Classroom アドオンは iframe 内に読み込まれるため、エンドユーザーにシームレスで便利なユーザー エクスペリエンスを提供できます。iframe には 4 つのタイプがあります。各 iframe の目的と外観の概要については、ユーザー ジャーニー ディレクトリの iframe ページをご覧ください。
iframe のセキュリティに関するガイドライン
パートナーは、業界のベスト プラクティスに沿って iframe を保護することが期待されます。iframe を保護するため、Google のセキュリティ チームは次の方法をおすすめします。
HTTPS が必要です。TLS 1.2 以降を使用し、HTTP Strict Transport Security を有効にすることを強くおすすめします。Strict Transport Security に関する関連する MDN の記事をご覧ください。
厳格なコンテンツ セキュリティ ポリシーを有効にします。OWASP の記事と、関連する コンテンツ セキュリティ ポリシーの MDN の記事をご覧ください。
Secure cookie 属性を有効にします。HttpOnly 属性と、関連する Cookie の MDN 記事をご覧ください。
iframe URI の構成
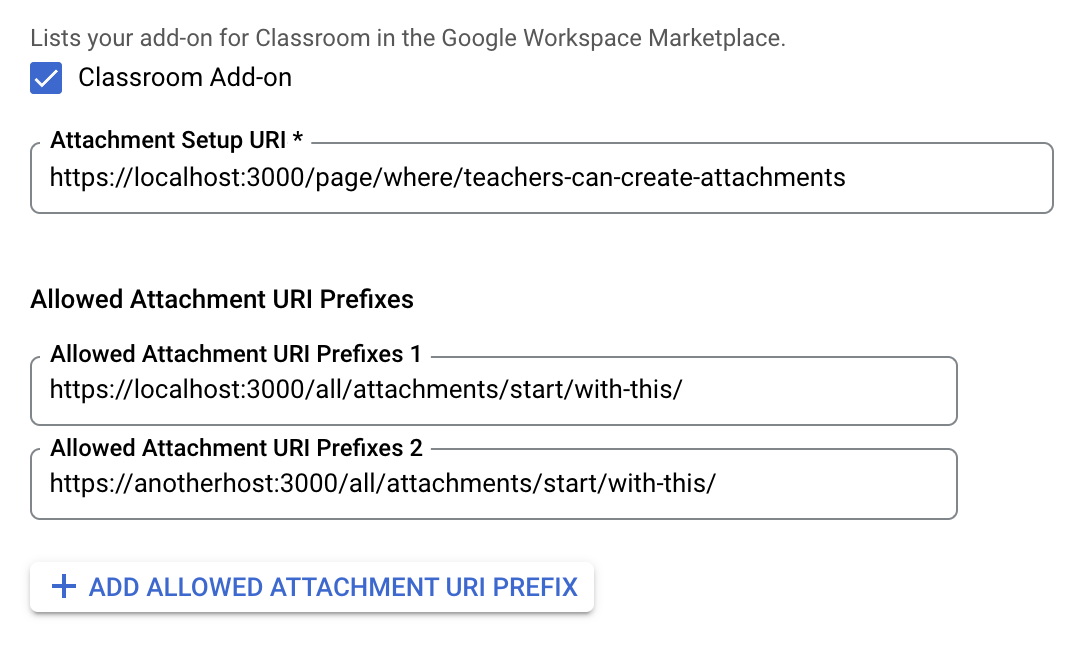
アタッチメントの設定 URI は、アタッチメント検出 iframe が読み込むものです。教師は、Classroom の投稿にアドオンの添付ファイルを作成するフローをここで開始します。これは Google Cloud プロジェクト コンソールで設定できます。この URI を、Google Cloud プロジェクトの [API とサービス] > [Google Workspace Marketplace SDK] > [アプリの構成] ページで設定します。

許可されるアタッチメント URI 接頭辞は、*.addOnAttachments.create メソッドと *.addOnAttachments.patch メソッドを使用して、AddOnAttachment で設定された URI を検証するために使用されます。検証は文字列の接頭辞の一致に基づくリテラル検証であり、現時点ではワイルドカードを使用できません。
クエリ パラメータ
iframe は、重要な情報をクエリ パラメータとしてアドオンに渡します。パラメータには、アタッチメント関連とログイン関連の 2 つのカテゴリがあります。
アタッチメント関連のパラメータ
アタッチメント関連のパラメータは、コース、課題、アドオン アタッチメント、生徒の提出、承認トークンに関する情報をアドオンに提供します。
- コース ID
courseIdの値はコースの識別子です。すべての iframe に含まれます。
- アイテム ID
itemId値はAnnouncementの識別子です。CourseWork、またはこの添付ファイルが接続されているCourseWorkMaterial。すべての iframe に含まれます。
- アイテムの型
itemType値は、この添付されています。渡される文字列値は、
"announcements"、"courseWork"、"courseWorkMaterials"のいずれかです。すべての iframe に含まれます。
- 添付ファイル ID
attachmentId値は、アタッチメントの識別子です。teacherViewUri、studentViewUri、studentWorkReviewUriiframe に含まれています。- 提出 ID
submissionId値は生徒の課題の ID ですが、特定の課題の生徒の課題を識別するにはattachmentIdと組み合わせて使用する必要があります。studentWorkReviewUriに含まれています。
- アドオン トークン
addOnToken値は、addOnAttachments.create呼び出しでアドオンを作成します。アタッチメント検出 iframe と リンクのアップグレード iframe に含まれます。
- アップグレードする URL
urlToUpgrade値が存在する場合、教師が課題にリンク添付を追加し、アドオン添付にアップグレードすることに同意している。この機能をまだ設定していない場合は、アドオン アタッチメントへのリンクのアップグレードに関するガイドで詳細をご確認ください。
リンク アップグレード iframe に含まれています。
ログイン関連のパラメータ
login_hint クエリ パラメータには、アドオンのウェブページにアクセスした Classroom ユーザーに関する情報が含まれます。このクエリ パラメータは、iframe src URL で指定します。ユーザーがアドオンを以前に使用したことがあり、エンドユーザーのログイン手間を軽減するために送信されます。このクエリ パラメータは、アドオンの実装で処理する必要があります。
- ログインヒント
login_hintは、ユーザーの Googleアカウント] をタップします。ユーザーがアドオンに初めてログインすると、同じユーザーがアドオンにアクセスするたびに
login_hintパラメータが渡されます。login_hintパラメータには次の 2 つの用途があります。- 認証フロー中に
login_hint値を渡して、ログイン ダイアログが表示されたときにユーザーが認証情報を入力しなくて済むようにします。ユーザーは自動的にログインされません。 - ユーザーがログインした後、このパラメータを使用して、アドオンにすでにログインしているユーザーの値と比較します。一致が見つかった場合は、ユーザーをログインしたままにして、ログイン フローを表示しないようにできます。パラメータがログイン中のユーザーのいずれにも一致しない場合は、Google ブランドのログインボタンを使用してログインするようユーザーに求めるメッセージを表示します。
すべての iframe に含まれます。
- 認証フロー中に
添付ファイルの検出 iframe
| ディメンション | 説明 |
|---|---|
| 必須 | はい |
| URI | アドオンのメタデータで指定 |
| クエリ パラメータ | courseId、itemId、itemType、addOnToken、login_hint。 |
| 高さ | ウィンドウの高さの 80% から上部ヘッダーの 60 ピクセルを差し引いた値 |
| 幅 | 最大 1,600 ピクセル ウィンドウの幅が 600 ピクセル以下の場合: ウィンドウの幅の 90% ウィンドウの幅が 600 ピクセル超の場合: ウィンドウの幅の 80% |
添付ファイル検出のシナリオの例
- Classroom アドオンが Google Workspace Marketplace に登録され、アタッチメント検出 URI が
https://example.com/addonです。 - 教師がこのアドオンをインストールし、いずれかのコース内に新しいお知らせ、課題、または教材を作成します。たとえば、
itemId=234、itemType=courseWork、courseId=123です。 - そのアイテムを構成する際に、教師は新しくインストールしたアドオンを添付として選択します。
- Classroom は、src URL が
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456に設定された iframe を作成します。- 教師が iframe 内で作業を行い、添付ファイルを選択します。
- 添付ファイルを選択すると、アドオンは Classroom に
postMessageを送信して iframe を閉じます。
teacherViewUri と studentViewUri の iframe
| ディメンション | 説明 |
|---|---|
| 必須 | はい |
| URI | teacherViewUri または studentViewUri |
| クエリ パラメータ | courseId、itemId、itemType、attachmentId、login_hint。 |
| 高さ | ウィンドウの高さの 100% から上部ヘッダーの 140 ピクセルを差し引いた値 |
| 幅 | ウィンドウの幅 100% |
studentWorkReviewUri iframe
| ディメンション | 説明 |
|---|---|
| 必須 | いいえ(アクティビティ タイプのアタッチメントかどうかを判断) |
| URI | studentWorkReviewUri |
| クエリ パラメータ | courseId、itemId、itemType、attachmentId、submissionId、login_hint。 |
| 高さ | ウィンドウの高さの 100% から上部ヘッダーの 168 ピクセルを差し引いた値 |
| 幅 | ウィンドウの幅 100% からサイドバーの幅を差し引いた値<> サイドバーは、展開時は 312 ピクセル、閉じると 56 ピクセル |
リンクのアップグレード iframe
| ディメンション | 説明 |
|---|---|
| 必須 | はい。アドオンでリンクをアドオンの添付ファイルにアップグレードがサポートされている場合。 |
| URI | アドオンのメタデータで指定 |
| クエリ パラメータ | courseId、itemId、itemType、addOnToken、urlToUpgrade、login_hint。 |
| 高さ | ウィンドウの高さの 80% から上部ヘッダーの 60 ピクセルを差し引いた値 |
| 幅 | 最大 1,600 ピクセル ウィンドウの幅が 600 ピクセル以下の場合: ウィンドウの幅の 90% ウィンドウの幅が 600 ピクセルより大きい場合: ウィンドウの幅の 80% |
リンク アップグレード シナリオの例
- Classroom アドオンが、リンク アップグレード URI
https://example.com/upgradeで登録されています。Classroom がアドオン アタッチメントへのアップグレードを試行するリンク アタッチメントに、次のホストとパスの接頭辞パターンを指定しました。- ホストは
example.comで、パスの接頭辞は/quizです。
- ホストは
- 教師がコース内で新しいお知らせ、課題、または資料を作成します。たとえば、
itemId=234、itemType=courseWork、courseId=123です。 - 教師は、指定した URL パターンに一致するリンク
https://example.com/quiz/5678を [リンク アタッチメント] ダイアログに貼り付けます。リンクをアドオンの添付ファイルにアップグレードするよう求めるメッセージが表示されます。 Classroom は、URL が
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678に設定されたリンク アップグレード iframe を起動します。iframe で渡されたクエリ パラメータを評価し、
CreateAddOnAttachmentエンドポイントを呼び出します。urlToUpgradeクエリ パラメータは、iframe で渡されるときに URI エンコードされます。パラメータを元の形式で取得するには、パラメータをデコードする必要があります。たとえば、JavaScript にはdecodeURIComponent()関数があります。リンクからアドオンの添付ファイルを正常に作成したら、Classroom に
postMessageを送信して iframe を閉じます。
iframe を閉じる
ペイロード {type: 'Classroom', action: 'closeIframe'} とともに postMessage を送信することで、学習ツールから iframe を閉じることができます。Classroom は、開かれた元の URI に対応する host_name+port からの postMessage のみを受け入れます。
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iframe から iframe を閉じる
postMessage イベントを送信するページのドメインとポートは、iframe の起動に使用された URI のドメインとポートと同じである必要があります。そうでない場合、メッセージは無視されます。回避策として、postMessage イベントを送信するだけの元のドメインのページにリダイレクトします。
新しいタブから iframe を閉じる
クロスドメイン保護により、この動作はブロックされます。回避策として、iframe と新しいタブ間の通信を独自に処理し、最終的に iframe に閉じる postMessage イベントの発行を任せる方法があります。なお、「パートナー名で開く」ハイパーリンクは削除されるため、ユーザーが今後この方法でタブを作成することはできなくなります。
制限事項
すべての iframe は、次のサンドボックス属性で開きます。
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
と次の特徴量ポリシー
allow="microphone *"
サードパーティの Cookie のブロック
サードパーティ Cookie のブロックにより、iframe でログイン セッションを維持することが難しくなることにご注意ください。さまざまなブラウザでの Cookie ブロックの現在の状態については、https://www.cookiestatus.com をご覧ください。もちろん、この問題は Google Classroom アドオンに固有のものではなく、サードパーティの iframe を使用するすべてのウェブサイトに影響します。多くのパートナーがすでにこの問題に遭遇しています。
一般的な回避策は次のとおりです。
- 新しいタブを開き、ファーストパーティ コンテキストで Cookie を作成します。一部のブラウザでは、サードパーティ コンテキストでファースト パーティ コンテキストで作成された Cookie へのアクセスを許可しています。
- サードパーティ Cookie を許可するようお客様に伝えます。ただし、すべてのユーザーでこの方法が利用できるとは限りません。
- Cookie に依存しない単一ページ ウェブ アプリケーションを設計する。
今後のブラウザ バージョンでは、Cookie の制限がさらに強化される予定です。機能リクエストを作成して、パートナーが必要な費用を削減する方法について Google にフィードバックを送信します。
URL 正規表現を使用してアドオンの見つけやすさを有効にする
教師は、リンクの添付ファイルを使用して課題を作成することが多いため、アドオンの使用を促進するには、アドオンでアクセスできるリソースの URL に一致する正規表現を指定します。教師が正規表現のいずれかに一致するリンクを添付すると、閉じることができるダイアログが表示され、アドオンの試用を促されます。ダイアログは、アカウントにアドオンがすでにインストールされている場合にのみ表示されます。
教師にこの動作を提供したい場合は、適切な正規表現を Google の担当者に提供してください。指定した正規表現が広範すぎる場合や、別のアドオンと競合する場合は、より制限された正規表現または明確な正規表現に変更されることがあります。
 図 1. 新しい課題にリンク アタッチメントを選択する教師。
図 1. 新しい課題にリンク アタッチメントを選択する教師。
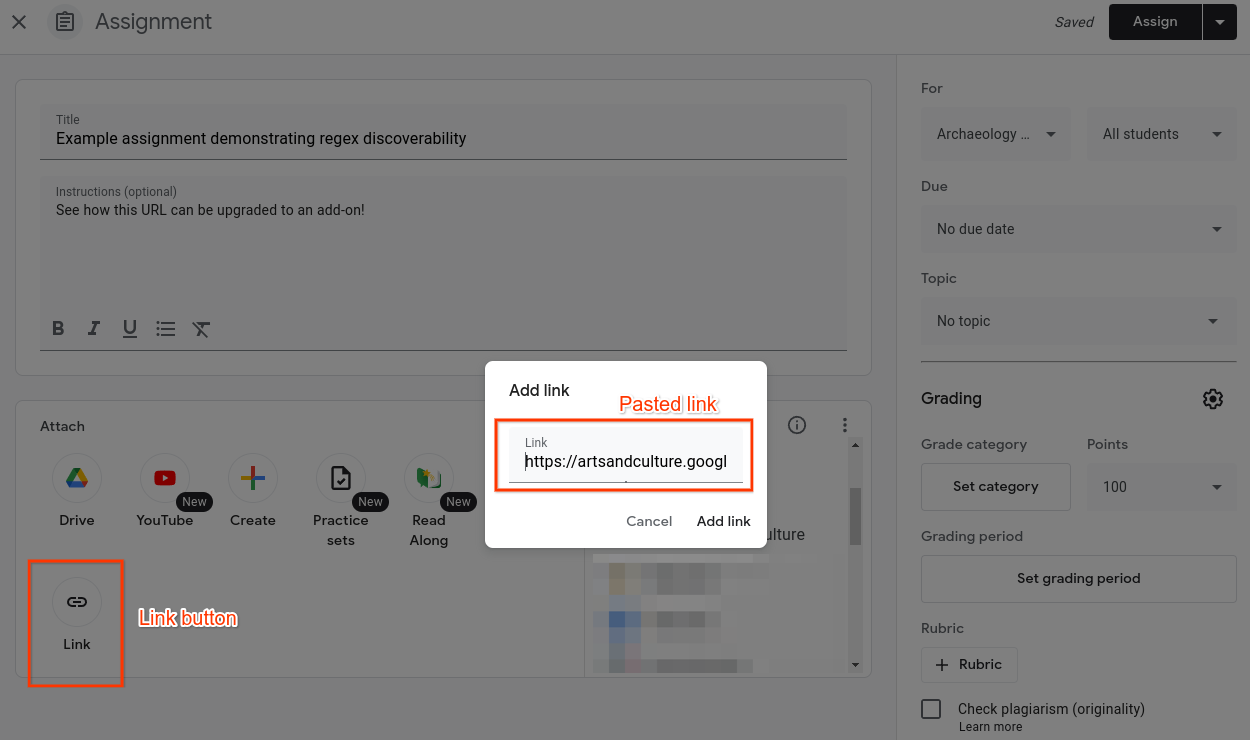
 図 2. 教師がサードパーティのソースからリンクを貼り付けている様子。教師がサードパーティの Classroom アドオンをすでにインストールしている。
図 2. 教師がサードパーティのソースからリンクを貼り付けている様子。教師がサードパーティの Classroom アドオンをすでにインストールしている。
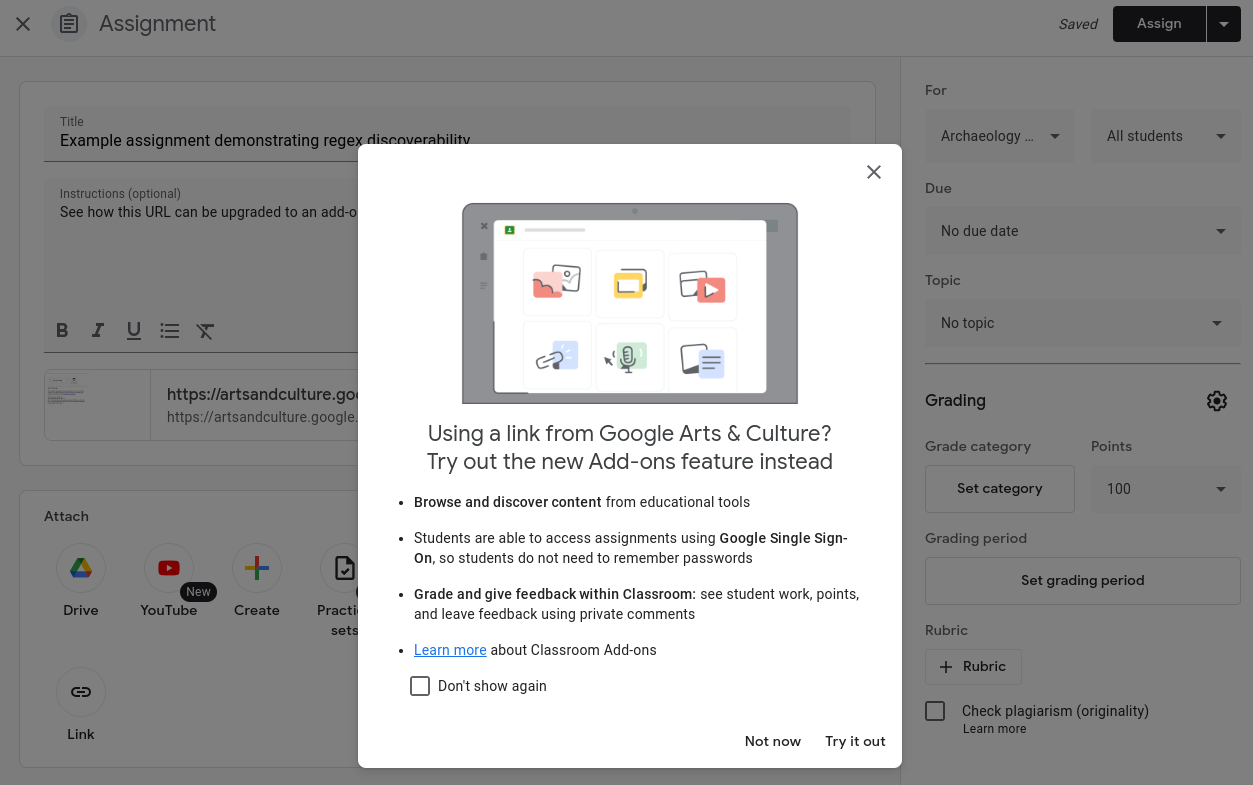
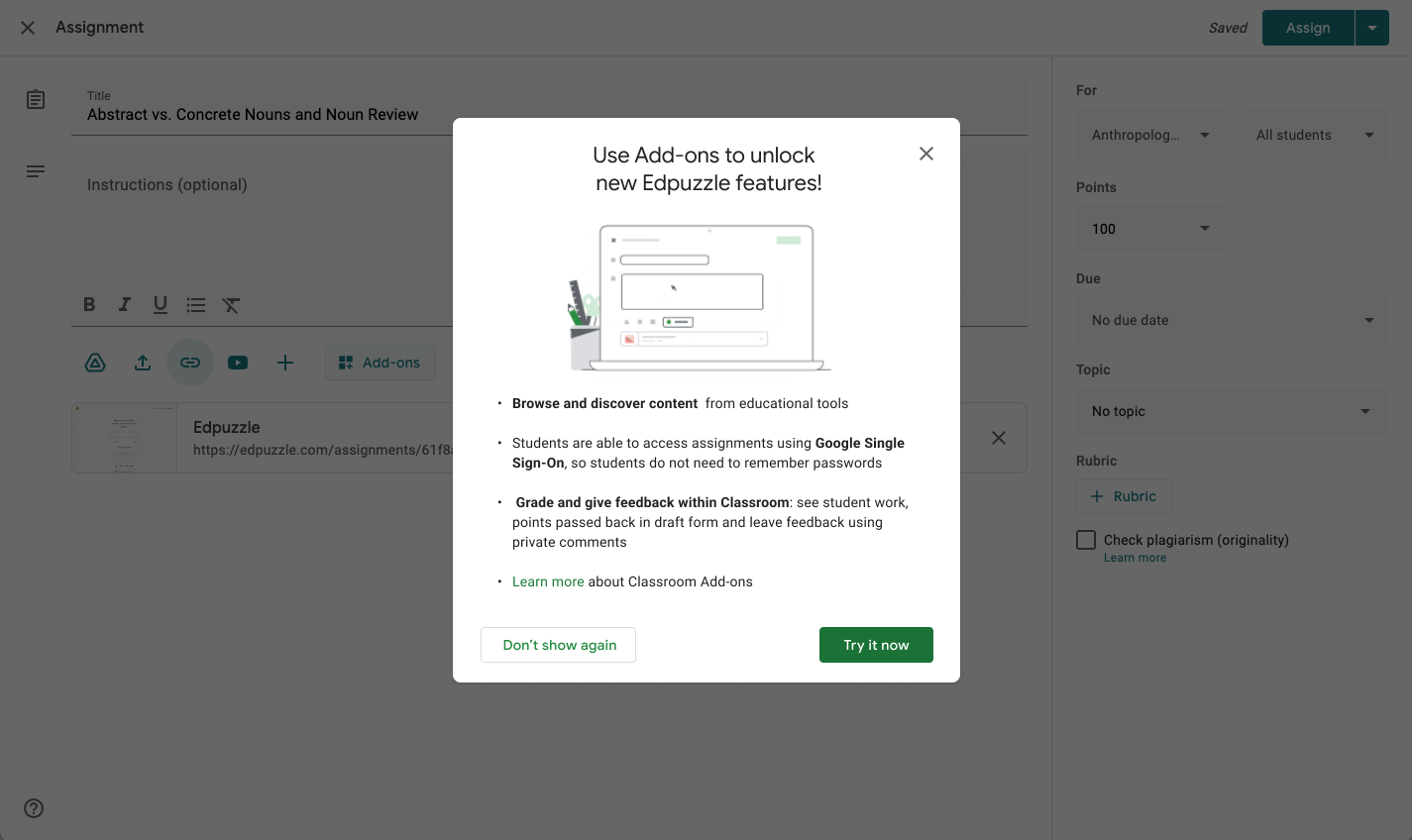
 図 3. 貼り付けたリンクがサードパーティ デベロッパーが指定した正規表現と一致した場合に教師に表示されるインタラクティブなダイアログ。
図 3. 貼り付けたリンクがサードパーティ デベロッパーが指定した正規表現と一致した場合に教師に表示されるインタラクティブなダイアログ。
教師が図 3 のようにポップアップで [今すぐ試す] を選択すると、アドオンの添付ファイル検出 iframe にリダイレクトされます。
