Interactive Canvas 设计有两个主要方面:
- 设计对话
- 设计界面 (UI)
用户可以通过向 Google 助理发出语音指令或轻触界面来与使用 Interactive Canvas 的 Action 互动。您应该确保语音对话和界面相辅相成,让用户能够轻松和激动人心地推进您的 Action。以下部分讨论如何设计对话和界面以提供最佳用户体验。
Interactive Canvas 适合我的 Action 吗?
在开始设计之前,请考虑您的 Action 能否与 Interactive Canvas 配合使用。如果您的 Action 符合以下条件,您应考虑使用 Interactive Canvas:
- 您的 Action 能够受益于具有丰富视觉效果的全屏体验。 Interactive Canvas 非常适合受益于丰富视觉元素的全屏体验,例如沉浸式语音驱动游戏。
- 您的 Action 具有直观的对话流程。用户执行 Action 的关键路径应该仅能通过语音导航。需要空间精确度的 Action(例如绘图应用)可能会提供难以体验,从而无法设计出直观的对话流。
- 现有的组件和自定义是不够的。 例如,您希望超越现有的 Google 助理视觉组件和自定义功能。Interactive Canvas 非常适合展示您独特的视觉品牌属性、动态元素和动画。此外,Interactive Canvas 可用于随着对话的进行提供对单个视觉界面的更新。
要求
尽管 Interactive Canvas 使用熟悉的 Web 开发环境,但在设计您的 Action 之前,仍需考虑一些要求。
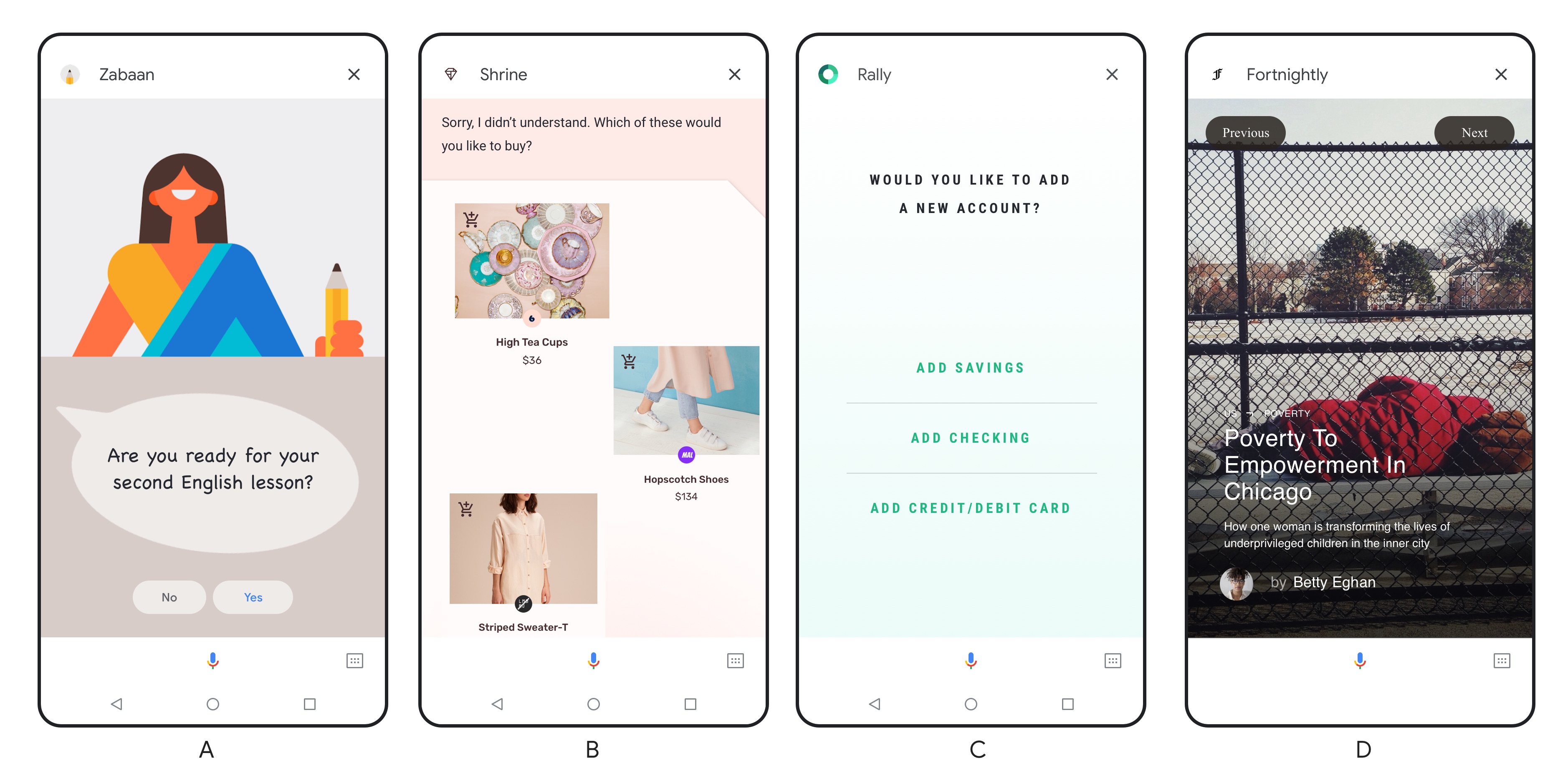
标头或消息框消息
默认情况下,每个 Interactive Canvas Web 应用的屏幕顶部都有一个包含您品牌名称的标题。标头预留区域对于移动设备,高度为 56 dp,对于 Home Hub 为 96 dp,对于智能显示屏,高度为 120 dp。请务必遵循以下标头要求:
- 确保标题后面没有隐藏任何重要信息或互动元素。
getHeaderHeightPx()方法可确定标头的高度。

您可以选择将标头替换为显示在加载屏幕上的消息框消息,该消息包括 Action 的显示名称、开发者名称以及退出 Action 的说明。如需将标头替换为消息框消息并为用户启用全屏模式,请参阅启用全屏模式。
约束条件
在使用 Interactive Canvas 设计 Action 之前,请考虑以下限制:
- 不在本地存储数据。我们阻止该 Action 存储 Cookie 和访问 Web Storage API。鉴于这些限制,我们建议您的 Action 管理网络钩子中的状态,并使用用户存储空间保存用户数据。
- 无弹出式窗口或模态窗口。我们阻止 Action 显示任何弹出式窗口或模态窗口。我们还强烈建议不要使用您在 Web 应用中经常会看到的其他标准导航界面元素,例如键盘和分页。
设计对话
您首先需要设计 Action 的对话。Interactive Canvas 体验仍采用语音控制方式,因此请务必确保您的对话能够有效地引导用户完成 Action。您可以将使用 Interactive Canvas 的 Action 视为具有实用视觉效果的对话。如需详细了解如何设计对话,请参阅 Google 的对话设计指南。
指南
为了提供最佳用户体验,您应该:
遵循对话设计流程和最佳做法。Google 对话设计准则概述了我们建议的最佳实践。这意味着,您需要完成以下任务:
- 确保您的 Action 体验适合对话
- 建立品牌角色
- 处理对话中的错误
- 不妨先试试纯语音体验,然后再弄清楚它在屏幕上的呈现效果
尝试通过轻触和语音方式提供相同的功能。 请尽可能确保所有操作都可以通过触摸屏幕完成,并且您也可以通过语音完成。
确保通过语音完成 Action 的关键路径可行性。 您的用户应该能够仅使用语音浏览 Action 的主要路径。
确保用户可以在没有音频的情况下使用您的 Action。在移动设备上,用户可能没有开启音频。因此,请考虑向您的 Action 添加转录内容来引导用户。
考虑认知负荷。避免过长的语音响应,以减少用户的认知伤害。
设计界面
设计完对话后,您可以设计与其相辅相成的界面。 在设计时,请考虑自然的来回对话如何驱动您呈现给用户的视觉界面。如果您是针对智能显示屏进行设计,请参阅针对智能显示屏设计中的具体注意事项。
指南
为了提供最佳用户体验,您应该:
- 创建自适应设计。请确保您的设计同时支持横屏模式和竖屏模式,并且能够承受从小屏幕到大屏幕的屏幕。您的用户应能够轻松阅读每种 surface 的界面。
- 考虑认知负荷。为了避免用户应接不暇,请保证屏幕上显示的信息和内容条理清晰、简明扼要。
- 根据屏幕调整语音输出。发挥创意,使用视觉元素与音频相辅相成 - 不要只是大声读出来。有可用屏幕时,我们的语音输出可能比没有屏幕时更简洁。
- 避免将任何关键信息或组件放置在屏幕底部。在移动设备上,用户转录内容显示在麦克风板上方,可以增加到几行。虽然此转写内容是暂时性的,但请避免将重要内容写到屏幕底部。与建议内容信息卡类似的按钮也可以在屏幕底部显示,因为用户输入是建议内容信息卡的替代方案。
- 直观地处理对话中的错误。如果用户没有响应、您不理解这些错误或者没有针对用户所说的话提供执行方式,就可能会发生错误。弄清楚这些错误提示出现在界面中的什么位置。该位置可以是您放置显示提示的位置(例如在标题中),也可以是其他位置(例如,根据需要显示的特殊内容区域)。如需了解有关错误处理的更多提示,请参阅对话设计准则中的错误。
专为智能显示屏设计
虽然上述准则仍然适用,但在设计智能显示屏时,您应牢记其他设计注意事项。在为智能显示屏设计应用时,我们往往倾向于将智能显示屏视为平板电脑。不过,智能显示屏是完全不同的新设备类别,原因有两个:
- 智能显示屏支持语音,Google 助理是操作系统
- 智能显示屏是静止的,与移动设备不同,智能显示屏在家中使用时通常放置在厨房或卧室中
由于这些特征,用户有时并不实际靠近设备,而是仅通过语音与智能显示屏互动。用户在使用智能显示屏时,也可能会同时处理多任务。在为智能显示屏设计时,请务必牢记这些用法。
指南
为了提供智能显示屏的最佳用户体验,您应该:
- 设计时秉承语音优先的理念。对于智能显示屏而言,将 Interactive Canvas Action 设计为语音优先型操作更为重要。与使用移动设备不同,用户可能站在房间对面,并且只通过语音与其智能显示屏通信。因此,您不能总是依靠用户触摸设备来完成您的 Action,并且需要确保用户可以使用语音在您的 Action 中继续操作。
- 设计时考虑具体的观看距离。在智能显示屏上设计内容,以便从远处查看。根据房间大小,智能显示屏的典型观看距离介于 3 到 10 英尺之间。
- 主要文本(如标题)的字体大小不能小于 32 pt。辅助文本(例如说明或文本段落)必须至少为 24 pt。
- 一次专注于一个接触点。一次显示一种类型的主要信息或任务,以减少认知工作量并使内容在远处清晰可辨。例如,当用户询问“今天有什么安排?”时,Google 助理会返回天气、日历、通勤信息和新闻内容每种类型的内容都会占据整个屏幕,并依序呈现,而不是一次性全部显示在屏幕上。
资源
如需详细了解如何设计使用 Interactive Canvas 的 Action,请参阅以下资源: