Gli sviluppatori di Google Cast possono aggiungere alla UI un'immagine informativa (secondaria) per l'audio e video. Visualizza i modelli supportati formati immagine per verificarne la compatibilità.
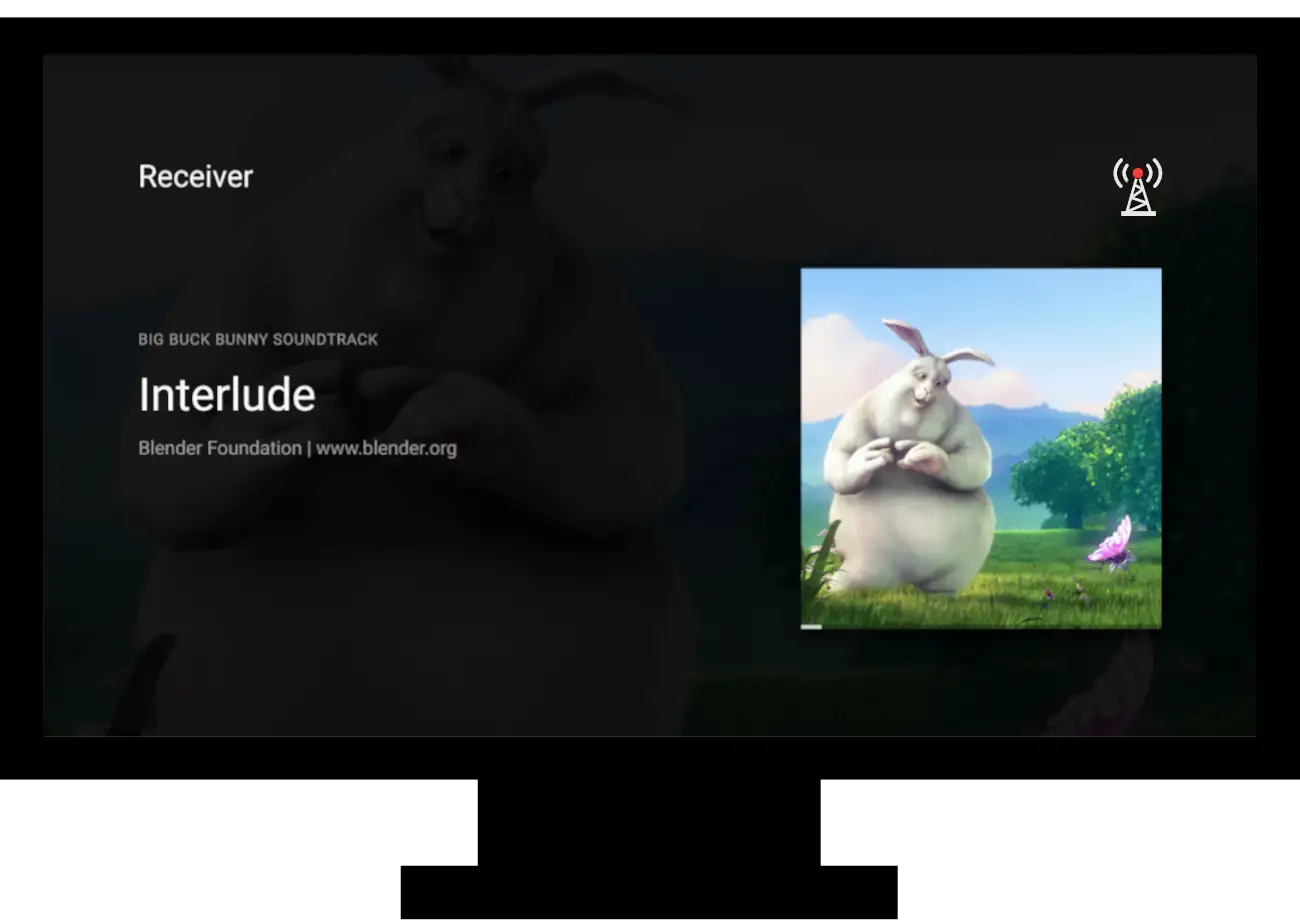
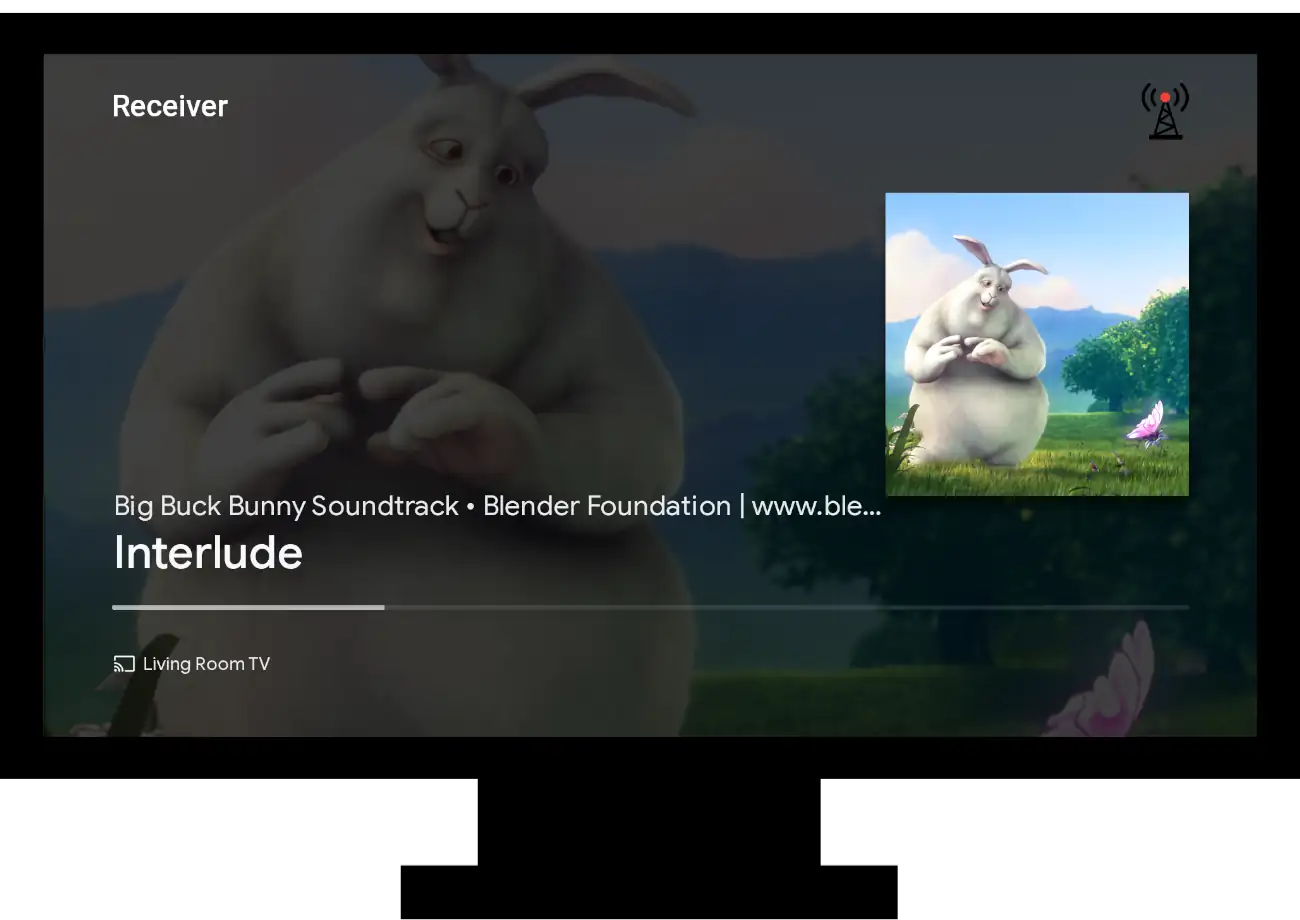
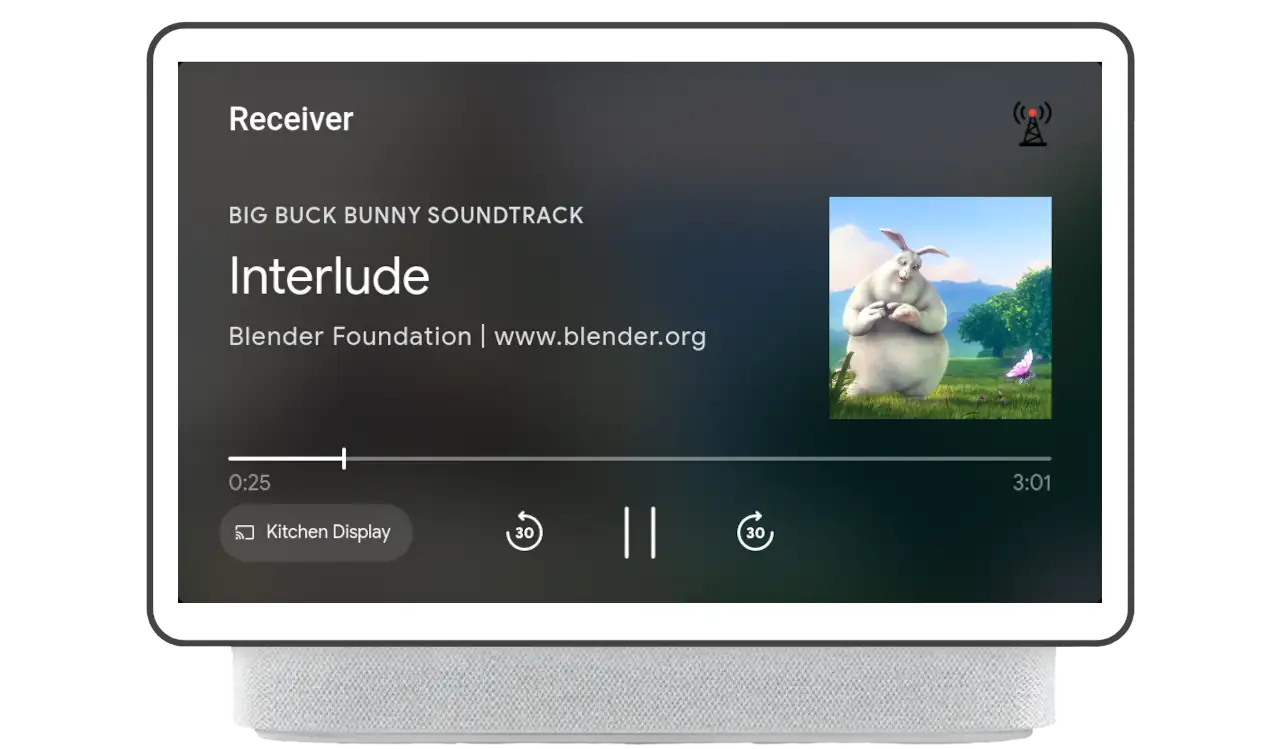
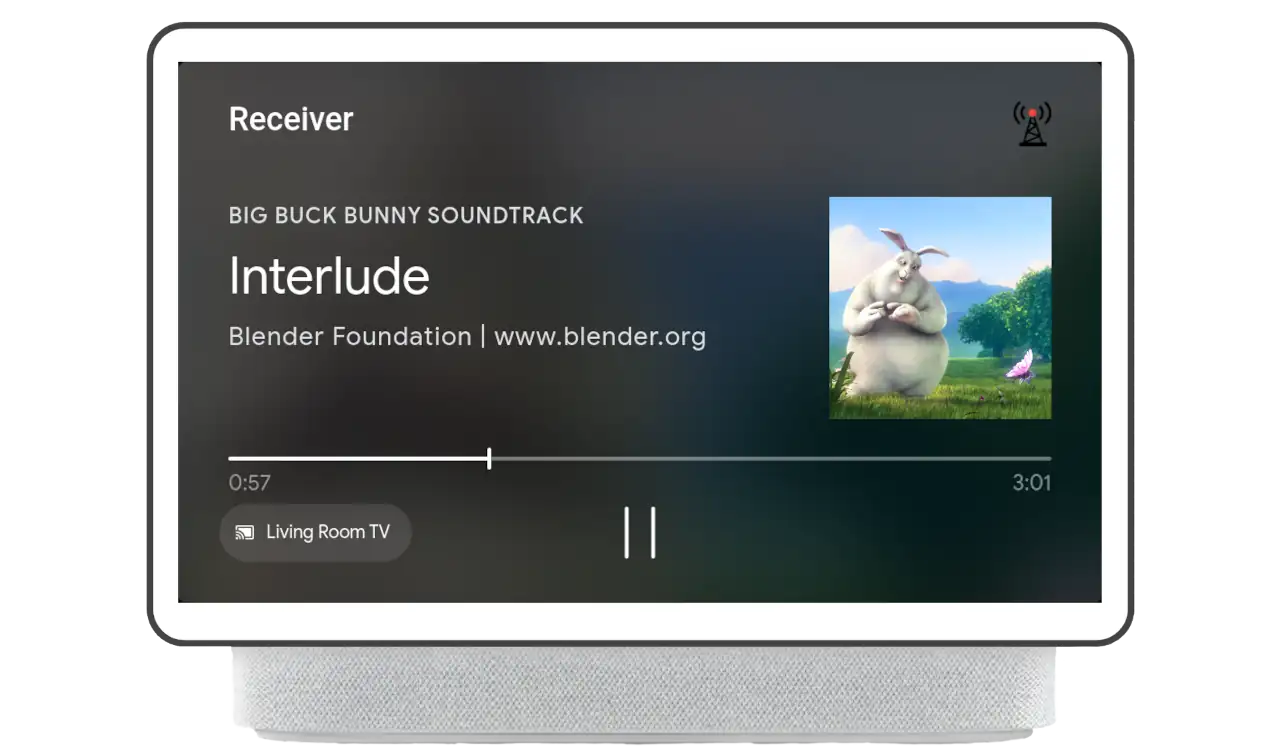
L'immagine secondaria viene visualizzata in alto a destra sul display e può essere utilizzata per mostra un'immagine con informazioni aggiuntive sui contenuti in riproduzione ad esempio il formato dei contenuti, l'indicativo di chiamata della stazione radio o la classificazione del programma TV. L'immagine secondaria rimane sullo schermo finché la funzionalità è attiva per contenuti correnti e il player non è in stato di inattività.
La Tabella 1 mostra l'esperienza dell'utente quando la funzionalità è attivi sui controlli e sui tipi di dispositivi applicabili. Dettagli dell'implementazione e l'integrazione delle app audio e video è leggermente diversa. Vedi le sezioni di seguito per integrare questa funzionalità nella tua app WebRicevitore.
| Tipo di dispositivo | Contenuti audio | Contenuti degli annunci video |
|---|---|---|
| Chromecast |

|

|
| Chromecast con Google TV |

|

|
| Smart display |

|

|
| Telecomando per smart display |

|
Nota: l'immagine secondaria non è supportata sui telecomandi per i contenuti video. |
Audio
Panoramica
L'immagine secondaria per i contenuti audio si basa sui metadati dei contenuti
contenuti. Una volta caricato l'elemento multimediale, le eventuali modifiche successive
Le proprietà secondaryImage sono visibili nella UI.
Se viene usato uno smart display come telecomando per l'audio, l'immagine secondaria apparirà anche nell'UI dello smart display.
Implementazione
Per impostare, rimuovere o aggiornare l'immagine secondaria, utilizza la
secondaryImage
di MusicTrackMediaMetadata deve essere modificata. La proprietà richiede
un Image
con l'URL che descrive dove è ospitata l'immagine secondaria.
Nell'esempio seguente, l'immagine secondaria è impostata nell'intercettatore load. Quando
il player termina di caricare i contenuti; viene visualizzata l'immagine secondaria.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Per aggiornare l'immagine secondaria durante la riproduzione, l'applicazione deve usare
PlayerManager per ottenere MediaInformation chiamando
getMediaInformation
L'applicazione dovrebbe quindi modificare metadata aggiornando il
secondaryImage al valore desiderato. Infine,
chiamatasetMediaInformation
con le nuove informazioni
aggiorneranno la UI. Questo metodo può essere usato per gestire
modifiche ai metadati fornite tramite aggiornamenti come eventi EMSG o ID3
durante la riproduzione.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
Per annullare l'impostazione dell'immagine secondaria, imposta la proprietà secondaryImage su null nella
metadati.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
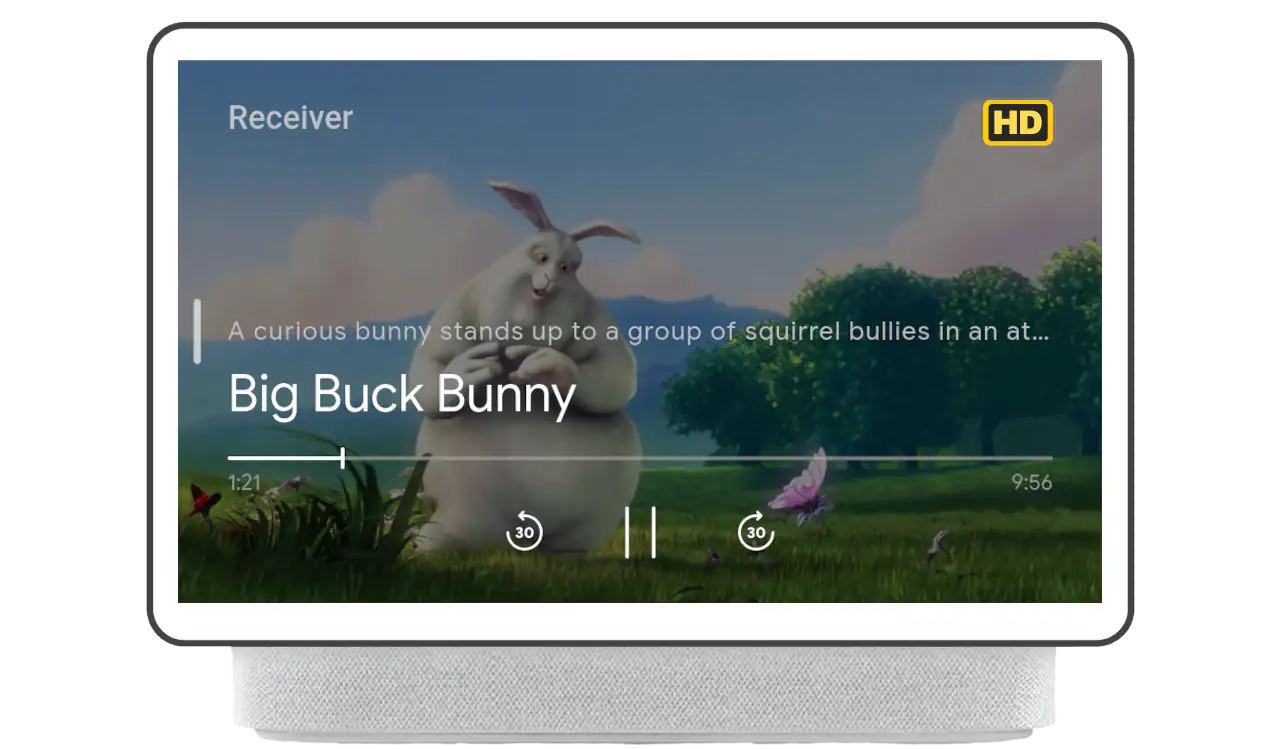
Video
Panoramica
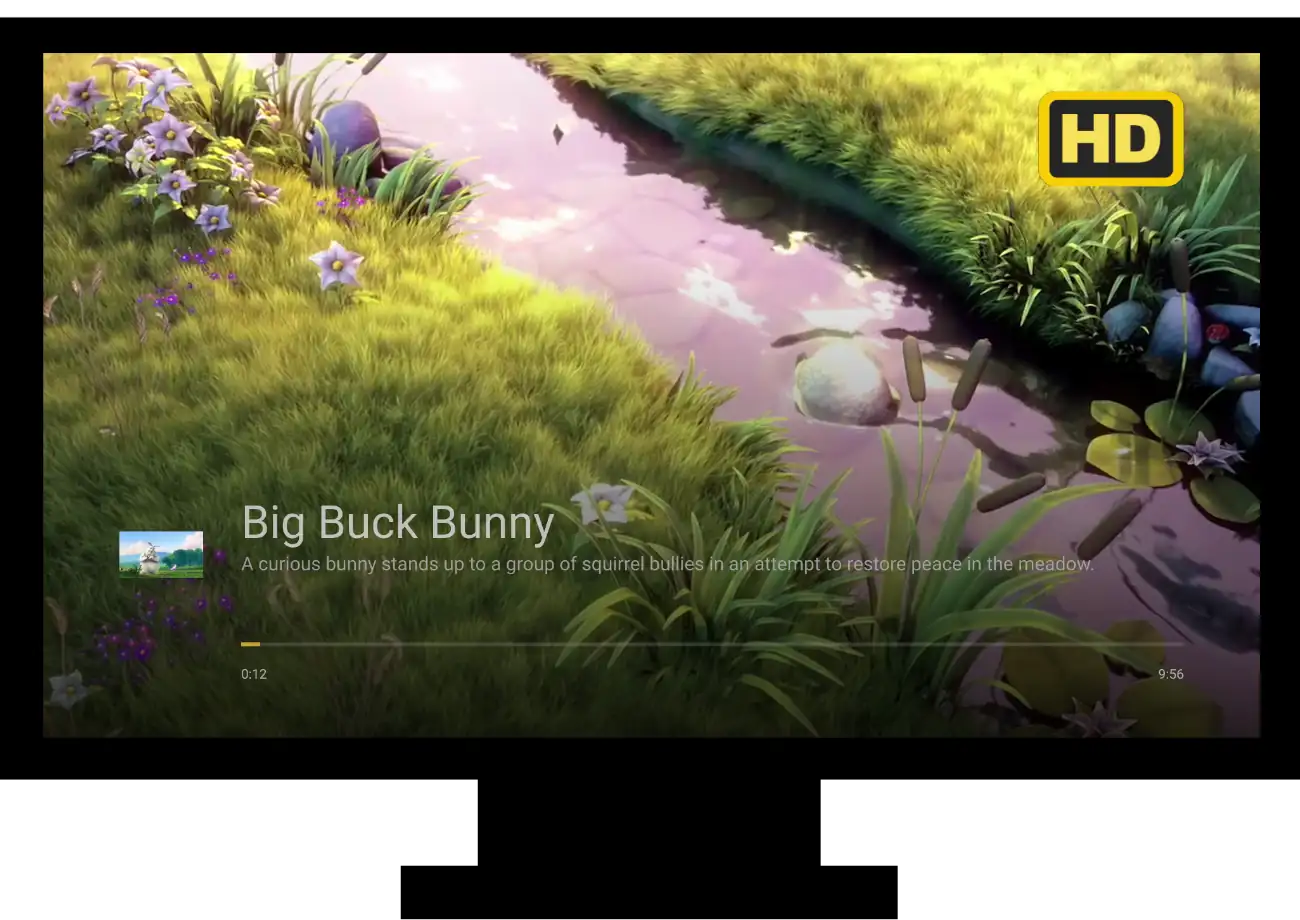
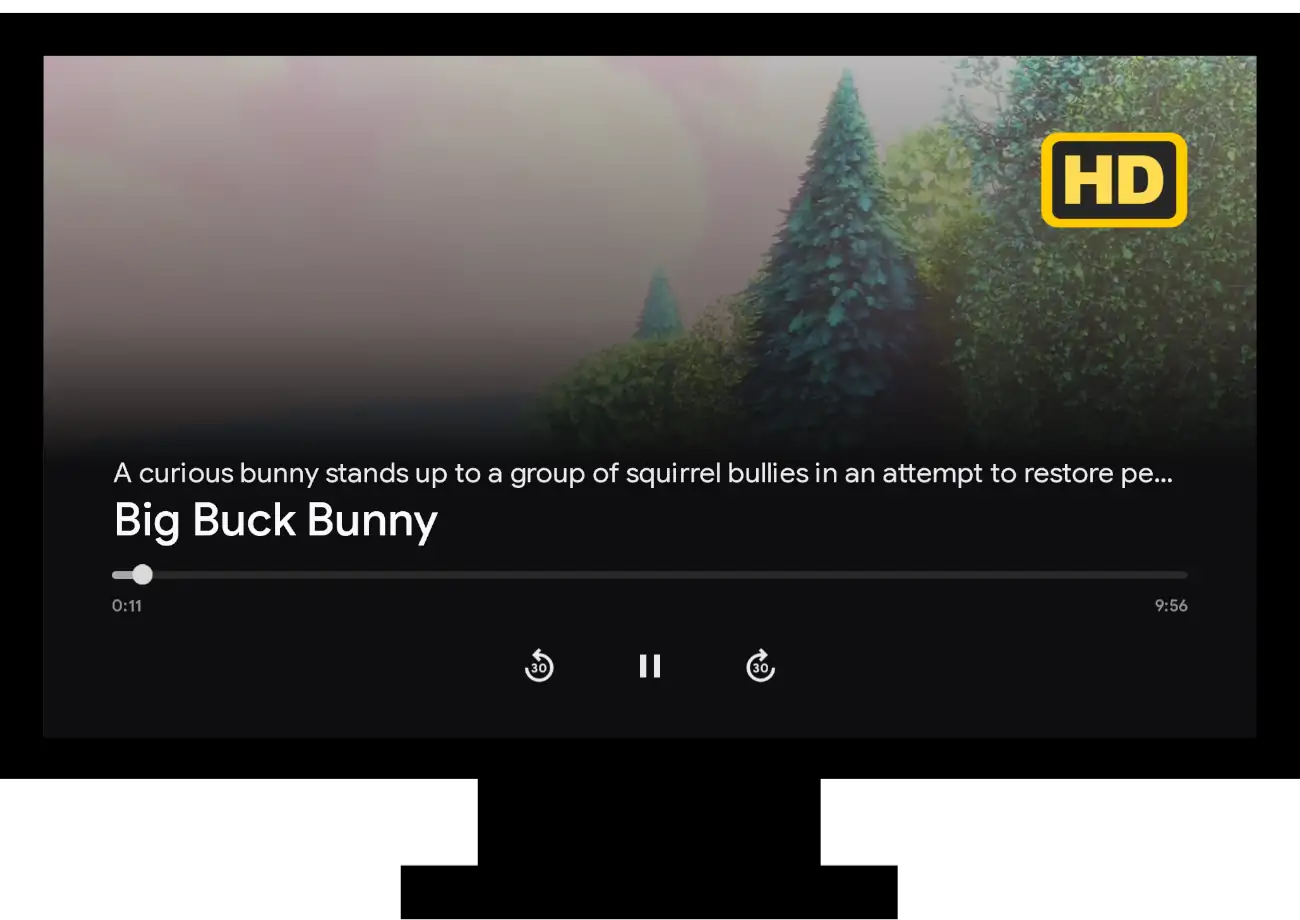
Per i contenuti video, l'immagine secondaria viene impostata e rimossa utilizzando
UiManager
L'immagine secondaria viene mostrata con l'overlay dei controlli video.
Implementazione
Per impostare l'immagine secondaria, l'applicazione deve ottenere un'istanza di UiManager
e chiama
setSecondaryImage
Prende due parametri:
SecondaryImagePosition
e l'URL dell'immagine. Puoi impostare l'immagine secondaria in qualsiasi momento, ma
verranno visualizzate solo quando un utente attiva la messa in primo piano dell'overlay.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
La rimozione dell'immagine secondaria viene effettuata impostando l'URL dell'immagine su null o su un
stringa vuota.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Passaggi successivi
Con questo si concluderanno le funzioni che puoi aggiungere al tuo ricevitore web. Ora puoi creare un'app mittente su iOS Android o web.
