Classroom के ऐड-ऑन, उपयोगकर्ता को बेहतर अनुभव देने के लिए iframe में लोड किए जाते हैं. चार तरह के iframe होते हैं. हर iframe के मकसद और दिखने के तरीके के बारे में खास जानकारी पाने के लिए, उपयोगकर्ता गतिविधियों की डायरेक्ट्री में iframe पेज देखें.
iframe की सुरक्षा से जुड़े दिशा-निर्देश
पार्टनर को अपने iframe को सुरक्षित रखने के लिए, इंडस्ट्री के सबसे सही तरीकों का पालन करना चाहिए. iframe को सुरक्षित रखने के लिए, हमारी सुरक्षा टीम इन बातों का सुझाव देती है:
एचटीटीपीएस का इस्तेमाल करना ज़रूरी है. हमारा सुझाव है कि आप TLS 1.2 या इसके बाद के वर्शन का इस्तेमाल करें और एचटीटीपी स्ट्रिक्ट ट्रांसपोर्ट सिक्योरिटी को चालू करें. स्ट्रिक्ट ट्रांसपोर्ट सिक्योरिटी के बारे में MDN का यह लेख पढ़ें.
कॉन्टेंट की सुरक्षा के लिए सख्त नीति चालू करें. OWASP का यह लेख और इससे जुड़ा कॉन्टेंट सुरक्षा नीति का MDN लेख देखें.
सुरक्षित कुकी एट्रिब्यूट को चालू करें. HttpOnly एट्रिब्यूट और इससे जुड़ा कुकी MDN लेख देखें.
iFrame यूआरआई कॉन्फ़िगरेशन
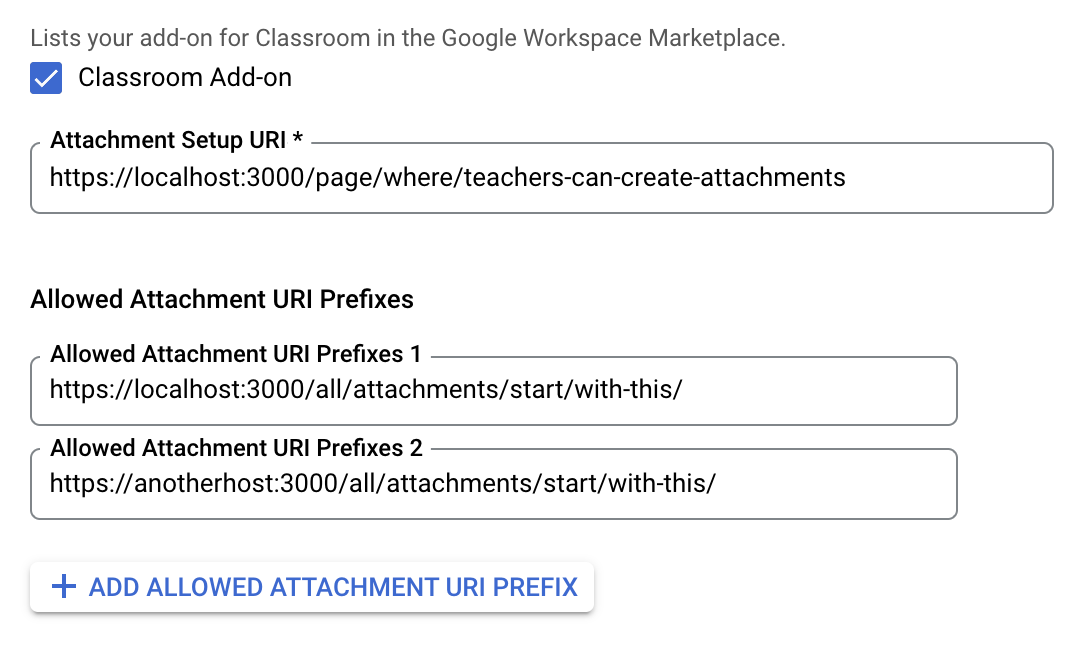
अटैचमेंट सेटअप यूआरआई, अटैचमेंट डिस्कवरी iframe को लोड करता है. साथ ही, यह वह जगह है जहां शिक्षक, Classroom पोस्ट पर ऐड-ऑन अटैचमेंट बनाने का फ़्लो शुरू करते हैं. इसे Google Cloud प्रोजेक्ट कंसोल में सेट किया जा सकता है. इस यूआरआई को अपने Google Cloud प्रोजेक्ट के एपीआई और सेवा > Google Workspace Marketplace SDK > ऐप्लिकेशन कॉन्फ़िगरेशन पेज पर सेट करें.

अटैचमेंट के लिए अनुमति वाले यूआरआई प्रीफ़िक्स का इस्तेमाल, *.addOnAttachments.create और
*.addOnAttachments.patch तरीकों का इस्तेमाल करके, AddOnAttachment में सेट किए गए यूआरआई की पुष्टि करने के लिए किया जाता है. पुष्टि करने के लिए, लिटरल स्ट्रिंग प्रीफ़िक्स मैच का इस्तेमाल किया जाता है. फ़िलहाल, इसमें वाइल्ड कार्ड का इस्तेमाल नहीं किया जा सकता.
क्वेरी पैरामीटर
iframes, क्वेरी पैरामीटर के तौर पर, ऐड-ऑन को अहम जानकारी देते हैं. पैरामीटर की दो कैटगरी होती हैं: अटैचमेंट से जुड़े और साइन-इन से जुड़े पैरामीटर.
अटैचमेंट से जुड़े पैरामीटर
अटैचमेंट से जुड़े पैरामीटर, ऐड-ऑन को कोर्स, असाइनमेंट, ऐड-ऑन अटैचमेंट, छात्र/छात्रा के सबमिशन, और अनुमति देने वाले टोकन के बारे में जानकारी देते हैं.
- कोर्स आईडी
courseIdवैल्यू, कोर्स का आइडेंटिफ़ायर होती है.यह सभी iframe में शामिल होता है.
- आइटम का आईडी
itemIdवैल्यू,Announcementका आइडेंटिफ़ायर है,CourseWorkयाCourseWorkMaterialपर यह अटैचमेंट अटैच किया गया है.यह सभी iframe में शामिल होता है.
- आइटम का प्रकार
itemTypeवैल्यू से उस रिसॉर्स टाइप की पहचान होती है जिस पर यहअटैचमेंट अटैच किया गया है. पास की गई स्ट्रिंग वैल्यू,
"announcements","courseWork"या"courseWorkMaterials"में से कोई एक हो.यह सभी iframe में शामिल होता है.
- अटैचमेंट आईडी
attachmentIdवैल्यू, अटैचमेंट का आइडेंटिफ़ायर होती है.teacherViewUri,studentViewUri, औरstudentWorkReviewUriiframes के साथ शामिल है.- सबमिशन आईडी
submissionIdवैल्यू, छात्र के काम का आइडेंटिफ़ायर है. हालांकि, किसी खास असाइनमेंट के छात्र के काम की पहचान करने के लिए, इसका इस्तेमालattachmentIdके साथ किया जाना चाहिए.studentWorkReviewUriके साथ शामिल है.
- ऐड-ऑन टोकन
addOnTokenवैल्यू, अनुमति देने वाला टोकन होता है. इसका इस्तेमालaddOnAttachments.createकॉल का इस्तेमाल करके ऐड-ऑन बनाएं.यह अटैचमेंट डिस्कवरी iframe और लिंक अपग्रेड iframe के साथ शामिल होता है.
- अपग्रेड किया जाने वाला यूआरएल
urlToUpgradeवैल्यू मौजूद होने का मतलब है किशिक्षक ने असाइनमेंट में लिंक अटैचमेंट शामिल किया हो और उसे ऐड-ऑन अटैचमेंट में अपग्रेड करने के लिए सहमति दी हो. अगर आपने यह सुविधा पहले से कॉन्फ़िगर नहीं की है, तो ज़्यादा जानकारी के लिए, लिंक को ऐड-ऑन अटैचमेंट में अपग्रेड करने के बारे में गाइड देखें.
यह लिंक अपग्रेड iframe के साथ शामिल होता है.
साइन-इन से जुड़े पैरामीटर
login_hint क्वेरी पैरामीटर, ऐड-ऑन के वेब पेज पर आने वाले Classroom उपयोगकर्ता के बारे में जानकारी देता है. यह क्वेरी पैरामीटर, iframe src यूआरएल पर दिया गया है. यह तब भेजा जाता है, जब उपयोगकर्ता ने पहले आपके ऐड-ऑन का इस्तेमाल किया हो. इससे, असली उपयोगकर्ता को साइन-इन करने में आसानी होती है. आपको अपने ऐड-ऑन को लागू करते समय, इस क्वेरी पैरामीटर को मैनेज करना होगा.
- लॉगिन करने के लिए दिया गया संकेत
login_hint, उपयोगकर्ता के Google खाते का यूनीक आइडेंटिफ़ायर हैखाता पर टैप करें। जब उपयोगकर्ता आपके ऐड-ऑन में पहली बार लॉग इन करता है, तो उसी उपयोगकर्ता के बाद के हर ऐड-ऑन विज़िट पर,
login_hintपैरामीटर पास किया जाता है.login_hintपैरामीटर का इस्तेमाल दो तरह से किया जा सकता है:- पुष्टि करने के फ़्लो के दौरान
login_hintवैल्यू पास करें, ताकि साइन-इन डायलॉग दिखने पर उपयोगकर्ता को अपने क्रेडेंशियल डालने की ज़रूरत न पड़े. उपयोगकर्ता अपने-आप साइन इन नहीं होता. - उपयोगकर्ता के साइन इन करने के बाद, इस पैरामीटर का इस्तेमाल करके, वैल्यू की तुलना उन उपयोगकर्ताओं से करें जिन्होंने पहले ही ऐड-ऑन में साइन इन किया हो. अगर आपको कोई मैच मिलता है, तो उपयोगकर्ता को साइन इन रहने दें और साइन इन करने का फ़्लो न दिखाएं. अगर पैरामीटर, साइन इन किए हुए किसी भी उपयोगकर्ता से मेल नहीं खाता है, तो उपयोगकर्ता को Google के ब्रैंड वाले साइन-इन बटन से साइन-इन करने के लिए कहें.
यह सभी iframe में शामिल होता है.
- पुष्टि करने के फ़्लो के दौरान
अटैचमेंट डिस्कवरी iframe
| डाइमेंशन | ब्यौरा |
|---|---|
| ज़रूरी है | हां |
| यूआरआई | यह जानकारी, ऐड-ऑन के मेटाडेटा में दी जाती है |
| क्वेरी पैरामीटर | courseId, itemId, itemType,
addOnToken, और login_hint. |
| ऊंचाई | सबसे ऊपर मौजूद हेडर के लिए, विंडो की ऊंचाई का 80% हिस्सा घटाकर 60 पिक्सल |
| चौड़ाई | ज़्यादा से ज़्यादा 1600 पिक्सल विंडो की चौड़ाई 600 पिक्सल से कम होने पर, विंडो की चौड़ाई का 90% विंडो की चौड़ाई 600 पिक्सल से ज़्यादा होने पर, विंडो की चौड़ाई का 80% |
अटैचमेंट डिस्कवरी की स्थिति का उदाहरण
- Classroom का एक ऐड-ऑन, Google Workspace
Marketplace में
https://example.com/addonके अटैचमेंट डिस्कवरी यूआरआई के साथ रजिस्टर किया गया है. - कोई शिक्षक इस ऐड-ऑन को इंस्टॉल करता है और अपने किसी कोर्स में नई सूचना, असाइनमेंट या कॉन्टेंट बनाता है. उदाहरण के लिए,
itemId=234,itemType=courseWork, औरcourseId=123. - उस आइटम को कॉन्फ़िगर करते समय, शिक्षक नए इंस्टॉल किए गए ऐड-ऑन को अटैचमेंट के तौर पर चुनता है.
- Classroom, src यूआरएल को
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456पर सेट करके एक iframe बनाता है.- अटैचमेंट चुनने के लिए, शिक्षक iframe में काम करता है.
- अटैचमेंट चुनने पर, ऐड-ऑन Classroom को
postMessageभेजता है, ताकि iframe बंद हो सके.
teacherViewUri और studentViewUri iframe
| डाइमेंशन | ब्यौरा |
|---|---|
| ज़रूरी है | हां |
| यूआरआई | teacherViewUri या studentViewUri |
| क्वेरी पैरामीटर | courseId, itemId, itemType,
attachmentId, और login_hint. |
| ऊंचाई | टॉप हेडर के लिए, विंडो की 100% ऊंचाई में से 140 पिक्सल घटाएं |
| चौड़ाई | विंडो की चौड़ाई 100% |
studentWorkReviewUri iframe
| डाइमेंशन | ब्यौरा |
|---|---|
| ज़रूरी है | नहीं (यह तय करता है कि यह गतिविधि का अटैचमेंट है या नहीं) |
| यूआरआई | studentWorkReviewUri |
| क्वेरी पैरामीटर | courseId, itemId, itemType,
attachmentId, submissionId, और login_hint. |
| ऊंचाई | विंडो की 100% ऊंचाई में से, सबसे ऊपर मौजूद हेडर के लिए 168 पिक्सल घटाएं |
| चौड़ाई | विंडो की 100% चौड़ाई में से साइडबार की चौड़ाई घटाएं<> साइडबार को बड़ा करने पर उसकी चौड़ाई 312 पिक्सल और छोटा करने पर 56 पिक्सल होती है |
लिंक अपग्रेड iframe
| डाइमेंशन | ब्यौरा |
|---|---|
| ज़रूरी है | हां, अगर आपके ऐड-ऑन में लिंक को ऐड-ऑन के अटैचमेंट में अपग्रेड करने की सुविधा काम करती है. |
| यूआरआई | यह जानकारी, ऐड-ऑन के मेटाडेटा में दी जाती है |
| क्वेरी पैरामीटर | courseId, itemId, itemType,
addOnToken, urlToUpgrade, और login_hint. |
| ऊंचाई | सबसे ऊपर मौजूद हेडर के लिए, विंडो की ऊंचाई का 80% हिस्सा घटाकर 60 पिक्सल |
| चौड़ाई | ज़्यादा से ज़्यादा 1600 पिक्सल विंडो की चौड़ाई 600 पिक्सल से कम होने पर, विंडो की चौड़ाई का 90% विंडो की चौड़ाई 600 पिक्सल से ज़्यादा होने पर, विंडो की चौड़ाई का 80% |
लिंक अपग्रेड करने के उदाहरण
- Classroom का कोई ऐड-ऑन, लिंक अपग्रेड यूआरआई के तौर पर
https://example.com/upgradeके साथ रजिस्टर किया गया है. आपने लिंक किए गए अटैचमेंट के लिए, होस्ट और पाथ के प्रीफ़िक्स पैटर्न के तौर पर ये दिए हैं. Classroom को इन्हें ऐड-ऑन अटैचमेंट में अपग्रेड करना चाहिए:- होस्ट
example.comहै और पाथ का प्रीफ़िक्स/quizहै.
- होस्ट
- कोई शिक्षक अपने किसी कोर्स में नई सूचना, असाइनमेंट या कॉन्टेंट बनाता है. उदाहरण के लिए,
itemId=234,itemType=courseWork, औरcourseId=123. - कोई शिक्षक, लिंक किए गए अटैचमेंट के डायलॉग बॉक्स में
https://example.com/quiz/5678लिंक चिपकाता है. यह लिंक, आपके दिए गए यूआरएल पैटर्न से मेल खाता है. इसके बाद, शिक्षक को लिंक को ऐड-ऑन अटैचमेंट में अपग्रेड करने के लिए कहा जाएगा. Classroom, लिंक अपग्रेड करने के लिए
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678पर सेट किए गए यूआरएल के साथ iframe लॉन्च करता है.iframe पर पास किए गए क्वेरी पैरामीटर का आकलन किया जाता है और
CreateAddOnAttachmentएंडपॉइंट को कॉल किया जाता है. ध्यान दें कि iframe पर पास किए जाने पर,urlToUpgradeक्वेरी पैरामीटर को यूआरआई कोड में बदल दिया जाता है. पैरामीटर को उसके मूल फ़ॉर्मैट में पाने के लिए, आपको उसे डिकोड करना होगा. उदाहरण के लिए, JavaScript मेंdecodeURIComponent()फ़ंक्शन उपलब्ध है.किसी लिंक से ऐड-ऑन अटैचमेंट बनाने के बाद, आपको iframe को बंद करने के लिए Classroom पर
postMessageभेजना होगा.
iframe बंद करना
लर्निंग टूल से iframe को बंद किया जा सकता है. इसके लिए, {type: 'Classroom', action: 'closeIframe'} पेलोड के साथ postMessage भेजें.
Classroom, सिर्फ़ उस ओरिजनल यूआरआई के होस्ट_नेम+पोर्ट से यह postMessage स्वीकार करता है जिसे खोला गया था.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iframe से iframe को बंद करना
postMessage इवेंट भेजने वाले पेज का डोमेन+पोर्ट, iframe को लॉन्च करने के लिए इस्तेमाल किए गए यूआरआई के डोमेन+पोर्ट से मेल खाना चाहिए. ऐसा न होने पर, मैसेज को अनदेखा कर दिया जाता है. इस समस्या को हल करने के लिए, उपयोगकर्ताओं को ओरिजनल डोमेन पर मौजूद उस पेज पर रीडायरेक्ट करें जो सिर्फ़ postMessage इवेंट भेजता है.
नए टैब से iframe बंद करना
क्रॉस-डोमेन सुरक्षा की सुविधाएं, इस सुविधा को काम करने से रोकती हैं. इस समस्या को हल करने के लिए, iframe और नए टैब के बीच के कम्यूनिकेशन को खुद मैनेज करें. साथ ही, आखिर में iframe को postMessage इवेंट बंद करने की अनुमति दें. एक और जानकारी के तौर पर, "पार्टनर के नाम पर खोलें" हाइपरलिंक को हटाया जा रहा है, ताकि आने वाले समय में उपयोगकर्ता इस तरह से टैब न बना सकें.
पाबंदियां
सभी iframe, इन सैंडबॉक्स एट्रिब्यूट के साथ खुलते हैं:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
और इस सुविधा से जुड़ी नीति
allow="microphone *"
तीसरे पक्ष की कुकी ब्लॉक करना
ध्यान रखें कि तीसरे पक्ष की कुकी ब्लॉक करने की सुविधा से, iframe में साइन इन किए गए सेशन को बनाए रखना मुश्किल हो जाता है. अलग-अलग ब्राउज़र पर कुकी ब्लॉक करने की मौजूदा स्थिति के बारे में जानने के लिए, https://www.cookiestatus.com पर जाएं. हालांकि, यह समस्या सिर्फ़ Google Classroom के ऐड-ऑन के लिए नहीं है. इसका असर उन सभी वेबसाइटों पर पड़ता है जो तीसरे पक्ष के iframe का इस्तेमाल करती हैं. हमारे कई पार्टनर को पहले ही इस समस्या का सामना करना पड़ा है.
समस्या को हल करने के कुछ सामान्य तरीके ये हैं:
- पहले पक्ष के संदर्भ में कुकी बनाने के लिए, नया टैब खोलें. कुछ ब्राउज़र, तीसरे पक्ष के कॉन्टेक्स्ट में रहते हुए, पहले पक्ष के कॉन्टेक्स्ट में बनाई गई कुकी का ऐक्सेस देते हैं.
- उपयोगकर्ता से तीसरे पक्ष की कुकी के इस्तेमाल की अनुमति मांगें. ऐसा हो सकता है कि सभी उपयोगकर्ताओं के लिए, यह सुविधा हमेशा उपलब्ध न हो.
- ऐसे सिंगल-पेज वेब ऐप्लिकेशन डिज़ाइन करें जो कुकी पर निर्भर न हों.
आने वाले समय में, ब्राउज़र के नए वर्शन में कुकी से जुड़ी ज़्यादा पाबंदियां लागू हो सकती हैं. सुविधाओं के लिए अनुरोध करें. इससे, Google को पार्टनर के लिए ज़रूरी लिफ़्ट को कम करने के तरीके के बारे में सुझाव या राय दी जा सकती है.
यूआरएल रेगुलर एक्सप्रेशन का इस्तेमाल करके, ऐड-ऑन को खोजने की सुविधा चालू करना
शिक्षक अक्सर लिंक अटैच करके असाइनमेंट बनाते हैं. अपने ऐड-ऑन के इस्तेमाल का प्रमोशन करने के लिए, ऐसे रेगुलर एक्सप्रेशन तय किए जा सकते हैं जो आपके ऐड-ऑन में ऐक्सेस किए जा सकने वाले संसाधनों के यूआरएल से मेल खाते हों. अगर कोई शिक्षक आपके रेगुलर एक्सप्रेशन से मैच करने वाला लिंक अटैच करता है, तो उसे एक डायलॉग दिखेगा. इसमें उसे आपके ऐड-ऑन को आज़माने के लिए कहा जाएगा. हालांकि, इस डायलॉग को खारिज किया जा सकता है. उन्हें यह डायलॉग सिर्फ़ तब दिखता है, जब उनके खाते में ऐड-ऑन पहले से इंस्टॉल हो.
अगर आपको शिक्षकों को यह सुविधा देनी है, तो अपने Google संपर्कों के लिए सही रेगुलर एक्सप्रेशन दें. अगर आपने जो रेगुलर एक्सप्रेशन दिए हैं वे बहुत बड़े हैं या किसी दूसरे ऐड-ऑन से मेल खाते हैं, तो उनमें बदलाव करके उन्हें ज़्यादा सीमित या अलग बनाया जा सकता है.
 पहली इमेज. शिक्षक, किसी नए असाइनमेंट में लिंक अटैचमेंट चुन रहा है.
पहली इमेज. शिक्षक, किसी नए असाइनमेंट में लिंक अटैचमेंट चुन रहा है.
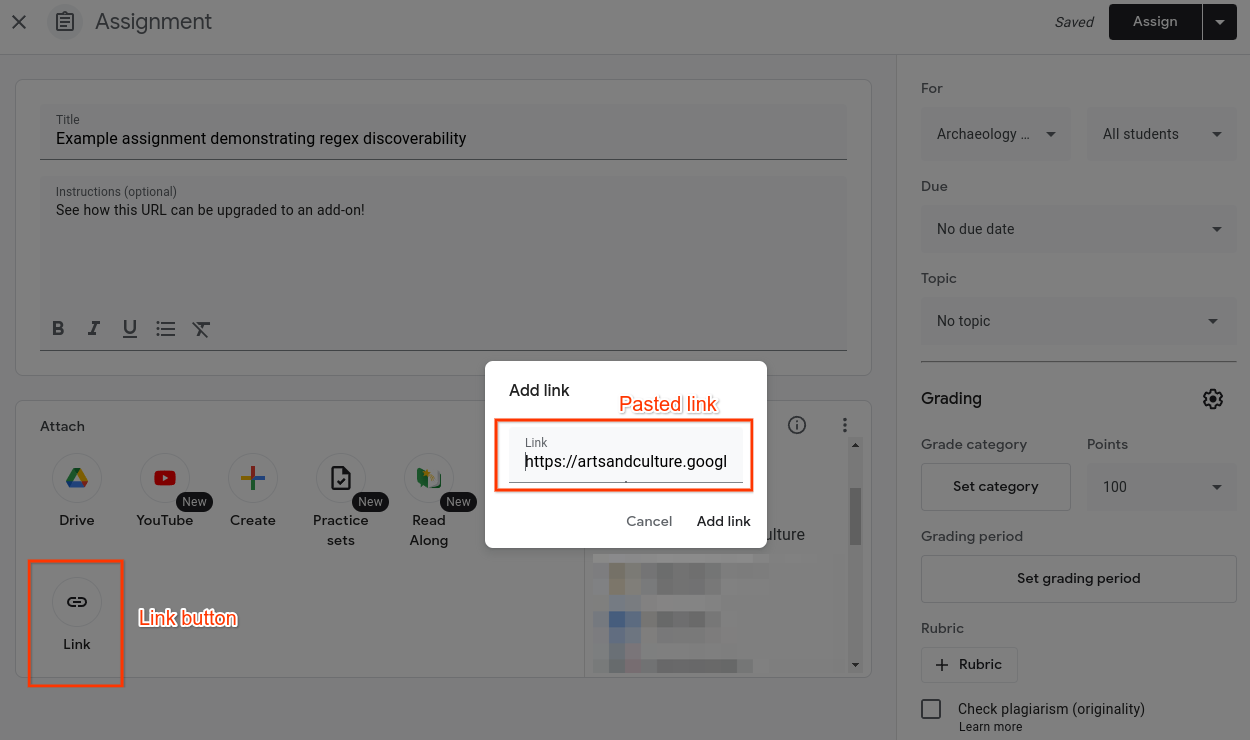
 दूसरी इमेज. शिक्षक, तीसरे पक्ष के सोर्स से लिंक चिपकाते हुए. शिक्षक ने तीसरे पक्ष का Classroom ऐड-ऑन पहले से इंस्टॉल कर लिया हो.
दूसरी इमेज. शिक्षक, तीसरे पक्ष के सोर्स से लिंक चिपकाते हुए. शिक्षक ने तीसरे पक्ष का Classroom ऐड-ऑन पहले से इंस्टॉल कर लिया हो.
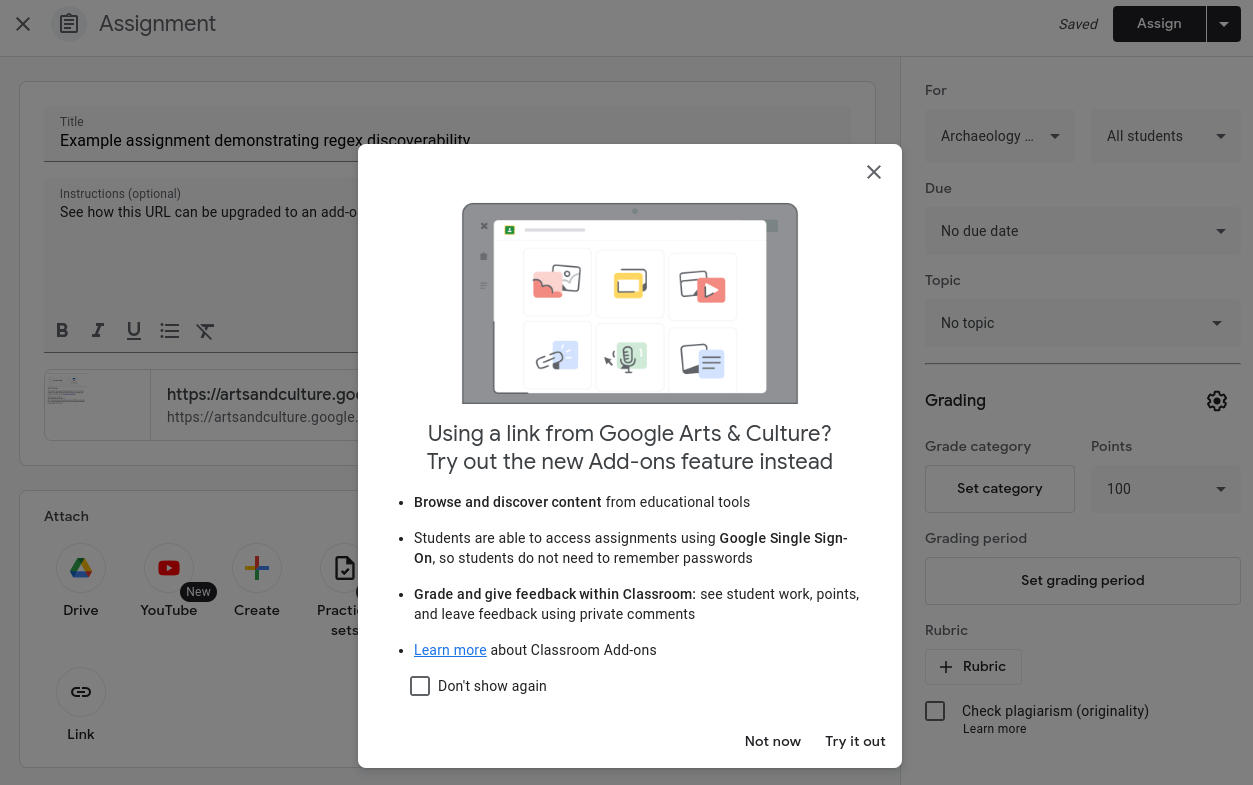
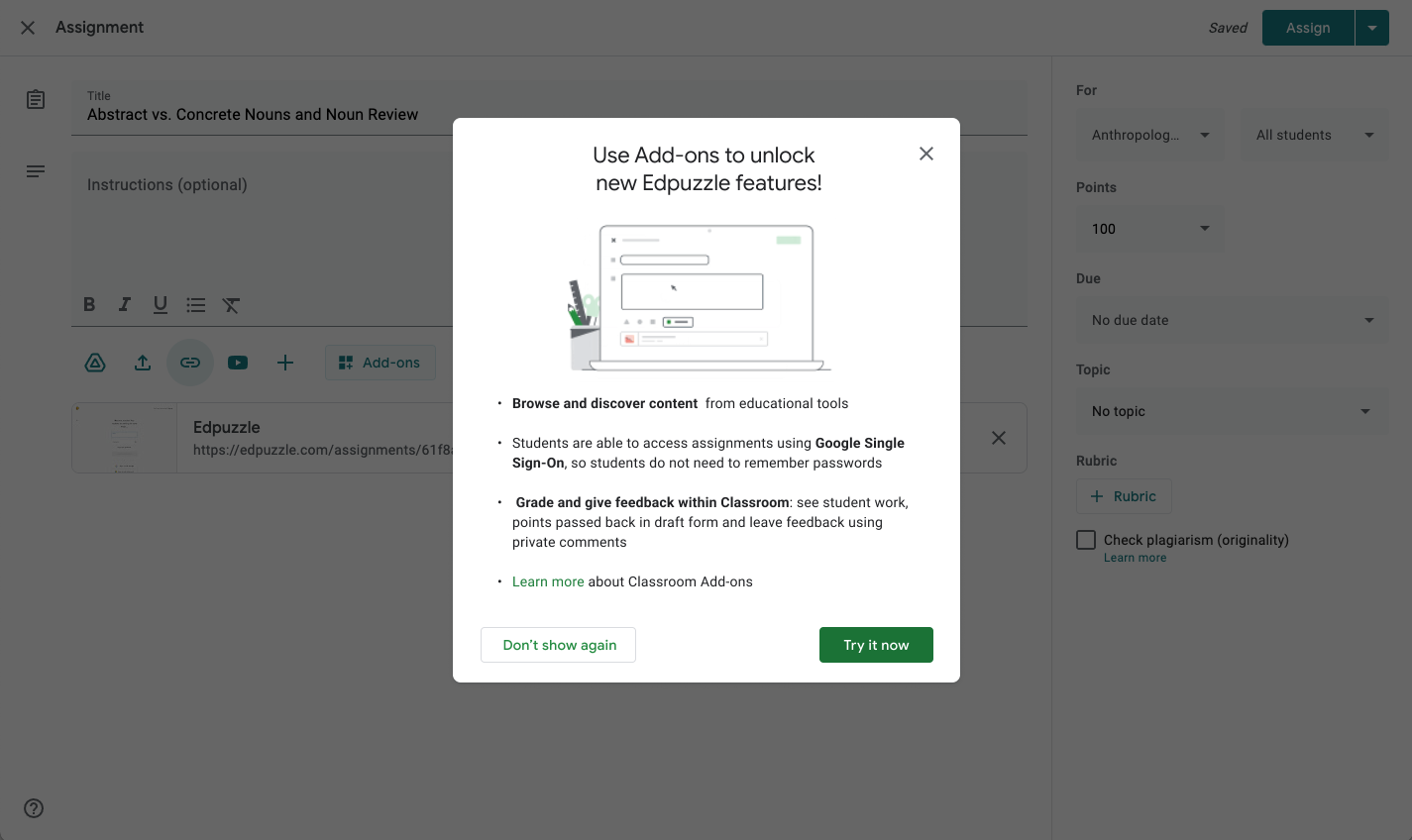
 तीसरी इमेज. जब चिपकाया गया लिंक, तीसरे पक्ष के डेवलपर के तय किए गए रेगुलर एक्सप्रेशन से मेल खाता है, तो शिक्षक को इंटरैक्टिव डायलॉग दिखता है.
तीसरी इमेज. जब चिपकाया गया लिंक, तीसरे पक्ष के डेवलपर के तय किए गए रेगुलर एक्सप्रेशन से मेल खाता है, तो शिक्षक को इंटरैक्टिव डायलॉग दिखता है.
अगर कोई शिक्षक, तीसरे चित्र में दिखाए गए पॉप-अप में "अभी आज़माएं" को चुनता है, तो उसे आपके ऐड-ऑन के अटैचमेंट डिस्कवरी iframe पर रीडायरेक्ट कर दिया जाता है.
