Questa guida ti accompagnerà nel processo di sviluppo di un progetto Actions che incorpora transazioni per prodotti fisici e utilizza Google Pay per il pagamento.
Flusso delle transazioni
Quando il progetto Actions gestisce le transazioni fisiche tramite i pagamenti gestiti dal commerciante, usa la seguente procedura:
- (Facoltativo) Raccogliere informazioni: in base alla natura della tua
transazione, ti consigliamo di raccogliere le seguenti informazioni dall'utente all'inizio
della conversazione:
- .
- Convalida i requisiti delle transazioni - All'inizio della conversazione, verificare che l'utente soddisfi i requisiti per effettuare una transazione, come poiché i dati di pagamento sono stati configurati correttamente e disponibili prima mentre costruiscono il carrello.
- Richiedi un indirizzo di consegna: se la transazione richiede una consegna raccogline uno dall'utente.
- Crea l'ordine: guida l'utente attraverso una "assemblaggio carrello" dove scelgono quali articoli acquistare.
- Proporre l'ordine. Una volta completato il carrello, proponi l'ordine a l'utente, in modo che possa verificare che sia corretto. Se l'ordine viene confermato, ricevere una risposta con i dettagli dell'ordine e un token di pagamento.
- Finalizzare l'ordine e inviare una ricevuta: dopo aver confermato l'ordine, aggiorna il monitoraggio dell'inventario o altri servizi di evasione degli ordini e poi inviare una ricevuta all'utente.
- Inviare gli aggiornamenti sull'ordine: nel corso del ciclo di vita dell'evasione dell'ordine, fornire all'utente aggiornamenti sugli ordini inviando richieste PATCH agli ordini tramite Google Cloud CLI o tramite l'API Compute Engine.
Limitazioni e linee guida per la revisione
Tieni presente che alle Azioni con transazioni si applicano norme aggiuntive. it possono essere necessarie fino a sei settimane per esaminare le Azioni con transazioni, quindi durante la pianificazione delle pubblicazioni. Per semplificare la procedura di revisione, di rispettare norme e linee guida per le transazioni prima di inviare l'Azione per la revisione.
Puoi implementare Azioni che vendono beni fisici solo nei seguenti paesi:
|
Australia Brasile Canada Indonesia |
Giappone Messico Russia |
Singapore Thailandia Turchia Regno Unito Stati Uniti |
Crea il tuo progetto
Per esempi completi di conversazioni transazionali, visualizza le transazioni Node.js esempio.
Configurazione
Quando crei l'azione, devi specificare che desideri eseguire delle transazioni nella console Actions.
Per configurare il progetto e il completamento, segui questi passaggi:
- Crea un nuovo progetto o importane uno esistente.
- Vai a Esegui il deployment > Informazioni sulla directory.
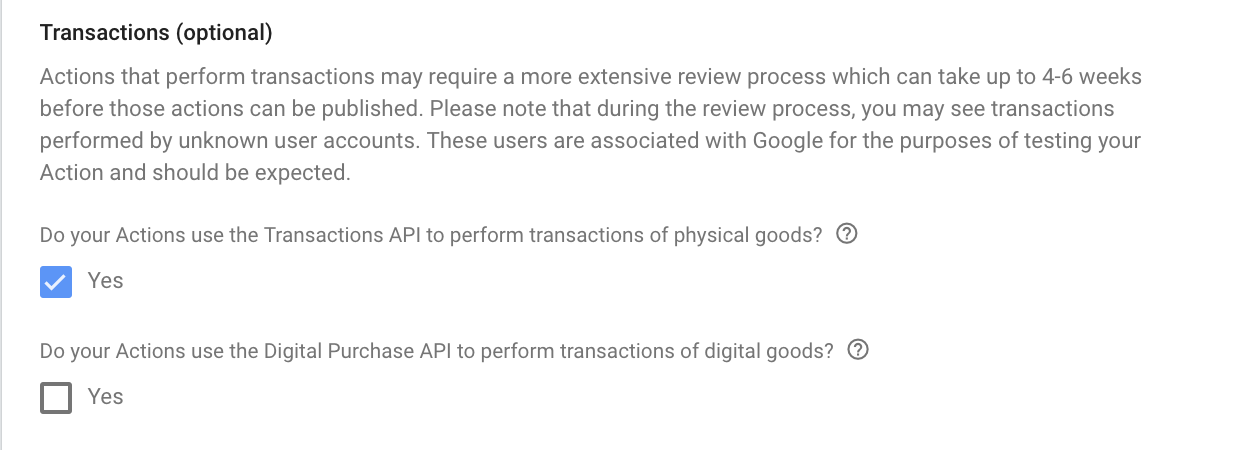
In Altre informazioni > Transazioni > seleziona la casella "Esegui le tue azioni" utilizzare l'API Transactions per eseguire transazioni di beni fisici?".

1. Raccogliere informazioni (facoltativo)
1a. (Facoltativo) Convalida i requisiti della transazione
Non appena l'utente ha indicato di voler effettuare un acquisto, devi verificare che sia in grado di eseguire una transazione. Ad esempio, se richiamata, l'Azione potrebbe chiedere: "Vuoi ordinare scarpe, o controllare il saldo dell'account?" Se l'utente dice "ordina scarpe", devi assicurarti che procedere e dare loro l'opportunità di correggere le impostazioni che gli impediscono di continuare con la transazione. Per farlo, devi passare a una che esegue un controllo dei requisiti delle transazioni.
Crea requisiti della transazione - Controlla scena
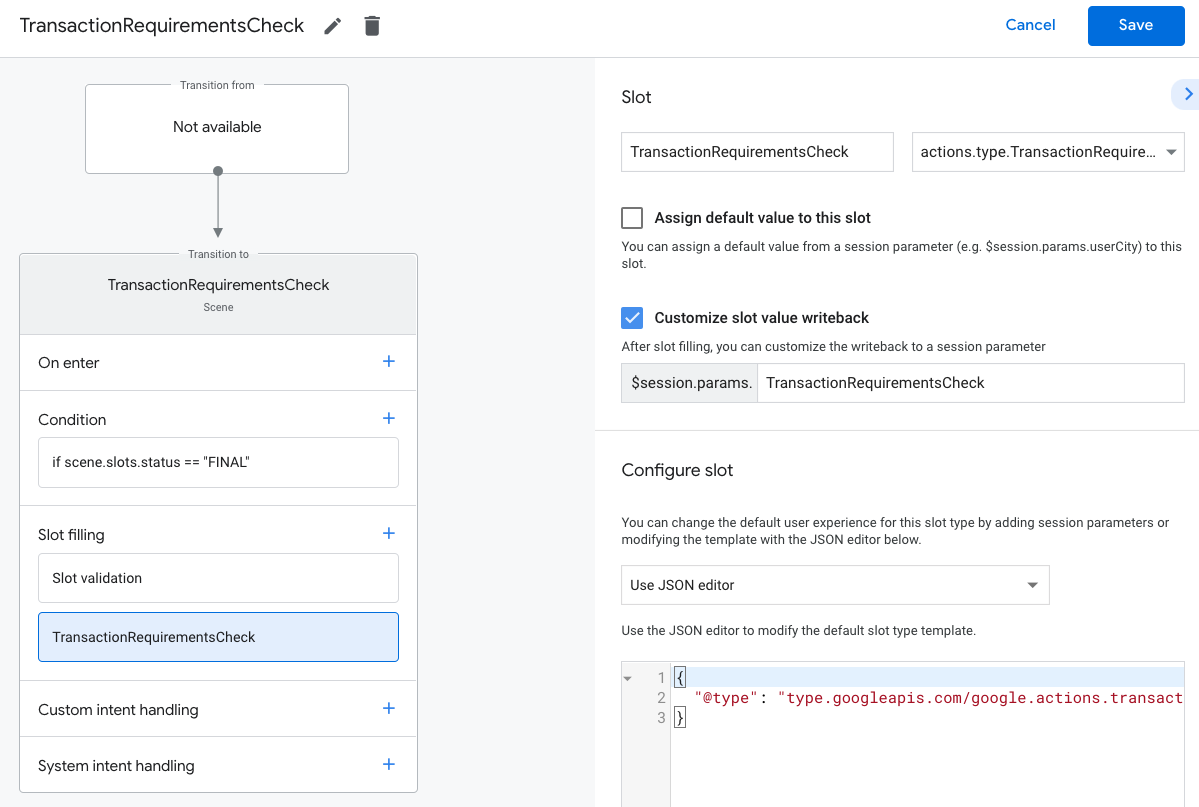
- Dalla scheda Scene, aggiungi una nuova scena con il nome
TransactionRequirementsCheck. - In Riempimento slot, fai clic su + per aggiungere un nuovo spazio.
- In Seleziona tipo, seleziona
actions.type.TransactionRequirementsCheckResultcome tipo di slot. - Nel campo del nome dell'area, assegna all'area il nome
TransactionRequirementsCheck. - Attiva la casella di controllo Personalizza il writeback del valore dell'area (attiva per impostazione predefinita).

- Fai clic su Salva.
Un controllo dei requisiti delle transazioni genererà uno dei seguenti risultati:
- Se i requisiti sono soddisfatti, il parametro di sessione viene impostato con esito positivo e potrai procedere con la creazione dell'ordine dell'utente.
- Se non è possibile soddisfare uno o più requisiti, viene impostato il parametro sessione
con una condizione di errore. In questo caso, devi allontanare la conversazione
dall'esperienza transazionale o terminare la conversazione.
- Se gli errori che restituiscono questo stato possono essere corretti dall'utente, gli verrà chiesto di risolvere i problemi sul proprio dispositivo. Se conversazione in corso su una piattaforma di sola voce, un trasferimento verrà avviata sullo smartphone dell'utente.
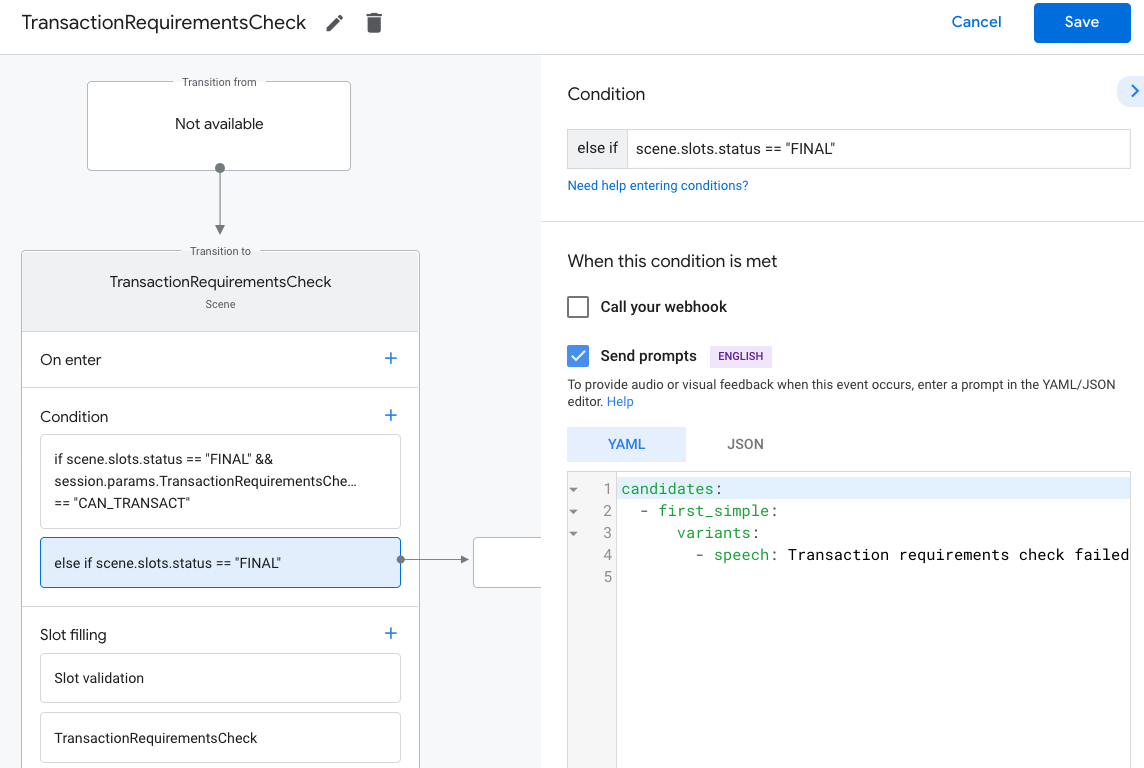
Gestire il risultato del controllo dei requisiti delle transazioni
- Dalla scheda Scene, seleziona l'elemento appena creato
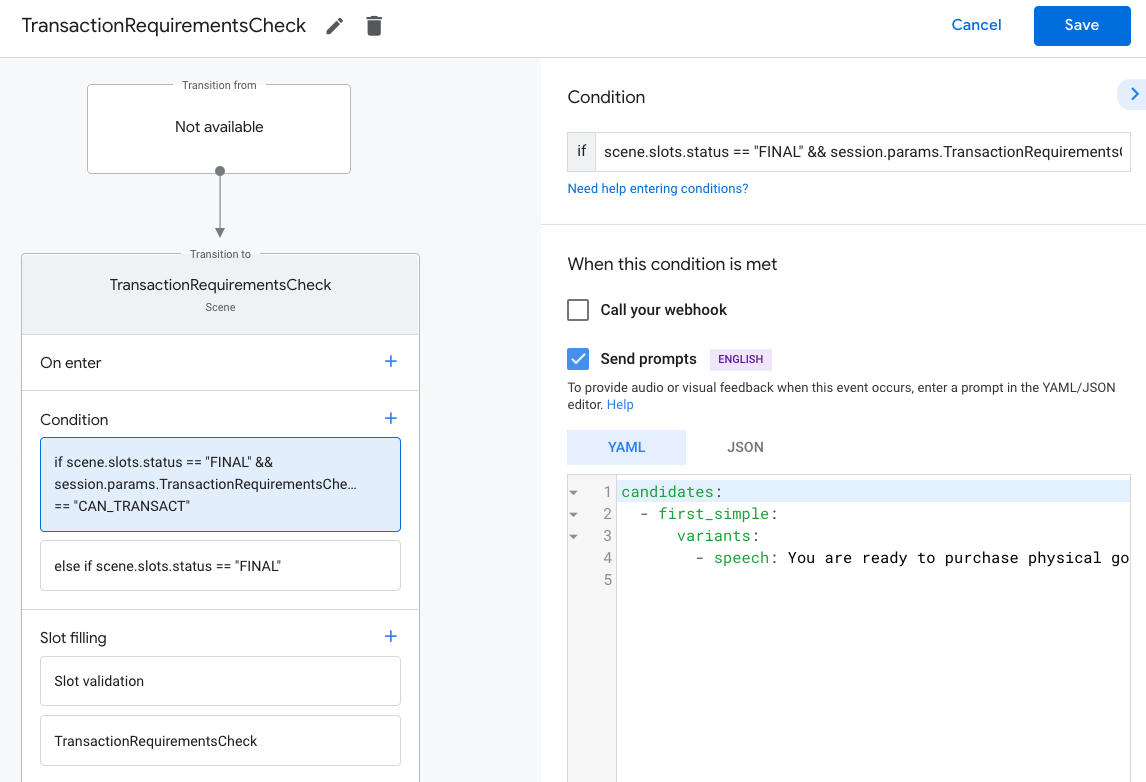
TransactionRequirementsCheckscena. - In Condizione, fai clic su + per aggiungere una nuova condizione.
Nel campo di testo, inserisci la seguente sintassi della condizione per verificare condizione di operazione riuscita:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"Passa il mouse sopra la condizione appena aggiunta e fai clic sulla Freccia su per posizionarlo prima di
if scene.slots.status == "FINAL".Attiva l'opzione Invia prompt e fornisci un messaggio semplice per informare l'utente sono pronti a effettuare una transazione:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.In Transizione seleziona un'altra scena, in modo che l'utente possa continuare conversazione e procedere con la transazione.

Seleziona la condizione
else if scene.slots.status == "FINAL".Attiva l'opzione Invia prompt e fornisci un messaggio semplice per informare l'utente non sono in grado di effettuare una transazione:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.In Transizione, seleziona Termina conversazione per terminare la conversazione se un utente non è in grado di effettuare transazioni.

Richiedi un indirizzo di consegna
Se la tua transazione richiede l'indirizzo di consegna dell'utente, devi richiederlo da parte dell'utente. Può essere utile per determinare il prezzo totale, luogo di consegna/ritiro o per garantire che l'utente si trovi all'interno della regione coperta dal servizio. Per farlo devi passare a una scena che chieda all'utente di l'indirizzo di consegna.
Crea scena dell'indirizzo di consegna
- Dalla scheda Scene, aggiungi una nuova scena con il nome
DeliveryAddress. - In Riempimento slot, fai clic su + per aggiungere un nuovo spazio.
- In Seleziona tipo, seleziona
actions.type.DeliveryAddressValuecome tipo di area. - Nel campo del nome dell'area, assegna all'area il nome
TransactionDeliveryAddress. - Attiva la casella di controllo Personalizza il writeback del valore dell'area (attiva per impostazione predefinita).
- Fai clic su Save (Salva).

Quando configuri lo slot, puoi fornire un valore reason che ti consenta di:
far precedere da una stringa la richiesta dell'assistente di ottenere un indirizzo.L'impostazione predefinita
la stringa del motivo è "per sapere dove inviare l'ordine". Pertanto, l'assistente
potrebbe chiedere all'utente: "Per sapere dove inviare l'ordine, mi serve il tuo indirizzo di consegna".
- Sulle piattaforme con uno schermo, l'utente sceglierà l'indirizzo da utilizzare per la transazione. Se non hanno già fornito un indirizzo, dovranno inserire un nuovo indirizzo.
- Sulle piattaforme solo vocali, l'assistente chiederà all'utente l'autorizzazione per condividono l'indirizzo predefinito per la transazione. Se non l'ha fatto in precedenza la conversazione viene passata a un telefono per l'accesso.
Per gestire il risultato relativo all'indirizzo di consegna:
- Dalla scheda Scene, seleziona la scena
DeliveryAddressappena creata. - In Condizione, fai clic su + per aggiungere una nuova condizione.
Nel campo di testo, inserisci la seguente sintassi della condizione per verificare condizione di operazione riuscita:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"Passa il mouse sopra la condizione appena aggiunta e fai clic sulla Freccia su per posizionarlo prima di
if scene.slots.status == "FINAL".Attiva l'opzione Invia prompt e fornisci una richiesta semplice all'utente. che hai ricevuto l'indirizzo:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeIn Transizione, seleziona un'altra scena per consentire all'utente di continuare. la conversazione.

Seleziona la condizione
else if scene.slots.status == "FINAL".Attiva l'opzione Invia prompt e fornisci un messaggio semplice per informare l'utente non sono in grado di effettuare una transazione:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.In Transizione, seleziona Termina conversazione per terminarla. se un utente non è in grado di effettuare transazioni.

Crea l'ordine
Una volta ottenute le informazioni utente necessarie, devi creare un assemblaggio" esperienza che guida l'utente nella creazione di un ordine. Ogni azione avere un flusso di assemblaggio del carrello leggermente diverso in base alle proprie prodotto o servizio.
L'esperienza di assemblaggio del carrello più basilare prevede la scelta da parte dell'utente degli articoli da aggiungere in base al loro ordine, anche se puoi progettare la conversazione per semplificare un'esperienza utente positiva. Potresti creare un'esperienza di assemblaggio del carrello che permetta all'utente di riordinare l'acquisto più recente con una semplice domanda sì o no. Puoi anche presentare all'utente una scheda di un carosello o di un elenco dei principali elementi in primo piano. o "consigliato" elementi.
Ti consigliamo di utilizzare risposte per presentare le opzioni dell'utente. visivamente, ma anche progettare la conversazione in modo che l'utente possa costruire la propria usando solo la voce. Per alcune best practice ed esempi esperienze di assemblaggio del carrello di alta qualità, consulta Linee guida per la progettazione.
Creazione di un ordine
Durante la conversazione, dovrai raccogliere gli elementi che un utente vuole
acquistare e poi creare un oggetto Order.
Il Order deve contenere almeno quanto segue:
buyerInfo: informazioni sull'utente che effettua l'acquisto.transactionMerchant- Informazioni sul commerciante che ha agevolato l'ordine.contents: i contenuti effettivi dell'ordine indicato comelineItems.priceAttributes- Dettagli dei prezzi dell'ordine, incluso il totale costo dell'ordine comprensivo di sconti e tasse.
Consulta il Order
la documentazione di risposta per creare il tuo carrello. Tieni presente che potrebbe essere necessario includere
campi diversi a seconda dell'ordine.
Il codice di esempio riportato di seguito mostra un ordine completo, inclusi i campi facoltativi:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
Crea opzioni per ordine e presentazione
Prima che l'utente confermi l'ordine, gli viene proposto scheda d'ordine. Puoi personalizzare il modo in cui questa scheda viene presentata all'utente: impostando diverse opzioni di ordine e presentazione.
Di seguito sono riportate le opzioni relative all'ordine e alla presentazione per effettuare un ordine che richiede Un indirizzo di consegna, incluso l'indirizzo email dell'utente riportato nella scheda di conferma dell'ordine:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
Crea parametri di pagamento
L'oggetto paymentParameters includerà parametri di tokenizzazione che
variano a seconda del responsabile di Google Pay che intendi utilizzare
(come Stripe, Braintree, ACI ecc.).
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
I contenuti dell'oggetto tokenizationSpecification saranno diversi per ogni
gateway di pagamento. La tabella seguente mostra i parametri utilizzati da ciascun gateway:
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}Salva i dati dell'ordine nel parametro di sessione
Dal fulfillment, salva i dati dell'ordine in un parametro di sessione. L'ordine verrà usato in più scene della stessa sessione.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
Proponi l'ordine
Dopo aver creato un ordine, devi presentarlo all'utente per confermarlo o rifiutarlo. Per farlo, devi passare a una scena che esegue una decisione relativa alla transazione.
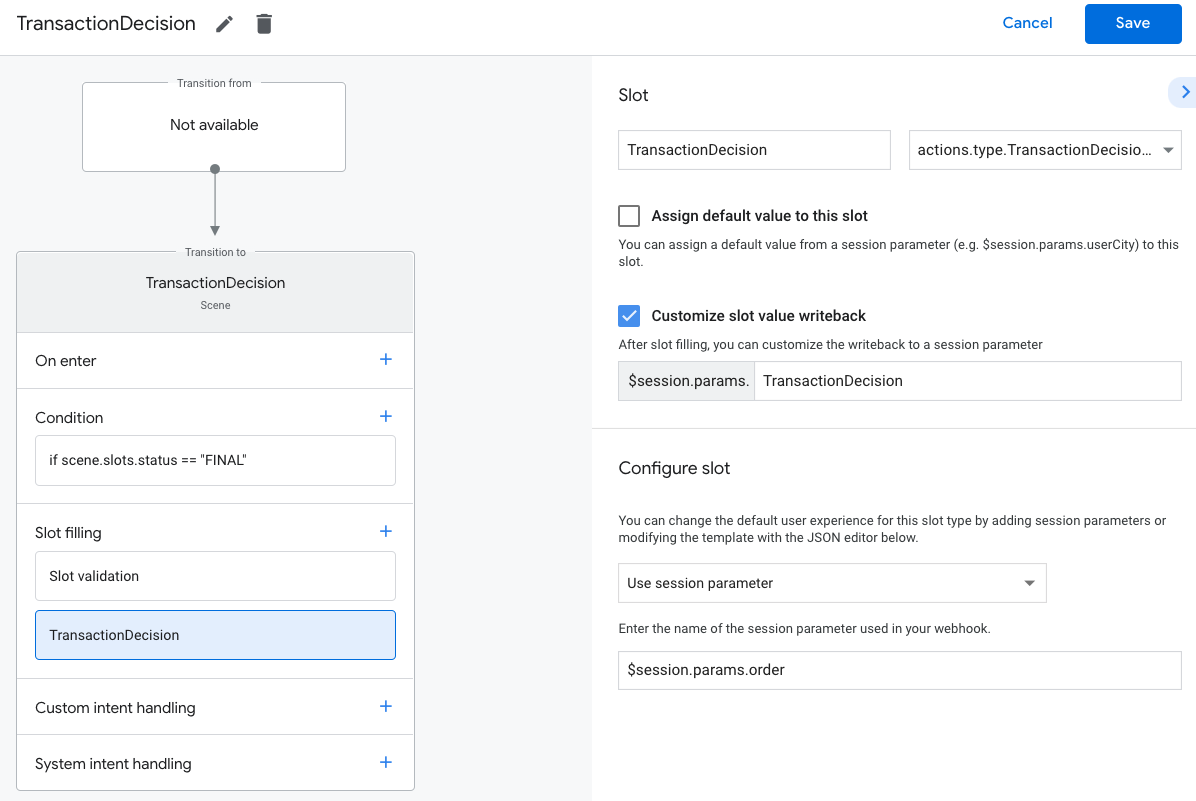
Crea scena decisionale transazione
- Dalla scheda Scene, aggiungi una nuova scena con il nome
TransactionDecision. - In Riempimento slot, fai clic su + per aggiungere un nuovo spazio.
- In Seleziona tipo, seleziona
actions.type.TransactionDecisionValuecome tipo di slot. - Nel campo del nome dell'area, assegna all'area il nome
TransactionDecision. - Attiva la casella di controllo Personalizza il writeback del valore dell'area (attiva per impostazione predefinita).
- In Configura slot, seleziona Utilizza parametro di sessione dal menu a discesa.
- In Configura slot,inserisci il nome del parametro di sessione utilizzato
per archiviare l'ordine nel campo di testo (ad es.
$session.params.order). - Fai clic su Save (Salva).

Nel tentativo di riempire uno slot TransactionDecisionValue, l'assistente avvia
un'esperienza integrata in cui l'elemento Order che hai trasmesso viene visualizzato direttamente
una "scheda di anteprima del carrello". L'utente può dire "emetti ordine", rifiuta la transazione
modificare un'opzione di pagamento, come la carta di credito o l'indirizzo, o richiedere una modifica
i contenuti dell'ordine.
A questo punto l'utente può anche richiedere modifiche all'ordine. In questo caso, assicurati che l'evasione degli ordini possa gestire le richieste di modifica dell'ordine dopo per completare l'esperienza di assemblaggio del carrello.
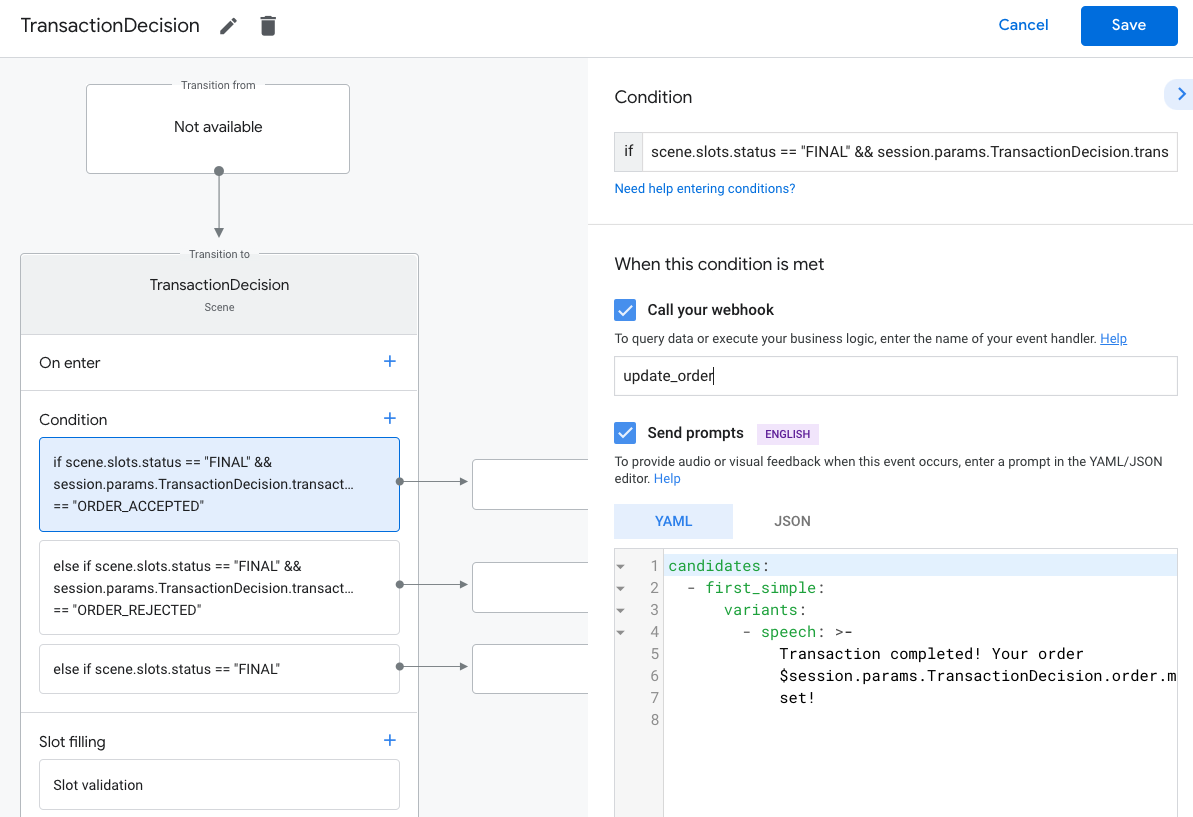
Gestire il risultato della decisione sulle transazioni
Quando uno slot TransactionDecisionValue viene riempito, la risposta dell'utente alla
verrà archiviata in un parametro di sessione. Questo valore contiene
le seguenti:
ORDER_ACCEPTED,ORDER_REJECTED,DELIVERY_ADDRESS_UPDATED,CART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
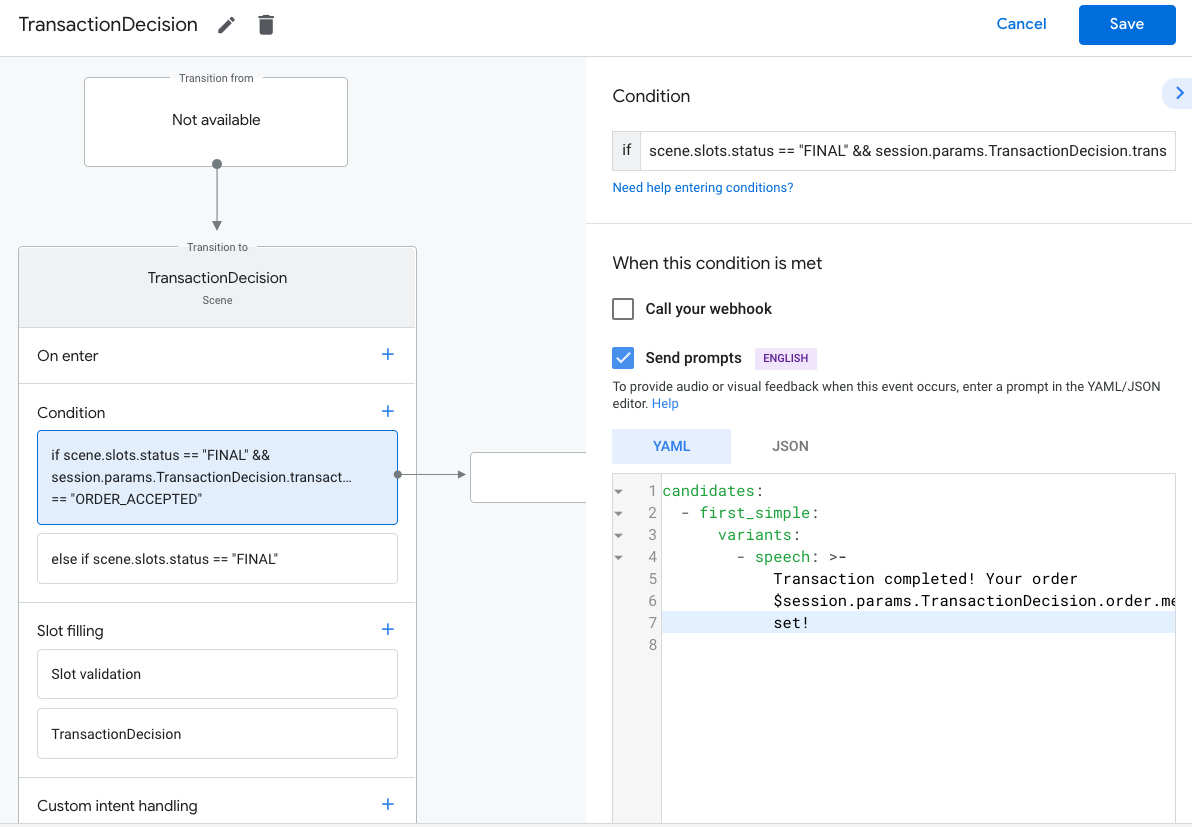
Per gestire il risultato di una decisione relativa a una transazione:
- Dalla scheda Scene, seleziona la scena
TransactionDecisionappena creata. - In Condizione, fai clic su + per aggiungere una nuova condizione.
Nel campo di testo, inserisci la seguente sintassi per verificare la condizione di esito positivo:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Passa il mouse sopra la condizione appena aggiunta e fai clic sulla Freccia su per posizionarlo prima di
if scene.slots.status == "FINAL".Attiva l'opzione Invia prompt e fornisci un messaggio semplice per informare l'utente l'ordine è stato completato:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!In Transizione, seleziona Termina conversazione per terminarla.

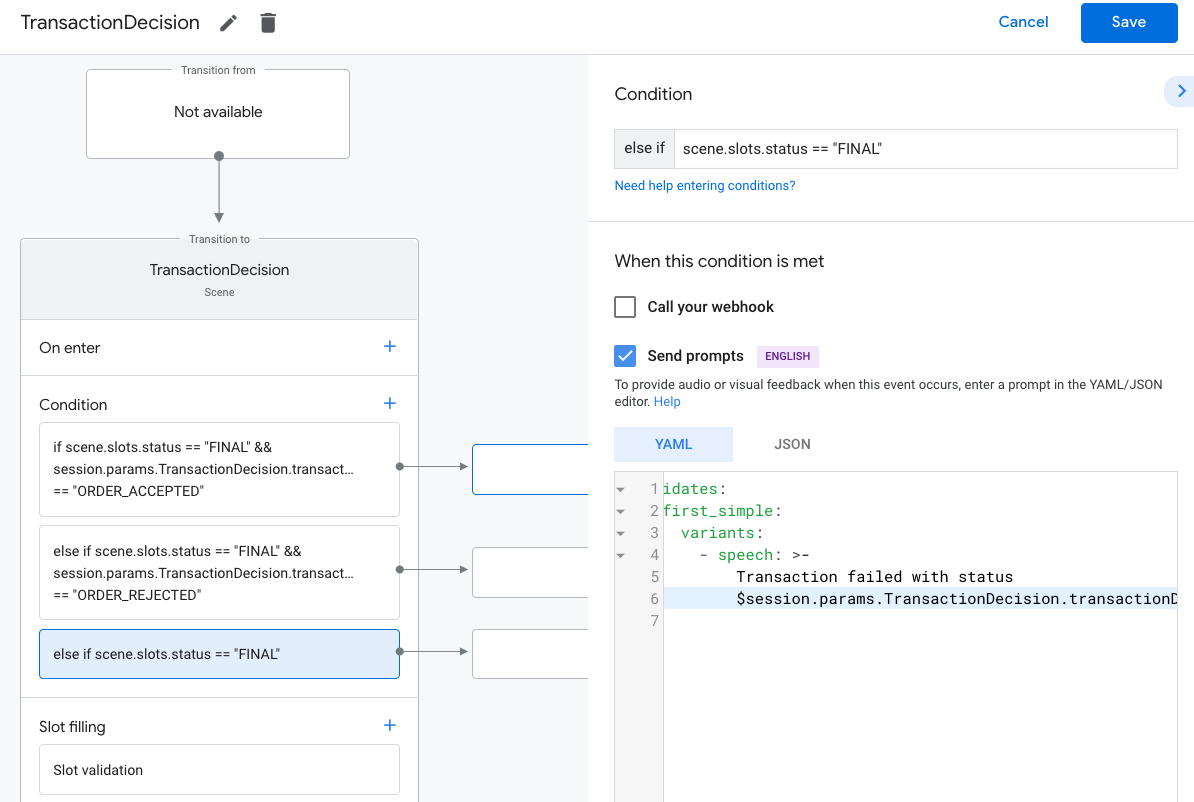
In Condizione, fai clic su + per aggiungere una nuova condizione.
Nel campo di testo, inserisci la seguente sintassi della condizione per verificare condizioni di errore:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"Passa il mouse sopra la condizione appena aggiunta e fai clic sulla Freccia su per posizionarlo prima di
if scene.slots.status == "FINAL".Attiva l'opzione Invia prompt e fornisci un messaggio semplice per informare l'utente l'ordine è stato rifiutato:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.In Transizione seleziona Termina conversazione per terminarla.

Seleziona la condizione
else if scene.slots.status == "FINAL".Attiva l'opzione Invia prompt e fornisci una richiesta semplice all'utente. sapere di non essere in grado di effettuare una transazione:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionIn Transizione, seleziona Termina conversazione per terminarla. se un utente non è in grado di effettuare transazioni.

Finalizza l'ordine e invia una ricevuta
Quando l'area TransactionDecisionValue restituisce il risultato ORDER_ACCEPTED,
devi eseguire immediatamente l'elaborazione richiesta per "confermare" il
dell'ordine (ad esempio, rimanendo nel tuo database e addebitando un costo all'utente).
Puoi terminare la conversazione con questa risposta, ma devi includere una semplice
per mantenere viva la conversazione. Se fornisci questo indirizzo iniziale
orderUpdate, l'utente vedrà una "scheda con ricevuta compressa" insieme agli altri
della tua risposta. Questa scheda rispecchierà la ricevuta che l'utente trova nel suo
Cronologia ordini.
Durante la conferma dell'ordine, l'oggetto dell'ordine può includere userVisibleOrderId,
che è l'ID che l'utente vede per l'ordine. Puoi riutilizzare i tuoi
merchantOrderId per questo campo.
Parte dell'oggetto OrderUpdate dovrà contenere un oggetto azione di follow-up,
che si manifestano come pulsanti dell'URL in fondo ai dettagli dell'ordine che l'utente
che puoi trovare nella Cronologia ordini dell'assistente.
- Devi fornire, come minimo, un
VIEW_DETAILSun'azione aggiuntiva per ogni ordine. Deve contenere un link diretto rappresentazione dell'ordine sulla tua app mobile o sul tuo sito web. - Devi anche inviare una ricevuta via email formale che soddisfi tutti i requisiti legali. i requisiti per effettuare una transazione, oltre alla scheda della ricevuta. nella conversazione dell'Azione.
Per inviare un aggiornamento iniziale dell'ordine:
- Dalla scheda Scene, seleziona la tua
TransactionDecisionscena. In Condizione, seleziona la condizione che verifica il risultato con esito positivo.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Per questa condizione, attiva Chiama il webhook e fornisci un intent nome del gestore, ad esempio
update_order.
Nel codice webhook, aggiungi un gestore di intent per l'invio di un ordine iniziale aggiornamento:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
Invia aggiornamenti sull'ordine
Dovrai informare l'utente dello stato dell'ordine nel corso di e la sua durata. Invia gli aggiornamenti dell'ordine dell'utente inviando HTTP Richieste PATCH all'API Orders con lo stato e i dettagli dell'ordine.
Configura richieste asincrone all'API Orders
Le richieste di aggiornamento degli ordini all'API Orders sono autorizzate da un accesso
di accesso. Per eseguire il PATCH di un aggiornamento dell'ordine all'API Orders, scarica un file JSON
chiave dell'account di servizio associata al progetto Actions Console, quindi
la chiave dell'account di servizio per un token di connessione che può essere passato
Intestazione Authorization della richiesta HTTP.
Per recuperare la chiave dell'account di servizio, segui questi passaggi:
- Nella console Google Cloud, Vai a Menu SFTP > API e Servizi > Credenziali > Crea le credenziali > Chiave account di servizio.
- In Account di servizio, seleziona Nuovo account di servizio.
- Imposta l'account di servizio su
service-account. - Imposta Ruolo su Progetto > Proprietario.
- Imposta il tipo di chiave su JSON.
- Seleziona Crea.
- Una chiave dell'account di servizio JSON privata verrà scaricata sulla macchina locale.
Nel codice di aggiornamento dell'ordine, puoi scambiare la chiave di servizio con un token di connessione utilizzando la libreria client delle API di Google Ambito "https://www.googleapis.com/auth/actions.order.developer". Puoi visualizzare passaggi di installazione ed esempi sulla libreria client API Pagina GitHub.
Puoi anche fare riferimento a order-update.js nel nostro
Esempio di Node.js
per un esempio di scambio di chiavi.
Invia aggiornamenti sull'ordine
Dopo aver scambiato la chiave dell'account di servizio con un token di connessione OAuth, può inviare aggiornamenti sugli ordini come richieste PATCH autorizzate all'API Orders.
URL dell'API Orders:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
Fornisci le seguenti intestazioni nella tua richiesta:
"Authorization: Bearer token"con il token di connessione OAuth con cui hai scambiato la chiave dell'account di servizio."Content-Type: application/json".
La richiesta PATCH deve avere un corpo JSON nel seguente formato:
{ "orderUpdate": OrderUpdate }La OrderUpdate
è costituito dai seguenti campi di primo livello:
updateMask. I campi dell'ordine che stai aggiornando. Per aggiornare lo stato dell'ordine, imposta il valore supurchase.status, purchase.userVisibleStatusLabel.order: i contenuti dell'aggiornamento. Se stai aggiornando il contenuti dell'ordine, imposta il valore sull'oggettoOrderaggiornato. Se stai aggiornando lo stato dell'ordine (ad es. da da"CONFIRMED"a"SHIPPED"), l'oggetto contiene seguenti campi:merchantOrderId: lo stesso ID impostato nell'oggettoOrder.lastUpdateTime: il timestamp di questo aggiornamento.purchase: un oggetto che contiene:status: lo stato dell'ordine comePurchaseStatus, ad esempio "SHIPPED" o "DELIVERED".userVisibleStatusLabel: un'etichetta rivolta agli utenti che fornisce dettagli su lo stato dell'ordine, ad esempio "L'ordine è stato spedito ed è modo".
userNotification(facoltativo) - AuserNotificationche può essere visualizzato sul dispositivo dell'utente quando viene inviato questo aggiornamento. Nota che l'inclusione di questo oggetto non garantisce la visualizzazione di dal dispositivo dell'utente.
Il seguente codice campione mostra un esempio OrderUpdate che aggiorna la
stato dell'ordine a DELIVERED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
Impostare lo stato dell'acquisto
Aggiornamento di un ordine: status
deve descrivere lo stato attuale dell'ordine. Nel tuo aggiornamento (order.purchase.status)
utilizza uno dei seguenti valori:
CREATED- L'ordine è stato accettato dall'utente e "creato" dal punto di vista dell'azione, ma richiede l'elaborazione manuale sul backend.CONFIRMED- L'ordine è attivo e in fase di elaborazione per l'evasione.IN_PREPARATION- L'ordine è in fase di preparazione per la spedizione/consegna, ad esempio il cibo in fase di preparazione o di confezionamento.READY_FOR_PICKUP: l'ordine è disponibile per il ritiro da parte del destinatario.DELIVERED- L'ordine è stato consegnato al destinatarioOUT_OF_STOCK: uno o più articoli dell'ordine non sono disponibili.CHANGE_REQUESTED- L'utente ha richiesto una modifica all'ordine e la modifica è in fase di elaborazione.RETURNED- L'ordine è stato restituito dall'utente dopo la consegna.REJECTED- Se non sei stato in grado di elaborare, addebitare o altrimenti "attivare" l'ordine.CANCELLED- L'ordine è stato annullato dall'utente.
Devi inviare aggiornamenti sull'ordine per ogni stato pertinente per il tuo
transazione. Ad esempio, se la transazione richiede l'elaborazione manuale
registra l'ordine dopo averlo effettuato, invia un aggiornamento dell'ordine CREATED fino
l'ulteriore elaborazione viene eseguita. Non tutti gli ordini richiedono ogni valore dello stato.
Testa il progetto
Durante il test del progetto, puoi abilitare la modalità sandbox nella console di Actions per testare l'Azione senza addebitare l'importo su un metodo di pagamento. Per attivare la modalità sandbox:
- Nella console di Actions, fai clic su Test nel menu di navigazione.
- Fai clic su Impostazioni.
- Attiva l'opzione Sandbox per lo sviluppo.
Per le transazioni fisiche, puoi anche impostare il campo isInSandbox su true in
del campione. Questa azione equivale ad attivare l'impostazione della modalità sandbox in
la console Actions. Per visualizzare uno snippet di codice che utilizza isInSandbox, consulta le
Sezione Inviare aggiornamenti sull'ordine.
Risoluzione dei problemi
Se riscontri problemi durante i test, ti invitiamo a leggere la nostra procedura per la risoluzione dei problemi. per le transazioni.