Etkileşimli Tuval tasarımının iki ana yönü vardır:
- Konuşmayı tasarlama
- Kullanıcı arayüzünü tasarlama
Kullanıcılarınız, Google Asistan'la konuşarak veya kullanıcı arayüzüne dokunarak Etkileşimli Tuval kullanan İşleminizle etkileşimde bulunabilirler. Konuştuğunuz sohbetin ve kullanıcı arayüzünün birbirini tamamlamasını sağlamalı ve kullanıcıların İşleminizde ilerlemesini kolay ve heyecan verici hale getirmelisiniz. Aşağıdaki bölümlerde hem sohbetin hem de kullanıcı arayüzünün en iyi kullanıcı deneyimi için nasıl tasarlanacağı ele alınmaktadır.
Etkileşimli Tuval, İşlemim için uygun mu?
Tasarlamaya başlamadan önce işleminizin Etkileşimli Tuval ile iyi çalışıp çalışmayacağını düşünün. İşleminiz aşağıdaki ölçütleri karşılıyorsa Etkileşimli Tuval'i kullanabilirsiniz:
- İşleminiz tam ekran, görsel açıdan zengin deneyimlerden yararlanıyor. Etkileşimli Tuval, ses odaklı etkileyici oyunlar gibi zengin görsellerden yararlanan tam ekran deneyimler için idealdir.
- İşleminizin sezgisel bir sohbet akışı var. İşleminiz boyunca kritik yolda yalnızca sesli olarak gezinebilmelisiniz. Çizim uygulaması gibi uzamsal hassasiyet gerektiren bir İşlem, sezgisel bir sohbet akışı tasarlamak için zor bir deneyim sağlayabilir.
- Mevcut bileşenler ve özelleştirme yeterli değildir. Örneğin, mevcut Asistan görsel bileşenlerinin ve özelleştirmesinin ötesine geçmek istiyorsunuz. Etkileşimli Kanvas, benzersiz görsel marka özelliklerinizi, dinamik öğelerinizi ve animasyonlarınızı sergilemek için mükemmel bir seçenektir. Buna ek olarak, kullanıcı görüşmede ilerledikçe tek bir görsel arayüz için güncellemeler sağlamak üzere Etkileşimli Tuval kullanılabilir.
Koşullar
Etkileşimli Tuval, aşina olduğunuz web geliştirme ortamlarını kullansa da İşleminizi tasarlamadan önce dikkate almanız gereken bazı gereksinimler vardır.
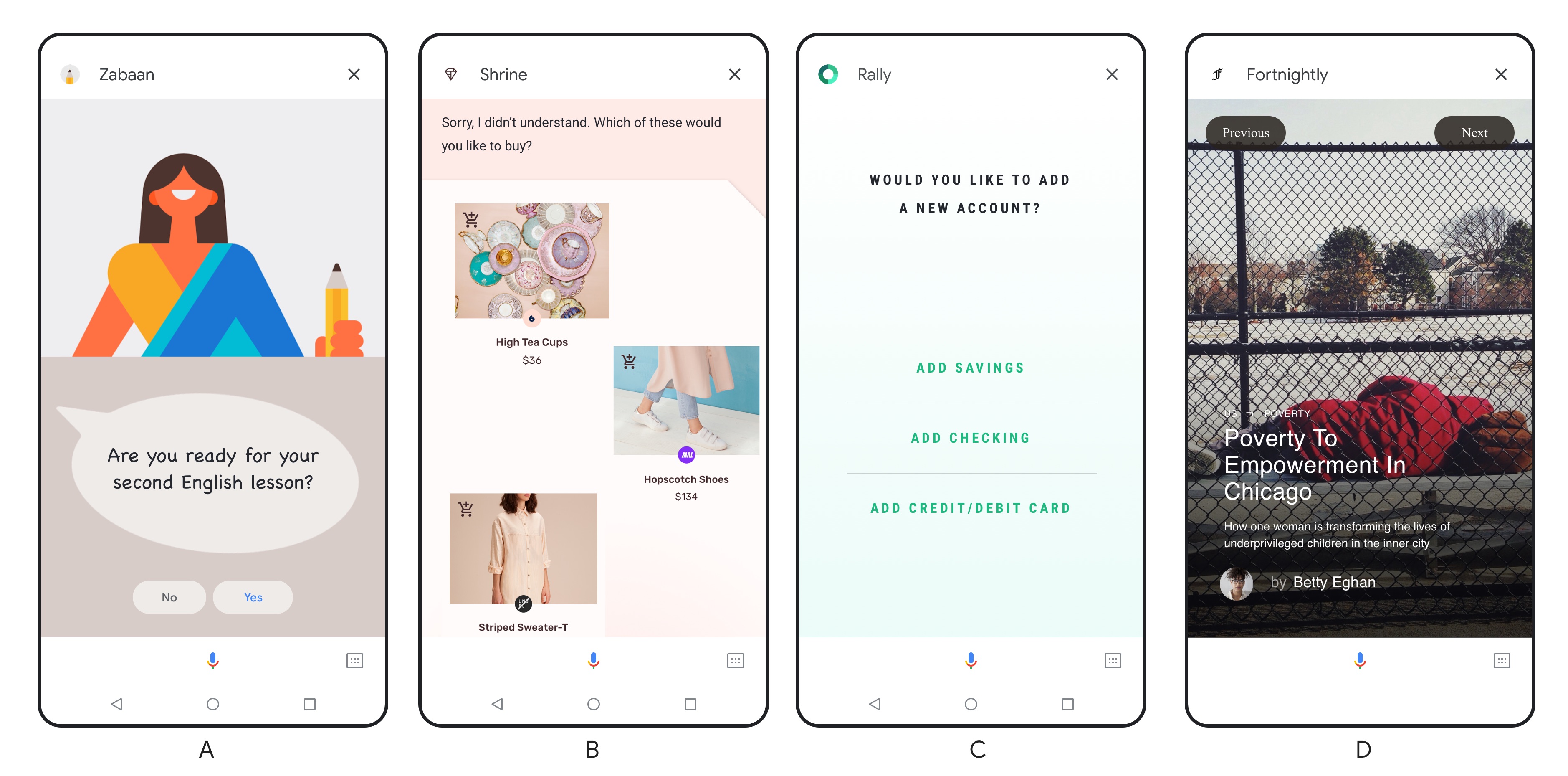
Başlık veya durum mesajı
Varsayılan olarak her Etkileşimli Tuval web uygulaması, ekranın üst kısmında markanızın adını içeren bir başlık içerir. Başlık için ayrılmış alanın yüksekliği mobil cihazlar için 56 dp, Home Hub için 96 dp ve akıllı ekran için 120 dp'dir. Aşağıdaki başlık gereksinimine uyduğunuzdan emin olun:
- Başlığın arkasına hiçbir önemli bilginin veya etkileşimli öğenin gizlenmediğinden emin olun.
getHeaderHeightPx()yöntemi, üst bilginin yüksekliğini belirler.

İsteğe bağlı olarak başlığı, yükleme ekranında görünen ve İşlemin görünen adını, geliştiricinin adını ve İşlemden çıkış talimatlarını içeren bir durum mesajı mesajıyla değiştirebilirsiniz. Üstbilgiyi durum mesajıyla değiştirmek ve kullanıcınız için tam ekran modunu etkinleştirmek üzere Tam ekran modunu etkinleştirme bölümüne bakın.
Sınırlamalar
İşleminizi Etkileşimli Tuval ile tasarlamadan önce aşağıdaki kısıtlamaları göz önünde bulundurun:
- Veriler yerel olarak depolanmaz. İşlemin çerezleri depolamasını ve Web Storage API'ye erişmesini engelleriz. Bu kısıtlamalara göre, İşleminizin webhook'daki durumu yönetmesini ve kullanıcı verilerini kaydetmek için kullanıcı depolama alanını kullanmasını öneririz.
- Pop-up veya kalıcı iletişim pencereleri olmamalıdır. İşlemin pop-up pencereler veya kalıcılar göstermesini engelleriz. Ayrıca, klavyeler ve sayfalara ayırma gibi web uygulamalarında genellikle gördüğünüz diğer standart gezinme kullanıcı arayüzü öğelerinin kullanılmasını da kesinlikle önermeyiz.
Konuşmanızı tasarlayın
Öncelikle İşleminizin görüşmesini tasarlamanız gerekiyor. Etkileşimli Canvas deneyimleri hâlâ sesli çalışır. Bu nedenle, görüşmenizin kullanıcıyı İşleminiz sırasında etkili bir şekilde yönlendirmesi önemlidir. Etkileşimli Tuval'i kullanan bir İşlemi, faydalı görseller içeren bir sohbet olarak düşünebilirsiniz. İleti dizilerini tasarlama hakkında daha fazla bilgi için Google'ın görüşme tasarımı yönergelerine bakın.
Yönergeler
En iyi kullanıcı deneyimi için şunları yapmalısınız:
Sohbet tasarlama sürecini ve en iyi uygulamaları takip edin. Google görüşme tasarımı yönergeleri, önerdiğimiz en iyi uygulamaları özetlemektedir. Bu, diğer hususların yanı sıra şunları yapmanız gerektiği anlamına gelir:
- İşlem deneyiminizin görüşme için iyi çalıştığından emin olun
- Bir marka karakteri oluşturun
- Görüşmenizdeki hataları ele alma
- Bir ekrandaki görüntünün nasıl görüneceğini karar vermeden önce yalnızca sesli bir deneyim
Dokunma ve ses yoluyla aynı özellikleri sağlamaya çalışın. Mümkünse, ekrana dokunarak yapabildiğiniz her şeyi, sesinizle de yapabileceğinizden emin olun.
İşleminizde ses kullanarak kritik yolun uygun olduğundan emin olun. Kullanıcılarınız İşleminizin ana yollarında yalnızca ses kullanarak gezinebilmelidir.
Kullanıcının işleminizi ses olmadan kullanabildiğinden emin olun. Mobil cihazlarda kullanıcı ses açamayabilir. Bu nedenle, kullanıcıyı yönlendirmek için İşleminize transkriptler ekleyebilirsiniz.
Bilişsel yükü dikkate alın. Kullanıcının bilişsel yükünü azaltmak için aşırı uzun sesli yanıtlardan kaçının.
Kullanıcı arayüzünüzü tasarlama
Sohbetinizi tasarladıktan sonra, kullanıcı arayüzünüzü de buna uygun şekilde tasarlayabilirsiniz. Tasarım yaparken diyalogların doğal bir şekilde, kullanıcıya sunduğunuz görsel arayüzü nasıl yönlendirebileceğini düşünün. Akıllı ekranlar için tasarım yapıyorsanız Akıllı ekranlar için tasarım bölümüne göz atın.
Yönergeler
En iyi kullanıcı deneyimi için şunları yapmalısınız:
- Duyarlı tasarımlar oluşturun. Tasarımlarınızın hem yatay hem de dikey modda çalıştığından ve küçük telefonlardan büyük ekranlara kadar her yere dayandığından emin olun. Kullanıcılarınız her yüzey türü için kullanıcı arayüzünü kolayca okuyabilmelidir.
- Bilişsel yükü dikkate alın. Kullanıcılarınızı bunaltmamak için ekranda sunduğunuz bilgi ve içeriği düzenli, temiz ve kısa tutun.
- Ses çıkışını ekrana uyarlayın. Söylenenleri yüksek sesle yazmayın, sesi tamamlamak için görsellerinizi yaratıcı bir şekilde kullanın. Bir ekran kullanılabilir olduğunda ses çıkışı, ekran altyazıya kıyasla daha kısa ve öz olabilir.
- Önemli bilgileri veya bileşenleri ekranın alt kısmına yerleştirmekten kaçının. Mobil cihazlarda, kullanıcı transkripti mikrofon plakasının üzerinde görünür ve birkaç satıra kadar büyüyebilir. Bu transkript geçici olsa da önemli içerikleri ekranın alt kısmına doğru yazmaktan kaçının. Öneri çiplerine benzer düğmeler, kullanıcı girişine alternatif olduğu için ekranın alt kısmında sorunsuz bir şekilde çalışır.
- Görüşmenizdeki hataları görsel olarak ele alın. Kullanıcı yanıt vermediğinde, onu anlamadığınızda veya söylediklerini yerine getirmediğinizde hatalar ortaya çıkabilir. Bu hata istemlerinin kullanıcı arayüzünüzde nereye gittiğini bulun. Bu, görüntüleme istemlerinizi yerleştirdiğiniz herhangi bir yer (başlık gibi) veya farklı bir şey (gerektiğinde görünen özel bir içerik alanı gibi) olabilir. Hata işleme hakkında daha fazla ipucu için ileti dizisi tasarımı yönergelerindeki Hatalar bölümüne bakın.
Akıllı ekranlara yönelik tasarım
Yukarıdaki yönergeler hâlâ geçerli olsa da akıllı ekranlar için tasarım yaparken dikkat edilmesi gereken diğer noktalara dikkat etmeniz gerekir. Onlar için tasarlarken akıllı ekranları tablet gibi kullanmak cazip gelebilir. Ancak akıllı ekranlar iki nedenden dolayı tamamen farklı ve yeni bir cihaz kategorisidir:
- Akıllı ekranlar sesle çalışır. Google Asistan ise işletim sistemidir.
- Akıllı ekranlar sabittir ve mobil cihazların aksine evde kullanıldıklarında genellikle mutfağa veya yatak odasına yerleştirilir.
Bu özelliklerden dolayı, kullanıcılar bazen fiziksel olarak cihazın yakınında bulunmayabilir ve akıllı ekranlarla yalnızca seslerini kullanarak etkileşim kurar. Ayrıca kullanıcılar, akıllı ekranları kullanırken birden fazla işi aynı anda yapıyor olabilir. Akıllı ekranlar için tasarım yaparken bu kullanımları göz önünde bulundurmak önemlidir.
Yönergeler
Akıllı ekranlarda en iyi kullanıcı deneyimi için şunları yapmanız gerekir:
- Tasarım sürecinde ses odaklı tasarım. Etkileşimli Tuval İşleminizi Ses odaklı olacak şekilde tasarlama Akıllı ekranlar için daha da önemlidir. Mobil cihazdan farklı olarak, kullanıcınız odanın karşısında duruyor ve yalnızca akıllı ekranıyla ses yoluyla iletişim kuruyor olabilir. Bu nedenle, İşleminize devam etmesi için cihaza dokunan kullanıcıya her zaman güvenemezsiniz. Ayrıca kullanıcılarınızın, İşleminize ses kullanarak devam edebildiğinden emin olmanız gerekir.
- Belirli bir görüntüleme mesafesini göz önünde bulundurarak tasarım yapın. İçeriğinizi akıllı ekranda, uzaktan
görüntülenebilecek şekilde tasarlayın. Odanın boyutuna bağlı olarak, akıllı ekranların tipik görüntüleme mesafesi 1 metre ile 3 metre arasında değişir.
- Başlıklar gibi birincil metin için en az 32 punto yazı tipi boyutu kullanın. Açıklama veya metin paragrafı gibi ikincil metinler için en az 24 punto kullanın.
- Tek seferde bir temas noktasına odaklanın. Bilişsel iş yükünü azaltmak ve içeriğin uzaktan okunabilmesi için aynı anda bir tür birincil bilgi veya görev görüntüleyin. Örneğin, kullanıcılar "Günüm nasıl?" sorduğunda, Google Asistan hava durumu, takvim, işe gidip gelme ve haber içeriğiyle yanıt verir. Her içerik türü tüm ekranı kaplar ve hepsi ekranda aynı anda gösterilmek yerine sıralı olarak sunulur.
Kaynaklar
Etkileşimli Tuval kullanan bir İşlem tasarlama hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- Sohbet tasarımıyla ilgili yönergeler
- Çok modlu tasarım yönergeleri
- Kullanıcı arayüzünüzü tasarlamanıza yardımcı olacak Sketch şablonumuzu indirin.