Trang này mô tả cách sử dụng Google Biểu đồ với Bảng tính Google.
Giới thiệu
Google Biểu đồ và Bảng tính Google được tích hợp chặt chẽ. Bạn có thể đặt Biểu đồ của Google bên trong Bảng tính Google và Google Biểu đồ có thể trích xuất dữ liệu từ Bảng tính Google. Tài liệu này sẽ hướng dẫn bạn cách thực hiện cả hai.
Cho dù bạn chọn phương pháp nào, biểu đồ của bạn sẽ thay đổi bất cứ khi nào bảng tính cơ sở thay đổi.
Nhúng biểu đồ vào bảng tính
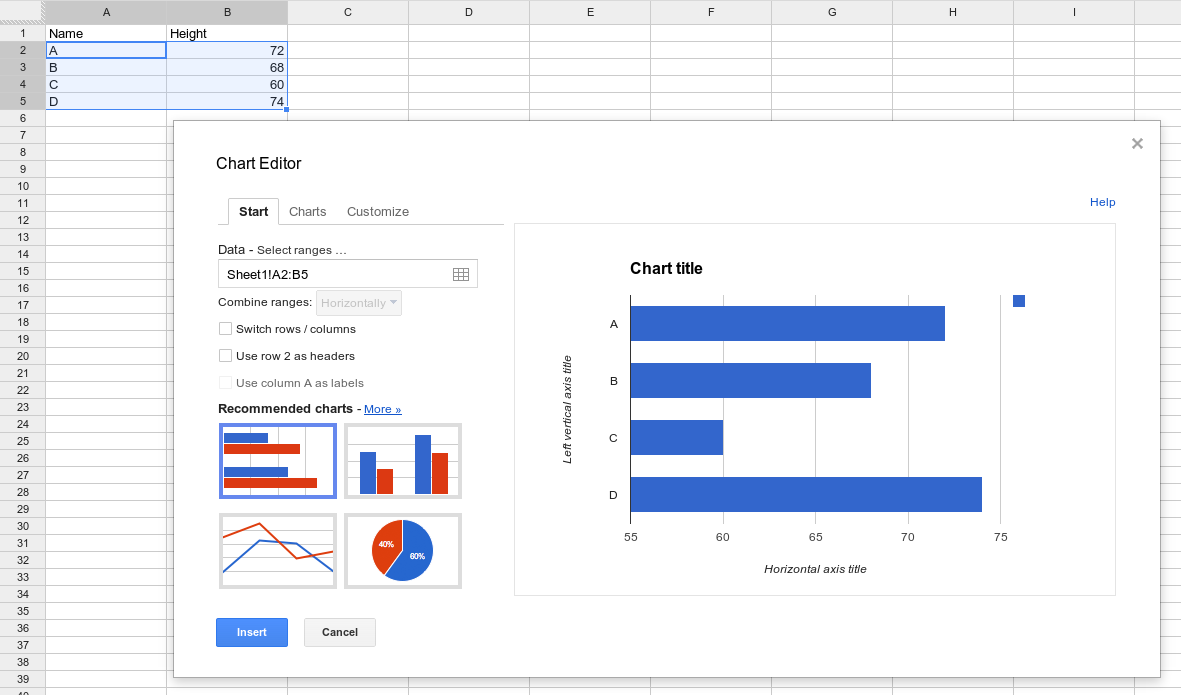
Việc đưa biểu đồ vào trong bảng tính là rất dễ dàng. Trên thanh công cụ của Bảng tính, hãy chọn "Chèn" rồi chọn "Biểu đồ", sau đó bạn có thể chọn loại biểu đồ và chọn nhiều tuỳ chọn:

Tạo biểu đồ từ một bảng tính riêng
Thông thường, mọi người tạo Google Biểu đồ bằng cách điền vào bảng dữ liệu và vẽ biểu đồ bằng cách sử dụng dữ liệu đó. Nếu muốn truy xuất dữ liệu từ một Bảng tính Google, bạn sẽ truy vấn bảng tính đó để truy xuất dữ liệu cần lập biểu đồ:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
Cách này hiệu quả vì Bảng tính Google hỗ trợ ngôn ngữ truy vấn của Google Biểu đồ để sắp xếp và lọc dữ liệu; bất kỳ hệ thống nào hỗ trợ ngôn ngữ truy vấn đều có thể được sử dụng làm nguồn dữ liệu.
Lưu ý rằng biểu đồ không thể sử dụng đặc quyền của người đang xem biểu đồ mà không có sự cho phép rõ ràng. Bảng tính phải hiển thị cho mọi người hoặc trang phải có thông tin đăng nhập của người dùng cuối một cách rõ ràng như được ghi trong mục Uỷ quyền của trang này.
Để sử dụng Bảng tính Google làm nguồn dữ liệu, bạn sẽ cần URL của bảng tính đó:
- Mở một bảng tính hiện có. Bảng tính này phải có định dạng như dự kiến trong hình ảnh trực quan của bạn và phải có đặc quyền xem phù hợp. (Xem đặc quyền của "Công khai trên web" hoặc "Bất kỳ ai có liên kết" sẽ dễ nhất và hướng dẫn trong phần này giả định một bảng tính đã được thiết lập theo cách này. Bạn có thể hạn chế bằng cách giữ bảng tính ở chế độ "Riêng tư" và cấp quyền truy cập vào Tài khoản Google cá nhân, nhưng bạn sẽ cần làm theo hướng dẫn uỷ quyền ở bên dưới).
- Sao chép URL từ trình duyệt của bạn. Hãy xem phần Phạm vi nguồn truy vấn để biết thông tin chi tiết về cách chọn các phạm vi cụ thể.
- Cung cấp URL cho
google.visualization.Query(). Truy vấn này hỗ trợ các tham số không bắt buộc sau:headers=N: Chỉ định số lượng hàng là hàng tiêu đề, trong đó N là số nguyên từ 0 trở lên. Những nhãn này sẽ bị loại trừ khỏi dữ liệu và được chỉ định làm nhãn cột trong bảng dữ liệu. Nếu bạn không chỉ định tham số này, bảng tính sẽ đoán có bao nhiêu hàng là hàng tiêu đề. Xin lưu ý rằng nếu tất cả các cột của bạn đều là dữ liệu chuỗi, thì bảng tính có thể gặp khó khăn khi xác định những hàng là hàng tiêu đề nếu không có tham số này.gid=N: Chỉ định trang tính trong một tài liệu nhiều trang tính để liên kết nếu bạn không liên kết đến trang tính đầu tiên. N là số mã nhận dạng của trang tính. Bạn có thể tìm hiểu mã nhận dạng bằng cách chuyển đến phiên bản đã phát hành của trang tính đó và tìm tham sốgid=Ntrong URL. Bạn cũng có thể sử dụng tham sốsheetthay cho tham số này. Gotcha: Bảng tính Google có thể sắp xếp lại tham số trong URL khi được xem trên trình duyệt; nếu bạn sao chép từ trình duyệt, hãy đảm bảo rằng tất cả các tham số đều trước dấu#của URL. Ví dụ:gid=1545912003.sheet=sheet_name: Chỉ định trang tính trong tài liệu nhiều trang tính mà bạn muốn liên kết nếu bạn không liên kết đến trang tính đầu tiên. sheet_name là tên hiển thị của trang tính. Ví dụ:sheet=Sheet5.
Sau đây là một ví dụ hoàn chỉnh:
Dưới đây là hai cách để vẽ biểu đồ này, một cách dùng tham số gid và cách còn lại dùng tham số sheet. Việc nhập một trong hai URL vào trình duyệt sẽ cho ra cùng một kết quả/dữ liệu cho biểu đồ.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Phạm vi nguồn truy vấn
URL nguồn truy vấn chỉ định phần nào của bảng tính cần sử dụng trong truy vấn: một ô, dải ô, hàng hoặc cột cụ thể, hay toàn bộ bảng tính. Hãy chỉ định dải ô bằng cú pháp "range=<range_expr>", ví dụ:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Dưới đây là một vài ví dụ minh hoạ cú pháp:
A1:B10– Một dải ô từ ô A1 đến B105:7- Hàng 5-7D:F– Các cột từ D-FA:A70- 70 ô đầu tiên trong cột A-
A70:A– Cột A từ hàng 70 đến cuối B5:5– B5 đến cuối hàng 5D3:D- D3 đến cuối cột DC:C10– Từ đầu cột C đến C10
Cấp phép
Google Trang tính yêu cầu thông tin đăng nhập của người dùng cuối để truy cập vào bảng tính riêng tư thông qua API Hình ảnh hoá của Google ("/tq yêu cầu").Lưu ý: Bảng tính được chia sẻ với "bất kỳ ai có đường liên kết đều có thể xem" không yêu cầu thông tin đăng nhập. Việc thay đổi chế độ cài đặt cách chia sẻ của bảng tính dễ dàng hơn nhiều so với việc triển khai tính năng uỷ quyền.
Đối với những trường hợp mà tính năng chia sẻ đường liên kết không phải là giải pháp khả thi, nhà phát triển sẽ cần thay đổi mã của họ để chuyển thông tin xác thực OAuth 2.0 được cho phép trong phạm vi API Google Trang tính (https://www.googleapis.com/auth/sheet).
Bạn có thể xem thêm thông tin cơ bản về OAuth 2.0 trong bài viết Sử dụng OAuth 2.0 để truy cập Google API
Ví dụ: Sử dụng OAuth để truy cập /gviz/tq
Điều kiện tiên quyết: Nhận ID ứng dụng khách từ Google Developer Console
Bạn có thể xem hướng dẫn chi tiết hơn về cách tích hợp với Nền tảng nhận dạng của Google trong phần Đăng nhập bằng Google và Tạo dự án Google API Console và mã ứng dụng khách.
Để có được mã thông báo OAuth cho người dùng cuối, trước tiên bạn phải đăng ký dự án của mình với Google Developer Console và lấy Mã ứng dụng khách.
- Từ bảng điều khiển dành cho nhà phát triển, hãy tạo một Mã ứng dụng khách OAuth mới.
- Chọn Ứng dụng web làm loại ứng dụng của bạn.
- Chọn một tên bất kỳ; tên này chỉ nhằm mục đích cung cấp thông tin.
- Thêm tên miền của bạn (và mọi miền thử nghiệm) dưới dạng Nguồn gốc JavaScript được cho phép.
- Để trống URI chuyển hướng được uỷ quyền.
Sau khi nhấp vào Tạo, hãy sao chép mã ứng dụng khách để tham khảo trong tương lai. Bài tập này không cần mật khẩu ứng dụng khách.
Hãy cập nhật trang web của bạn để lấy thông tin đăng nhập OAuth.
Google cung cấp thư viện gapi.auth để đơn giản hoá đáng kể quy trình thu nạp thông tin xác thực OAuth. Mã mẫu bên dưới sử dụng thư viện này để lấy thông tin xác thực (yêu cầu uỷ quyền nếu cần) và chuyển thông tin xác thực kết quả đến điểm cuối /gviz/tq.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
Sau khi uỷ quyền thành công, gapi.auth.getToken() sẽ trả về tất cả thông tin xác thực, bao gồm cả access_token có thể được thêm vào các yêu cầu /gviz/tq.
Để biết thêm thông tin về cách sử dụng thư viện Gapi để xác thực, hãy xem:
- Xác thực bằng Thư viện ứng dụng API của Google cho JavaScript
- Cách sử dụng CORS để truy cập vào API của Google
Sử dụng phạm vi drive.file
Ví dụ trước sử dụng phạm vi API Google Trang tính, cấp quyền đọc và ghi vào tất cả nội dung bảng tính của người dùng. Tuỳ thuộc vào ứng dụng, thao tác này có thể linh hoạt hơn mức cần thiết. Đối với quyền chỉ có thể đọc, hãy sử dụng phạm vi spreadsheets.readonly để cấp quyền chỉ có thể đọc đối với trang tính của người dùng và thuộc tính của trang tính đó.
Phạm vi drive.file (https://www.googleapis.com/auth/drive.file) chỉ cấp quyền truy cập vào các tệp mà người dùng rõ ràng mở bằng bộ chọn tệp của Google Drive, được chạy qua API Bộ chọn.
Việc dùng Bộ chọn sẽ thay đổi luồng ứng dụng của bạn. Thay vì dán vào một URL hoặc có một bảng tính được cố định giá trị trong mã như trong ví dụ trên, người dùng phải sử dụng hộp thoại Bộ chọn để chọn bảng tính mà họ muốn trang của bạn truy cập vào. Làm theo ví dụ về Bộ chọn "Hello World", sử dụng google.picker.ViewId.SPREADSHEETS thay cho google.picker.ViewId.PHOTOS.
