Utilizza una risposta di selezione visiva se vuoi che l'utente selezioni una tra diverse opzioni per continuare con l'Azione. Puoi usare le seguenti immagini di selezione dei tipi di risposta come parte di un prompt:
- Elenco
- Collezione
- Sfoglia raccolta
Quando definisci una risposta di selezione visiva, utilizza un candidato con il
funzionalità della superficie RICH_RESPONSE in modo che l'Assistente Google restituisca solo
sui dispositivi supportati. Puoi utilizzare una sola risposta avanzata per content
in un prompt.
Aggiunta di una risposta alla selezione visiva
Le risposte alla selezione visiva usano gli slot che riempiono una scena sia per presentare le opzioni che un utente può selezionare e gestire un elemento selezionato. Quando gli utenti selezionano un articolo, L'assistente passa il valore dell'elemento selezionato al webhook come argomento. Poi, nel valore dell'argomento, ricevi la chiave per l'elemento selezionato.
Prima di poter utilizzare una risposta alla selezione visiva, devi definire un tipo che rappresenta la risposta selezionata da un utente in seguito. Nel webhook, sostituisci questo digita i contenuti che vuoi visualizzare per la selezione.
Per aggiungere una risposta alla selezione visiva a una scena in Actions Builder, segui questi passaggi: passaggi:
- Nella scena, aggiungi uno slot alla sezione Slot riempimento.
- Seleziona un tipo definito in precedenza per la risposta alla selezione visiva e assegnagli un nome. Il webhook utilizza questo nome di area per fare riferimento al tipo in un secondo momento.
- Seleziona la casella Chiama il webhook e fornisci il nome del gestore di eventi. nel webhook che vuoi utilizzare per la risposta alla selezione visiva.
- Seleziona la casella Invia richieste.
- Nel prompt, fornisci il contenuto JSON o YAML appropriato in base al dalla risposta di selezione visiva che desideri restituire.
- Nel webhook, segui i passaggi descritti in Gestione degli elementi selezionati.
Consulta le sezioni elenco, raccolta e esplorazione delle raccolte di seguito per conoscere le proprietà dei prompt disponibili ed esempi di override di testo.
Gestione degli elementi selezionati
Le risposte per la selezione visiva richiedono che l'utente gestisca la selezione nel tuo codice webhook. Quando l'utente seleziona un elemento da una risposta a selezione visiva, L'Assistente Google riempie lo slot con quel valore.
Nell'esempio seguente, il codice webhook riceve e archivia l'opzione selezionata in una variabile:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
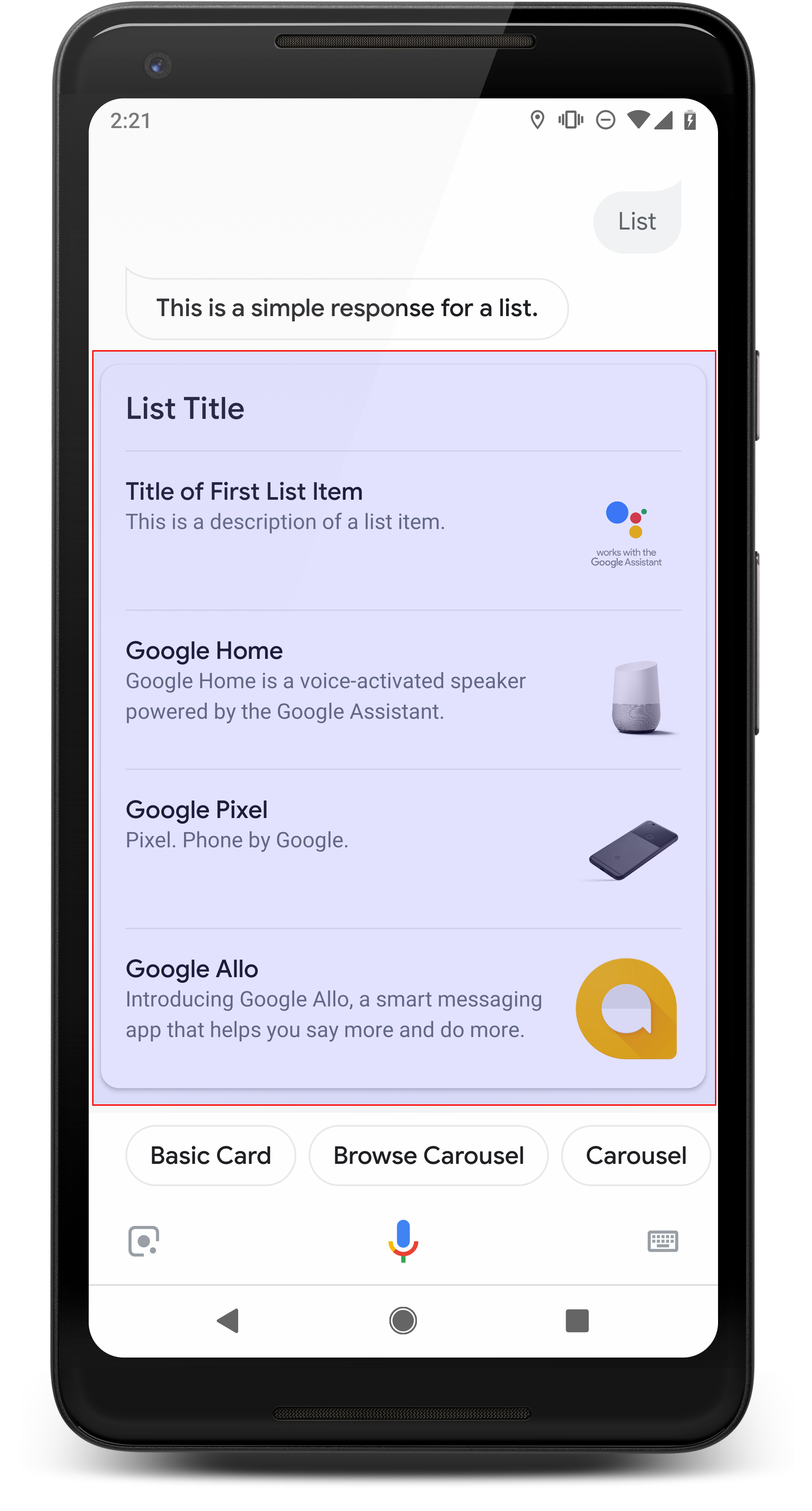
Elenco

Un elenco presenta agli utenti un elenco verticale di più elementi e consente loro di selezionane una tramite tocco o input vocale. Quando un utente seleziona un elemento dall'elenco, L'assistente genera una query utente (bolla della chat) contenente il titolo dell'elenco molto utile.
Gli elenchi sono utili quando è importante distinguere le opzioni o quando l'utente deve scegliere tra le opzioni da analizzare nella sua interezza. Per esempio, quale "Peter" hai bisogno di parlare con Peter Jons o Peter Hans?
Gli elenchi devono contenere un minimo di 2 e un massimo di 30 voci. Il numero di gli elementi visualizzati inizialmente dipendono dal dispositivo dell'utente e le funzionalità di avvio è di 10 elementi.
Creazione di un elenco
Quando crei un elenco, il prompt contiene solo le chiavi per ogni elemento che un utente
puoi selezionare. Nel webhook, definisci gli elementi che corrispondono a queste chiavi
in base al tipo di Entry.
Gli elementi dell'elenco definiti come oggetti Entry hanno la seguente visualizzazione
caratteristiche:
- Titolo
- Carattere e dimensione del carattere corretti
- Lunghezza massima: 1 riga (troncata con ellissi...)
- Deve essere univoco (per supportare la selezione vocale)
- Descrizione (facoltativa)
- .
- Carattere e dimensione del carattere corretti
- Lunghezza massima: 2 righe (troncate con ellissi...)
- Immagine (facoltativa)
- .
- Dimensioni: 48 x 48 px
Le risposte di selezione visiva richiedono l'override di un tipo in base al nome dell'area utilizzando
un tipo di runtime in modalità TYPE_REPLACE. Nel webhook
gestore di eventi, fai riferimento al tipo di cui eseguire l'override con il nome dello slot (definito in
Aggiunta di risposte alla selezione) nella proprietà name.
Dopo che un tipo viene sovrascritto, il tipo risultante rappresenta l'elenco di elementi. l'utente può scegliere tra quelli mostrati con l'assistente.
Proprietà
Il tipo di risposta elenco ha le seguenti proprietà:
| Proprietà | Tipo | Requisito | Descrizione |
|---|---|---|---|
items |
array di ListItem |
Obbligatorio | Rappresenta un elemento dell'elenco selezionabile dagli utenti. Ciascuna
ListItem contiene una chiave che viene mappata a un tipo di riferimento per
l'elemento dell'elenco. |
title |
stringa | Facoltativo | Titolo dell'elenco in testo normale, limitato a una sola riga. Se non c'è un titolo viene specificata, l'altezza della scheda viene compressa. |
subtitle |
stringa | Facoltativo | Sottotitolo in testo normale dell'elenco. |
Codice di esempio
I seguenti esempi definiscono i contenuti del prompt nel codice webhook o nella JSON webhookResponse. Tuttavia, puoi definire i contenuti del prompt in anche Actions Builder (in formato YAML o JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
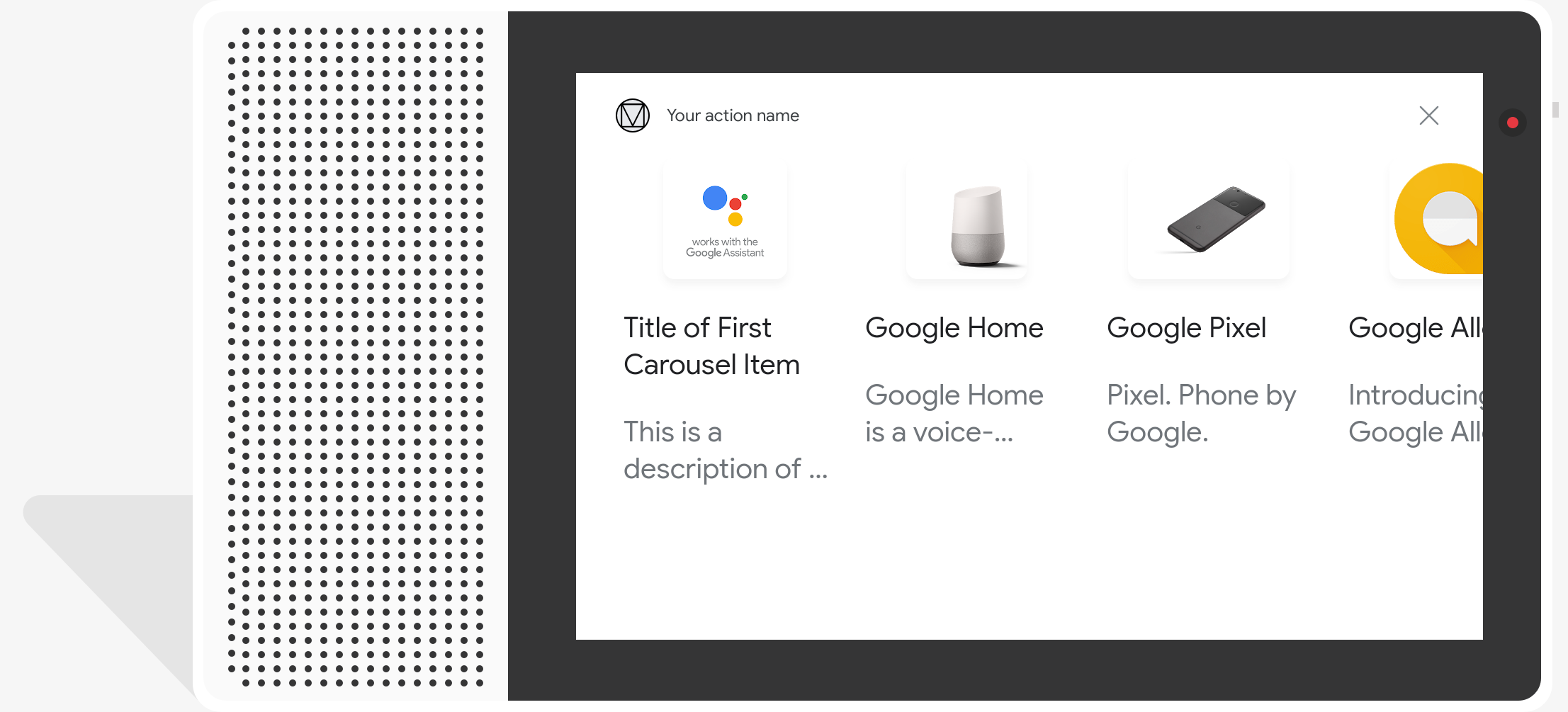
Collezione
Una raccolta scorre orizzontalmente e consente agli utenti di selezionare un elemento tramite tocco o un input vocale. Rispetto agli elenchi, le raccolte presentano riquadri di grandi dimensioni e consente di arricchire i contenuti. I riquadri che compongono una raccolta sono simili scheda di base con immagine. Quando gli utenti selezionano un elemento da una raccolta, l'assistente genera una query utente (bolla della chat) contenente il titolo dell'elemento.
Le raccolte sono utili quando all'utente vengono presentate diverse opzioni, ma il confronto diretto non è richiesto tra loro (anziché gli elenchi). In generale, preferisci elenchi alle raccolte perché è più semplice analizzare interagire con la tua voce.
Le raccolte devono contenere un minimo di 2 e un massimo di 10 riquadri. Attivato dispositivi con funzionalità display, gli utenti possono scorrere verso sinistra o destra per vedere le schede in una raccolta prima di selezionare un elemento.

Creazione di una raccolta
Quando crei una raccolta, il prompt contiene solo le chiavi per ogni elemento
selezionabile dall'utente. Nel webhook, definisci gli elementi che corrispondono
in base al tipo di Entry.
Gli elementi della raccolta definiti come Entry oggetti hanno la seguente visualizzazione
caratteristiche:
- Immagine (facoltativa)
- .
- L'immagine deve essere alta 128 dp x 232 dp larga
- Se le proporzioni dell'immagine non corrispondono a quelle del riquadro di delimitazione, l'immagine è centrata su entrambi i lati
- Se il link a un'immagine non funziona, viene utilizzata un'immagine segnaposto.
- Titolo (obbligatorio)
- Testo normale, Markdown non è supportato. Stesse opzioni di formattazione del risposta avanzata delle schede di base
- L'altezza della scheda viene compressa se non viene specificato alcun titolo.
- Deve essere univoco (per supportare la selezione vocale)
- Descrizione (facoltativa)
- .
- Testo normale, Markdown non è supportato. Stesse opzioni di formattazione del risposta avanzata delle schede di base
Le risposte di selezione visiva richiedono l'override di un tipo in base al nome dell'area utilizzando
un tipo di runtime in modalità TYPE_REPLACE. Nel webhook
gestore di eventi, fai riferimento al tipo di cui eseguire l'override con il nome dello slot (definito in
Aggiunta di risposte alla selezione) nella proprietà name.
Dopo che un tipo viene sovrascritto, il tipo risultante rappresenta la raccolta di elementi che l'utente può scegliere tra quelli mostrati dall'assistente.
Proprietà
Il tipo di risposta alla raccolta ha le seguenti proprietà:
| Proprietà | Tipo | Requisito | Descrizione |
|---|---|---|---|
items |
array di CollectionItem |
Obbligatorio | Rappresenta un elemento della raccolta selezionabile dagli utenti. Ciascuna
CollectionItem contiene una chiave che viene mappata a un tipo di riferimento
per l'elemento della raccolta. |
title |
stringa | Facoltativo | Titolo in testo normale della raccolta. I titoli devono essere univoci in un per supportare la selezione vocale. |
subtitle |
stringa | Facoltativo | Sottotitolo della raccolta in testo normale. |
image_fill |
ImageFill |
Facoltativo | Bordo tra la scheda e il contenitore dell'immagine da utilizzare quando le proporzioni dell'immagine non corrispondono a quelle del contenitore dell'immagine rapporto. |
Codice di esempio
I seguenti esempi definiscono i contenuti del prompt nel codice webhook o nella Risposta webhook JSON. Tuttavia, puoi definire i contenuti del prompt in anche Actions Builder (in formato YAML o JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
Sfoglia raccolta
Simile a una raccolta, l'esplorazione delle raccolte è una risposta completa che consente agli utenti di scorrere le schede delle opzioni. Sfoglia raccolta è progettato specificamente per i contenuti web e apre il riquadro selezionato in una finestra web (o un browser AMP se tutti i riquadri sono abilitati per AMP).
Le risposte alla consultazione della raccolta contengono un minimo di 2 e un massimo di 10 riquadri. Attivato dispositivi con funzionalità display, gli utenti possono scorrere verso l'alto o verso il basso per scorrere le schede prima di selezionare un articolo.
Creazione di un'esplorazione della raccolta in corso...
Quando crei una raccolta, considera come gli utenti interagiranno con la raccolta
richiesta. Ogni raccolta sfoglia item apre l'URL definito, quindi fornisci informazioni utili
i dettagli all'utente.
Gli elementi di consultazione della raccolta hanno le seguenti caratteristiche di visualizzazione:
- Immagine (facoltativa)
- .
- L'immagine viene forzata a 128 dp di altezza x 232 dp di larghezza.
- Se le proporzioni non corrispondono al riquadro di delimitazione dell'immagine, l'immagine viene
centrata con barre ai lati o in alto e in basso. Il colore del
barre è determinato dalla proprietà sfoglia raccolta
ImageFill. - Se il link a un'immagine non funziona, al suo posto viene utilizzata un'immagine segnaposto.
- Titolo (obbligatorio)
- Testo normale, Markdown non è supportato. La stessa formattazione della scheda di base la risposta avanzata.
- L'altezza della scheda si comprime se non è definito un titolo.
- Descrizione (facoltativa)
- .
- Testo normale, Markdown non è supportato. La stessa formattazione della scheda di base la risposta avanzata.
- Piè di pagina (facoltativo)
- .
- Testo normale; Markdown non è supportato.
Proprietà
Il tipo di risposta di esplorazione della raccolta ha le seguenti proprietà:
| Proprietà | Tipo | Requisito | Descrizione |
|---|---|---|---|
item |
oggetto | Obbligatorio | Rappresenta un elemento della raccolta selezionabile dagli utenti. |
image_fill |
ImageFill |
Facoltativo | Bordo tra la scheda e il contenitore dell'immagine da utilizzare quando le proporzioni dell'immagine non corrispondono a quelle del contenitore di immagini. |
L'esplorazione raccolta item ha le seguenti proprietà:
| Proprietà | Tipo | Requisito | Descrizione |
|---|---|---|---|
title |
stringa | Obbligatorio | Titolo in testo normale dell'elemento della raccolta. |
description |
stringa | Facoltativo | Descrizione dell'elemento della raccolta. |
footer |
stringa | Facoltativo | Testo a piè di pagina per l'elemento della raccolta, visualizzato sotto la descrizione. |
image |
Image |
Facoltativo | Immagine visualizzata per l'elemento della raccolta. |
openUriAction |
OpenUrl |
Obbligatorio | URI da aprire quando viene selezionato l'elemento della raccolta. |
Codice di esempio
I seguenti esempi definiscono i contenuti del prompt nel codice webhook o nella Risposta webhook JSON. Tuttavia, puoi definire i contenuti del prompt in anche Actions Builder (in formato YAML o JSON).
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }