এই নির্দেশিকা আপনাকে একটি অ্যাকশন প্রজেক্ট তৈরি করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যায় যা প্রকৃত পণ্যের জন্য লেনদেনকে অন্তর্ভুক্ত করে এবং অর্থপ্রদানের জন্য Google Pay ব্যবহার করে।
লেনদেন প্রবাহ
যখন আপনার অ্যাকশন প্রকল্পটি বণিক-পরিচালিত অর্থপ্রদান ব্যবহার করে শারীরিক লেনদেন পরিচালনা করে, তখন এটি নিম্নলিখিত প্রবাহ ব্যবহার করে:
- তথ্য সংগ্রহ করুন (ঐচ্ছিক) - আপনার লেনদেনের প্রকৃতির উপর নির্ভর করে, আপনি কথোপকথনের শুরুতে ব্যবহারকারীর কাছ থেকে নিম্নলিখিত তথ্য সংগ্রহ করতে চাইতে পারেন:
- লেনদেনের প্রয়োজনীয়তা যাচাই করুন - কথোপকথনের শুরুতে, যাচাই করুন যে ব্যবহারকারী একটি লেনদেন করার প্রয়োজনীয়তাগুলি পূরণ করে, যেমন অর্থপ্রদানের তথ্য সঠিকভাবে কনফিগার করা এবং তাদের কার্ট তৈরি করার আগে উপলব্ধ।
- একটি ডেলিভারি ঠিকানার অনুরোধ করুন - যদি লেনদেনের জন্য একটি ডেলিভারির ঠিকানা প্রয়োজন হয়, তাহলে ব্যবহারকারীর কাছ থেকে একটি সংগ্রহ করুন৷
- অর্ডার তৈরি করুন - ব্যবহারকারীকে একটি "কার্ট অ্যাসেম্বলি" এর মাধ্যমে নিয়ে যান যেখানে তারা কোন আইটেম কিনতে চান তা বেছে নেন।
- অর্ডার প্রস্তাব করুন - একবার কার্ট সম্পূর্ণ হলে, ব্যবহারকারীর কাছে অর্ডারটি প্রস্তাব করুন যাতে তারা নিশ্চিত করতে পারে যে এটি সঠিক। অর্ডার কনফার্ম হলে, আপনি অর্ডারের বিবরণ এবং পেমেন্ট টোকেন সহ একটি প্রতিক্রিয়া পাবেন।
- অর্ডারটি চূড়ান্ত করুন এবং একটি রসিদ পাঠান - অর্ডার নিশ্চিত হওয়ার সাথে সাথে আপনার ইনভেন্টরি ট্র্যাকিং বা অন্যান্য পরিপূর্ণতা পরিষেবা আপডেট করুন এবং তারপর ব্যবহারকারীকে একটি রসিদ পাঠান।
- অর্ডার আপডেট পাঠান - অর্ডার পূরণের জীবনকাল ধরে, অর্ডার এপিআই-এ প্যাচ অনুরোধ পাঠিয়ে ব্যবহারকারীকে অর্ডার আপডেট দিন।
সীমাবদ্ধতা এবং পর্যালোচনা নির্দেশিকা
মনে রাখবেন যে অতিরিক্ত নীতিগুলি লেনদেনের সাথে অ্যাকশনগুলিতে প্রযোজ্য। লেনদেনের সাথে অ্যাকশন পর্যালোচনা করতে আমাদের ছয় সপ্তাহ পর্যন্ত সময় লাগতে পারে, তাই আপনার প্রকাশের সময়সূচী পরিকল্পনা করার সময় সেই সময়টিকে বিবেচনা করুন। পর্যালোচনা প্রক্রিয়া সহজ করতে, পর্যালোচনার জন্য আপনার অ্যাকশন জমা দেওয়ার আগে আপনি লেনদেনের জন্য নীতি এবং নির্দেশিকা মেনে চলছেন তা নিশ্চিত করুন।
আপনি শুধুমাত্র নিম্নলিখিত দেশে ভৌত পণ্য বিক্রি করে এমন অ্যাকশন স্থাপন করতে পারেন:
| অস্ট্রেলিয়া ব্রাজিল কানাডা ইন্দোনেশিয়া | জাপান মেক্সিকো রাশিয়া | সিঙ্গাপুর থাইল্যান্ড তুরস্ক যুক্তরাজ্য মার্কিন যুক্তরাষ্ট্র |
আপনার প্রকল্প তৈরি করুন
লেনদেন সংক্রান্ত কথোপকথনের বিস্তৃত উদাহরণের জন্য, Node.js লেনদেনের নমুনা দেখুন।
সেটআপ
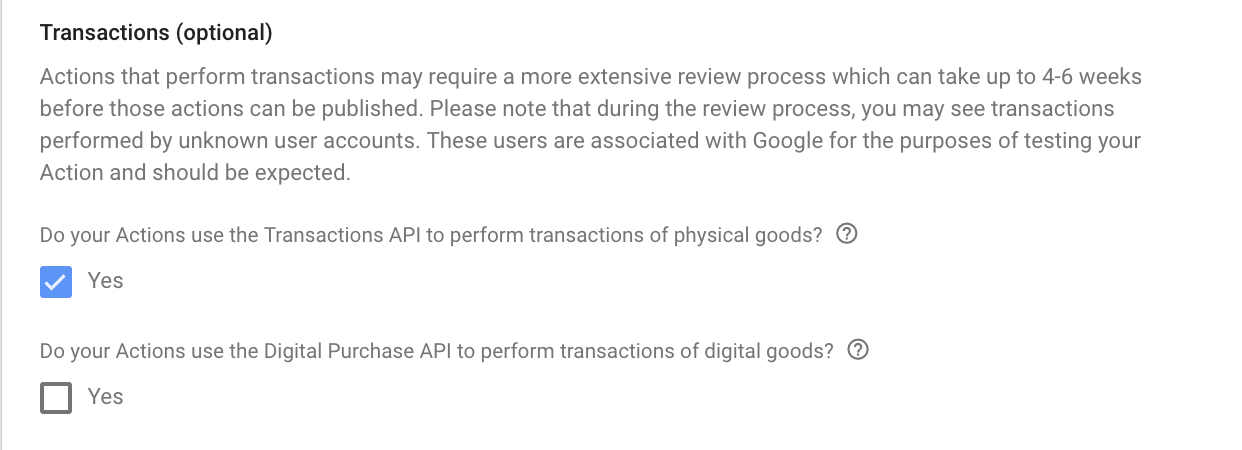
আপনার অ্যাকশন তৈরি করার সময়, আপনাকে অবশ্যই নির্দিষ্ট করতে হবে যে আপনি অ্যাকশন কনসোলে লেনদেন করতে চান।
আপনার প্রকল্প এবং পরিপূর্ণতা সেট আপ করতে, নিম্নলিখিতগুলি করুন:
- একটি নতুন প্রকল্প তৈরি করুন বা একটি বিদ্যমান প্রকল্প আমদানি করুন।
- Deploy > ডিরেক্টরির তথ্যে নেভিগেট করুন।
অতিরিক্ত তথ্যের অধীনে > লেনদেন > বাক্সটি চেক করুন যা বলে যে "আপনার অ্যাকশনগুলি কি ভৌত পণ্যের লেনদেন করতে লেনদেন API ব্যবহার করে?"।

1. তথ্য সংগ্রহ করুন (ঐচ্ছিক)
1 ক. লেনদেনের প্রয়োজনীয়তা যাচাই করুন (ঐচ্ছিক)
ব্যবহারকারীর ইঙ্গিত করার সাথে সাথে তারা একটি ক্রয় করতে ইচ্ছুক, তারা একটি লেনদেন সম্পাদন করতে সক্ষম হবে তা নিশ্চিত করার জন্য আপনাকে পরীক্ষা করা উচিত। উদাহরণস্বরূপ, যখন আহ্বান করা হয়, তখন আপনার অ্যাকশন জিজ্ঞাসা করতে পারে, "আপনি কি জুতা অর্ডার করতে চান বা আপনার অ্যাকাউন্টের ব্যালেন্স পরীক্ষা করতে চান?" ব্যবহারকারী যদি বলে "জুতা অর্ডার করুন", তাহলে আপনাকে নিশ্চিত করতে হবে যে তারা এগিয়ে যেতে পারে এবং তাদের লেনদেন চালিয়ে যেতে বাধা দেয় এমন কোনো সেটিংস ঠিক করার সুযোগ দিতে হবে। এটি করার জন্য, আপনার এমন একটি দৃশ্যে স্থানান্তর করা উচিত যা একটি লেনদেনের প্রয়োজনীয়তা পরীক্ষা করে।
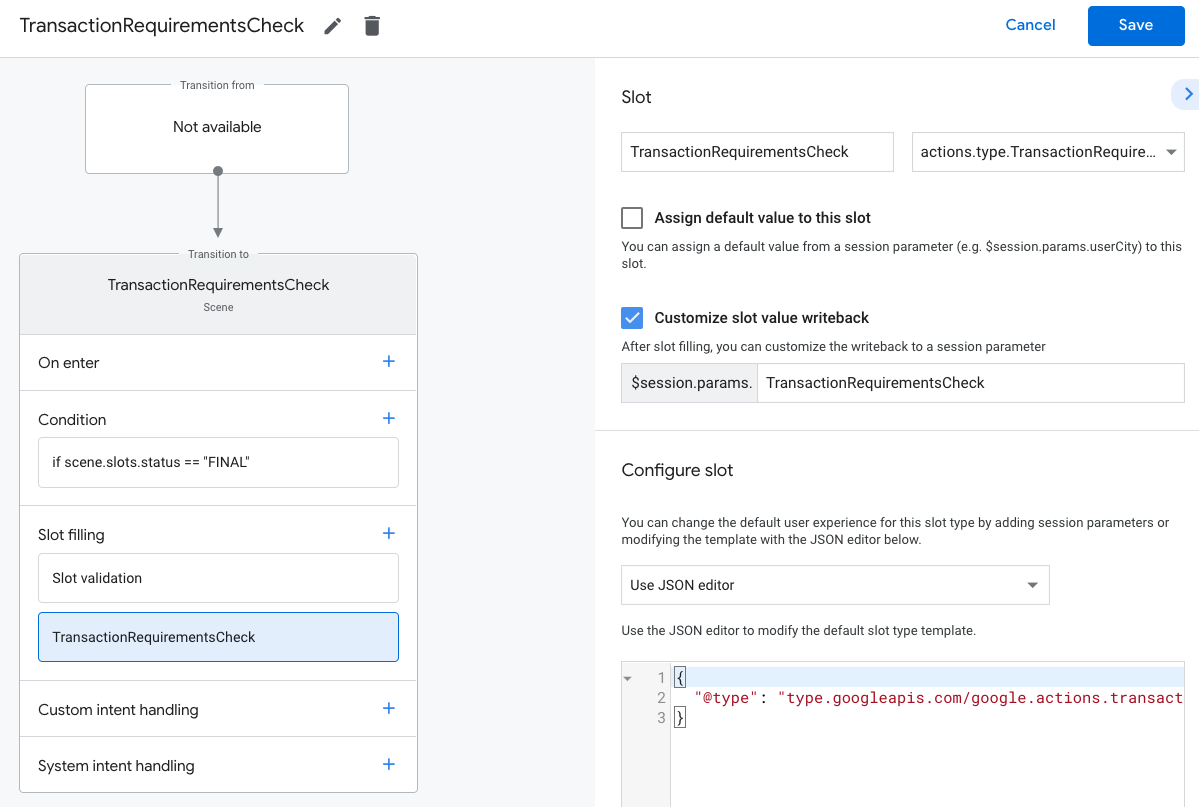
লেনদেনের প্রয়োজনীয়তা চেক দৃশ্য তৈরি করুন
- দৃশ্য ট্যাব থেকে,
TransactionRequirementsCheckনামের একটি নতুন দৃশ্য যোগ করুন। - স্লট ফিলিং এর অধীনে, একটি নতুন স্লট যোগ করতে + এ ক্লিক করুন।
- সিলেক্ট টাইপ এর অধীনে, স্লট টাইপ হিসাবে
actions.type.TransactionRequirementsCheckResultনির্বাচন করুন। - স্লট নামের ক্ষেত্রে, স্লটটিকে নাম দিন
TransactionRequirementsCheck। - কাস্টমাইজ স্লট মান রাইটব্যাক চেকবক্স সক্ষম করুন (ডিফল্টরূপে সক্ষম)।

- Save এ ক্লিক করুন।
একটি লেনদেনের প্রয়োজনীয়তা যাচাইয়ের ফলে নিম্নলিখিত ফলাফলগুলির মধ্যে একটি হবে:
- যদি প্রয়োজনীয়তাগুলি পূরণ করা হয়, সেশন প্যারামিটারটি একটি সফল শর্তের সাথে সেট করা হয় এবং আপনি ব্যবহারকারীর অর্ডার তৈরির সাথে এগিয়ে যেতে পারেন।
- যদি এক বা একাধিক প্রয়োজনীয়তা পূরণ করা না যায়, সেশন প্যারামিটার একটি ব্যর্থতার শর্ত সহ সেট করা হয়। এই ক্ষেত্রে, আপনার উচিত লেনদেনের অভিজ্ঞতা থেকে কথোপকথনটিকে দূরে সরিয়ে দেওয়া বা কথোপকথনটি শেষ করা।
- ব্যর্থতার অবস্থার ফলে কোনো ত্রুটি ব্যবহারকারীর দ্বারা ঠিক করা গেলে, তাদের ডিভাইসে সেই সমস্যাগুলি সমাধান করার জন্য অনুরোধ করা হবে। যদি কথোপকথনটি শুধুমাত্র ভয়েসের পৃষ্ঠে সংঘটিত হয় তবে ব্যবহারকারীর ফোনে একটি হ্যান্ডঅফ শুরু করা হবে।
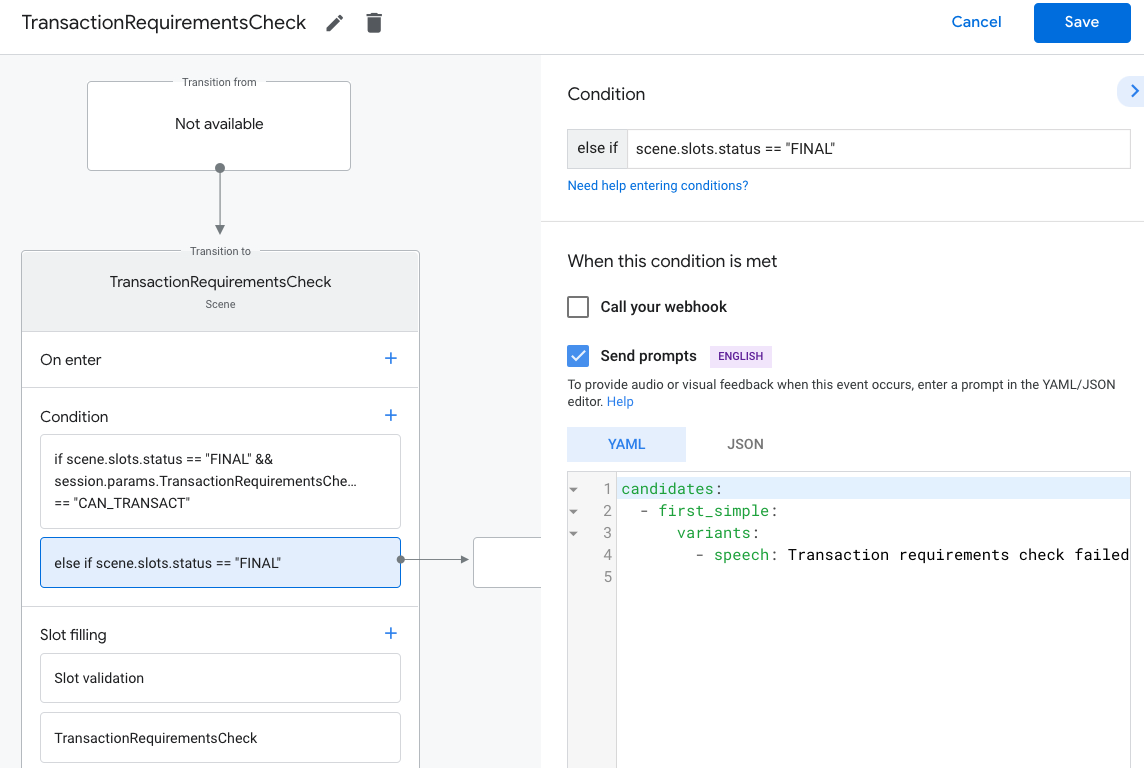
হ্যান্ডেল লেনদেনের প্রয়োজনীয়তা পরীক্ষা ফলাফল
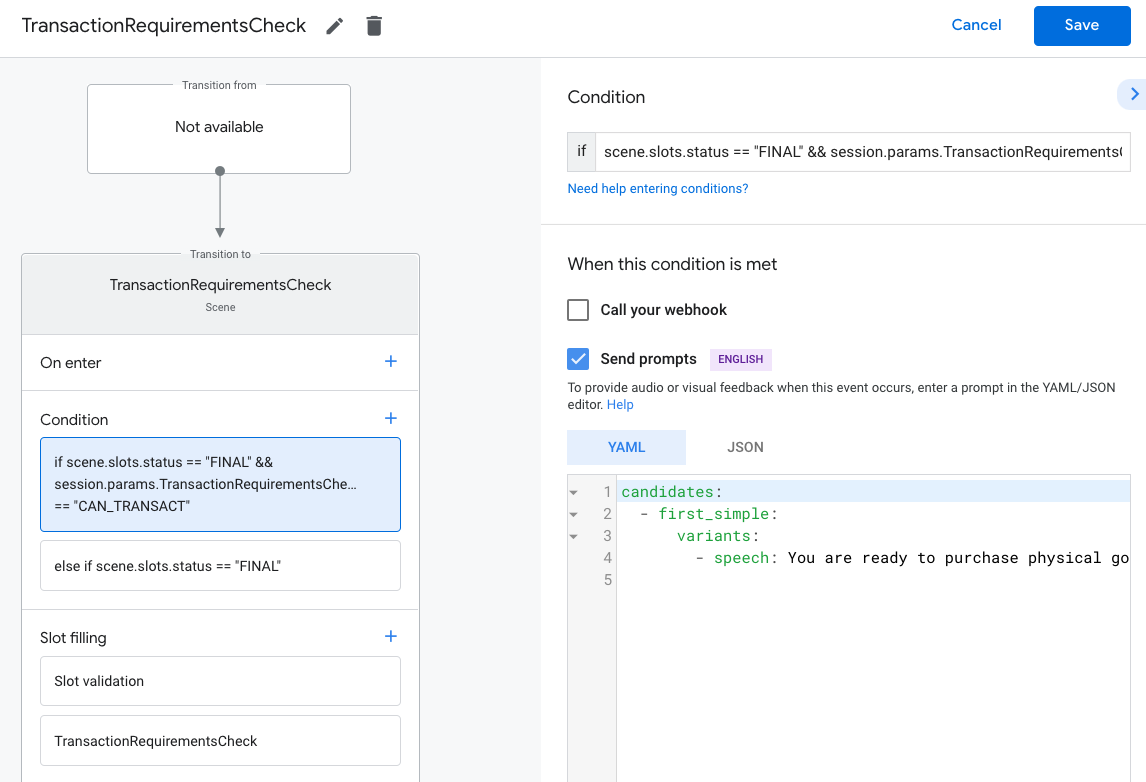
- দৃশ্য ট্যাব থেকে, আপনার নতুন তৈরি
TransactionRequirementsCheckদৃশ্যটি নির্বাচন করুন। - শর্তের অধীনে, একটি নতুন শর্ত যোগ করতে + ক্লিক করুন।
পাঠ্য ক্ষেত্রে, সাফল্যের শর্ত পরীক্ষা করতে নিম্নলিখিত শর্ত সিনট্যাক্স লিখুন:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"আপনি যে শর্তটি যোগ করেছেন তার উপরে আপনার কার্সারটি ঘোরান এবং
if scene.slots.status == "FINAL"আগে এটি স্থাপন করতে উপরের তীরটিতে ক্লিক করুন।প্রম্পট পাঠান সক্ষম করুন এবং ব্যবহারকারীকে জানাতে একটি সাধারণ প্রম্পট প্রদান করুন যে তারা একটি লেনদেন করতে প্রস্তুত:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.ট্রানজিশনের অধীনে অন্য একটি দৃশ্য নির্বাচন করুন, ব্যবহারকারীকে কথোপকথন চালিয়ে যেতে এবং একটি লেনদেন করার সাথে এগিয়ে যাওয়ার অনুমতি দেয়।

else if scene.slots.status == "FINAL"।প্রম্পট পাঠান সক্ষম করুন এবং ব্যবহারকারীকে জানাতে একটি সাধারণ প্রম্পট প্রদান করুন যে তারা একটি লেনদেন করতে অক্ষম:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.ট্রানজিশনের অধীনে, কোনো ব্যবহারকারী লেনদেন করতে অক্ষম হলে কথোপকথন শেষ করতে কথোপকথন শেষ করুন নির্বাচন করুন।

একটি বিতরণ ঠিকানা অনুরোধ করুন
যদি আপনার লেনদেনের জন্য ব্যবহারকারীর ডেলিভারি ঠিকানার প্রয়োজন হয়, তাহলে আপনাকে ব্যবহারকারীর কাছ থেকে অনুরোধ করা উচিত। এটি মোট মূল্য, ডেলিভারি/পিকআপ অবস্থান নির্ধারণের জন্য বা ব্যবহারকারী আপনার পরিষেবা অঞ্চলের মধ্যে রয়েছে তা নিশ্চিত করার জন্য কার্যকর হতে পারে। এটি করার জন্য, আপনাকে এমন একটি দৃশ্যে স্থানান্তর করা উচিত যা ব্যবহারকারীকে তাদের বিতরণ ঠিকানার জন্য অনুরোধ করে।
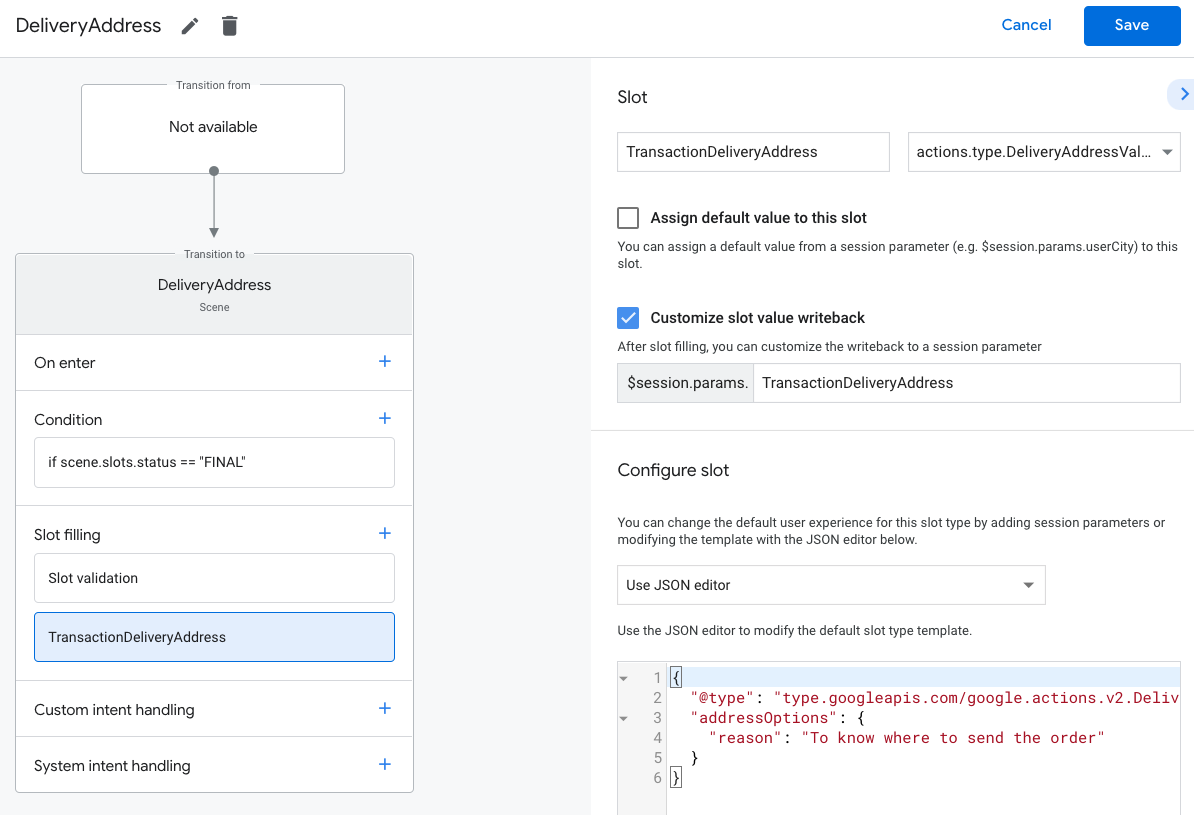
ডেলিভারি ঠিকানা দৃশ্য তৈরি করুন
- দৃশ্য ট্যাব থেকে,
DeliveryAddressনামের একটি নতুন দৃশ্য যোগ করুন। - স্লট ফিলিং এর অধীনে, একটি নতুন স্লট যোগ করতে + এ ক্লিক করুন।
- সিলেক্ট টাইপ এর অধীনে, স্লট টাইপ হিসাবে
actions.type.DeliveryAddressValueনির্বাচন করুন। - স্লট নামের ক্ষেত্রে, স্লটটির নাম দিন
TransactionDeliveryAddress. - কাস্টমাইজ স্লট মান রাইটব্যাক চেকবক্স সক্ষম করুন (ডিফল্টরূপে সক্ষম)।
- Save এ ক্লিক করুন।

স্লট কনফিগার করার সময়, আপনি একটি reason প্রদান করতে পারেন যা আপনাকে একটি স্ট্রিং সহ একটি ঠিকানা পাওয়ার জন্য সহকারীর অনুরোধের প্রস্তাবনা করতে দেয়৷ ডিফল্ট কারণ স্ট্রিং হল "অর্ডারটি কোথায় পাঠাতে হবে তা জানা"৷ তাই, সহকারী ব্যবহারকারীকে জিজ্ঞাসা করতে পারে: "কোথায় অর্ডার পাঠাতে হবে তা জানতে, আমাকে আপনার ডেলিভারির ঠিকানা পেতে হবে"।
- স্ক্রীন সহ পৃষ্ঠগুলিতে, ব্যবহারকারী লেনদেনের জন্য কোন ঠিকানাটি ব্যবহার করতে চান তা চয়ন করবেন৷ যদি তারা আগে কোনো ঠিকানা না দিয়ে থাকে, তাহলে তারা একটি নতুন ঠিকানা লিখতে পারবে।
- শুধুমাত্র ভয়েস সারফেসে, অ্যাসিস্ট্যান্ট ব্যবহারকারীর কাছে লেনদেনের জন্য তাদের ডিফল্ট ঠিকানা শেয়ার করার অনুমতি চাইবে। যদি তারা আগে কোনো ঠিকানা না দিয়ে থাকে, তাহলে কথোপকথনটি প্রবেশের জন্য একটি ফোনে হস্তান্তর করা হবে।
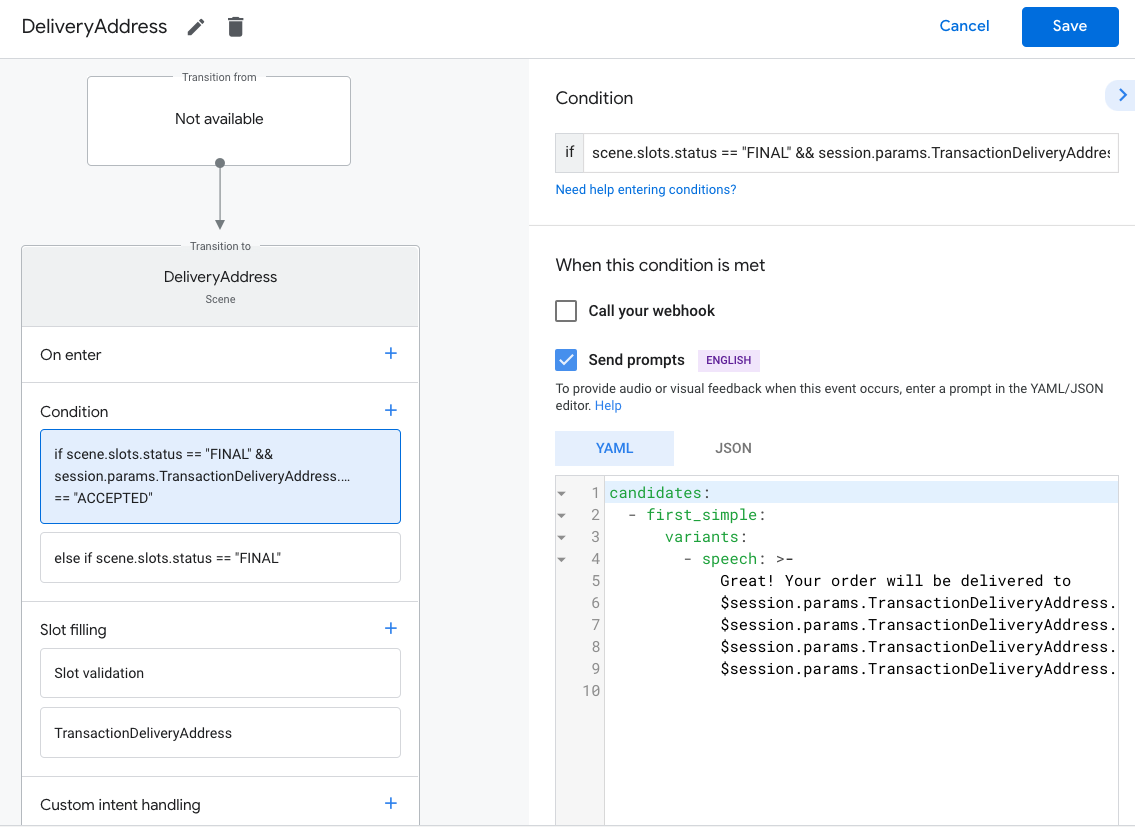
ডেলিভারি ঠিকানার ফলাফল পরিচালনা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- দৃশ্য ট্যাব থেকে, আপনার নতুন তৈরি
DeliveryAddressদৃশ্য নির্বাচন করুন। - শর্তের অধীনে, একটি নতুন শর্ত যোগ করতে + ক্লিক করুন।
পাঠ্য ক্ষেত্রে, সাফল্যের শর্ত পরীক্ষা করতে নিম্নলিখিত শর্ত সিনট্যাক্স লিখুন:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"আপনি যে শর্তটি যোগ করেছেন তার উপরে আপনার কার্সারটি ঘোরান এবং
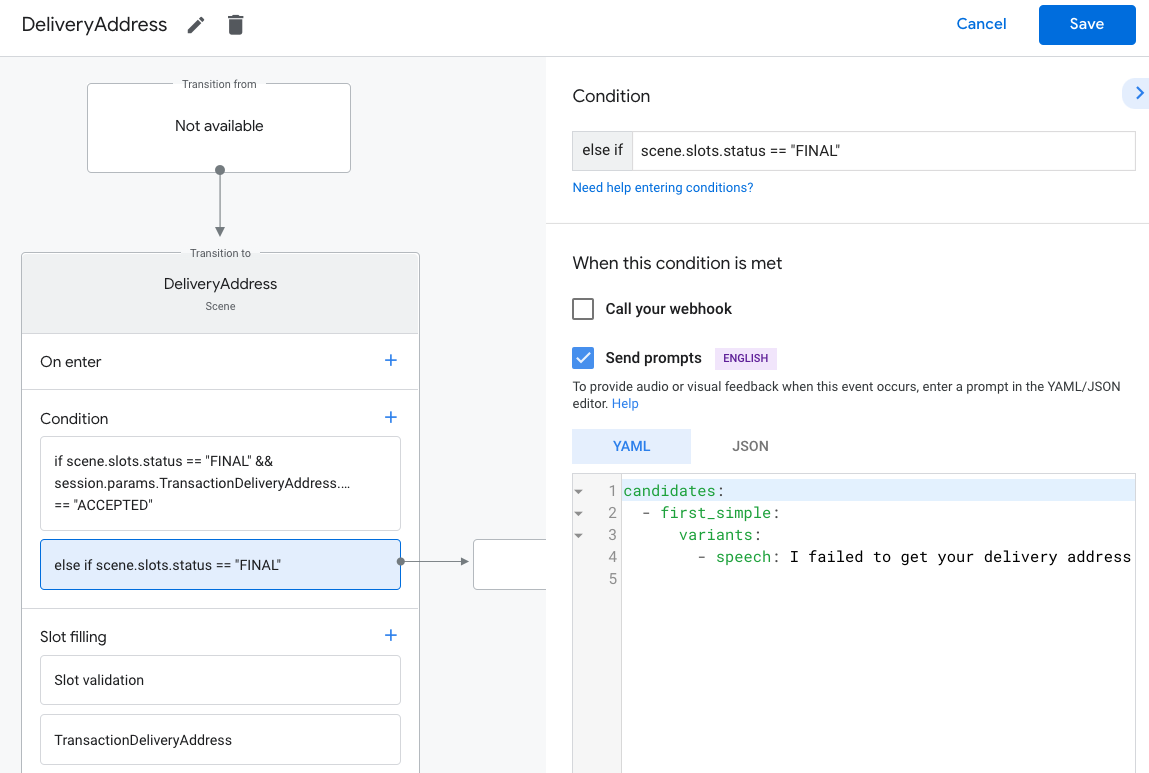
if scene.slots.status == "FINAL"আগে এটি স্থাপন করতে উপরের তীরটিতে ক্লিক করুন।প্রম্পট পাঠান সক্ষম করুন এবং ব্যবহারকারীকে জানাতে একটি সাধারণ প্রম্পট প্রদান করুন যে আপনি তাদের ঠিকানা পেয়েছেন:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeট্রানজিশনের অধীনে, ব্যবহারকারীকে কথোপকথন চালিয়ে যাওয়ার অনুমতি দিয়ে অন্য একটি দৃশ্য নির্বাচন করুন।

else if scene.slots.status == "FINAL"।প্রম্পট পাঠান সক্ষম করুন এবং ব্যবহারকারীকে জানাতে একটি সাধারণ প্রম্পট প্রদান করুন যে তারা একটি লেনদেন করতে অক্ষম:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.ট্রানজিশনের অধীনে, কোনো ব্যবহারকারী লেনদেন করতে অক্ষম হলে কথোপকথন শেষ করতে কথোপকথন শেষ করুন নির্বাচন করুন।

অর্ডার তৈরি করুন
একবার আপনার কাছে আপনার প্রয়োজনীয় ব্যবহারকারীর তথ্য পেয়ে গেলে, আপনি একটি "কার্ট সমাবেশ" অভিজ্ঞতা তৈরি করবেন যা ব্যবহারকারীকে একটি অর্ডার তৈরি করতে গাইড করে। প্রতিটি অ্যাকশন তাদের পণ্য বা পরিষেবার জন্য উপযুক্ত হিসাবে একটি সামান্য ভিন্ন কার্ট সমাবেশ প্রবাহ থাকবে।
সবচেয়ে মৌলিক কার্ট সমাবেশের অভিজ্ঞতায় একটি ব্যবহারকারী তাদের অর্ডারে যোগ করার জন্য একটি তালিকা থেকে আইটেম বাছাই করে, যদিও আপনি ব্যবহারকারীর অভিজ্ঞতা সহজ করার জন্য কথোপকথনটি ডিজাইন করতে পারেন। আপনি একটি কার্ট সমাবেশ অভিজ্ঞতা তৈরি করতে পারেন যা ব্যবহারকারীকে একটি সহজ হ্যাঁ বা না প্রশ্নের মাধ্যমে তাদের সাম্প্রতিক কেনাকাটা পুনরায় অর্ডার করতে সক্ষম করে। আপনি ব্যবহারকারীকে শীর্ষস্থানীয় "বৈশিষ্ট্যযুক্ত" বা "প্রস্তাবিত" আইটেমগুলির একটি ক্যারোজেল বা তালিকা কার্ডও উপস্থাপন করতে পারেন৷
আমরা ব্যবহারকারীর বিকল্পগুলিকে দৃশ্যমানভাবে উপস্থাপন করতে সমৃদ্ধ প্রতিক্রিয়া ব্যবহার করার পরামর্শ দিই, তবে কথোপকথনটি এমনভাবে ডিজাইন করুন যাতে ব্যবহারকারী শুধুমাত্র তাদের ভয়েস ব্যবহার করে তাদের কার্ট তৈরি করতে পারে৷ কিছু সেরা অনুশীলন এবং উচ্চ-মানের কার্ট সমাবেশ অভিজ্ঞতার উদাহরণের জন্য, ডিজাইন নির্দেশিকা দেখুন।
একটি আদেশ তৈরি করুন
আপনার কথোপকথন জুড়ে, আপনাকে আইটেমগুলি সংগ্রহ করতে হবে যা একজন ব্যবহারকারী ক্রয় করতে চায় এবং তারপরে একটি Order অবজেক্ট তৈরি করতে চায়।
সর্বনিম্ন, আপনার Order নিম্নলিখিতগুলি থাকতে হবে:
-
buyerInfo- ব্যবহারকারীর ক্রয় সম্পর্কে তথ্য। -
transactionMerchant- যে বণিকের অর্ডারটি সহজতর হয়েছে তার সম্পর্কে তথ্য। -
contents-lineItemsহিসাবে তালিকাভুক্ত অর্ডারের প্রকৃত বিষয়বস্তু। -
priceAttributes- ডিসকাউন্ট এবং ট্যাক্স সহ অর্ডারের মোট খরচ সহ অর্ডার সম্পর্কে মূল্যের বিশদ বিবরণ।
আপনার কার্ট তৈরি করতে Order প্রতিক্রিয়া ডকুমেন্টেশন পড়ুন। নোট করুন যে আপনাকে অর্ডারের উপর নির্ভর করে বিভিন্ন ক্ষেত্র অন্তর্ভুক্ত করতে হতে পারে।
নীচের নমুনা কোড ঐচ্ছিক ক্ষেত্র সহ একটি সম্পূর্ণ অর্ডার দেখায়:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
অর্ডার এবং উপস্থাপনা বিকল্প তৈরি করুন
ব্যবহারকারী তাদের অর্ডার নিশ্চিত করার আগে, তাদের একটি প্রস্তাবিত অর্ডার কার্ড উপস্থাপন করা হবে। আপনি বিভিন্ন ক্রম এবং উপস্থাপনা বিকল্প সেট করে ব্যবহারকারীর কাছে এই কার্ডটি যেভাবে উপস্থাপন করা হয় তা কাস্টমাইজ করতে পারেন।
অর্ডার নিশ্চিতকরণ কার্ডে ব্যবহারকারীর ইমেল সহ একটি অর্ডার দেওয়ার জন্য একটি ডেলিভারি ঠিকানা প্রয়োজন নীচে অর্ডার এবং উপস্থাপনা বিকল্পগুলি রয়েছে:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
পেমেন্ট প্যারামিটার তৈরি করুন
আপনার paymentParameters অবজেক্টে টোকেনাইজেশন প্যারামিটার অন্তর্ভুক্ত থাকবে যা আপনি কোন Google Pay প্রসেসর ব্যবহার করার পরিকল্পনা করছেন তার উপর নির্ভর করে (যেমন স্ট্রাইপ, ব্রেনট্রি, এসিআই ইত্যাদি)।
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
tokenizationSpecification অবজেক্টের বিষয়বস্তু প্রতিটি পেমেন্ট গেটওয়ের জন্য আলাদা হবে। নিম্নলিখিত টেবিল প্রতিটি গেটওয়ে দ্বারা ব্যবহৃত পরামিতি দেখায়:
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}সেশন প্যারামিটারে অর্ডার ডেটা সংরক্ষণ করুন
আপনার পূর্ণতা থেকে, একটি সেশন প্যারামিটারে অর্ডার ডেটা সংরক্ষণ করুন। অর্ডার অবজেক্টটি একই সেশনের জন্য দৃশ্য জুড়ে ব্যবহার করা হবে।
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
আদেশ প্রস্তাব
একবার আপনি একটি অর্ডার তৈরি করলে, নিশ্চিত বা প্রত্যাখ্যান করার জন্য আপনাকে অবশ্যই এটি ব্যবহারকারীর কাছে উপস্থাপন করতে হবে। এটি করার জন্য, আপনার একটি দৃশ্যে স্থানান্তর করা উচিত যা একটি লেনদেনের সিদ্ধান্ত সম্পাদন করে।
লেনদেনের সিদ্ধান্তের দৃশ্য তৈরি করুন
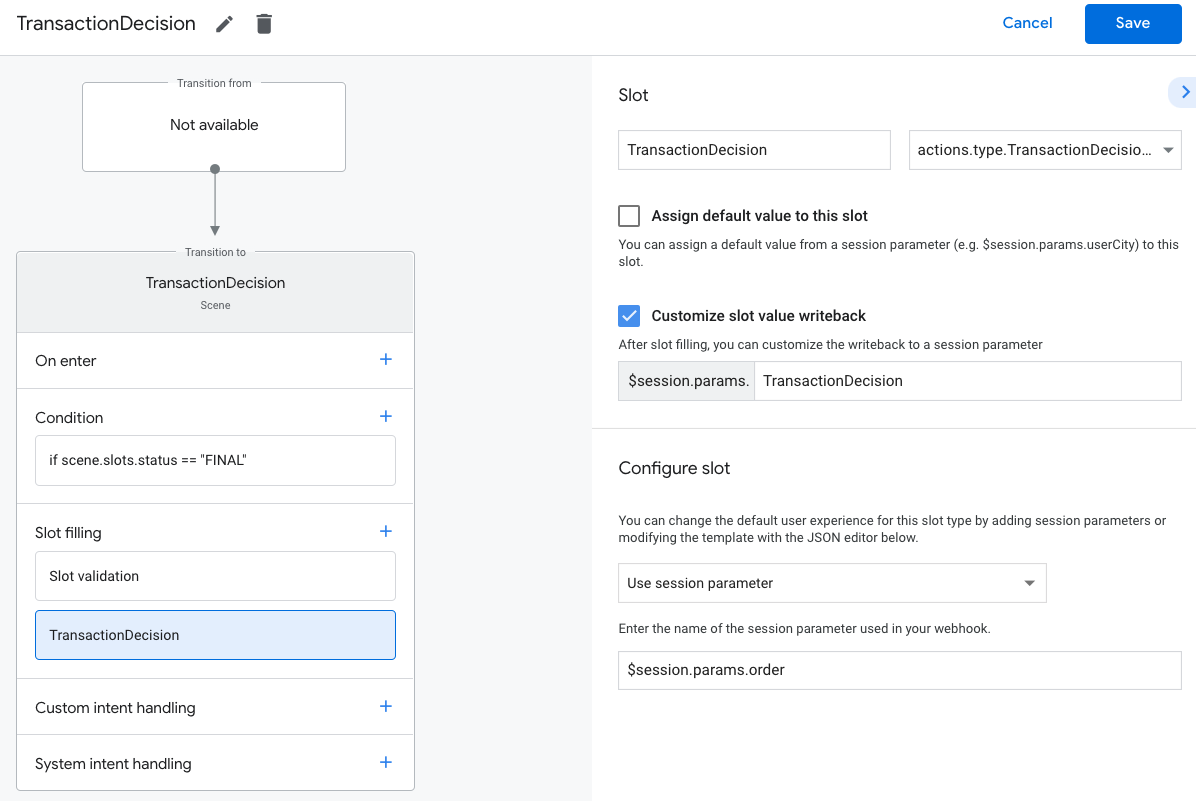
- দৃশ্য ট্যাব থেকে,
TransactionDecisionনামের একটি নতুন দৃশ্য যোগ করুন। - স্লট ফিলিং এর অধীনে, একটি নতুন স্লট যোগ করতে + এ ক্লিক করুন।
- সিলেক্ট টাইপ এর অধীনে, স্লট টাইপ হিসাবে
actions.type.TransactionDecisionValueনির্বাচন করুন। - স্লট নামের ক্ষেত্রে, স্লটটিকে
TransactionDecisionনাম দিন। - কাস্টমাইজ স্লট মান রাইটব্যাক চেকবক্স সক্ষম করুন (ডিফল্টরূপে সক্ষম)।
- কনফিগার স্লটের অধীনে, ড্রপডাউন থেকে সেশন প্যারামিটার ব্যবহার করুন নির্বাচন করুন।
- কনফিগার স্লটের অধীনে, টেক্সট ফিল্ডে অর্ডার সংরক্ষণ করতে ব্যবহৃত সেশন প্যারামিটারের নাম লিখুন (যেমন
$session.params.order)। - Save এ ক্লিক করুন।

একটি TransactionDecisionValue স্লট পূরণ করার প্রয়াসে, সহকারী একটি অন্তর্নির্মিত অভিজ্ঞতা শুরু করে যেখানে আপনি যে Order দিয়েছেন তা সরাসরি একটি "কার্ট প্রিভিউ কার্ড"-এ রেন্ডার করা হয়। ব্যবহারকারী বলতে পারেন "অর্ডার করুন", লেনদেন প্রত্যাখ্যান করতে পারেন, ক্রেডিট কার্ড বা ঠিকানার মতো একটি অর্থপ্রদানের বিকল্প পরিবর্তন করতে পারেন বা অর্ডারের বিষয়বস্তু পরিবর্তন করার অনুরোধ করতে পারেন৷
ব্যবহারকারী এই সময়ে অর্ডার পরিবর্তনের অনুরোধ করতে পারেন। এই ক্ষেত্রে, আপনার নিশ্চিত হওয়া উচিত যে আপনার পূরণটি কার্ট সমাবেশের অভিজ্ঞতা শেষ করার পরে অর্ডার পরিবর্তনের অনুরোধগুলি পরিচালনা করতে পারে।
লেনদেনের সিদ্ধান্তের ফলাফল পরিচালনা করুন
যখন একটি TransactionDecisionValue স্লট পূর্ণ হয়, তখন লেনদেনের সিদ্ধান্তের ব্যবহারকারীর উত্তর একটি সেশন প্যারামিটারে সংরক্ষণ করা হবে। এই মান নিম্নলিখিত রয়েছে:
-
ORDER_ACCEPTED, -
ORDER_REJECTED, -
DELIVERY_ADDRESS_UPDATED, -
CART_CHANGE_REQUESTED -
USER_CANNOT_TRANSACT
একটি লেনদেনের সিদ্ধান্তের ফলাফল পরিচালনা করতে:
- দৃশ্য ট্যাব থেকে, আপনার নতুন তৈরি
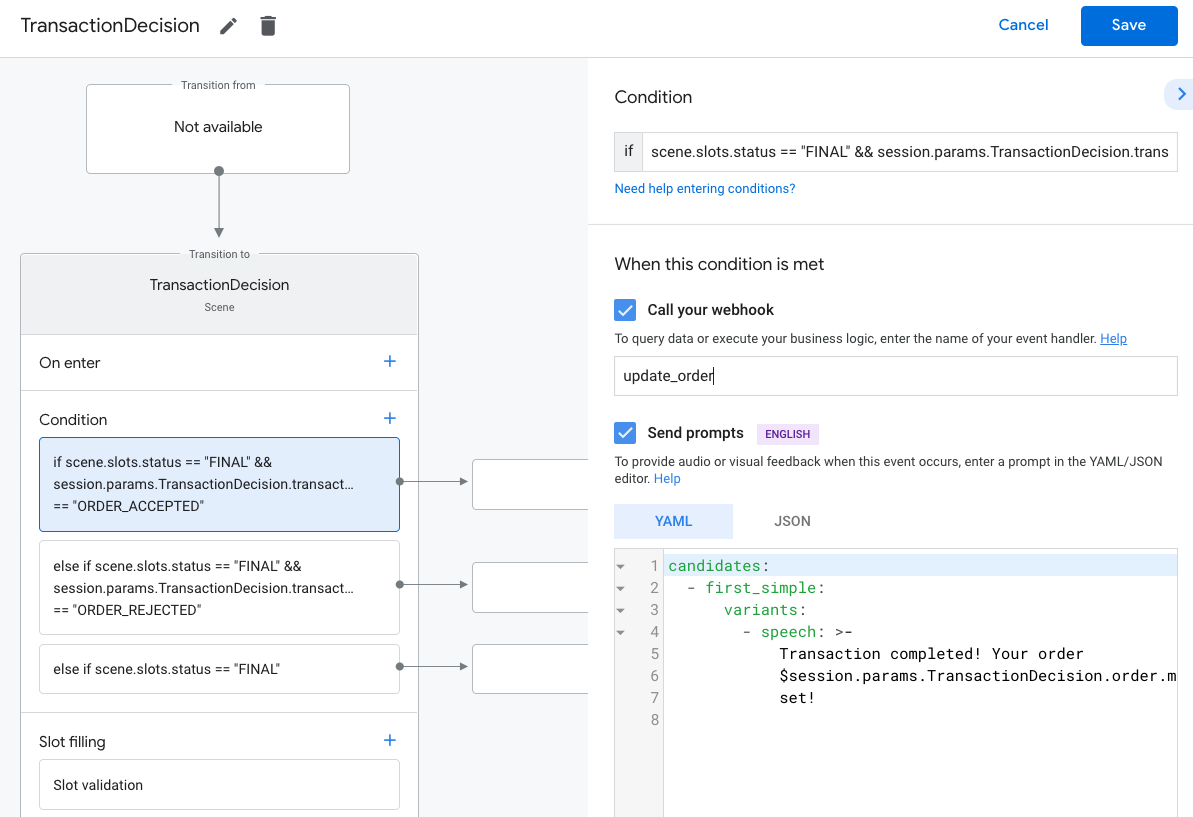
TransactionDecisionদৃশ্য নির্বাচন করুন। - শর্তের অধীনে, একটি নতুন শর্ত যোগ করতে + ক্লিক করুন।
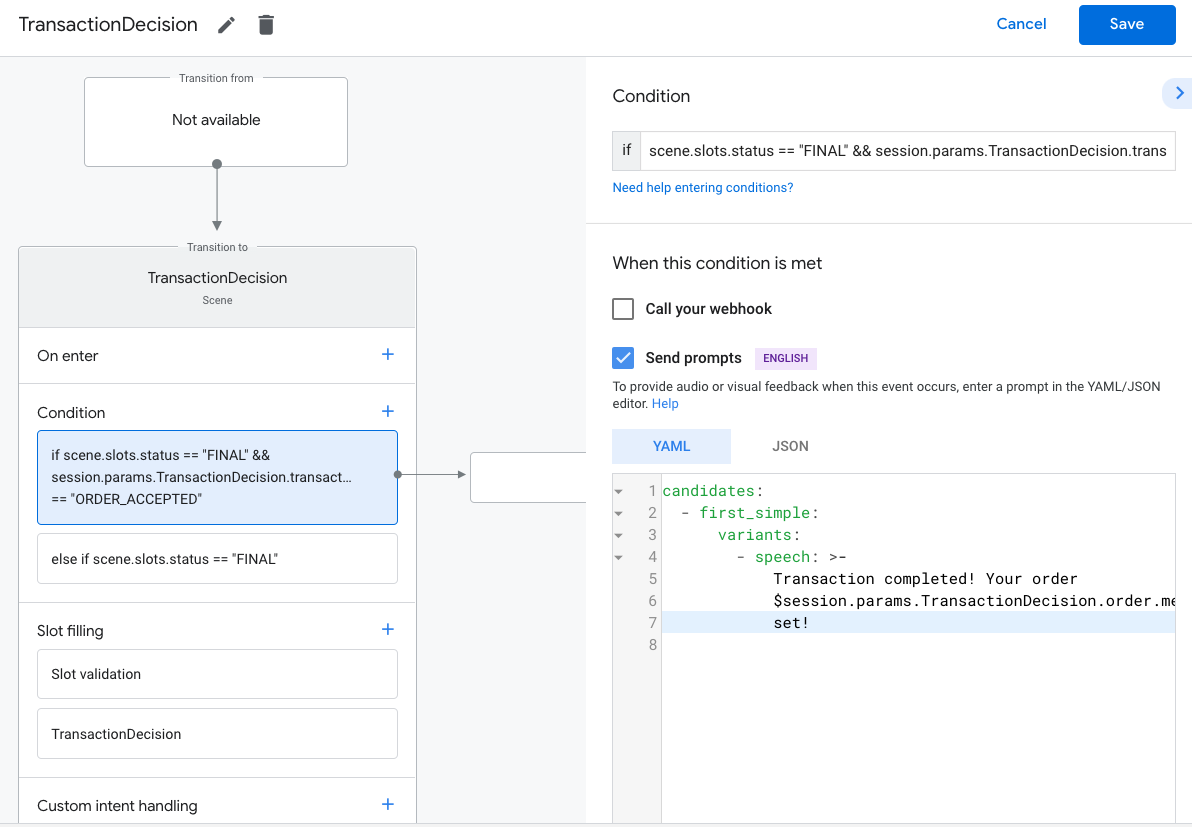
পাঠ্য ক্ষেত্রে, সাফল্যের শর্ত পরীক্ষা করতে নিম্নলিখিত শর্ত সিনট্যাক্স লিখুন:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"আপনি যে শর্তটি যোগ করেছেন তার উপরে আপনার কার্সারটি ঘোরান এবং
if scene.slots.status == "FINAL"আগে এটি স্থাপন করতে উপরের তীরটিতে ক্লিক করুন।প্রম্পট পাঠান সক্ষম করুন এবং ব্যবহারকারীকে তাদের অর্ডার সম্পূর্ণ হয়েছে তা জানিয়ে একটি সাধারণ প্রম্পট প্রদান করুন:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!ট্রানজিশনের অধীনে, কথোপকথন শেষ করতে কথোপকথন শেষ করুন নির্বাচন করুন।

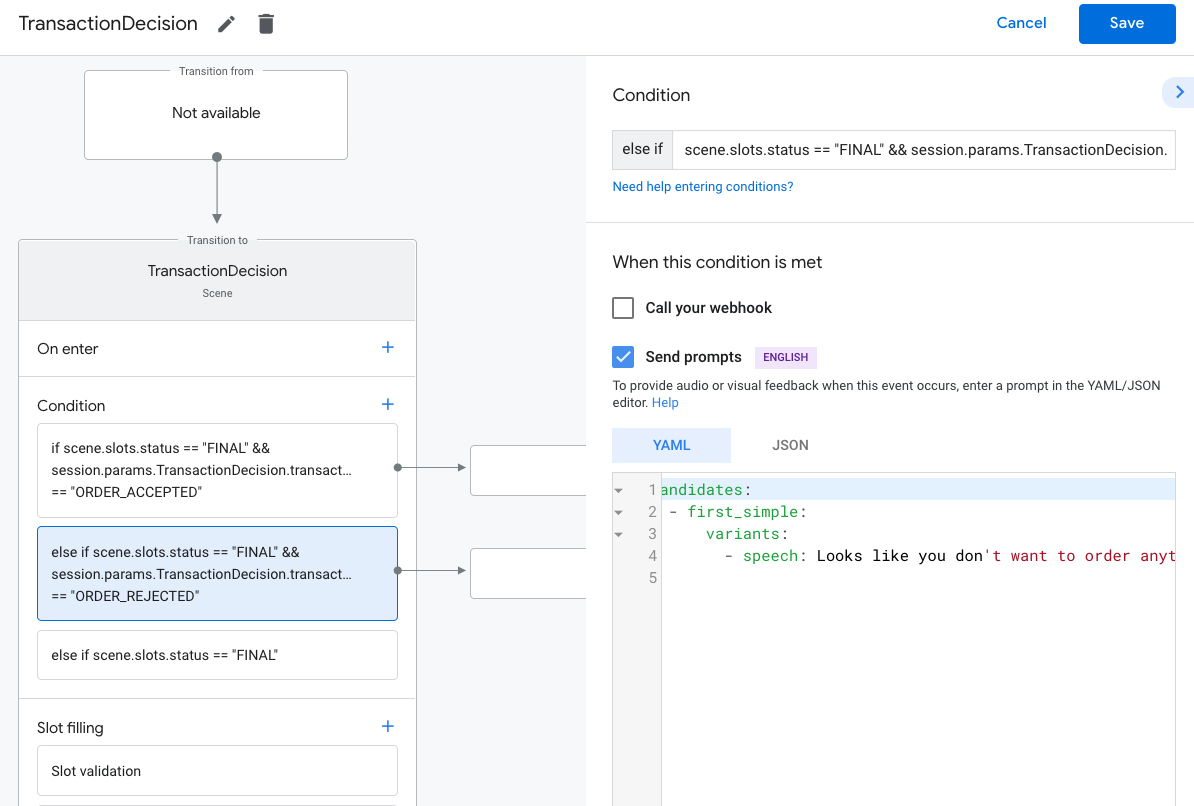
শর্তের অধীনে, একটি নতুন শর্ত যোগ করতে + ক্লিক করুন।
পাঠ্য ক্ষেত্রে, ব্যর্থতার শর্তগুলি পরীক্ষা করতে নিম্নলিখিত শর্ত সিনট্যাক্স লিখুন:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"আপনি যে শর্তটি যোগ করেছেন তার উপরে আপনার কার্সারটি ঘোরান এবং
if scene.slots.status == "FINAL"আগে এটি স্থাপন করতে উপরের তীরটিতে ক্লিক করুন।প্রম্পট পাঠান সক্ষম করুন এবং ব্যবহারকারীকে আদেশ প্রত্যাখ্যান করা হয়েছে তা জানিয়ে একটি সাধারণ প্রম্পট প্রদান করুন:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.ট্রানজিশনের অধীনে কথোপকথন শেষ করতে কথোপকথন শেষ করুন নির্বাচন করুন।

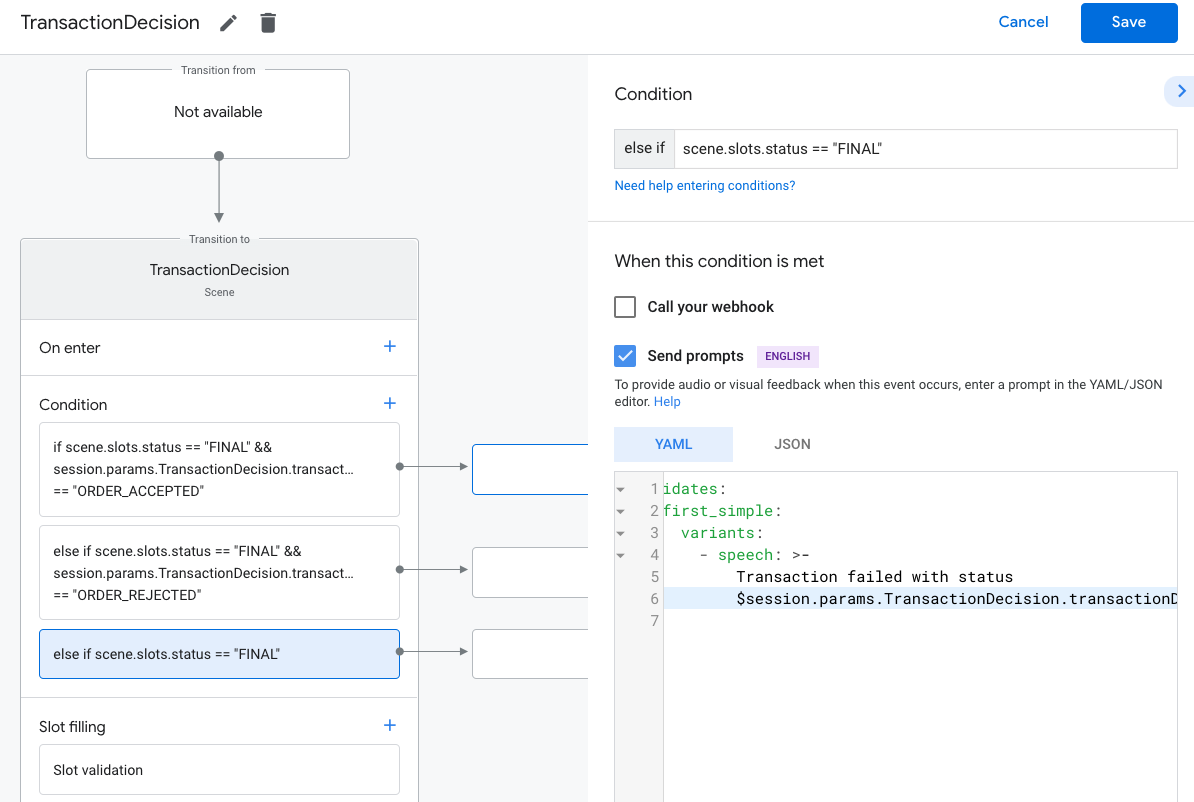
else if scene.slots.status == "FINAL"।প্রম্পট পাঠান সক্ষম করুন এবং ব্যবহারকারীকে জানাতে একটি সাধারণ প্রম্পট প্রদান করুন যে তারা একটি লেনদেন করতে অক্ষম:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionট্রানজিশনের অধীনে, কোনো ব্যবহারকারী লেনদেন করতে অক্ষম হলে কথোপকথন শেষ করতে কথোপকথন শেষ করুন নির্বাচন করুন।

অর্ডার চূড়ান্ত করুন এবং একটি রসিদ পাঠান
যখন TransactionDecisionValue স্লট ORDER_ACCEPTED এর ফলাফল প্রদান করে, তখন অর্ডারটি "নিশ্চিত" করার জন্য যা কিছু প্রক্রিয়াকরণের প্রয়োজন হয় তা আপনাকে অবিলম্বে সম্পাদন করতে হবে (যেমন এটিকে আপনার নিজস্ব ডাটাবেসে ধরে রাখা এবং ব্যবহারকারীকে চার্জ করা)।
আপনি এই প্রতিক্রিয়া দিয়ে কথোপকথনটি শেষ করতে পারেন, তবে কথোপকথনটি চলমান রাখতে আপনাকে অবশ্যই একটি সাধারণ প্রতিক্রিয়া অন্তর্ভুক্ত করতে হবে। আপনি এই প্রাথমিক orderUpdate প্রদান করলে, ব্যবহারকারী আপনার বাকি প্রতিক্রিয়া সহ একটি "সংহত রসিদ কার্ড" দেখতে পাবেন৷ এই কার্ডটি সেই রসিদটিকে মিরর করবে যা ব্যবহারকারী তাদের অর্ডার ইতিহাসে খুঁজে পায়।
অর্ডার নিশ্চিতকরণের সময়, আপনার অর্ডার অবজেক্টে একটি userVisibleOrderId অন্তর্ভুক্ত থাকতে পারে, যা ব্যবহারকারী অর্ডারের জন্য যে আইডি দেখেন। আপনি এই ক্ষেত্রের জন্য আপনার merchantOrderId পুনরায় ব্যবহার করতে পারেন।
OrderUpdate অবজেক্টের অংশে একটি ফলো-আপ অ্যাকশন অবজেক্ট থাকতে হবে, যেটি অর্ডারের বিবরণের নীচে ইউআরএল বোতাম হিসেবে প্রকাশ করে যা ব্যবহারকারী তাদের অ্যাসিস্ট্যান্ট অর্ডার ইতিহাসে খুঁজে পেতে পারেন।
- আপনাকে অবশ্যই প্রতিটি অর্ডারের সাথে ন্যূনতম একটি
VIEW_DETAILSফলো-আপ অ্যাকশন প্রদান করতে হবে। এতে আপনার মোবাইল অ্যাপ বা ওয়েবসাইটে অর্ডারের উপস্থাপনার একটি গভীর লিঙ্ক থাকা উচিত। - আপনাকে অবশ্যই ইমেলের মাধ্যমে একটি আনুষ্ঠানিক রসিদ পাঠাতে হবে যা আপনার অ্যাকশনের কথোপকথনে রসিদ কার্ড ছাড়াও একটি লেনদেন পরিচালনার জন্য সমস্ত আইনি প্রয়োজনীয়তা পূরণ করে।
একটি প্রাথমিক অর্ডার আপডেট পাঠাতে:
- দৃশ্য ট্যাব থেকে, আপনার
TransactionDecisionদৃশ্য নির্বাচন করুন। শর্তের অধীনে, সাফল্যের ফলাফল পরীক্ষা করে এমন শর্ত নির্বাচন করুন,
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"এই শর্তের জন্য, আপনার ওয়েবহুককে কল করুন সক্ষম করুন এবং একটি অভিপ্রায় হ্যান্ডলারের নাম প্রদান করুন, যেমন
update_order।
আপনার ওয়েবহুক কোডে, একটি প্রাথমিক অর্ডার আপডেট পাঠানোর জন্য একটি অভিপ্রায় হ্যান্ডলার যোগ করুন:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
অর্ডার আপডেট পাঠান
আপনাকে ব্যবহারকারীকে তার জীবদ্দশায় অর্ডারের স্থিতি সম্পর্কে অবহিত রাখতে হবে। অর্ডার স্থিতি এবং বিশদ বিবরণ সহ অর্ডার API এ HTTP প্যাচ অনুরোধ পাঠিয়ে ব্যবহারকারীর অর্ডার আপডেট পাঠান।
অর্ডার API এ অ্যাসিঙ্ক্রোনাস অনুরোধ সেট আপ করুন
অর্ডার এপিআই-তে অর্ডার আপডেট করার অনুরোধগুলি একটি অ্যাক্সেস টোকেন দ্বারা অনুমোদিত। অর্ডার API-এ একটি অর্ডার আপডেট প্যাচ করতে, আপনার অ্যাকশন কনসোল প্রকল্পের সাথে যুক্ত একটি JSON পরিষেবা অ্যাকাউন্ট কী ডাউনলোড করুন, তারপর একটি বাহক টোকেনের জন্য পরিষেবা অ্যাকাউন্ট কীটি বিনিময় করুন যা HTTP অনুরোধের Authorization শিরোনামে পাস করা যেতে পারে।
আপনার পরিষেবা অ্যাকাউন্ট কী পুনরুদ্ধার করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
- Google ক্লাউড কনসোলে , মেনুতে যান ☰ > APIs এবং পরিষেবা > শংসাপত্র > শংসাপত্র তৈরি করুন > পরিষেবা অ্যাকাউন্ট কী ।
- পরিষেবা অ্যাকাউন্টের অধীনে, নতুন পরিষেবা অ্যাকাউন্ট নির্বাচন করুন।
- পরিষেবা অ্যাকাউন্ট
service-accountসেট করুন। - প্রকল্প > মালিকের ভূমিকা সেট করুন।
- JSON- এ কী টাইপ সেট করুন।
- তৈরি করুন নির্বাচন করুন।
- একটি ব্যক্তিগত JSON পরিষেবা অ্যাকাউন্ট কী আপনার স্থানীয় মেশিনে ডাউনলোড করা হবে।
আপনার অর্ডার আপডেট কোডে, আপনি Google APIs ক্লায়েন্ট লাইব্রেরি এবং "https://www.googleapis.com/auth/actions.order.developer" সুযোগ ব্যবহার করে একটি বাহক টোকেনের জন্য আপনার পরিষেবা কী বিনিময় করতে পারেন৷ আপনি API ক্লায়েন্ট লাইব্রেরি GitHub পৃষ্ঠায় ইনস্টলেশন পদক্ষেপ এবং উদাহরণ খুঁজে পেতে পারেন।
আপনি একটি উদাহরণ কী বিনিময়ের জন্য আমাদের Node.js নমুনায় order-update.js উল্লেখ করতে পারেন।
অর্ডার আপডেট পাঠান
একবার আপনি একটি OAuth বহনকারী টোকেনের জন্য আপনার পরিষেবা অ্যাকাউন্ট কী বিনিময় করলে, আপনি অর্ডার এপিআই-এ অনুমোদিত প্যাচ অনুরোধ হিসাবে অর্ডার আপডেট পাঠাতে পারেন।
অর্ডার API URL: PATCH https://actions.googleapis.com/v3/orders/${orderId}
আপনার অনুরোধে নিম্নলিখিত শিরোনামগুলি প্রদান করুন:
-
"Authorization: Bearer token"OAuth বহনকারী টোকেনের সাথে আপনি আপনার পরিষেবা অ্যাকাউন্ট কী বিনিময় করেছেন৷ -
"Content-Type: application/json"।
প্যাচ অনুরোধে নিম্নলিখিত বিন্যাসের একটি JSON বডি নেওয়া উচিত:
{ "orderUpdate": OrderUpdate }OrderUpdate অবজেক্টটি নিম্নলিখিত শীর্ষ-স্তরের ক্ষেত্রগুলি নিয়ে গঠিত:
-
updateMask- অর্ডারের ক্ষেত্রগুলি যা আপনি আপডেট করছেন। অর্ডার স্ট্যাটাস আপডেট করতে, মান নির্ধারণ করুনpurchase.status, purchase.userVisibleStatusLabel। order- আপডেটের বিষয়বস্তু। আপনি যদি অর্ডারের বিষয়বস্তু আপডেট করছেন, তাহলে মানটিকে আপডেট করাOrderঅবজেক্টে সেট করুন। আপনি যদি অর্ডারের স্থিতি আপডেট করেন (উদাহরণস্বরূপ,"CONFIRMED"থেকে"SHIPPED") অবজেক্টে নিম্নলিখিত ক্ষেত্রগুলি রয়েছে:-
merchantOrderId- একই আইডি আপনি আপনারOrderঅবজেক্টে সেট করেছেন। -
lastUpdateTime- এই আপডেটের টাইমস্ট্যাম্প। -
purchase- নিম্নলিখিত সমন্বিত একটি বস্তু:-
status- একটিPurchaseStatusস্থিতি হিসাবে অর্ডারের স্থিতি, যেমন "SHIPPED" বা "DELIVERED"৷ -
userVisibleStatusLabel- একটি ব্যবহারকারী-মুখী লেবেল যা অর্ডার স্থিতির বিশদ প্রদান করে, যেমন "আপনার অর্ডার পাঠানো হয়েছে এবং পথে চলছে"।
-
-
userNotification(ঐচ্ছিক) - একটিuserNotificationঅবজেক্ট যা ব্যবহারকারীর ডিভাইসে প্রদর্শিত হতে পারে যখন এই আপডেটটি পাঠানো হয়। মনে রাখবেন যে এই বস্তুটি অন্তর্ভুক্ত করা নিশ্চিত করে না যে ব্যবহারকারীর ডিভাইসে একটি বিজ্ঞপ্তি উপস্থিত হবে৷
নিম্নোক্ত নমুনা কোডটি OrderUpdate একটি উদাহরণ দেখায় যা অর্ডারের স্থিতি DELIVERED আপডেট করে:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
ক্রয় অবস্থা সেট করুন
একটি অর্ডার আপডেটের status অবশ্যই অর্ডারের বর্তমান অবস্থার বর্ণনামূলক হতে হবে। আপনার আপডেটের order.purchase.status ক্ষেত্রে, নিম্নলিখিত মানগুলির মধ্যে একটি ব্যবহার করুন:
-
CREATED- অর্ডারটি ব্যবহারকারীর দ্বারা গৃহীত হয় এবং আপনার অ্যাকশনের দৃষ্টিকোণ থেকে "তৈরি করা হয়" কিন্তু আপনার ব্যাক-এন্ডে ম্যানুয়াল প্রসেসিং প্রয়োজন। -
CONFIRMED- অর্ডার সক্রিয় এবং পূরণের জন্য প্রক্রিয়া করা হচ্ছে। -
IN_PREPARATION- শিপমেন্ট/ডেলিভারির জন্য অর্ডার প্রস্তুত করা হচ্ছে, যেমন খাবার রান্না করা হচ্ছে বা কোনো আইটেম প্যাকেজ করা হচ্ছে। -
READY_FOR_PICKUP- অর্ডার প্রাপকের দ্বারা পিক-আপের জন্য উপলব্ধ। -
DELIVERED- অর্ডার প্রাপকের কাছে পৌঁছে দেওয়া হয়েছে -
OUT_OF_STOCK- অর্ডারের এক বা একাধিক আইটেম স্টকের বাইরে। -
CHANGE_REQUESTED- ব্যবহারকারী অর্ডারে একটি পরিবর্তনের অনুরোধ করেছেন, এবং পরিবর্তনটি প্রক্রিয়া করা হচ্ছে৷ -
RETURNED- অর্ডার ডেলিভারির পরে ব্যবহারকারী দ্বারা ফিরে এসেছে. -
REJECTED- আপনি যদি অর্ডারটি প্রক্রিয়া করতে, চার্জ করতে বা অন্যথায় "সক্রিয়" করতে না পারেন। -
CANCELLED- ব্যবহারকারীর দ্বারা অর্ডার বাতিল করা হয়েছে৷
আপনার লেনদেনের সাথে প্রাসঙ্গিক প্রতিটি স্ট্যাটাসের জন্য আপনাকে অর্ডার আপডেট পাঠাতে হবে। উদাহরণস্বরূপ, যদি আপনার লেনদেনের জন্য অর্ডারটি স্থাপন করার পরে লগ করার জন্য ম্যানুয়াল প্রক্রিয়াকরণের প্রয়োজন হয়, তাহলে অতিরিক্ত প্রক্রিয়াকরণ সম্পন্ন না হওয়া পর্যন্ত একটি CREATED অর্ডার আপডেট পাঠান। প্রতিটি অর্ডার প্রতিটি স্ট্যাটাস মান প্রয়োজন হয় না.
আপনার প্রকল্প পরীক্ষা করুন
আপনার প্রকল্পের পরীক্ষা করার সময়, আপনি অর্থপ্রদানের পদ্ধতি চার্জ না করে আপনার অ্যাকশন পরীক্ষা করতে অ্যাকশন কনসোলে স্যান্ডবক্স মোড সক্ষম করতে পারেন। স্যান্ডবক্স মোড সক্ষম করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে, নেভিগেশনে টেস্টে ক্লিক করুন।
- সেটিংস এ ক্লিক করুন।
- ডেভেলপমেন্ট স্যান্ডবক্স বিকল্পটি সক্রিয় করুন।
শারীরিক লেনদেনের জন্য, আপনি আপনার নমুনায় ক্ষেত্রটি isInSandbox true হিসাবে সেট করতে পারেন। এই ক্রিয়াটি অ্যাকশন কনসোলে স্যান্ডবক্স মোড সেটিং সক্ষম করার সমতুল্য। isInSandbox ব্যবহার করে এমন একটি কোড স্নিপেট দেখতে, অর্ডার আপডেট পাঠান বিভাগটি দেখুন।
সমস্যা সমাধান
পরীক্ষার সময় আপনি যদি কোনো সমস্যায় পড়েন, তাহলে আপনাকে লেনদেনের জন্য আমাদের সমস্যা সমাধানের পদক্ষেপগুলি পড়তে হবে।