ওভারভিউ
Google চার্ট সরাসরি আপনার ব্রাউজার থেকে বা জাভাস্ক্রিপ্ট থেকে print() ফাংশনের মাধ্যমে প্রিন্ট করা যেতে পারে। আপনি যদি চার্টের একটি PNG ছবিতে অ্যাক্সেস দিতে চান, তাহলে আপনি getImageURI() পদ্ধতি ব্যবহার করতে পারেন। এটি বর্তমানে মূল চার্ট এবং জিওচার্টের জন্য কাজ করে।
যদি আপনার চার্ট ( চার্ট টাইপ প্রকারের, যেমন কলামচার্ট বা পাইচার্ট) বলা হয় my_chart এবং এটি প্রদর্শন করা div হল my_div , তাহলে এখানে আপনি কীভাবে PNG হিসাবে চার্টটি অ্যাক্সেস করবেন:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
দ্রষ্টব্য: চার্টটি রেন্ডারিং শেষ হয়েছে তা নিশ্চিত করার জন্য এই পৃষ্ঠার উদাহরণগুলিতে দেখানো হিসাবে আপনার ready ইভেন্টের জন্য অপেক্ষা করা উচিত।
দ্রষ্টব্য: এটি শুধুমাত্র সেই ব্রাউজারগুলিতে কাজ করবে যেগুলি HTML5 <canvas> উপাদান সমর্থন করে, এবং তাই Internet Explorer 9 বা তার আগে কাজ করবে না।
এখানে একটি সম্পূর্ণ উদাহরণ:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
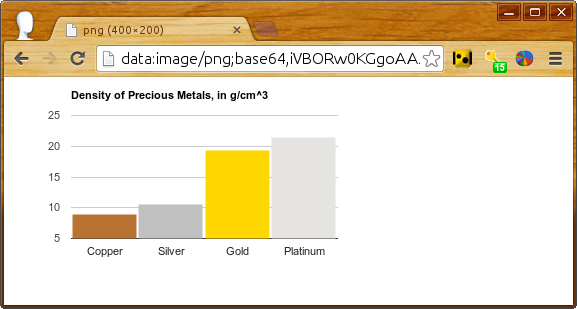
যখন এই প্রোগ্রামটি চলে, তখন chart_div.innerHTML চার্টের এই PNG এনকোডিংয়ে সেট করা হবে এবং জাভাস্ক্রিপ্ট কনসোলে প্রদর্শিত হবে:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
যখন সেই URI সরাসরি ব্রাউজার অ্যাড্রেস বারে স্থাপন করা হয়, তখন আধুনিক ব্রাউজারগুলি ছবিটি রেন্ডার করবে:

আপনি জাভাস্ক্রিপ্টের নিম্নলিখিত লাইনের সাথে মুদ্রণযোগ্য সংস্করণের একটি লিঙ্ক অন্তর্ভুক্ত করতে পারেন:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
আপনার HTML এ এই লাইনটি অনুসরণ করুন:
<div id='png'></div>
স্ন্যাপশট নির্বাচন
একজন চার্ট স্রষ্টা হিসাবে, আপনি আপনার চার্টে বেশিরভাগ কিছু করতে পারেন যা ব্যবহারকারীরা তাদের ব্রাউজারে করতে পারে। সুতরাং আপনি যদি একটি টুলটিপ দেখানো বা একটি নির্দিষ্ট পয়েন্টে ক্রসহেয়ার সহ চার্টের একটি স্ট্যাটিক ইমেজ তৈরি করতে চান, তাহলে আপনি getImageURI setSelection() getImageURI() এ কল করে তা করতে পারেন, যেমনটি নীচে দেখানো হয়েছে।
এখানে 100টি এলোমেলো পয়েন্ট সহ একটি স্ক্যাটার চার্ট রয়েছে, যার মধ্যে একটি টুলটিপ এবং ক্রসহেয়ার আগে থেকে নির্বাচিত:
পুনরায় লোড করুন এবং আপনি একটি ভিন্ন পয়েন্ট নির্বাচিত দেখতে পাবেন। বোল্ডে কী লাইন সহ কোডটি:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}
