L'SDK Web receiver fornisce l'API CastDebugLogger per consentire agli sviluppatori di eseguire il debug dell'app WebRicevitore e di un'app complementare Strumento Comando e controllo (CaC) per acquisire logaritmi.
Inizializzazione
Per utilizzare l'API CastDebugLogger, includi il seguente script nella L'app WebRicevitore subito dopo lo script dell'SDK WebRicevitore:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
Crea l'oggetto CastDebugLogger e attiva il logger:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
Quando il logger di debug è attivato, viene visualizzato un overlay che mostra la MODALITÀ DI DEBUG. mostra sul ricevitore.

Registra eventi player
Con CastDebugLogger puoi registrare facilmente gli eventi del player attivati da
l'SDK Web receiver e utilizzare diversi livelli di logger per registrare i dati sugli eventi.
La configurazione di loggerLevelByEvents richiede cast.framework.events.EventType
e cast.framework.events.category
per specificare gli eventi da registrare.
Ad esempio, se vuoi sapere quando vengono attivati gli eventi CORE del player
o una modifica mediaStatus, utilizza la seguente configurazione per registrare
eventi:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Registrare messaggi personalizzati con tag personalizzati
L'API CastDebugLogger consente di creare messaggi di log da visualizzare overlay di debug del ricevitore web con colori diversi. Usa i seguenti metodi di log, elencati in ordine di priorità: dalla più alta alla più bassa:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Per ogni metodo di log, il primo parametro deve essere un tag personalizzato e Il secondo parametro è il messaggio di log. Il tag può essere qualsiasi stringa che ritieni utile.
Ecco un esempio di come utilizzare il logger di debug nell'intercettatore LOAD.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
Puoi controllare quali messaggi vengono visualizzati nell'overlay di debug impostando il log
in loggerLevelByTags per ogni tag personalizzato. Ad esempio, l'attivazione di un
viene visualizzato un tag personalizzato con livello di log cast.framework.LoggerLevel.DEBUG
tutti i messaggi aggiunti con messaggi di log di errore, avviso, informazioni e debug. Un altro
Ad esempio, se attivi un tag personalizzato con livello WARNING, verranno visualizzati
i messaggi di log di errore e avviso.
La configurazione di loggerLevelByTags è facoltativa. Se non è configurato un tag personalizzato
a livello di logger, tutti i messaggi di log verranno visualizzati nell'overlay di debug.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
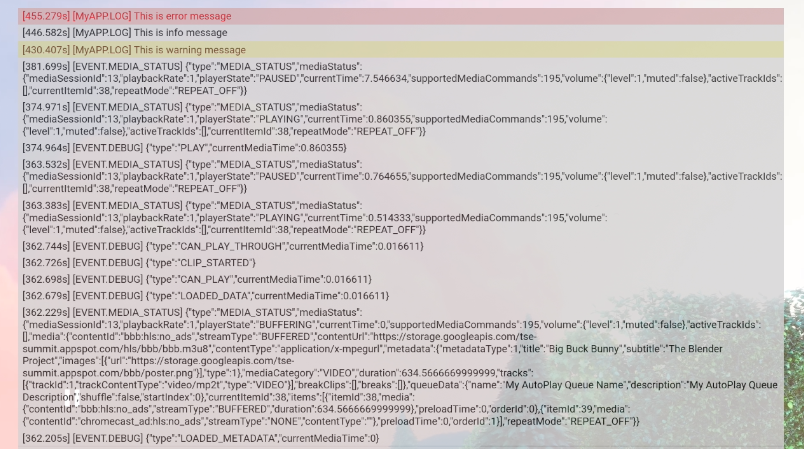
Overlay di debug
Cast Debug Logger fornisce un overlay di debug sul ricevitore web da mostrare
i tuoi messaggi di log personalizzati. Utilizza showDebugLogs per attivare/disattivare l'overlay di debug
e clearDebugLogs per cancellare i messaggi di log sull'overlay.
Promemoria: usa showDebugLogs e clearDebugLogs dopo che castDebugLogger è
in un bucket con il controllo
delle versioni attivo.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});