
Canvas tương tác là một khung xây dựng trên Trợ lý Google, cho phép nhà phát triển thêm trải nghiệm trực quan, sống động vào Hành động trò chuyện. Trải nghiệm hình ảnh này là một ứng dụng web tương tác mà Trợ lý gửi để phản hồi người dùng trong cuộc trò chuyện. Không giống như các nội dung phản hồi đa dạng thức tồn tại nội tuyến trong cuộc trò chuyện với Trợ lý, ứng dụng web Canvas tương tác hiển thị dưới dạng chế độ xem web toàn màn hình.
Sử dụng Canvas tương tác nếu bạn muốn thực hiện bất kỳ thao tác nào sau đây trong Tác vụ:
- Tạo hình ảnh toàn màn hình
- Tạo hoạt ảnh và hiệu ứng chuyển tiếp tuỳ chỉnh
- Trực quan hóa dữ liệu
- Tạo bố cục và GUI tuỳ chỉnh
Thiết bị được hỗ trợ
Canvas tương tác hiện khả dụng trên các thiết bị sau:
- Màn hình thông minh
- Thiết bị di động Android
Cách thức hoạt động
Một Hành động sử dụng Canvas tương tác bao gồm hai thành phần chính:
- Hành động trò chuyện: Một hành động sử dụng giao diện trò chuyện để thực hiện yêu cầu của người dùng. Bạn có thể dùng Trình tạo hành động hoặc SDK hành động để tạo cuộc trò chuyện.
- Ứng dụng web: Một ứng dụng web giao diện người dùng với hình ảnh tuỳ chỉnh mà Hành động của bạn gửi dưới dạng phản hồi cho người dùng trong một cuộc trò chuyện. Bạn xây dựng ứng dụng web bằng các công nghệ web như HTML, JavaScript và CSS.
Người dùng tương tác với một Hành động tương tác trên Canvas sẽ có một cuộc trò chuyện qua lại với Trợ lý Google để hoàn thành mục tiêu của họ. Tuy nhiên, đối với Canvas tương tác, phần lớn cuộc trò chuyện này diễn ra trong ứng dụng web. Khi kết nối Hành động trò chuyện với ứng dụng web, bạn phải đưa API Canvas tương tác vào mã ứng dụng web của mình.
- Thư viện Canvas tương tác: Thư viện JavaScript mà bạn đưa vào ứng dụng web để cho phép giao tiếp giữa ứng dụng web và Hành động trò chuyện bằng cách sử dụng API. Để biết thêm thông tin, hãy xem tài liệu về API Canvas tương tác.
Ngoài việc bao gồm thư viện Canvas tương tác, bạn phải trả về loại phản hồi Canvas trong cuộc trò chuyện để mở ứng dụng web trên thiết bị của người dùng. Bạn cũng có thể sử dụng phản hồi Canvas để cập nhật ứng dụng web dựa trên dữ liệu đầu vào của người dùng.
Canvas: Một phản hồi chứa URL của ứng dụng web và dữ liệu để truyền. Trình tạo hành động có thể tự động điền dữ liệu ý định và đối tượng có ý định trùng khớp vào phản hồiCanvasđể cập nhật ứng dụng web. Ngoài ra, bạn có thể gửi phản hồiCanvastừ một webhook bằng thư viện thực hiện Node.js. Để biết thêm thông tin, hãy xem Lời nhắc canvas.
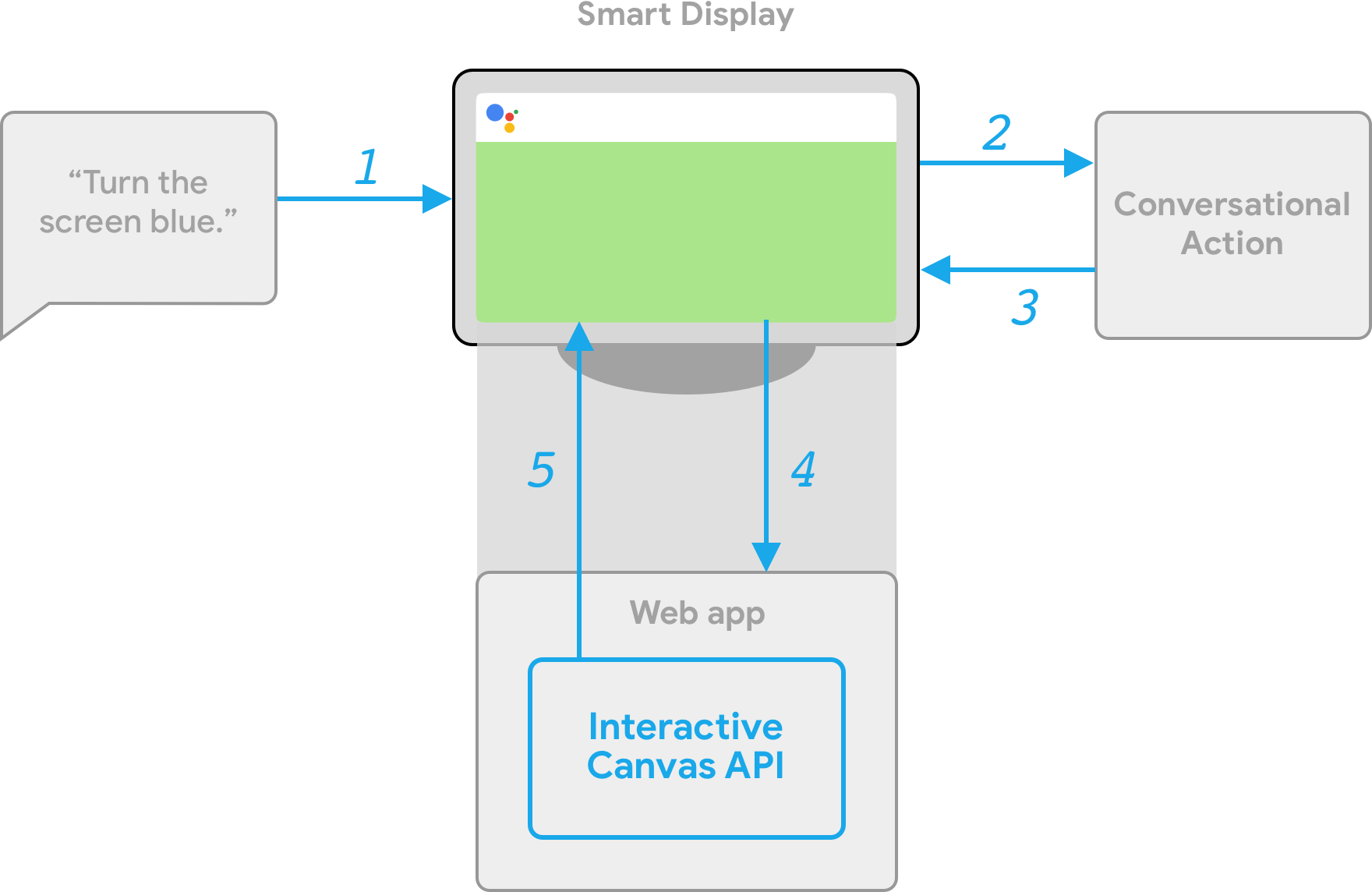
Để minh hoạ cách hoạt động của Canvas tương tác, hãy tưởng tượng một Hành động giả định có tên là Màu sắc lạnh sẽ thay đổi màu màn hình thiết bị thành màu mà người dùng chỉ định. Sau khi người dùng gọi Hành động, luồng sau đây sẽ diễn ra:
- Người dùng nói "Chuyển màn hình sang màu xanh dương". vào thiết bị có Trợ lý.
- Nền tảng Actions on Google định tuyến yêu cầu của người dùng tới logic trò chuyện để khớp với một ý định.
- Nền tảng khớp với ý định với cảnh Hành động sẽ kích hoạt một sự kiện và gửi phản hồi
Canvasđến thiết bị. Thiết bị tải một ứng dụng web bằng cách sử dụng URL được cung cấp trong phản hồi (nếu ứng dụng chưa được tải). - Khi tải, ứng dụng web sẽ đăng ký các lệnh gọi lại với API Canvas tương tác.
Nếu phản hồi Canvas chứa trường
data, giá trị đối tượng của trườngdatasẽ được chuyển vào lệnh gọi lạionUpdateđã đăng ký của ứng dụng web. Trong ví dụ này, logic trò chuyện sẽ gửi phản hồiCanvascó trường dữ liệu bao gồm một biến có giá trịblue. - Khi nhận được giá trị
datacủa phản hồiCanvas, lệnh gọi lạionUpdatecó thể thực thi logic tuỳ chỉnh cho ứng dụng web của bạn và thực hiện các thay đổi đã xác định. Trong ví dụ này, lệnh gọi lạionUpdateđọc màu từdatavà chuyển màn hình sang màu xanh lam.

Thực hiện phía máy khách và phía máy chủ
Khi xây dựng một Hành động canvas tương tác, bạn có thể chọn một trong hai đường dẫn triển khai phương thức thực hiện: thực hiện máy chủ hoặc thực hiện ứng dụng. Trong quá trình thực hiện máy chủ, bạn chủ yếu sử dụng các API yêu cầu phải có webhook. Với phương thức thực hiện của ứng dụng, bạn có thể sử dụng API phía máy khách và nếu cần, sẽ yêu cầu webhook cho các tính năng không phải Canvas (chẳng hạn như liên kết tài khoản).
Nếu chọn xây dựng bằng tính năng thực hiện webhook của máy chủ trong giai đoạn tạo dự án, thì bạn phải triển khai một webhook để xử lý logic trò chuyện và JavaScript phía máy khách nhằm cập nhật ứng dụng web và quản lý hoạt động giao tiếp giữa hai mạng này.
Nếu chọn xây dựng bằng tính năng thực hiện ứng dụng khách (hiện có trong Bản dùng thử cho nhà phát triển), bạn có thể sử dụng các API phía máy khách mới để xây dựng logic cho Hành động chỉ trong ứng dụng web. Điều này giúp đơn giản hoá trải nghiệm phát triển, giảm độ trễ giữa các lượt trò chuyện và cho phép bạn sử dụng các tính năng trên thiết bị. Nếu cần, bạn cũng có thể chuyển sang logic phía máy chủ từ ứng dụng.
Để biết thêm thông tin về các tính năng phía máy khách, hãy xem phần Xây dựng bằng phương thức thực hiện phía máy khách.
Các bước tiếp theo
Để tìm hiểu cách tạo ứng dụng web cho Canvas tương tác, hãy xem phần Ứng dụng web.
Để xem mã cho một Hành động canvas tương tác hoàn chỉnh, hãy xem mẫu trên GitHub.