In questa pagina viene descritto come utilizzare i grafici Google con i fogli di lavoro Google.
Introduzione
I grafici Google e i fogli di lavoro Google sono strettamente integrati. Puoi inserire un grafico Google all'interno di un foglio di lavoro Google e i grafici Google estrarranno i dati dai fogli di lavoro Google. Questa documentazione ti mostra come fare entrambe le cose.
Qualunque metodo tu scelga, il grafico cambierà ogni volta che il foglio di lavoro sottostante viene modificato.
Incorporare un grafico in un foglio di lavoro
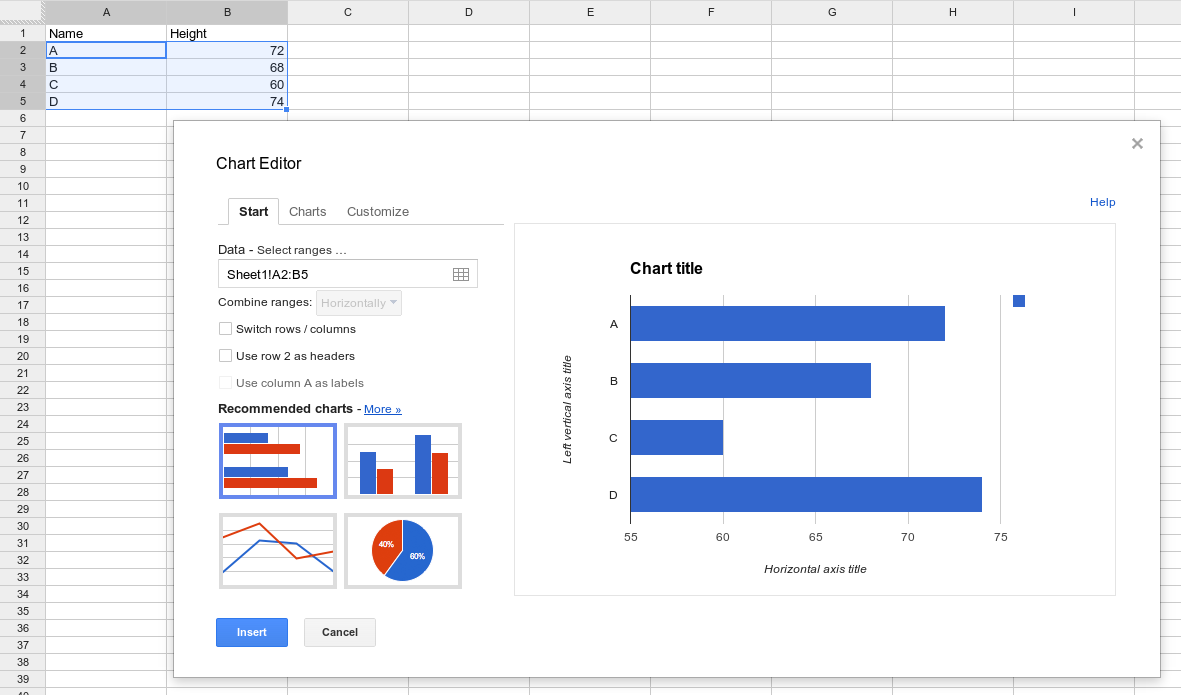
Includere un grafico in un foglio di lavoro è facile. Nella barra degli strumenti Fogli di lavoro, seleziona "Inserisci" e poi "Grafico". Potrai scegliere il tipo di grafico e selezionare varie opzioni:

Crea un grafico da un foglio di lavoro a parte
In genere, gli utenti creano grafici Google compilando una tabella di dati e disegnando il grafico con questi dati. Se invece vuoi recuperare i dati da un foglio di lavoro Google, eseguirai una query sul foglio di lavoro per recuperare i dati da rappresentare in un grafico:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
Questo funziona perché i fogli di lavoro Google supportano il linguaggio di query di Google Chart per ordinare e filtrare i dati; qualsiasi sistema che supporti il linguaggio di query può essere utilizzato come origine dati.
Tieni presente che i grafici non possono utilizzare i privilegi della persona che li visualizza senza un'esplicita autorizzazione. Il foglio di lavoro deve essere visibile a tutti oppure la pagina deve acquisire esplicitamente una credenziale dell'utente finale, come documentato nella sezione Autorizzazione di questa pagina.
Per utilizzare un foglio di lavoro Google come origine dati, occorre il relativo URL:
- Apri un foglio di lavoro esistente. Questo foglio di lavoro deve avere il formato previsto dalla tua visualizzazione e avere i privilegi di visualizzazione impostati correttamente. La visualizzazione dei privilegi "Pubblico sul web" o "Chiunque abbia il link" sarà la più semplice e le istruzioni in questa sezione presuppongono un foglio di lavoro configurato in questo modo. Puoi applicare limitazioni mantenendo il foglio di lavoro "Privato" e concedendo l'accesso agli Account Google individuali, ma dovrai seguire le istruzioni di autorizzazione riportate di seguito.
- Copia l'URL dal browser. Consulta Intervalli di origine delle query per dettagli sulla selezione di intervalli specifici.
- Fornisci l'URL
a
google.visualization.Query(). La query supporta i seguenti parametri facoltativi:headers=N: specifica quante righe sono le righe di intestazione, dove N è un numero intero uguale o maggiore di zero. Verranno escluse dai dati e assegnate come etichette di colonna nella tabella dei dati. Se non specifichi questo parametro, il foglio di lavoro indovinerà quante righe sono di intestazione. Tieni presente che se tutte le colonne sono dati di stringa, il foglio di lavoro potrebbe avere difficoltà a determinare quali righe sono righe di intestazione senza questo parametro.gid=N: specifica il foglio di un documento con più fogli a cui collegarsi, se non stai eseguendo il collegamento al primo foglio. N è l'ID del foglio. Per conoscere il numero dell'ID, accedi alla versione pubblicata del foglio e cerca il parametrogid=Nnell'URL. Puoi anche utilizzare il parametrosheetal posto di questo parametro. OK: i fogli di lavoro Google potrebbero riorganizzare il parametro gid nell'URL quando visualizzato in un browser; se copi da un browser, assicurati che tutti i parametri siano prima del contrassegno#dell'URL. Esempio:gid=1545912003.sheet=sheet_name: specifica il foglio di un documento con più fogli a cui stai eseguendo il collegamento, se non stai eseguendo il collegamento al primo foglio. sheet_name è il nome visualizzato del foglio. Esempio:sheet=Sheet5.
Ecco un esempio completo:
Di seguito sono riportati due modi per disegnare questo grafico: uno con il parametro gid e l'altro con il parametro sheet. Se inserisci uno dei due URL nel browser, verranno generati gli stessi risultati/dati per il grafico.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Intervalli di origine delle query
L'URL di origine della query specifica quale parte di un foglio di lavoro utilizzare nella query: una cella, un intervallo di celle, righe o colonne specifico oppure un intero foglio di lavoro. Specifica l'intervallo utilizzando la sintassi "range=<range_expr>", ad esempio:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Ecco alcuni esempi che dimostrano la sintassi:
A1:B10: un intervallo dalla cella da A1 a B105:7- Righe 5-7D:F- Colonne D-FA:A70- Le prime 70 celle nella colonna A-
A70:A- Colonna A dalla riga 70 alla fine B5:5: da B5 alla fine della riga 5D3:D: D3 alla fine della colonna DC:C10- Dall'inizio della colonna C a C10
Autorizzazione
Fogli Google richiede le credenziali dell'utente finale per accedere ai fogli di lavoro privati tramite l'API Google Visualization ("/tq requests").Nota:i fogli di lavoro condivisi con l'impostazione "chiunque ha ricevuto il link può visualizzare" non richiedono credenziali. Modificare le impostazioni di condivisione del foglio di lavoro è molto più semplice che implementare l'autorizzazione.
Nei casi in cui la condivisione tramite link non è una soluzione attuabile, gli sviluppatori dovranno cambiare il proprio codice in modo da passare una credenziale OAuth 2.0 autorizzata per l'ambito dell'API Fogli Google (https://www.googleapis.com/auth/spreadsheets).
Puoi trovare ulteriori informazioni su OAuth 2.0 in Utilizzo di OAuth 2.0 per accedere alle API di Google
Esempio: utilizzo di OAuth per accedere a /gviz/tq
Prerequisito: ottenere un ID client dalla Google Developers Console
Istruzioni più dettagliate per l'integrazione con Identity Platform di Google sono disponibili nella pagina Accedi con Google e nella sezione Creazione di un progetto della console API di Google e di un ID client.
Per acquisire i token OAuth per un utente finale, devi prima registrare il tuo progetto con Google Developers Console e acquisire un ID client.
- Dalla Developer Console, crea un nuovo ID client OAuth.
- Scegli Applicazione web come tipo di applicazione.
- Scegli un nome qualsiasi; è solo a scopo informativo.
- Aggiungi il nome del tuo dominio (ed eventuali domini di test) come Origini JavaScript autorizzate.
- Lascia vuoto il campo URI di reindirizzamento autorizzati.
Dopo aver fatto clic su Crea, copia l'ID client per riferimento futuro. Per questo esercizio non è necessario il client secret.
Aggiorna il sito per acquisire le credenziali OAuth.
Google fornisce la libreria gapi.auth, che semplifica notevolmente il processo di acquisizione delle credenziali OAuth. L'esempio di codice riportato di seguito utilizza questa libreria per acquisire una credenziale (richiedendo l'autorizzazione, se necessaria) e passa la credenziale risultante all'endpoint /gviz/tq.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
Una volta ottenuta l'autorizzazione, gapi.auth.getToken() restituirà tutti i dettagli delle credenziali, incluso il valore access_token che può essere aggiunto alle richieste /gviz/tq.
Per ulteriori informazioni sull'utilizzo della libreria gapi per l'autenticazione, vedi:
- Autenticazione tramite la libreria client delle API di Google per JavaScript
- Come utilizzare CORS per accedere alle API di Google
Utilizzo dell'ambito drive.file
L'esempio precedente utilizza l'ambito dell'API Fogli Google, che concede l'accesso in lettura e scrittura a tutti i contenuti del foglio di lavoro di un utente. A seconda dell'applicazione, questo comportamento potrebbe essere più permissivo del necessario. Per l'accesso in sola lettura, utilizza l'ambito spreadsheets.readonly che concede l'accesso di sola lettura ai fogli e alle relative proprietà dell'utente.
L'ambito drive.file (https://www.googleapis.com/auth/drive.file) concede l'accesso solo ai file che l'utente apre in modo esplicito con il selettore file di Google Drive, avviato tramite l'API Picker.
L'utilizzo del selettore modifica il flusso dell'applicazione. Invece di incollare un URL o di avere un foglio di lavoro hardcoded come nell'esempio precedente, l'utente deve utilizzare la finestra di dialogo Selettore per scegliere il foglio di lavoro a cui vuole che la tua pagina acceda. Segui
l'esempio del selettore "Hello World", utilizzando
google.picker.ViewId.SPREADSHEETS al posto di
google.picker.ViewId.PHOTOS.
