Esta página descreve como usar os Gráficos do Google com as Planilhas do Google.
Introdução
Os gráficos e as planilhas do Google estão totalmente integrados. Você pode colocar um gráfico do Google dentro de uma planilha do Google, e o Google Charts pode extrair dados das planilhas do Google. Nesta documentação, mostramos como fazer ambos.
Seja qual for o método escolhido, o gráfico será alterado sempre que a planilha subjacente for alterada.
Como incorporar um gráfico a uma planilha
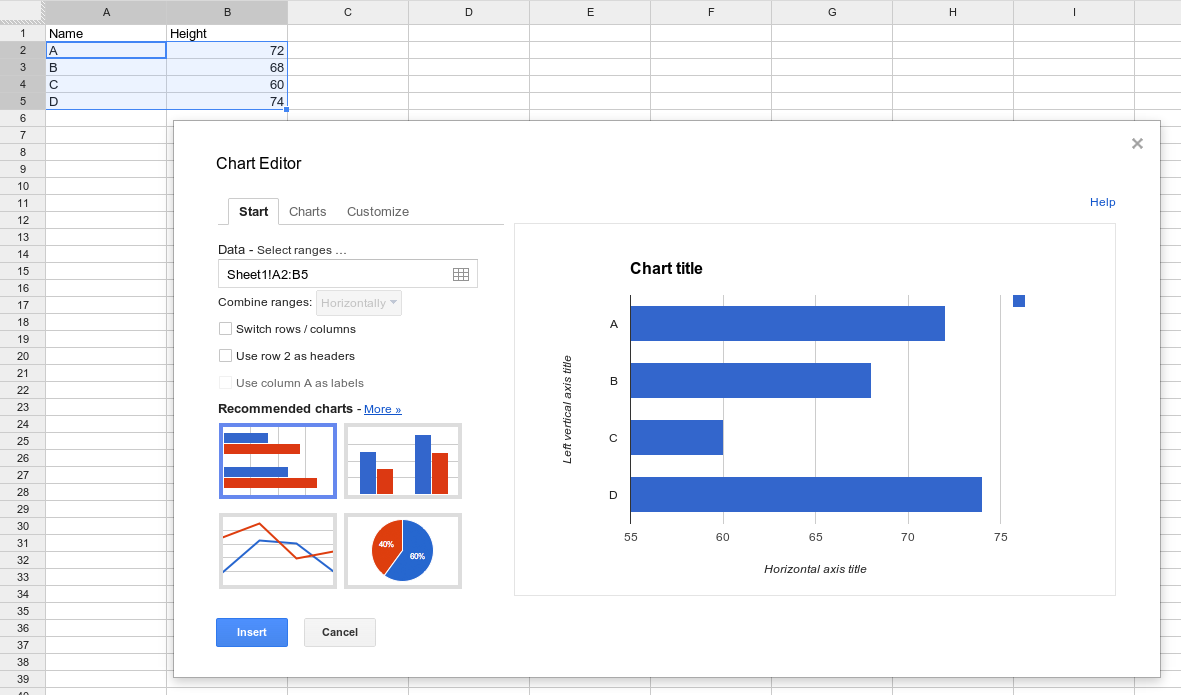
Incluir um gráfico em uma planilha é fácil. Na barra de ferramentas das Planilhas, selecione "Inserir" e, em seguida, "Gráfico". Você poderá escolher o tipo de gráfico e selecionar várias opções:

Como criar um gráfico a partir de uma planilha separada
Normalmente, para criar gráficos do Google, as pessoas preenchem uma tabela de dados e desenham o gráfico usando esses dados. Se, em vez disso, você quiser recuperar os dados de uma planilha do Google, você consulta a planilha para recuperar os dados a serem representados no gráfico:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
Isso funciona porque as Planilhas Google têm suporte à linguagem de consulta do Google Charts para classificar e filtrar dados. Qualquer sistema compatível com essa linguagem pode ser usado como fonte de dados.
Os gráficos não podem usar os privilégios da pessoa que os visualiza sem autorização explícita. A planilha precisa estar visível para todos ou a página precisa adquirir explicitamente uma credencial de usuário final, conforme documentado na seção Autorização desta página.
Para usar uma Planilha Google como fonte de dados, é necessário ter seu URL:
- Abra uma planilha já criada. Ela precisa ter o formato esperado pela sua visualização e os privilégios de visualização definidos corretamente. Os privilégios de visualização "Público na Web" ou "Qualquer pessoa com o link" são os mais fáceis, e as instruções nesta seção consideram uma planilha configurada dessa forma. Para restringir, mantenha a planilha "Particular" e conceda acesso a Contas do Google individuais, mas será necessário seguir as instruções de autorização abaixo.
- Copie o URL do navegador. Consulte Intervalos de origem da consulta para detalhes sobre como selecionar intervalos específicos.
- Forneça o URL
para
google.visualization.Query(). A consulta aceita os seguintes parâmetros opcionais:headers=N: especifica quantas linhas são de cabeçalho, em que N é um número inteiro zero ou maior. Elas serão excluídas dos dados e atribuídas como rótulos de coluna na tabela de dados. Se você não especificar esse parâmetro, a planilha adivinhará quantas linhas são de cabeçalho. Se todas as colunas forem dados de string, a planilha poderá ter dificuldade em determinar quais linhas são de cabeçalho sem esse parâmetro.gid=N: especifica a qual página de um documento de várias folhas vincular, se você não estiver vinculando a primeira página. N é o número de ID da planilha. Para saber o número do ID, navegue até a versão publicada da planilha e procure o parâmetrogid=Nno URL. Também é possível usar o parâmetrosheetem vez deste. Gotcha: as Planilhas Google podem reorganizar o parâmetro gid no URL quando visualizado em um navegador. Se você copiar de um navegador, verifique se todos os parâmetros estão antes da marca#do URL. Exemplo:gid=1545912003.sheet=sheet_name: especifica a qual página de um documento de várias folhas você está criando o link, caso não esteja vinculando à primeira página. sheet_name é o nome de exibição da página. Exemplo:sheet=Sheet5.
Veja um exemplo completo:
Veja abaixo duas maneiras de desenhar esse gráfico: uma usando o parâmetro gid e outra usando o parâmetro sheet. Inserir qualquer um dos URLs no navegador produzirá os mesmos resultados/dados para o gráfico.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Intervalos de origem da consulta
O URL de origem da consulta especifica qual parte de uma planilha usar na consulta: uma célula específica, um intervalo de células, linhas ou colunas, ou a planilha inteira. Especifique o intervalo usando a sintaxe "range=<range_expr>", por exemplo:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Aqui estão alguns exemplos que demonstram a sintaxe:
A1:B10- um intervalo das células de A1 a B105:7- Linhas 5-7D:F- Colunas D-FA:A70- as primeiras 70 células na coluna A-
A70:A: coluna A da linha 70 até o fim B5:5- B5 até o final da linha 5D3:D- D3 até o final da coluna DC:C10- do início da coluna C até C10
Autorização
O Planilhas Google exige credenciais de usuário final para acessar planilhas particulares por meio da API Google Visualization ("/tq requests").Observação: as planilhas compartilhadas com "qualquer pessoa com o link pode visualizar" não exigem credenciais. Alterar as configurações de compartilhamento da sua planilha é muito mais fácil do que implementar a autorização.
Nos casos em que o compartilhamento de link não é uma solução viável, os desenvolvedores precisarão alterar o código para passar uma credencial OAuth 2.0 autorizada para o escopo da API Google Sheets (https://www.googleapis.com/auth/spreadsheets).
Para mais informações sobre o OAuth 2.0, consulte Como usar o OAuth 2.0 para acessar as APIs do Google.
Exemplo: como usar o OAuth para acessar /gviz/tq
Pré-requisito: obter um ID do cliente no Google Developer Console
Instruções mais detalhadas sobre a integração com o Identity Platform do Google podem ser encontradas no Login do Google e em Como criar um projeto e um ID do cliente no Console de APIs do Google.
Para adquirir tokens OAuth para um usuário final, primeiro registre seu projeto no Google Developer Console e adquira um ID do cliente.
- No Play Console, crie um novo ID do cliente OAuth.
- Escolha Aplicativo da Web como o tipo.
- Escolha qualquer nome, pois ele é apenas para sua informação.
- Adicione o nome do seu domínio e de todos os domínios de teste como Origens do JavaScript autorizadas.
- Deixe os URIs de redirecionamento autorizados em branco.
Depois de clicar em "Criar", copie o ID do cliente para referência futura. A chave secreta do cliente não é necessária para este exercício.
Atualize seu site para adquirir credenciais OAuth.
O Google fornece a biblioteca gapi.auth, que simplifica muito o processo de
adquirência de uma credencial OAuth. O exemplo de código abaixo usa essa biblioteca para adquirir uma credencial (solicitando autorização, se necessário) e transmite a credencial resultante para o endpoint /gviz/tq.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
Quando a autorização for bem-sucedida, gapi.auth.getToken() retornará todos os
detalhes da credencial, incluindo o access_token que pode ser anexado
a solicitações /gviz/tq.
Para mais informações sobre como usar a biblioteca gapi para autenticação, consulte:
- Autenticação usando a biblioteca de cliente de APIs do Google para JavaScript
- Como usar o CORS para acessar as APIs do Google
Como usar o escopo drive.file
O exemplo anterior usa o escopo da API Google Sheets, que concede acesso de leitura e gravação a todo o conteúdo da planilha de um usuário. Dependendo do aplicativo, isso pode ser mais abrangente do que o necessário. Para acesso somente leitura, use o escopo spreadsheets.readonly, que concede acesso somente leitura às planilhas do usuário e às propriedades dele.
O escopo drive.file (https://www.googleapis.com/auth/drive.file) concede acesso apenas aos arquivos que o usuário abre explicitamente com o seletor de arquivos do Google Drive, iniciado pela API Picker.
Usar o seletor altera o fluxo do aplicativo. Em vez de colar um URL ou ter uma
planilha codificada como no exemplo acima, o usuário precisa usar a caixa de diálogo do seletor para escolher
a planilha que a página vai acessar. Siga
o exemplo do seletor "Hello World", usando
google.picker.ViewId.SPREADSHEETS no lugar de
google.picker.ViewId.PHOTOS.
