Bu rehber, Actions projesi geliştirme sürecinde size yol gösterir fiziksel ürünlerle ilgili işlemler içeren ve ödeme için Google Pay'i kullanan bir platformdur.
İşlem akışı
Actions projeniz, satıcı tarafından yönetilen ödemeleri kullanarak fiziksel işlemleri gerçekleştirirken şu akışı kullanır:
- Bilgi toplayın (isteğe bağlı) - Görüşmenizin niteliğine bağlı olarak
kullanıcıdan aşağıdaki bilgileri almak isteyebilirsiniz:
yardımcı olabilir:
- İşlem gereksinimlerini doğrulayın: Görüşmenin başında Kullanıcının işlem yapmak için (örneğin, ödeme bilgilerinin düzgün şekilde yapılandırılması ve erişilebilmesi açısından alışveriş sepetini hazırlıyor.
- Teslimat adresi isteyin - İşlem için teslimat gerekiyorsa kullanıcıdan bir tane alın.
- Siparişi oluşturun: Kullanıcıyı, nasıl bir sipariş "alışveriş sepeti montajı" satın alacakları öğeleri seçmeleri gerekir.
- Siparişi önerin: Alışveriş sepeti tamamlandıktan sonra, Böylece doğru olduğunu onaylayabilir. Sipariş onaylanırsa sipariş ayrıntılarını ve ödeme jetonunu içeren bir yanıt almalısınız.
- Siparişi son haline getirin ve makbuz gönderin: Sipariş onaylandıktan sonra envanter takibini veya diğer sipariş karşılama hizmetlerinizi kontrol edip ardından bir makbuz kullanıcıya gösterir.
- Sipariş güncellemeleri gönderin: Sipariş karşılama süresi boyunca Siparişler'e YAMA istekleri göndererek kullanıcı sipariş güncellemelerini ver API'ye gidin.
Kısıtlamalar ve inceleme kuralları
Actions with Actions için ek politikaların geçerli olduğunu unutmayın. Google İşlemler içeren İşlemler bölümünü incelememiz altı hafta kadar sürebilir. Bu nedenle, hazırlıklı olmanız gerekir. İnceleme sürecini kolaylaştırmak için şu politikalara uyduğunuzdan emin olun: işlemlerle ilgili politikalar ve kurallar incelemenizi öneririz.
Yalnızca şu ülkelerde fiziksel ürün satan Actions'ı dağıtabilirsiniz:
|
Avustralya Brezilya Kanada Endonezya |
Japonya Meksika Rusya |
Singapur Tayland Türkiye Birleşik Krallık Amerika Birleşik Devletleri |
Projenizi oluşturma
İşlem görüşmelerinin kapsamlı örnekleri için Node.js işlemlerini görüntüleyin örnek bölümüne bakın.
Kurulum
İşleminizi oluştururken işlem gerçekleştirmek istediğinizi belirtmeniz gerekir Actions Console'da görüntüleyebilirsiniz.
Projenizi ve sipariş karşılamayı ayarlamak için şunları yapın:
- Yeni proje oluşturun veya mevcut bir projeyi içe aktarın.
- Dağıt > Dizin bilgileri.
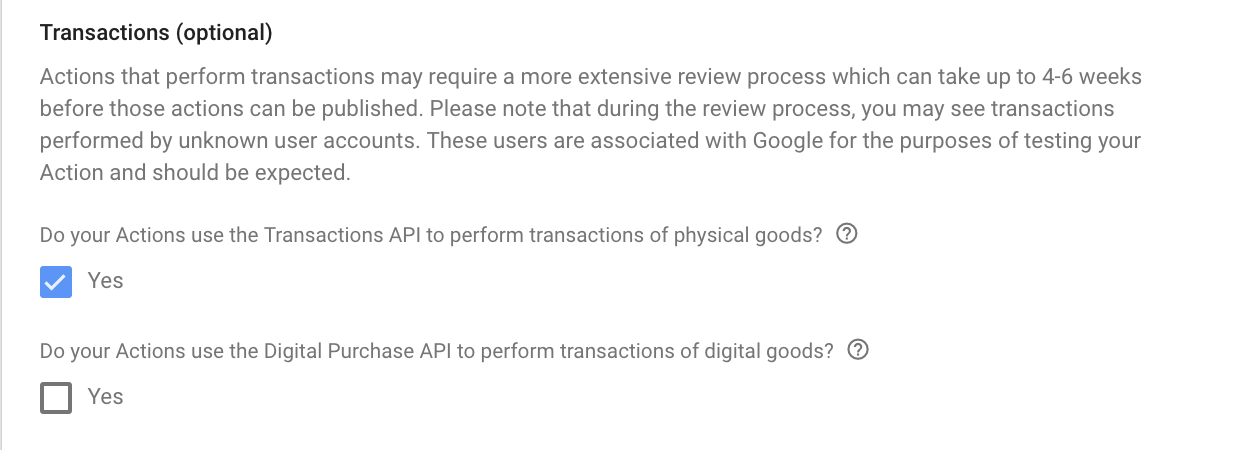
Ek bilgiler > İşlemler > "İşlemlerinizi Yapın" ifadesinin bulunduğu kutuyu işaretleyin İşlemler API'sini nasıl kullanıyor?

1. Bilgi toplayın (isteğe bağlı)
1a. İşlem gereksinimlerini doğrulayın (isteğe bağlı)
Kullanıcı satın alma işlemi yapmak istediğini belirttiği anda işlemi gerçekleştirebileceklerinden emin olmanız gerekir. Örneğin, İşleminiz çağrıldığında "ayakkabı sipariş etmek ister misiniz, yoksa veya hesap bakiyenizi kontrol etmek mi istiyorsunuz?" Kullanıcı "ayakkabı sipariş et" diyorsa kullanıcının engel olan ayarları düzeltmesi için fırsat tanır. işleme devam etmesini engeller. Bunu yapmak için bir işlem gereksinimleri kontrolü gerçekleştiren bir sahnede yer alır.
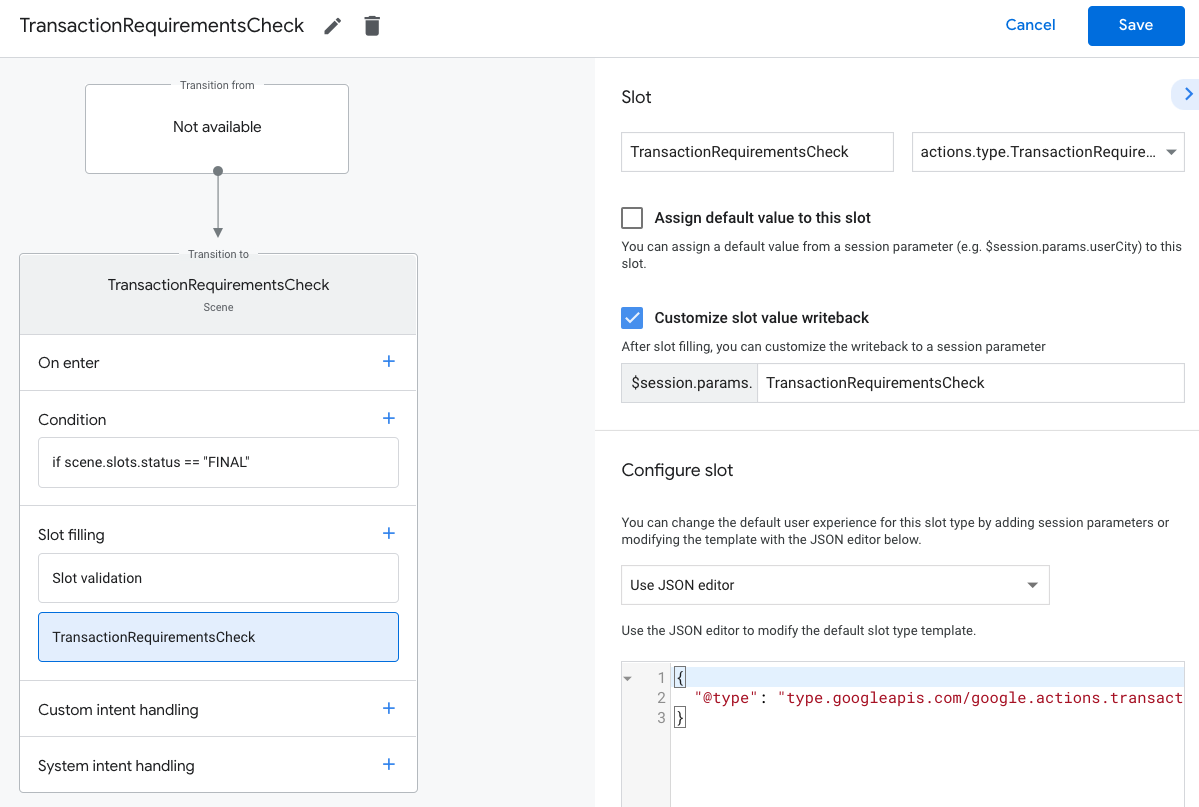
İşlem Gereksinimleri Kontrol sahnesi oluşturma
- Sahneler sekmesinden
TransactionRequirementsCheckadlı yeni bir Sahne ekleyin. - Alan doldurma altında, yeni bir aralık eklemek için + simgesini tıklayın.
- Tür seçin bölümünde
actions.type.TransactionRequirementsCheckResult'yi seçin. seçeneğini belirleyin. - Alan adı alanında, alana
TransactionRequirementsCheckadını verin. - Alan değeri geri yazmayı özelleştir onay kutusunu etkinleştirin (varsayılan olarak etkindir).

- Kaydet'i tıklayın.
İşlem şartları kontrolünün sonucu aşağıdaki sonuçlardan biriyle sonuçlanır:
- Koşullar karşılanırsa oturum parametresi başarıyla ayarlanır ve kullanıcının siparişini oluşturmaya devam edebilirsiniz.
- Koşullardan biri veya daha fazlası karşılanamıyorsa oturum parametresi ayarlanır.
hatasıyla karşılaşırsınız. Bu durumda konuşmayı başka bir konuya
dönüştürmeniz gerekir.
ya da görüşmeyi sonlandırmanız gerekebilir.
- Başarısız duruma neden olan hatalar kullanıcı tarafından düzeltilebiliyorsa cihazlarında bu sorunları çözmeleri istenir. Öğe yalnızca ses içeren bir yüzeyde gerçekleşiyorsa, bir devir kullanıcının telefonuna başlatılır.
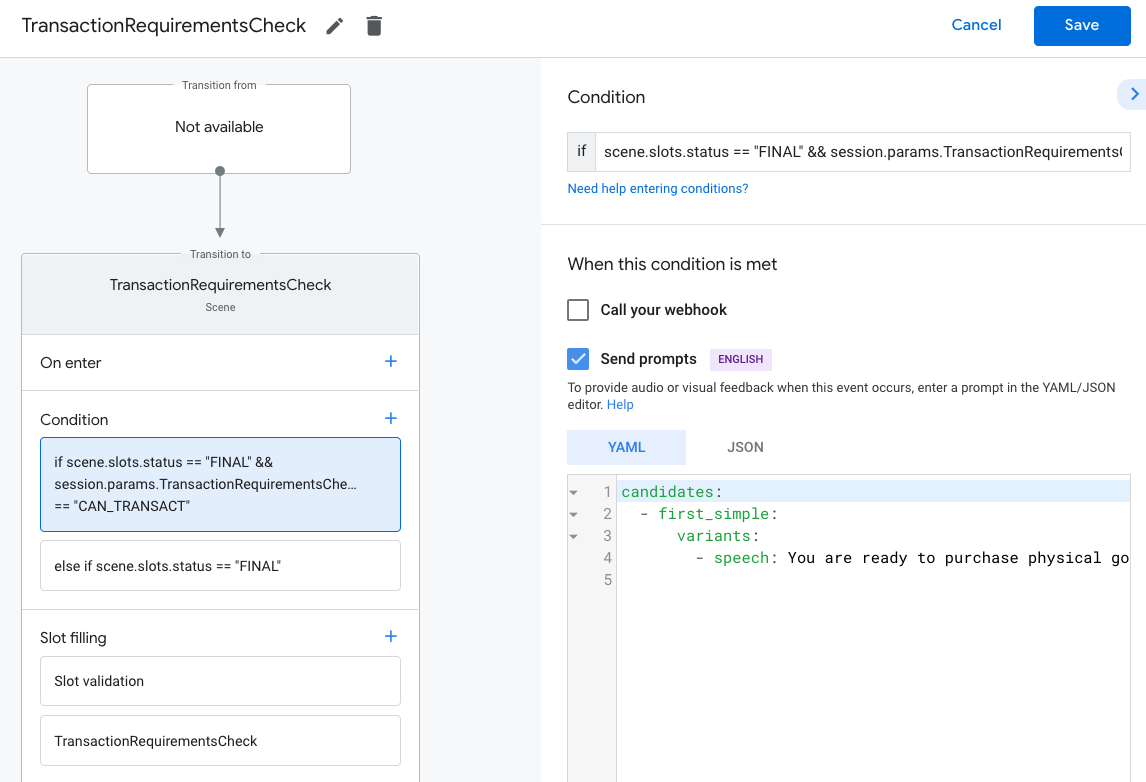
İşlem Koşulları Kontrolü'nün sonucunu işleme
- Sahneler sekmesinden yeni oluşturduğunuzu seçin.
TransactionRequirementsChecksahne. - Koşul altında, yeni bir koşul eklemek için + simgesini tıklayın.
Metin alanına, başarı koşulu:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"İmlecinizi yeni eklediğiniz koşulun üzerine getirin ve yukarı oku tıklayın
if scene.slots.status == "FINAL"öncesine yerleştireceğiz.İstemleri gönder'i etkinleştirin ve kullanıcıyı bilgilendiren basit bir istem sağlayın bir işlem yapmaya hazır olduğundan emin olun.
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.Transition (Geçiş) bölümünde, kullanıcının sahneye devam etmesine izin veren başka bir sahne seçin ve işleme devam edebilirsiniz.

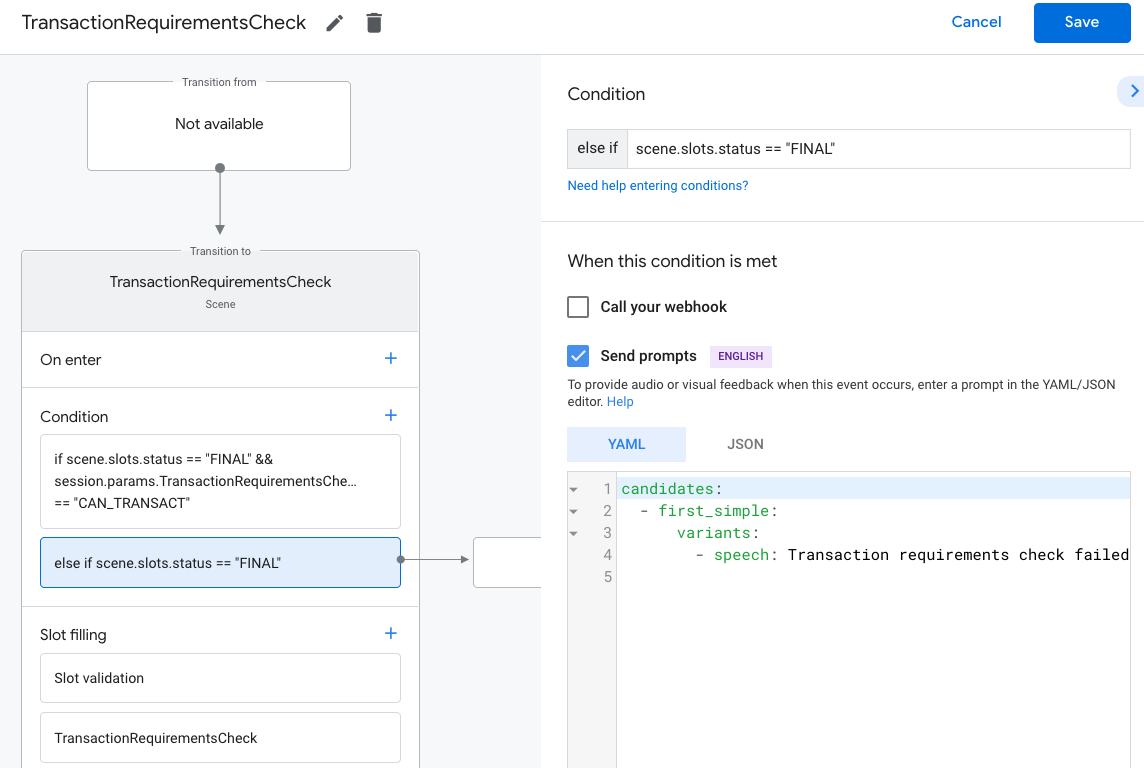
Koşulu
else if scene.slots.status == "FINAL"seçin.İstemleri gönder'i etkinleştirin ve kullanıcıyı bilgilendiren basit bir istem sağlayın işlem yapamazlarsa:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.Geçiş bölümünde, aşağıdaki durumlarda görüşmeyi sonlandırmak için Görüşmeyi sonlandır'ı seçin. Kullanıcı işlem yapamaz.

Teslimat adresi isteyin
İşleminiz bir kullanıcının teslimat adresini gerektiriyorsa bunu istemelisiniz söz konusu olabilir. Bu, toplam fiyatı belirlemek için faydalı olabilir. teslimat/teslim alma konumu veya kullanıcının hizmet bölgenizde olduğundan emin olmak için. Bunu yapmak için kullanıcıdan geri bildirim alabileceği bir sahneye geçmelisiniz. teslimat adresi.
Teslimat Adresi Sahnesi Oluştur
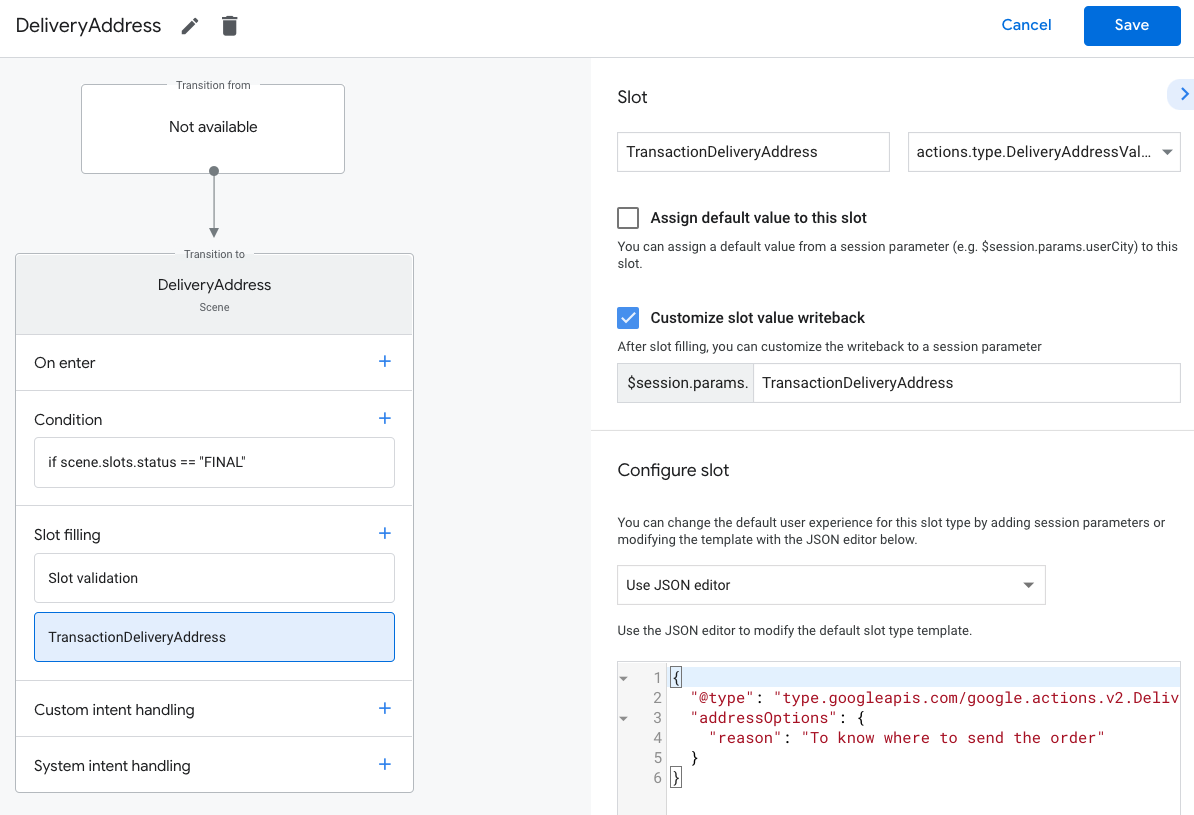
- Sahneler sekmesinden
DeliveryAddressadlı yeni bir sahne ekleyin. - Alan doldurma altında, yeni bir aralık eklemek için + simgesini tıklayın.
- Tür seçin'in altında alan türü olarak
actions.type.DeliveryAddressValue'yi seçin. - Alan adı alanında, alana
TransactionDeliveryAddressadını verin. - Alan değeri geri yazmayı özelleştir onay kutusunu etkinleştirin (varsayılan olarak etkindir).
- Save'i (Kaydet) tıklayın.

Alanı yapılandırırken reason sağlayabilirsiniz. Böylece şunları yapabilirsiniz:
Asistan'ın adres alma isteğinin önüne bir dize eklenir.Varsayılan değer,
neden dizesi "siparişin nereye gönderileceğini bilmek" şeklindedir. Bu nedenle Asistan,
kullanıcıya şunu sorabilir: "Siparişi nereye göndereceğimi öğrenmek için teslimat adresinizi öğrenmem gerekiyor".
- Ekran olan yüzeylerde, kullanıcı hangi adresi kullanmak istediğini seçer. değeri gösterilir. Daha önce adres vermemişlerse yeni bir adres girebilir.
- Yalnızca ses özellikli yüzeylerde Asistan, kullanıcıdan şunları yapması için izin ister: işlem için varsayılan adresini paylaşmalarını isteyebilirsiniz. Daha önce bir adres verilirse görüşme girilmek üzere bir telefona aktarılır.
Teslimat Adresi sonucunu işlemek için aşağıdaki adımları uygulayın:
- Sahneler sekmesinden, yeni oluşturduğunuz
DeliveryAddresssahnesini seçin. - Koşul altında, yeni bir koşul eklemek için + simgesini tıklayın.
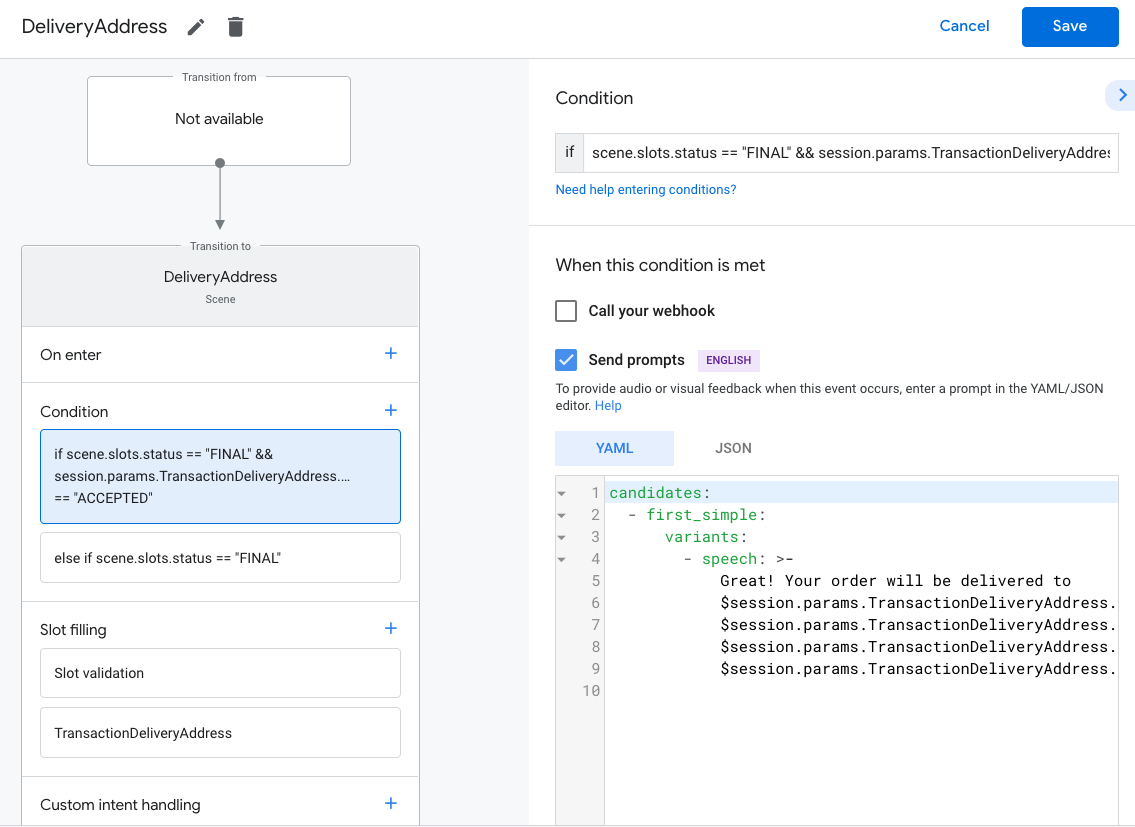
Metin alanına, başarı koşulu:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"İmlecinizi yeni eklediğiniz koşulun üzerine getirin ve yukarı oku tıklayın
if scene.slots.status == "FINAL"öncesine yerleştireceğiz.İstemleri gönder'i etkinleştirin ve kullanıcının adresini aldığınızdan emin olun:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeTransition bölümünde, kullanıcının devam etmesine izin veren başka bir sahne seçin tercih edebilirsiniz.

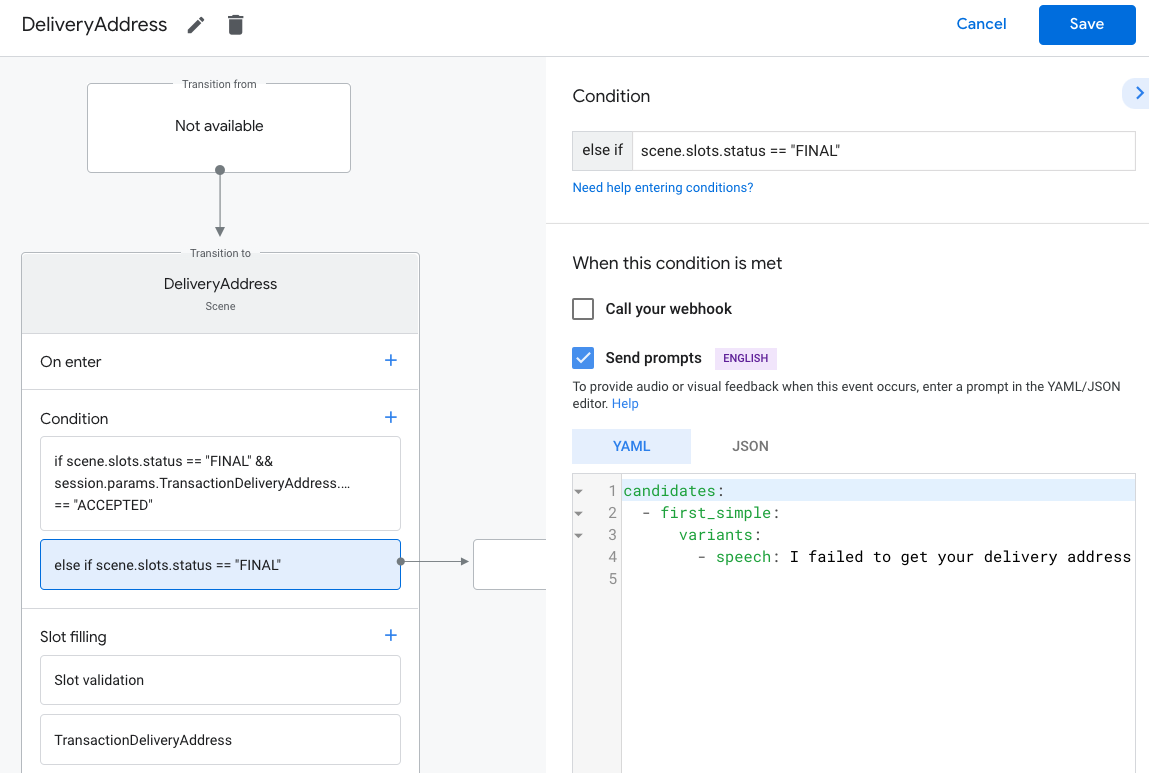
else if scene.slots.status == "FINAL"koşulunu seçin.İstemleri gönder'i etkinleştirin ve kullanıcıyı bilgilendiren basit bir istem sağlayın işlem yapamazlarsa:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.Görüşmeyi sonlandırmak için Geçiş bölümünde Görüşmeyi sonlandır'ı seçin Kullanıcı işlem yapamıyorsa.

Siparişi oluşturma
İhtiyacınız olan kullanıcı bilgilerini edindikten sonra, çevrimiçi "montaj" kullanıcıya sipariş verme konusunda rehberlik eden bir deneyimdir. Her İşlem duruma göre biraz farklı bir alışveriş sepeti montajı akışı ürün veya hizmet.
En temel alışveriş sepeti montaj deneyiminde kullanıcının eklemek için listeden öğe seçmesi gerekir yardımcı olabilir, ancak sohbeti basitleştirecek en iyi uygulamaları paylaşacağız. Tekerlekli sandalyeye uygun bir alışveriş sepeti basit bir evet veya hayır sorusuyla son satın alma işlemini yeniden sipariş Kullanıcıya en üstteki "öne çıkan" kısmında bant veya liste kartı da sunabilirsiniz veya "önerilir" öğeler.
Zengin bilgiler kullanmanızı öneririz. kullanıcı seçeneklerini sunmak için yanıtlar görsel olarak, ancak aynı zamanda sohbeti, kullanıcının kendi deneyimini seslerini kullanarak alışveriş sepetinde bulunabilir. Bu eğitimde ele alınan konulardaki kaliteli alışveriş sepeti montajı deneyimleri sağlamak için Tasarım yönergeleri.
Sipariş oluşturun
Görüşmeniz boyunca kullanıcının istediği öğeleri toplamanız gerekir
oluşturmak için kullanabilirsiniz.Order
Order, en azından şunları içermelidir:
buyerInfo: Satın alma işlemini yapan kullanıcıyla ilgili bilgiler.transactionMerchant- İşlemleri kolaylaştıran satıcıyla ilgili bilgiler sipariş.contents-lineItemsolarak listelenen siparişin asıl içeriği.priceAttributes- Toplam tutar dahil olmak üzere siparişle ilgili fiyatlandırma ayrıntıları indirimler ve vergilerle birlikte siparişin maliyeti.
Daha fazla bilgi için Order
yanıt dokümanlarına göz atın. Proje başlatma belgesine
farklı alanları kullanabilirsiniz.
Aşağıdaki örnek kod, isteğe bağlı alanlar da dahil olmak üzere siparişin tamamını göstermektedir:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
Sipariş ve sunu seçenekleri oluşturma
Kullanıcı siparişini onaylamadan önce, kullanıcıya sipariş kartı. Şu öğeleri kullanarak bu kartın kullanıcıya sunulma şeklini özelleştirebilirsiniz: çeşitli sıra ve sunum seçenekleri belirleme.
Aşağıda, sipariş için gereken sipariş ve sunum seçenekleri verilmiştir: sipariş onay kartındaki kullanıcının e-postası dahil olmak üzere bir teslimat adresi:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
Ödeme parametreleri oluşturma
paymentParameters nesneniz, şu özelliklere sahip tokenizasyon parametreleri içerir:
kullanmayı planladığınız Google Pay işlemcisine göre değişir.
(ör. Stripe, Braintree, ACI vb.).
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
tokenizationSpecification nesnesinin içeriği her biri için farklı olur
ödeme ağ geçidi. Aşağıdaki tabloda, her bir ağ geçidi tarafından kullanılan parametreler gösterilmektedir:
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}Sipariş verilerini oturum parametresine kaydet
Sipariş karşılamadaki sipariş verilerini bir oturum parametresine kaydedin. Sipariş nesne aynı oturumdaki sahnelerde kullanılır.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
Siparişi teklif et
Bir sipariş oluşturduktan sonra, onaylaması veya reddetmesi için siparişi kullanıcıya sunmanız gerekir. Bunun için işlem kararının verildiği bir sahneye geçmeniz gerekir.
İşlem Karar sahnesi oluşturma
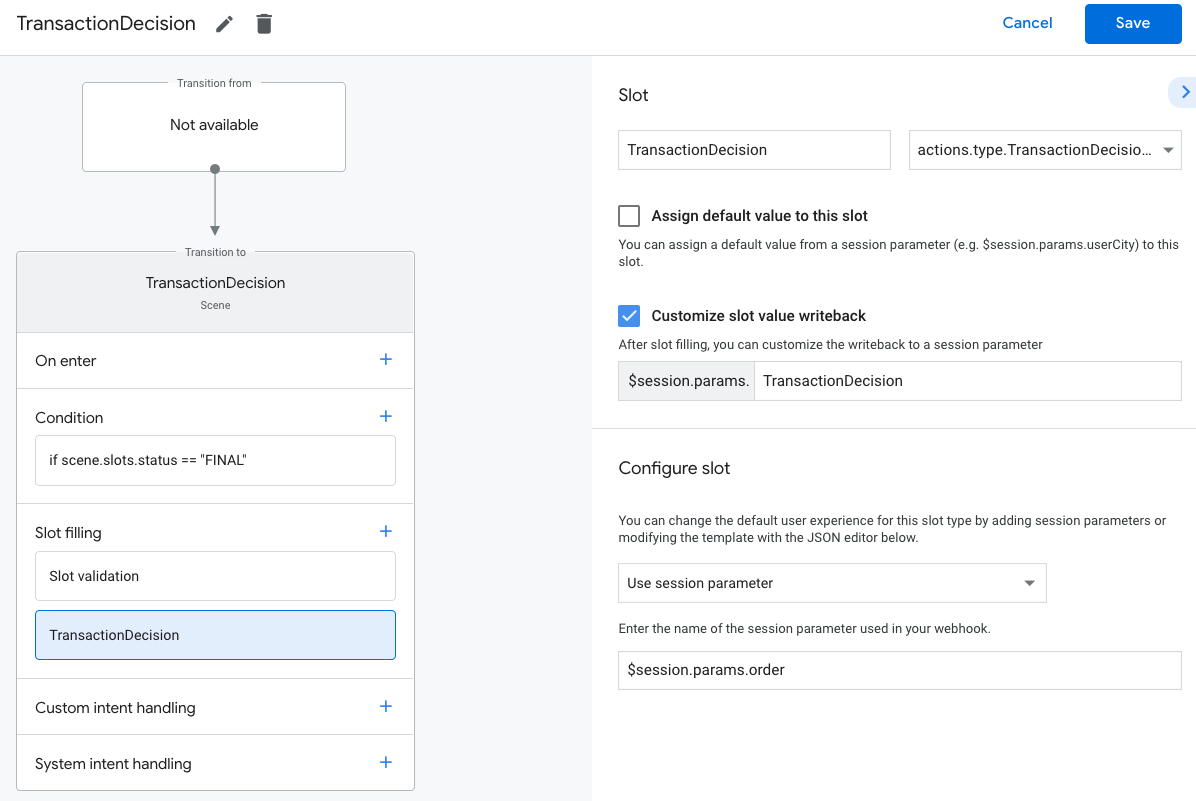
- Sahneler sekmesinden
TransactionDecisionadlı yeni bir sahne ekleyin. - Alan doldurma altında, yeni bir aralık eklemek için + simgesini tıklayın.
- Tür seçin altında
actions.type.TransactionDecisionValuezaman aralığı türü. - Alan adı alanında, alana
TransactionDecisionadını verin. - Alan değeri geri yazmayı özelleştir onay kutusunu etkinleştirin (varsayılan olarak etkindir).
- Alanı yapılandır'ın altında, açılır listeden Oturum parametresini kullan'ı seçin.
- Alanı yapılandır bölümünde,kullanılan oturum parametresinin adını girin.
değerini girin (yani
$session.params.order). - Save'i (Kaydet) tıklayın.

Asistan, TransactionDecisionValue boşluklarından birini doldurmak için aşağıdaki işlemleri başlatır
aktardığınız Order öğesinin doğrudan oluşturulduğu yerleşik bir deneyimdir
"alışveriş sepeti önizleme kartı" ekleyebilirsiniz. Kullanıcı "sipariş ver" diyerek işlemi reddedebilir
Kredi kartı veya adres gibi bir ödeme seçeneğini değiştirin ya da
herhangi bir değişiklik
yapmadığından emin olun.
Bu noktada kullanıcı siparişte değişiklik isteğinde de bulunabilir. Böyle durumlarda sipariş karşılama isteğinizin şu tarihten sonra işleyebildiğinden emin olmalıdır: alışveriş sepeti montaj deneyimini tamamladıktan sonra yapabilirsiniz.
İşlem Karar sonucunu işleme
TransactionDecisionValue alanı doldurulduğunda, kullanıcının
işlem kararı bir oturum parametresinde saklanır. Bu değer şunları içerir:
şu:
ORDER_ACCEPTED,ORDER_REJECTED,DELIVERY_ADDRESS_UPDATED,CART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
Bir işlem kararı sonucunu işlemek için:
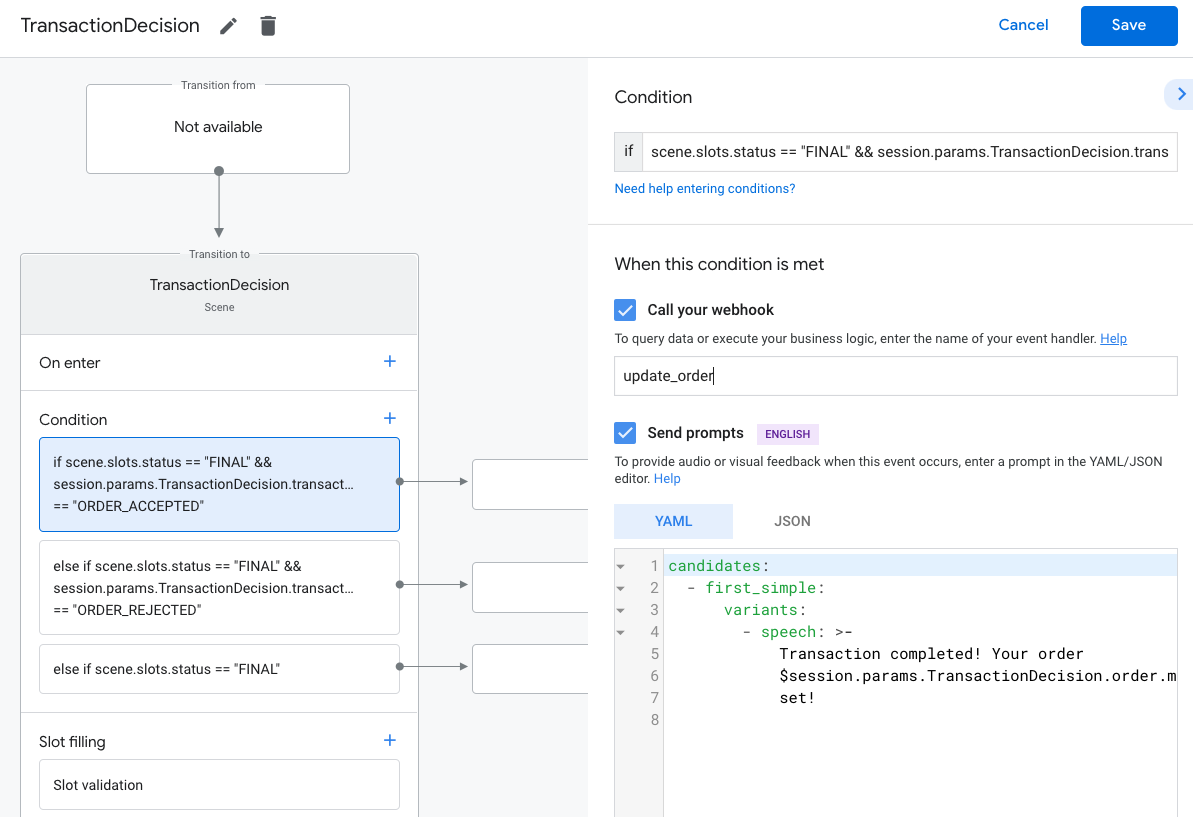
- Sahneler sekmesinden, yeni oluşturduğunuz
TransactionDecisionsahnesini seçin. - Koşul altında, yeni bir koşul eklemek için + simgesini tıklayın.
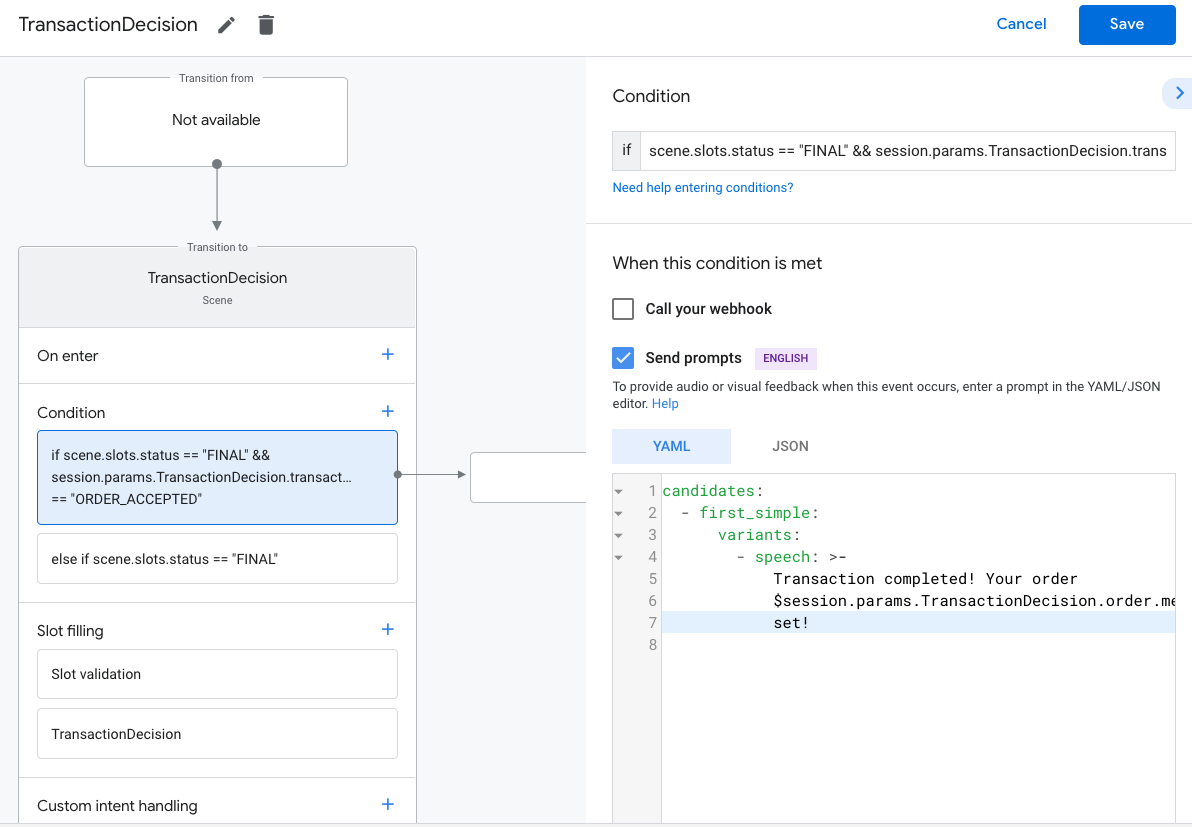
Başarı koşulunu kontrol etmek için metin alanına aşağıdaki koşul söz dizimini girin:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"İmlecinizi yeni eklediğiniz koşulun üzerine getirin ve yukarı oku tıklayın
if scene.slots.status == "FINAL"öncesine yerleştireceğiz.İstemleri gönder'i etkinleştirin ve kullanıcıyı bilgilendiren basit bir istem sağlayın sipariş tamamlandığında:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!Görüşmeyi sonlandırmak için Geçiş bölümünde Görüşmeyi sonlandır'ı seçin.

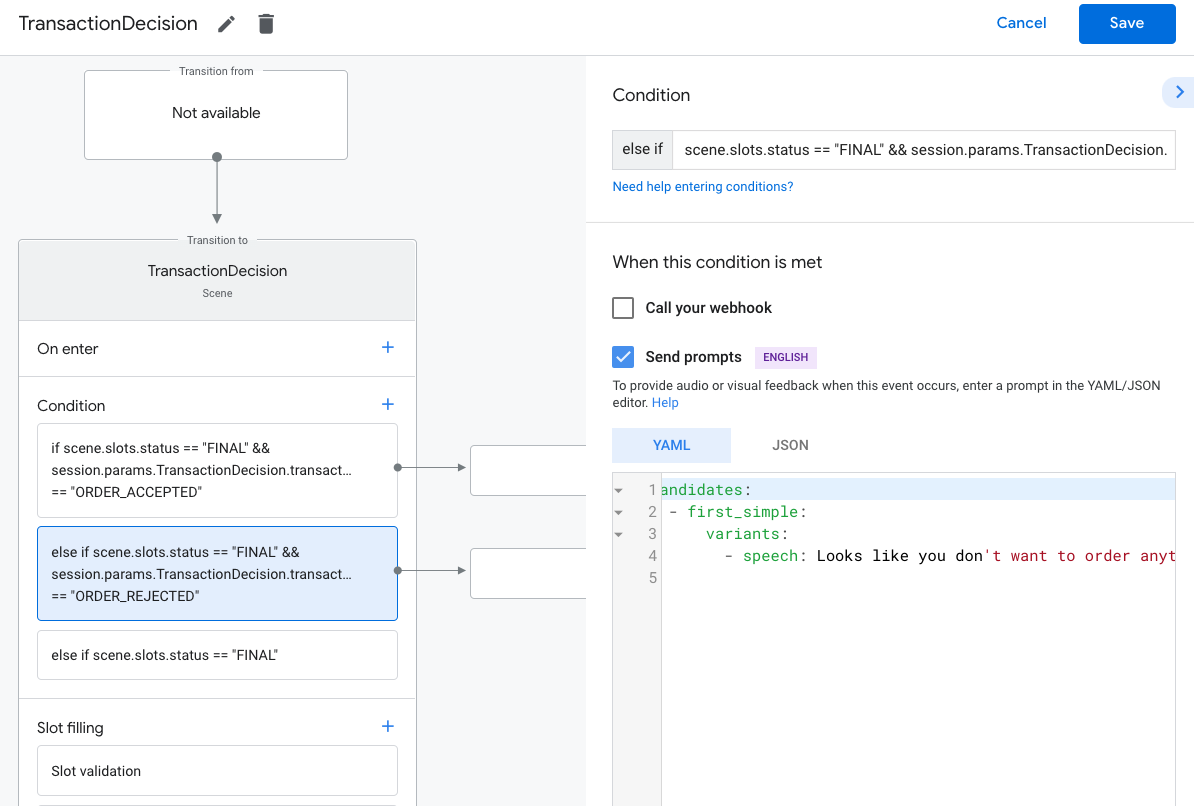
Koşul altında, yeni bir koşul eklemek için + simgesini tıklayın.
Metin alanına, hata koşulları:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"İmlecinizi yeni eklediğiniz koşulun üzerine getirin ve yukarı oku tıklayın
if scene.slots.status == "FINAL"öncesine yerleştireceğiz.İstemleri gönder'i etkinleştirin ve kullanıcıyı bilgilendiren basit bir istem sağlayın sipariş reddedildi:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.Görüşmeyi sonlandırmak için Geçiş bölümünde Görüşmeyi sonlandır'ı seçin.

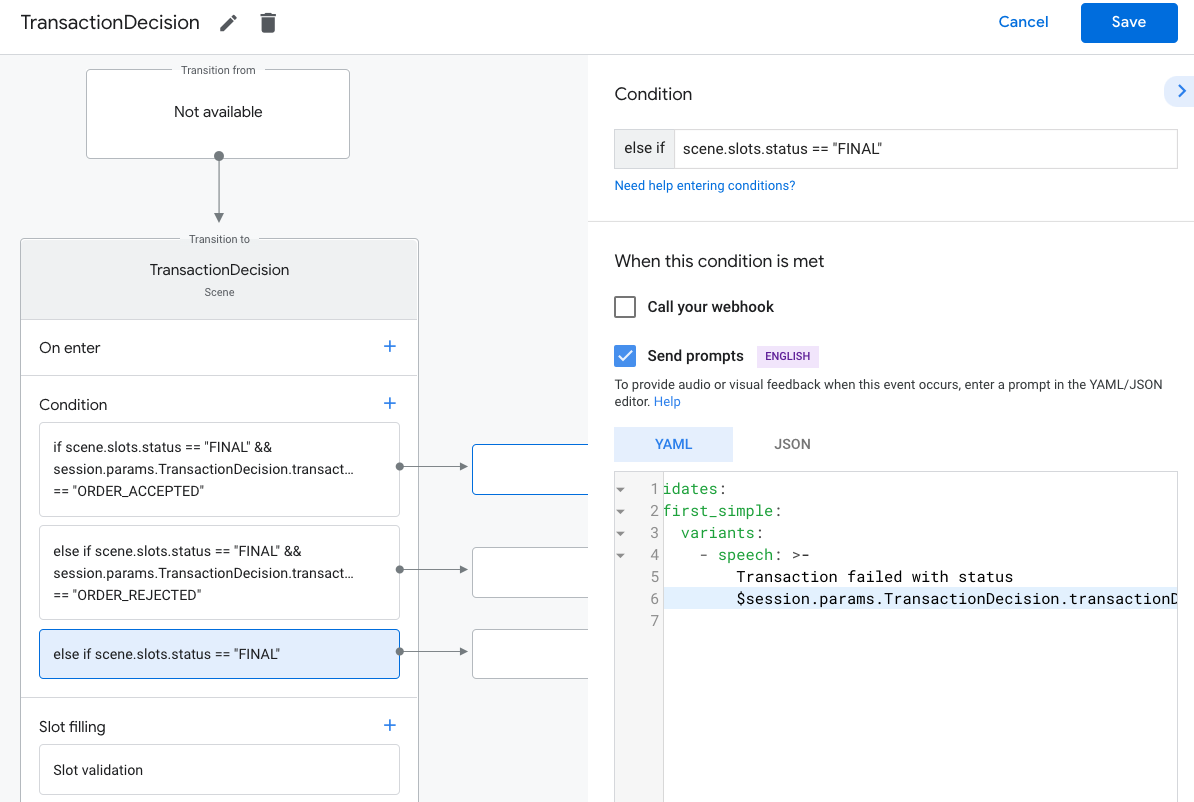
else if scene.slots.status == "FINAL"koşulunu seçin.İstemleri gönder'i etkinleştirin ve kullanıcının bir işlem yapamayacaklarını anlarlar:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionGörüşmeyi sonlandırmak için Geçiş bölümünde Görüşmeyi sonlandır'ı seçin Kullanıcı işlem yapamıyorsa.

Siparişi tamamlama ve makbuz gönderme
TransactionDecisionValue alanı ORDER_ACCEPTED sonucu döndürdüğünde,
"onaylamak" için gerekli tüm işlemleri hemen gerçekleştirmeniz gerekir. "the"
(mesela bunu kendi veritabanınızda tutmak ve kullanıcıdan ücret almak) isteyebilirsiniz.
Bu yanıtla görüşmeyi sonlandırabilirsiniz, ancak basit bir yanıt eklemeniz gerekir
konuşmanın devam etmesini sağlamak için. Bu ilk girişi sağladığınızda
orderUpdate, kullanıcı "daraltılmış makbuz kartı" görür. ve diğerleriyle birlikte
bir yanıt olarak ekleyebilirsiniz. Bu kart, kullanıcının ödeme sayfasında bulduğu makbuzu yansıtır.
Sipariş Geçmişi.
Sipariş onayı sırasında sipariş nesneniz bir userVisibleOrderId içerebilir.
Bu, kullanıcının sipariş için gördüğü kimliktir. Şunu yeniden kullanabilirsiniz:
Bu alan için merchantOrderId.
OrderUpdate nesnesinin bir bölümünün takip işlemi nesnesi içermesi gerekir.
kullanıcının görüntülediği sipariş ayrıntılarının altındaki URL düğmeleri olarak manifesti
Asistan Sipariş Geçmişi'nde bulabilir.
- En azından bir
VIEW_DETAILStakip İşlemi olacak. Bu, siparişin mobil uygulamanızda veya web sitenizde temsil edilmesi - Ayrıca tüm yasal şartları karşılayan resmi bir makbuz Makbuz kartına ek olarak işlem gerçekleştirmeye yönelik gereksinimler dokunun.
İlk sipariş güncellemesini göndermek için:
- Sahneler sekmesinden
TransactionDecisionsahnenizi seçin. Koşul bölümünde, başarılı sonucu kontrol eden koşulu seçin.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Bu koşul için Webhook'unuzu arama'yı etkinleştirin ve bir intent belirtin. işleyici adını (ör.
update_order) girin.
Webhook kodunuzda, ilk sipariş göndermek için bir intent işleyici ekleyin güncelle:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
Sipariş güncellemelerini gönderin
Kullanıcıyı, ilgili süre boyunca siparişin durumu hakkında bilgilendirmeniz gerekir. ele alacağız. Kullanıcı siparişi güncellemelerini, HTTP üzerinden Sipariş durumu ve ayrıntılarıyla birlikte Orders API'ye YAMA istekleri.
Orders API'ye eşzamansız istekler oluşturma
Orders API'ye yapılan sipariş güncelleme istekleri, bir erişim tarafından yetkilendirilir
jeton. Orders API'ye sipariş güncellemesi yamalamak için bir JSON dosyası indirin
Actions Console projenizle ilişkilendirilmiş hizmet hesabı anahtarını seçin, ardından
bir hamiline ait jeton hizmet hesabı anahtarı ile
HTTP isteğinin Authorization başlığı.
Hizmet hesabı anahtarınızı almak için aşağıdaki adımları uygulayın:
- Google Cloud Console'da Menü lastik düzeneği >'ne gidin API'ler ve Hizmetler > Kimlik Bilgileri > Kimlik bilgileri oluştur > Hizmet hesabı anahtarı.
- Service Account (Hizmet Hesabı) altında New Service Account (Yeni Hizmet Hesabı) seçeneğini belirleyin.
- Hizmet hesabını
service-accountolarak ayarlayın. - Rol öğesini Proje > olarak ayarlayın Sahibi.
- Anahtar türünü JSON olarak ayarlayın.
- Oluştur'u seçin.
- Yerel makinenize özel bir JSON hizmet hesabı anahtarı indirilir.
Sipariş güncellemeleri kodunuzda hizmet anahtarınızı hamiline ait jetonla değiştirebilirsiniz. Google API'leri istemci kitaplığını ve "https://www.googleapis.com/auth/actions.order.developer" kapsamında yer alır. Daha fazla API istemci kitaplığındaki yükleme adımları ve örnekler GitHub sayfası.
order-update.js için
Node.js örneği
örnek bir anahtar değişimine bakalım.
Sipariş güncellemelerini gönderin
Hizmet hesabı anahtarınızı bir OAuth taşıyıcı jetonuyla değiştirdikten sonra, , sipariş güncellemelerini Orders API'ye yetkili YAMA istekleri olarak gönderebilir.
Siparişler API'si URL'si:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
İsteğinizde aşağıdaki başlıkları sağlayın:
- OAuth taşıyıcı jetonuyla
"Authorization: Bearer token"anahtar/değer çiftleriyle değiştirin. "Content-Type: application/json".
YAMA isteği, aşağıdaki biçimde bir JSON gövdesi almalıdır:
{ "orderUpdate": OrderUpdate }OrderUpdate
nesne aşağıdaki üst düzey alanlardan oluşur:
updateMask: Güncellediğiniz siparişin alanları. Güncellemek için sipariş durumunu değeripurchase.status, purchase.userVisibleStatusLabelolarak ayarlayın.order- Güncellemenin içeriği. değeri, güncellenmişOrdernesnesine ayarlayın. Siparişin durumunu güncelliyorsanız (örneğin,"CONFIRMED"-"SHIPPED") olduğunda, nesne şu alanları kullanın:merchantOrderId:Ordernesnenizde ayarladığınız kimlik.lastUpdateTime- Bu güncellemenin zaman damgası.purchase- Şunları içeren bir nesne:status-PurchaseStatusolan siparişin durumu, Örneğin "SHIPPED" veya "DELIVERED".userVisibleStatusLabel- İlgili ayrıntıları sağlayan, kullanıcıya yönelik bir etiket "Siparişiniz gönderildi ve yolu".
userNotification(isteğe bağlı) - AuserNotificationnesne (bu güncelleme gönderildiğinde kullanıcının cihazında görüntülenebilecek). Not bu nesneyi eklemenin, cihazınızda bildirimin gösterileceğini garanti etmediği cihazıyla ilgilidir.
Aşağıdaki örnek kod,OrderUpdate
DELIVERED siparişinin durumu:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
Satın alma durumunu ayarlama
Bir sipariş güncellemesine ait status
siparişin mevcut durumunu açıklamalıdır. Güncellemenizin order.purchase.status bölümünde
alanında, aşağıdaki değerlerden birini kullanın:
CREATED- Sipariş kullanıcı tarafından kabul edildi ve "oluşturuldu" kendi bakış açısıyla ancak arka ucunuzda manuel işlem gerektiriyor.CONFIRMED: Sipariş etkin ve sipariş karşılama için işleniyor.IN_PREPARATION- Sipariş, yemek gibi gönderim/teslimat için hazırlanıyor pişirilen ya da paketlenen bir ürün olabilir.READY_FOR_PICKUP- Sipariş, alıcı tarafından teslim alınabilir.DELIVERED- Sipariş alıcıya teslim edildiOUT_OF_STOCK- Siparişteki bir veya daha fazla ürün stokta yok.CHANGE_REQUESTED- Kullanıcı, siparişte bir değişiklik isteğinde bulundu ve bu değişiklik bir şablondur.RETURNED- Sipariş, teslimattan sonra kullanıcı tarafından iade edildi.REJECTED- İşlem yapamadınız, şarj edemediyseniz veya başka bir şekilde "etkinleştir" sipariş.CANCELLED- Sipariş kullanıcı tarafından iptal edildi.
Ürün veya hizmetinizle alakalı her durum için
belirtir. Örneğin, işleminizin aşağıdaki kısmı için manuel olarak işlenmesi gerekiyorsa:
sipariş verildikten sonra günlüğe bir CREATED siparişi güncellemesi gönderin,
gerektiğini unutmayın. Her sipariş için her durum değeri gerekmez.
Projenizi test etme
Projenizi test ederken Actions konsolunda korumalı alan modunu etkinleştirebilirsiniz ödeme yönteminden ödeme almadan İşleminizi test edin. Korumalı alan modunu etkinleştirmek için şu adımları uygulayın:
- Actions konsolundaki gezinme bölümünde Test'i tıklayın.
- Ayarlar'ı tıklayın.
- Geliştirme Korumalı Alanı seçeneğini etkinleştirin.
Fiziksel işlemler için, isInSandbox alanını true olarak ayarlayabilirsiniz.
örnekleminiz. Bu işlem,
Actions Console'da oturum açın. isInSandbox kullanan bir kod snippet'i görmek için
Sipariş güncellemelerini gönderin bölümü.
Sorun giderme
Test sırasında herhangi bir sorunla karşılaşırsanız sorun giderme adımlarımızı okumalısınız anlamına gelir.