ה-SDK של מכשיר האינטרנט של המקלט מספק ממשק משתמש מובנה של הנגן. כדי להטמיע את ממשק המשתמש הזה
את האפליקציה המותאמת אישית ב-Web שאתה משתמש במקלט, עליך להוסיף את הרכיב cast-media-player אל
גוף קובץ ה-HTML.
<body>
<cast-media-player></cast-media-player>
</body>
משתני CSS מאפשרים להתאים אישית מאפיינים שונים של cast-media-player,
כולל רקע הנגן, תמונת פתיחה, משפחת גופנים ועוד. אפשר
את המשתנים האלה מוסיפים באמצעות סגנונות CSS מוטבעים, גיליון סגנונות של CSS או
style.setProperty ב-JavaScript.
בקטעים הבאים מוסבר איך להתאים אישית כל אחד מהאזורים בנגן המדיה לרכיב מסוים. התבניות הבאות יעזרו לכם להתחיל.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>לוגו ההפעלה
לוגו ההפעלה מוצג בפינה הימנית העליונה של המקלט בזמן
שמופעלת במדיה. הנכס הזה נפרד מהמחלקה .logo. אפשר
להתאים אישית את --playback-logo-image מהבורר body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
מאפייני הרקע של הנגן
משתנים מסוג --background מגדירים את מאפייני הרקע של כל הנגן,
גלוי במהלך ההפעלה וההפעלה. לדוגמה, אפשר להגדיר את כל
רקע להדרגתיות ליניארית של לבן וכסף:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
מסך של מקלט האינטרנט:

אפשר להשתמש במשתנים הבאים כדי להתאים אישית את המאפיינים של .background:
משתנים וברירות מחדל
| שם | ערך ברירת מחדל | תיאור |
|---|---|---|
| --background | שחור | מאפיין רקע CSS |
| --background-color | מאפיין צבע רקע בשירות CSS | |
| --background-image | מאפיין של תמונת רקע בשירות CSS | |
| --background-repeat | ללא חזרה | מאפיין חזרה ברקע בשירות CSS |
| --background-size | גרסת כיסוי | מאפיין גודל רקע בשירות CSS |
תבנית CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
מאפייני לוגו
המחלקה .logo נמצאת לפני המחלקה .background, ומופיעה על פני
את הנגן כולו. הכיתה הזו תוצג כשהמקלט יתחיל לפעול. אם
לא מספקים משתני .splash, המחלקה .logo מוצגת גם
המקלט במצב לא פעיל.
הדוגמה הבאה מגדירה את --logo-image כסמל אקולייזר בשם
welcome.png. ברירת המחדל של התמונה היא מרכז המקבל:
cast-media-player {
--logo-image: url('welcome.png');
}
תצוגה של מקלט האינטרנט:

אפשר להשתמש במשתנים הבאים כדי להתאים אישית את המאפיינים של .logo:
משתנים וברירות מחדל
| שם | ערך ברירת מחדל | תיאור |
|---|---|---|
| --logo-background | מאפיין רקע לשירותי CSS | |
| --logo-color | מאפיין צבע רקע בשירות CSS | |
| --logo-image | מאפיין תמונת רקע לשירותי CSS | |
| --logo-repeat | ללא חזרה | מאפיין חזרה ברקע בשירות CSS |
| --logo-size | מאפיין גודל רקע בשירות CSS |
תבנית CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
מאפייני ספלאש
בדומה למחלקה .logo, המחלקה .splash כוללת את כל הנגן. אם המיקום
אם מגדירים את המאפיינים האלה, המשתנים של .splash יבטלו את .logo
כשהמקלט לא פעיל. כלומר, אפשר להשתמש בקבוצה אחת של
.logo נכסים בזמן ההפעלה, ומציגים תמונות או רקעים נפרדים כאשר
המקלט שלך לא פעיל.
לדוגמה, ניתן לשנות את הרקע ההדרגתי בצבע לבן וכסף עם
dimgray, ומוסיפים סמל אנימציה בהמתנה...:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
מסך של מקלט האינטרנט:

אם לא מגדירים את המאפיינים האלה, ברירת המחדל של המקבל היא .logo
ההגדרות או שם האפליקציה כשהיא לא פעילה.
אפשר להשתמש במשתנים הבאים כדי להתאים אישית את המאפיינים של .splash:
משתנים וברירות מחדל
| שם | ערך ברירת מחדל | תיאור |
|---|---|---|
| --splash-background | מאפיין רקע לשירותי CSS | |
| --splash-color | מאפיין צבע רקע בשירות CSS | |
| --splash-image | מאפיין תמונת רקע לשירותי CSS | |
| --splash-repeat | מאפיין חזרה ברקע בשירות CSS | |
| --splash-size | מאפיין גודל רקע בשירות CSS |
תבנית CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
מצגת
לאפשר החלפה של עד 10 תמונות במצב לא פעיל. (במקום תמונת הפתיחה), השתמשו במצגת הבאה .
משתנים וברירות מחדל
| שם | ערך ברירת מחדל | תיאור |
|---|---|---|
| --slideshow-interval-duration | 10 שנ' | פרק הזמן בין תמונות. |
| --slideshow-animation-duration | 2 שניות | משך המעבר. |
| --slideshow-image-1 | התמונה הראשונה במצגת. | |
| --slideshow-image-2 | התמונה השנייה במצגת. | |
| --slideshow-image-3 | התמונה השלישית במצגת. | |
| --slideshow-image-4 | התמונה הרביעית במצגת. | |
| --slideshow-image-5 | התמונה החמישית במצגת. | |
| --slideshow-image-6 | התמונה השישית במצגת. | |
| --slideshow-image-7 | התמונה השביעית במצגת. | |
| --slideshow-image-8 | התמונה השמינית במצגת. | |
| --slideshow-image-9 | התמונה התשיעית במצגת. | |
| --slideshow-image-10 | התמונה העשירית במצגת. |
תבנית CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
מאפייני סימן מים
.watermark מוצג בזמן הפעלת מדיה. בדרך כלל מדובר במודל קטן,
תמונה שקופה שמוגדרת כברירת מחדל בפינה השמאלית התחתונה של המשדר.
אפשר להשתמש במשתנים הבאים כדי להתאים אישית את המאפיינים של .watermark:
משתנים וברירות מחדל
| שם | ערך ברירת מחדל | תיאור |
|---|---|---|
| --watermark-background | מאפיין רקע לשירותי CSS | |
| --watermark-color | מאפיין צבע רקע בשירות CSS | |
| --watermark-image | מאפיין תמונת רקע לשירותי CSS | |
| --watermark-position | ימין למטה | מאפיין מיקום ברקע בשירות CSS |
| --watermark-repeat | ללא חזרה | מאפיין חזרה ברקע בשירות CSS |
| --watermark-size | מאפיין גודל רקע בשירות CSS |
תבנית CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
הפעלה, מודעות ומאפייני CSS אחרים
אפשר גם להתאים אישית מודעות, גופנים, תמונות נגנים ומאפיינים אחרים דרך
בורר cast-media-player.
משתנים וברירות מחדל
| שם | ערך ברירת מחדל | תיאור |
|---|---|---|
| --ad-title | מודעה | הכותרת של המודעה. |
| --skip-ad-title | דילוג על המודעה | הטקסט של תיבת הטקסט דילוג על המודעה. |
| --break-color | hsl(hue, 100%, 50%) | הצבע של סימן ההפסקה למודעה. |
| --font-family | Open Sans | משפחת הגופנים למטא-נתונים ולסרגל ההתקדמות. |
| --spinner-image | תמונת ברירת המחדל | התמונה שתוצג בזמן ההפעלה. |
| --buffering-image | תמונת ברירת המחדל | התמונה שתוצג בזמן אגירת הנתונים. |
| --pause-image | תמונת ברירת המחדל | התמונה שתוצג בזמן ההשהיה. |
| --play-image | התמונה שתוצג במטא-נתונים בזמן ההפעלה. | |
| --theme-hue | 42 | הגוון שבו יש להשתמש בנגן. |
| --progress-color | hsl(hue, 95%, 60%) | צבע של סרגל ההתקדמות. |
תבנית CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
למידע נוסף ולאיורים נוספים, מקלט מדיה מסוגננת.
סריקת יתר
לפריסות לטלוויזיה יש כמה דרישות ייחודיות עקב התפתחות הטלוויזיה והרצון להציג תמיד תמונה של מסך מלא לצופים. בטלוויזיה מכשירים יכולים לחתוך את הקצה החיצוני של פריסת האפליקציה כדי לוודא כל המסך מלא. התנהגות כזו נקראת בדרך כלל 'סריקת יתר'. יש להימנע מחיתוך של רכיבי מסך עקב סריקת יתר על ידי שילוב ערך של 10% בשוליים בכל צידי הפריסה.
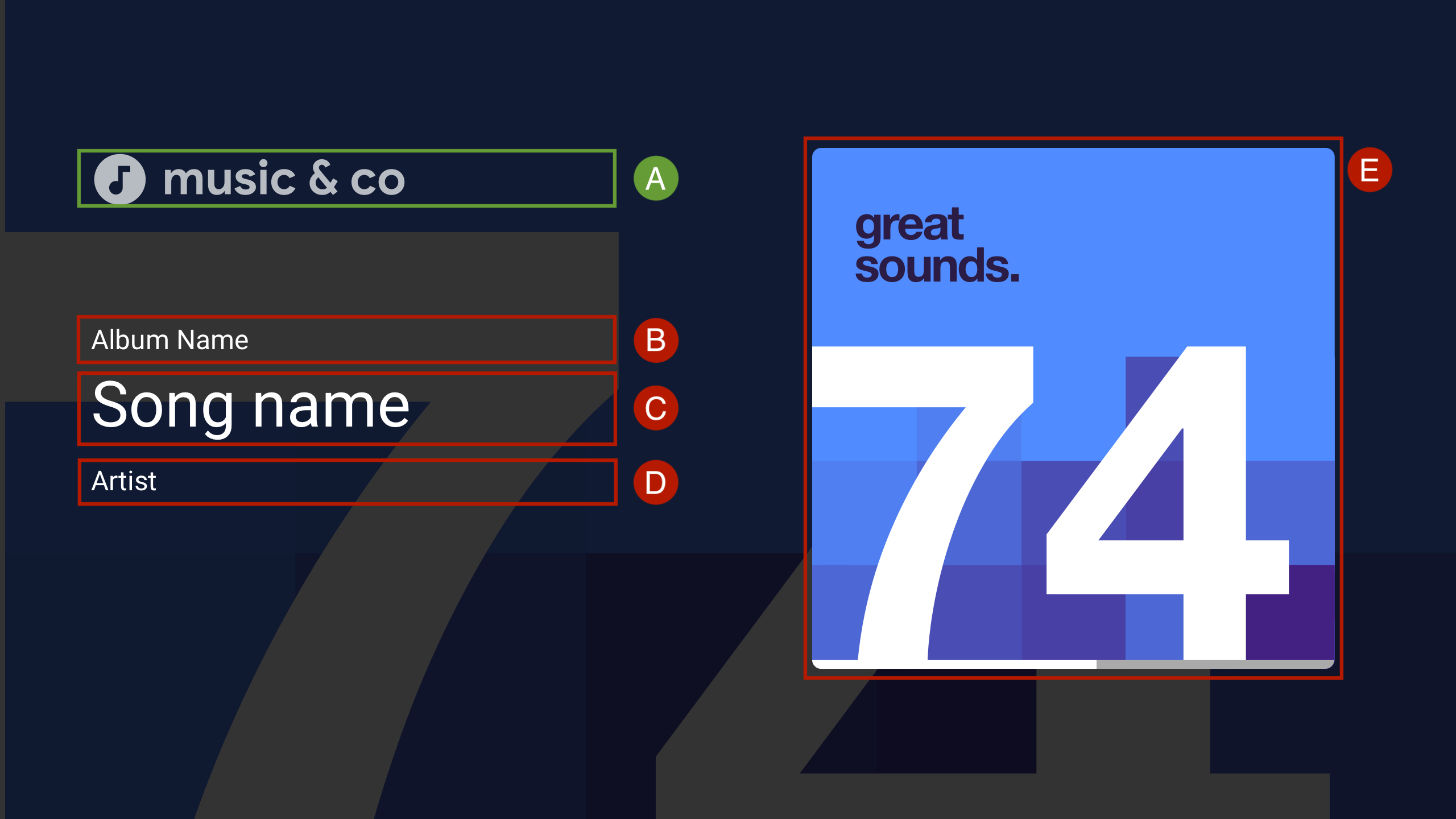
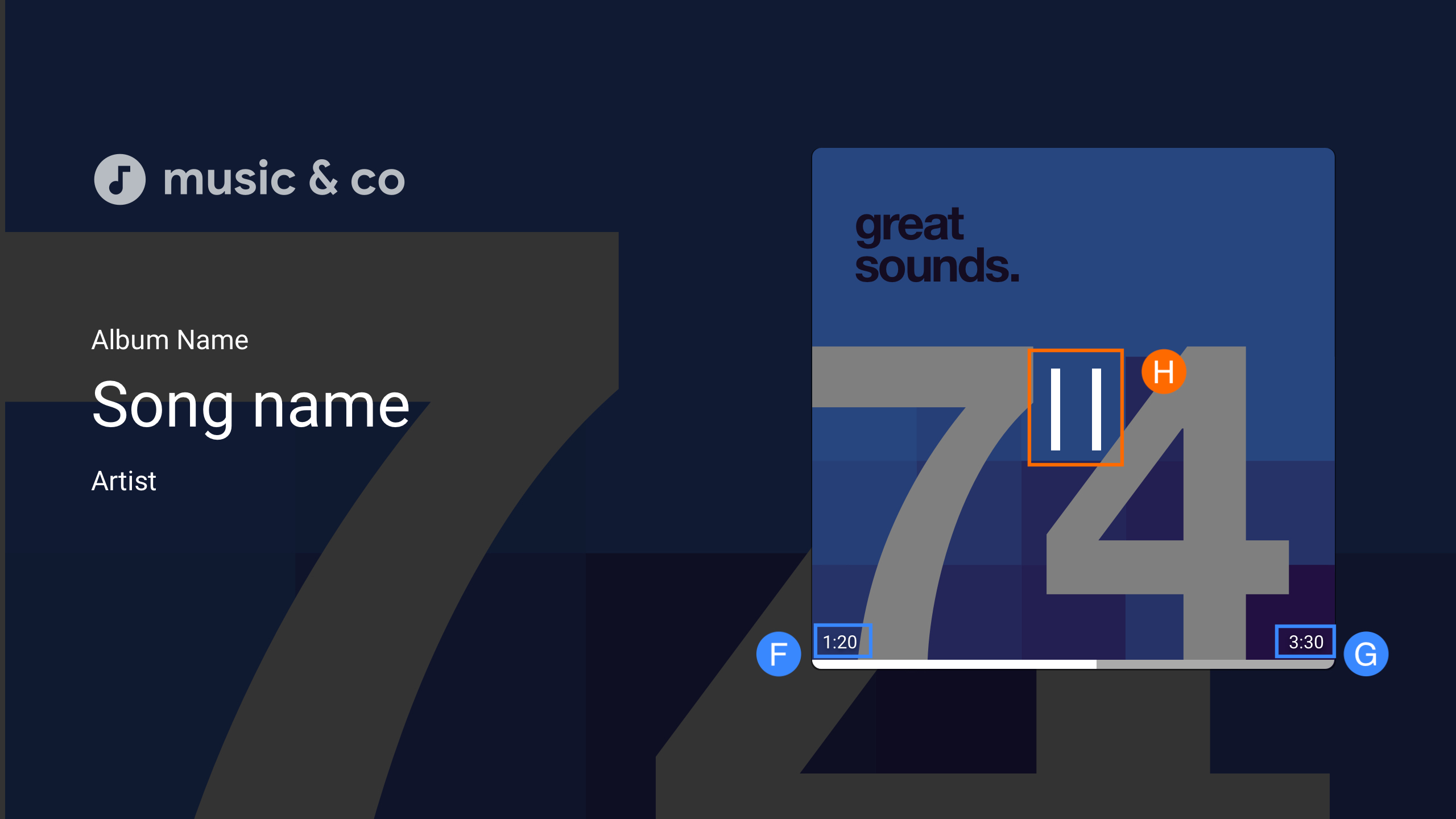
ממשק משתמש אודיו המוגדר כברירת מחדל
MetadataType.MUSIC_TRACK

ת. --logo-image
ב. MusicTrackMediaMetadata.albumName
ג. MusicTrackMediaMetadata.title
ד. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist או MusicTrackMediaMetadata.composer
ה. MusicTrackMediaMetadata.images[0]

ח. הפעלה/השהיה
קישור נתונים של ממשק משתמש בהתאמה אישית
ה-SDK של מקלט האינטרנט ל-Cast תומך בשימוש ברכיב ממשק משתמש מותאם אישית במקום ברכיב ממשק משתמש מותאם אישית
cast-media-player.
קישור נתונים של ממשק משתמש בהתאמה אישית מאפשר לכם להשתמש ברכיב ממשק משתמש בהתאמה אישית ולהשתמש
PlayerDataBinder
מחלקה שתקשר את ממשק המשתמש למצב הנגן במקום להוסיף את הפונקציה
רכיב cast-media-player למקלט. הקלסר תומך גם בשליחה
אירועים של שינויים בנתונים, אם האפליקציה לא תומכת בקישור נתונים.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
יש להוסיף לפחות אפשרות אחת
MediaElement
ל-HTML כדי שמקלט האינטרנט יוכל להשתמש בו. אם מספר MediaElement
יש אובייקטים זמינים, צריך לתייג את MediaElement
מקלט לשימוש. כדי לעשות זאת, צריך להוסיף את castMediaElement לכיתה של הסרטון
רשימה, כפי שמוצג בהמשך; אחרת, מקלט האינטרנט יבחר
MediaElement.
<video class="castMediaElement"></video>
