このガイドでは、以下を使用してアクションを構築する環境を設定する手順について説明します。 Actions SDK と Actions Builder の両方をサポートしています。次のタスクを行います。
- Node.js をインストールする: Node.js を使用するには、このランタイム環境が必要です。 フルフィルメント ライブラリを使用します。
- Firebase CLI をインストールする: このコマンドライン ツールを使用すると、 Interactive Canvas 用のウェブアプリなどの Firebase の依存関係をデプロイし、 Firebase Hosting
- gactions コマンドライン ツールをインストールする: Actions を使用して開発する場合 のアクション パッケージを作成、管理、デプロイするには、 追加します。
- Actions プロジェクトを作成する: Actions プロジェクトは論理コンテナ 説明しましたまず Actions Console でアカウントを作成し、 構築を開始できます。
- サンプルを初期化してデプロイする: このシンプルなサンプルでは、 Interactive Canvas を利用したアクションの構築を開始しました。
このクイック スタートを完了したら、Google Cloud コンソールと Actions Builder のウェブ エクスペリエンスを向上させるためのツールです。
Node.js と Firebase CLI をインストールする
Node.js に従って Node.js をダウンロードしてインストールする ドキュメントをご覧くださいNode.js のインストールも これにより、npm を使用して Firebase CLI をインストールし、 会話フルフィルメントをローカルに実装できます。
Firebase CLI をインストールして設定する ドキュメントをご覧くださいFirebase CLI を使用すると、Google Cloud で Canvas ウェブアプリを Firebase Hosting にマッピングし、必要に応じて手動でデプロイする Cloud Functions for Firebase へのフルフィルメント。
gactions コマンドライン ツールをインストールする
gactions コマンドライン インターフェース(CLI)ツールで、 そのパッケージを解凍し、実行パスを設定します。
gactions をインストールして構成する手順は次のとおりです。
ご使用のオペレーティング システムに適したパッケージをダウンロードします。
プラットフォーム パッケージ チェックサム Windows ダウンロード SHA256 Linux ダウンロード SHA256 Mac OS ダウンロード SHA256 任意の場所にパッケージを展開し、そのバイナリを 環境の
PATH変数を使用します。または、パッケージをPATH変数にすでにあるロケーション(例:/usr/local/bin)。Linux と Mac では、必要に応じて実行権限を有効にします。
chmod +x PATH_TO/gactions
次のコマンドを実行して CLI を認証します。このコマンド 認証フローを開始します。ウェブブラウザが必要です。
gactions login
フローが完了すると、CLI が自動的に認証されます。
プロジェクトを作成して設定する
gactions コマンドライン ツールを使用する前に、 プロジェクトへのアクセス権を gactions に付与します。作成と設定を行うには、 次の操作を行います。
- Actions Console に移動します。
- [新しいプロジェクト] をクリックし、プロジェクト名を入力して、[プロジェクトを作成] をクリックします。
- カテゴリを選択し、[次へ] をクリックします。
- [空のプロジェクト] を選択し、[Start Building] をクリックします。
- 次の手順で Google Cloud コンソールで Actions API を有効にします。 Google Chat を有効または無効にする API をご覧ください。 これにより、gactions がプロジェクトを操作できます。
Hello World サンプルを取得する
Hello World のインタラクティブなサンプルで、簡単なアクションの作成 1 つのアクションで作成できます。
空のディレクトリを作成し、Interactive Canvas サンプルを 表示されます。たとえば、次のコードは、 例として使用されている
interactive-canvas-sample/ディレクトリ 以下の点をこのドキュメント全体で扱います。gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleinteractive-canvas-sample/sdk/settings/settings.yamlファイルを開き、projectIdフィールドの値をプロジェクトの ID に変更します。
サンプルをデプロイしてテストする
サンプルを設定したら、Interactive Canvas ウェブアプリをデプロイして、 追加することもできます。このプロセスにより、アクションのドラフト バージョンが作成されます プロジェクトを作成して Actions Simulator にデプロイし、プレビューとテストを行うことができます。
interactive-canvas-sample/ディレクトリから、次のコマンドを実行します。 Interactive Canvas ウェブアプリ(public/のコンテンツ)をデプロイできます。 ディレクトリにあります)。firebase deploy --project PROJECT_ID --only hostingレンダリングされたウェブアプリは、 ブラウザでの Firebase CLI:
https://PROJECT_ID.web.app。interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jsファイルを開き、CANVAS_URL変数の値をプロジェクトのウェブアプリの URL に変更します。const CANVAS_URL = 'https://PROJECT_ID.web.app';interactive-canvas-sample/sdk/ディレクトリから次のコマンドを実行します。 コマンドを実行して、アクション プロジェクトのローカル バージョンを ドラフト バージョン:gactions pushinteractive-canvas-sample/sdk/ディレクトリから次のコマンドを実行します。 コマンドを使用して、シミュレータで Actions プロジェクトをテストします。gactions deploy previewコマンドライン ツールから返されたリンクを開いて、シミュレータに移動します。
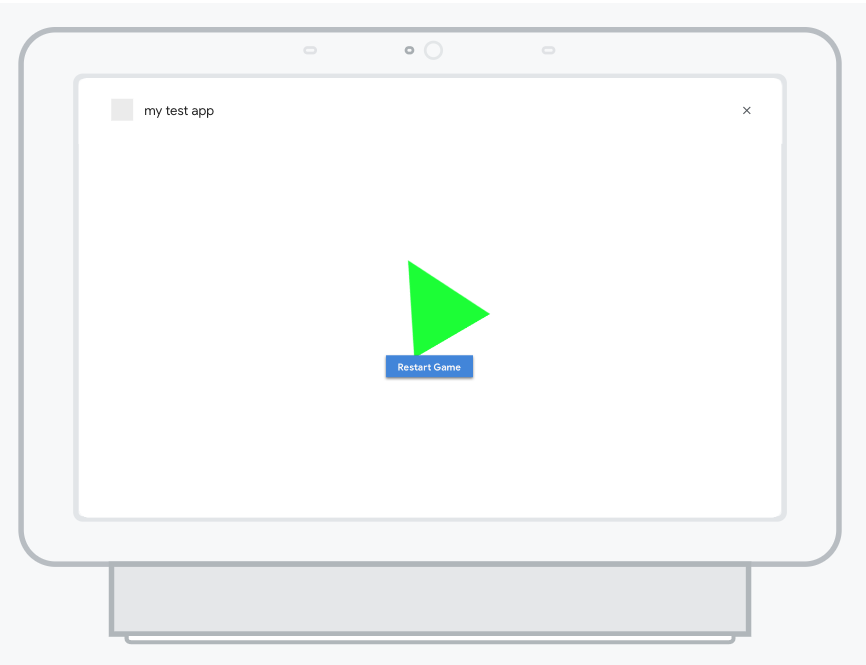
シミュレータで、「Talk to Interactive canvas sample」と入力してアクションを開始します。マイページ ウェブアプリを使用して回転する三角形が
<ph type="x-smartling-placeholder">https://PROJECT_ID.web.app</ph> 
図 1.Actions プロジェクトをプレビューするシミュレータ