Mit Styled Media Receiver (SMR) kann Ihre Absenderanwendung Medien auf folgenden Geräten wiedergeben: auf ein Übertragungsgerät übertragen, ohne eine eigene benutzerdefinierte Receiver-App zu erstellen. Sie können Passen Sie das Farbschema und das Branding der SMR an, indem Sie Ihre eigene CSS-Datei bereitstellen. während der Registrierung.
Anmeldung
Um SMR für Ihre App zu verwenden, wählen Sie die Option Receiver für Medien mit benutzerdefinierten Stilen aus. wenn Sie eine neue Anwendung in der Google Cast SDK-Entwicklerkonsole Weitere Informationen finden Sie unter Registrierung. Diese Option einen Link zur Vorschau des Standard-Stylesheets sowie ein Feld enthält, in dem geben Sie die URL zu Ihrem Stylesheet ein. Sie können entweder die Standardstile verwenden oder HTTPS-URL zu Ihrer CSS-Datei hinzufügen. Sie können zum Hosten der Datei Ihren eigenen Server verwenden. CSS-Datei. Nachdem Sie die URL zu Ihrer CSS-Datei angegeben haben, können Sie auf Vorschau klicken. um zu sehen, wie Ihre Stile auf dem Empfänger aussehen.
Unterstützte Medien
Alle Empfänger unterstützen die Medientypen, wie unter Unterstützte Medien.
SMR unterstützt Video-, Audio- und Bilddaten und wird von einem Sender gesteuert. über den Medienkanal des Cast SDK. Der SMR entspricht in vollem Umfang UX-Richtlinien für die Medienwiedergabe auf einem Übertragungsgerät
Schriftarten eingeben
Unter Vorinstallierte Schriftarten finden Sie eine Liste der auf dem Empfänger vorinstallierte Schriftarten verwenden.
CSS
Styled Media Receiver verwendet die folgenden CSS-Klassen:
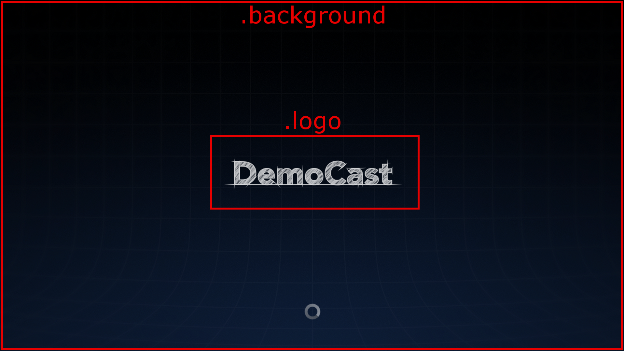
- .background: Der Hintergrund des Empfängers
- .logo: Das Logo, das beim Starten des Empfängers angezeigt wird. Dieser Kurs ist auch wird verwendet, wenn sich der Empfänger im Ruhezustand befindet und keine .splash-Klasse .
- .progressBar: Fortschrittsanzeige für die Medienwiedergabe
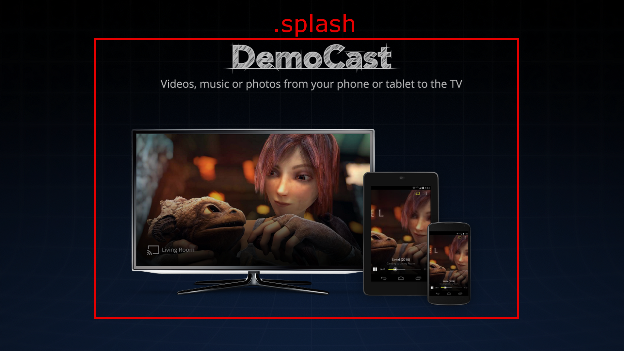
- .splash: Der Bildschirm, der angezeigt wird, wenn der Empfänger inaktiv ist. Wenn dieses nicht deklariert ist, verwendet der Empfänger standardmäßig .logo oder den App-Namen.
- .watermark: Wasserzeichen, das angezeigt wird, wenn die Medien abgespielt werden.
Hier ist ein Beispiel für eine CSS-Datei, die diese Klassen verwendet:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
Im Folgenden finden Sie einige Beispiele für diese Klassen.
Video


Hinweis: Das Videobild hat eine Größe von 96 × 143 Pixeln und ist die erste Bildressource. die mit den Medienmetadaten verknüpft sind. Bilder werden skaliert auf die erwarteten Abmessungen haben.

Audio

Hinweis: Das Audioalbumcover hat 384 x 384 Pixel und ist die erste Bildressource. die mit den Medienmetadaten verknüpft sind. Bilder werden skaliert auf die erwarteten Abmessungen haben.
Bilder von Big Buck Bunny: (c) Copyright 2008, Blender Foundation / www.bigbuckbunny.org
Bild von Sintel: (c) Copyright Blender Foundation / www.sintel.org
