1. Ringkasan

Codelab ini akan mengajarkan cara mem-build aplikasi Penerima Web Kustom untuk memutar konten di perangkat yang kompatibel untuk Cast.
Apa itu Google Cast?
Google Cast memungkinkan pengguna mentransmisikan konten dari perangkat seluler ke TV. Kemudian, pengguna dapat menggunakan perangkat seluler atau Browser Chrome desktop sebagai remote control untuk pemutaran media di TV.
SDK Google Cast memungkinkan aplikasi Anda mengontrol perangkat yang kompatibel untuk Google Cast (misalnya, TV atau sistem suara). SDK Cast menyediakan komponen UI yang diperlukan berdasarkan Checklist Desain Google Cast.
Checklist Desain Google Cast disediakan untuk menyederhanakan pengalaman pengguna Cast dan membuatnya dapat diprediksi di semua platform yang didukung. Lihat selengkapnya di sini.
Apa yang akan kita buat?
Setelah menyelesaikan codelab ini, Anda akan memiliki aplikasi HTML5 yang bertindak sebagai penerima khusus Anda sendiri yang mampu menampilkan konten video di perangkat yang kompatibel untuk Cast.
Yang akan Anda pelajari
- Cara menyiapkan pengembangan penerima.
- Dasar-dasar penerima yang kompatibel untuk Cast berdasarkan Framework Aplikasi Cast.
- Cara menerima transmisi video.
- Cara mengintegrasikan Debug Logger.
- Cara Mengoptimalkan penerima untuk layar smart.
Yang Anda butuhkan
- Browser Google Chrome terbaru.
- Layanan hosting HTTPS seperti Firebase Hosting atau ngrok.
- Perangkat Google Cast seperti Chromecast atau Android TV yang dikonfigurasi dengan akses internet.
- TV atau monitor dengan input HDMI.
Pengalaman
- Sebelumnya, Anda harus memiliki pengetahuan pengembangan web.
- Anda juga perlu memiliki pengetahuan tentang menonton TV :)
Bagaimana Anda akan menggunakan tutorial ini?
Sejauh mana pengalaman Anda membuat aplikasi web?
Bagaimana Anda menilai pengalaman menonton TV Anda?
2. Mendapatkan kode contoh
Anda dapat mendownload semua kode contoh ke komputer Anda...
dan mengekstrak file zip yang didownload.
3. Men-deploy penerima secara lokal
Agar dapat menggunakan penerima web dengan perangkat Cast, penerima harus dihosting di tempat yang dapat dijangkau perangkat Cast. Jika Anda sudah memiliki server yang mendukung https, lewati petunjuk berikut dan catat URL karena Anda akan memerlukannya di bagian berikutnya.
Jika tidak memiliki server yang tersedia untuk digunakan, Anda dapat menggunakan Firebase Hosting atau ngrok.
Menjalankan server
Setelah menyiapkan layanan pilihan Anda, buka app-start dan mulai server Anda.
Catat URL untuk penerima yang dihosting. Anda akan menggunakannya di bagian berikutnya.
4. Mendaftarkan aplikasi di Konsol Developer Cast
Anda harus mendaftarkan aplikasi agar dapat menjalankan penerima kustom, seperti yang di-build dalam codelab ini, di perangkat Chromecast. Setelah mendaftarkan aplikasi, Anda akan menerima ID aplikasi yang harus digunakan oleh aplikasi pengirim untuk melakukan panggilan API, seperti meluncurkan aplikasi penerima.

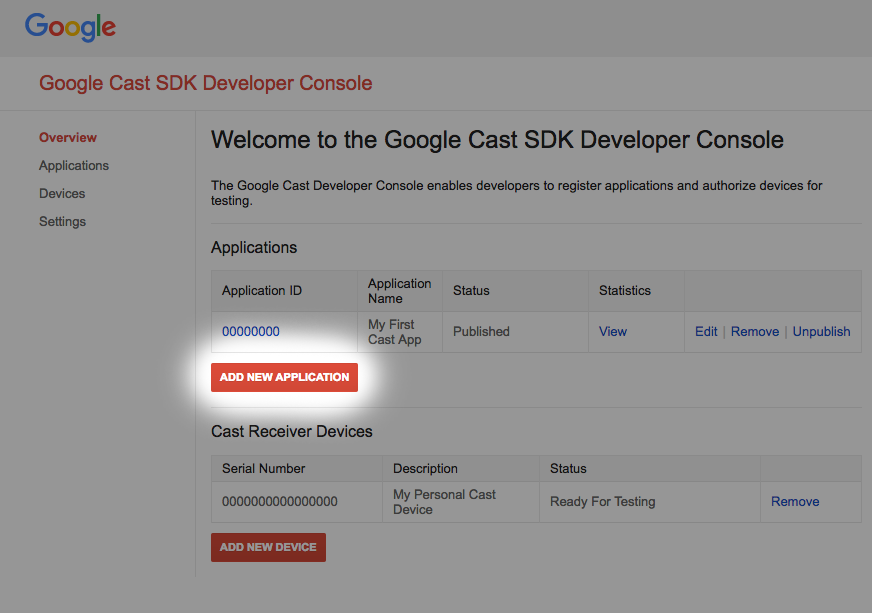
Klik "Tambahkan aplikasi baru"

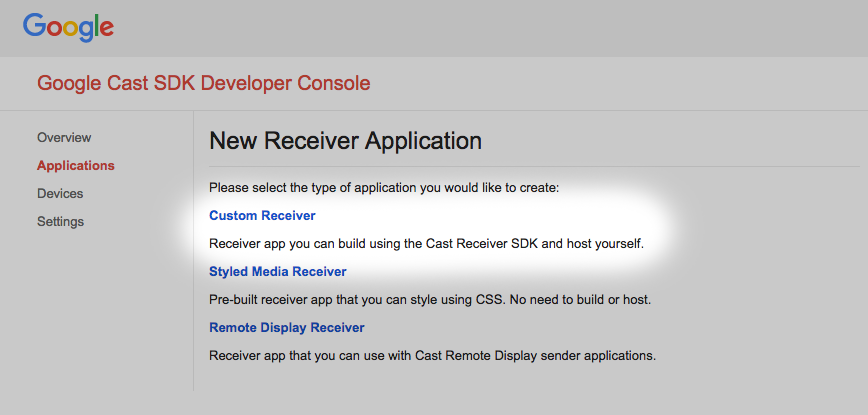
Pilih "Penerima Khusus", dan inilah yang sedang kita buat.

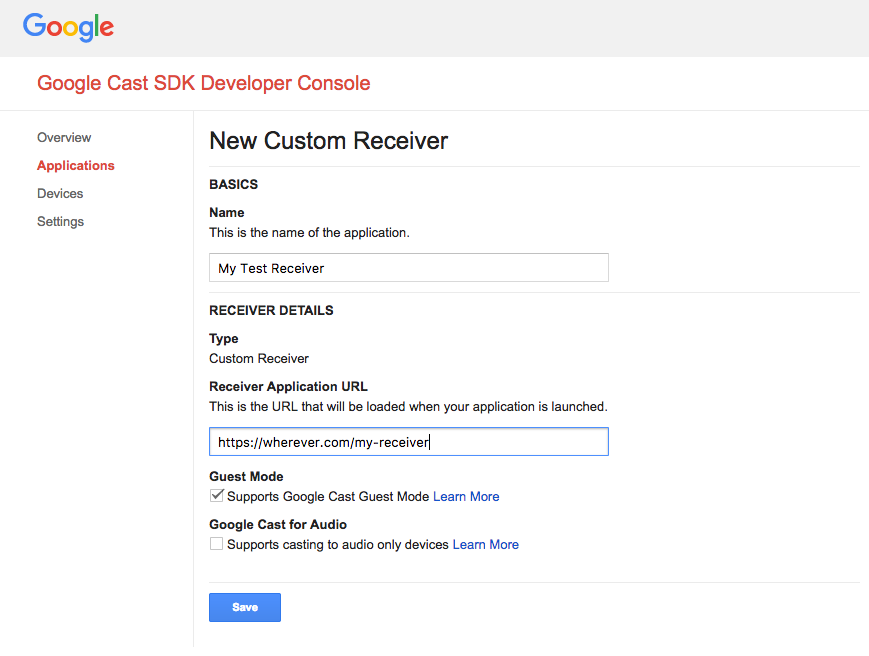
Masukkan detail penerima baru, pastikan menggunakan URL yang Anda pakai
di bagian terakhir. Catat ID Aplikasi yang ditetapkan untuk penerima baru Anda.
Anda juga harus mendaftarkan perangkat Google Cast agar dapat mengakses aplikasi penerima sebelum memublikasikannya. Setelah Anda memublikasikan aplikasi penerima, aplikasi tersebut akan tersedia untuk semua perangkat Google Cast. Untuk tujuan codelab ini, sebaiknya gunakan aplikasi penerima yang tidak dipublikasikan.

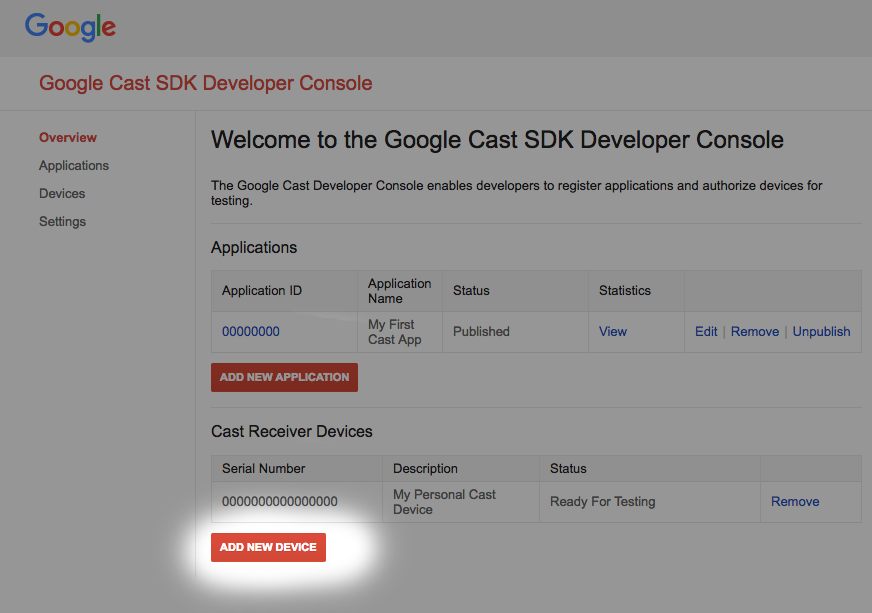
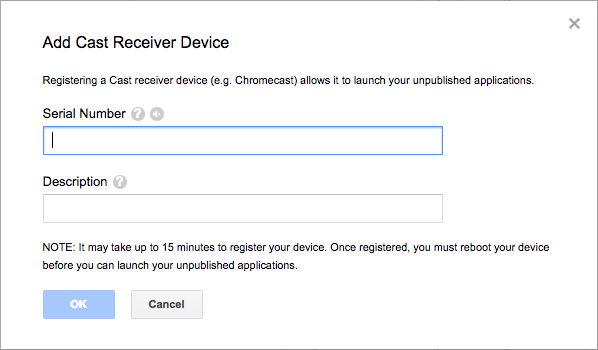
Klik "Tambahkan Perangkat baru"

Masukkan nomor seri yang tercetak di bagian belakang perangkat Cast dan berikan nama yang bersifat deskriptif. Anda juga dapat menemukan nomor seri dengan mentransmisikan layar di Chrome saat mengakses Konsol Developer SDK Google Cast
Perlu waktu 5-15 menit sebelum penerima dan perangkat siap melakukan pengujian. Setelah menunggu selama 5-15 menit, Anda harus memulai ulang perangkat Cast.
5. Menjalankan aplikasi contoh

Selagi menunggu aplikasi penerima baru kami siap untuk pengujian, mari lihat tampilan aplikasi penerima yang telah selesai. Penerima yang akan kita buat akan dapat memutar media menggunakan streaming kecepatan bit adaptif (kita akan menggunakan konten sampel yang dienkode untuk Streaming Adaptif Dinamis over HTTP (DASH)).
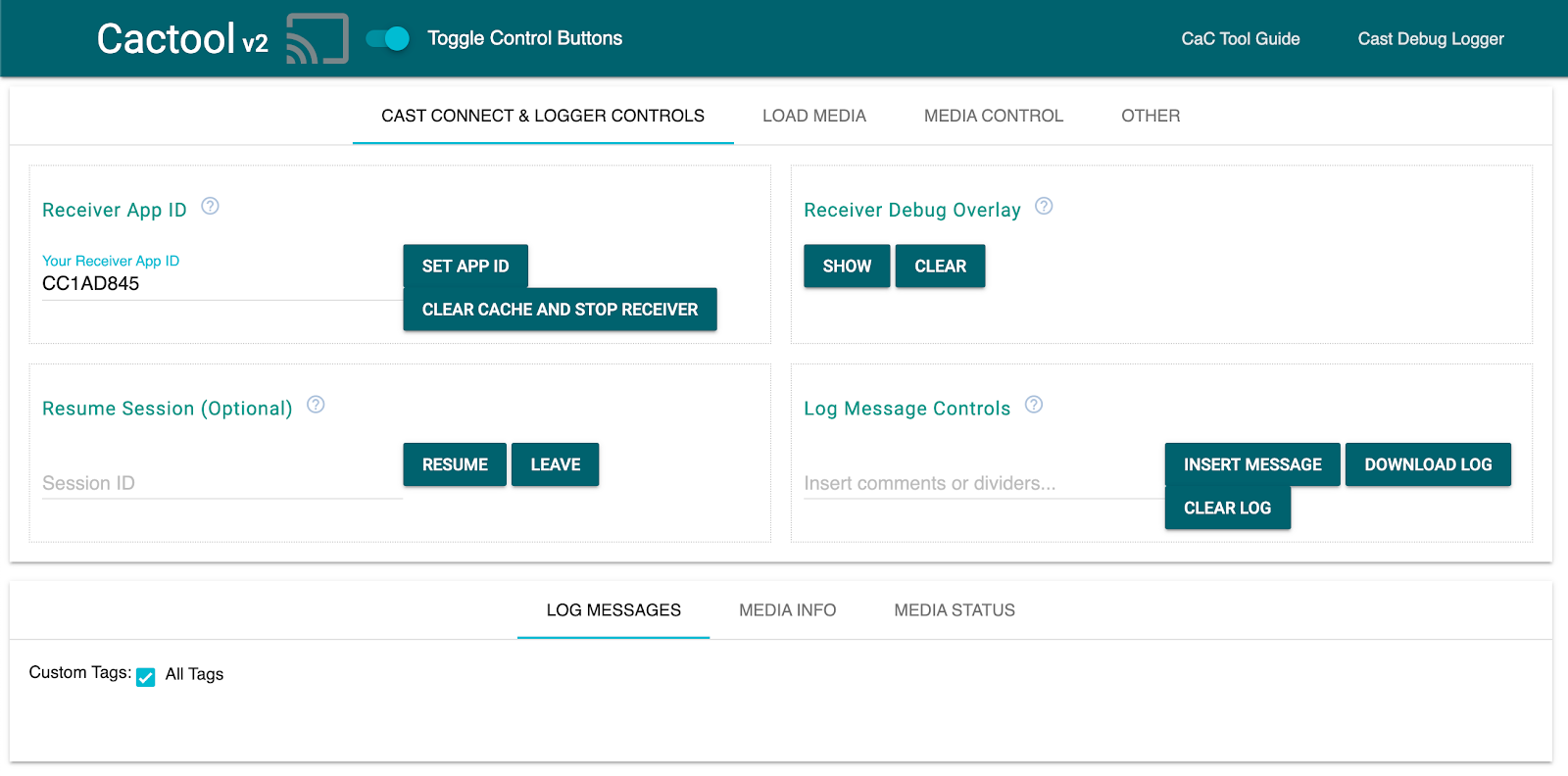
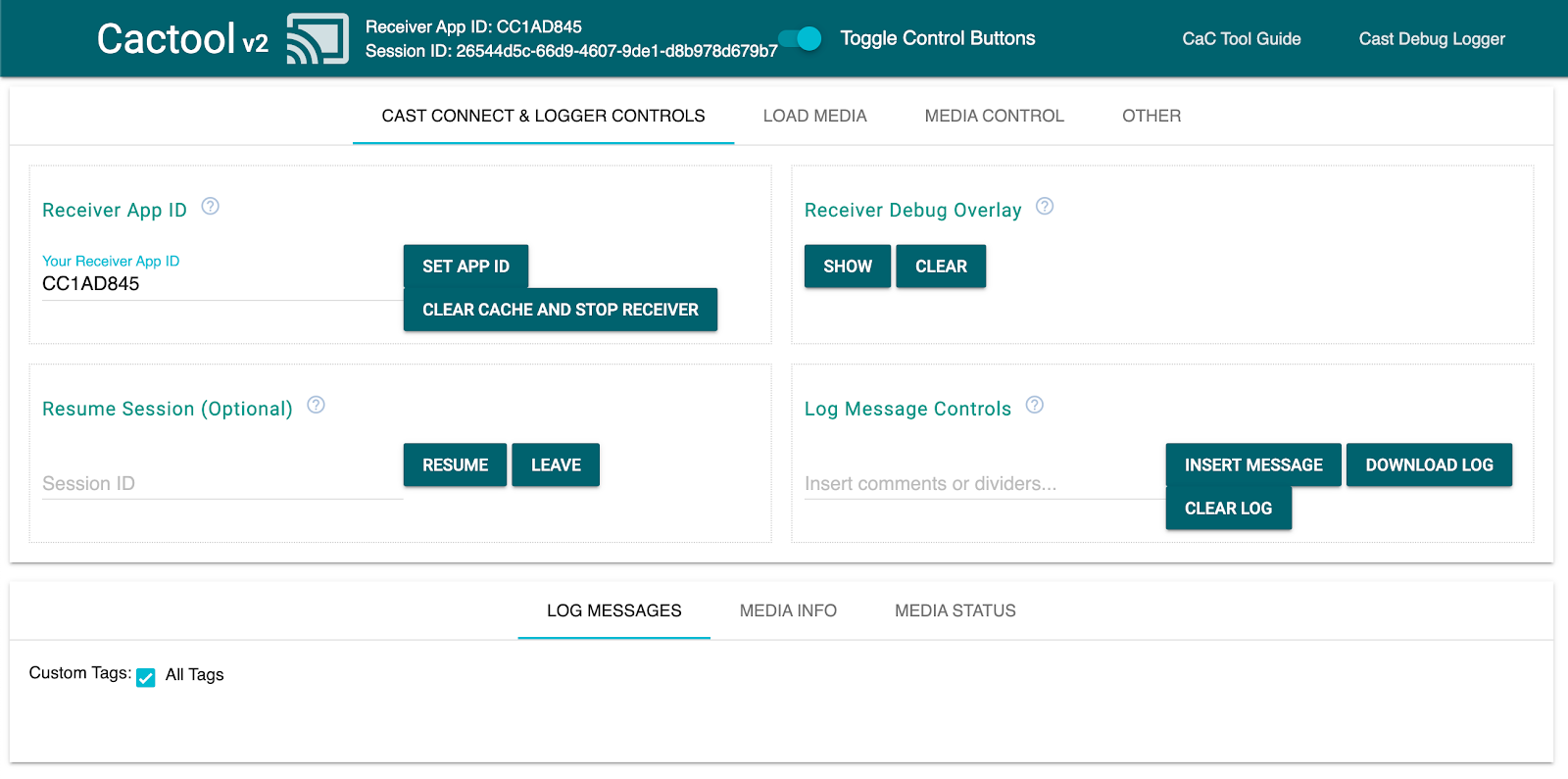
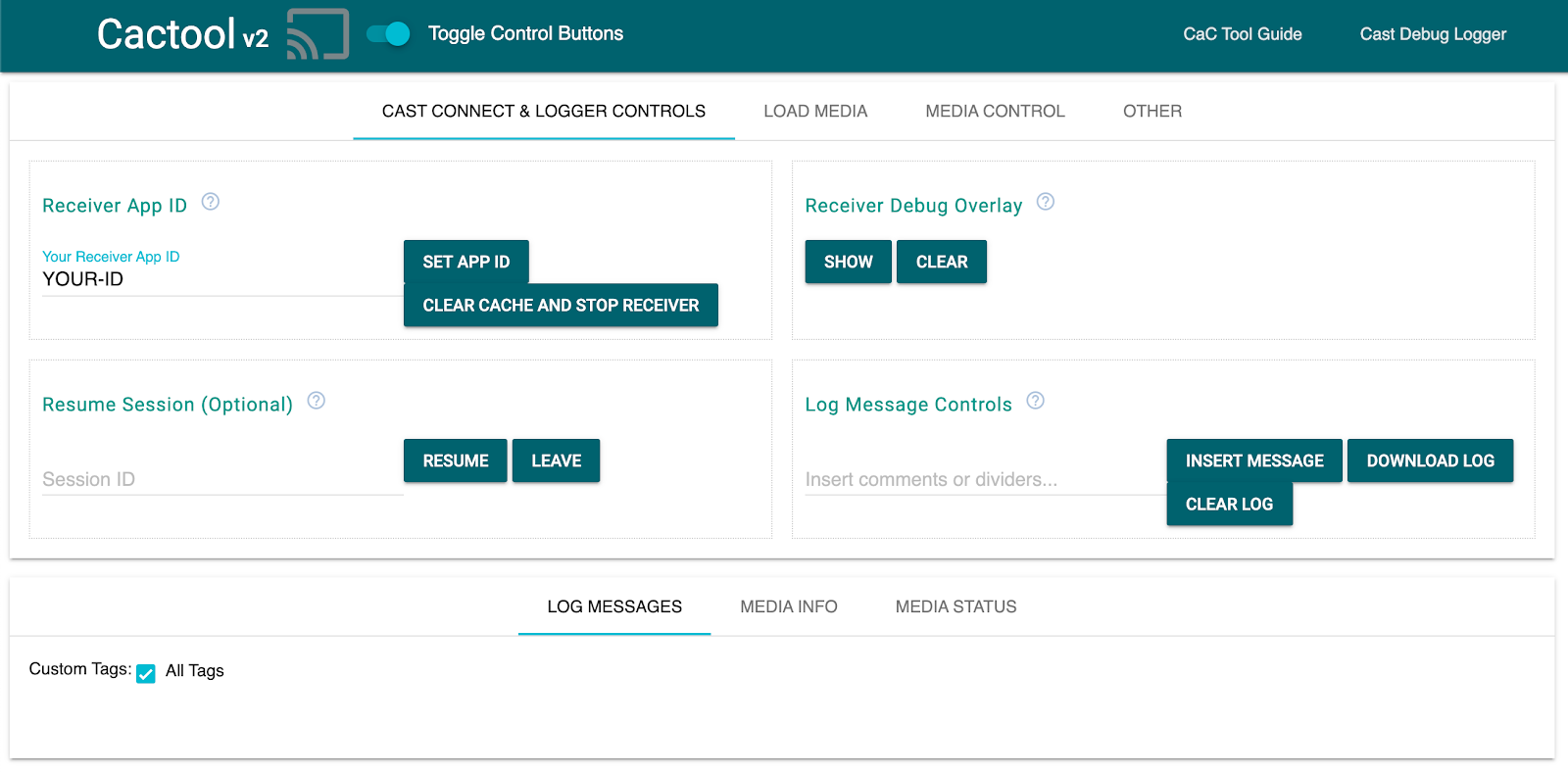
Di browser, buka Alat Command and Control (CaC).

- Anda akan melihat Alat CaC.
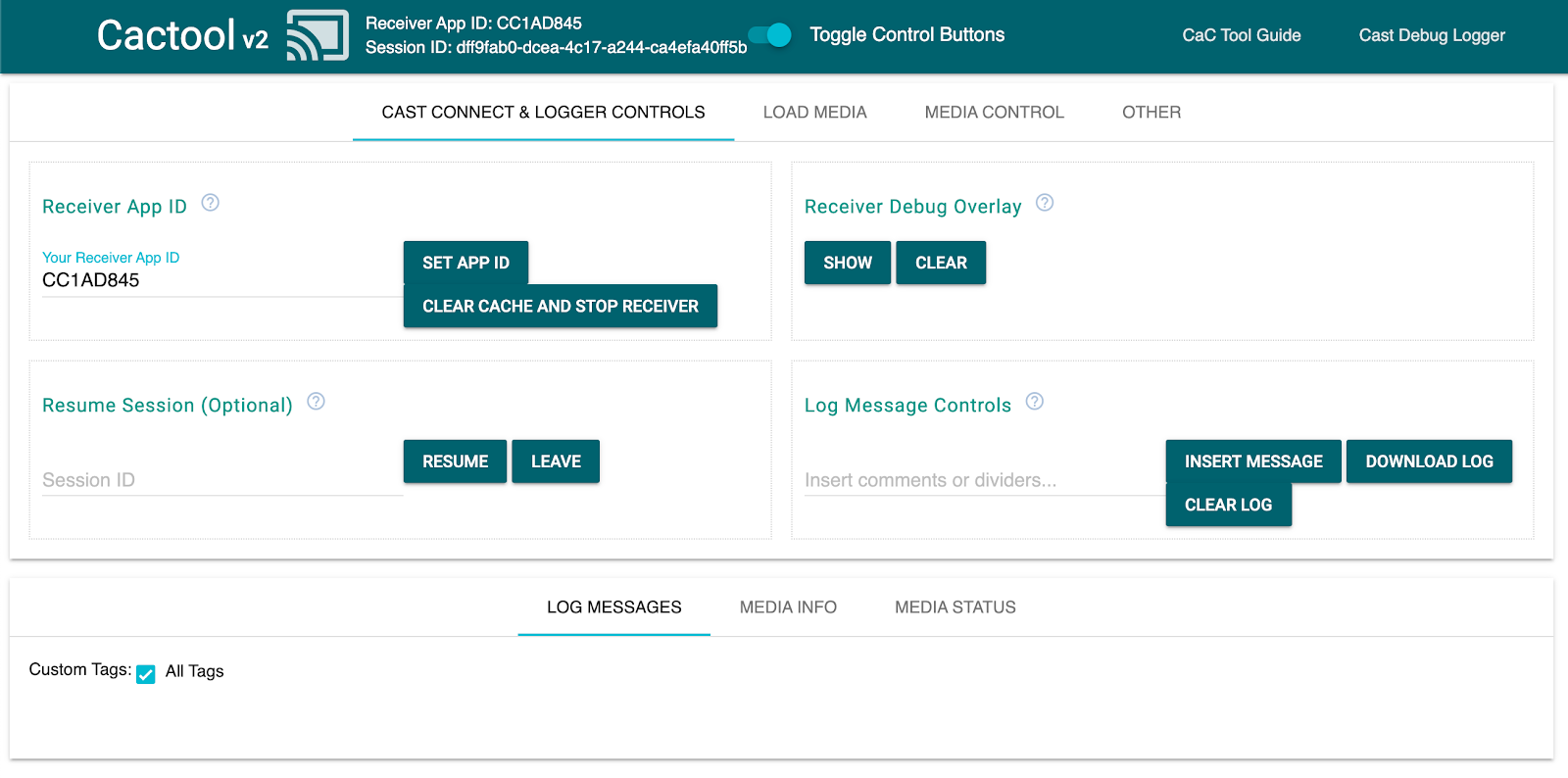
- Gunakan ID penerima sampel "CC1AD845" default dan klik tombol "Setel ID Aplikasi".
- Klik tombol Cast di kiri atas lalu pilih perangkat Google Cast.

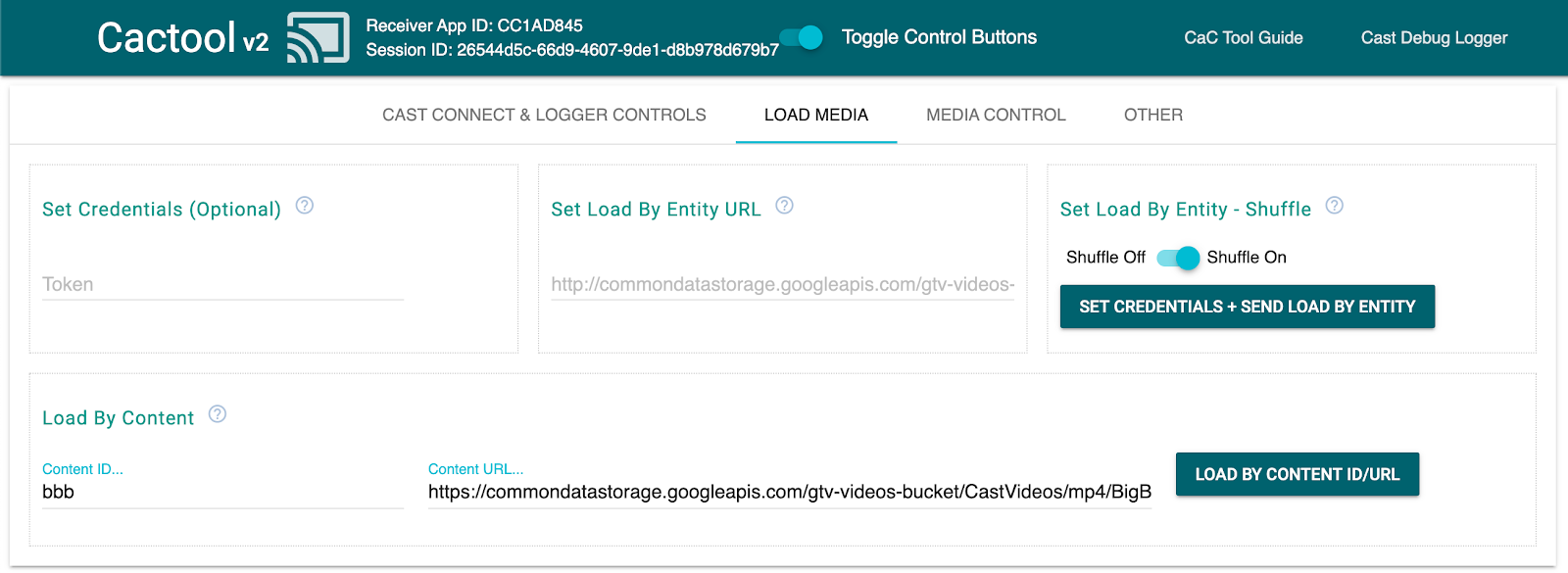
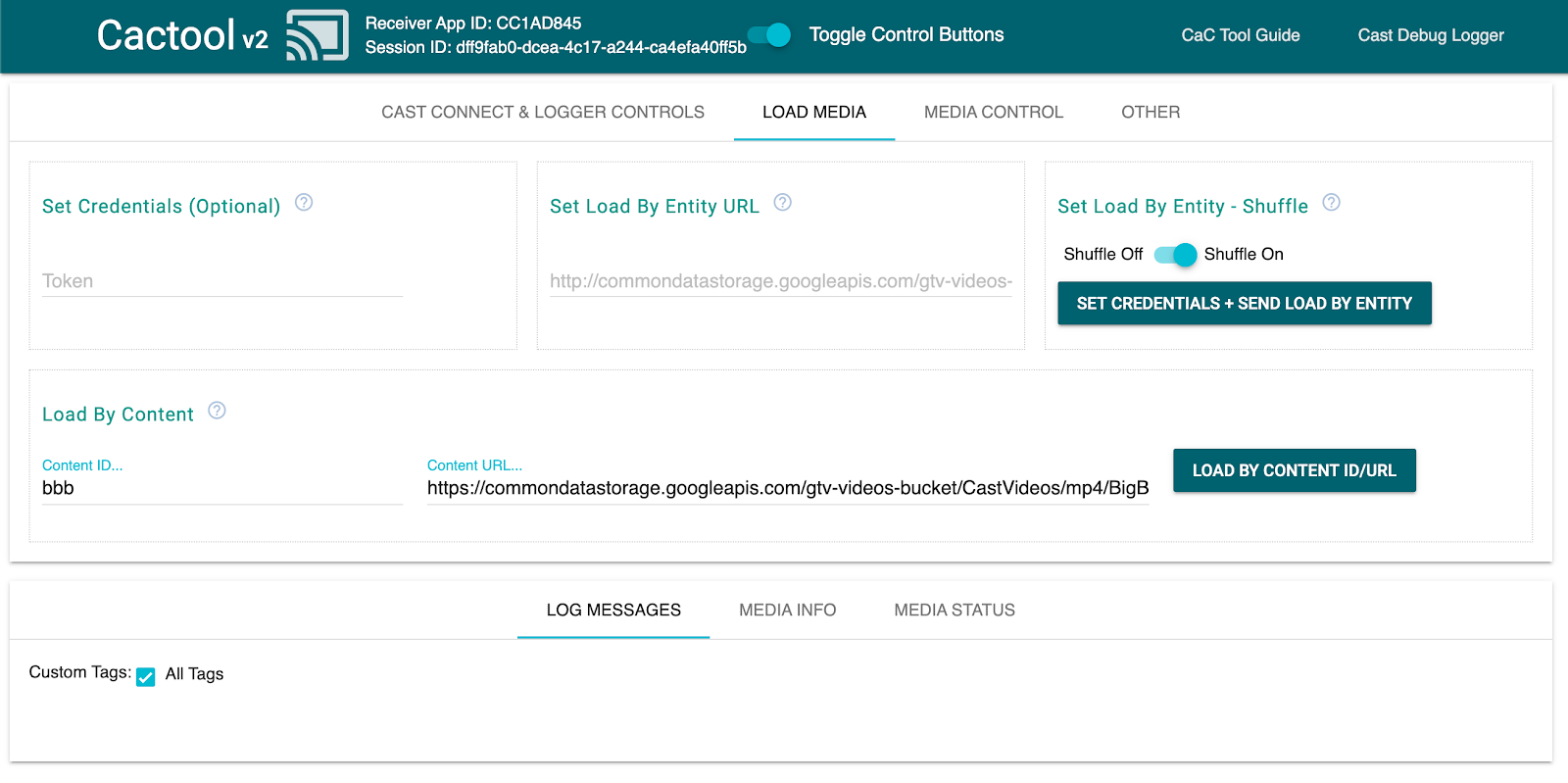
- Buka "Muat Media" tab di bagian atas.

- Klik "Muat menurut Konten" untuk memutar video sampel.
- Video akan mulai diputar di perangkat Google Cast untuk menunjukkan tampilan fungsi penerima dasar yang menggunakan Penerima Default.
6. Menyiapkan project awal
Kita perlu menambahkan dukungan untuk Google Cast ke aplikasi awal yang Anda download. Berikut adalah beberapa terminologi Google Cast yang akan kita gunakan dalam codelab ini:
- aplikasi pengirim berjalan di perangkat seluler atau laptop,
- aplikasi penerima berjalan di perangkat Google Cast.
Sekarang Anda siap untuk mengerjakan project awal menggunakan editor teks favorit Anda:
- Pilih direktori

app-startdari download kode contoh. - Buka
js/receiver.jsdanindex.html
Perlu diperhatikan, saat Anda menangani codelab ini, http-server seharusnya menerapkan perubahan yang Anda buat. Jika tidak, coba hentikan dan mulai ulang http-server.
Desain Aplikasi
Aplikasi penerima melakukan inisialisasi sesi Cast dan akan menunggu hingga permintaan LOAD (dengan kata lain, perintah untuk memutar media) dari pengirim masuk.
Aplikasi ini terdiri dari satu tampilan utama yang didefinisikan dalam index.html dan satu file JavaScript bernama js/receiver.js yang berisi semua logika untuk menjalankan penerima.
index.html
File html ini akan berisi UI untuk aplikasi penerima. Untuk saat ini kolom ini kosong, dan kita akan menambahkannya di sepanjang codelab ini.
receiver.js
Skrip ini akan mengelola semua logika untuk aplikasi penerima. Untuk sekarang, ini hanya file kosong, tetapi kita akan mengubahnya menjadi penerima Cast yang berfungsi penuh hanya dengan beberapa baris kode di bagian berikutnya.
7. Penerima Cast dasar
Penerima Cast dasar akan menginisialisasi sesi Cast saat browser mulai dijalankan. Hal ini diperlukan untuk memberi tahu semua aplikasi pengirim yang terhubung bahwa penerima berhasil ditampilkan. Selain itu, SDK baru hadir dengan pra-konfigurasi untuk menangani media streaming dengan laju bit adaptif (menggunakan DASH, HLS, dan Streaming Lancar) serta file MP4 biasa. Jadi, mari kita coba.
Inisialisasi
Tambahkan kode berikut ke index.html di header:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
Tambahkan kode berikut ke index.html <body> sebelum <footer> memuat receiver.js, untuk memberikan ruang ke SDK penerima untuk memunculkan UI penerima default yang dikirimkan dengan skrip yang baru saja Anda tambahkan.
<cast-media-player></cast-media-player>
Sekarang, kita perlu menginisialisasi SDK di js/receiver.js, yang terdiri dari:
- mendapatkan referensi ke
CastReceiverContext, titik entri utama Anda ke seluruh Penerima SDK - menyimpan referensi ke
PlayerManager, objek yang menangani pemutaran dan memberi Anda semua hook yang diperlukan untuk mencolokkan logika kustom Anda sendiri - melakukan inisialisasi SDK dengan memanggil
start()diCastReceiverContext
Tambahkan kode berikut ke js/receiver.js.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. Mentransmisikan "dasar" konten video
Untuk tujuan Codelab ini, gunakan Alat CaC untuk mencoba penerima baru Anda.
Arahkan browser web Anda ke Alat Command and Control (CaC).

Pastikan untuk mengganti ID Aplikasi Anda sendiri seperti yang didaftarkan sebelumnya di kolom dan klik "Tetapkan ID Aplikasi". Tindakan ini akan memerintahkan alat untuk menggunakan penerima Anda saat memulai sesi Transmisi.
Mentransmisikan media
Pada level tinggi, hal-hal berikut harus dilakukan agar dapat memutar media di perangkat Cast:
- Pengirim membuat objek
MediaInfoJSONdari Cast SDK yang memodelkan item media. - Pengirim terhubung ke perangkat Transmisi untuk meluncurkan aplikasi penerima.
- Penerima memuat objek
MediaInfomelalui permintaanLOADuntuk memutar konten. - Penerima memantau dan melacak status media.
- Pengirim mengirimkan perintah pemutaran ke penerima untuk mengontrol pemutaran berdasarkan interaksi pengguna dengan aplikasi pengirim.
Dalam upaya dasar pertama ini, kita akan mengisi MediaInfo dengan URL aset yang dapat diputar (disimpan di MediaInfo.contentUrl).
Pengirim di dunia nyata menggunakan ID media khusus aplikasi di MediaInfo.contentId. Penerima menggunakan contentId sebagai pengenal untuk membuat panggilan API backend yang sesuai untuk menyelesaikan URL aset yang sebenarnya dan menetapkannya ke MediaInfo.contentUrl. Penerima juga akan menangani tugas seperti akuisisi lisensi DRM atau memasukkan informasi tentang jeda iklan.
Kita akan memperluas penerima untuk melakukan hal seperti itu di bagian berikutnya. Untuk saat ini, klik ikon Cast dan pilih perangkat untuk membuka penerima.

Buka tab "Muat Media" dan klik tombol "Muat menurut Konten". Penerima akan mulai memutar konten sampel.

Jadi, penerima SDK langsung menangani:
- Menginisialisasi sesi Transmisi
- Menangani permintaan
LOADyang masuk dari pengirim yang berisi aset yang dapat diputar - Menyediakan UI pemutar dasar yang siap ditampilkan di layar TV.
Anda dapat mempelajari terlebih dahulu Alat CaC dan kodenya sebelum melanjutkan ke bagian berikutnya, dan di sana kita akan memperluas penerima agar dapat berbicara dengan API contoh sederhana guna memenuhi permintaan LOAD yang masuk dari pengirim.
9. Mengintegrasikan dengan API eksternal
Sejalan dengan cara sebagian besar developer berinteraksi dengan Penerima Cast di aplikasi dunia nyata, kita akan memodifikasi penerima untuk menangani permintaan LOAD yang mereferensikan konten media yang diinginkan dengan kunci API-nya, bukan mengirim melalui URL aset yang dapat diputar Google.
Aplikasi biasanya melakukan hal ini karena:
- Pengirim mungkin tidak mengetahui URL konten.
- Aplikasi Cast didesain untuk menangani autentikasi, logika bisnis lainnya, atau panggilan API secara langsung pada penerima.
Fungsi ini terutama diterapkan dalam metode PlayerManager setMessageInterceptor(). Hal ini memungkinkan Anda mencegat pesan masuk berdasarkan jenis dan mengubahnya sebelum mencapai pengendali pesan internal SDK. Di bagian ini, kita menangani permintaan LOAD tempat kita akan melakukan hal berikut:
- Membaca permintaan
LOADyang masuk dancontentIdkhususnya. - Melakukan panggilan
GETke API kami untuk mencari aset yang dapat di-streaming berdasarkancontentId-nya. - Ubah permintaan
LOADdengan URL streaming. - Ubah objek
MediaInformationuntuk menetapkan parameter jenis aliran data. - Teruskan permintaan ke SDK untuk pemutaran, atau tolak perintah jika kami tidak dapat mencari media yang diminta.
Contoh API yang disediakan menampilkan hook SDK untuk menyesuaikan tugas penerima umum, sambil tetap mengandalkan pengalaman bawaan yang maksimal.
Contoh API
Arahkan browser Anda ke https://storage.googleapis.com/cpe-sample-media/content.json dan lihat katalog video sampel kami. Konten tersebut mencakup URL untuk gambar poster dalam format png serta streaming DASH atau HLS. Streaming DASH dan HLS mengarah ke sumber video dan audio yang diupload dan disimpan dalam penampung berformat mp4 yang terfragmentasi.
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
Pada langkah berikutnya, kita akan memetakan setiap kunci entri (misalnya, bbb, fbb_ad) ke URL streaming setelah penerima dipanggil dengan permintaan LOAD.
Mencegah permintaan LOAD
Pada langkah ini, kita akan membuat interseptor pemuatan dengan suatu fungsi yang membuat permintaan XHR ke file JSON yang dihosting. Setelah file JSON diperoleh, kita akan mengurai konten dan menetapkan metadata. Di bagian berikut, kita akan menyesuaikan parameter MediaInformation untuk menentukan jenis konten.
Tambahkan kode berikut ke file js/receiver.js Anda, tepat sebelum panggilan ke context.start().
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
Bagian berikutnya akan menjelaskan cara mengonfigurasi properti media permintaan pemuatan untuk konten DASH.
Menggunakan Konten DASH API Contoh
Setelah menyiapkan intersepsi beban, kita akan menentukan jenis konten untuk penerima. Informasi ini akan memberikan URL playlist master dan jenis MIME streaming kepada penerima. Tambahkan kode berikut ke file js/receiver.js di Promise() interseptor LOAD:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
Setelah menyelesaikan langkah ini, Anda dapat melanjutkan ke bagian Pengujian untuk mencoba pemuatan dengan konten DASH. Jika Anda ingin menguji pemuatan dengan konten HLS, lihat langkah berikutnya.
Menggunakan Konten HLS API Contoh
API contoh mencakup konten HLS serta DASH. Selain menyetel contentType seperti yang kita lakukan di langkah sebelumnya, permintaan pemuatan akan memerlukan beberapa properti tambahan untuk menggunakan URL HLS API contoh. Saat penerima dikonfigurasi untuk memutar streaming HLS, jenis penampung default yang diharapkan adalah streaming transpor (TS). Akibatnya, penerima akan mencoba membuka streaming MP4 dalam format TS jika hanya properti contentUrl yang dimodifikasi. Dalam permintaan pemuatan, objek MediaInformation harus diubah dengan properti tambahan agar penerima mengetahui bahwa konten berjenis MP4, bukan TS. Tambahkan kode berikut ke file js/receiver.js di interseptor pemuatan untuk mengubah properti contentUrl dan contentType. Selain itu, tambahkan properti HlsSegmentFormat dan HlsVideoSegmentFormat.
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
Menguji
Sekali lagi, buka Alat Command and Control (CaC) dan setel ID Aplikasi ke ID Aplikasi penerima. Pilih perangkat menggunakan tombol Cast.
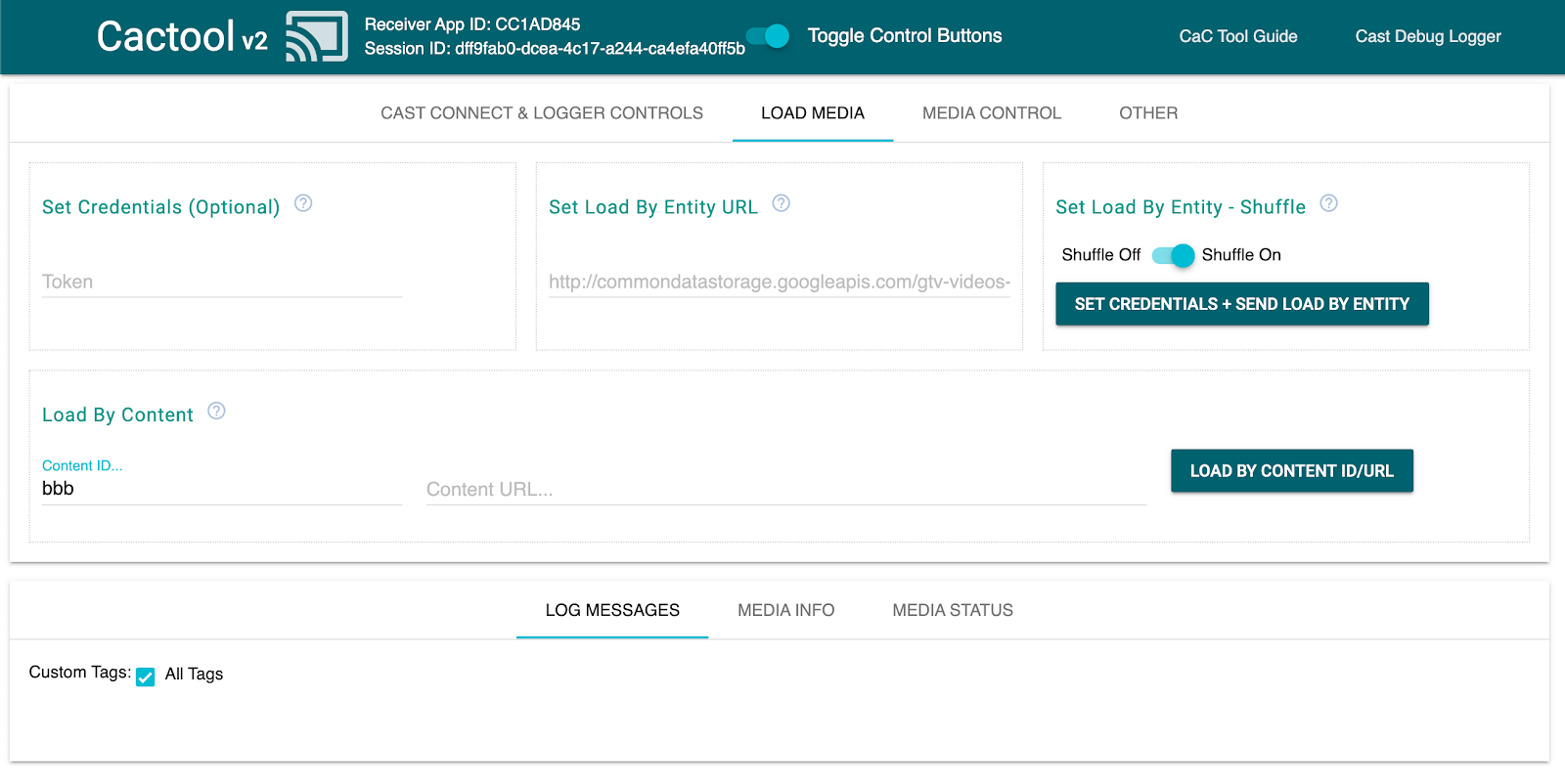
Buka tab "Muat Media". Kali ini hapus teks di kolom "URL Konten" di samping tombol "Muat menurut Konten" yang akan memaksa aplikasi mengirim permintaan LOAD yang hanya berisi referensi contentId ke media kami.

Dengan asumsi bahwa semuanya berfungsi baik dengan modifikasi Anda pada penerima, interseptor harus berhati-hati dalam membentuk objek MediaInfo menjadi sesuatu yang dapat diputar SDK di layar.
Klik tombol "Muat menurut Konten" untuk memastikan media Anda diputar dengan semestinya. Jangan ragu untuk mengubah Content ID ke ID lain dalam file content.json.
10. Mengoptimalkan untuk layar smart
Layar smart adalah perangkat dengan fungsi sentuh yang memungkinkan aplikasi penerima mendukung kontrol dengan fitur sentuh yang diaktifkan.
Bagian ini menjelaskan cara mengoptimalkan aplikasi penerima saat diluncurkan di layar smart dan cara menyesuaikan kontrol pemutar.
Mengakses Kontrol UI
Objek Kontrol UI untuk Layar Smart dapat diakses menggunakan cast.framework.ui.Controls.GetInstance(). Tambahkan kode berikut ke file js/receiver.js Anda di atas context.start():
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
Jika Anda tidak menggunakan <cast-media-player> Anda harus menetapkan touchScreenOptimizedApp di CastReceiverOptions. Dalam codelab ini, kita menggunakan elemen <cast-media-player>.
context.start({ touchScreenOptimizedApp: true });
Tombol kontrol default ditetapkan ke setiap slot berdasarkan MetadataType dan MediaStatus.supportedMediaCommands.
Kontrol Video
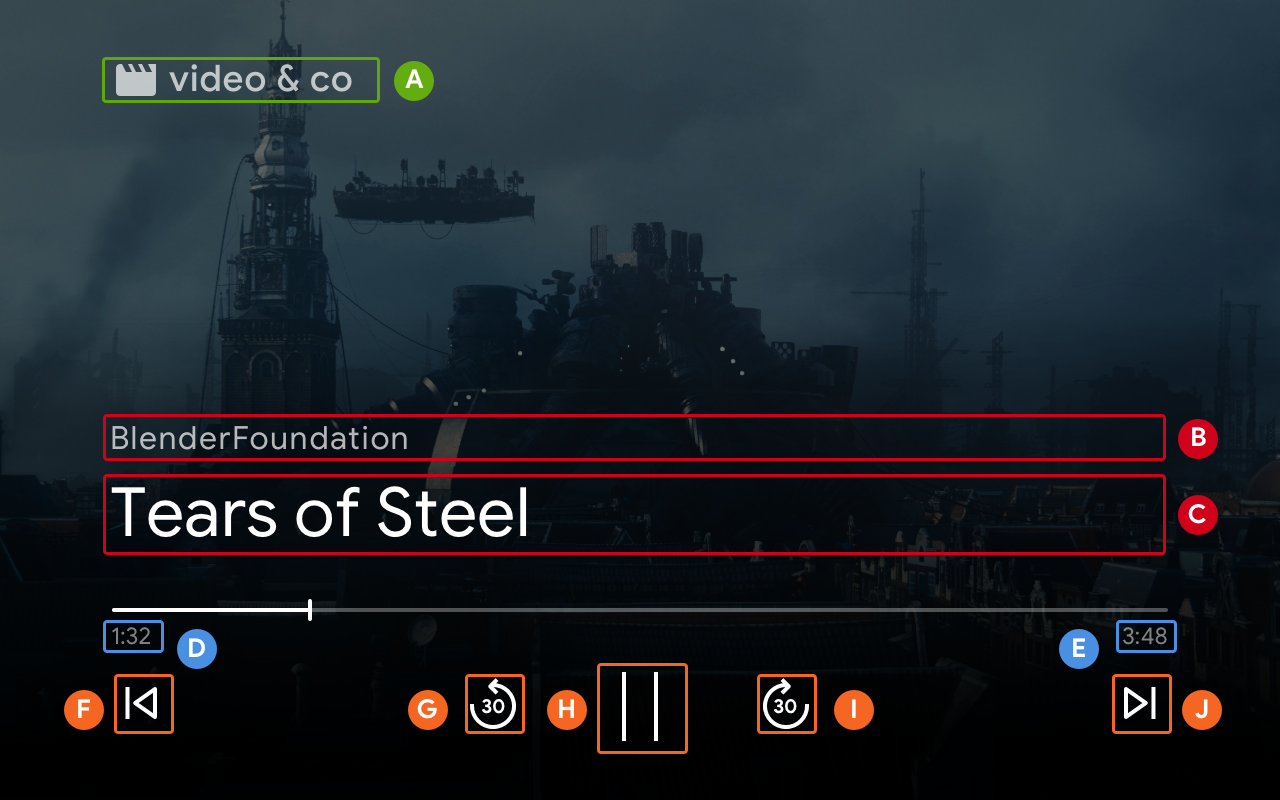
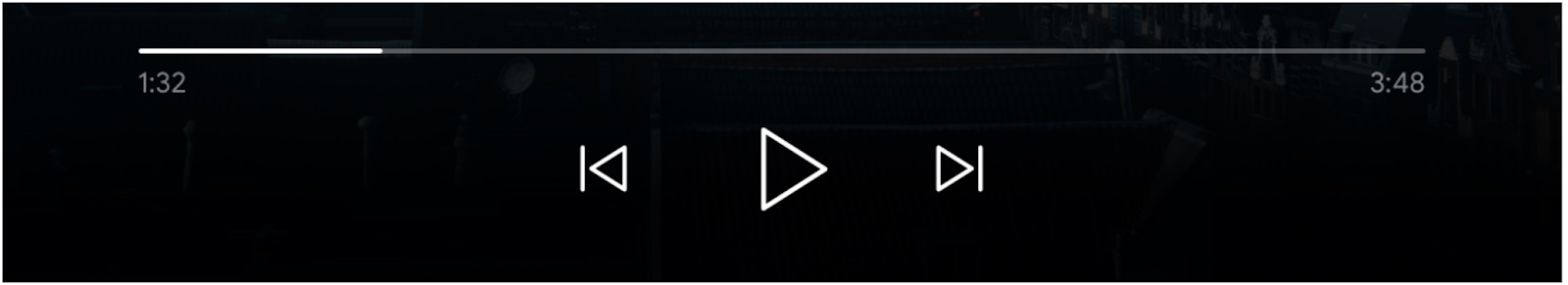
Untuk MetadataType.MOVIE, MetadataType.TV_SHOW, dan MetadataType.GENERIC, objek Kontrol UI untuk Layar Smart akan ditampilkan seperti dalam contoh di bawah ini.

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
Kontrol Audio
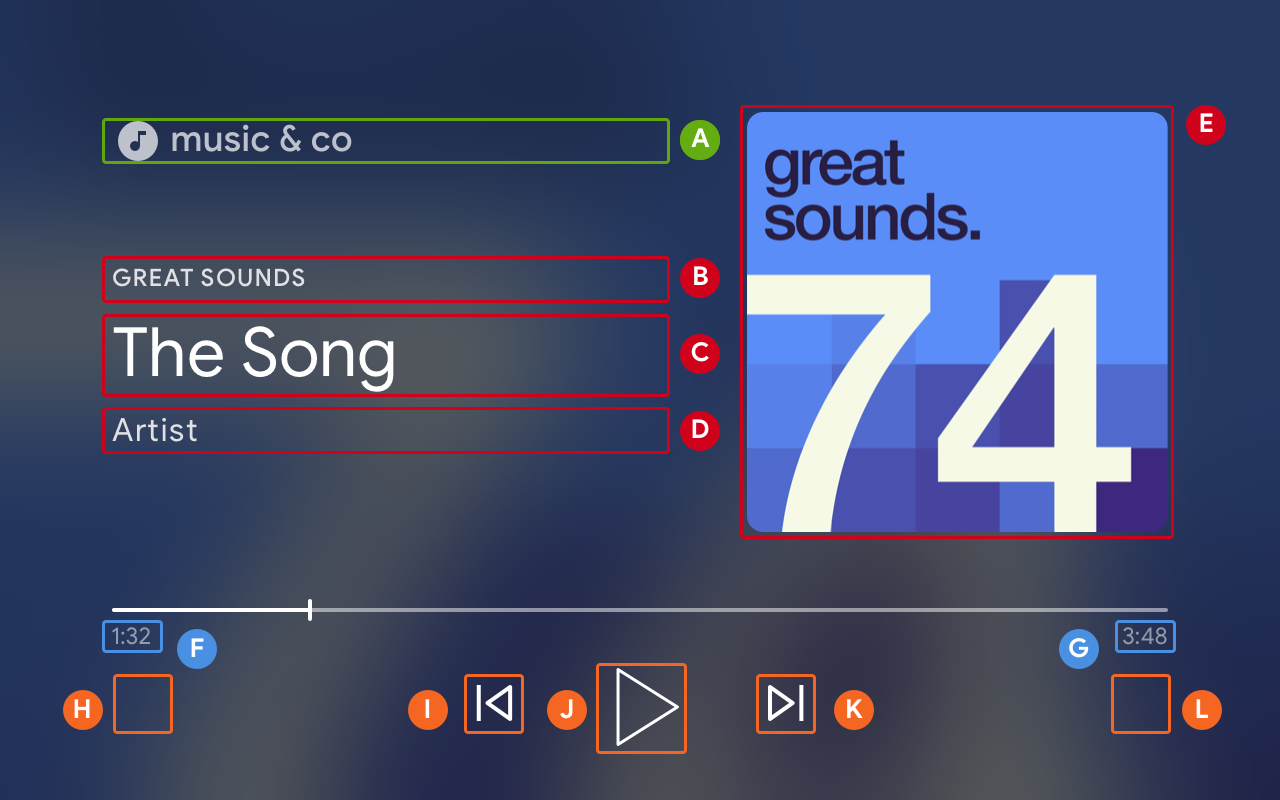
Untuk MetadataType.MUSIC_TRACK, objek Kontrol UI untuk Layar Smart akan ditampilkan seperti di bawah ini:

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
Memperbarui Perintah Media yang Didukung
Objek Kontrol UI juga menentukan apakah ControlsButton ditampilkan atau tidak berdasarkan MediaStatus.supportedMediaCommands.
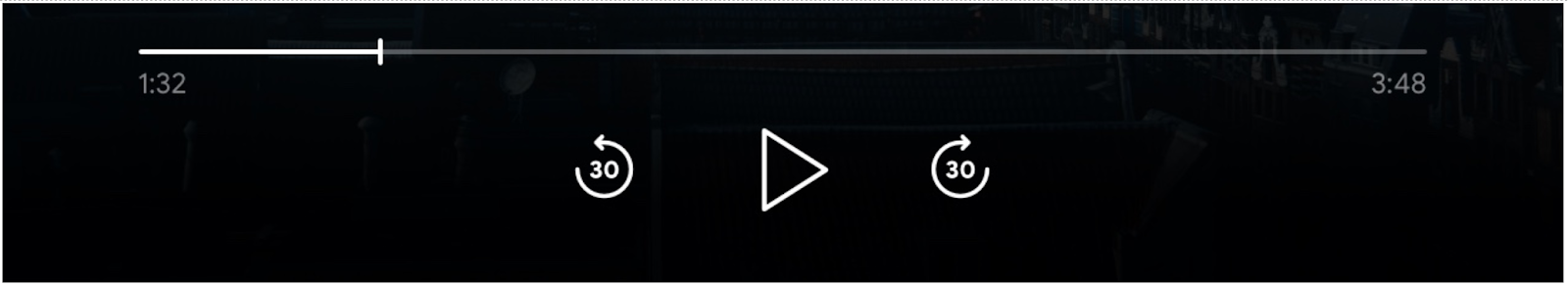
Jika nilai supportedMediaCommands sama dengan ALL_BASIC_MEDIA, tata letak kontrol default akan ditampilkan seperti di bawah ini:

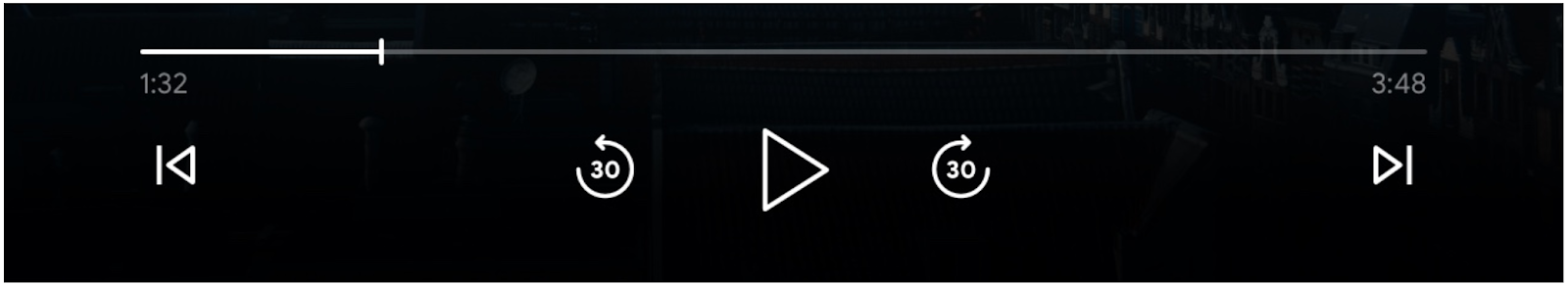
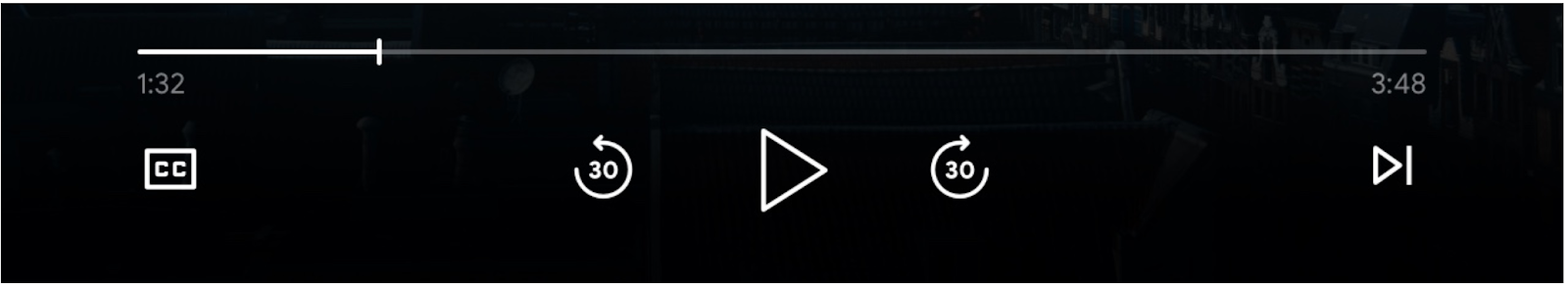
Jika nilai supportedMediaCommands sama dengan ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, tata letak kontrol default akan ditampilkan seperti di bawah ini:

Jika nilai supportedMediaCommands setara dengan PAUSE | QUEUE_PREV | QUEUE_NEXT, tata letak kontrol default akan ditampilkan sebagai berikut:

Saat trek teks tersedia, tombol teks tertutup akan selalu ditampilkan di SLOT_1.

Untuk mengubah nilai supportedMediaCommands secara dinamis setelah memulai konteks penerima, Anda dapat memanggil PlayerManager.setSupportedMediaCommands untuk mengganti nilai. Selain itu, Anda dapat menambahkan perintah baru menggunakan addSupportedMediaCommands atau menghapus perintah yang sudah ada menggunakan removeSupportedMediaCommands.
Menyesuaikan Tombol Kontrol
Anda dapat menyesuaikan kontrol menggunakan PlayerDataBinder. Tambahkan kode berikut ke file js/receiver.js Anda di bawah touchControls untuk menetapkan slot pertama kontrol:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
11. Menerapkan penjelajahan media di layar smart
Penjelajahan Media adalah fitur Penerima CAF yang memungkinkan pengguna menjelajahi konten tambahan di perangkat sentuh. Untuk menerapkannya, Anda akan menggunakan PlayerDataBinder untuk menyetel UI BrowseContent. Anda kemudian dapat mengisinya dengan BrowseItems berdasarkan konten yang ingin ditampilkan.
BrowseContent
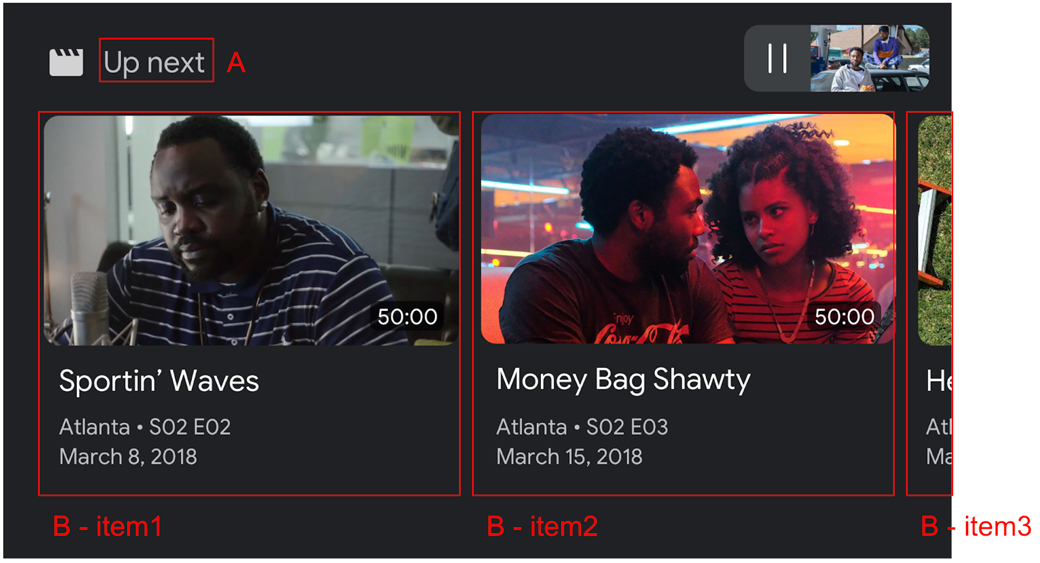
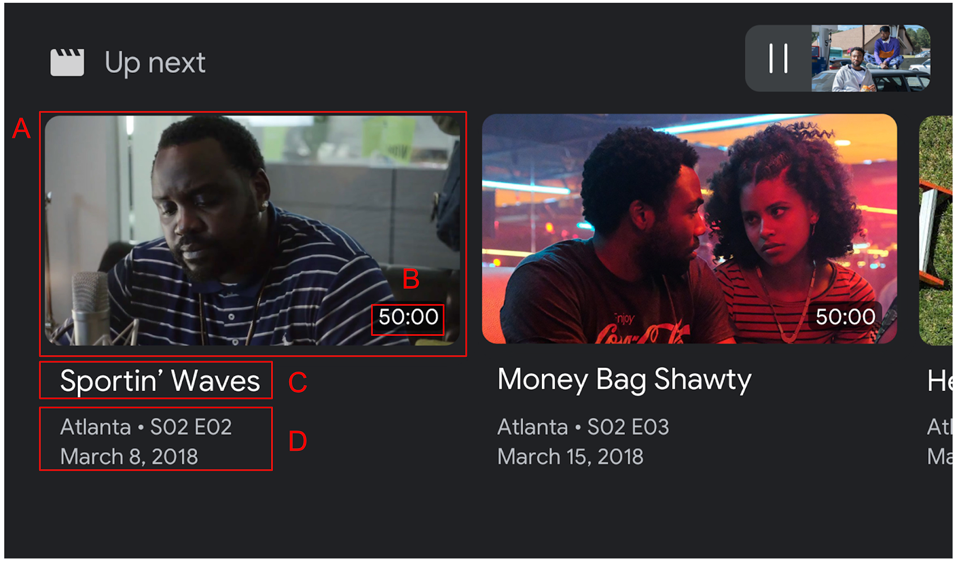
Berikut adalah contoh UI BrowseContent dan propertinya:

BrowseContent.titleBrowseContent.items
Rasio Aspek
Gunakan targetAspectRatio property untuk memilih rasio aspek terbaik untuk aset gambar Anda. Tiga rasio lebar tinggi didukung oleh SDK Penerima CAF: SQUARE_1_TO_1, PORTRAIT_2_TO_3, dan LANDSCAPE_16_TO_9.
BrowseItem
Gunakan BrowseItem untuk menampilkan judul, subtitel, durasi, dan gambar setiap item:

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
Menyetel data Penjelajahan Media
Anda dapat memberikan daftar konten media untuk dijelajahi dengan memanggil setBrowseContent. Tambahkan kode berikut ke file js/receiver.js Anda di bawah playerDataBinder dan di pemroses peristiwa MEDIA_CHANGED untuk menetapkan item penjelajahan dengan judul "Up Next".
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
Mengklik item penjelajahan media akan memicu interseptor LOAD. Tambahkan kode berikut ke interseptor LOAD untuk memetakan request.media.contentId ke request.media.entity dari item penjelajahan media:
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
Anda juga dapat menyetel objek BrowseContent ke null untuk menghapus UI Jelajah Media.
12. Men-debug Aplikasi Penerima
SDK Penerima Cast menyediakan opsi lain bagi developer agar dapat melakukan debug aplikasi penerima dengan mudah menggunakan CastDebugLogger API dan Alat Command and Control (CaC) pendamping untuk mengambil log.
Inisialisasi
Untuk menggabungkan API, tambahkan skrip sumber CastDebugLogger dalam file index.html. Sumber harus dinyatakan dalam tag <head> setelah deklarasi SDK Penerima Cast.
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Di js/receiver.js di bagian atas file dan di bawah playerManager, tambahkan kode berikut untuk mengambil instance CastDebugLogger dan mengaktifkan logger:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Jika logger debug diaktifkan, overlay yang menampilkan DEBUG MODE akan ditampilkan pada penerima.

Mencatat Peristiwa Pemutar Log
Dengan CastDebugLogger, Anda dapat dengan mudah mencatat peristiwa pemutar yang diaktifkan oleh SDK Penerima CAF dan menggunakan berbagai level pencatatan log untuk mencatat data peristiwa. Konfigurasi loggerLevelByEvents menggunakan cast.framework.events.EventType dan cast.framework.events.category untuk menentukan peristiwa mana yang akan dicatat dalam log.
Tambahkan kode berikut di bawah deklarasi castDebugLogger untuk mencatat log saat peristiwa pemutar CORE dipicu atau perubahan mediaStatus disiarkan:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Pesan Log dan Tag Kustom
API CastDebugLogger memungkinkan Anda membuat pesan log yang muncul di overlay debug penerima dengan berbagai warna. Metode log berikut tersedia, tercantum dalam urutan dari prioritas tertinggi hingga terendah:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Untuk setiap metode log, parameter pertama adalah tag kustom. Ini bisa berupa string pengidentifikasi yang menurut Anda bermakna. CastDebugLogger menggunakan tag untuk memfilter log. Penggunaan tag akan dijelaskan secara mendetail di bawah. Parameter kedua adalah pesan log.
Untuk menampilkan cara kerja log, tambahkan log ke interseptor LOAD Anda.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
Anda dapat mengontrol pesan mana yang muncul di overlay debug dengan menetapkan level log di loggerLevelByTags untuk setiap tag kustom. Misalnya, mengaktifkan tag kustom dengan level log cast.framework.LoggerLevel.DEBUG akan menampilkan semua pesan yang ditambahkan dengan pesan log error, peringatan, info, dan debug. Mengaktifkan tag kustom dengan level WARNING hanya akan menampilkan pesan log error dan peringatan.
Konfigurasi loggerLevelByTags bersifat opsional. Jika tag kustom tidak dikonfigurasi untuk level pencatat log, semua pesan log akan ditampilkan di overlay debug.
Tambahkan kode berikut di bawah CORE logger aktivitas:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
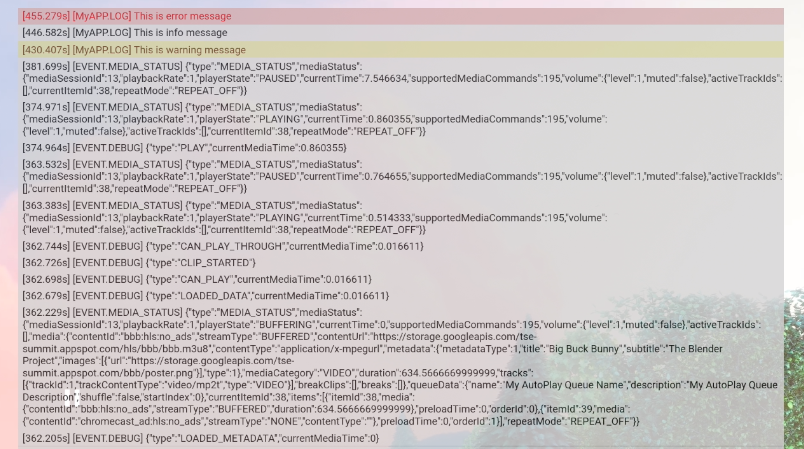
Overlay Debug
Logger Debug Cast menyediakan overlay debug di sisi penerima untuk menampilkan pesan log khusus di perangkat transmisi. Gunakan showDebugLogs untuk mengalihkan overlay debug dan clearDebugLogs untuk menghapus pesan log di overlay.
Tambahkan kode berikut untuk melihat pratinjau overlay debug di penerima.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. Selamat
Kini Anda mengetahui cara membuat aplikasi penerima web khusus menggunakan SDK Penerima Web Cast.
Untuk mengetahui detail selengkapnya, lihat panduan developer Penerima Web.
