מסכים חכמים הם מכשירים עם פונקציונליות מגע שמאפשרת להפעיל את מקלט האינטרנט אפליקציות שתומכות בפקדים שמופעלים במגע. ה-SDK של מקלט האינטרנט מספק חוויית המשתמש המוגדרת כברירת מחדל עם התאמה אישית נוספת של לחצני הנגן.
במדריך הזה מוסבר איך לבצע אופטימיזציה של האפליקציה 'מקלט אינטרנט' לאחר ההפעלה במסכים חכמים ואיך להתאים אישית את לחצני הנגן.
גישה לאמצעי הבקרה בממשק המשתמש
אפשר לגשת לאובייקט UI Controls באמצעות הקוד הבא:
const controls = cast.framework.ui.Controls.getInstance();
אם לא משתמשים ברכיב cast-media-player, צריך להגדיר
touchScreenOptimizedApp נכס אל true ב-UiConfig
מתחת ל-CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
ממשק משתמש המוגדר כברירת מחדל לסרטונים
לחצני הבקרה שמוגדרים כברירת מחדל מוקצים לכל משבצת לפי MetadataType
MediaStatus.supportedMediaCommands
MetadataType.Movie, MetadataType.גנרי

ב. MovieMediaMetadata.subtitle או GenericMediaMetadata.subtitle.
ג. MovieMediaMetadata.title או GenericMediaMetadata.title.
ו. ControlsSlot.SLOT_SECONDARY_1
ג. ControlsSlot.SLOT_PRIMARY_1
ח. הפעלה/השהיה
ט. ControlsSlot.SLOT_PRIMARY_2
י. ControlsSlot.SLOT_SECONDARY_2
כשהערך של supportedMediaCommands שווה ל-
ALL_BASIC_MEDIA,
פריסת הבקרה שמוגדרת כברירת מחדל תוצג כך:

כשהערך של supportedMediaCommands שווה ל-
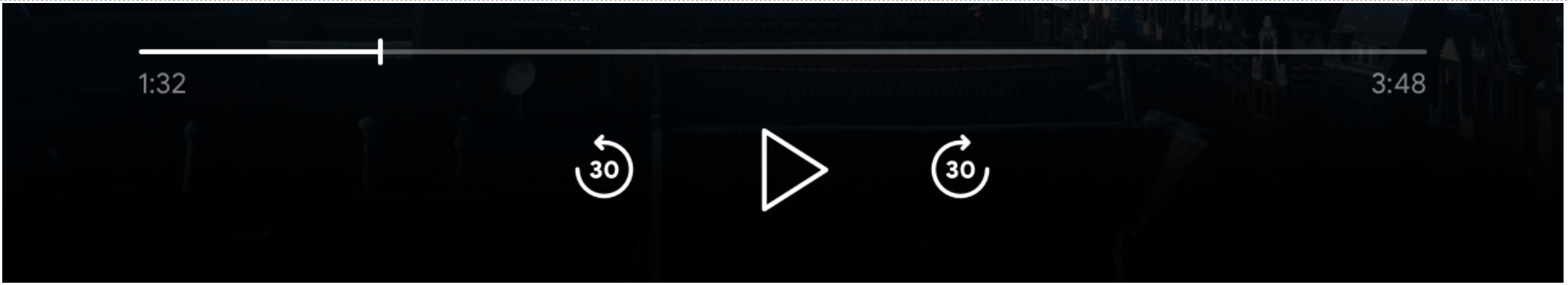
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, פריסת הבקרה שמוגדרת כברירת מחדל:
מוצגים כמו בדוגמה הבאה:

כשהערך של supportedMediaCommands שווה ל-
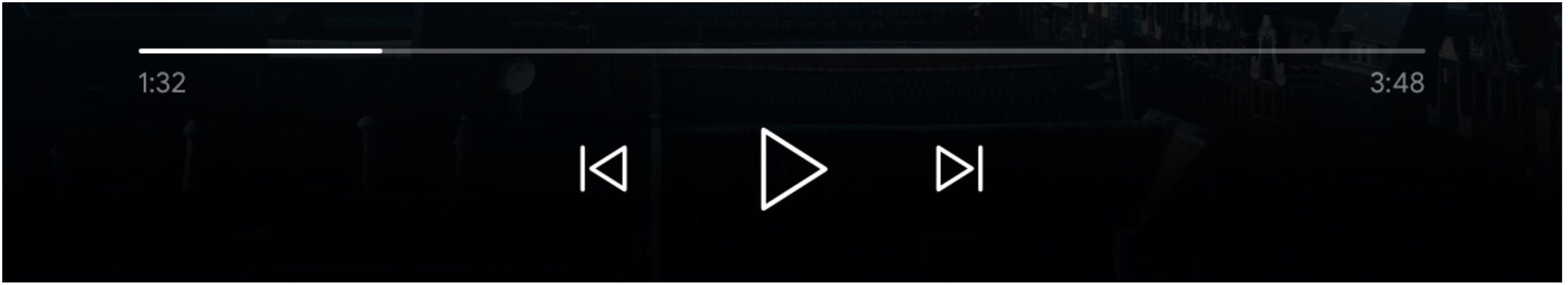
PAUSE | QUEUE_PREV | QUEUE_NEXT, פריסת הבקרה שמוגדרת כברירת מחדל תוצג כך:

כאשר רצועות טקסט זמינות, לחצן הכתוביות יוצג תמיד
SLOT_SECONDARY_1

כדי לשנות באופן דינמי את הערך של supportedMediaCommands אחרי שמתחילים
ההקשר של המקבל, אפשר לקרוא ל-PlayerManager.setSupportedMediaCommands
כדי לשנות את הערך. אפשר גם להוסיף פקודה חדשה באמצעות addSupportedMediaCommands
או להסיר פקודה קיימת באמצעות removeSupportedMediaCommands.
ממשק משתמש אודיו המוגדר כברירת מחדל
MetadataType.MUSIC_TRACK

ב. MusicTrackMediaMetadata.albumName
ג. MusicTrackMediaMetadata.title
ד. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist או MusicTrackMediaMetadata.composer
ה. MusicTrackMediaMetadata.images[0]
ח. ControlsSlot.SLOT_SECONDARY_1
ט. ControlsSlot.SLOT_PRIMARY_1
י. הפעלה/השהיה
ק. ControlsSlot.SLOT_PRIMARY_2
ל. ControlsSlot.SLOT_SECONDARY_2
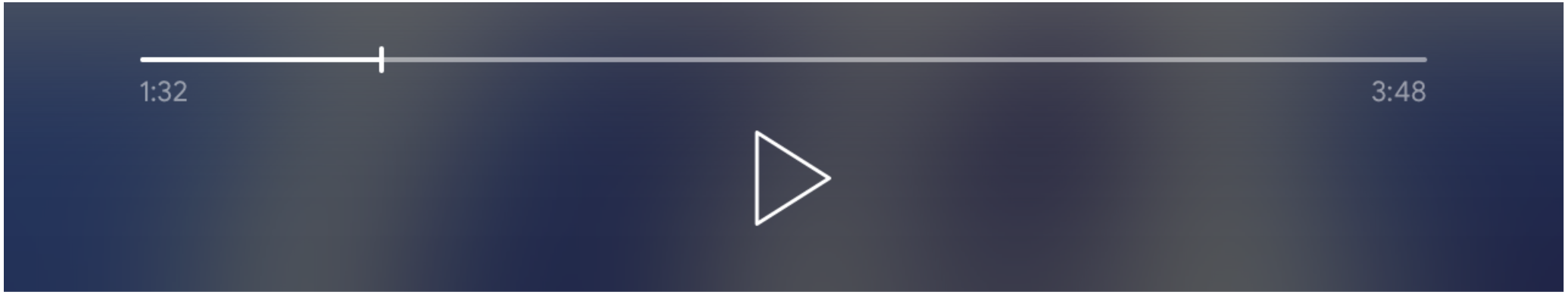
כשהערך של supportedMediaCommands שווה ל-ALL_BASIC_MEDIA, פריסת הבקרה שמוגדרת כברירת מחדל תוצג כך:

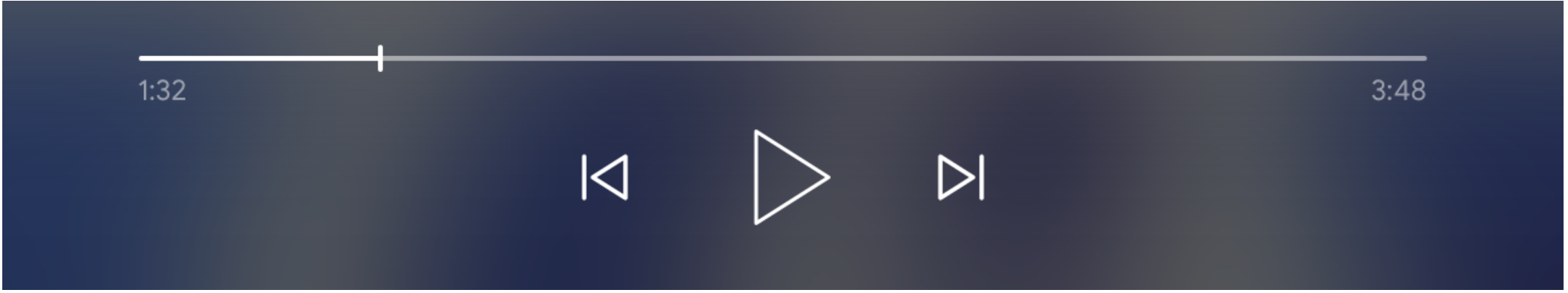
כשהערך של supportedMediaCommands שווה ל-ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT, פריסת הבקרה המוגדרת כברירת מחדל תוצג כך:

כדי לשנות באופן דינמי את הערך של supportedMediaCommands אחרי שמתחילים
ההקשר של המקבל, אפשר לבצע קריאה ל-PlayerManager.setSupportedMediaCommands
כדי לשנות את הערך. תוכלו גם להוסיף פקודות חדשות באמצעות
addSupportedMediaCommands
או להסיר פקודות קיימות באמצעות removeSupportedMediaCommands.
התאמה אישית של פריסת הלחצנים בממשק המשתמש
להשתמש בפריסה מותאמת אישית כדי לשנות את הלחצנים בפקדים של ממשק המשתמש.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
אחר כך אפשר להקצות לחצני בקרה ל-4 משבצות, באמצעות קריאה ל-assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
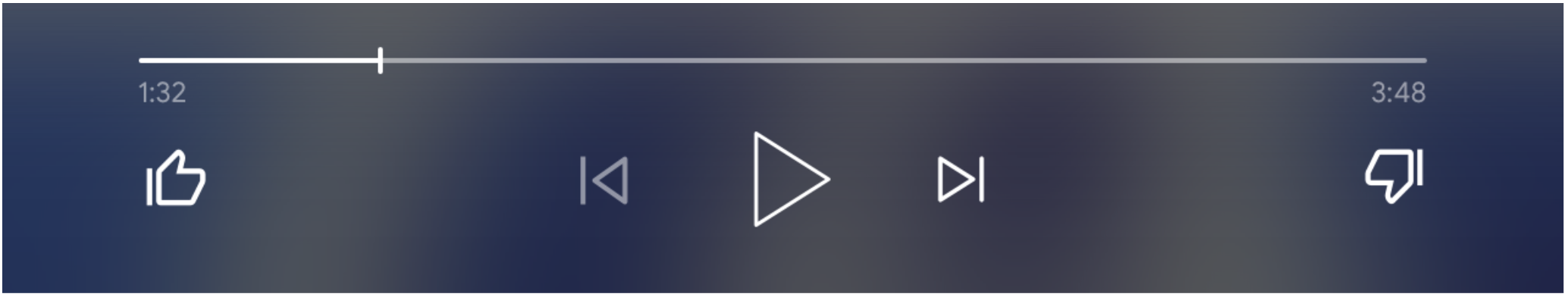
והפריסה המותאמת אישית תוצג כך:

אם הלחצן שהוקצה לא נתמך ב-MediaStatus.supportedMediaCommands,
הלחצן מופיע באפור. לדוגמה, אם supportedMediaCommands שווה
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, ולאחר מכן QUEUE_PREV
הלחצן מושבת.

כדי לשנות באופן דינמי את הערך של supportedMediaCommands אחרי
כשמפעילים הקשר של מקלט אינטרנטי, אפשר לבצע קריאה אל PlayerManager.setSupportedMediaCommands
כדי לשנות את הערך. אפשר גם להוסיף פקודות חדשות באמצעות addSupportedMediaCommands
או להסיר פקודות קיימות באמצעות removeSupportedMediaCommands.
תמונה משנית
תמונה משנית מספקת Cast למפתחים את הגמישות להוסיף תמונה אינפורמטיבית לממשק המשתמש וסרטונים, להצגת סמלי לוגו או פורמט מדיה של הערוץ המקומי, לדוגמה. הפונקציונליות החדשה הזו מסופקת עם תקורה מועטה מאוד, שמירה על ממשק משתמש עקבי בפלטפורמות שונות של הצגת Cast: Chromecast, מסכים חכמים ו-Chromecast with Google TV.
