如需将信息中继到 Web 应用,您必须发送 Canvas 响应
从对话逻辑开始。Canvas 响应可以执行以下任一操作:
- 在用户设备上呈现全屏 Web 应用
- 传递数据以更新 Web 应用
以下各部分介绍了如何针对每种情况分别返回 Canvas 响应 场景。
启用 Interactive Canvas
您必须以特定方式配置 Action,才能使用 Interactive Canvas。
创建使用 Interactive Canvas 的 Action 需要执行额外的操作
配置(并且,对于 Actions SDK,您还要修改
您的 settings.yaml 文件)。要查看创建 API 密钥的完整过程,
使用 Actions SDK 配置 Interactive Canvas Action,请参阅
创建项目。
使用 Actions Builder 时,请按照以下额外步骤启用交互式 画布:
- 如果您没有在操作类型下的游戏卡片中选择 do you want to build? 屏幕,点击顶部导航栏中的 Deploy。 在其他信息下,选择游戏和fun 类别。 点击保存。
- 点击 Actions 控制台顶部导航栏中的 开发。
- 点击左侧导航栏中的 Interactive Canvas。
- 在 Do you want your Action to use Interactive Canvas? 下,选择以下其中一项:
以下:
<ph type="x-smartling-placeholder">
- </ph>
- 启用带有服务器 webhook 执行方式的 Interactive Canvas。此选项
依赖于 webhook 来访问某些功能,并且经常使用
onUpdate(),用于将数据传递给 Web 应用。启用后,意图匹配 您还可以选择在转换之前调用 webhook 切换到另一个场景或结束对话。 - 使用客户端执行方式启用 Interactive Canvas。通过此选项
您将网络钩子执行方式逻辑移至 Web 应用,
系统只对需要它的对话特征进行网络钩子调用,
例如账号关联启用后,您可以使用
expect()执行以下操作 在客户端注册 intent 处理程序。
- 启用带有服务器 webhook 执行方式的 Interactive Canvas。此选项
依赖于 webhook 来访问某些功能,并且经常使用
- 可选:在设置默认 Web 应用网址部分中,输入您的 Web 应用网址
字段。此操作会添加包含网址字段的默认
Canvas响应, Main 调用。 - 点击保存。
使用 Actions SDK 时,请按照以下额外步骤启用交互式 画布:
- 将
settings.yaml文件中的category字段设置为GAMES_AND_TRIVIA。 以便最准确地描述并帮助用户发现你的 Action。 - 将
settings.yaml文件中的usesInteractiveCanvas字段设置为true。
检查 Surface 功能
Interactive Canvas 框架只能在符合以下条件的 Google 助理设备上运行:
因此您的 Action 需要检查 INTERACTIVE_CANVAS
功能。在 Actions Builder 中定义提示时,
您可以在selector
candidates 对象。提示选择器会选择
设置适当的阈值
如需返回 Canvas 响应,您的 Action 的逻辑应执行以下操作:
- 检查用户的设备是否支持
INTERACTIVE_CANVAS功能。如果 则向用户发送Canvas响应。 - 如果 Interactive Canvas 功能不可用,请检查用户的
设备支持
RICH_RESPONSE功能。如果确实存在,则向该用户发送 富响应。 - 如果富响应功能不可用,则向用户发送 简单响应。
以下代码段会根据 capability 返回相应的响应 用户设备:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
渲染 Web 应用
一个使用 Interactive Canvas 的 Action 包含一个具有自定义 作为响应发送给用户Web 应用呈现后,用户 继续通过语音、文字或触摸与其互动,直到 对话结束。
您的第一个 Canvas 响应必须包含 Web 应用的网址。这种类型的
Canvas 响应会告知 Google 助理在该地址呈现 Web 应用
。通常,您发送第一个 Canvas 响应
在用户调用您的 Action 后立即启动。加载 Web 应用时,
Interactive Canvas 库加载,并且 Web 应用注册一个回调处理程序
使用 Interactive Canvas API
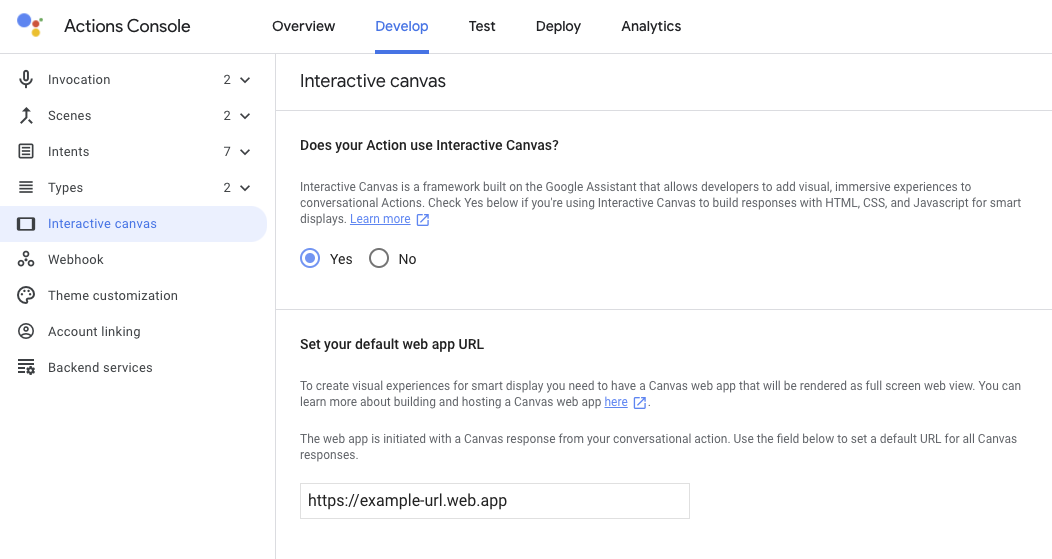
您可以在 Actions Builder 中指定 Web 应用的网址,如 如以下屏幕截图所示:

如果您在指定Canvas
Web 应用网址,则 Actions Builder 会自动填充 Canvas 响应的网址字段。有关
如需了解如何在控制台中设置 Web 应用网址,请参阅
启用 Interactive Canvas 部分。
以下代码段展示了如何构建 Canvas 响应来呈现
在 Actions Builder 和网络钩子中部署 Web 应用:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
传递数据以更新 Web 应用
发送初始 Canvas 响应后,您可以使用额外的 Canvas
响应以提供对 data 的更新,Web 应用的自定义逻辑将使用它
对 Web 应用进行更改。当您发送一个 Canvas 响应后,
数据传输到 Web 应用,会执行以下步骤:
- 当意图在场景中匹配时,会触发事件和
Canvas响应 包含具有 JSON 载荷的data字段作为响应发回。 data字段将传递到onUpdate回调,并用于更新 Web 应用。对话型 Action 可以发送新的
Canvas响应并在data字段以发送新更新或加载新状态。
您可以通过以下两种方式将数据传递给 Web 应用:
- 使用 Actions Builder。Actions Builder 会在
dataCanvas响应,其中包含更新 Web 应用所需的元数据。 - 使用 webhook。如果您有网络钩子,则可以配置自定义数据
载荷以在
Canvas响应中更新 Web 应用。
以下部分介绍了如何通过 Actions Builder 传递数据,以及如何通过 网络钩子。
使用 Actions Builder 传递数据
使用 Actions Builder 时,您无需定义网络钩子即可管理元数据
发送到您的 Web 应用的请求相反,当您在
Actions Builder 界面中,您可以添加 Canvas 响应。答
系统会使用要更新的必要元数据自动填充 data 字段
例如 intent 名称、从用户输入中捕获的所有参数,
和当前场景
例如,以下 Guess intent 处理程序表示您想要包含 Canvas
回答:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
您可以选择将以下代码段附加到 intent 处理程序,以发送 TTS 消息:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder 会自动将包含元数据的 Canvas 响应扩展为
更新 Web 应用,如以下代码段所示。在这种情况下,用户
猜对了字母“a”在猜字游戏中:
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
此响应会使用用户的回答更新您的 Web 应用,并过渡到 合适的场景。
使用网络钩子传递数据
您可以在 webhook 中手动配置 Canvas 响应的 data 字段
包含更新 Web 应用所需的状态信息。这种方法
如果您需要在 Canvas 响应中添加自定义 data 载荷,建议您提供此属性
而不是仅传递更新 Web 应用所需的典型元数据。
以下代码段展示了如何在 Canvas 响应中传递
webhook:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
准则和限制
在回答 Canvas 时,请谨记以下准则和限制
创建 Action 时:
- 您的执行方式中的每个 webhook 处理程序都必须包含
Canvas。如果 webhook 响应不包含Canvas,您的 Web 应用将关闭。 - 您只需在第一个
Canvas响应中包含您的 Web 应用网址 您发送给用户的内容 Canvas响应网址应有效,其协议必须为 https。Canvas响应的大小不得超过 50 KB。