Classroom アドオンは iframe 内に読み込まれ、エンドユーザーにシームレスで便利なユーザー エクスペリエンスを提供します。iframe には 5 つの異なるタイプがあります。各 iframe の目的と外観の概要については、ユーザー ジャーニー ディレクトリの iframe ページをご覧ください。
iframe のセキュリティに関するガイドライン
デベロッパーは、業界のベスト プラクティスに沿って iframe を保護する必要があります。ただし、有効な認証情報があり、コース内のユーザーの役割を正しく識別できることを確認するために、ユーザー フローに特定の API インタラクションを組み込むことも必要です。
サーバー アプリケーションの構成
iframe を保護するには、次のサーバー構成をおすすめします。
- HTTPS が必要です。TLS 1.2 以降を使用し、HTTP Strict Transport Security(HSTS)を有効にすることを強くおすすめします。Strict Transport Security については、関連する MDN の記事をご覧ください。
- 厳格なコンテンツ セキュリティ ポリシー(厳格な CSP)を有効にします。OWASP の記事と、関連するコンテンツ セキュリティ ポリシーの MDN 記事をご覧ください。
- Secure Cookie 属性を有効にします。HttpOnly 属性と、関連する Cookies MDN の記事をご覧ください。
クエリ パラメータ
iframe は、重要な情報をクエリ パラメータとしてアドオンに渡します。パラメータには、添付ファイル関連とログイン関連の 2 つのカテゴリがあります。
添付ファイル関連のパラメータ
添付ファイル関連のパラメータは、コース、課題、アドオンの添付ファイル、生徒の提出物、認証トークンに関する情報をアドオンに提供します。
- コース ID
courseIdの値はコースの識別子です。すべての iframe に含まれます。
- アイテム ID
itemId値は、このアタッチメントがアタッチされているAnnouncement、CourseWork、またはCourseWorkMaterialの識別子です。すべての iframe に含まれます。
- アイテムの型
itemType値は、このアタッチメントがアタッチされているリソースタイプを識別します。渡される文字列値は、"announcements"、"courseWork"、"courseWorkMaterials"のいずれかです。すべての iframe に含まれます。
- 添付ファイル ID
attachmentIdの値は、添付ファイルの識別子です。teacherViewUri、studentViewUri、studentWorkReviewUriの iframe に含まれています。- 送信 ID
submissionId値は生徒の課題の ID ですが、attachmentIdと組み合わせて使用して、特定の課題の生徒の課題を識別する必要があります。studentWorkReviewUriに含まれています。
- アドオン トークン
addOnToken値は、アドオンを作成するためにaddOnAttachments.create呼び出しを行うために使用される認証トークンです。添付ファイル検出 iframe とリンク アップグレード iframe に含まれています。
- アップグレードする URL
urlToUpgrade値が存在する場合、教師が課題にリンクの添付ファイルを含め、それをアドオンの添付ファイルにアップグレードすることに同意したことを意味します。この機能がまだ設定されていない場合は、アドオンの添付ファイルへのリンクをアップグレードするに関するガイドで詳細をご確認ください。リンク アップグレード iframe に含まれています。
ログイン関連のパラメータ
login_hint クエリ パラメータは、アドオンのウェブページにアクセスしている Classroom ユーザーに関する情報を提供します。このクエリ パラメータは、iframe の src URL で指定します。これは、ユーザーが以前にアドオンを使用したことがある場合に送信され、エンドユーザーのログインの手間を軽減するのに役立ちます。アドオンの実装でこのクエリ パラメータを処理する必要があります。
- ログインヒント
login_hintは、ユーザーの Google アカウントの一意の識別子です。ユーザーがアドオンに初めてログインすると、同じユーザーがアドオンにアクセスするたびにlogin_hintパラメータが渡されます。login_hintパラメータには次の 2 つの用途があります。- 認証フロー中に
login_hint値を渡して、ログイン ダイアログが表示されたときにユーザーが認証情報を入力する必要がないようにします。ユーザーは自動的にログインされません。 - ユーザーがログインしたら、このパラメータを使用して、アドオンにすでにログインしているユーザーと比較します。一致するものが見つかった場合は、ユーザーをログイン状態のままにして、ログインフローを表示しないようにすることができます。パラメータがログインしているユーザーのいずれにも一致しない場合は、Google ブランドのログイン ボタンを使用してログインするようユーザーに促します。
すべての iframe に含まれます。
- 認証フロー中に
Attachment Discovery iframe
| ディメンション | 説明 |
|---|---|
| 必須 | ○ |
| URI | アドオンのメタデータで提供されます |
| クエリ パラメータ | courseId、itemId、itemType、addOnToken、login_hint。 |
| 高さ | ウィンドウの高さの 80% から上部のヘッダーの 60 ピクセルを引いた値 |
| 幅 | 最大 1,600 ピクセル ウィンドウ幅の 90%(ウィンドウ幅が 600 ピクセル以下の場合) ウィンドウ幅の 80%(ウィンドウ幅が 600 ピクセルを超える場合) |
添付ファイルの検出のシナリオの例
- Classroom アドオンは、添付ファイル検出 URI が
https://example.com/addonの Google Workspace Marketplace に登録されています。 - 教師がこのアドオンをインストールし、コースの 1 つで新しいお知らせ、課題、教材を作成します。たとえば、
itemId=234、itemType=courseWork、courseId=123です。 - そのアイテムを設定する際に、教師は新しくインストールしたアドオンを添付ファイルとして選択します。
- Classroom は、src URL が
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456に設定された iframe を作成します。- 教師が iframe 内で操作して添付ファイルを選択します。
- 添付ファイルが選択されると、アドオンは
postMessageを Classroom に送信して iframe を閉じます。
teacherViewUri と studentViewUri の iframe
| ディメンション | 説明 |
|---|---|
| 必須 | ○ |
| URI | teacherViewUri または studentViewUri |
| クエリ パラメータ | courseId、itemId、itemType、attachmentId、login_hint。 |
| 高さ | ウィンドウの高さの 100% から上部ヘッダーの 140 ピクセルを引いた値 |
| 幅 | ウィンドウの幅の 100% |
studentWorkReviewUri iframe
| ディメンション | 説明 |
|---|---|
| 必須 | いいえ(アクティビティ タイプのアタッチメントかどうかを判断します) |
| URI | studentWorkReviewUri |
| クエリ パラメータ | courseId、itemId、itemType、attachmentId、submissionId、login_hint。 |
| 高さ | ウィンドウの高さの 100% から上部ヘッダーの 168 ピクセルを引いた値 |
| 幅 | ウィンドウ幅の 100% からサイドバーの幅を引いた値<> サイドバーの幅は、展開時は 312 ピクセル、折りたたみ時は 56 ピクセル |
Link Upgrade iframe
| ディメンション | 説明 |
|---|---|
| 必須 | はい。リンクをアドオンの添付ファイルにアップグレードする機能がアドオンでサポートされている場合、可能です。 |
| URI | アドオンのメタデータで提供されます |
| クエリ パラメータ | courseId、itemId、itemType、addOnToken、urlToUpgrade、login_hint。 |
| 高さ | ウィンドウの高さの 80% から上部のヘッダーの 60 ピクセルを引いた値 |
| 幅 | 最大 1,600 ピクセル ウィンドウ幅の 90%(ウィンドウ幅が 600 ピクセル以下の場合) ウィンドウ幅の 80%(ウィンドウ幅が 600 ピクセルを超える場合) |
Example Link のアップグレード シナリオ
- Classroom アドオンは、リンク アップグレード URI
https://example.com/upgradeで登録されます。Classroom でアドオンの添付ファイルにアップグレードしようとするリンクの添付ファイルについて、次のホストとパスのプレフィックス パターンを指定しました。- ホストは
example.comで、パスの接頭辞は/quizです。
- ホストは
- 教師がコース内で新しいお知らせ、課題、資料を作成したとき。たとえば、
itemId=234、itemType=courseWork、courseId=123です。 - 教師が、指定した URL パターンに一致するリンク
https://example.com/quiz/5678を [リンクの添付] ダイアログに貼り付けます。教師に、リンクをアドオンの添付ファイルにアップグレードするよう求めるメッセージが表示されます。 Classroom は、URL が
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678に設定されたリンク アップグレード iframe を起動します。iframe で渡されたクエリ パラメータを評価し、
CreateAddOnAttachmentエンドポイントを呼び出します。urlToUpgradeクエリ パラメータは、iframe で渡されるときに URI エンコードされます。パラメータを元の形式で取得するには、パラメータをデコードする必要があります。たとえば、JavaScript にはdecodeURIComponent()関数があります。リンクからアドオンの添付ファイルが正常に作成されたら、
postMessageを Classroom に送信して iframe を閉じます。
iframe を閉じる
iframe は、ペイロード {type: 'Classroom', action: 'closeIframe'} を含む postMessage を送信することで、学習ツールから閉じることができます。Classroom は、開かれた元の URI に対応する host_name+port からのこの postMessage のみを受け入れます。
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iframe から iframe を閉じる
postMessage イベントを送信するページのドメインとポートは、iframe の起動に使用される URI のドメインとポートと同じである必要があります。そうでない場合、メッセージは無視されます。回避策として、postMessage イベントを送信するだけの元のドメインのページにリダイレクトします。
新しいタブから iframe を閉じる
クロスドメイン保護により、この動作は阻止されます。回避策として、iframe と新しいタブ間の通信を独自に処理し、最終的に iframe が postMessage 閉じるイベントを発行するようにします。なお、ハイパーリンク「パートナー名で開く」は削除される予定です。これにより、ユーザーがこの方法でタブを作成することはなくなります。
制限事項
すべての iframe は、次のサンドボックス属性で開かれます。
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
次の機能ポリシー:
allow="microphone *"
サードパーティの Cookie のブロック
サードパーティの Cookie をブロックすると、iframe でログイン セッションを維持することが難しくなることに注意してください。さまざまなブラウザでの Cookie ブロックの現在の状態については、https://www.cookiestatus.com を参照してください。もちろん、この問題は Google Classroom アドオンに固有のものではなく、サードパーティを iframe で埋め込んでいるすべてのウェブサイトに影響します。多くのパートナー様がすでにこの問題に直面しています。
一般的な回避策は次のとおりです。
- 新しいタブを開き、ファーストパーティ コンテキストで Cookie を作成します。一部のブラウザでは、サードパーティ コンテキストでファーストパーティ コンテキストで作成された Cookie へのアクセスが許可されます。
- サードパーティ Cookie を許可するようユーザーに依頼します。すべてのユーザーでこの方法が利用できるとは限りません。
- Cookie に依存しない単一ページ ウェブ アプリケーションを設計します。
今後のブラウザ バージョンでは、Cookie の制限がさらに強化される予定です。機能リクエストを作成して、パートナーに必要な作業を減らす方法について Google にフィードバックを送信します。
URL の正規表現を使用してアドオンの検出可能性を有効にする
教師はリンクの添付ファイルを含む課題を頻繁に作成します。アドオンの使用を促進するには、アドオンでアクセスできるリソースの URL に一致する正規表現を指定します。教師が正規表現のいずれかに一致するリンクを添付すると、アドオンを試すよう促すダイアログが表示されます。このダイアログは閉じることができます。このダイアログは、アドオンがアカウントにすでにインストールされている場合にのみ表示されます。
教師にこの動作を提供したい場合は、Google の担当者に適切な正規表現を伝えてください。指定した正規表現が広すぎる場合や、別のアドオンと競合する場合は、より制限的または明確になるように変更されることがあります。
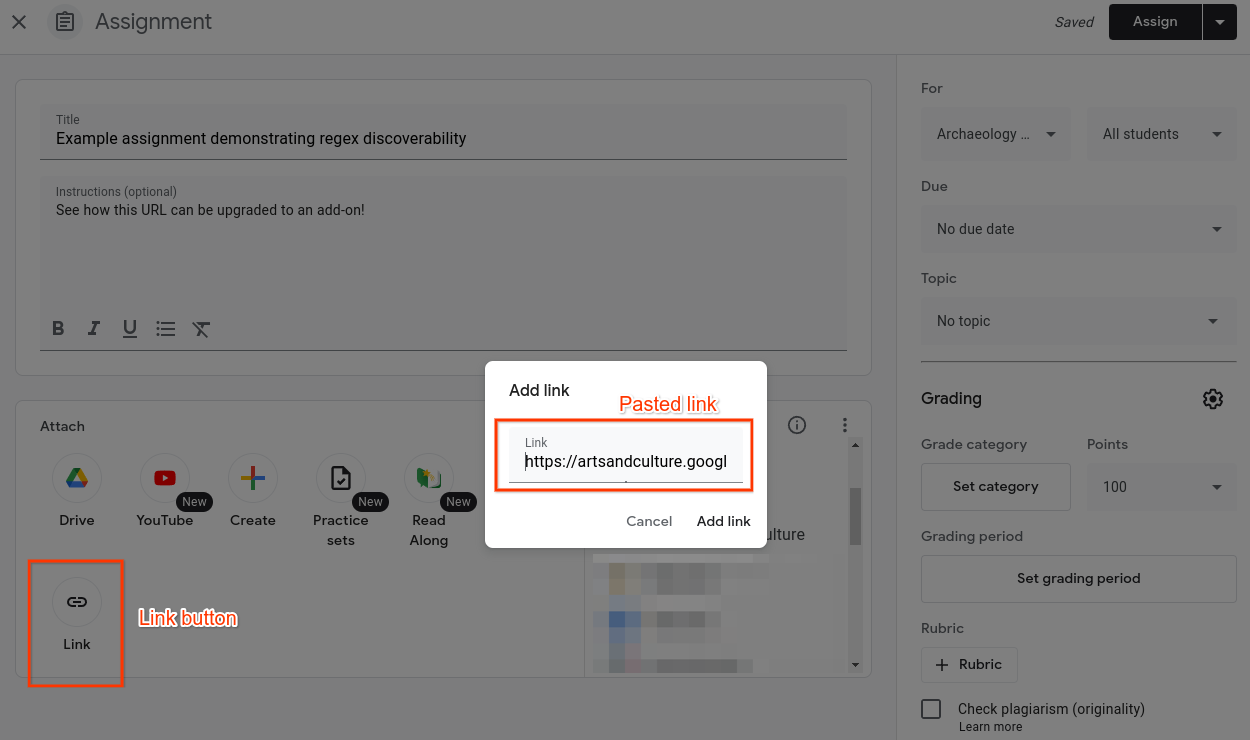
 図 1. 教師が新しい課題にリンク添付ファイルを選択している様子。
図 1. 教師が新しい課題にリンク添付ファイルを選択している様子。
 図 2. 教師がサードパーティ ソースのリンクを貼り付けている。教師がサードパーティの Classroom アドオンをすでにインストールしている。
図 2. 教師がサードパーティ ソースのリンクを貼り付けている。教師がサードパーティの Classroom アドオンをすでにインストールしている。
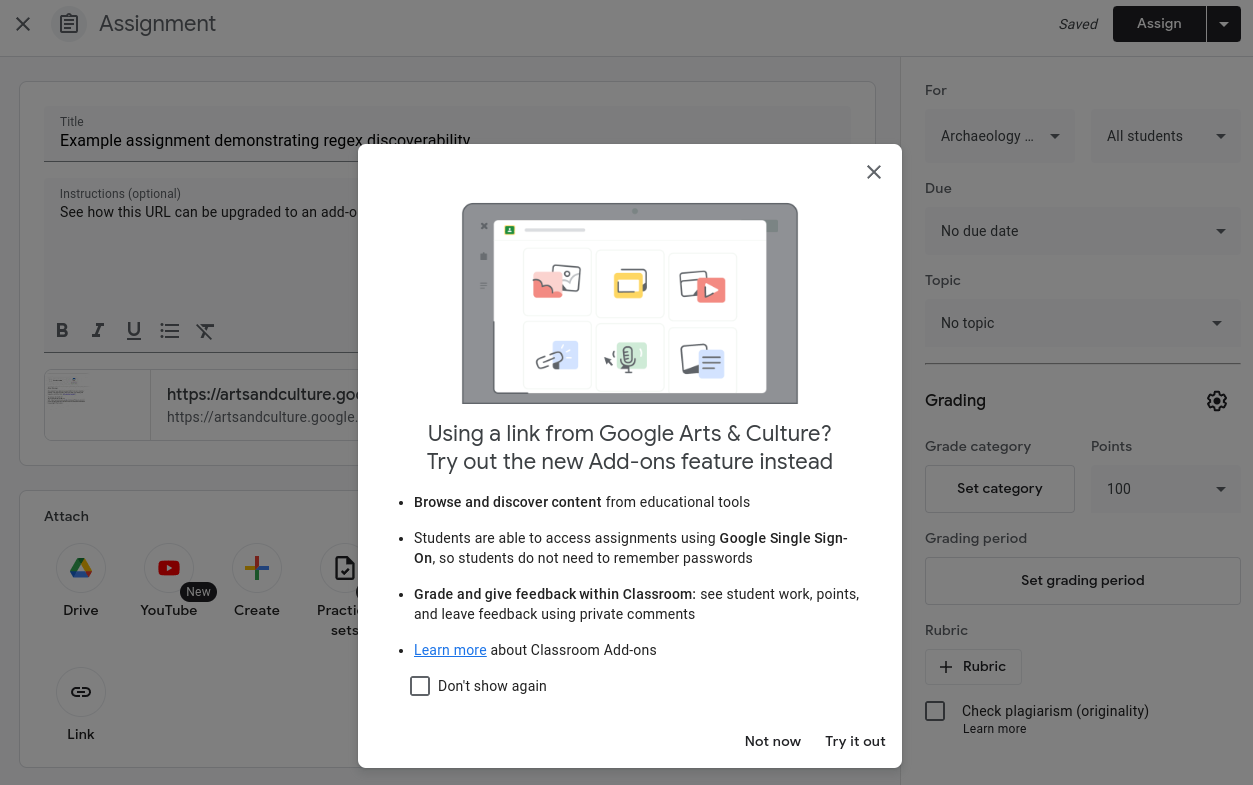
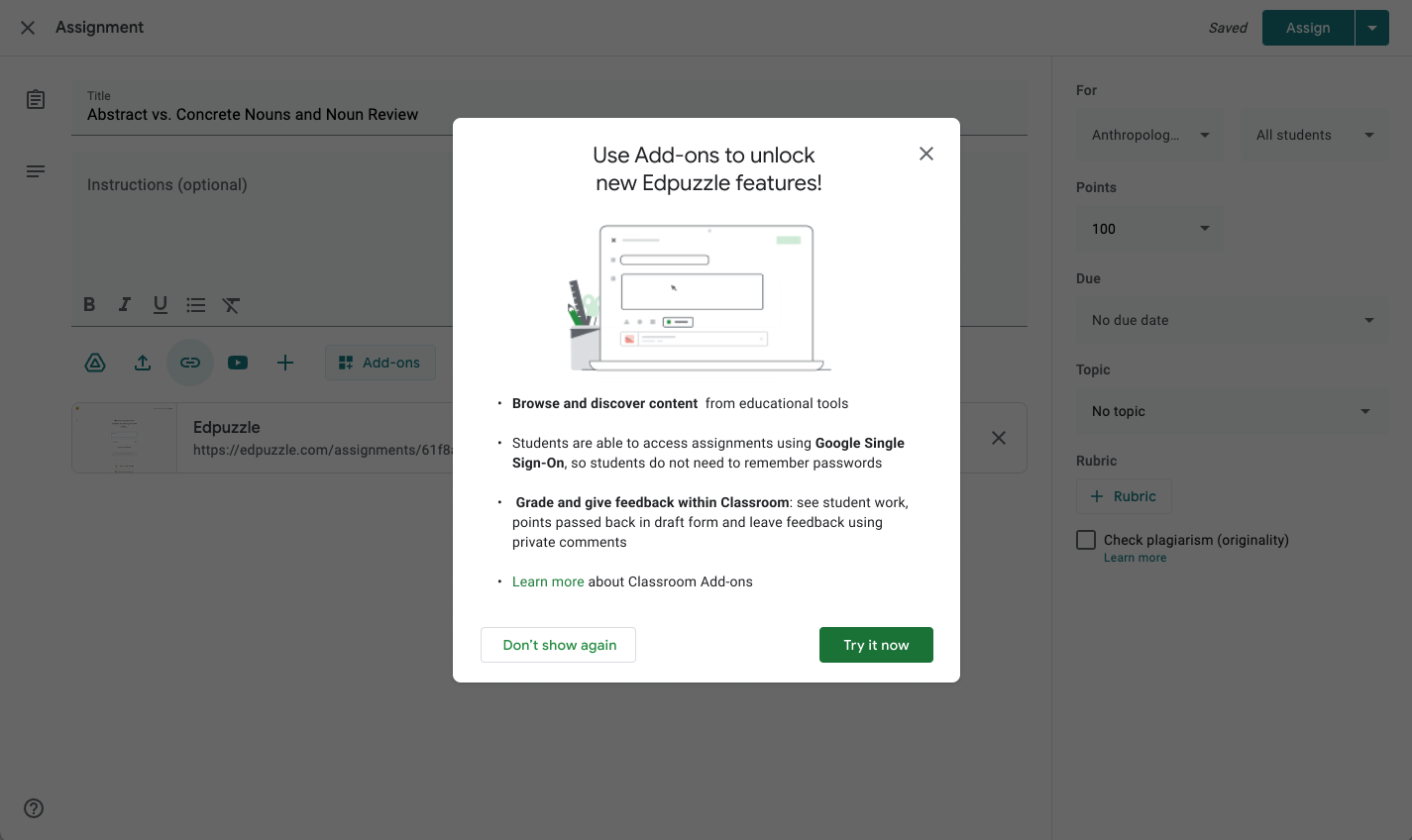
 図 3. 貼り付けられたリンクがサードパーティ デベロッパーが指定した正規表現と一致した場合に教師に表示されるインタラクティブ ダイアログ。
図 3. 貼り付けられたリンクがサードパーティ デベロッパーが指定した正規表現と一致した場合に教師に表示されるインタラクティブ ダイアログ。
教師が図 3 のポップアップで [今すぐ試す] を選択すると、アドオンの添付ファイル検出 iframe にリダイレクトされます。
