添付ファイル検出 iframe は、教師が Classroom の課題の作成中にアドオンを開いたときに最初に表示されるビューです。添付ファイルとは、生徒に操作してほしいコンテンツやアクティビティのことです。
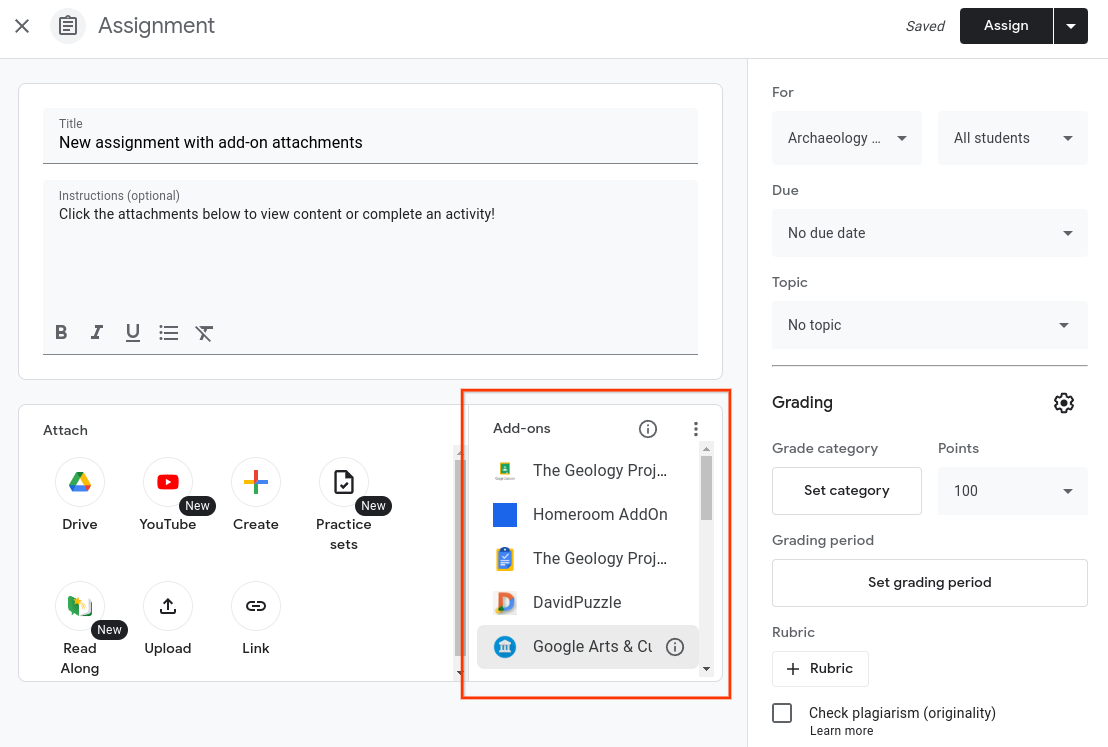
Classroom のコース内で、教師が新しい投稿(課題、お知らせ、質問など)を作成し、アドオンのプルダウン リストからアドオンを選択します(図 1)。
 図 1. 教師が添付できるアドオン オプションを含む、課題の作成画面のビュー。
図 1. 教師が添付できるアドオン オプションを含む、課題の作成画面のビュー。
教師がアドオンを選択すると、Classroom は添付ファイル検出 iframe を作成し、アドオンの起動 URL を読み込みます。関連する iframe クエリ パラメータは、起動 URL に渡されます(図 2)。

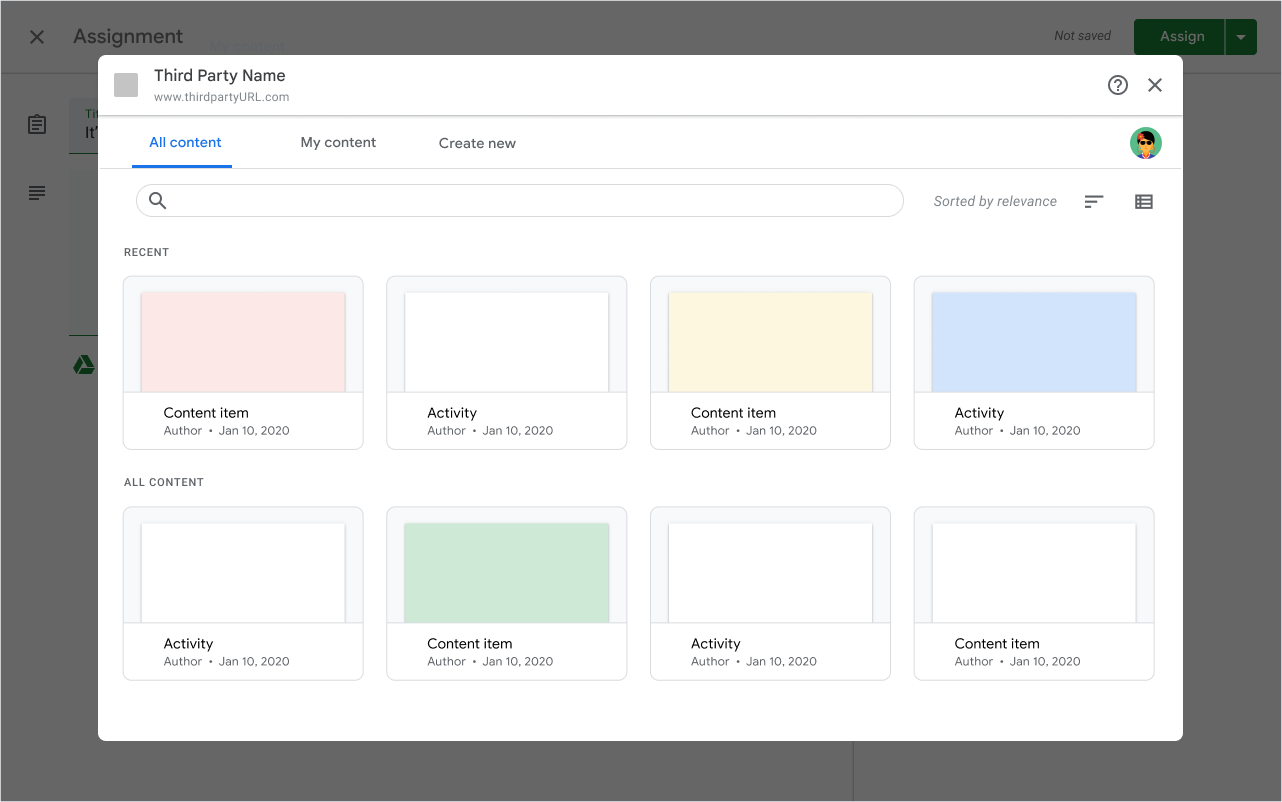
図 2. iframe 内の添付ファイルの検出 UI の例。
添付ファイル検出ビューは、アドオンの教師向けランディング ページと考えてください。通常、教師は iframe 内のパートナーのウェブ アプリケーションを使用して、ストリーム アイテムに添付するコンテンツを選択します。アドオン アプリケーションは、ストリーム アイテムがお知らせ、課題、コース教材のいずれであるかに応じて、表示されるコンテンツを制限する場合があります。アドオン アプリケーションは、Classroom API 呼び出しを行い、課題に添付ファイルを作成して添付します。
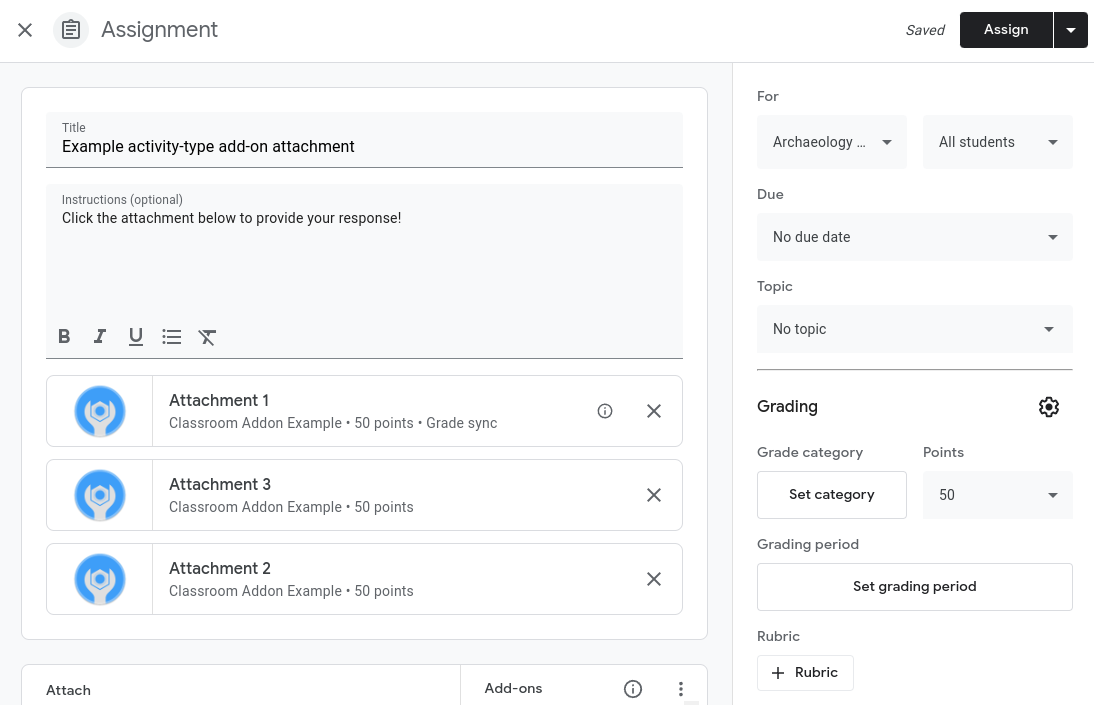
教師が添付ファイルの選択と作成を完了すると、アドオンは iframe の終了をリクエストする postMessage ペイロードを送信します。iframe が閉じ、教師に添付ファイルが表示されます。教師は、添付ファイルをプレビューするか、課題から削除するかを選択できます(図 3)。教師は、ストリーム アイテムを生徒に割り当てることで作成フローを完了します。

図 3. 3 つのアクティビティ タイプのアドオン添付ファイルを含む課題の作成画面。
ユーザー エクスペリエンスに関する考慮事項
- 初回起動時に、アドオンは教師にログインを求める必要があります。
- すべての Classroom API 呼び出しで Google シングル サインオンが必要です。プロダクトに別のログイン システムがある場合は、アカウントをリンクする必要があります。
- 教師は、最終的な選択を行う前に、iframe 内で添付ファイルをプレビューできる必要があります。
- 教師は、添付可能なコンテンツを検索またはブラウジングできる必要があります。
- アドオンでは、最近のコンテンツ、自分のコンテンツ、学習スキルによるフィルタなど、さまざまなビューが提供される場合があります。
- アドオンは、iframe 内から新しい添付可能なアイテムを作成する機能を提供する必要があります。
ユーザー エクスペリエンスの要件について詳しくは、Classroom アドオンの要件チェックリストをご覧ください。
ライセンス ステータス
アドオンでプロダクトのライセンスが必要な場合は、ライセンスのない教師が状況を改善する方法を説明する明確なメッセージを表示する必要があります。ライセンス制限により教師が利用できないコンテンツは、非表示にするか無効にすることも検討してください。
