Panoramica
I grafici Google possono essere stampati direttamente dal browser o da
JavaScript tramite la funzione print(). Se vuoi fornire l'accesso a un'immagine PNG di un grafico, puoi utilizzare il metodo getImageURI(). Al momento questa operazione funziona
per i grafici principali
e i grafici geografici.
Se il tuo grafico (di tipo ChartType, ad esempio ColumnChart o PieChart) si chiama my_chart e il div visualizzato è my_div, ecco come puoi accedere al grafico in formato PNG:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
Nota: devi attendere l'evento ready, come mostrato negli esempi in questa pagina, per assicurarti che il rendering del grafico sia terminato.
Nota: questa operazione funziona solo nei browser che supportano l'elemento <canvas> HTML5 e non su Internet Explorer 9 o versioni precedenti.
Ecco un esempio completo:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
Durante l'esecuzione di questo programma, verrà impostata la codifica PNG del grafico chart_div.innerHTML, che verrà visualizzata nella console JavaScript:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
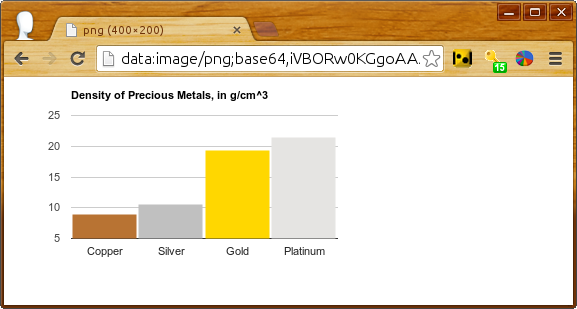
Quando l'URI viene inserito direttamente nella barra degli indirizzi di un browser, i browser moderni eseguono il rendering dell'immagine:

Puoi includere un link alla versione stampabile con la seguente riga di JavaScript:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
seguita da questa riga nel codice HTML:
<div id='png'></div>
Selezioni di snapshot
In qualità di creatore di grafici, puoi fare quasi tutto ciò che vuoi ai tuoi grafici
in modo programmatico che gli utenti possono fare nei loro browser. Pertanto, se vuoi
creare un'immagine statica del grafico con una
descrizione comando
che mostra o con
imirino in un
punto specifico, puoi farlo chiamando setSelection()
prima di
getImageURI(), come mostrato di seguito.
Ecco un grafico a dispersione con 100 punti casuali, uno dei quali con descrizione comando e mirino preselezionati:
Ricarica: vedrai un punto diverso selezionato. Il codice, con le righe principali in grassetto:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}
