本指南介绍了对话式对话的用户消息传输和迁移路径 将于 2023 年 6 月 13 日弃用的 Action。它涵盖以下内容: 领域:
- 弃用阶段:Actions 在当下和弃用之后的运作方式。
- 建议的消息功能:建议添加到 Action 中的通知。
- 可能的迁移途径:在服务停用后保留用户的选项。
主动发布的博文(可选)
每个行动、代理机构和每个业务都各不相同。除了更新您的 要执行与本指南中推荐的广告内容相关的操作,请考虑发布博客 主动解答用户常见问题的帖子:
- 发生了什么?
- 我的体验何时会发生变化?
- 我如何才能继续收到类似功能?
我们建议在迁移路径选项中包含任何弃用选项 通知。您可以通过电子邮件、简报和社交媒体分享您的帖子。
弃用阶段
下表介绍了对话型 Action 目前的行为方式 都会在弃用日期之后发生变化, 通知用户
| 弃用日期之前(2023 年 6 月 13 日) | 弃用后 | |
|---|---|---|
| 操作行为 | 现有 Action 体验 | 操作调用已停用 |
| 推荐的开发者动态 | 向 Action 添加弃用通知 (建议) | 不适用 |
| Google 的用户体验更新 | 在调用时,Google 可能会提供文字转语音 (TTS) 通知, 相应 Action 在弃用日期之后将不再可用。 | 在调用时,Google 会提供 TTS,以告知用户此操作 。 |
如果你决定在弃用之前不主动停用你的 Action 调用该 API 的用户将会收到 Google 提供的 TTS 通知。通过 该通知的确切措辞尚未确定,但 不会包含面向用户的迁移信息。
推荐的消息
告知用户即将弃用的最佳方式,就是在系统每次都会弃用 就会调用您的操作您还可以利用以下机会教育他们 迁移路径到类似功能。
消息功能的用途:通知用户即将发生的变化,以及 并介绍可用的迁移选项
消息发送时间范围:至少提前 30 天开始通知用户 弃用(2022 年 5 月 13 日至 2022 年 6 月 13 日)。
处理弃用查询
要专门回答用户提出的弃用问题,请创建新的 使用以下建议的措辞的全局自定义 intent:
- “我们将于
date关闭Action Name。如需了解详情,请查看short link|migration path message。”
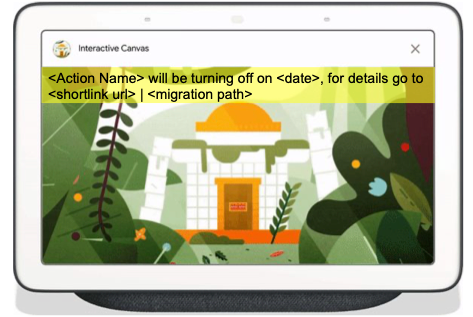
Interactive Canvas

如果您的 Action 使用 Interactive Canvas,请将通知横幅添加到 使用以下示例措辞的画布加载页面:
- “
Action Name将于date停用。如需了解详情,请前往shortlink url。” - “
Action Name将于migration path messagedate关闭。”
可选通讯材料
你还可以通过其他方式更新现有操作,以通知用户 即将发生的变化请考虑将弃用通知附加到现有 操作消息:
- “
existing message。另外,提醒你Action Name将于 (正在关闭 | 正在关闭)date。” - “
existing message。另外提醒一下,Action Name将 (正在关闭 | 正在关闭)date,migration path。”
你还可以向你的 Action 可能会使用的任何特殊功能添加通知, 实现:
深层链接调用:显示信息类基本卡片 (示例)。
Last prompt条消息:您可以添加last prompt条消息 (示例)到以下任意提示类型:- 内置 intent (BII)。适用于 Play 游戏、故事讲述和 教育 BII。
- 日常安排建议。
- 欢迎提示。
退出提示:您还可以添加一条特殊的
last prompt消息 (示例)退出提示 (actions.intent.CANCEL)。推送通知:向任何推送中添加以下建议措辞 使用 Action Builder 或 Dialogflow 构建的通知:
- “提醒,
Action Name将于date关停。如需了解详情,请前往shortlink url”。 - “提醒,
Action Name将于migration path messagedate关闭。
- “提醒,
可能的迁移途径
虽然对话式模型中可能没有类似的迁移路径, 操作,请根据您的用户需求和可用选项考虑以下选项 开发者资源。
媒体内容
媒体操作启用 让用户在 Google 助理上发现您的内容并发起 直接在应用中播放内容您可以帮助用户 使用以下消息示例转换到媒体操作:
-
通过说“Hey Google,通过 Google Play
Media Brand Name”。 -
“你可以随时通过说:Hey Google、在 Google Play 上
Media Brand Name”。
媒体操作与对话型操作不同:
- 对于媒体操作,用户不“互动”直接联系第三方 通过 Google 助理向第三方提供
- 媒体操作不是对话式的,仅支持“单次” 查询。
Android 应用
Google 助理 与应用有关的 Action 是一项 Android 功能 通过 Google 助理通过语音控制 Android 应用。您可以指导用户 使用以下示例消息传达您的应用操作:
-
通过说“Hey Google,打开
App Name”。 -
“打开我们的 Android 应用,只需说“Hey Google,
BII”App Name。” -
要安装我们的 Android 应用,只要说“Hey Google,打开
App Name”。
与应用有关的 Action 与对话型 Action 存在一些差异:
- 与应用有关的 Action BII 提供的语言和语言区域支持有限。
- 必须使用 Android 应用才能启动应用操作。
- 智能显示屏不支持与应用有关的 Action。
- 与应用有关的 Action 不是对话式的,仅支持“单次” 查询。
硬件
Google 智能家居允许 开发者可以使用 Google 助理为设备启用语音功能。您可以指导用户 通过以下示例消息传达您的智能家居 Action:
-
“您随时都可以通过
device name与我们交流, 价格为store" -
“你可以在 Google Home 应用中通过
device name与我们交谈”
智能家居与对话型 Action 存在以下差异:
- 智能家居只能添加到兼容的设备。
- 智能家居不是对话式的,仅支持“单次模式” 查询。
聊天代理
对于通过聊天机器人与用户进行双向对话,以下产品 可用:
- Dialogflow CX 提供了一种高级代理类型,适用于大型 。它提供与 Dialogflow CX Phone Gateway 的集成, Dialogflow Messenger、Messenger from Facebook、LINE 等。请参阅 <ph type="x-smartling-placeholder"></ph> 已满 集成列表。
- Dialogflow EX 提供了一种标准代理类型, 更小、更简单的代理它提供了与 Slack、Telegram LINE、Messenger from Facebook、Workplace from Meta 等。请参阅 完整 集成列表。
您可以通过以下示例了解聊天代理的相关信息 消息:
- “日后如需支持,请致电
support number。” -
“今后如需获取支持,请访问我们的网站:
short link url”。 -
“日后如有反馈,请通过
Company Name与我们聊天 Slack 频道。”
聊天代理服务与对话型 Action 存在一些差异:
- 智能显示屏不支持代理。
- 代理无法与 Google 助理集成。
客户服务
解决客户的问题与聊天机器人、语音机器人和 电话帮助台,所有这些都内置于 Contact Center AI Agent Assist 等产品和服务, 和 CCAI Insights。 您可以使用此示例向用户介绍客户服务选项 消息:
- 如需后续支持,请致电
support number。” -
“今后如需获取支持,请访问我们的网站:
short link url。” - 如果日后想提供反馈,请通过“公司名称”Slack 与我们聊天 。”
客户服务选项与对话型 Action 存在一些不同之处:
- 智能显示屏不支持。
- 它们无法与 Google 助理集成。
网站
您可以引导用户访问您的网站可能提供的功能。您可以 使用以下消息示例告知用户您的网站选项:
-
“今后如需获取支持,请访问我们的网站:
short link url。”
网站与对话型 Action 存在以下差异:
- 智能显示屏不支持网站。
- 网站无法直接与 Google 助理集成
代码示例
参考这些代码示例,为您的 对话型 Action。
基本卡片示例
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
上一个提示示例
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
上次提示(退出/取消)示例
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."