Cette page explique comment utiliser les graphiques Google avec les feuilles de calcul Google.
Présentation
Les graphiques Google et les feuilles de calcul Google sont étroitement intégrés. Vous pouvez placer un graphique Google dans une feuille de calcul Google, et Google Charts peut extraire des données de feuilles de calcul Google. Cette documentation vous explique comment procéder.
Quelle que soit la méthode que vous choisissez, votre graphique change en même temps que la feuille de calcul sous-jacente.
Intégrer un graphique dans une feuille de calcul
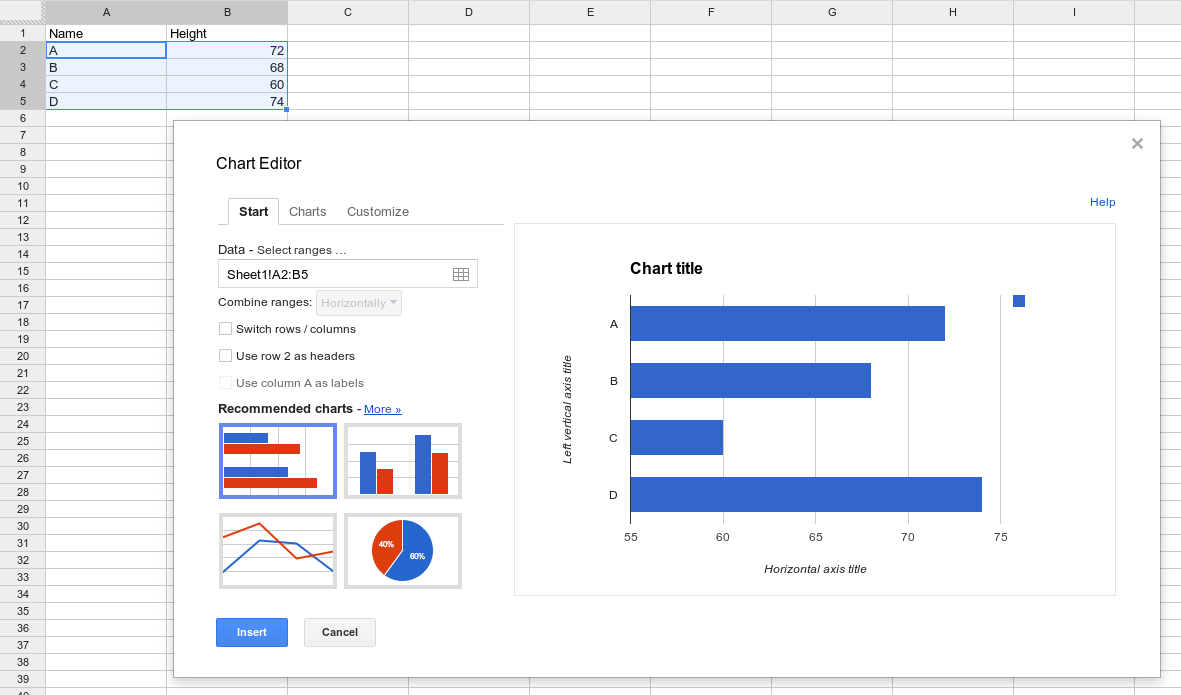
Insérer un graphique dans une feuille de calcul est facile. Dans la barre d'outils des feuilles de calcul, sélectionnez"Insérer ", puis"Graphique". Vous pourrez choisir le type de graphique et sélectionner différentes options:

Créer un graphique à partir d'une feuille de calcul séparée
En règle générale, les utilisateurs créent des graphiques Google en remplissant une table de données et en dessinant le graphique à l'aide de ces données. Si vous souhaitez récupérer les données d'une feuille de calcul Google Sheets, vous devez interroger la feuille de calcul pour récupérer les données à représenter sous forme de graphique:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
En effet, les feuilles de calcul Google sont compatibles avec le langage de requête de Google Charts pour le tri et le filtrage des données. Tout système compatible avec ce langage peut être utilisé comme source de données.
Notez que les graphiques ne peuvent pas utiliser les droits de la personne qui les consulte sans autorisation explicite. La feuille de calcul doit être visible par tous, ou la page doit acquérir explicitement les identifiants de l'utilisateur final, comme indiqué dans la section Autorisation de cette page.
Pour utiliser une feuille de calcul Google comme source de données, vous avez besoin de son URL:
- Ouvrez une feuille de calcul existante. Cette feuille de calcul doit être au format attendu par votre visualisation, et les droits d'affichage doivent être correctement définis. Il est plus simple d'afficher les droits d'affichage "Public sur le Web" ou "Tous les utilisateurs disposant du lien". Les instructions de cette section supposent qu'une feuille de calcul a été configurée de cette façon. Vous pouvez restreindre l'accès en gardant la feuille de calcul "Privée" et en accordant l'accès aux comptes Google individuels, mais vous devrez suivre les instructions d'autorisation ci-dessous.
- Copiez l'URL depuis votre navigateur. Consultez la section Interroger des plages sources pour en savoir plus sur la sélection de plages spécifiques.
- Fournissez l'URL à
google.visualization.Query(). La requête accepte les paramètres facultatifs suivants :headers=N: spécifie le nombre de lignes correspondant à des lignes d'en-tête, où N est un nombre entier supérieur ou égal à zéro. Celles-ci seront exclues des données et attribuées en tant que libellés de colonne dans la table de données. Si vous ne spécifiez pas ce paramètre, la feuille de calcul devine le nombre de lignes correspondant à des lignes d'en-tête. Notez que si toutes vos colonnes sont des données de chaîne, la feuille de calcul peut avoir des difficultés à déterminer quelles lignes sont des lignes d'en-tête sans ce paramètre.gid=N: indique la feuille d'un document de plusieurs feuilles vers laquelle créer un lien si vous n'établissez pas de lien vers la première feuille. N est le numéro d'identification de la feuille. Pour connaître le numéro d'identification, accédez à la version publiée de cette feuille et recherchez le paramètregid=Ndans l'URL. Vous pouvez également utiliser le paramètresheetà la place. OK:Les feuilles de calcul Google peuvent réorganiser le paramètre gid dans l'URL lorsqu'elles sont affichées dans un navigateur. Si vous copiez les paramètres depuis un navigateur, assurez-vous que tous les paramètres sont placés avant la marque#de l'URL. Exemple:gid=1545912003.sheet=sheet_name: indique la feuille d'un document de plusieurs feuilles vers laquelle vous souhaitez créer un lien si vous n'effectuez pas de lien vers la première feuille. sheet_name est le nom à afficher de la feuille. Exemple :sheet=Sheet5.
Voici un exemple complet:
Vous trouverez ci-dessous deux façons de dessiner ce graphique, l'une à l'aide du paramètre gid et l'autre avec le paramètre sheet. Si vous saisissez l'une ou l'autre de ces URL dans le navigateur, vous obtiendrez les mêmes résultats/données pour le graphique.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Plages sources pour les requêtes
L'URL source de la requête spécifie la partie de la feuille de calcul à utiliser dans la requête: une cellule spécifique, une plage de cellules, des lignes ou des colonnes, ou l'intégralité d'une feuille de calcul. Spécifiez la plage en utilisant la syntaxe "range=<range_expr>", par exemple:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Voici quelques exemples illustrant la syntaxe:
A1:B10: plage des cellules A1 à B105:7: lignes 5 à 7D:F: colonnes D-FA:A70: les 70 premières cellules de la colonne A-
A70:A: colonne A de la ligne 70 à la fin B5:5: B5 jusqu'à la fin de la ligne 5D3:D: D3 à la fin de la colonne DC:C10: du début de la colonne C à C10
Autorisation
Google Sheets nécessite les identifiants de l'utilisateur final pour accéder aux feuilles de calcul privées via l'API Google Visualization ("requêtes /tq").Remarque:Aucun identifiant n'est requis pour les feuilles de calcul partagées avec l'option "Toute personne disposant du lien peut consulter l'élément". Il est beaucoup plus simple de modifier les paramètres de partage de votre feuille de calcul que de mettre en œuvre une autorisation.
Dans les cas où le partage par lien n'est pas une solution viable, les développeurs devront modifier leur code afin de transmettre des identifiants OAuth 2.0 autorisés pour le champ d'application de l'API Google Sheets (https://www.googleapis.com/auth/Sheets).
Pour plus d'informations sur OAuth 2.0, consultez la page Utiliser OAuth 2.0 pour accéder aux API Google.
Exemple: Utilisation d'OAuth pour accéder à /gviz/tq
Condition préalable: Obtenez un identifiant client à partir de la Google Developer Console
Pour obtenir des instructions plus détaillées sur l'intégration à Identity Platform de Google, accédez à Google Sign-In et à Créer un projet dans la console Google APIs et un ID client.
Afin d'obtenir des jetons OAuth pour un utilisateur final, vous devez d'abord enregistrer votre projet auprès de la Google Developer Console et obtenir un ID client.
- Dans la Play Console, créez un nouvel ID client OAuth.
- Sélectionnez Application Web comme type d'application.
- Choisissez le nom de votre choix ; il vous est fourni à titre informatif uniquement.
- Ajoutez le nom de votre domaine (et de tous les domaines de test) en tant qu'origines JavaScript autorisées.
- Laissez le champ URI de redirection autorisés vide.
Après avoir cliqué sur "Créer", copiez l'ID client pour le consulter ultérieurement. Le code secret du client n'est pas nécessaire pour cet exercice.
Mettez à jour votre site pour obtenir des identifiants OAuth.
Google fournit la bibliothèque gapi.auth qui simplifie considérablement le processus d'obtention d'identifiants OAuth. L'exemple de code ci-dessous utilise cette bibliothèque pour acquérir un identifiant (en demandant une autorisation si nécessaire) et le transmet au point de terminaison /gviz/tq.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
Une fois l'autorisation obtenue, gapi.auth.getToken() renvoie tous les détails des identifiants, y compris le access_token qui peut être ajouté aux requêtes /gviz/tq.
Pour en savoir plus sur l'utilisation de la bibliothèque Gapi pour l'authentification, consultez les pages suivantes:
- Authentification via la bibliothèque cliente des API Google pour JavaScript
- Utiliser CORS pour accéder aux API Google
Utiliser le champ d'application drive.file
L'exemple précédent utilise le champ d'application de l'API Google Sheets, qui accorde un accès en lecture et en écriture à l'ensemble du contenu de la feuille de calcul d'un utilisateur. Selon l'application, cette opération peut être plus permissive que nécessaire. Pour un accès en lecture seule, utilisez le champ d'application spreadsheets.readonly, qui accorde un accès en lecture seule aux feuilles de l'utilisateur et à leurs propriétés.
Le champ d'application drive.file (https://www.googleapis.com/auth/drive.file) n'autorise l'accès qu'aux fichiers que l'utilisateur ouvre explicitement avec le sélecteur de fichiers Google Drive, lancé via l'API Picker.
L'utilisation de l'outil de sélection modifie le flux de votre application. Au lieu de coller une URL ou d'avoir une feuille de calcul codée en dur comme dans l'exemple ci-dessus, l'utilisateur doit choisir la feuille de calcul à laquelle il souhaite accéder via la boîte de dialogue "Sélecteur". Suivez l'exemple du sélecteur "Hello World", en utilisant google.picker.ViewId.SPREADSHEETS à la place de google.picker.ViewId.PHOTOS.
