Os complementos do Google Sala de Aula são carregados em um iframe para oferecer ao usuário final uma experiência perfeita e conveniente. Há quatro tipos de iframe distintos. Consulte as páginas de iframes no diretório "Jornadas do usuário" para ter uma visão geral da finalidade e da aparência de cada iframe.
Diretrizes de segurança de iframe
Os parceiros precisam seguir as práticas recomendadas do setor para proteger o iframe. Para proteger o iframe, nossa equipe de segurança recomenda o seguinte:
O HTTPS é obrigatório. É altamente recomendável usar o TLS 1.2 ou mais recente e ativar o HTTP Strict Transport Security. Consulte este artigo MDN (em inglês) relacionado à segurança de transporte estrita.
Ative a Política de Segurança de Conteúdo rigorosa. Consulte este artigo da OWASP e este artigo do MDN sobre a Política de Segurança de Conteúdo.
Ative o atributo de cookie seguro. Consulte o atributo HttpOnly e este artigo do MDN sobre cookies (em inglês).
Configuração do URI do iFrame
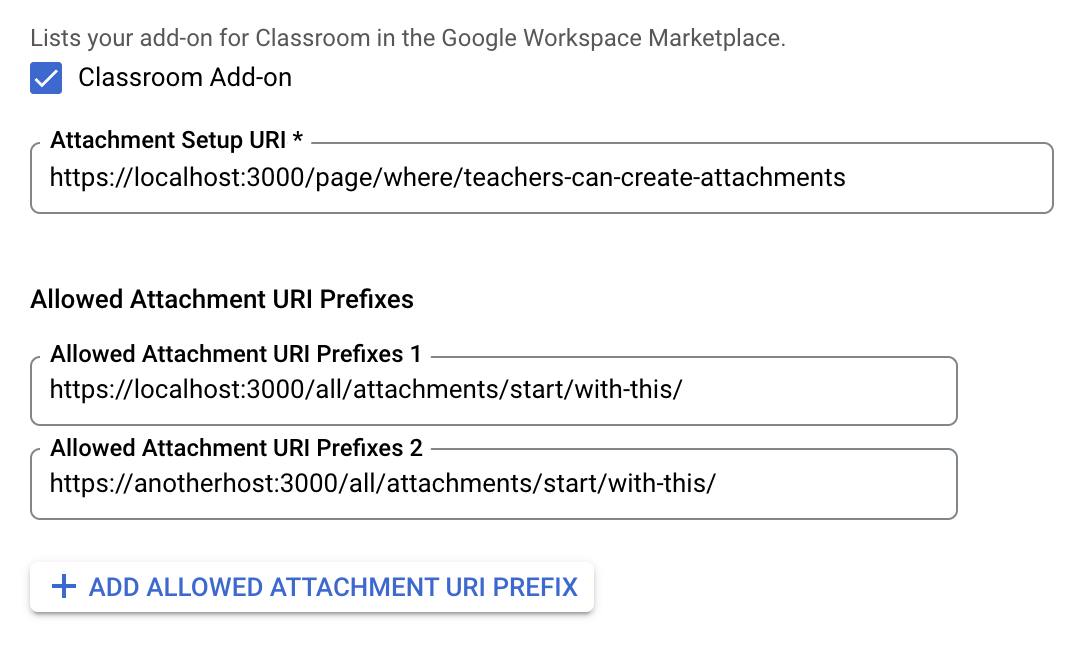
O URI de configuração de anexo é o que o iframe de descoberta de anexos carrega e é onde os professores começam o fluxo de criação de anexos de complementos em uma postagem do Google Sala de Aula. Ela pode ser definida no console do projeto do Google Cloud. Defina esse URI na página "API e serviço " do seu projeto do Google Cloud > SDK do Google Workspace Marketplace > Configuração do app.

Os prefixos de URI de anexo permitidos são usados para validar os URIs definidos em
AddOnAttachment usando os métodos *.addOnAttachments.create e
*.addOnAttachments.patch. A validação é uma correspondência literal de prefixo de string
e não permite o uso de curingas no momento.
Parâmetros de consulta
Os iframes transmitem informações importantes para o complemento como parâmetros de consulta. Há duas categorias de parâmetros: relacionados a anexos e a login.
Parâmetros relacionados a anexos
Os parâmetros relacionados ao anexo fornecem ao complemento informações sobre o curso, a atividade, o anexo do complemento, o envio do estudante e um token de autorização.
- ID do curso
O valor
courseIdé um identificador do curso.Incluído em todos os iframes.
- ID do item
O valor
itemIdé um identificador doAnnouncement.CourseWorkouCourseWorkMaterialem que o anexo está anexado.Incluído em todos os iframes.
- Tipo de item
O valor
itemTypeidentifica o tipo de recurso em queO anexo está em anexo. O valor da string transmitido é
"announcements","courseWork"ou"courseWorkMaterials".Incluído em todos os iframes.
- ID do anexo
O valor
attachmentIdé um identificador do anexo.Incluído nos iframes
teacherViewUri,studentViewUriestudentWorkReviewUri.- ID do envio
O valor
submissionIdé um identificador do trabalho do estudante, mas precisa ser usado em combinação com oattachmentIdpara identificar o trabalho do estudante de uma atividade específica.Incluído com o
studentWorkReviewUri.
- Token do complemento
O valor
addOnTokené um token de autorização usado para fazerChamadas
addOnAttachments.createpara criar o complemento.Incluído no iframe de descoberta de anexos e no iframe de upgrade de link.
- URL a ser atualizado
A presença do valor
urlToUpgradeimplica que oO professor incluiu um anexo de link na atividade e concordou em fazer upgrade para um anexo de complemento. Se você ainda não tiver esse recurso configurado, consulte o guia sobre upgrade de links para anexos de complementos para mais detalhes.
Incluído no iframe do upgrade do Link.
Parâmetros relacionados ao login
O parâmetro de consulta login_hint fornece informações sobre o usuário do Google Sala de Aula que visita a página da Web do complemento. Esse parâmetro de consulta
é fornecido no URL src do iframe. Ele é enviado quando o usuário já usou
seu complemento para ajudar a reduzir o atrito de login do usuário final. É necessário processar
esse parâmetro de consulta na implementação do complemento.
- Dica de login
O
login_hinté um identificador exclusivo da Conta do Google do usuário.do Google. Depois que o usuário fizer login no seu complemento pela primeira vez, o parâmetro
login_hintserá transmitido em cada visita subsequente ao complemento pelo mesmo usuário.Há dois possíveis usos para o parâmetro
login_hint:- Transmita o valor
login_hintdurante o fluxo de autenticação para que o usuário não precise inserir as credenciais quando a caixa de diálogo de login aparecer. O usuário não faz login automaticamente. - Depois que o usuário fizer login, use esse parâmetro para comparar o valor com os usuários que já fizeram login no complemento. Se você encontrar uma correspondência, poderá deixar o usuário conectado e evitar mostrar um fluxo de login. Se o parâmetro não corresponder a nenhum dos seus usuários logados, peça que o usuário faça login com um botão de login da marca Google.
Incluído em todos os iframes.
- Transmita o valor
Iframe de descoberta de anexos
| Dimensão | Descrição |
|---|---|
| Obrigatório | Sim |
| URI | Fornecido nos metadados do complemento |
| Parâmetros de consulta | courseId, itemId, itemType,
addOnToken e login_hint. |
| Altura | 80% da altura da janela menos 60 px para o cabeçalho superior |
| Largura | Máximo de 1600 px 90% da largura da janela quando a janela <= 600 px de largura 80% da largura da janela quando a janela > 600 px de largura |
Exemplo de cenário de descoberta de anexos
- Um complemento do Google Sala de Aula é registrado no Google Workspace Marketplace com um URI de descoberta de anexos de
https://example.com/addon. - Um professor instala esse complemento e cria um aviso, uma atividade ou
um material em um dos cursos. Por exemplo,
itemId=234,itemType=courseWorkecourseId=123. - Ao configurar esse item, o professor escolhe o complemento recém-instalado como um anexo.
- O Google Sala de Aula cria um iframe com o URL src definido como
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- O professor realiza um trabalho no iframe para fazer uma seleção de anexos.
- Na seleção de anexos, o complemento envia um
postMessagepara o Google Sala de Aula para fechar o iframe.
Iframes teacherViewUri e studentViewUri
| Dimensão | Descrição |
|---|---|
| Obrigatório | Sim |
| URI | teacherViewUri ou studentViewUri |
| Parâmetros de consulta | courseId, itemId, itemType,
attachmentId e login_hint. |
| Altura | 100% da altura da janela menos 140 pixels para o cabeçalho superior |
| Largura | Largura da janela de 100% |
iframe studentWorkReviewUri
| Dimensão | Descrição |
|---|---|
| Obrigatório | Não (determina se este é um anexo do tipo atividade) |
| URI | studentWorkReviewUri |
| Parâmetros de consulta | courseId, itemId, itemType,
attachmentId, submissionId e login_hint. |
| Altura | 100% da altura da janela menos 168 px para o cabeçalho superior |
| Largura | 100% da largura da janela menos a largura da barra lateral<> a barra lateral é de 312 px quando expandida e de 56 px quando retraída |
Link Upgrade iframe
| Dimensão | Descrição |
|---|---|
| Obrigatório | Sim, se o complemento oferecer suporte ao upgrade de links para anexos de complemento. |
| URI | Fornecido nos metadados do complemento |
| Parâmetros de consulta | courseId, itemId, itemType,
addOnToken, urlToUpgrade e login_hint. |
| Altura | 80% da altura da janela menos 60 px para o cabeçalho superior |
| Largura | Máximo de 1600 px 90% da largura da janela quando a janela é <= 600 px de largura 80% da largura da janela quando a janela é > 600 px de largura |
Exemplo de cenário de upgrade de link
- Um complemento do Google Sala de Aula está registrado com um URI de upgrade de link de
https://example.com/upgrade. Você forneceu os seguintes padrões de prefixo de host e caminho para anexos de link que o Google Sala de Aula precisa tentar atualizar para um anexo de complemento:- O host é
example.come o prefixo do caminho é/quiz.
- O host é
- Um professor cria um aviso, uma atividade ou um material em um dos
cursos. Por exemplo,
itemId=234,itemType=courseWorkecourseId=123. - Um professor cola um link,
https://example.com/quiz/5678, na caixa de diálogo de anexo de link que corresponde a um padrão de URL fornecido. Em seguida, o professor é instruído a fazer upgrade do link para um anexo de complemento. O Google Sala de Aula inicia o iframe de upgrade de link com o URL definido como
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.Avalie os parâmetros de consulta transmitidos no iframe e faça uma chamada para o endpoint
CreateAddOnAttachment. O parâmetro de consultaurlToUpgradeé codificado em URI quando transmitido no iframe. É necessário decodificar o parâmetro para extraí-lo no formato original. O JavaScript, por exemplo, oferece a funçãodecodeURIComponent().Ao criar um anexo de complemento de um link, você envia um
postMessageao Google Sala de Aula para fechar o iframe.
Fechar o iframe
O iframe pode ser fechado na ferramenta de aprendizado enviando um postMessage com
o payload {type: 'Classroom', action: 'closeIframe'}.
O Google Sala de Aula só aceita esse postMessage do host_name+port
correspondente ao URI original que foi aberto.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Fechar o iframe
O domínio + porta da página que envia o evento postMessage precisa ter o mesmo
domínio + porta do URI usado para iniciar o iframe. Caso contrário, a mensagem
será ignorada. Uma solução alternativa é redirecionar de volta para uma página no domínio original
que não faz nada além de enviar o evento postMessage.
Fechar o iframe em uma nova guia
As proteções entre domínios impedem que isso aconteça. Uma solução alternativa é processar
as comunicações entre o iframe e a nova guia por conta própria e deixar que o iframe
seja responsável por emitir o evento postMessage de fechamento. Como observação, o hiperlink "Abrir no nome do parceiro" está sendo removido para que os usuários não
criem guias dessa forma em breve.
Restrições
Todos os iframes são abertos com os seguintes atributos de sandbox:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
e a política de recurso a seguir
allow="microphone *"
Bloqueio de cookies de terceiros
O bloqueio de cookies de terceiros dificulta a manutenção de uma sessão de login em um iframe. Consulte https://www.cookiestatus.com para saber o estado atual do bloqueio de cookies em diferentes navegadores. Esse problema não é exclusivo dos complementos do Google Sala de Aula e afeta todos os sites que usam iframes de terceiros. Muitos dos nossos parceiros já encontraram esse problema.
Algumas soluções alternativas gerais são:
- Abra uma nova guia para criar o cookie em um contexto próprio. Alguns navegadores concedem acesso a cookies criados no contexto próprio enquanto estão em um contexto de terceiros.
- Peça ao usuário para permitir cookies de terceiros. Isso nem sempre é possível com todos os usuários.
- Projete apps da Web de página única que não dependem de cookies.
Mais restrições de cookies são esperadas em versões futuras do navegador. Crie solicitações de recursos para enviar feedback ao Google sobre como reduzir o aumento necessário para os parceiros.
Ativar a detectabilidade de complementos usando expressões regulares de URL
Os professores costumam criar atividades com anexos de link. Para promover o uso do complemento, especifique expressões regulares que correspondem a URLs de recursos que podem ser acessados no complemento. Um professor que anexa um link que corresponde a uma das suas expressões regulares vê uma caixa de diálogo descartável que incentiva o uso do seu complemento. O usuário só vai ver a caixa de diálogo se o complemento já estiver instalado na conta dele.
Se você quiser oferecer esse comportamento aos professores, forneça aos seus contatos do Google as expressões regulares adequadas. Se as expressões regulares forem muito amplas ou conflitarem com outro complemento, elas poderão ser modificadas para serem mais restritas ou distintas.
 Figura 1. Professor selecionando um anexo
de link para uma nova atividade.
Figura 1. Professor selecionando um anexo
de link para uma nova atividade.
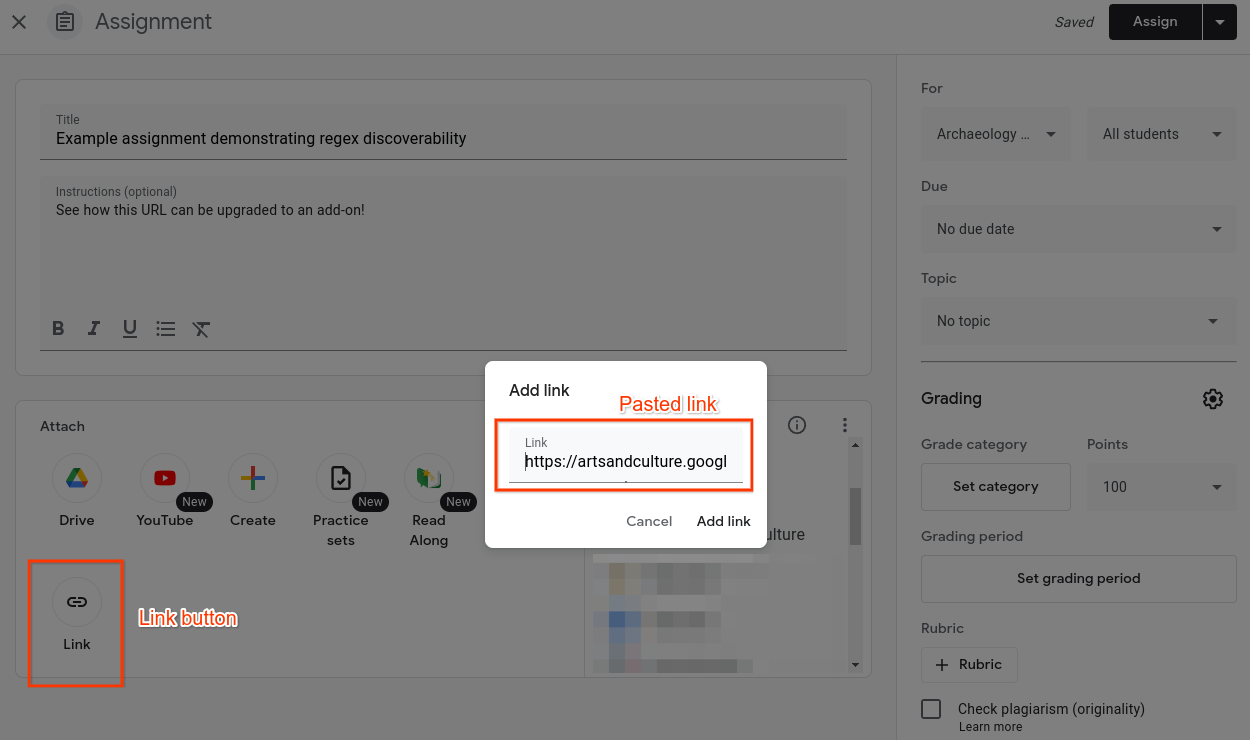
 Figura 2. Professor colando um link de uma fonte
de terceiros. O professor já instalou o complemento do Google Sala de Aula
de terceiros.
Figura 2. Professor colando um link de uma fonte
de terceiros. O professor já instalou o complemento do Google Sala de Aula
de terceiros.
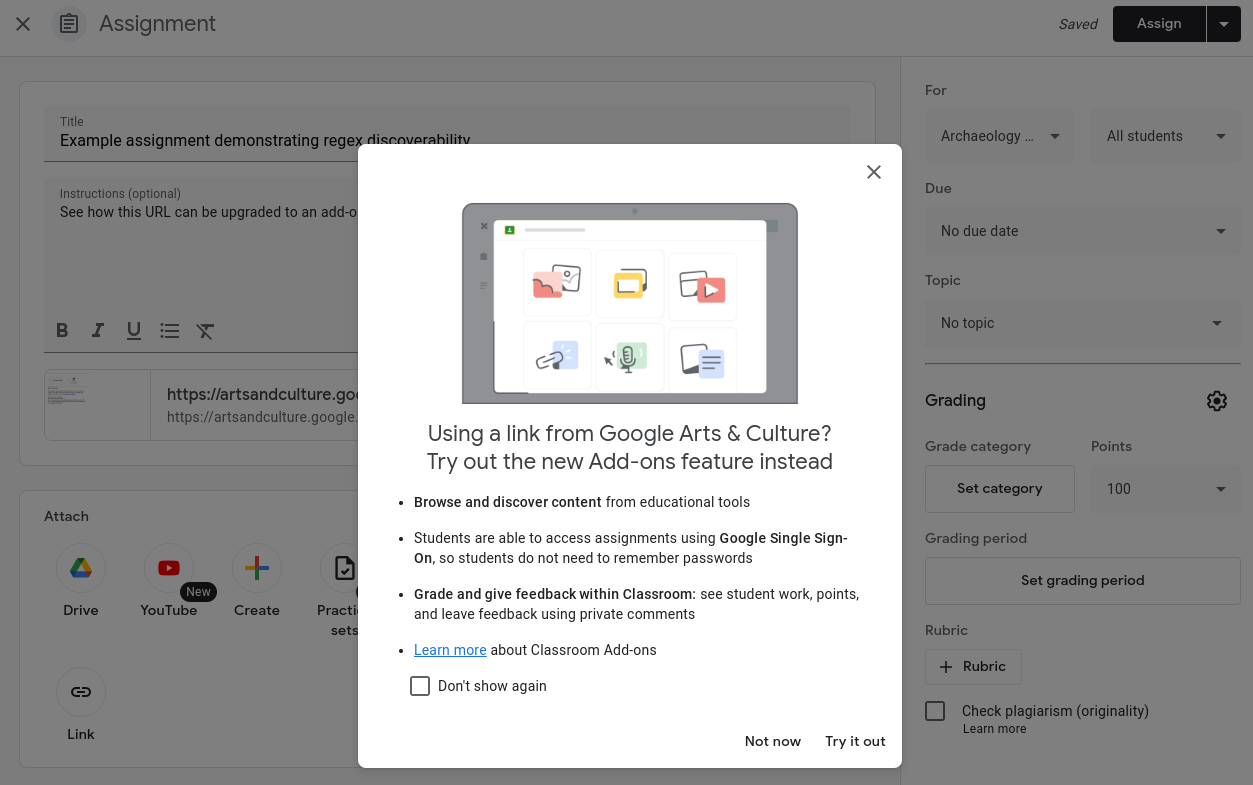
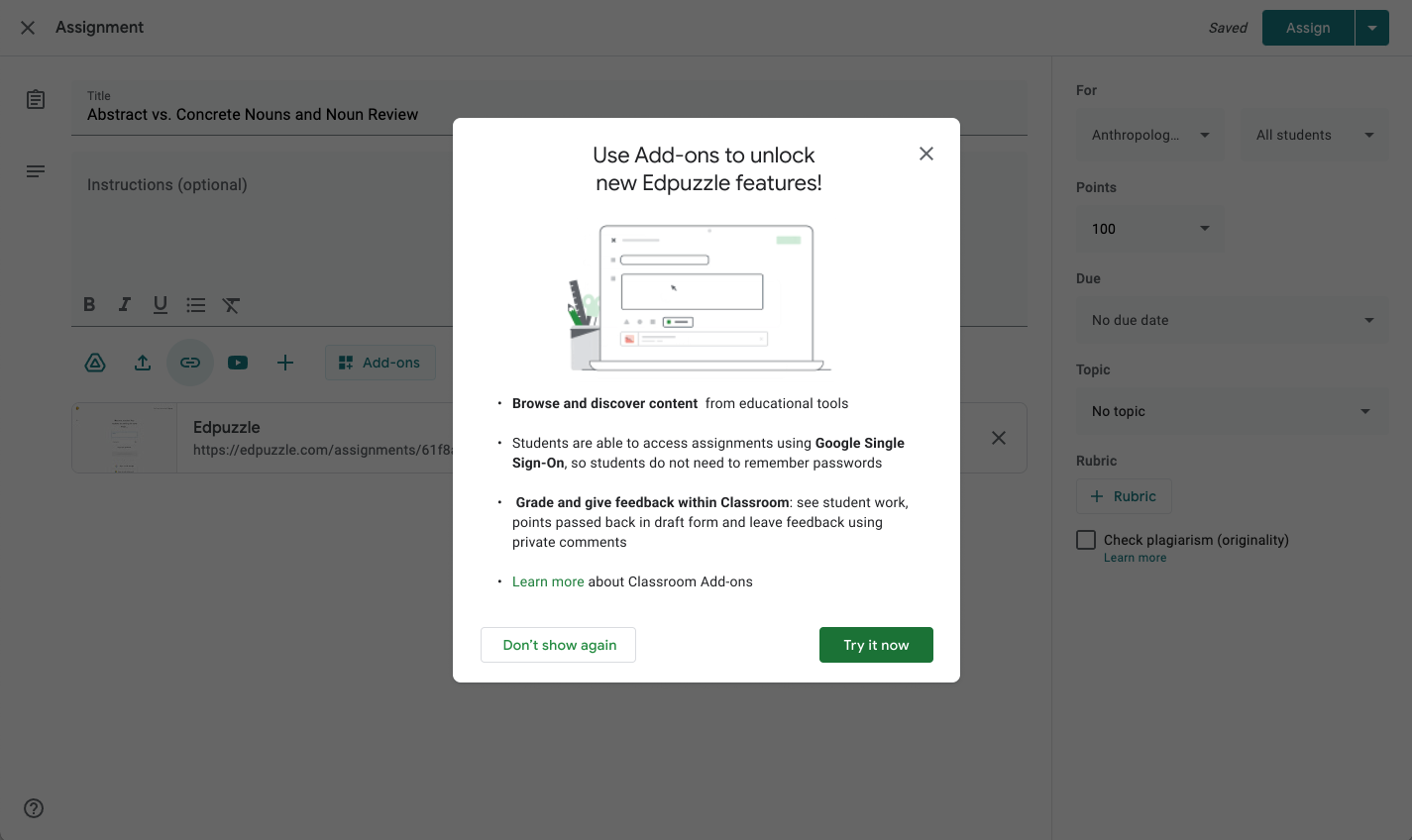
 Figura 3. A caixa de diálogo interativa apresentada
ao professor quando o link colado corresponde a uma expressão regular especificada pelo
desenvolvedor terceirizado.
Figura 3. A caixa de diálogo interativa apresentada
ao professor quando o link colado corresponde a uma expressão regular especificada pelo
desenvolvedor terceirizado.
Se um professor selecionar "Testar agora" no pop-up, como mostrado na Figura 3, ele será redirecionado para o iframe de descoberta de anexos do seu complemento.
