Utilisez une réponse de sélection visuelle si vous souhaitez que l'utilisateur sélectionne une réponse parmi plusieurs pour poursuivre votre action. Vous pouvez utiliser l'élément visuel types de réponses de sélection dans une requête:
- Liste
- Collection
- Parcourir les collections
Lorsque vous définissez une réponse de sélection visuelle, utilisez un élément candidate avec la
RICH_RESPONSE pour que l'Assistant Google ne renvoie que le
sur les appareils compatibles. Vous ne pouvez utiliser qu'une seule réponse enrichie par content
dans une requête.
Ajouter une réponse de sélection visuelle
Les réponses de sélection visuelle utilisent le remplissage de cases dans une scène pour présenter des options qu'un utilisateur peut sélectionner et de gérer un élément sélectionné. Lorsque les utilisateurs sélectionnent un élément, L'Assistant transmet la valeur de l'élément sélectionnée à votre webhook en tant qu'argument. Ensuite, dans la valeur d'argument, vous recevez la clé correspondant à l'élément sélectionné.
Avant de pouvoir utiliser une réponse de sélection visuelle, vous devez définir un type qui représente la réponse qu'un utilisateur sélectionnera ultérieurement. Dans votre webhook, vous remplacez ce avec le contenu à afficher pour la sélection.
Pour ajouter une réponse de sélection visuelle à une scène dans Actions Builder, procédez comme suit : étapes:
- Dans la scène, ajoutez un emplacement à la section Remplissage de cases.
- sélectionner un type déjà défini pour votre réponse de sélection visuelle ; donnez-lui un nom. Le webhook utilise ce nom d'emplacement pour référencer le type ultérieurement.
- Cochez la case Call your webhook (Appeler votre webhook), puis indiquez le nom du gestionnaire d'événements. dans votre webhook que vous souhaitez utiliser pour la réponse de sélection visuelle.
- Cochez l'option Send prompt (Envoyer des invites).
- Dans l'invite, indiquez le contenu JSON ou YAML approprié en fonction du réponse de sélection visuelle que vous souhaitez renvoyer.
- Dans votre webhook, suivez la procédure décrite dans Gérer les éléments sélectionnés.
Consultez les sections Liste, Collection et Parcourir les collections ci-dessous pour connaître les propriétés de requête disponibles et obtenir des exemples de remplacement. de données.
Traitement des éléments sélectionnés...
Les réponses par sélection visuelle exigent que vous gériez la sélection d'un utilisateur dans votre le code du webhook. Lorsque l'utilisateur sélectionne quelque chose dans une réponse de sélection visuelle, L'Assistant Google remplit l'emplacement avec cette valeur.
Dans l'exemple suivant, le code du webhook reçoit et stocke l'option sélectionnée. dans une variable:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
Liste

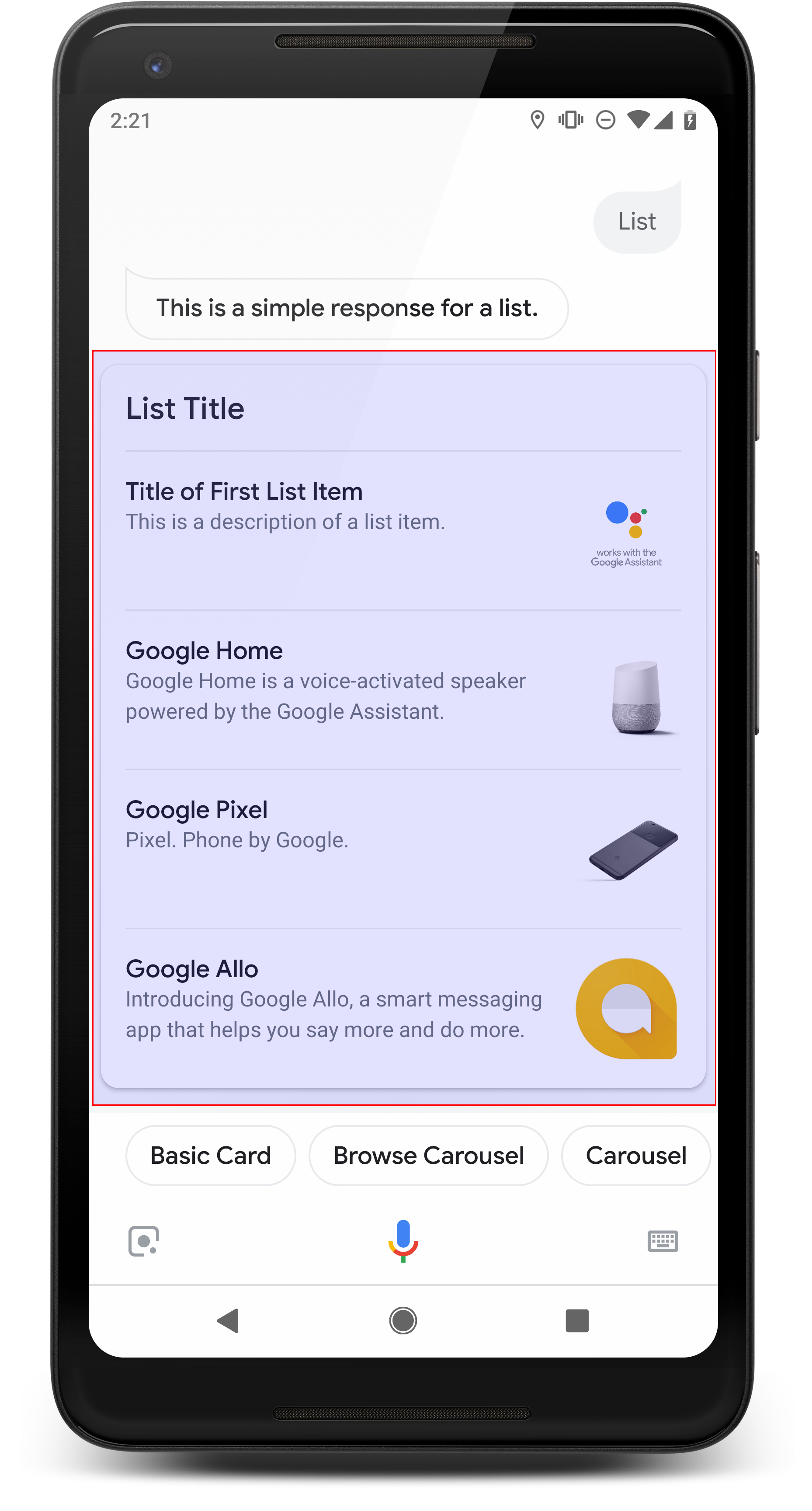
Une liste présente aux utilisateurs une liste verticale de plusieurs éléments et leur permet de sélectionnez-le par commande tactile ou vocale. Lorsqu'un utilisateur sélectionne un élément dans la liste, L'Assistant génère une requête utilisateur (bulle de chat) contenant le titre de la liste. élément.
Les listes sont utiles lorsqu'il est important de faire la distinction entre les options ou lorsque l'utilisateur doit choisir entre les options à analyser dans leur intégralité. Pour exemple : « Peter » Avez-vous besoin de parler à Peter Jons ou Peter Hans ?
Les listes doivent contenir entre 2 et 30 éléments. Le nombre de initialement affichés dépendent de l'appareil de l'utilisateur. est de 10 éléments.
Créer une liste
Lorsque vous créez une liste, votre requête ne contient que les clés de chaque élément qu'un utilisateur
que vous pouvez sélectionner. Dans votre webhook, vous définissez les éléments correspondant à ces clés
en fonction du type Entry.
Les éléments de liste définis comme des objets Entry ont l'affichage suivant
caractéristiques:
- Titre
<ph type="x-smartling-placeholder">
- </ph>
- Police et taille de police fixes
- Longueur maximale: une ligne (tronquée par des points de suspension, etc.)
- Doit être unique (pour permettre la sélection de la voix)
- Description (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- Police et taille de police fixes
- Longueur maximale: 2 lignes (tronquées par des points de suspension, etc.)
- Image (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- Taille: 48 x 48 px
Les réponses de sélection visuelle nécessitent que vous remplaciez un type par son nom d'emplacement en utilisant
Un type d'environnement d'exécution en mode TYPE_REPLACE Dans votre webhook
gestionnaire d'événements, référencez le type à remplacer par son nom d'emplacement (défini dans
Ajouter des réponses de sélection) dans la propriété name.
Une fois qu'un type a été écrasé, le type résultant représente la liste d'éléments que l'utilisateur peut choisir parmi les écrans de l'Assistant.
Propriétés
Le type de réponse "list" présente les propriétés suivantes:
| Propriété | Type | Exigence | Description |
|---|---|---|---|
items |
tableau de ListItem |
Obligatoire | Représente un élément de la liste que les utilisateurs peuvent sélectionner. Chaque
ListItem contient une clé mappée à un type référencé pour
l'élément de liste. |
title |
chaîne | Facultatif | Titre en texte brut de la liste, limité à une seule ligne. S'il n'y a pas de titre est spécifiée, la hauteur de la fiche est réduite. |
subtitle |
chaîne | Facultatif | Sous-titre en texte brut de la liste. |
Exemple de code
Les exemples suivants définissent le contenu de la requête dans le code du webhook ou dans WebhookResponse JSON. Toutefois, vous pouvez définir le contenu de la requête Actions Builder (au format YAML ou JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
Collection
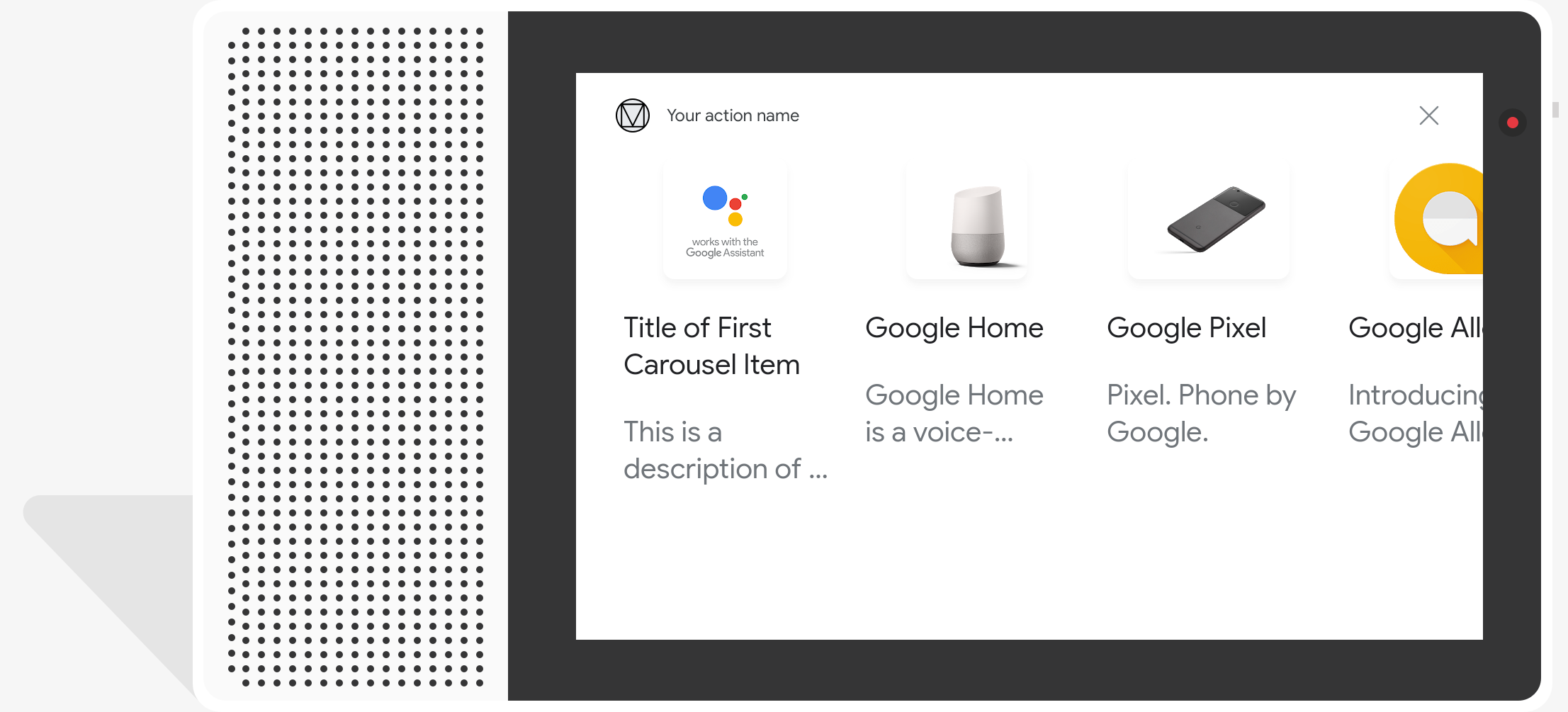
Une collection défile horizontalement et permet aux utilisateurs de sélectionner un élément par commande tactile ou la saisie vocale. Par rapport aux listes, les collections ont de grandes tuiles et permettent d'enrichir le contenu. Les tuiles qui composent une collection sont similaires aux carte de base avec image. Lorsqu'un utilisateur sélectionne un élément d'une collection, l'Assistant génère une requête utilisateur (bulle de chat) contenant le titre de l'élément.
Les collections sont utiles lorsque diverses options sont présentées à l'utilisateur, mais qu'une Il n'est pas nécessaire d'effectuer une comparaison directe entre eux (par rapport aux listes). En général, préférez lists aux collections, car les listes sont plus faciles à parcourir visuellement interagissent par commande vocale.
Les collections doivent contenir entre 2 et 10 tuiles. Activé appareils dotés d'une fonctionnalité d'affichage, les utilisateurs peuvent balayer l'écran vers la gauche ou vers la droite pour faire défiler les cartes dans une collection avant de sélectionner un élément.

Créer une collection
Lorsque vous créez une collection, votre requête contient uniquement des clés pour chaque élément
que l'utilisateur peut sélectionner. Dans votre webhook, vous définissez les éléments correspondant à ces
des clés en fonction du type Entry.
Les éléments de collection définis comme des objets Entry ont l'affichage suivant
caractéristiques:
- Image (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- L'image doit mesurer 128 dp de hauteur x 232 dp de largeur.
- Si le format de l'image ne correspond pas au cadre de délimitation de l'image, l'image est centrée avec des barres de chaque côté
- Si un lien image ne fonctionne pas, une image d'espace réservé est utilisée à la place.
- Titre (obligatoire)
<ph type="x-smartling-placeholder">
- </ph>
- Le texte brut, Markdown n'est pas pris en charge. Mêmes options de mise en forme que pour réponse enrichie sous forme de carte de base
- La hauteur de la fiche est réduite si aucun titre n'est spécifié.
- Doit être unique (pour permettre la sélection de la voix)
- Description (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- Le texte brut, Markdown n'est pas pris en charge. Mêmes options de mise en forme que pour réponse enrichie sous forme de carte de base
Les réponses de sélection visuelle nécessitent que vous remplaciez un type par son nom d'emplacement en utilisant
Un type d'environnement d'exécution en mode TYPE_REPLACE Dans votre webhook
gestionnaire d'événements, référencez le type à remplacer par son nom d'emplacement (défini dans
Ajouter des réponses de sélection) dans la propriété name.
Une fois qu'un type a été écrasé, le type résultant représente la collection que l'utilisateur peut choisir parmi ceux affichés par l'Assistant.
Propriétés
Le type de réponse "collection" présente les propriétés suivantes:
| Propriété | Type | Exigence | Description |
|---|---|---|---|
items |
tableau de CollectionItem |
Obligatoire | Représente un élément de la collection que les utilisateurs peuvent sélectionner. Chaque
CollectionItem contient une clé mappée à un type référencé
pour l'élément de la collection. |
title |
chaîne | Facultatif | Titre en texte brut de la collection. Les titres doivent être uniques collection pour prendre en charge la sélection de la voix. |
subtitle |
chaîne | Facultatif | Sous-titre en texte brut de la collection. |
image_fill |
ImageFill |
Facultatif | Bordure entre la carte et le conteneur d'image à utiliser lorsque le le format de l'image ne correspond pas à celui du conteneur d'image le ratio. |
Exemple de code
Les exemples suivants définissent le contenu de la requête dans le code du webhook ou dans Réponse webhook JSON. Toutefois, vous pouvez définir le contenu de la requête Actions Builder (au format YAML ou JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
Parcourir les collections
Tout comme une collection, la navigation dans les collections est une réponse enrichie. permettant aux utilisateurs de faire défiler les fiches d'options. La navigation dans les collections est conçu spécifiquement pour le contenu Web et ouvre la carte sélectionnée dans un navigateur (ou un navigateur AMP si toutes les tuiles sont compatibles AMP).
Les réponses de navigation des collections contiennent entre 2 et 10 vignettes. Activé appareils dotés d'une fonctionnalité d'affichage, les utilisateurs peuvent balayer l'écran vers le haut ou vers le bas pour faire défiler les cartes avant de sélectionner un élément.
Créer un navigateur de collections
Lorsque vous créez une navigation de collection, réfléchissez à la manière dont les utilisateurs interagiront avec ce
requête. Chaque collection de navigation item ouvre son URL définie. Fournissez donc des informations utiles
à l'utilisateur.
Les éléments de navigation des collections présentent les caractéristiques d'affichage suivantes:
- Image (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- L'image ne doit pas dépasser 128 dp de hauteur x 232 dp de largeur.
- Si le format de l'image ne correspond pas au cadre de délimitation de l'image, l'image est
centré avec des barres sur
les côtés ou en haut et en bas. La couleur du
"barres" est déterminé par la propriété
ImageFillpour parcourir la collection. - Si un lien image ne fonctionne pas, une image d'espace réservé est utilisée à la place.
- Titre (obligatoire)
<ph type="x-smartling-placeholder">
- </ph>
- Le texte brut, Markdown n'est pas pris en charge. Même mise en forme que la fiche de base une réponse enrichie est utilisée.
- La hauteur de la fiche est réduite si aucun titre n'est défini.
- Description (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- Le texte brut, Markdown n'est pas pris en charge. Même mise en forme que la fiche de base une réponse enrichie est utilisée.
- Pied de page (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- Texte brut Markdown n'est pas pris en charge.
Propriétés
Le type de réponse "Parcourir les collections" présente les propriétés suivantes:
| Propriété | Type | Exigence | Description |
|---|---|---|---|
item |
objet | Obligatoire | Représente un élément de la collection que les utilisateurs peuvent sélectionner. |
image_fill |
ImageFill |
Facultatif | Bordure entre la carte et le conteneur d'image à utiliser lorsque les proportions de l'image ne correspondent pas à celles du conteneur d'image. |
La recherche item présente les propriétés suivantes:
| Propriété | Type | Exigence | Description |
|---|---|---|---|
title |
chaîne | Obligatoire | Titre en texte brut de l'élément de la collection. |
description |
chaîne | Facultatif | Description de l'élément de la collection. |
footer |
chaîne | Facultatif | Texte de pied de page de l'élément de la collection, affiché sous la description. |
image |
Image |
Facultatif | Image affichée pour l'élément de la collection. |
openUriAction |
OpenUrl |
Obligatoire | URI à ouvrir lorsque l'élément de la collection est sélectionné. |
Exemple de code
Les exemples suivants définissent le contenu de la requête dans le code du webhook ou dans Réponse webhook JSON. Toutefois, vous pouvez définir le contenu de la requête Actions Builder (au format YAML ou JSON).
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }