É possível depurar seu app da Web de tela interativa usando o Chrome DevTools. O depurador do Chrome
é compatível com smart displays do Google Home ou Google Nest com a versão
30 ou mais recente do software (esta atualização começa a ser lançada em outubro de 2020)
e uma versão de firmware do Google Cast de 1.50 ou mais recente. Você pode
verificar as versões em System settings / About device no seu smart display.
configure seu ambiente
Antes de depurar, faça o seguinte para configurar o ambiente corretamente:
- Ative sua ação para teste no simulador do Console do Actions.
- Conecte a máquina à mesma rede local do dispositivo Google Home ou Google Nest que você está testando.
- Verifique se a rede não bloqueia pacotes entre dispositivos.
- Faça login com a mesma Conta do Google no Console do Actions e no dispositivo Google Home ou Google Nest.
Quando o ambiente estiver pronto, será possível iniciar a ação no smart display de teste.
Conectar o app da Web Canvas ao depurador
Para conectar seu app da Web Canvas ao depurador do Chrome DevTools, siga estas etapas:
- Na máquina de desenvolvimento local, instale e inicie o navegador Google Chrome.
- No campo de endereço do navegador Chrome, insira
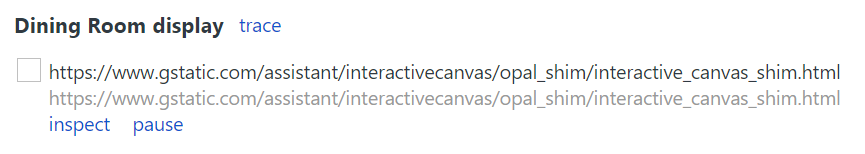
chrome://inspect#devicespara iniciar o inspetor do Chrome. Uma lista de dispositivos vai aparecer na página, e o URL HTML do Canvas aparecerá abaixo do nome do dispositivo Google Home ou Google Nest de teste. Pode levar algum tempo para que o Chrome descubra todos os dispositivos na sua rede. - Clique no link
inspectabaixo do URL HTML para iniciar o Chrome DevTools.
O Chrome DevTools é carregado na própria janela. Clique no botão de screencast
(![]() )
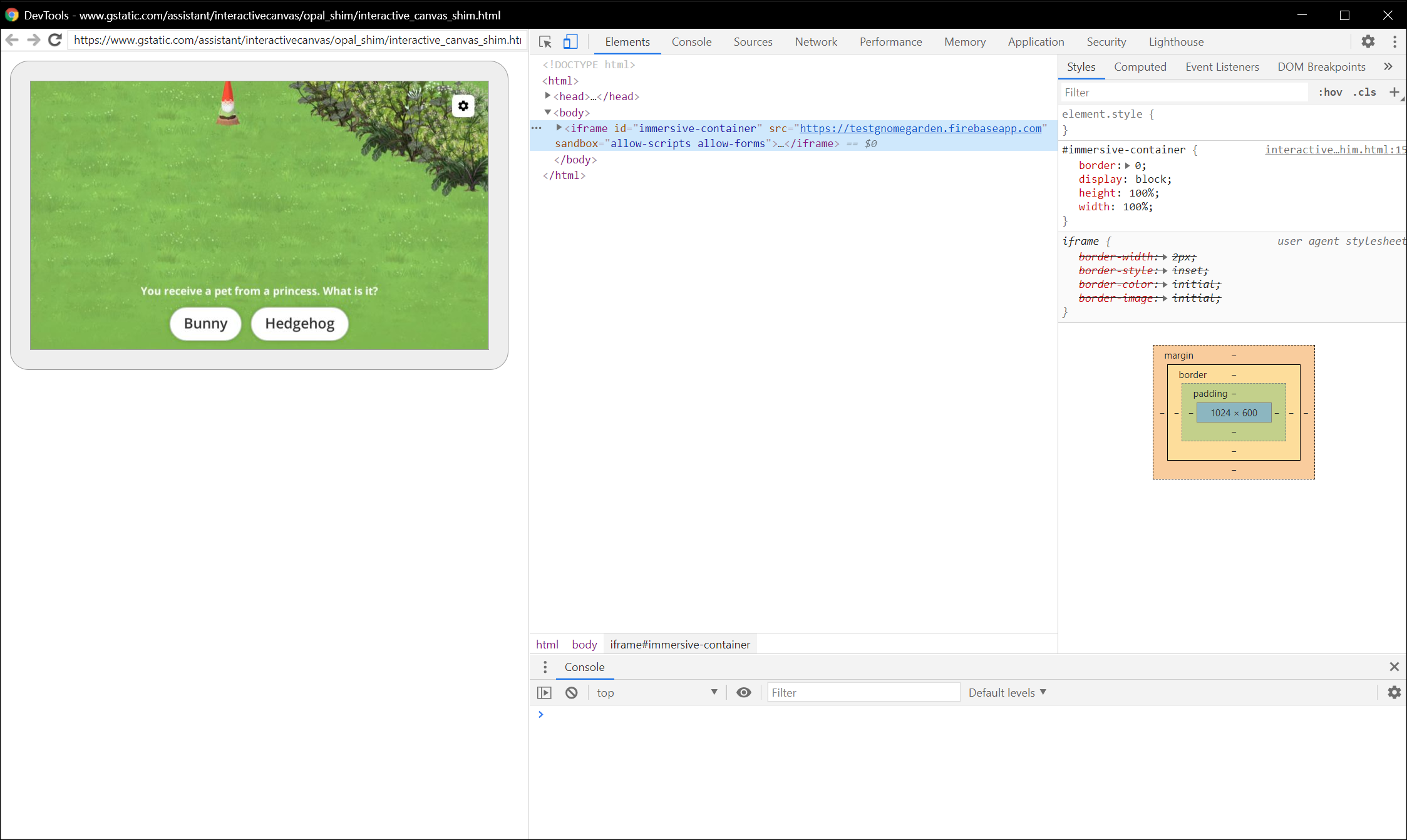
para conferir a GUI da Web renderizada no dispositivo. A captura de tela a seguir mostra
como seu app da Web aparece no Chrome DevTools:
)
para conferir a GUI da Web renderizada no dispositivo. A captura de tela a seguir mostra
como seu app da Web aparece no Chrome DevTools:

Seu app da Web Canvas é carregado em um iframe.
Dicas de depuração
Lembre-se das seguintes dicas durante a depuração:
- Atualize a página no Chrome DevTools para recarregar o contêiner do app de fulfillment local com o código mais recente do URL de desenvolvimento.
- Verifique se o app JavaScript carrega sem erros. Para isso, verifique a seção de console da página do DevTools.
- Adicione pontos de interrupção manuais ao código usando
debugger;no código do app da Web. - Se o dispositivo não aparecer na
chrome://inspect#devicespor um período longo, atualize a página de inspeção. - Para depurar problemas de desempenho, siga o tutorial Primeiros passos com a análise do desempenho no ambiente de execução.
- Como a memória do smart display é limitada, seu app da Web poderá falhar ou travar se ultrapassar 200 MB. Para depurar problemas de memória, siga o tutorial Corrigir problemas de memória.
- Para verificar se há erros de fulfillment, confira as solicitações enviadas pelos servidores do Actions on Google para o webhook dos registros do webhook ou do Stackdriver.