Nhà phát triển ứng dụng Cast có thể thêm hình ảnh cung cấp thông tin (phụ) vào giao diện người dùng cho âm thanh và video. Xem định dạng hình ảnh để đảm bảo khả năng tương thích.
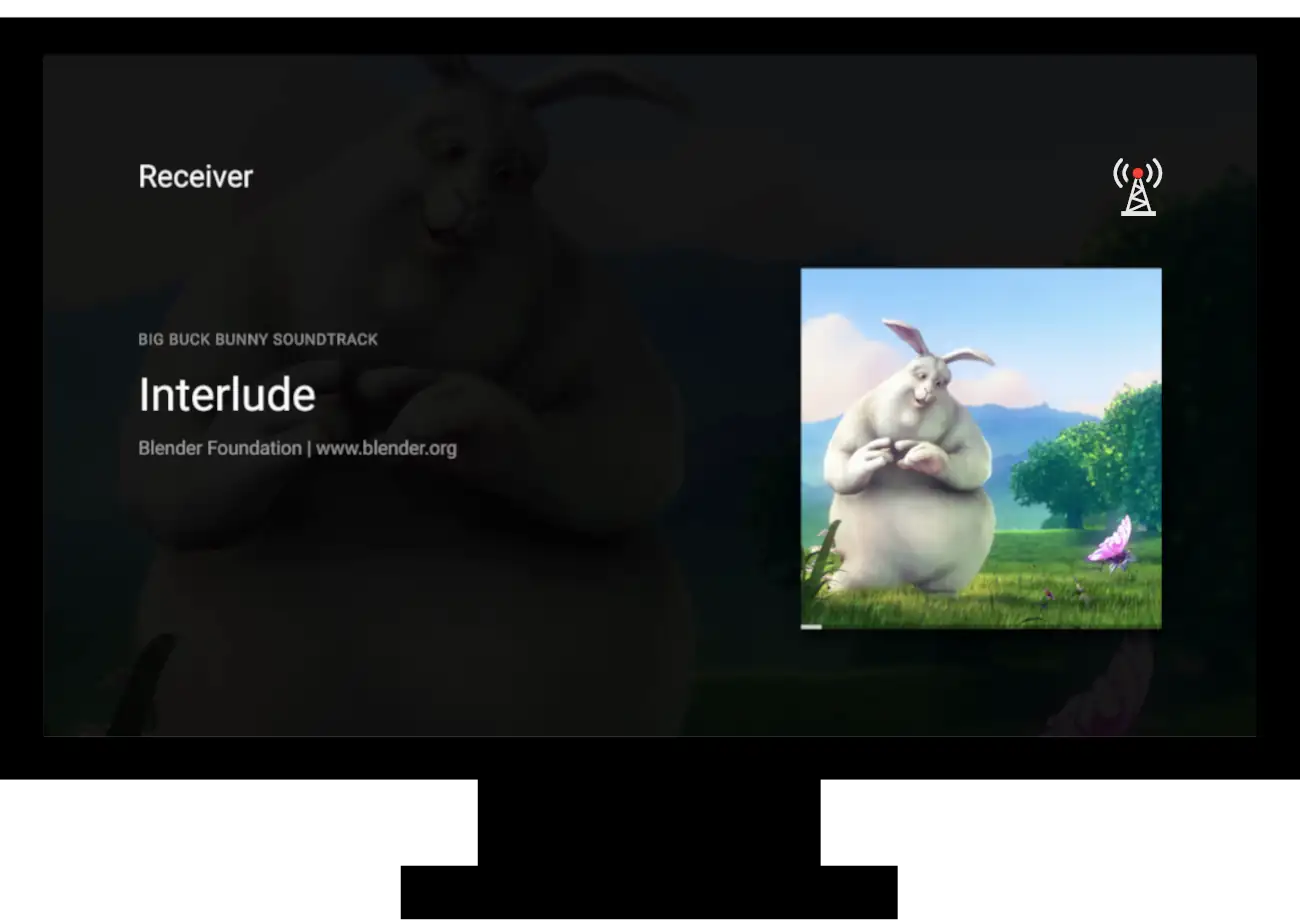
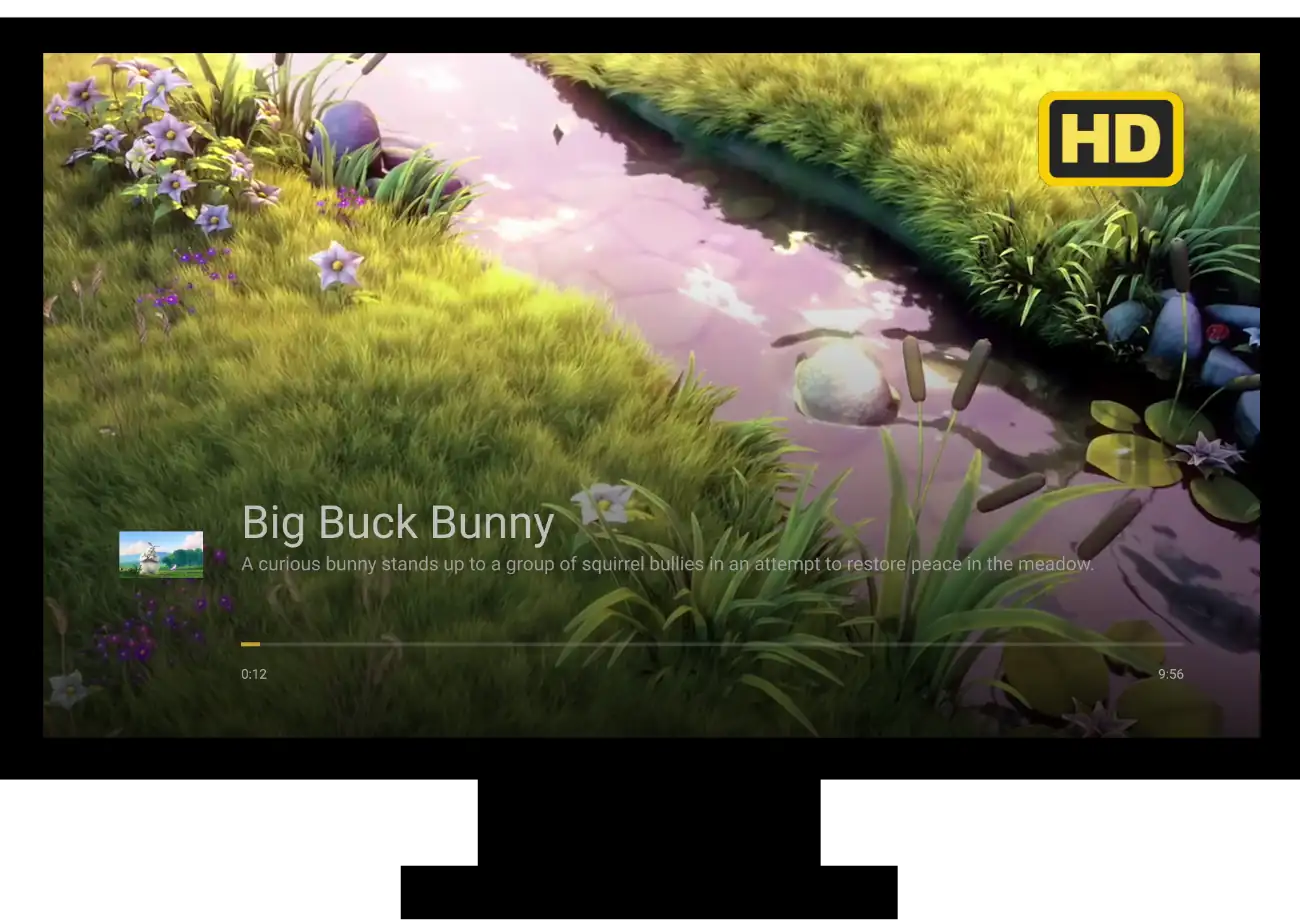
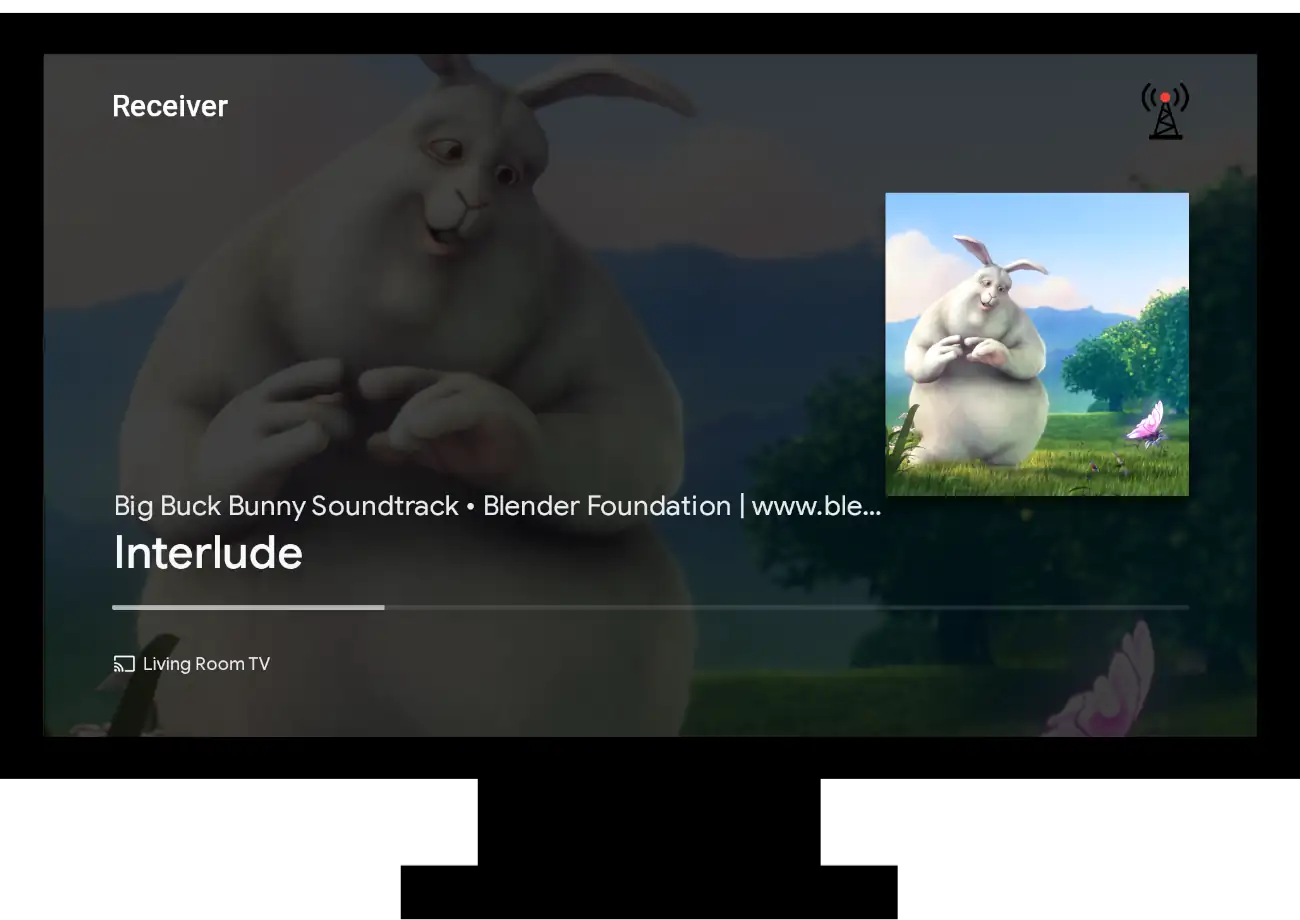
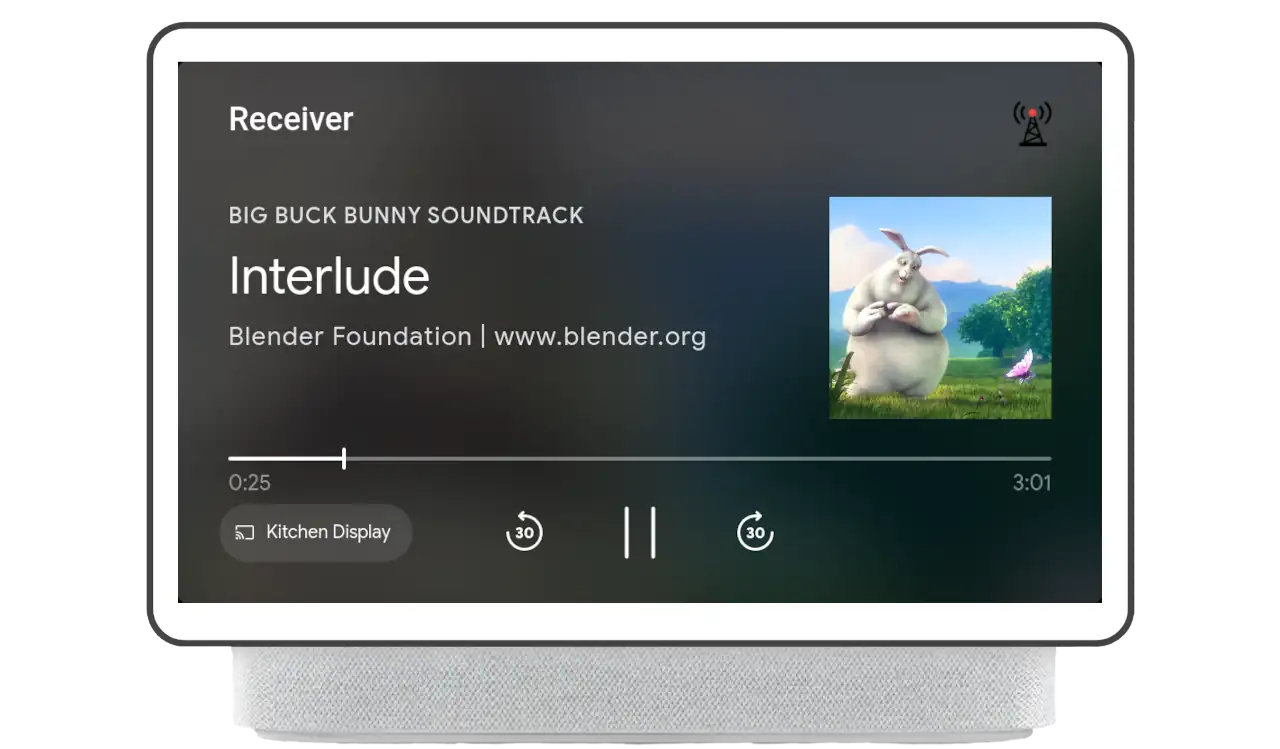
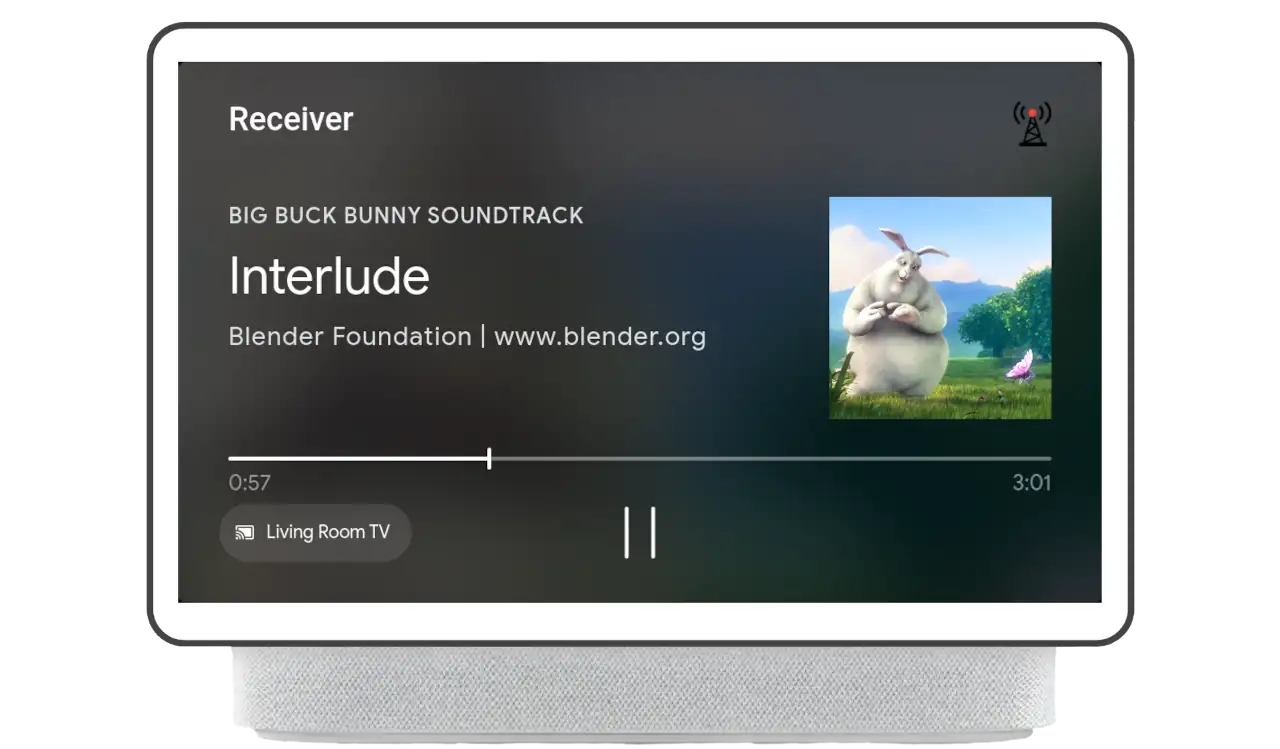
Hình ảnh cấp hai xuất hiện ở trên cùng bên phải màn hình và có thể dùng để hiển thị hình ảnh kèm theo thông tin bổ sung về nội dung đang phát, chẳng hạn như định dạng nội dung, ký hiệu cuộc gọi của đài phát thanh hoặc mức phân loại chương trình truyền hình. Hình ảnh phụ sẽ vẫn hiển thị trên màn hình khi tính năng này được bật cho nội dung hiện tại và trình phát không ở trạng thái rảnh.
Bảng 1 cho thấy trải nghiệm của người dùng khi tính năng này được bật trên các loại thiết bị và chế độ kiểm soát áp dụng. Thông tin chi tiết về việc triển khai và cách tích hợp có khác nhau đôi chút giữa ứng dụng âm thanh và ứng dụng video. Xem các phần bên dưới để tích hợp tính năng này vào ứng dụng Web receiver của bạn.
| Loại thiết bị | Nội dung âm thanh | Nội dung video |
|---|---|---|
| Chromecast |

|

|
| Chromecast có Google TV |

|

|
| Màn hình thông minh |

|

|
| Điều khiển từ xa màn hình thông minh |

|
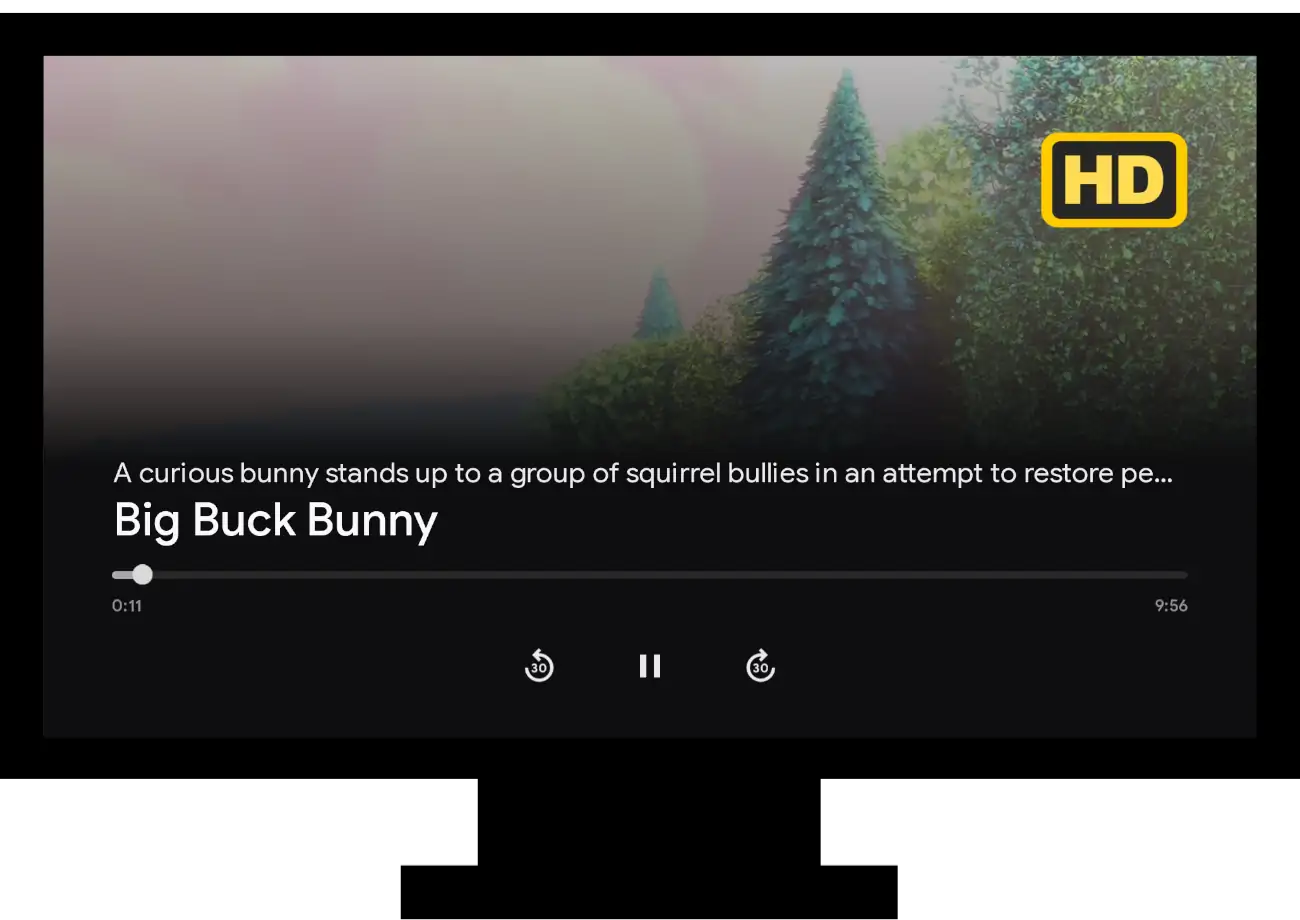
Lưu ý: Hình ảnh phụ không được hỗ trợ trên điều khiển từ xa cho nội dung video. |
Âm thanh
Tổng quan
Hình ảnh phụ cho nội dung âm thanh được định hướng bởi siêu dữ liệu của nội dung đã tải
nội dung. Sau khi mục nội dung đa phương tiện được tải, mọi thay đổi tiếp theo đối với siêu dữ liệu
Thuộc tính secondaryImage được phản ánh trong giao diện người dùng.
Nếu màn hình thông minh được dùng làm điều khiển từ xa cho âm thanh, thì hình ảnh phụ cũng sẽ xuất hiện trên giao diện người dùng của màn hình thông minh khi bạn đặt chế độ này.
Triển khai
Để đặt, xoá hoặc cập nhật hình ảnh phụ,
secondaryImage
thuộc tính của MusicTrackMediaMetadata cần được sửa đổi. Cơ sở lưu trú này lấy
Image
đối tượng được điền sẵn bằng URL mô tả nơi lưu trữ hình ảnh phụ.
Trong mẫu bên dưới, hình ảnh phụ được đặt trong trình chặn load. Thời gian
trình phát tải xong nội dung thì hình ảnh phụ sẽ hiển thị.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Để cập nhật hình ảnh phụ trong khi phát, ứng dụng cần sử dụng
PlayerManager để lấy MediaInformation bằng cách gọi
getMediaInformation.
Sau đó, ứng dụng sẽ sửa đổi metadata bằng cách cập nhật giá trị
secondaryImage thành giá trị mong muốn. Cuối cùng,
đang gọisetMediaInformation
còn thông tin mới thì giao diện người dùng sẽ được cập nhật. Bạn có thể sử dụng phương thức này để xử lý
các thay đổi trong siêu dữ liệu được cung cấp thông qua các bản cập nhật như sự kiện EMSG hoặc ID3
trong khi phát.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
Để huỷ đặt hình ảnh phụ, hãy đặt thuộc tính secondaryImage thành rỗng trên
đối tượng siêu dữ liệu.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
Video
Tổng quan
Đối với nội dung video, hình ảnh phụ được đặt và xoá bằng
UiManager.
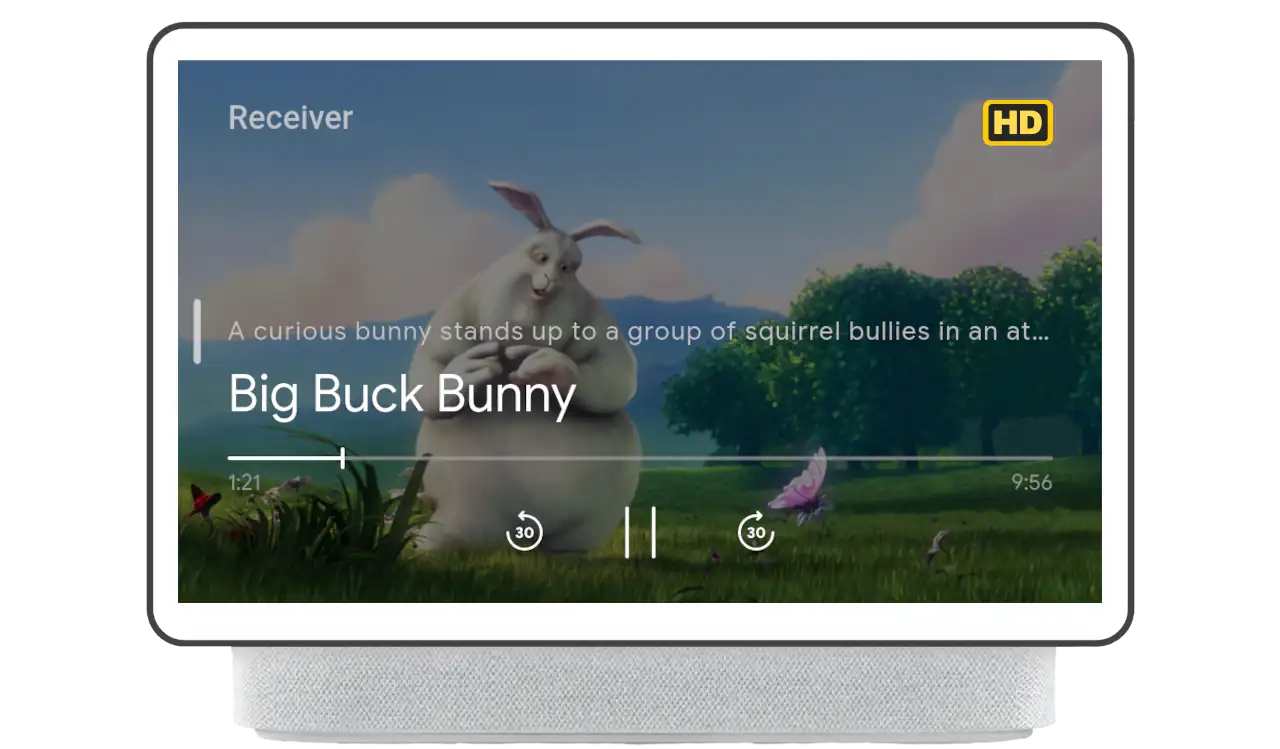
Hình ảnh cấp hai xuất hiện cùng với lớp phủ điều khiển video.
Triển khai
Để đặt hình ảnh phụ, ứng dụng phải tải một thực thể của UiManager
và gọi
setSecondaryImage.
Có hai tham số:
SecondaryImagePosition
và URL của hình ảnh. Bạn có thể đặt hình ảnh phụ bất kỳ lúc nào nhưng
sẽ chỉ hiển thị khi người dùng kích hoạt lớp phủ được đưa lên nền trước.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
Bạn có thể xoá hình ảnh thứ hai bằng cách đặt URL của hình ảnh thành null hoặc
chuỗi trống.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Các bước tiếp theo
Đến đây, bạn sẽ kết thúc các tính năng mà bạn có thể thêm vào Web receiver của mình. Bạn có thể làm điều này ngay bây giờ tạo ứng dụng dành cho người gửi trên iOS, Android hoặc Web.
