Übersicht
Google-Diagramme können direkt in Ihrem Browser oder über die print()-Funktion aus JavaScript ausgedruckt werden. Wenn Sie Zugriff auf ein PNG-Bild eines Diagramms gewähren möchten, können Sie die Methode getImageURI() verwenden. Dies funktioniert derzeit für Core-Diagramme und Geocharts.
Wenn Ihr Diagramm (vom Typ ChartType wie etwa "ColumnChart" oder "PieChart") den Namen my_chart hat und das div, das es anzeigt, my_div lautet, können Sie das Diagramm wie folgt als PNG aufrufen:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
Hinweis:Sie sollten auf das Ereignis ready warten, wie in den Beispielen auf dieser Seite gezeigt, damit das Diagramm vollständig gerendert wurde.
Hinweis: Dies funktioniert nur in Browsern, die das HTML5-Element <canvas> unterstützen, und daher nicht in Internet Explorer 9 oder früheren Versionen.
Hier ein vollständiges Beispiel:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
Wenn dieses Programm ausgeführt wird, wird chart_div.innerHTML auf diese PNG-Codierung des Diagramms gesetzt und in der JavaScript-Konsole angezeigt:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
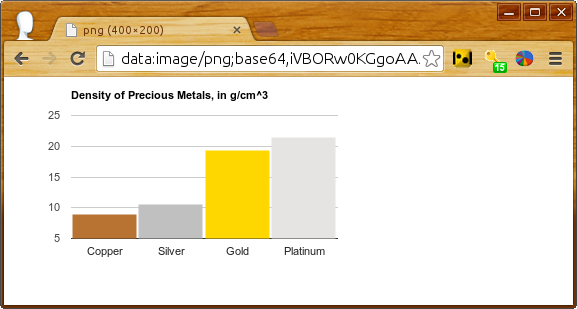
Wenn dieser URI direkt in der Adressleiste eines Browsers platziert wird, wird das Bild in modernen Browsern gerendert:

Mit der folgenden JavaScript-Zeile kannst du einen Link zur druckbaren Version einfügen:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
gefolgt von dieser Zeile in Ihrem HTML-Code:
<div id='png'></div>
Auswahl von Momenten erstellen
Als Diagrammersteller können Sie Ihre Diagramme so gut wie programmatisch bearbeiten, was Nutzer in ihren Browsern tun können. Wenn Sie also ein statisches Bild des Diagramms mit einer Kurzinfo oder mit einem Fadenkreuz an einem bestimmten Punkt erstellen möchten, können Sie dies tun, indem Sie setSelection() vor getImageURI() aufrufen, wie unten gezeigt.
Hier sehen Sie ein Streudiagramm mit 100 zufälligen Punkten, von denen einer mit Kurzinfo und vorab ausgewählten Fadenkreuzen ausgewählt ist:
Wenn Sie die Seite neu laden, sehen Sie, dass ein anderer Punkt ausgewählt ist. Der Code mit den wichtigsten fett formatierten Zeilen:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}
