יש שני היבטים עיקריים בעיצוב לוח הציור האינטראקטיבי:
- עיצוב השיחה
- עיצוב ממשק המשתמש (UI)
המשתמשים יכולים לדבר אל Google Assistant או לגעת בממשק המשתמש כדי לקיים אינטראקציה עם לוח הציור האינטראקטיבי. חשוב לוודא שהשיחה וממשק המשתמש משלימים זה את זה, ועוזרים למשתמשים להתקדם באקשן בקלות ובצורה מרגשת. בקטעים הבאים מוסבר איך לעצב גם את השיחה וגם את ממשק המשתמש כדי לספק את חוויית המשתמש הטובה ביותר.
האם לוח הציור האינטראקטיבי מתאים לפעולה שלי?
לפני שתתחילו לעצב, כדאי לחשוב אם הפעולה תפעל היטב עם לוח הציור האינטראקטיבי. כדאי לשקול להשתמש בלוח הציור האינטראקטיבי אם הפעולה שלכם עומדת בקריטריונים הבאים:
- הפעולה שלכם מאפשרת ליהנות מחוויות צפייה עשירות במסך מלא. Canvas האינטראקטיבי הוא אידיאלי לחוויות במסך מלא שמפיקות תועלת ויזואלית עשירה, כמו משחקים סוחפים עם הפעלה קולית.
- לפעולה יש חוויית שיחה אינטואיטיבית. הנתיב הקריטי של הפעולה צריך להיות מאפשר ניווט באמצעות הקול בלבד. בפעולה שמחייבת דיוק מרחבי, כמו אפליקציית ציור, יכולה להיות חוויה קשה לעיצוב רצף שיחה אינטואיטיבי.
- אין מספיק רכיבים קיימים והתאמה אישית. לדוגמה, אתם רוצים להרחיב את היקף השימוש ברכיבים חזותיים קיימים של Assistant ובהתאמה אישית. 'לוח הציור' הוא פלטפורמה מעולה להצגת המאפיינים החזותיים הייחודיים של המותג, האלמנטים הדינמיים והאנימציות. בנוסף, אפשר להשתמש בלוח הציור האינטראקטיבי כדי לספק עדכונים לממשק חזותי יחיד תוך כדי ההתקדמות של המשתמש בשיחה.
דרישות
ב-Interactive Canvas נעשה שימוש בסביבות מוכרות לפיתוח אתרים, אבל יש כמה דרישות שצריך להביא בחשבון לפני שמתכננים את הפעולה.
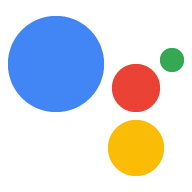
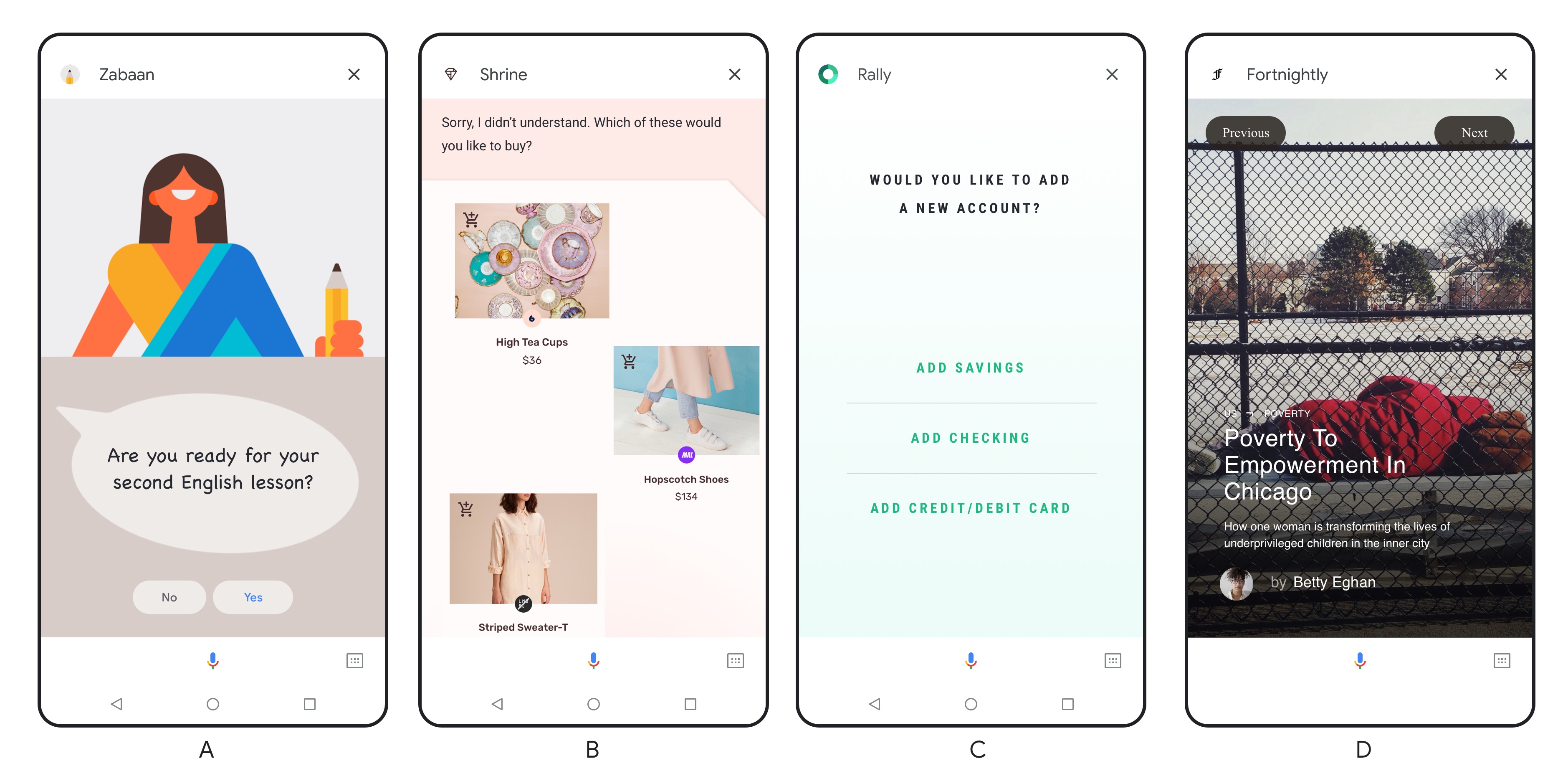
הודעת כותרת או הודעה קופצת
כברירת מחדל, כל אפליקציית אינטרנט אינטראקטיבית של לוח הציור כוללת כותרת בחלק העליון של המסך עם שם המותג שלכם. האזור השמור לכותרת כולל גובה של 56dp לנייד, 96dp ל-Home Hub ו-120dp למסך חכם. חשוב לעמוד בדרישה הבאה:
- מוודאים שלא מוסתרים מאחורי הכותרת מידע חשוב או רכיבים אינטראקטיביים. השיטה
getHeaderHeightPx()קובעת את גובה הכותרת.

אפשר להחליף את הכותרת בהודעה קופצת שמופיעה במסך הטעינה וכוללת את השם המוצג של הפעולה, שם המפתח והוראות ליציאה מהפעולה. במאמר הפעלת מצב מסך מלא מוסבר איך להחליף את הכותרת בהודעה 'טוסט' ולהפעיל מצב מסך מלא למשתמש.
מגבלות
כדאי להביא בחשבון את האילוצים הבאים לפני שמתכננים את הפעולה באמצעות לוח שיתופי אינטראקטיבי:
- אין אחסון מקומי של נתונים. אנחנו מונעים מהפעולה לאחסן קובצי cookie ולגשת ל-Web Storage API. בהתאם להגבלות האלה, מומלץ שהפעולה תנהל את המצב ב-webhook ותנצל את נפח האחסון של המשתמשים כדי לשמור את נתוני המשתמשים.
- ללא חלונות קופצים או אופנים. אנחנו מונעים את ההצגה של חלונות קופצים או חלונות קופצים ב-Action. בנוסף, מומלץ מאוד לא להשתמש ברכיבים רגילים אחרים בממשק המשתמש לניווט, שמופיעים בדרך כלל באפליקציות אינטרנט, כמו מקלדות ועימוד.
עיצוב השיחה
קודם צריך לעצב את האינטראקציה עם הפעולה. השימוש בלוח הציור האינטראקטיבי עדיין מועבר באמצעות פקודות קוליות, לכן חשוב שהשיחה תכוון את המשתמש בצורה יעילה לביצוע הפעולה. אפשר לדמות פעולה שמשתמשת בלוח הציור האינטראקטיבי כשיחה עם רכיבים חזותיים שימושיים. למידע נוסף על עיצוב שיחות, עיינו בהנחיות לעיצוב שיחות של Google.
הנחיות
כדי ליהנות מחוויית המשתמש הטובה ביותר, צריך:
לפעול בהתאם לתהליך עיצוב השיחה ולשיטות המומלצות. ההנחיות של Google לעיצוב שיחה מתארות את השיטות המומלצות שאנחנו ממליצים עליהן. כלומר, בין היתר, צריך לבצע את הפעולות הבאות:
- חשוב לוודא שחוויית המשתמש באפליקציה מתאימה לשיחות
- יצירת פרסונה למותג
- טיפול בשגיאות בשיחה
- התנסו בחוויה קולית בלבד לפני שתבדקו איך הוא ייראה באמצעות המסך
כדאי לנסות לספק את אותן יכולות באמצעות מגע וקול. אם הדבר אפשרי, ודאו שכל הפעולות שניתן לבצע על ידי נגיעה במסך ניתן לבצע גם באמצעות הקול.
חשוב לוודא שהנתיב הקריטי של הפעולה ניתן לביצוע באמצעות פקודות קוליות. המשתמשים אמורים להיות מסוגלים לנווט בנתיבים הראשיים של הפעולה באמצעות הקול בלבד.
צריך לוודא שהמשתמש יכול להשתמש בפעולה ללא אודיו. במכשירים ניידים, ייתכן שהמשתמש לא הפעיל את האודיו. לכן כדאי להוסיף סקריפטים לפעולה כדי להנחות את המשתמש.
חשוב להביא בחשבון עומס קוגניטיבי. הימנעו מתגובות קוליות ארוכות מדי כדי להפחית את המחיר הקוגניטיבי של המשתמש.
עיצוב ממשק המשתמש
אחרי שמעצבים את השיחה, אפשר לעצב את ממשק המשתמש כך שישלים אותה. כשאתם מתכננים את האתר, נסו לחשוב איך השילוב בין הדו-שיח לבין דיאלוג יכול להניע את המשתמש לממשק החזותי שאתם מציגים למשתמש. אם אתם מעצבים מסכים חכמים, כדאי לעיין בשיקולים ספציפיים במאמר תכנון למסכים חכמים.
הנחיות
כדי ליהנות מחוויית המשתמש הטובה ביותר, צריך:
- יצירת עיצובים רספונסיביים. ודאו שהעיצובים מתאימים לתצוגה לרוחב ולאורך, מטלפונים קטנים למסכים גדולים יותר. המשתמשים צריכים להיות מסוגלים לקרוא בקלות את ממשק המשתמש של כל סוג של פלטפורמה.
- חשוב להביא בחשבון עומס קוגניטיבי. כדי למנוע עומס על המשתמשים, חשוב לשמור על סדר, נקי ותמציתי של המידע והתוכן שמוצגים במסך.
- התאמת הפלט הקולי למסך. חשוב להיות יצירתיים בשימוש ברכיבים חזותיים כדי להוסיף לאודיו – לא מספיק לכתוב את מה שנאמר בקול. כשיש מסך זמין, יכול להיות שהפלט הקולי שלנו תמציתי יותר מאשר כשהמסך לא זמין.
- אל תציבו מידע קריטי או רכיבים חשובים בחלק התחתון של המסך. בנייד, תמליל המשתמש מופיע מעל לוחית המיקרופון ועשוי לכלול עד כמה שורות. התמליל הזה זמני, אבל כדאי להימנע מכתיבה של תוכן חשוב קרוב לתחתית המסך. לחצנים שדומים לצ'יפים של הצעות פועלים בתחתית המסך, מאחר שקלט של משתמשים הוא חלופה לשימוש בצ'יפים של הצעות.
- טיפול בשגיאות בשיחה באופן חזותי. שגיאות עשויות להתרחש כשהמשתמשים לא מגיבים, אם לא הבנתם אותם או אם לא מילאתם את מה שנאמר. בדקו איפה מוצגות הודעות השגיאה בממשק המשתמש. זה יכול להיות המקום שבו תציבו את ההנחיות במסך (למשל בכותרת) או משהו שונה (כמו אזור מיוחד בתוכן שמופיע לפי הצורך). לקבלת טיפים נוספים לטיפול בשגיאות, קראו את המאמר שגיאות בהנחיות לעיצוב שיחות.
עיצוב למסכים חכמים
ההנחיות שפירטנו כאן עדיין רלוונטיות, אבל חשוב להביא בחשבון גם שיקולי עיצוב אחרים במהלך תכנון עבור מסכים חכמים. מפתה לטפל במסכים חכמים כמו טאבלטים כשמתכננים אותם. עם זאת, תצוגות חכמות הן קטגוריית מכשירים שונה לחלוטין משתי סיבות:
- המסכים החכמים מופעלים באמצעות הקול, ו-Google Assistant היא מערכת ההפעלה
- מסכים חכמים נייחים, ובניגוד למכשירים ניידים, לרוב ממוקמים במטבח או בחדר השינה כשמשתמשים בהם בבית
בשל המאפיינים האלה, המשתמשים לפעמים לא נמצאים פיזית ליד המכשיר ויוצרים אינטראקציה עם מסכים חכמים באמצעות הקול בלבד. המשתמשים עשויים גם לבצע כמה פעולות במקביל בזמן השימוש במסכים חכמים. כשמתכננים תצוגות חכמות, חשוב לקחת בחשבון את השימושים האלה.
הנחיות
כדי ליהנות מחוויית המשתמש הטובה ביותר במסכים חכמים, צריך:
- מעצבים מתוך מחשבה על הקול. העיצוב של פעולת ההדפסה האינטראקטיבית על קנבס כדי להעביר את המסר הרצוי במסכים חכמים, עוד יותר חשוב. בניגוד למכשיר נייד, המשתמשים עומדים בחדר ומתקשרים עם המסך החכם שלהם רק באמצעות הקול. לכן אי אפשר תמיד להסתמך על כך שהמשתמש יגע במכשיר כדי לבצע את הפעולה, וצריך לוודא שהמשתמשים יכולים להמשיך בפעולה באמצעות הקול.
- תכנון תוך מחשבה על מרחק צפייה ספציפי. עצב תוכן במסך החכם
כך שניתן יהיה להציג אותו מרחוק. בהתאם לגודל החדר, מרחק הצפייה הטיפוסי של מסכים חכמים נע בין 3 ל-3 מטרים.
- מומלץ להשתמש בגודל גופן מינימלי של 32 נקודות לטקסט ראשי, כמו כותרות. צריך להשתמש ב-24 נק' לפחות לטקסט משני, כמו תיאורים או פסקאות טקסט.
- התמקדו בנקודת מגע אחת בכל פעם. הצגה של סוג אחד של מידע או משימה עיקריים בכל פעם, כדי להפחית את עומס העבודה הקוגניטיבי וכדי שהתוכן יהיה קריא ממרחק. לדוגמה, כשמשתמשים שואלים "What's my day like?", Google Assistant מגיבה עם תוכן של מזג אוויר, יומן, נסיעות לעבודה וחדשות. כל סוגי התכנים מופיעים במסך מלא, ומוצגים ברצף במקום שכולם יופיעו בו-זמנית.
מקורות מידע
למידע נוסף על עיצוב פעולה שמשתמשת בלוח הציור האינטראקטיבי, תוכלו לעיין במקורות המידע הבאים:
- הנחיות לעיצוב שיחות
- הנחיות לעיצוב מרובה מצבים
- הורידו את תבנית השרטוטים כדי לקבל עזרה בעיצוב ממשק המשתמש.