Bu bölümde AdvancedExampleServlet2 tanıtılmaktadır. AdvancedExampleServlet2, özellikleri ve etkinlik akışını tanımlayan örnek bir veri kaynağı uygulamasıdır. Bu bölümde, AdvancedExampleServlet2 eklentisinin nasıl çalıştırılacağı ve test edileceğiyle ilgili adım adım talimatlar da yer almaktadır.
Not: Bu bölüme başlamadan önce Başlarken bölümünü tamamlamanız gerekir.
Karşınızda AdvancedExampleServlet2
AdvancedExampleServlet2 sınıfı examples paketinde bulunur.
Bu sınıf, yeteneklerini ve etkinlik akışını tanımlayan bir örnek uygulama sunar.
AdvancedExampleServlet2 etkinliğinin en önemli kısımları aşağıdaki bölümlerde açıklanmıştır:
Etkinlik akışını tanımlama
AdvancedExampleServlet2, HttpServlet.doGet() yöntemini geçersiz kılarak ve DataSourceHelper tarafından sağlanan çeşitli yardımcı işlevleri çağırarak etkinlik akışını tanımlar.
Aşağıdaki snippet, doGet() değerini geçersiz kılar. HttpServletRequest parametresi, bir görselleştirme tarafından servlet'e yapılan isteği içerir. HttpServletResponse parametresi, servlet'ten sorgu görselleştirmeye verilen yanıtı kapsar.
Bu snippet ayrıca dsRequest değerini de null olarak ayarlar. dsRequest, kodun geri kalanında çeşitli noktalarda kullanılır.
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
DataSourceRequest dsRequest = null;
Aşağıdaki snippet, isteğin çalıştırıldığı bağlamı oluşturmak için istek parametrelerini HttpServletRequest kaynağından çıkarır.
try {
// Extract the request parameters.
dsRequest = new DataSourceRequest(req);
Aşağıdaki snippet, sorguyu dsRequest nesnesinden alır ve iki ayrı sorguya böler. Bir sorguya veri kaynağı sorgusu, diğeri ise tamamlama sorgusu olarak adlandırılır. Veri kaynağının bildirilen özelliği SELECT olduğundan, dsRequest nesnesi bir SELECT işlemi içeriyorsa veri kaynağı sorgusu bir SELECT işleminden oluşur.
Tamamlama sorgusu, isteğin gerektirdiği ve bir SELECT işlemini de içerebilen diğer tüm işlemlerden oluşur. Örneğin, istenen sorgu SELECT a ORDER
BY b ise veri kaynağı sorgusu SELECT a, b olur ve tamamlama sorgusu, orijinal sorgu olan SELECT a ORDER BY b ile aynı olur.
// Split the query.
QueryPair query = DataSourceHelper.splitQuery(dsRequest.getQuery(), Capabilities.SELECT);
Aşağıdaki snippet , önceki snippet ve HttpServletRequest, tarafından oluşturulan veri kaynağı sorgusunu alıp bir veri tablosu oluşturur. Daha fazla ayrıntı için Özellikleri kullanma bölümüne bakın.
// Generate the data table.
DataTable data = generateMyDataTable(query.getDataSourceQuery(), req);
Aşağıdaki kod , sorgu bölündüğünde oluşturulan tamamlama sorgusunu, önceki snippet tarafından oluşturulan veri tablosunu ve sorgu görselleştirmeden kullanıcı yerel ayarını alır. Kod, daha sonra yeni bir veri tablosu oluşturur.
// Apply the completion query to the data table.
DataTable newData = DataSourceHelper.applyQuery(query.getCompletionQuery(), data,
dsRequest.getUserLocale());
Aşağıdaki kod, önceki snippet tarafından oluşturulan veri tablosunu ve HttpServletRequest öğesinden istek parametrelerini alır. Kod, daha sonra servlet yanıtını ayarlar. Serlet kapsayıcısı, bu yanıtı sorgulama görselleştirmeye döndürür.
DataSourceHelper.setServletResponse(newData, dsRequest, resp);
Hataları işleme
Aşağıdaki snippet bir istisna yakalar, uygun mesajı alır, yanıtı biçimlendirir ve servlet yanıtını ayarlar. dsRequest null ise DataSourceRequest kullanılamaz. Bu durum, muhtemelen oluşturucudaki hatadan kaynaklanmaktadır. Bu durumda, DataSourceRequest yerine HttpRequest kullanılır.
catch (RuntimeException rte) {
log.error("A runtime exception has occured", rte);
ResponseStatus status = new ResponseStatus(StatusType.ERROR, ReasonType.INTERNAL_ERROR,
rte.getMessage());
if (dsRequest == null) {
dsRequest = DataSourceRequest.getDefaultDataSourceRequest(req);
}
DataSourceHelper.setServletErrorResponse(status, dsRequest, resp);
} catch (DataSourceException e) {
if (dsRequest != null) {
DataSourceHelper.setServletErrorResponse(e, dsRequest, resp);
} else {
DataSourceHelper.setServletErrorResponse(e, req, resp);
}
}
URL parametrelerini kullanma
Aşağıdaki snippet , sorgu bölündüğünde oluşturulan veri kaynağı sorgusunu ve HttpServletRequest'yi alır.
HttpServletRequest, isteğe bağlı olarak URL olarak belirtilen bir tableId parametresi içerebilir. Bu tableId parametresi, hangi veri tablosunun aşağıdaki şekilde döndürüldüğünü belirler:
-
tableIdparametresi atlanırsa veyaplanetsdışında bir değerse veri kaynağı, hayvanlar veri tablosunu döndürür. tableIdparametresiplanetsolarak belirtilirse veri kaynağı, gezegenler veri tablosunu döndürür.
Bir veri tablosu döndürmek için kendi kodunuzu yazdığınızda hangi parametrelerin alınacağına siz karar verirsiniz.
private DataTable generateMyDataTable(Query query, HttpServletRequest req)
throws TypeMismatchException {
String tableID = req.getParameter("tableId");
if ((tableID != null) && (tableID.equalsIgnoreCase("planets"))) {
return generatePlanetsTable(query);
}
return generateAnimalsTable(query);
}
Özellikleri kullanma
Aşağıdaki snippet sorguyu alır ve animals veri tablosunu oluşturur.
private DataTable generateAnimalsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(query,
ANIMAL_TABLE_COLUMNS);
data.addColumns(requiredColumns);
// Populate the data table
for (String key : animalLinksByName.keySet()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(ANIMAL_COLUMN)) {
row.addCell(key);
} else if (columnName.equals(ARTICLE_COLUMN)) {
row.addCell(animalLinksByName.get(key));
}
}
data.addRow(row);
}
return data;
}
Aşağıdaki snippet sorguyu alır ve planets veri tablosunu oluşturur.
private DataTable generatePlanetsTable(Query query) throws TypeMismatchException {
DataTable data = new DataTable();
List requiredColumns = getRequiredColumns(
query, planetTableColumns);
data.addColumns(requiredColumns);
// Populate data table
for (Planet planet : Planet.values()) {
TableRow row = new TableRow();
for (ColumnDescription selectionColumn : requiredColumns) {
String columnName = selectionColumn.getId();
if (columnName.equals(PLANET_COLUMN)) {
row.addCell(planet.name());
} else if (columnName.equals(MASS_COLUMN)) {
row.addCell(planet.getMass());
} else if (columnName.equals(GRAVITY_COLUMN)) {
row.addCell(planet.getSurfaceGravity());
} else if (columnName.equals(MOONS_COLUMN)) {
row.addCell(planet.getNumberOfMoons());
}
}
data.addRow(row);
}
return data;
}
Çalıştırma ve Test Etme AdvancedExampleServlet2
Bu bölümde, AdvancedExampleServlet2 eklentisinin nasıl çalıştırılacağı ve test edileceği ile ilgili talimatlar sunulmaktadır.
AdvancedExampleServlet2 aracını çalıştırmak ve test etmek için web uygulamanızı güncelleyin ve aşağıdaki bölümlerde açıklandığı şekilde, veri kaynağını sorgulayan bir görselleştirme oluşturun:
Apache Tomcat'te Web Uygulamasını Güncelleme
Web uygulamanızı Apache Tomcat'te güncellemek için aşağıdaki talimatları uygulayın veya uyarlayın. Bu talimatlar, Windows sistemindeki Apache Tomcat'e özeldir:
- Daha önce
WEB-INFdizinine kopyaladığınızweb.xmldosyası, bu örnek için gereken tanımı ve eşlemeyi zaten içeriyor. Bunu tanımlayan satırlar şunlardır:
<servlet> <servlet-name>AdvancedExampleServlet2</servlet-name> <description> AdvancedExampleServlet2 </description> <servlet-class>AdvancedExampleServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>AdvancedExampleServlet2</servlet-name> <url-pattern>/advanced</url-pattern> </servlet-mapping>
- Tomcat'i başlatın veya çalışıyorsa Tomcat'i yeniden başlatın.
- Şu bağlantıyı tıklayın:http://localhost:8080/myWebApp/advanced
Ekran genişliğine bağlı olarak ekranda 6-7 satırlık metin görüntülenir. Metingoogle.visualization.Query.setResponseile başlar ve{v:'http://en.wikipedia.org/wiki/Tiger'}]}]}});ile biter
Bu, örnek CSV veri kaynağının bir görselleştirmeye gönderdiği yanıttır.
Verileri Görüntülemek için Görselleştirme Kullanma
<data_source_library_install>/examples/src/html dizinindeki all_examples.html dosyası, verilerin görselleştirmesini görüntülemek için kullanılabilir.
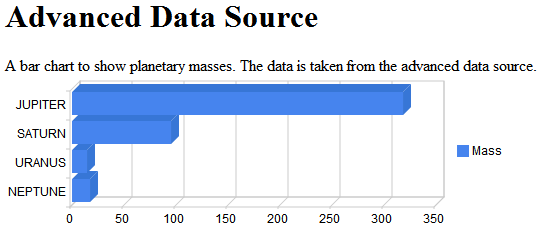
all_examples kaynağından aşağıdaki snippet; advanced servlet'i, planets tablosunu, bir sorguyu ve çubuk grafik görselleştirmesini belirtir.
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');
...
var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
all_examples.html kapsamındaki diğer görselleştirmelerin açıklaması için Harici Veri Deposu Kullanma bölümüne bakın.
Görselleştirme belirtme ve sorgu dilini kullanma hakkında daha fazla bilgi için Grafikleri Kullanma ve Sorgu Dili Referansı'na bakın.
Gelişmiş veri kaynağı tarafından sağlanan verilerin görselleştirmesini görüntülemek için aşağıdaki talimatları uygulayın veya uyarlayın:
- Henüz yapmadıysanız
all_examples.htmldosyasını<data_source_library_install>/examples/src/htmldizininden
<tomcat_home>/webapps/myWebApp/dizinine kopyalayın.
- Tarayıcıda şu bağlantıyı tıklayın: http://localhost:8080/myWebApp/all_examples.html. Aşağıdaki ekranı görmeniz gerekir:

Sonraki adımlar
Kitaplıkla sağlanan örnekleri daha ayrıntılı şekilde incelemek için Hızlı Referans Örnekler bölümüne bakın. Karmaşık bir veri kaynağı uygulama hakkında daha fazla bilgi edinmek için Uygulama İpuçları bölümüne bakın.
