এই নির্দেশিকাটি কথোপকথনমূলক অ্যাকশনগুলির জন্য ব্যবহারকারীর মেসেজিং এবং মাইগ্রেশন পাথ প্রদান করে, যেগুলি 13 জুন, 2023 তারিখে বাতিল করা হচ্ছে। এটি নিম্নলিখিত ক্ষেত্রগুলিকে কভার করে:
- অবচয় পর্যায়গুলি : কীভাবে অ্যাকশনগুলি আজ কাজ করে, এবং অবচয়ের পরে।
- প্রস্তাবিত মেসেজিং : আপনার অ্যাকশনে যোগ করার জন্য প্রস্তাবিত বিজ্ঞপ্তি।
- সম্ভাব্য স্থানান্তর পথ : সূর্যাস্তের পরে ব্যবহারকারীদের ধরে রাখার জন্য বিকল্প।
সক্রিয় ব্লগ পোস্ট (ঐচ্ছিক)
প্রতিটি অ্যাকশন, এজেন্সি এবং ব্যবসা আলাদা। এই নির্দেশিকায় প্রস্তাবিত মেসেজিংয়ের সাথে আপনার অ্যাকশনগুলি আপডেট করার পাশাপাশি, একটি ব্লগ পোস্ট পোস্ট করার কথা বিবেচনা করুন যা সক্রিয়ভাবে এই সাধারণ ব্যবহারকারীর উদ্বেগের উত্তর দেয়:
- কি হচ্ছে?
- কখন আমার অভিজ্ঞতা পরিবর্তন হবে?
- আমি কিভাবে অনুরূপ কার্যকারিতা গ্রহণ চালিয়ে যেতে পারি?
আমরা যেকোন অবচয় ঘোষণার সাথে মাইগ্রেশন পাথ বিকল্পগুলি অন্তর্ভুক্ত করার পরামর্শ দিই। আপনার পোস্ট ইমেল, নিউজলেটার, এবং সামাজিক মিডিয়া মাধ্যমে শেয়ার করা যেতে পারে.
অবচয় পর্যায়
নিচের সারণীটি বর্ণনা করে যে কথোপকথনমূলক অ্যাকশনগুলি আজ কীভাবে আচরণ করে, সূর্যাস্তের তারিখের পরে সেগুলি কীভাবে পরিবর্তিত হবে এবং আপনার ব্যবহারকারীদের জানাতে আপনি প্রস্তাবিত আপডেটগুলি করতে পারেন৷
| অবচয় তারিখের আগে (13 জুন, 2023) | অবচয় পরে | |
|---|---|---|
| কর্ম আচরণ | বিদ্যমান অ্যাকশন অভিজ্ঞতা | কর্ম আহ্বান নিষ্ক্রিয় |
| প্রস্তাবিত বিকাশকারী আপডেট | অ্যাকশনে সূর্যাস্তের বিজ্ঞপ্তি যোগ করুন ( সুপারিশ ) | N/A |
| Google এর UX আপডেট | আমন্ত্রণে, Google একটি টেক্সট-টু-স্পীচ (TTS) বিজ্ঞপ্তি প্রদান করতে পারে যে অ্যাকশনটি সূর্যাস্তের তারিখের পরে আর উপলব্ধ থাকবে না। | আমন্ত্রণে, Google ব্যবহারকারীকে জানিয়ে একটি TTS প্রদান করে যে এই ক্রিয়াটি আর উপলব্ধ নেই৷ |
আপনি যদি অপসারণের তারিখের আগে আপনার অ্যাকশনটি সক্রিয়ভাবে অক্ষম না করার সিদ্ধান্ত নেন, তবে যে ব্যবহারকারীরা এটি চালু করবেন তারা একটি Google-প্রদত্ত TTS বিজ্ঞপ্তি পাবেন। এই বিজ্ঞপ্তির সঠিক শব্দটি এখনও সংজ্ঞায়িত করা হচ্ছে, তবে চূড়ান্ত শব্দে আপনার ব্যবহারকারীদের স্থানান্তরের তথ্য থাকবে না।
প্রস্তাবিত বার্তাপ্রেরণ
আসন্ন সূর্যাস্ত সম্পর্কে ব্যবহারকারীদের জানানোর সর্বোত্তম উপায় হল যখনই তারা আপনার ক্রিয়াকলাপ শুরু করবে তখনই তাদের অবহিত করা। আপনি একই ধরনের কার্যকারিতার জন্য মাইগ্রেশন পাথ সম্পর্কে তাদের শিক্ষিত করার জন্য এই সুযোগটি ব্যবহার করতে পারেন।
বার্তা প্রেরণের উদ্দেশ্য: ব্যবহারকারীদের আসন্ন পরিবর্তন সম্পর্কে অবহিত করা এবং তাদের উপলব্ধ মাইগ্রেশন বিকল্পগুলি সম্পর্কে অবহিত করা।
মেসেজিং টাইমফ্রেম: ব্যবহারকারীদের অবহিত করার কমপক্ষে 30 দিন আগে অবহিত করা শুরু করুন (মে 13, 2022 - 13 জুন, 2022)।
সূর্যাস্তের প্রশ্নগুলি পরিচালনা করুন
বিশেষভাবে আপনার ব্যবহারকারীদের থেকে অবমূল্যায়ন প্রশ্নের উত্তর দিতে, একটি নতুন গ্লোবাল কাস্টম অভিপ্রায় তৈরি করুন যা এই প্রস্তাবিত শব্দচয়ন ব্যবহার করে:
- “আমরা
dateAction Nameবন্ধ করে দিচ্ছি। বিস্তারিত জানার জন্য,short linkদেখুন |migration path message।"
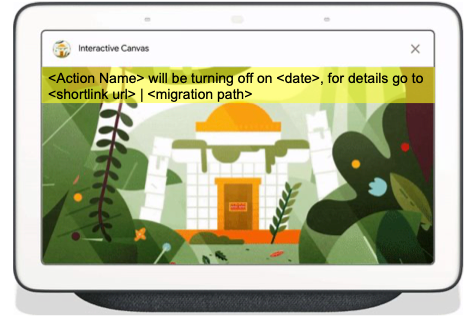
ইন্টারেক্টিভ ক্যানভাস

যদি আপনার অ্যাকশন ইন্টারেক্টিভ ক্যানভাস ব্যবহার করে, তাহলে ক্যানভাস লোডিং পৃষ্ঠায় একটি বিজ্ঞপ্তি ব্যানার যোগ করুন যা নিম্নলিখিত নমুনা শব্দ ব্যবহার করে:
- "
Action Namedateবন্ধ করা হবে, বিস্তারিত জানার জন্যshortlink urlযান।" - "
Action Namedateবন্ধ করা হবে,migration path message।"
ঐচ্ছিক যোগাযোগ
আসন্ন পরিবর্তন সম্পর্কে ব্যবহারকারীদের অবহিত করার জন্য আপনি আপনার বিদ্যমান ক্রিয়াগুলি আপডেট করতে অতিরিক্ত উপায় রয়েছে৷ আপনার বিদ্যমান অ্যাকশন বার্তাগুলিতে অবমূল্যায়ন বিজ্ঞপ্তি প্রত্যয় বিবেচনা করুন:
- "
existing message। এছাড়াও, আপনাকে শুধু মনে করিয়ে দিচ্ছি যেAction Namedate(বন্ধ করা | বন্ধ করা) হবে।" - "
existing message। এছাড়াও, শুধু আপনাকে জানাচ্ছি যেAction Namedate,migration pathএ (বন্ধ করা | বন্ধ করা) হবে।"
এছাড়াও আপনি আপনার অ্যাকশন বাস্তবায়ন করতে পারে এমন কোনো বিশেষ বৈশিষ্ট্যে বিজ্ঞপ্তি যোগ করতে পারেন:
ডিপ লিংক আহ্বান : একটি তথ্যমূলক বেসিক কার্ড প্রদর্শন করুন ( নমুনা )।
Last promptবার্তা : আপনি এই প্রম্পট প্রকারের যেকোনো একটিতে একটিlast promptবার্তা ( নমুনা ) যোগ করতে পারেন:- অন্তর্নির্মিত উদ্দেশ্য (BII)। প্লে গেম, গল্প বলা এবং শিক্ষা BII-এর ক্ষেত্রে প্রযোজ্য।
- রুটিন পরামর্শ.
- স্বাগতম প্রম্পট.
প্রস্থান প্রম্পট : আপনি এক্সিট প্রম্পটে একটি বিশেষ
last promptবার্তা ( নমুনা ) যোগ করতে পারেন (actions.intent.CANCEL)।পুশ বিজ্ঞপ্তি : অ্যাকশন বিল্ডার বা ডায়ালগফ্লো ব্যবহার করে নির্মিত যেকোনো পুশ বিজ্ঞপ্তিতে নিম্নলিখিত প্রস্তাবিত শব্দ যোগ করুন:
- "অনুস্মারক,
Action Namedateবন্ধ করা হবে, বিশদ বিবরণের জন্যshortlink urlযান।" - “অনুস্মারক,
Action Namedateবন্ধ করা হবে,migration path message।
- "অনুস্মারক,
সম্ভাব্য স্থানান্তর পথ
যদিও আপনার কথোপকথনমূলক ক্রিয়া থেকে একটি অনুরূপ মাইগ্রেশন পথ নাও থাকতে পারে, আপনার ব্যবহারকারীর চাহিদা এবং উপলব্ধ বিকাশকারী সংস্থানগুলির উপর ভিত্তি করে নিম্নলিখিত বিকল্পগুলি বিবেচনা করুন৷
মিডিয়া বিষয়বস্তু
মিডিয়া অ্যাকশন ব্যবহারকারীদের Google অ্যাসিস্ট্যান্টে আপনার কন্টেন্ট আবিষ্কার করতে এবং সরাসরি আপনার অ্যাপে কন্টেন্ট প্লেব্যাক শুরু করতে সক্ষম করে। আপনি এই উদাহরণ মেসেজিং ব্যবহার করে ব্যবহারকারীদের মিডিয়া অ্যাকশনে রূপান্তর করতে সহায়তা করতে পারেন:
- "আপনি সর্বদা এই বলে আমাদের খুঁজে পেতে পারেন, Hey Google,
Media Brand Nameচালান।" - "আপনি সর্বদা আমাদের খুঁজে পেতে পারেন, এই বলে, ওহে গুগল,
Media Brand Name`গান` শুনুন।"
মিডিয়া অ্যাকশন কথোপকথনমূলক অ্যাকশন থেকে আলাদা:
- মিডিয়া অ্যাকশনের সাথে, ব্যবহারকারী 3P-এর সাথে সরাসরি "ইন্ট্যার্যাক্ট" করে না, কিন্তু 3P-এর সহকারীর মাধ্যমে।
- মিডিয়া অ্যাকশনগুলি কথোপকথনমূলক নয়, শুধুমাত্র "একক শট" প্রশ্নগুলিকে সমর্থন করে৷
অ্যান্ড্রয়েড অ্যাপস
অ্যাসিস্ট্যান্ট অ্যাপ অ্যাকশন হল একটি অ্যান্ড্রয়েড বৈশিষ্ট্য যা ব্যবহারকারীদের অ্যাসিস্ট্যান্ট ব্যবহার করে তাদের ভয়েস দিয়ে অ্যান্ড্রয়েড অ্যাপ চালু ও নিয়ন্ত্রণ করতে সক্ষম করে। আপনি এই উদাহরণ মেসেজিংয়ের মাধ্যমে আপনার অ্যাপের ক্রিয়া সম্পর্কে ব্যবহারকারীদের শিক্ষিত করতে পারেন:
- "আপনি সবসময় "Hey Google,
App Nameখুলুন" বলে আমাদের খুঁজে পেতে পারেন। - “আপনি
App Name“Hey Google,BII” বলে আমাদের Android অ্যাপ খুলতে পারেন। - "আপনি "Hey Google,
App Nameখুলুন" বলে আমাদের Android অ্যাপ ইনস্টল করতে পারেন।
অ্যাপ অ্যাকশন কথোপকথনমূলক অ্যাকশন থেকে কিছু পার্থক্য নিয়ে কাজ করে:
- অ্যাপ অ্যাকশন BII সীমিত ভাষা এবং লোকেল সমর্থন অফার করে।
- অ্যাপ অ্যাকশন চালু করার জন্য একটি Android অ্যাপ প্রয়োজন।
- স্মার্ট ডিসপ্লে অ্যাপ অ্যাকশন সমর্থন করে না।
- অ্যাপ অ্যাকশনগুলি কথোপকথনমূলক নয়, শুধুমাত্র "একক শট" প্রশ্নগুলিকে সমর্থন করে৷
হার্ডওয়্যার
Google স্মার্ট হোম ডেভেলপারদের সহকারী ব্যবহার করে ভয়েস-সক্ষম ডিভাইসের অনুমতি দেয়। আপনি এই উদাহরণ মেসেজিংয়ের মাধ্যমে আপনার স্মার্ট হোম অ্যাকশন সম্পর্কে ব্যবহারকারীদের শিক্ষিত করতে পারেন:
- "আপনি সবসময়
device nameব্যবহার করে আমাদের সাথে কথা বলতে পারেন,storeউপলব্ধ " - "আপনি Google Home অ্যাপে
device nameমাধ্যমে আমাদের সাথে কথা বলতে পারেন"
কথোপকথনমূলক অ্যাকশন থেকে স্মার্ট হোমের নিম্নলিখিত পার্থক্য রয়েছে:
- স্মার্ট হোম শুধুমাত্র সামঞ্জস্যপূর্ণ ডিভাইসে যোগ করা যেতে পারে।
- স্মার্ট হোম কথোপকথন নয়, শুধুমাত্র "একক শট" প্রশ্ন সমর্থন করে।
চ্যাট এজেন্ট
চ্যাটবটগুলির মাধ্যমে ব্যবহারকারীদের সাথে সামনে এবং পিছনে কথোপকথনের জন্য, নিম্নলিখিত পণ্যগুলি উপলব্ধ:
- Dialogflow CX বড় এবং জটিল এজেন্টদের জন্য একটি উন্নত ধরনের এজেন্ট প্রদান করে। এটি ডায়ালগফ্লো সিএক্স ফোন গেটওয়ে, ডায়ালগফ্লো মেসেঞ্জার, ফেসবুক থেকে মেসেঞ্জার, লাইন এবং আরও অনেক কিছুর সাথে ইন্টিগ্রেশন অফার করে। সম্পূর্ণ ইন্টিগ্রেশন তালিকা দেখুন.
- Dialogflow EX একটি আদর্শ এজেন্ট টাইপ প্রদান করে যা ছোট, সহজ এজেন্টের জন্য উপযুক্ত। এটি স্ল্যাক, টেলিগ্রাম, লাইন, ফেসবুক থেকে মেসেঞ্জার, মেটা থেকে কর্মক্ষেত্র এবং আরও অনেক কিছুতে ইন্টিগ্রেশন অফার করে। সম্পূর্ণ ইন্টিগ্রেশন তালিকা দেখুন.
আপনি নিম্নলিখিত উদাহরণের মাধ্যমে আপনার চ্যাট এজেন্ট সম্পর্কে ব্যবহারকারীদের শিক্ষিত করতে পারেন:
- "ভবিষ্যত সহায়তার জন্য,
support numberকল করুন।" - "ভবিষ্যত সমর্থনের জন্য,
short link urlআমাদের ওয়েবসাইট দেখুন।" - "ভবিষ্যত প্রতিক্রিয়ার জন্য,
Company Nameস্ল্যাক চ্যানেলে আমাদের সাথে চ্যাট করুন।"
চ্যাট এজেন্ট পরিষেবাগুলি কথোপকথনমূলক ক্রিয়াগুলির থেকে কয়েকটি পার্থক্য বহন করে:
- স্মার্ট ডিসপ্লেতে এজেন্ট সমর্থিত নয়।
- এজেন্ট সহকারীর সাথে একত্রিত হতে পারে না।
কাস্টমার কেয়ার
চ্যাটবট, ভয়েস বট এবং টেলিফোনি হেল্পডেস্কের মাধ্যমে আপনার গ্রাহকদের চাহিদাগুলি দ্রুত সমাধান করুন, এগুলির সবকটিই এজেন্ট অ্যাসিস্ট এবং CCAI ইনসাইটসের মতো যোগাযোগ কেন্দ্র AI অফারে তৈরি। আপনি এই উদাহরণ মেসেজিং ব্যবহার করে গ্রাহকদের যত্নের বিকল্প সম্পর্কে ব্যবহারকারীদের শিক্ষিত করতে পারেন:
- ভবিষ্যতে সহায়তার জন্য,
support numberকল করুন।” - "ভবিষ্যত সমর্থনের জন্য,
short link urlএ আমাদের ওয়েবসাইট দেখুন।" - ভবিষ্যতের প্রতিক্রিয়ার জন্য, আমাদের সাথে `কোম্পানীর নাম` স্ল্যাক চ্যানেলে চ্যাট করুন৷
কাস্টমার কেয়ার বিকল্পগুলি কথোপকথনমূলক ক্রিয়াগুলির থেকে কয়েকটি পার্থক্য অফার করে:
- এগুলো স্মার্ট ডিসপ্লেতে সমর্থিত নয়।
- তারা সহকারীর সাথে একীভূত হতে পারে না।
ওয়েবসাইট
আপনি ব্যবহারকারীদের আপনার ওয়েবসাইট অফার করতে পারে এমন কার্যকারিতার দিকে নির্দেশ দিতে পারেন। আপনি এই উদাহরণ মেসেজিং ব্যবহার করে আপনার ওয়েব বিকল্প সম্পর্কে ব্যবহারকারীদের শিক্ষিত করতে পারেন:
- "ভবিষ্যত সমর্থনের জন্য,
short link urlআমাদের ওয়েবসাইট দেখুন।"
ওয়েবসাইটগুলি কথোপকথনমূলক ক্রিয়াগুলি থেকে নিম্নলিখিত পার্থক্যগুলি বহন করে:
- স্মার্ট ডিসপ্লে ওয়েবসাইট সমর্থন করে না।
- ওয়েবসাইটগুলি সরাসরি সহকারীর সাথে একত্রিত হতে পারে না
কোড নমুনা
আপনার কথোপকথনমূলক ক্রিয়াগুলির জন্য সূর্যাস্ত-সম্পর্কিত প্রতিক্রিয়াগুলি তৈরি করতে এই কোড নমুনাগুলি ব্যবহার করুন৷
বেসিক কার্ডের উদাহরণ
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
শেষ প্রম্পট উদাহরণ
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
শেষ প্রম্পট (প্রস্থান/বাতিল) উদাহরণ
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."