Lo Styled Media Ricevitore (SMR) consente all'applicazione mittente di riprodurre contenuti multimediali un dispositivo di trasmissione senza creare la tua applicazione di ricezione personalizzata. Puoi personalizzare la combinazione di colori e il branding SMR fornendo il proprio file CSS durante la registrazione.
Registrazione
Per utilizzare l'SMR per la tua applicazione, seleziona l'opzione Styled Media receiver (Ricevitore multimediale con stile) quando aggiungi una nuova applicazione Console per gli sviluppatori dell'SDK Google Cast. Consulta la sezione Registrazione per ulteriori informazioni. Questa opzione include un link all'opzione Anteprima del foglio di stile predefinito e un campo in cui inserisci l'URL al foglio di stile. Puoi usare gli stili predefiniti o fornisci l'URL HTTPS al tuo file CSS. Puoi utilizzare il tuo server per ospitare CSS. Dopo aver fornito l'URL al file CSS, puoi fare clic su Anteprima. per vedere come appariranno i tuoi stili sul ricevitore.
Contenuti multimediali supportati
Tutti i destinatari supportano i tipi di media, come descritto in Contenuti multimediali supportati.
L'SMR supporta video, audio e immagini ed è controllato da un mittente utilizzando il canale multimediale Cast SDK. L'SMR rispetta pienamente Linee guida per l'esperienza utente relative alla riproduzione di contenuti multimediali su un dispositivo di trasmissione.
Digita i caratteri
Consulta la sezione Caratteri preinstallati per un elenco di preinstallati con il ricevitore.
CSS
Il ricevitore Media Styled utilizza le seguenti classi CSS:
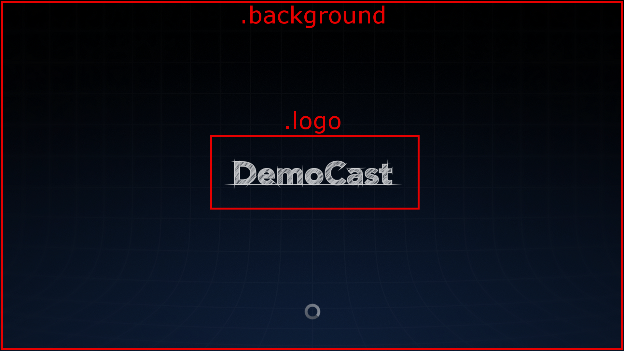
- .background: lo sfondo per il ricevitore.
- .logo: il logo mostrato all'avvio del ricevitore. Questo corso è inoltre utilizzato quando il ricevitore è in stato di inattività e non è presente nessuna classe .splash dichiarate.
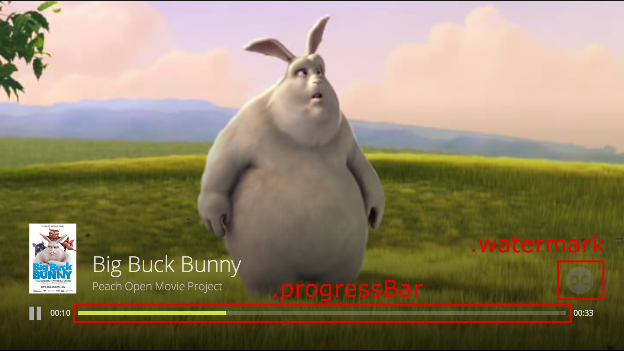
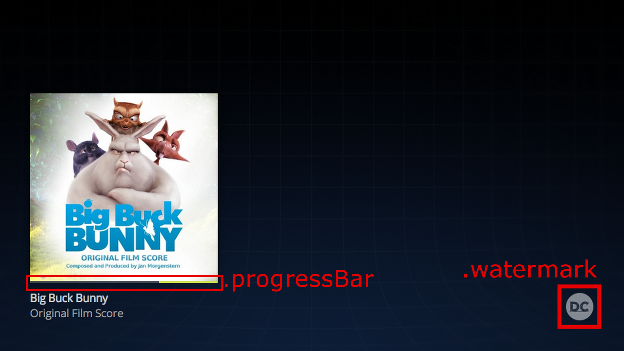
- .progressBar: la barra di avanzamento per la riproduzione dei contenuti multimediali.
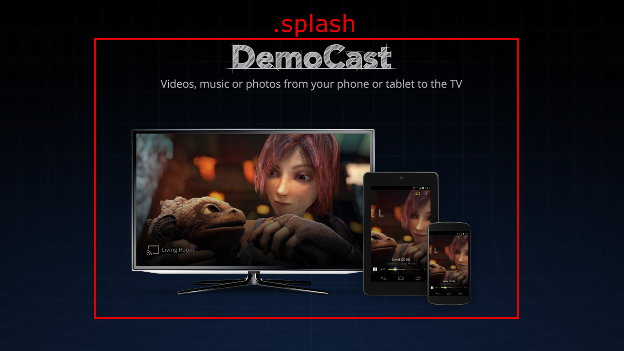
- .splash: la schermata mostrata quando il ricevitore è in stato di inattività. Se questo non viene dichiarata, il destinatario utilizzerà per impostazione predefinita .logo o il nome dell'app.
- .watermark: una filigrana mostrata durante la riproduzione dei contenuti multimediali.
Ecco un esempio di file CSS che utilizza queste classi:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
Di seguito sono riportate alcune illustrazioni di queste classi in uso.
Video


Nota: la grafica dell'immagine video è di 96 x 143 pixel e rappresenta la prima risorsa immagine. associati ai metadati multimediali viene selezionato per la visualizzazione. Le immagini vengono ridimensionate a soddisfino le dimensioni previste.

Audio

Nota: la copertina dell'album audio è di 384 x 384 pixel e costituisce la prima risorsa immagine. associati ai metadati multimediali viene selezionato per la visualizzazione. Le immagini vengono ridimensionate a soddisfino le dimensioni previste.
Immagini da Big Buck Bunny: (c) copyright 2008, Mergeer Foundation / www.bigbuckbunny.org
Immagine di Sintel: (c) copyright Uniscier Foundation / www.sintel.org
