Màn hình thông minh là các thiết bị có chức năng cảm ứng để cho phép Web receiver để hỗ trợ điều khiển cảm ứng. SDK Web receiver cung cấp trải nghiệm giao diện người dùng mặc định cùng với khả năng tuỳ chỉnh bổ sung các nút điều khiển trình phát.
Hướng dẫn này giải thích cách tối ưu hoá ứng dụng Web receiver khi bạn chạy ứng dụng trên màn hình thông minh và cách tuỳ chỉnh các nút điều khiển trình phát.
Truy cập các chế độ điều khiển trên giao diện người dùng
Bạn có thể truy cập vào đối tượng Điều khiển giao diện người dùng bằng mã sau:
const controls = cast.framework.ui.Controls.getInstance();
Nếu không sử dụng phần tử cast-media-player, bạn cần đặt
từ touchScreenOptimizedApp đến true ở UiConfig
trong CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
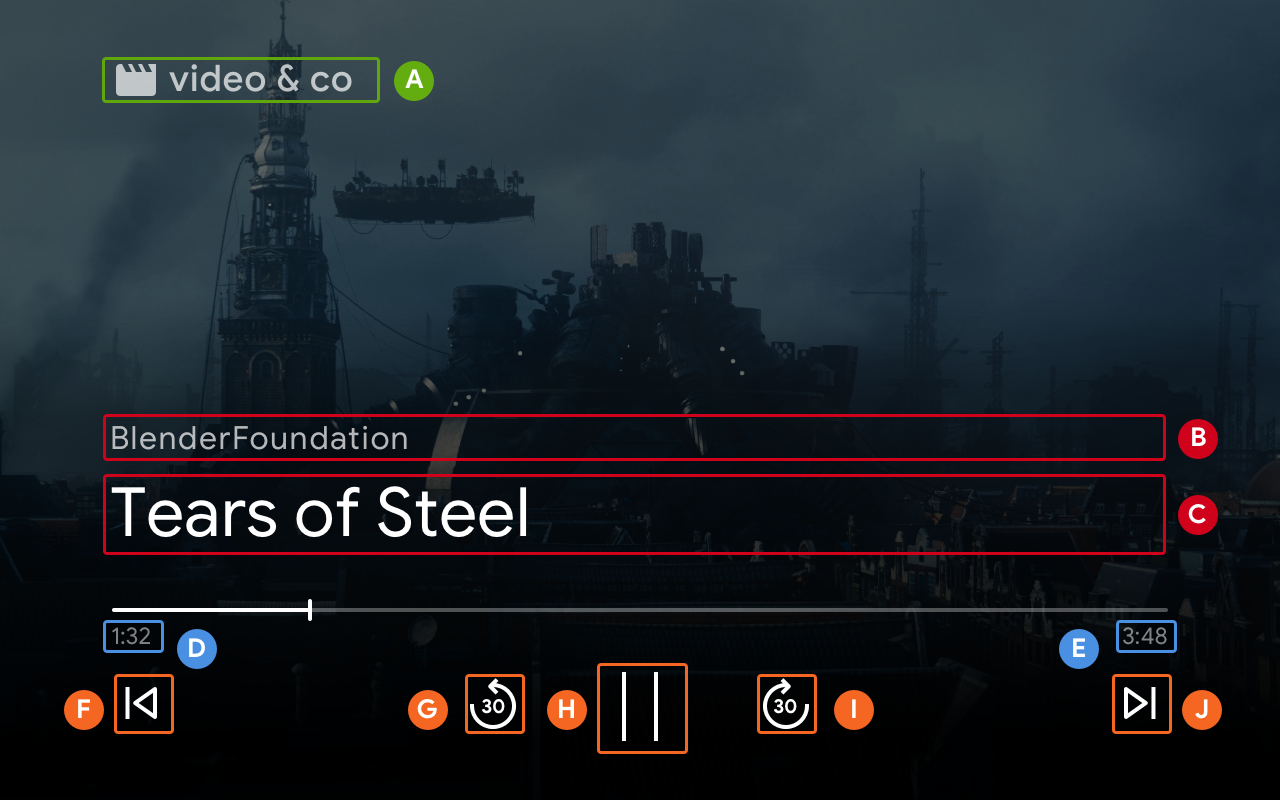
Giao diện người dùng mặc định của video
Các nút điều khiển mặc định được chỉ định cho từng khu vực dựa trên MetadataType và
MediaStatus.supportedMediaCommands.
MetadataType.Movie, MetadataType.Generic

B. MovieMediaMetadata.subtitle hoặc GenericMediaMetadata.subtitle.
C. MovieMediaMetadata.title hoặc GenericMediaMetadata.title.
F. ControlsSlot.SLOT_SECONDARY_1
N. ControlsSlot.SLOT_PRIMARY_1
H. Phát/Tạm dừng
I. ControlsSlot.SLOT_PRIMARY_2
Tiếng Nhật ControlsSlot.SLOT_SECONDARY_2
Khi giá trị của supportedMediaCommands bằng với
ALL_BASIC_MEDIA,
bố cục điều khiển mặc định sẽ hiển thị như dưới đây:

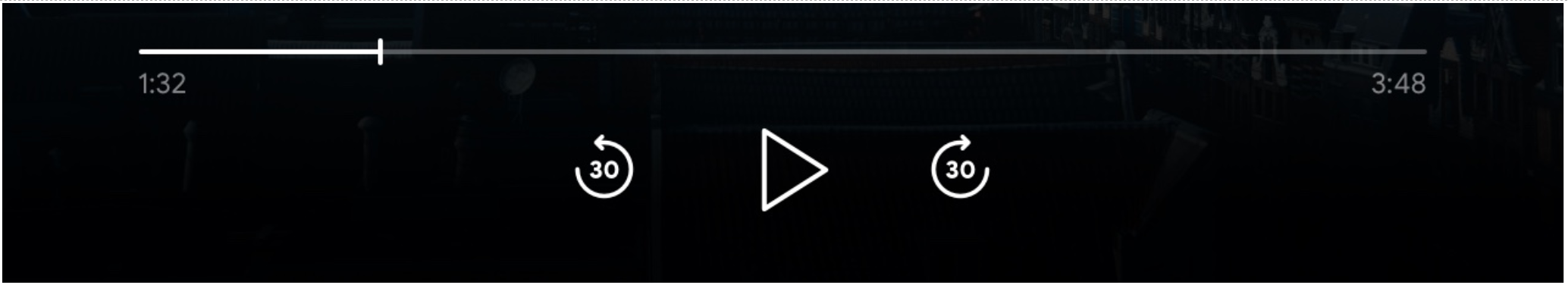
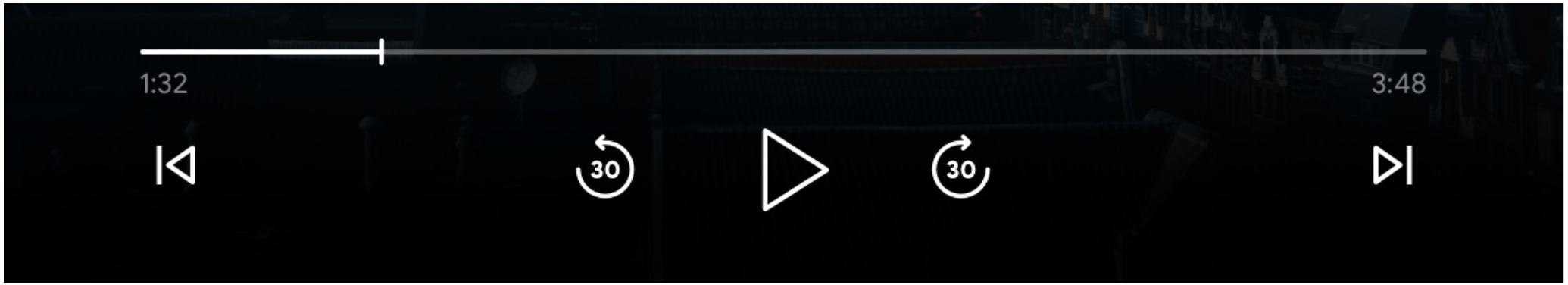
Khi giá trị của supportedMediaCommands bằng với
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, bố cục điều khiển mặc định sẽ
hiển thị như dưới đây:

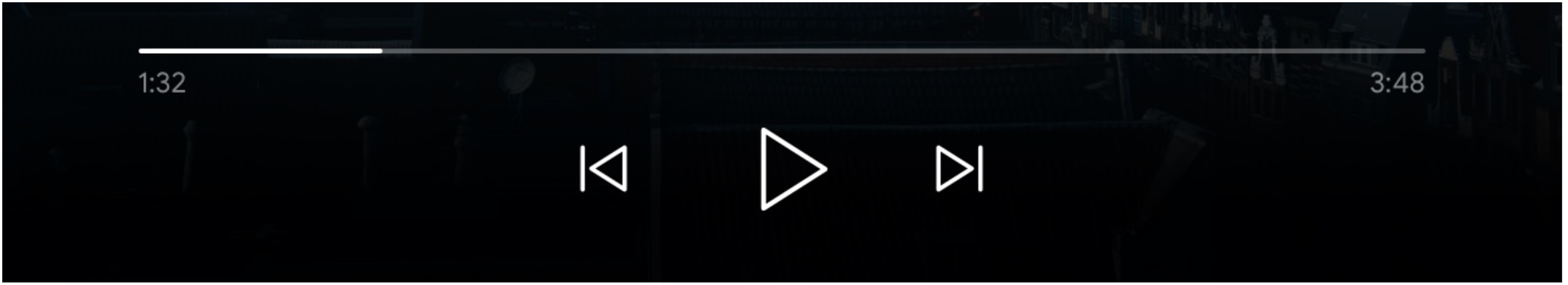
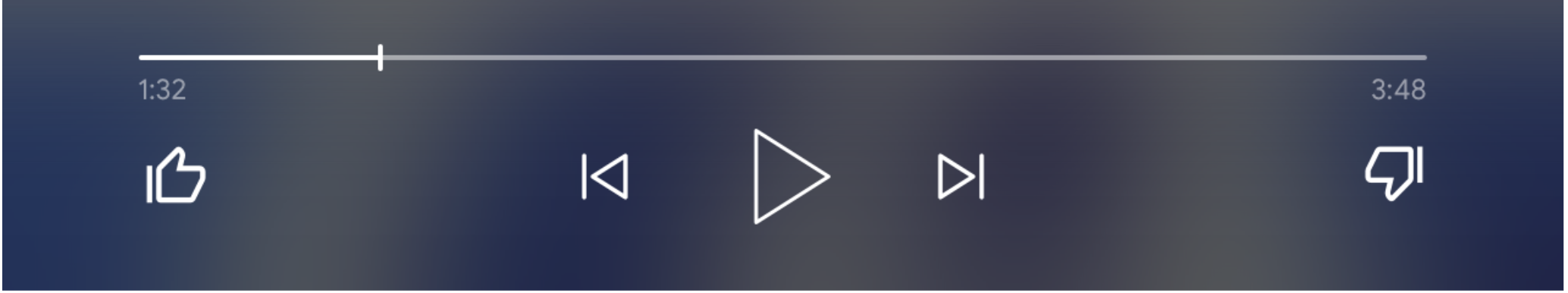
Khi giá trị của supportedMediaCommands bằng với
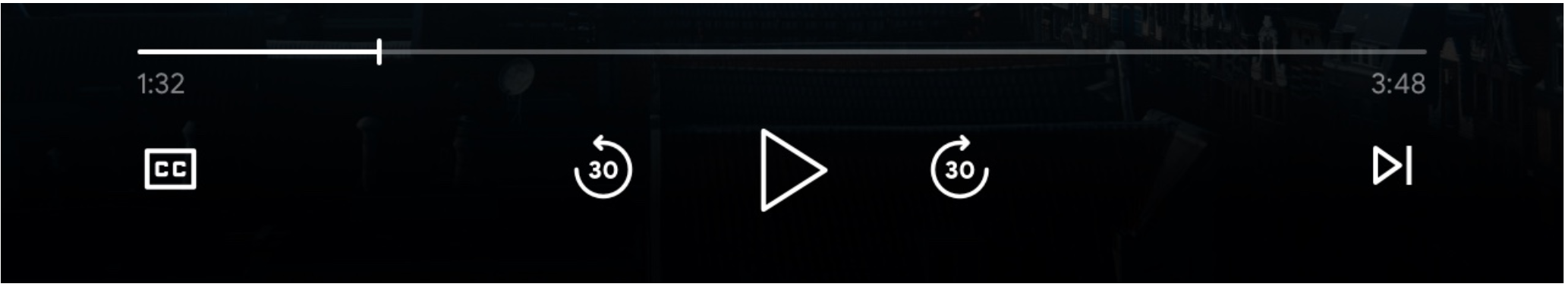
PAUSE | QUEUE_PREV | QUEUE_NEXT, bố cục điều khiển mặc định sẽ hiển thị như dưới đây:

Khi có bản văn bản, nút phụ đề sẽ luôn hiển thị ở
SLOT_SECONDARY_1.

Để thay đổi linh động giá trị của supportedMediaCommands sau khi bắt đầu
ngữ cảnh của receiver, bạn có thể gọi PlayerManager.setSupportedMediaCommands
để ghi đè giá trị đó. Ngoài ra, bạn có thể thêm lệnh mới bằng cách sử dụng addSupportedMediaCommands
hoặc xoá lệnh hiện có bằng cách dùng removeSupportedMediaCommands.
Giao diện người dùng âm thanh mặc định
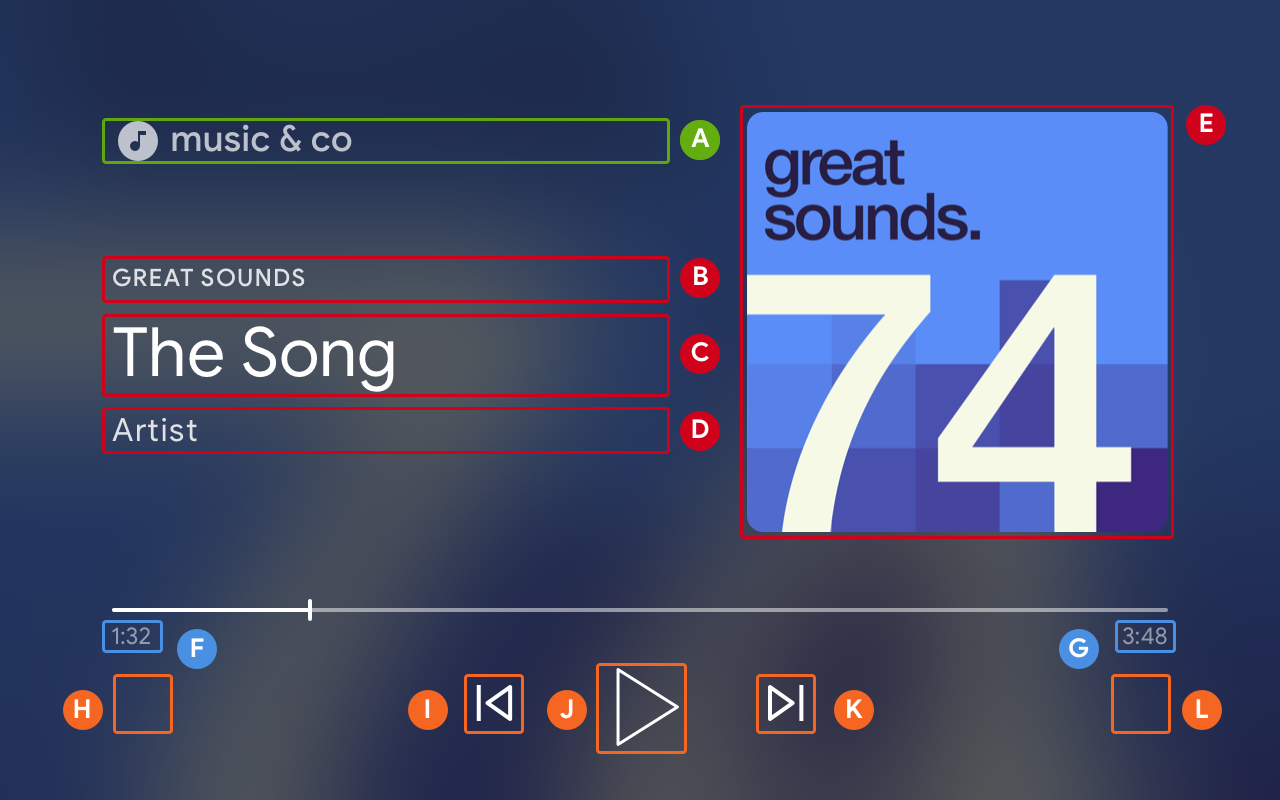
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist hoặc MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Phát/Tạm dừng
Tiếng K. ControlsSlot.SLOT_PRIMARY_2
Âm. ControlsSlot.SLOT_SECONDARY_2
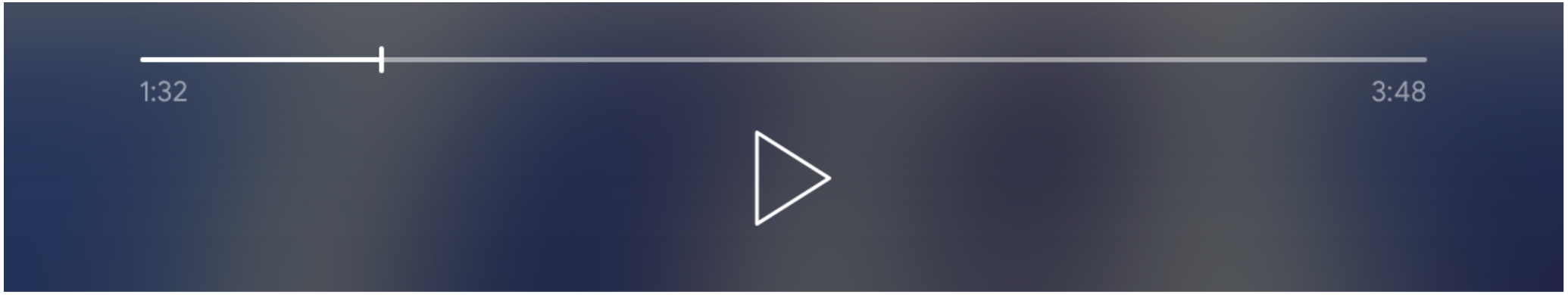
Khi giá trị của supportedMediaCommands bằng ALL_BASIC_MEDIA, bố cục điều khiển mặc định sẽ hiển thị như dưới đây:

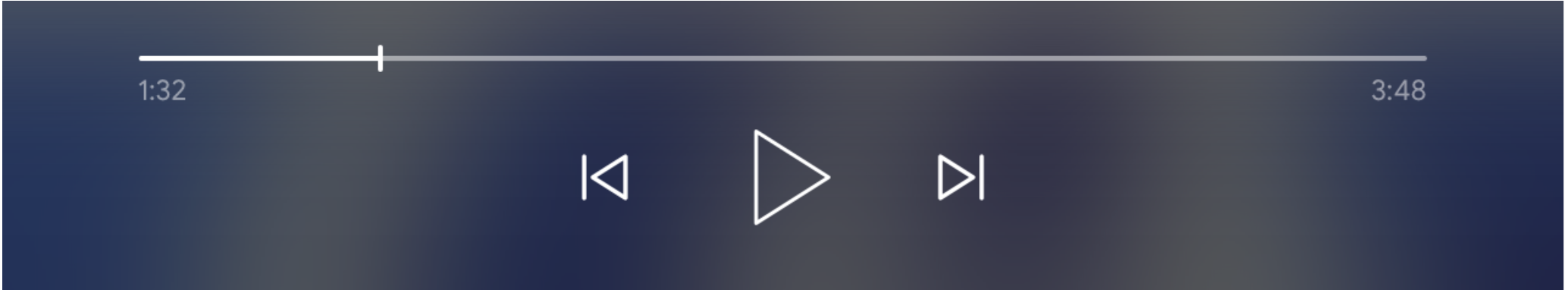
Khi giá trị của supportedMediaCommands bằng ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT, bố cục điều khiển mặc định sẽ hiển thị như dưới đây:

Để thay đổi linh động giá trị của supportedMediaCommands sau khi bắt đầu
Ngữ cảnh Web receiver, bạn có thể gọi PlayerManager.setSupportedMediaCommands
để ghi đè giá trị đó. Ngoài ra, bạn có thể thêm các lệnh mới bằng cách sử dụng
addSupportedMediaCommands
hoặc xoá các lệnh hiện có bằng cách dùng removeSupportedMediaCommands.
Tuỳ chỉnh bố cục nút điều khiển giao diện người dùng
Sử dụng bố cục tuỳ chỉnh nếu bạn muốn thay đổi các nút trong thành phần điều khiển trên giao diện người dùng.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Sau đó, bạn có thể gán các nút điều khiển cho 4 vị trí bằng cách gọi assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
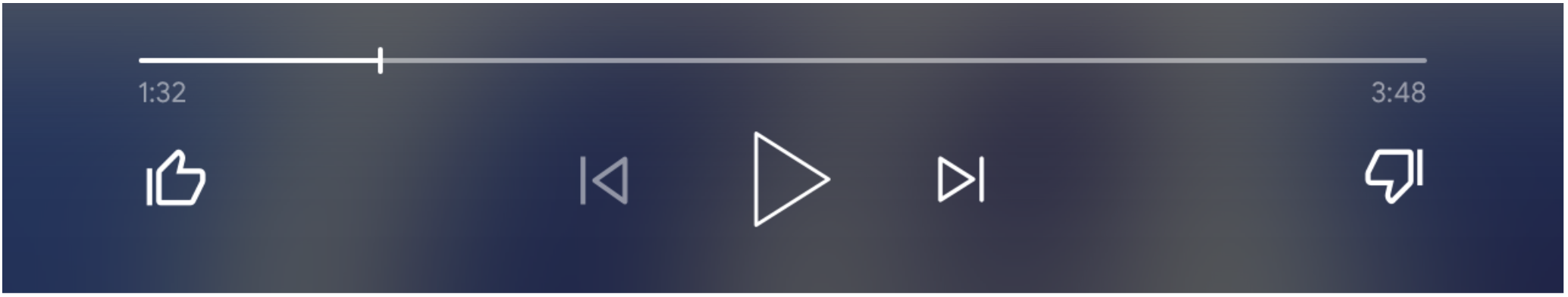
Và bố cục tuỳ chỉnh sẽ hiển thị như dưới đây:

Khi nút đã chỉ định không được hỗ trợ trong MediaStatus.supportedMediaCommands,
nút chuyển sang màu xám. Ví dụ: nếu supportedMediaCommands bằng
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, sau đó là QUEUE_PREV
đã bị tắt.

Để thay đổi linh động giá trị của supportedMediaCommands sau
bắt đầu ngữ cảnh Web receiver, bạn có thể gọi PlayerManager.setSupportedMediaCommands
để ghi đè giá trị đó. Ngoài ra, bạn có thể thêm các lệnh mới bằng cách sử dụng addSupportedMediaCommands
hoặc xoá các lệnh hiện có bằng cách dùng removeSupportedMediaCommands.
Hình ảnh phụ
Hình ảnh phụ cung cấp tính năng Truyền các nhà phát triển có thể linh hoạt thêm hình ảnh thông tin vào giao diện người dùng cho âm thanh và ứng dụng video, để hiển thị biểu trưng của kênh địa phương hoặc định dạng phương tiện truyền thông, cho ví dụ: Chức năng mới này được cung cấp với mức hao tổn rất thấp trong khi duy trì giao diện người dùng nhất quán trên các nền tảng hiển thị Truyền khác nhau: Chromecast, màn hình thông minh và Chromecast có Google TV.
