La libreria client Actions on Google Node.js è il metodo consigliato per accedere e a interagire con la piattaforma Actions on Google se stai creando un webhook di fulfillment in JavaScript.
Introduzione
La libreria client Node.js è una libreria di fulfillment Actions on Google, che offre le seguenti funzionalità:
- Supporta tutte le funzioni di Actions on Google, inclusi testo e risposte multimediali avanzate, accesso all'account, archiviazione dei dati, transazioni e altro ancora.
- Fornisce un livello di astrazione idiomatica in JavaScript che aggrega l'API Conversation HTTP/JSON webhook.
- Gestisce i dettagli di basso livello della comunicazione tra l'evasione degli ordini e dalla piattaforma Actions on Google.
- Può essere installato utilizzando strumenti di gestione dei pacchetti familiari, come
npmoppureyarn. - Consente di eseguire facilmente il deployment del webhook di fulfillment su piattaforme di serverless computing ad esempio Cloud Functions for Firebase o AWS Lambda. Puoi anche ospitare il webhook di fulfillment in un provider di servizi cloud o in un ambiente self-hosted e autogestito.
- È compatibile con Node.js 6.0.0 e versioni successive.
Puoi utilizzare la libreria client insieme Integrazione di Dialogflow per Actions on Google o con l'SDK Actions.
Per vedere esempi di codice completi per l'utilizzo della libreria client, puoi visitare la pagina di esempio.
Visualizza il riferimento API
Il riferimento dell'API è ospitato nella libreria client Node.js di Actions on Google pagina GitHub.
Puoi anche generare una copia locale del riferimento eseguendo questo dalla directory in cui hai scaricato la libreria client codice:
yarn docs
I documenti generati saranno disponibili nella cartella docs della directory
in cui hai scaricato il codice della libreria client.
Come funziona
Prima di utilizzare la libreria client, è utile capire in che modo Il webhook di fulfillment utilizza la libreria client per elaborare le richieste degli utenti che Actions on Google invia al tuo evasione ordine.
Quando crei un webhook di fulfillment in JavaScript, puoi eseguire il deployment e ospitare il tuo codice in un ambiente di serverless computing come Cloud Functions per Firebase o AWS Lambda. Puoi anche ospitare il codice autonomamente senza ulteriori operazioni. utilizzando il framework Express Web.
Nell'ambiente di runtime, il webhook di fulfillment può chiamare le funzioni libreria client per elaborare le richieste degli utenti e inviare le risposte Actions on Google per il rendering nell'output utente.
Le attività chiave gestite dal webhook di fulfillment con l'aiuto del libreria client vengono riepilogati brevemente di seguito:

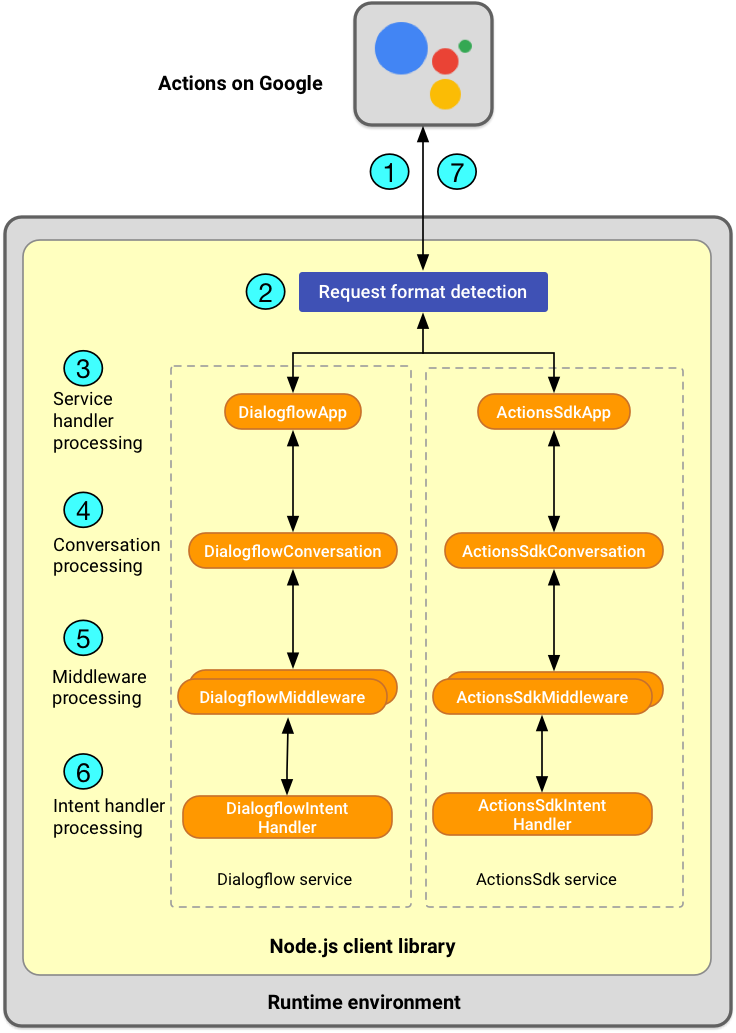
- .
- Ricezione di richieste degli utenti: quando un utente fa una query all'Assistente Google, la piattaforma Actions on Google invia una richiesta HTTP al webhook di fulfillment; la richiesta include un payload JSON che contiene l'intent e altri dati come i dati testo dell'input dell'utente e le capacità di superficie del dispositivo dell'utente. Per altri esempi di contenuti del payload JSON, consulta Formato webhook Dialogflow e formato webhook di conversazione guide.
- Rilevamento del formato delle chiamate frame: per i framework supportati, la classe la libreria client rileva automaticamente il formato di chiamata del framework (ad esempio, se la richiesta proviene dal framework web Express o da AWS Lambda) e conosce come gestire facilmente la comunicazione con la piattaforma Actions on Google.
- Elaborazione del gestore di servizi: la libreria client rappresenta
l'API webhook HTTP/JSON conversazione per Dialogflow e SDK Actions
as a Service. Il webhook di fulfillment utilizza il servizio appropriato per
per creare un'istanza
appglobale. L'istanzaappagisce da gestore per HTTP delle richieste e comprende il protocollo specifico del servizio. - Elaborazione della conversazione: la libreria client rappresenta
le informazioni per conversazione come oggetto
Conversationcollegatoappistanza. Il webhook di fulfillment può utilizzare l'oggettoConversationper recuperare dati archiviati interconversazionali o informazioni sullo stato, inviare risposte agli utenti o chiudi il microfono. - Elaborazione del middleware: la libreria client consente di creare
il middleware per i propri servizi di conversazione, composto da una o più funzioni
definisci che la libreria client viene eseguita automaticamente prima di chiamare
il gestore di intent. Il webhook di fulfillment può utilizzare il middleware per aggiungere proprietà
o helper all'oggetto
Conversation. - Elaborazione del gestore di intent: la libreria client consente di definire
Gestori per gli intent riconosciuti dal webhook di fulfillment. Per Dialogflow, il parametro
la libreria client instrada la richiesta al gestore di intent corretto
con la stringa esatta del nome dell'intent definito nel
Console Dialogflow. Per l'SDK Actions, il routing viene eseguito in base alla proprietà
intentinviata da Actions on Google. - Invio di risposte agli utenti: per creare le risposte, il webhook di fulfillment
chiama la funzione
Conversation#ask(). La funzioneask()può essere chiamate più volte per generare la risposta in modo incrementale. La libreria client serializza la risposta in una richiesta HTTP con un Payload JSON e lo invia ad Actions on Google. La funzioneclose()ha un valore un comportamento simile a quello diask()ma chiude la conversazione.
Configura il tuo ambiente di sviluppo locale
Prima di implementare il webhook di fulfillment, assicurati di installare libreria client.
installa la libreria client
Il modo più semplice per installare la libreria client nel tuo sviluppo locale
prevede l'utilizzo di un gestore di pacchetti come npm o yarn.
Per eseguire l'installazione, esegui uno di questi comandi dal terminale:
- Se utilizzi npm:
npm install actions-on-google - Se utilizzi il filo:
yarn add actions-on-google
Configurare le cartelle di progetto
A seconda di dove prevedi di eseguire il deployment del webhook di fulfillment (Cloud Functions di Google per Firebase, AWS Lambda o Express self-hosted), potresti dover creare una struttura di cartelle del progetto specifica per salvare i tuoi file.
Ad esempio, se utilizzi Cloud Functions for Firebase, puoi configurare
le cartelle di progetto richieste, eseguendo i passaggi descritti
configura Node.js e l'interfaccia a riga di comando di Firebase e
Inizializza Firebase per Cloud Functions. Per Cloud Functions for Firebase, di solito scrivi
webhook di completamento nel file /functions/index.js.
Crea un'istanza di app
Actions on Google usa formati di messaggi specifici per lo scambio di richieste e risposte al webhook di fulfillment, a seconda che tu stia creando un Azione utilizzando Dialogflow o l'SDK Actions o creare un'azione per la smart home.
Per rappresentare questi diversi protocolli di richiesta e risposta, la libreria client offre tre funzioni di servizio:
Il protocollo del webhook di conversazione viene utilizzata da entrambi i servizi conversazionali (Dialogflow e Actions SDK), ma che il servizio aggrega i messaggi in modo diverso.
Utilizzi un servizio per creare un'istanza app. L'istanza app incapsula
lo stato globale e la logica di fulfillment per il tuo webhook
la comunicazione tra Actions on Google e il tuo fornitore utilizzando
specifico per il servizio.
Puoi configurare le proprietà dell'istanza app e richiamare i relativi metodi
per indirizzare il comportamento
del webhook di fulfillment. Puoi anche collegare facilmente l'istanza app
in un ambiente di serverless computing, come Cloud Functions for Firebase,
che accetta le funzioni JavaScript come gestori delle richieste HTTP.
Per creare un'istanza app nel webhook di fulfillment, segui questi passaggi:
Richiama la funzione
require()per importare "actions-on-google" e e caricare il servizio desiderato. Ad esempio, il seguente snippet mostra come potrebbe caricare il serviziodialogflowe alcuni elementi usati per creare risposte, e assegnarla a una costante denominatadialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
In questo caso,
actions-on-googlesi riferisce a una dipendenza specificata in unpackage.jsonin cartella del progetto (puoi fare riferimento questo file di esempiopackage.jsonper vedere un esempio).Quando ottieni un'istanza
app, puoi specificare facoltativamente le classi che rappresentano risposte dettagliate, helper intent e altre funzionalità di Actions on Google che vuoi usare. Per un elenco completo dei corsi validi che puoi caricare, consulta la documentazione di riferimento per la risposta alla conversazione e l'intent helper moduli.Crea un'istanza
appchiamando il servizio che hai caricato. Ad esempio:const app = dialogflow();
Per configurare l'istanza
appall'inizializzazione, puoi fornire un'istanzaoptionscome primo argomento quando chiami il servizio. (VediDialogflowOptionsper ulteriori dettagli. Ad esempio, lo snippet seguente mostra come registrare il payload JSON non elaborato da la richiesta o la risposta dell'utente impostando il flag{ debug: true }:
const app = dialogflow({ debug: true });
Impostare i gestori per gli eventi
Per elaborare eventi correlati ad Actions on Google creati dalla libreria client durante ciclo di vita dell'interazione dell'utente con l'azione, utilizzerai libreria client per creare gestori che elaborino le richieste dell'utente e le inviino diverse.
Puoi creare funzioni che fungono da gestori per questi tipi principali di eventi riconosciuti dalla libreria client:
- Eventi di intent:gli intent sono identificatori univoci inviati da Actions on Google ogni volta che un utente richiede una funzionalità specifica. Se che utilizzi Dialogflow, corrisponde a Dialogflow che corrisponde a una query dell'utente a un intent nell'agente Dialogflow.
- Eventi di errore: quando si verifica un errore JavaScript o della libreria client,
puoi utilizzare la funzione
catchdell'istanzaappper elaborare l'eccezione di errore in modo appropriato. Devi implementare una singola funzionecatchper gestire tutte gli errori più importanti per l'evasione dell'ordine. - Eventi di riserva: un evento di riserva si verifica quando l'utente
invia una query che Actions on Google non è in grado di riconoscere. Puoi usare
appfallbackdell'istanza per registrare un gestore di fallback generico che verrà attivato se non è stato trovato alcun gestore di intent per l'evasione degli ordini in arrivo richiesta. Devi implementare una singola funzionefallbackper gestire tutte e gli eventi di riserva. Se utilizzi Dialogflow, quest'ultimo può attivare una richiesta per intent di riserva quando non viene trovata una corrispondenza con altri intent. Dovresti creare una gestore di intent corrispondente per quell'intent di riserva.
Ogni volta che l'utente invia una richiesta all'azione, l'istanza app crea un
Conversation
che rappresenta la sessione di conversazione. Si accede a questo oggetto tramite
il nome della variabile conv passato nella funzione di gestore di intent come
primo argomento di funzione. In genere utilizzerai conv
nei tuoi gestori per inviare una risposta all'utente.
Le query degli utenti possono anche includere parametri che l'azione può estrarre e utilizzare per perfezionare le risposte.
- Se utilizzi l'SDK Actions, definisci i parametri nel pacchetto Action. Per un esempio di come estrarre i parametri dagli intent, consulta il Esempio di codice per Elisa.
- Se utilizzi Dialogflow, puoi accedere ai valori dei parametri tramite la
Variabile
params. Per esempi di gestione degli intent con in Dialogflow, consulta Parametri e contesti di accesso.
Impostare i gestori per gli intent
Per impostare il gestore per un intent, chiama la funzione intent() del tuo app
in esecuzione in un'istanza Compute Engine. Ad esempio, se utilizzi Dialogflow, questo è
DialogflowApp#intent()
personalizzata. Negli argomenti, specifica il nome dell'intent e fornisci una funzione di gestore.
Se utilizzi Dialogflow, non è necessario impostare gestori per ogni intent in l'agente. Puoi invece sfruttare la risposta integrata di Dialogflow per gestire automaticamente gli intent senza implementare il tuo gestore. funzioni. Ad esempio, l'intent di benvenuto predefinito può essere delegato a Dialogflow in questo modo.
L'esempio seguente mostra i gestori di intent per "greeting" e "ciao"
intent. Le loro funzioni di gestore anonimo prendono un argomento conv e restituiscono
una semplice risposta stringa all'utente tramite la funzione conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});Tieni presente che la funzione close() è simile a ask(), tranne per il fatto che chiude
il microfono e la conversazione è finita.
Per saperne di più su come creare gestori per gli intent, consulta Crea il gestore di intent.
Imposta i gestori per gli eventi di errore
Per impostare i gestori degli errori, chiama la funzione catch() del tuo app
in esecuzione in un'istanza Compute Engine. Ad esempio, se utilizzi Dialogflow, questa è la
DialogflowApp#catch()
function.)
L'esempio seguente mostra un semplice gestore degli errori di cattura che invia l'errore a
dell'output della console e restituisce una semplice risposta in stringa per chiedere all'utente
la funzione conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});Impostare i gestori per gli eventi di fallback
Per impostare un gestore di riserva generico quando non viene trovata una corrispondenza con alcun intent per il
per il fulfillment, chiama la funzione fallback() di
la tua istanza app. Ad esempio, se utilizzi Dialogflow, questa è la
DialogflowApp#fallback()
function.)
L'esempio seguente mostra un semplice gestore di fallback che restituisce una semplice
risposta stringa per richiedere all'utente mediante la funzione conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});Crea il tuo gestore di intent
Questa sezione illustra alcuni casi d'uso comuni quando implementi i gestori di intent con la libreria client. per vedere le corrispondenze tra la libreria client l'intent, fai riferimento alla sezione "Elaborazione del gestore di intent" in Scopri come funziona.
Parametri e contesti di accesso
Se utilizzi Dialogflow, puoi definire parameters e contesti nell'agente Dialogflow per mantenere le informazioni sullo stato e controllare il flusso della conversazione.
I parametri sono utili per acquisire parole, frasi o valori importanti query. Dialogflow estrae i parametri corrispondenti dalle query degli utenti in runtime ed è possibile elaborare questi valori parametro nel webhook di fulfillment determinare come rispondere agli utenti.
Ogni volta che l'utente invia una richiesta all'azione, l'istanza DialogflowApp
crea un parameters
che rappresenta i valori parametro che Dialogflow ha estratto
richiesta. È possibile accedere a questo oggetto tramite il nome della variabile params.
Il seguente snippet mostra come accedere alla proprietà name dal
Oggetto params quando l'utente invia una richiesta:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});Ecco uno snippet alternativo che funziona in modo analogo. Le parentesi graffe
({}) esegue la destrutturazione JavaScript
prendere la proprietà name dall'oggetto parameters e utilizzarla come proprietà
variabile:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});Nel seguente snippet, il nome del parametro è full-name, ma è
destrutturato e assegnato a una variabile locale denominata name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});I contesti sono una funzionalità avanzata di
Dialogflow. Puoi utilizzare i contesti per gestire lo stato della conversazione, il flusso
ramificati. La libreria client fornisce l'accesso a un contesto tramite
DialogflowConversation#contexts
. Il seguente snippet mostra come impostare un contesto in modo programmatico
nel webhook di fulfillment e su come recuperare l'oggetto di contesto:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
Accedi ai risultati per intent helper
Per praticità, la libreria client fornisce classi di intent helper che aggregano tipi comuni di dati utente richiesti di frequente dalle Azioni. Questi includono classi che rappresentano i risultati delle varie Actions on Google intent helper. Utilizzi gli intent helper quando vuoi che l'Assistente Google gestisca le parti della conversazione in cui l'utente deve fornire un input per continuare la conversazione.
Esempio: risultati dell'aiuto per la conferma
L'intent helper di conferma ti consente
richiedi una conferma sì/no all'utente e ottieni la risposta.
Il seguente snippet mostra in che modo il webhook può personalizzare la sua risposta in base
sui risultati restituiti dall'intent dell'aiutante di conferma. Per un
un esempio più completo, vedi il
Confirmation
documentazione di riferimento della classe.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
Esempio: risultati per carosello
Il seguente snippet mostra in che modo il webhook di fulfillment può personalizzare la sua risposta
in base all'input dell'utente
carosello. Il componente carosello consente
l'Azione presenta una selezione di opzioni che gli utenti possono scegliere. Per un'esperienza
esempio completo, consulta Carousel
documentazione di riferimento della classe.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
Configura oggetti di risposta alla conversazione
La libreria client fornisce classi di risposta alle conversazioni che rappresentano risposte avanzate o elementi multimediali che l'Azione può inviare. In genere, invii queste risposte o elementi quando gli utenti non hanno bisogno di qualsiasi input per continuare la conversazione.
Esempio: immagine
Il seguente snippet mostra in che modo il webhook di fulfillment può inviare un
Image
in una risposta che verrà automaticamente allegata a una risposta BasicCard
nella libreria:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
Effettuare chiamate di funzione asincrone
La libreria client Node.js di Actions on Google è progettata per per la programmazione. Il tuo gestore di intent può restituire promesso che si risolve quando Il webhook di fulfillment ha completato la generazione di una risposta.
Lo snippet riportato di seguito mostra come effettuare una chiamata di funzione asincrona a restituiscono un oggetto promessa e quindi rispondere con un messaggio se il webhook di fulfillment riceve il benvenuto l'intento. In questo snippet, la promessa garantisce che i tuoi Il webhook di fulfillment restituisce una risposta conversazionale solo dopo la promessa per il chiamata API esterna è stata risolta.
In questo esempio utilizziamo un'API falsa per ottenere i dati sul meteo.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
Il seguente snippet di codice semplificato ha lo stesso effetto, ma utilizza il parametro
async Funzionalità await introdotta in ECMA 2017 (Node.js versione 8). Per utilizzare
questo codice con Cloud Functions for Firebase, accertati di utilizzare
versione corretta di firebase-tools
e che la configurazione sia corretta.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
Archivia dati conversazionali
La libreria client consente al webhook di fulfillment salvare i dati nelle conversazioni per per usi futuri. Gli oggetti chiave che è possibile utilizzare per l'archiviazione dei dati includono:
DialogflowConversation#dataoppureActionsSdkConversation#data: Salva i dati in formato JSON per la durata di una singola sessione di conversazione tra l'utente e l'Azione.Conversation#user.storage: Salva i dati in formato JSON su più sessioni di conversazione.
Il seguente snippet mostra in che modo il webhook di fulfillment può archiviare i dati in un
proprietà arbitraria che hai definito (someProperty) e la collega a
il Conversation#user.storage
. Per un esempio più completo, consulta
Conversation#user.storage
documentazione di riferimento della classe.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Puoi utilizzare la Conversation#user
per ottenere informazioni sull'utente, tra cui un identificatore di stringa e
informazioni personali. Alcuni campi come conv.user.name.display e
conv.user.email richiede la richiesta di conv.ask(new Permission) per
NAME e conv.ask(new SignIn) per Accedi con Google, rispettivamente.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
Scalabilità con il middleware
Puoi estendere la libreria client tramite il middleware.
Il livello middleware è composto da una o più funzioni da te definite,
che la libreria client esegue automaticamente prima di chiamare il
gestore di intent. L'utilizzo di un livello middleware ti consente di modificare Conversation
all'istanza e aggiungere ulteriori funzionalità.
I servizi dell'SDK Dialogflow e Actions espongono una funzione app.middleware()
che ti consente di aggiungere proprietà o classi helper alla Conversation
in esecuzione in un'istanza Compute Engine.
Il seguente snippet mostra un esempio di come è possibile utilizzare il middleware:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
Esportare l'app
Per esporre il webhook di fulfillment per un framework web o una piattaforma di serverless computing,
devi esportare l'oggetto app come webhook accessibile pubblicamente. La
la libreria client supporta il deployment in una serie di ambienti al di fuori
il riquadro.
I seguenti snippet mostrano come puoi esportare app in diversi runtime:
Esempio: Cloud Functions for Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
Esempio: editor incorporato di Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Esempio: server Express self-hosted (semplice)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
Esempio: server Express self-hosted (più percorsi)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
Esempio: gateway API AWS Lambda
// ... app code here exports.fulfillment = app;