Le styled Media Receiver (SMR) permet à l'application émettrice de lire des contenus multimédias un appareil Cast sans créer votre propre application réceptrice personnalisée. Vous pouvez Personnalisez le jeu de couleurs et le branding SMR en fournissant votre propre fichier CSS pendant l'enregistrement.
Inscription
Pour utiliser le SMR pour votre application, sélectionnez l'option Styled Media Receiver. lorsque vous ajoutez une application Console développeur du SDK Google Cast Pour en savoir plus, consultez la page Inscription. Cette option inclut un lien permettant d'afficher un aperçu de la feuille de style par défaut, ainsi qu'un champ où vous saisissez l'URL de votre feuille de style. Vous pouvez utiliser les styles par défaut ou indiquez l'URL HTTPS de votre fichier CSS. Vous pouvez utiliser votre propre serveur pour héberger fichier CSS. Une fois que vous avez fourni l'URL de votre fichier CSS, vous pouvez cliquer sur Aperçu. pour voir à quoi ressembleront vos styles sur le récepteur.
Contenus multimédias compatibles
Tous les récepteurs sont compatibles avec les types de contenu, comme décrit dans la section Contenus multimédias compatibles
Le SMR est compatible avec la vidéo, l'audio et les images. Il est contrôlé par un expéditeur. à l'aide du canal multimédia du SDK Cast. Le SMR est entièrement conforme aux Consignes relatives à l'expérience utilisateur pour la lecture de contenus multimédias sur un appareil Cast
Saisir des polices
Consultez Polices préinstallées pour obtenir la liste des pré-installées avec le récepteur.
CSS
Styled Media Receiver utilise les classes CSS suivantes:
- .background: arrière-plan du récepteur.
- .logo: logo affiché lors du lancement du récepteur. Ce cours est aussi utilisé lorsque le récepteur est inactif et qu'aucune classe .splash n'est déclaré.
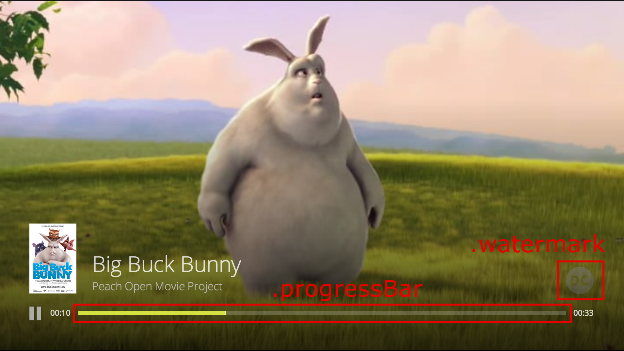
- .progressBar: barre de progression de la lecture des contenus multimédias.
- .splash: écran affiché lorsque le récepteur est inactif. Si cette n'est pas déclarée, le récepteur utilise par défaut .logo ou le nom de l'application.
- .watermark: filigrane affiché lors de la lecture du contenu multimédia.
Voici un exemple de fichier CSS qui utilise ces classes:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
Vous trouverez ci-dessous quelques exemples d'utilisation de ces classes.
Vidéo


Remarque: L'illustration de l'image vidéo fait 96 x 143 pixels. Il s'agit de la première ressource image. associées aux métadonnées multimédias sont sélectionnées pour être affichées. Les images sont mises à l'échelle pour s'adaptent aux dimensions attendues.

Audio

Remarque: La pochette de l'album audio fait 384 x 384 pixels et la première ressource d'image est la première. associées aux métadonnées multimédias sont sélectionnées pour être affichées. Les images sont mises à l'échelle pour s'adaptent aux dimensions attendues.
Images de Big Buck Bunny: (c) copyright 2008, Fond de teint Blender / www.bigbuckbunny.org
Image de Sintel: (c) copyright Blender Foundation / www.sintel.org
