I componenti aggiuntivi di Classroom vengono caricati in un iframe per offrire all'utente finale un'esperienza utente fluida e pratica. Esistono quattro tipi di iframe distinti. Per una panoramica dello scopo e dell'aspetto di ciascun iframe, consulta le pagine degli iframe nella directory Percorsi utente.
linee guida sulla sicurezza degli iframe
I partner sono tenuti a seguire le best practice del settore per proteggere il proprio iframe. Per proteggere l'iframe, il nostro team di sicurezza consiglia quanto segue:
HTTPS è obbligatorio. Consigliamo vivamente di utilizzare TLS 1.2 o versioni successive e di attivare HTTP Strict Transport Security. Consulta questo articolo MDN correlato su Strict Transport Security.
Attiva Criteri di sicurezza dei contenuti rigorosi. Consulta questo articolo di OWASP e questo articolo MDN relativo ai CSP.
Attiva l'attributo cookie sicuro. Consulta l'attributo HttpOnly e questo articolo MDN relativo ai cookie.
Configurazione dell'URI iframe
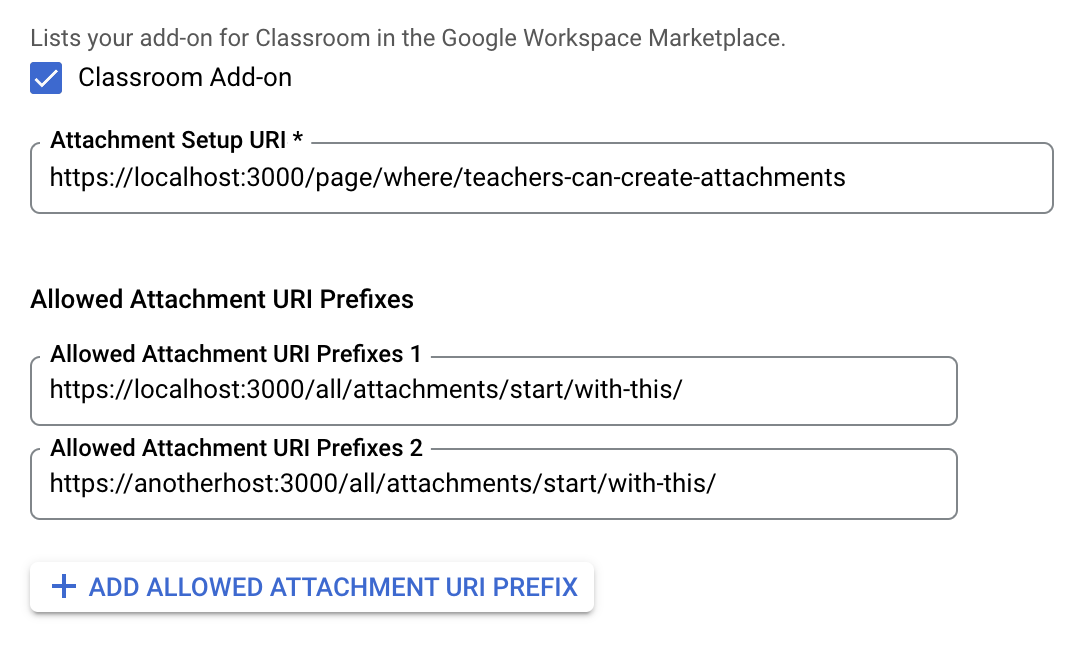
L'URI di configurazione degli allegati è ciò che viene caricato dall'iframe di Ricerca allegati e rappresenta il punto in cui gli insegnanti iniziano il flusso di creazione degli allegati dei componenti aggiuntivi in un post di Classroom. Può essere impostato nella console del progetto Google Cloud. Imposta questo URI nella pagina API e servizi > SDK di Google Workspace Marketplace > Configurazione app del progetto Google Cloud.

I prefissi URI dell'allegato consentiti vengono utilizzati per convalidare gli URI impostati in
AddOnAttachment utilizzando i metodi *.addOnAttachments.create e
*.addOnAttachments.patch. La convalida è una corrispondenza del prefisso di stringa letterale e al momento non consente l'uso di caratteri jolly.
Parametri di query
Gli iframe trasmettono informazioni importanti al componente aggiuntivo come parametri di query. Esistono due categorie di parametri: parametri relativi agli allegati e parametri relativi all'accesso.
Parametri relativi agli allegati
I parametri relativi agli allegati forniscono al componente aggiuntivo informazioni sul corso, sul compito, sull'allegato del componente aggiuntivo, sul compito inviato dallo studente e su un token di autorizzazione.
- ID corso
Il valore
courseIdè un identificatore del corso.Incluso in tutti gli iframe.
- ID articolo
Il valore
itemIdè un identificatore delAnnouncement,CourseWorkoCourseWorkMateriala cui è associato questo allegato.Incluso in tutti gli iframe.
- Tipo di elemento
Il valore
itemTypeidentifica il tipo di risorsa su cui si basa questoallegato è allegato. Il valore della stringa passato è
"announcements","courseWork"o"courseWorkMaterials".Incluso in tutti gli iframe.
- ID allegato
Il valore
attachmentIdè un identificatore dell'allegato.Incluso negli iframe
teacherViewUri,studentViewUriestudentWorkReviewUri.- ID contenuti inviati
Il valore
submissionIdè un identificatore del lavoro dello studente, ma deve essere utilizzato in combinazione conattachmentIdper identificare il lavoro dello studente per un determinato compito.Incluso con
studentWorkReviewUri.
- Token del componente aggiuntivo
Il valore
addOnTokenè un token di autorizzazione utilizzato per effettuareaddOnAttachments.createper creare il componente aggiuntivo.Incluso nell'iframe di Discovery degli allegati e nell'iframe di upgrade dei link.
- URL da aggiornare
La presenza del valore
urlToUpgradeimplica che ill'insegnante ha incluso un allegato link nel compito e ha accettato di eseguire l'upgrade a un allegato di componenti aggiuntivi. Se non hai ancora configurato questa funzionalità, consulta la guida sull'upgrade dei link agli allegati dei componenti aggiuntivi per maggiori dettagli.
Incluso nell'iframe di Link Upgrade.
Parametri relativi all'accesso
Il parametro di query login_hint fornisce informazioni sull'utente di Classroom che visita la pagina web del componente aggiuntivo. Questo parametro di query viene fornito nell'URL dell'iframe src. Viene inviato quando l'utente ha già utilizzato il tuo componente aggiuntivo per contribuire a ridurre le difficoltà di accesso degli utenti finali. Devi gestire questo parametro di query nell'implementazione del componente aggiuntivo.
- Suggerimento per l'accesso
login_hintè un identificatore univoco per l'Account Google dell'utenteAccount. Dopo che l'utente ha eseguito l'accesso al tuo componente aggiuntivo per la prima volta, il parametro
login_hintviene trasmesso in ogni visita successiva al componente aggiuntivo dallo stesso utente.Il parametro
login_hintpuò essere utilizzato in due modi:- Passa il valore
login_hintdurante il flusso di autenticazione in modo che l'utente non debba inserire le proprie credenziali quando viene visualizzata la finestra di dialogo di accesso. L'utente non ha eseguito l'accesso automaticamente. - Dopo che l'utente ha eseguito l'accesso, utilizza questo parametro per confrontare il valore con gli utenti che potrebbero aver già eseguito l'accesso al componente aggiuntivo. Se viene trovata una corrispondenza, puoi lasciare l'utente che ha eseguito l'accesso ed evitare di mostrare un flusso di accesso. Se il parametro non corrisponde a nessuno degli utenti che hanno eseguito l'accesso, invita l'utente ad accedere con un pulsante di accesso con il brand Google.
Incluso in tutti gli iframe.
- Passa il valore
Iframe di Rilevamento degli allegati
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì |
| URI | Fornito nei metadati del componente aggiuntivo |
| Parametri di query | courseId, itemId, itemType,
addOnToken e login_hint. |
| Altezza | 80% dell'altezza della finestra meno 60 px per l'intestazione superiore |
| Larghezza | Massimo 1600 px 90% della larghezza della finestra se la finestra è larga <= 600 px 80% della larghezza della finestra se la finestra è larga > 600 px |
Esempio di scenario di rilevamento degli allegati
- Un componente aggiuntivo di Classroom è registrato in Google Workspace
Marketplace con un URI di rilevamento degli allegati
https://example.com/addon. - Un insegnante installa questo componente aggiuntivo e crea un nuovo annuncio, compito o
materiale in uno dei suoi corsi. Ad esempio,
itemId=234,itemType=courseWorkecourseId=123. - Durante la configurazione dell'elemento, l'insegnante sceglie il componente aggiuntivo appena installato come allegato.
- Classroom crea un iframe con l'URL src impostato su
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- L'insegnante esegue un'azione all'interno dell'iframe per selezionare un allegato.
- Alla selezione dell'allegato, il componente aggiuntivo invia un
postMessagea Classroom per chiudere l'iframe.
Iframe teacherViewUri e studentViewUri
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì |
| URI | teacherViewUri o studentViewUri |
| Parametri di query | courseId, itemId, itemType,
attachmentId e login_hint. |
| Altezza | 100% dell'altezza della finestra meno 140 px per la barra in alto |
| Larghezza | Larghezza finestra 100% |
iframe studentWorkReviewUri
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | No (determina se si tratta di un allegato di tipo attività) |
| URI | studentWorkReviewUri |
| Parametri di query | courseId, itemId, itemType,
attachmentId, submissionId e login_hint. |
| Altezza | 100% dell'altezza della finestra meno 168 px per l'intestazione superiore |
| Larghezza | 100% della larghezza della finestra meno la larghezza della barra laterale<> la barra laterale è di 312 px quando è espansa e di 56 px quando è compressa |
Iframe di upgrade del link
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì, se il componente aggiuntivo supporta l'upgrade dei link agli allegati. |
| URI | Fornito nei metadati del componente aggiuntivo |
| Parametri di query | courseId, itemId, itemType,
addOnToken, urlToUpgrade e login_hint. |
| Altezza | 80% dell'altezza della finestra meno 60 px per l'intestazione superiore |
| Larghezza | Massimo 1600 px 90% della larghezza della finestra se la finestra è larga <= 600 px 80% della larghezza della finestra se la finestra è larga > 600 px |
Scenario di esempio di upgrade di Link
- Un componente aggiuntivo di Classroom è registrato con un URI di upgrade del link di
https://example.com/upgrade. Hai fornito i seguenti pattern di prefisso di host e percorso per i link agli allegati di cui Classroom deve tentare di eseguire l'upgrade a un allegato del componente aggiuntivo:- L'host è
example.come il prefisso percorso è/quiz.
- L'host è
- Un insegnante crea un nuovo annuncio, compito o materiale in uno dei suoi corsi. Ad esempio,
itemId=234,itemType=courseWorkecourseId=123. - Un insegnante incolla un link,
https://example.com/quiz/5678, nella finestra di dialogo Collega allegato che corrisponde a un pattern di URL che hai fornito. L'insegnante viene quindi invitato a eseguire l'upgrade del link a un allegato del componente aggiuntivo. Classroom avvia l'iframe di aggiornamento del link con l'URL impostato su
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.Valuta i parametri di query passati all'iframe e fai una chiamata all'endpoint
CreateAddOnAttachment. Tieni presente che il parametro queryurlToUpgradeè codificato in URI quando viene trasmesso all'iframe. Devi decodificare il parametro per ottenerlo nella sua forma originale. JavaScript, ad esempio, offre la funzionedecodeURIComponent().Al termine della creazione di un allegato del componente aggiuntivo da un link, invia un messaggio
postMessagea Classroom per chiudere l'iframe.
Chiudi l'iframe
L'iframe può essere chiuso dallo strumento di apprendimento inviando un postMessage con il payload {type: 'Classroom', action: 'closeIframe'}.
Classroom accetta questo postMessage solo da host_name+port corrispondente all'URI originale aperto.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Chiudere l'iframe dall'iframe
Il dominio + la porta della pagina che invia l'evento postMessage devono avere lo stesso dominio + porta dell'URI utilizzato per avviare l'iframe, altrimenti il messaggio viene ignorato. Una soluzione alternativa è reindirizzare a una pagina del dominio originale
che non fa altro che inviare l'evento postMessage.
Chiudere l'iframe da una nuova scheda
Le protezioni interdominio impediscono che ciò funzioni. Una soluzione alternativa è gestire autonomamente le comunicazioni tra l'iframe e la nuova scheda e lasciare che sia l'iframe a emettere l'evento di chiusura postMessage. Ti ricordiamo che il link ipertestuale "Apri in Nome del partner" verrà rimosso, pertanto nel prossimo futuro gli utenti non potranno più creare schede in questo modo.
Restrizioni
Tutti gli iframe vengono aperti con i seguenti attributi sandbox:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
e le seguenti norme relative alle funzionalità
allow="microphone *"
Blocco dei cookie di terze parti
Tieni presente che il blocco dei cookie di terze parti rende difficile mantenere una sessione di accesso in un iframe. Per informazioni sullo stato attuale del blocco dei cookie su diversi browser, visita la pagina https://www.cookiestatus.com. Ovviamente, questo problema non riguarda solo i componenti aggiuntivi di Google Classroom e interessa tutti i siti web che inseriscono iframe di terze parti. Molti dei nostri partner hanno già riscontrato questo problema.
Ecco alcune soluzioni generali:
- Apri una nuova scheda per creare il cookie in un contesto proprietario. Alcuni browser grant access to cookies created in the first-party context while in a third-party context.
- Chiedi all'utente di consentire i cookie di terze parti. Questa operazione potrebbe non essere sempre possibile con tutti gli utenti.
- Progetta applicazioni web su singola pagina che non si basano sui cookie.
Nelle versioni future dei browser sono previste ulteriori limitazioni dei cookie. Crea richieste di funzionalità per inviare a Google un feedback su come ridurre il miglioramento richiesto dai partner.
Attivare la rilevabilità dei componenti aggiuntivi utilizzando espressioni regolari dell'URL
Gli insegnanti creano spesso compiti con allegati di link. Per promuovere l'utilizzo del tuo componente aggiuntivo, puoi specificare espressioni regolari che corrispondono agli URL delle risorse a cui è possibile accedere nel componente aggiuntivo. Un insegnante che allega un link che corrisponde a una delle tue espressioni regolari visualizza una finestra di dialogo ignorabile che lo incoraggia a provare il tuo componente aggiuntivo. Vedrà la finestra di dialogo solo se il componente aggiuntivo è già installato per il suo account.
Se vuoi fornire questo comportamento agli insegnanti, fornisci ai tuoi contatti Google le espressioni regolari appropriate. Se le espressioni regolari che fornisci sono troppo ampie o in conflitto con un altro componente aggiuntivo, possono essere modificate per essere più limitate o distinte.
 Figura 1. Insegnante che seleziona un link come allegato a un nuovo compito.
Figura 1. Insegnante che seleziona un link come allegato a un nuovo compito.
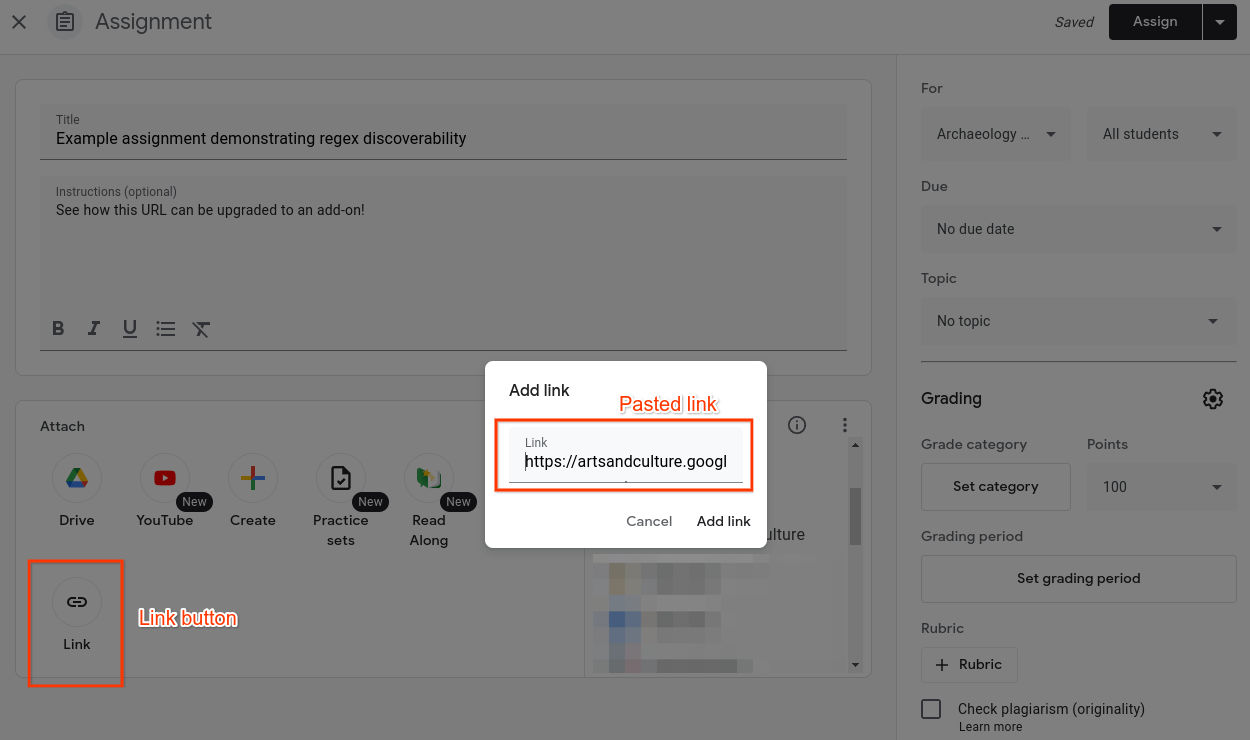
 Figura 2. Insegnante che incolla un link da una fonte di terze parti. L'insegnante ha già installato il componente aggiuntivo di Classroom di terze parti.
Figura 2. Insegnante che incolla un link da una fonte di terze parti. L'insegnante ha già installato il componente aggiuntivo di Classroom di terze parti.
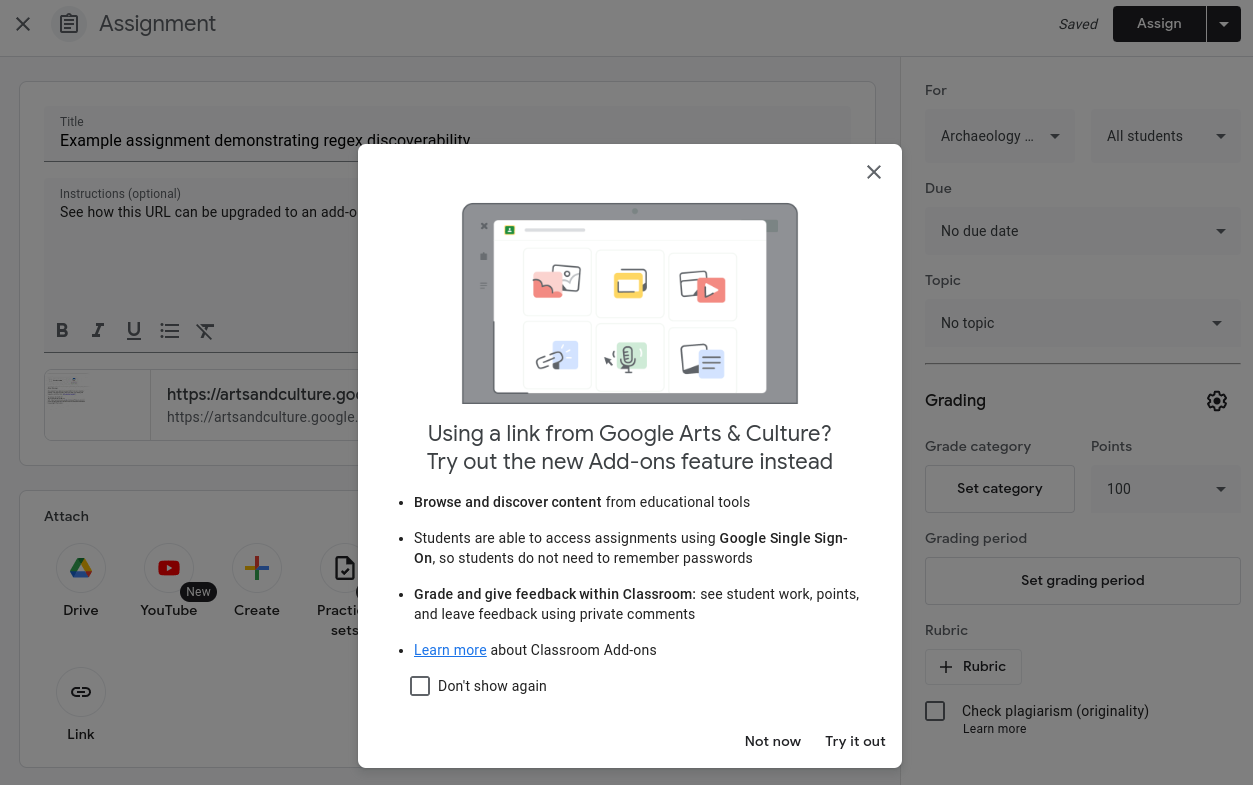
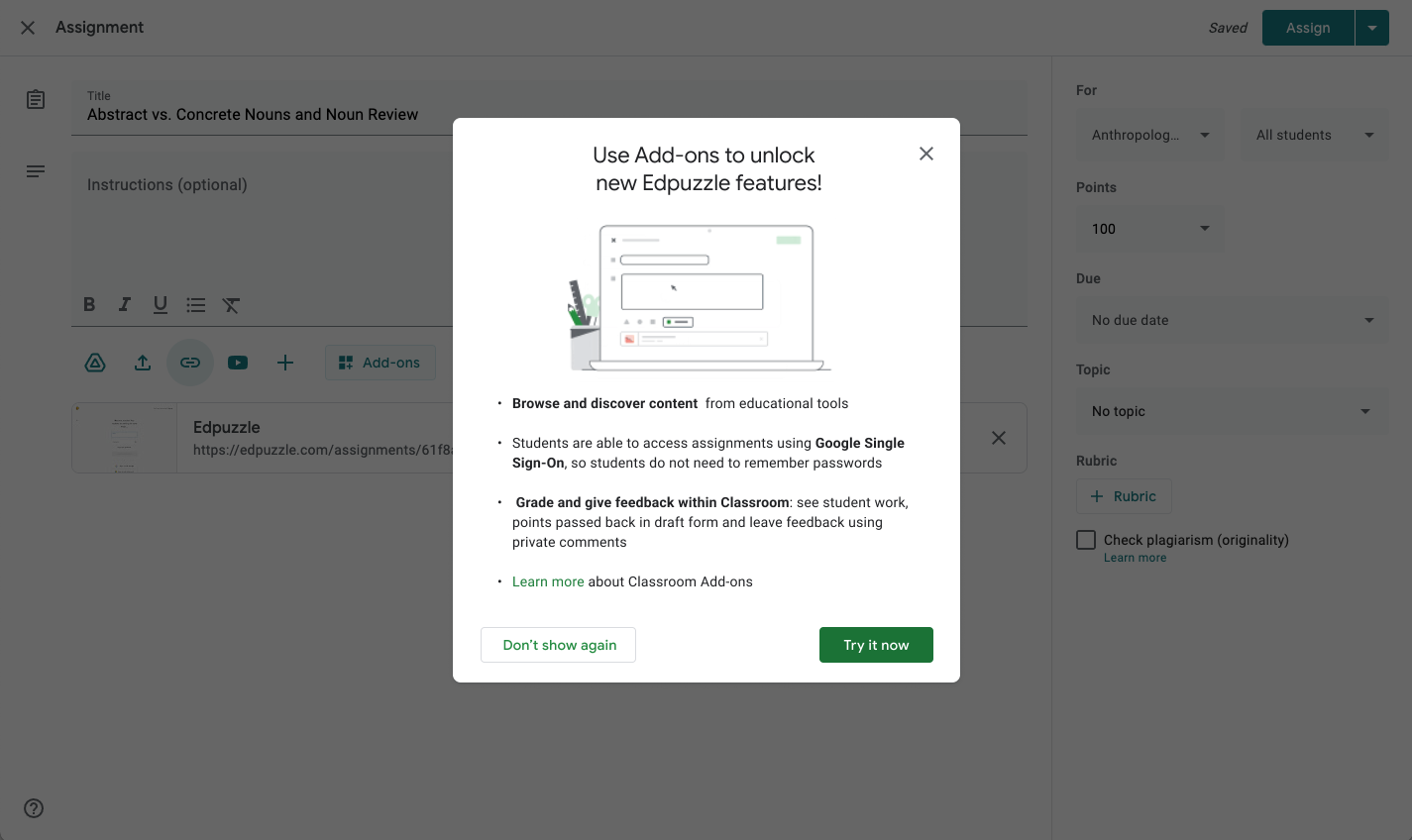
 Figura 3. La finestra di dialogo interattiva presentata all'insegnante quando il link incollato corrisponde a un'espressione regolare specificata dallo sviluppatore di terze parti.
Figura 3. La finestra di dialogo interattiva presentata all'insegnante quando il link incollato corrisponde a un'espressione regolare specificata dallo sviluppatore di terze parti.
Se un insegnante seleziona "Prova ora" nel popup mostrato nella figura 3, viene reindirizzato all'iframe di Rilevamento degli allegati del tuo componente aggiuntivo.
