В этом руководстве вы узнаете, как настроить среду для создания действий с использованием Actions SDK и Actions Builder. Вы будете выполнять следующие задачи:
- Установите Node.js: вам понадобится эта среда выполнения, чтобы использовать нашу библиотеку выполнения Node.js.
- Установите интерфейс командной строки Firebase: этот инструмент командной строки позволяет разрабатывать и развертывать зависимости Firebase, такие как веб-приложения для Interactive Canvas , на хостинге Firebase.
- Установите инструмент командной строки gactions. При разработке с помощью Actions SDK вы используете этот инструмент для создания, управления и развертывания пакета действий для вашего действия.
- Создайте проект «Действия». Проект «Действия» — это логический контейнер для ваших диалоговых действий. Прежде чем приступить к сборке, вам необходимо создать его в консоли действий.
- Инициализация и развертывание примера. В этом простом примере показано, как приступить к созданию действий на основе Interactive Canvas.
После завершения этого краткого руководства вы сможете синхронизировать проект Actions между локальной средой разработки и веб-интерфейсом Actions Builder.
Установите Node.js и интерфейс командной строки Firebase.
Загрузите и установите Node.js в соответствии с документацией Node.js, чтобы использовать нашу библиотеку выполнения. Установка Node.js также позволяет вам установить интерфейс командной строки Firebase с помощью npm , а затем локально запускать реализацию диалогового выполнения.
Установите и настройте Firebase CLI согласно документации Firebase. Интерфейс командной строки Firebase позволяет развернуть веб-приложение Interactive Canvas на хостинге Firebase и, при необходимости, вручную развернуть выполнение в Cloud Functions для Firebase.
Установите инструмент командной строки gactions.
Установите инструмент интерфейса командной строки (CLI) gactions, загрузив установочный пакет, распаковав его и настроив путь выполнения.
Чтобы установить и настроить действия, выполните следующие действия:
Загрузите соответствующий пакет для вашей операционной системы:
Платформа Упаковка Контрольная сумма Окна Скачать SHA256 Линукс Скачать SHA256 Mac ОС Скачать SHA256 Извлеките пакет в выбранное вами место и добавьте двоичный файл в переменную
PATHвашей среды. Альтернативно, извлеките пакет в место, которое уже находится в вашей переменнойPATH(например,/usr/local/bin).В Linux и Mac при необходимости включите разрешения на выполнение:
chmod +x PATH_TO/gactions
Выполните следующую команду для аутентификации CLI. Эта команда запускает процесс аутентификации и требует наличия веб-браузера:
gactions login
Когда поток завершен, CLI автоматически проверяет подлинность.
Создать и настроить проект
Прежде чем вы сможете использовать инструмент командной строки gactions, вы должны создать проект в консоли действий и предоставить gactions доступ к проекту. Чтобы создать и настроить проект, выполните следующие действия:
- Перейдите в консоль действий .
- Нажмите «Новый проект» , введите имя проекта и нажмите «Создать проект» .
- Выберите категорию и нажмите «Далее» .
- Выберите «Пустой проект» и нажмите « Начать сборку» .
- Включите API действий в консоли Google Cloud, следуя инструкциям в разделе Включение и отключение API . Это позволяет действиям взаимодействовать с вашим проектом.
Получить образец hello world
В интерактивном примере hello world показано, как создать простой проект Actions с помощью одного Action на базе Interactive Canvas.
Создайте пустой каталог и инициализируйте образец Interactive Canvas в этом каталоге. Например, следующий код инициализирует образец в каталоге
interactive-canvas-sample/, который используется в качестве примера в этом документе:gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleОткройте файл
interactive-canvas-sample/sdk/settings/settings.yamlи измените значение поляprojectIdна идентификатор вашего проекта.
Развертывание и тестирование образца
После настройки примера вы можете развернуть веб-приложение Interactive Canvas и проект Actions. В результате этого процесса создается черновая версия вашего проекта Actions, которую вы можете развернуть в симуляторе Actions для предварительного просмотра и тестирования:
В каталоге
interactive-canvas-sample/выполните следующую команду, чтобы развернуть веб-приложение Interactive Canvas (содержимое каталогаpublic/).firebase deploy --project PROJECT_ID --only hostingВы можете просмотреть обработанную версию веб-приложения по URL-адресу, возвращаемому интерфейсом командной строки Firebase в браузере:
https:// PROJECT_ID .web.app.Откройте файл
interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jsи измените значение переменнойCANVAS_URLна URL-адрес веб-приложения вашего проекта.const CANVAS_URL = 'https://PROJECT_ID.web.app';В каталоге
interactive-canvas-sample/sdk/выполните следующую команду, чтобы отправить локальную версию вашего проекта Actions на консоль в качестве черновой версии:gactions pushВ каталоге
interactive-canvas-sample/sdk/выполните следующую команду, чтобы протестировать проект Actions в симуляторе:gactions deploy previewОткройте ссылку, которую возвращает инструмент командной строки, чтобы перейти к симулятору.
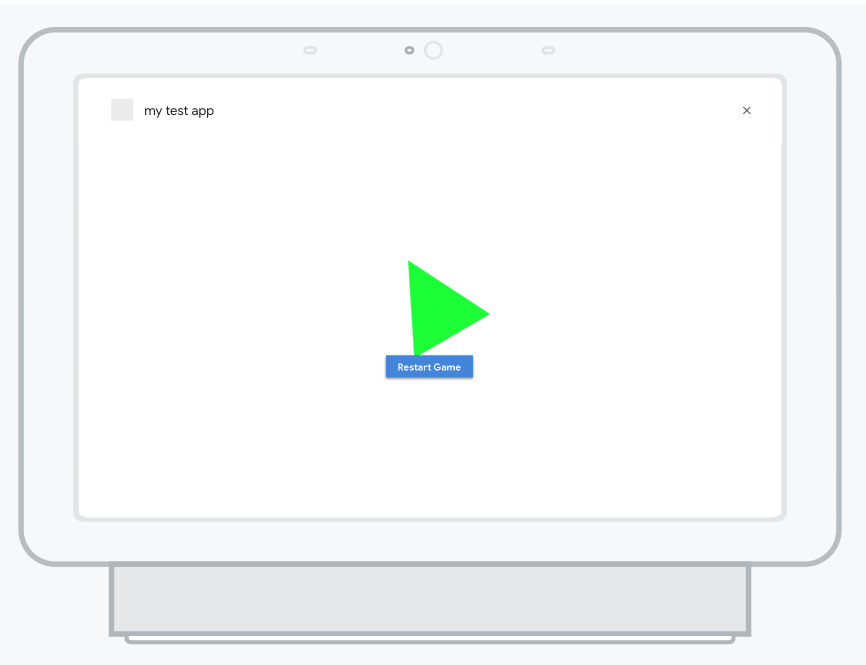
В симуляторе введите «Поговорить с образцом интерактивного холста», чтобы запустить действие. Вы должны увидеть вращающийся треугольник, созданный веб-приложением, развернутым по адресу
https:// PROJECT_ID .web.app
Рисунок 1 . Симулятор предварительного просмотра проекта Actions