התוספים ל-Classroom נטענים בתוך iframe כדי לספק למשתמש הקצה חוויית משתמש חלקה ונוחה. יש ארבעה סוגים שונים של iframe. במאמר דפי iframes בספרייה 'תהליכי שימוש' מפורטת סקירה כללית של המטרה והמראה של כל iframe.
הנחיות אבטחה ל-iframe
השותפים נדרשים לפעול לפי השיטות המומלצות בתחום כדי לאבטח את ה-iframe שלהם. כדי להגן על ה-iframe, צוות האבטחה שלנו ממליץ על הפעולות הבאות:
נדרש פרוטוקול HTTPS. מומלץ מאוד להשתמש ב-TLS 1.2 ואילך ולהפעיל את HTTP Strict Transport Security. מאמר MDN בנושא אבטחת תעבורה מחמירה (STS)
מפעילים את מדיניות אבטחת התוכן הקפדנית. אפשר לעיין במאמר הזה של OWASP ובמאמר הזה בנושא מדיניות אבטחת תוכן ב-MDN.
מפעילים את המאפיין Secure cookie. אפשר לעיין במאמר בנושא המאפיין HttpOnly ובמאמר הקשור בנושא קובצי cookie ב-MDN.
הגדרת URI של iFrame
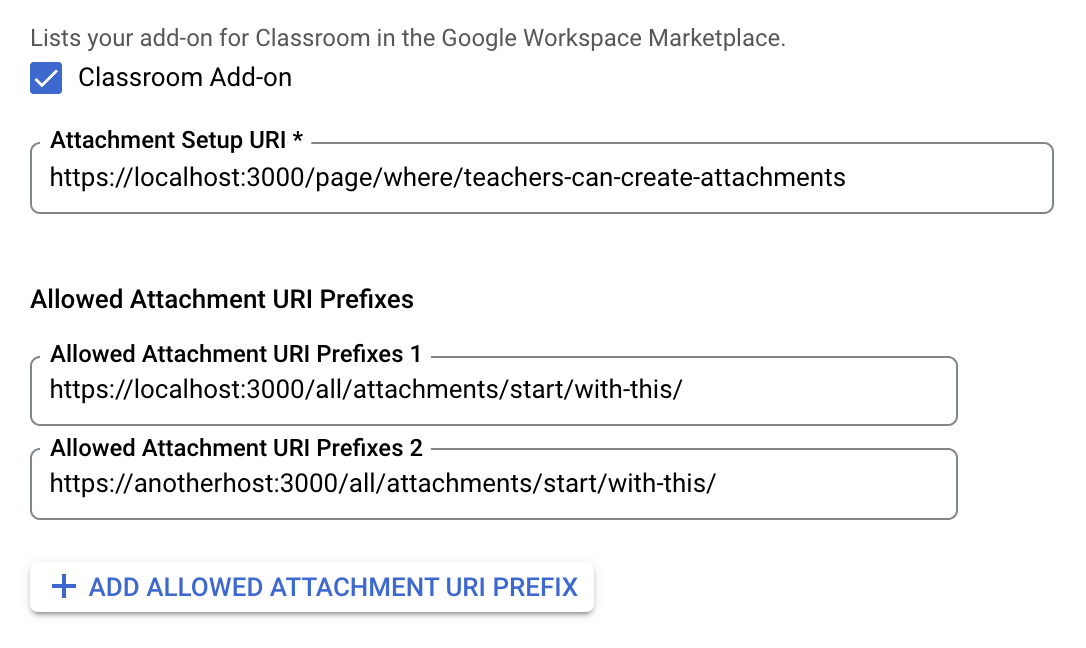
URI להגדרת קובץ מצורף הוא הקוד שמטען ה-iframe של Attachment Discovery, והוא המקום שבו המורים מתחילים את תהליך היצירה של קבצים מצורפים של תוספים בפוסט ב-Classroom. אפשר להגדיר אותו במסוף הפרויקט ב-Google Cloud. מגדירים את ה-URI הזה בדף API & Service (ממשקי API ושירותים) > Google Workspace Marketplace SDK (ערכת ה-SDK של Google Workspace Marketplace) > App Configuration (הגדרת האפליקציה) בפרויקט ב-Google Cloud.

התחיליות המותרות של URI לקובצי מצורף משמשות לאימות של כתובות ה-URI שמוגדרות ב-AddOnAttachment באמצעות השיטות *.addOnAttachments.create ו-*.addOnAttachments.patch. האימות הוא התאמה לתחילית של מחרוזת רגילה, ולא מאפשר להשתמש בשלב זה בכרטיסיות.
פרמטרים של שאילתה
תגי ה-iframe מעבירים מידע קריטי לתוסף כפרמטרים של שאילתה. יש שתי קטגוריות של פרמטרים: פרמטרים שקשורים לקובץ מצורף ופרמטרים שקשורים לכניסה.
פרמטרים שקשורים לקובץ המצורף
הפרמטרים שקשורים לקובץ המצורף מספקים לתוסף מידע על הקורס, המטלה, הקובץ המצורף לתוסף, הגשת התלמיד/ה וטוקן הרשאה.
- מזהה הקורס
הערך של
courseIdהוא מזהה הקורס.כלול בכל תגי iframe.
- מזהה פריט
הערך
itemIdהוא מזהה שלAnnouncement,CourseWorkאוCourseWorkMaterial, שבהם הקובץ המצורף מופיע.כלול בכל תגי iframe.
- סוג פריט
הערך של
itemTypeמזהה את סוג המשאב שבוהקובץ המצורף. ערך המחרוזת המועבר הוא אחד מהערכים הבאים:
"announcements","courseWork"או"courseWorkMaterials".כלול בכל תגי iframe.
- מזהה הקובץ המצורף
הערך של
attachmentIdהוא מזהה לקובץ המצורף.כלולים במסגרות ה-iframe
teacherViewUri, studentViewUriו-studentWorkReviewUri.- מזהה הגשה
הערך
submissionIdהוא מזהה של עבודת התלמיד/ה, אבל צריך להשתמש בו בשילוב עם הערךattachmentIdכדי לזהות את עבודת התלמיד/ה במטלה מסוימת.כלול ב-
studentWorkReviewUri.
- טוקן של תוסף
הערך
addOnTokenהוא טוקן הרשאה שמשמש ליצירתaddOnAttachments.createכדי ליצור את התוסף.נכלל ב-iframe של גילוי הקבצים המצורפים וב-iframe של שדרוג הקישור.
- כתובת ה-URL לשדרוג
נוכחות הערך
urlToUpgradeמצביעה על כך שה-המורה כלל קישור במטלה, ואישר לשדרג אותו לתוסף. אם עדיין לא הגדרתם את התכונה הזו, תוכלו לעיין במדריך בנושא שדרוג קישורים לקובצי צירוף לקבלת פרטים נוספים.
כלול ב-iframe של שדרוג הקישור.
פרמטרים שקשורים לכניסה
פרמטר השאילתה login_hint מספק מידע על משתמש Classroom שנכנס לדף האינטרנט של התוסף. פרמטר השאילתה הזה מופיע בכתובת ה-URL src של ה-iframe. ההודעה נשלחת כשהמשתמש השתמש בעבר בתוסף כדי לצמצם את החיכוך של משתמשי הקצה בכניסה לחשבון. עליכם לטפל בפרמטר הזה של השאילתה בהטמעה של התוסף.
- רמז להתחברות
השדה
login_hintהוא מזהה ייחודי של חשבון Google של המשתמשחשבון. אחרי שהמשתמש נכנס לחשבון בפעם הראשונה בתוסף, הפרמטר
login_hintמועבר בכל ביקור חוזר של אותו משתמש בתוסף.יש שני שימושים אפשריים לפרמטר
login_hint:- מעבירים את הערך
login_hintבמהלך תהליך האימות כדי שהמשתמש לא יצטרך להזין את פרטי הכניסה כשתיפתח תיבת הדו-שיח של הכניסה. המשתמש לא נכנס לחשבון באופן אוטומטי. - אחרי שהמשתמש נכנס לחשבון, אפשר להשתמש בפרמטר הזה כדי להשוות את הערך למשתמשים שכבר נכנסו לתוסף. אם תמצאו התאמה, תוכלו להשאיר את המשתמש מחובר ולא להציג תהליך כניסה. אם הפרמטר לא תואם לאף אחד מהמשתמשים שנכנסו לחשבון, צריך לבקש מהמשתמש להיכנס באמצעות לחצן כניסה ממותג של Google.
כלול בכל תגי iframe.
- מעבירים את הערך
iframe של Attachment Discovery
| מאפיין | תיאור |
|---|---|
| חובה | כן |
| URI | מופיעים במטא-נתונים של התוסף |
| פרמטרים של שאילתות | courseId, itemId, itemType,
addOnToken וגם login_hint. |
| גובה | 80% מגובה החלון פחות 60px לכותרת העליונה |
| רוחב | מקסימום 1600px 90% מרוחב החלון כשרוחב החלון הוא 600px לכל היותר 80% מרוחב החלון כשרוחב החלון הוא יותר מ-600px |
דוגמה לתרחיש של גילוי קבצים מצורפים
- תוסף ל-Classroom רשום ב-Google Workspace Marketplace עם מזהה URI של גילוי קבצים מצורפים (Attachment Discovery)
https://example.com/addon. - המורה מתקין את התוסף הזה ויוצר הודעה, מטלה או חומר לימוד חדשים באחד מהקורסים שלו. לדוגמה,
itemId=234,itemType=courseWorkו-courseId=123. - במהלך ההגדרה של הפריט הזה, המורה בוחר את התוסף החדש שהותקן בתור קובץ מצורף.
- מערכת Classroom יוצרת iframe עם כתובת ה-URL של המקור
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- המורה מבצע פעולות בתוך ה-iframe כדי לבחור קובץ להוספה.
- כשבוחרים קובץ מצורף, התוסף שולח
postMessageל-Classroom כדי לסגור את ה-iframe.
מסגרות iframe של teacherViewUri ו-studentViewUri
| מאפיין | תיאור |
|---|---|
| חובה | כן |
| URI | teacherViewUri או studentViewUri |
| פרמטרים של שאילתות | courseId, itemId, itemType,
attachmentId וגם login_hint. |
| גובה | 100% מגובה החלון פחות 140 פיקסלים לכותרת העליונה |
| רוחב | רוחב חלון של 100% |
iframe של studentWorkReviewUri
| מאפיין | תיאור |
|---|---|
| חובה | לא (הערך הזה קובע אם מדובר בקובץ מצורף מסוג פעילות) |
| URI | studentWorkReviewUri |
| פרמטרים של שאילתות | courseId, itemId, itemType,
attachmentId, submissionId וגם login_hint. |
| גובה | 100% מגובה החלון פחות 168 פיקסלים לכותרת העליונה |
| רוחב | 100% רוחב החלון בניכוי רוחב סרגל הצד<> סרגל הצד הוא 312 פיקסלים כשמורחב ו-56 פיקסלים כשמצומצם |
iframe של שדרוג הקישור
| מאפיין | תיאור |
|---|---|
| חובה | כן, אם התוסף תומך בשדרוג קישורים לקבצים מצורפים של תוספים. |
| URI | מופיעים במטא-נתונים של התוסף |
| פרמטרים של שאילתות | courseId, itemId, itemType,
addOnToken, urlToUpgrade וגם login_hint. |
| גובה | 80% מגובה החלון פחות 60px לכותרת העליונה |
| רוחב | מקסימום 1600px 90% מרוחב החלון כשרוחב החלון הוא 600px לכל היותר 80% מרוחב החלון כשרוחב החלון הוא יותר מ-600px |
דוגמה לתרחיש שדרוג קישור
- תוסף ל-Classroom רשום עם URI של שדרוג קישור שמתחיל ב-
https://example.com/upgrade. סיפקתם את הדפוסים הבאים של תחילית המארח והנתיב לקבצים מצורפים עם קישורים, שמערכת Classroom תנסה לשדרג לקבצים מצורפים של תוספים:- המארח הוא
example.comוהתחילית של הנתיב היא/quiz.
- המארח הוא
- מורה יוצר הודעה, מטלה או חומר חדש באחד מהקורסים שלו. לדוגמה,
itemId=234,itemType=courseWorkו-courseId=123. - מורה מדביק קישור,
https://example.com/quiz/5678, בתיבת הדו-שיח של צירוף הקישורים, שתואם לדפוס של כתובת ה-URL שסיפקתם. לאחר מכן, המורה יתבקש לשדרג את הקישור לקובץ מצורף של תוסף. מערכת Classroom פותחת את ה-iframe של שדרוג הקישור עם כתובת ה-URL
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.בודקים את הפרמטרים של השאילתה שהועברו ב-iframe ומבצעים קריאה לנקודת הקצה
CreateAddOnAttachment. חשוב לזכור שפרמטר השאילתהurlToUpgradeמקודד כ-URI כשהוא מועבר ב-iframe. צריך לפענח את הפרמטר כדי לקבל אותו בצורתו המקורית. לדוגמה, ב-JavaScript יש את הפונקציהdecodeURIComponent().אחרי שיוצרים בהצלחה קובץ מצורף של תוסף מקישור, שולחים את הערך
postMessageאל Classroom כדי לסגור את ה-iframe.
סגירת ה-iframe
אפשר לסגור את ה-iframe מכלי הלמידה על ידי שליחת postMessage עם עומס העבודה {type: 'Classroom', action: 'closeIframe'}.
מערכת Classroom מקבלת את postMessage הזה רק מה-host_name+port שתואם ל-URI המקורי שנפתח.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
סגירת iframe מתוך ה-iframe
הדומיין והיציאה של הדף ששולח את האירוע postMessage חייבים להיות זהים לדומיין וליציאה של מזהה ה-URI ששימש להפעלת ה-iframe, אחרת ההודעה תתעלם. פתרון עקיף הוא להפנות חזרה לדף בדומיין המקורי שלא עושה דבר מלבד שליחת האירוע postMessage.
סגירת iframe מכרטיסייה חדשה
הגנות בכמה דומיינים מונעות את הפעולה הזו. פתרון עקיף הוא לטפל בעצמכם בתקשורת בין ה-iframe לכרטיסייה החדשה, ולאפשר ל-iframe להיות אחראי בסופו של דבר להנפקת האירוע postMessage לסגירה. רצינו גם לציין שהקישור ההיפר 'פתיחה ב-Partner Name' יוסר, כדי שמשתמשים לא יצרו כרטיסיות בדרך הזו בעתיד הקרוב.
הגבלות
כל ה-iframes נפתחים עם מאפייני sandbox הבאים:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
וכללי המדיניות הבאים לגבי התכונה
allow="microphone *"
חסימת קובצי cookie של צד שלישי
חשוב לזכור שחסימת קובצי cookie של צד שלישי מקשה על שמירת סשן של כניסה ב-iframe. באתר https://www.cookiestatus.com תוכלו לבדוק מה המצב הנוכחי של חסימת קובצי cookie בדפדפנים שונים. כמובן, הבעיה הזו לא ייחודית לתוספים של Google Classroom, והיא משפיעה על כל האתרים שמשתמשים ב-iframe של צד שלישי. הרבה מהשותפים שלנו כבר נתקלו בבעיה הזו.
כמה פתרונות כלליים אפשריים:
- פותחים כרטיסייה חדשה כדי ליצור את קובץ ה-cookie בהקשר של צד ראשון. בדפדפנים מסוימים, הגישה לקובצי cookie שנוצרו בהקשר של הדומיין הנוכחי ניתנת גם בהקשר של צד שלישי.
- מבקשים מהמשתמש לאפשר שימוש בקובצי cookie של צד שלישי. יכול להיות שלא תמיד תוכלו לעשות זאת עם כל המשתמשים.
- עיצוב אפליקציות אינטרנט בדף יחיד שלא מסתמכות על קובצי cookie.
צפויות הגבלות נוספות על קובצי cookie בגרסאות עתידיות של הדפדפנים. אתם יכולים ליצור בקשות לתכונות כדי לשלוח משוב ל-Google על דרכים לצמצם את המאמץ הנדרש מהשותפים.
הפעלת האפשרות למצוא תוספי למידת שפות באמצעות ביטויים רגולריים של כתובות URL
מורים יוצרים לעיתים קרובות מטלות עם קישורים מצורפים. כדי לקדם את השימוש בתוסף, אפשר לציין ביטויים רגולריים שתואמים לכתובות URL של משאבים שאפשר לגשת אליהם בתוסף. אם מורה מצרף קישור שתואם לאחד מהביטויים הרגולריים שלכם, תופיע תיבת דו-שיח שניתן לסגור, שבה הוא יעודד לנסות את התוסף. הם יראו את תיבת הדו-שיח רק אם התוסף כבר מותקן בחשבון שלהם.
אם אתם רוצים לספק את ההתנהגות הזו למורים, עליכם לספק לאנשי הקשר שלכם ב-Google את ביטויי הרגולר המתאימים. אם ביטויי הרגולר שתספקו רחבים מדי או מתנגשים עם תוסף אחר, יכול להיות שהם ישתנו כך שיגבילו אותם או יבדילו אותם.
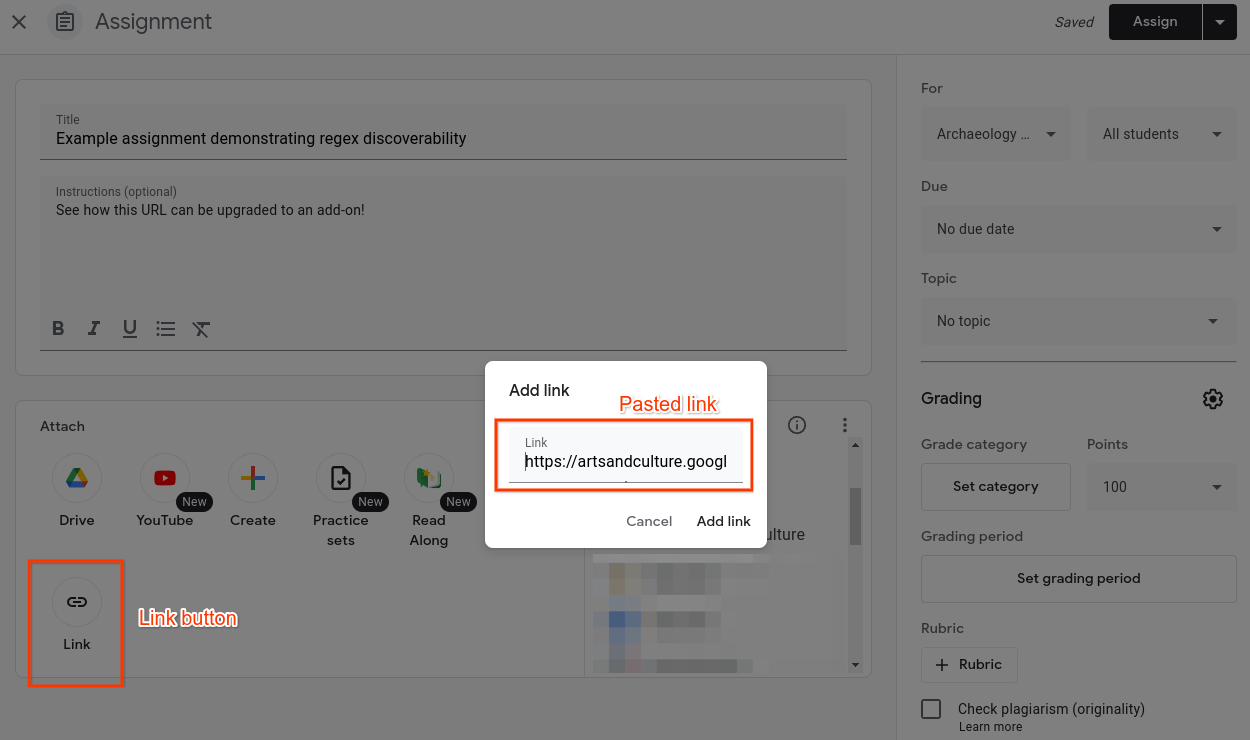
 איור 1. מורה בוחרת קישור להוספה למטלה חדשה.
איור 1. מורה בוחרת קישור להוספה למטלה חדשה.
 איור 2. מורה מדביק קישור ממקור של צד שלישי. המורה כבר התקין את התוסף של הצד השלישי ל-Classroom.
איור 2. מורה מדביק קישור ממקור של צד שלישי. המורה כבר התקין את התוסף של הצד השלישי ל-Classroom.
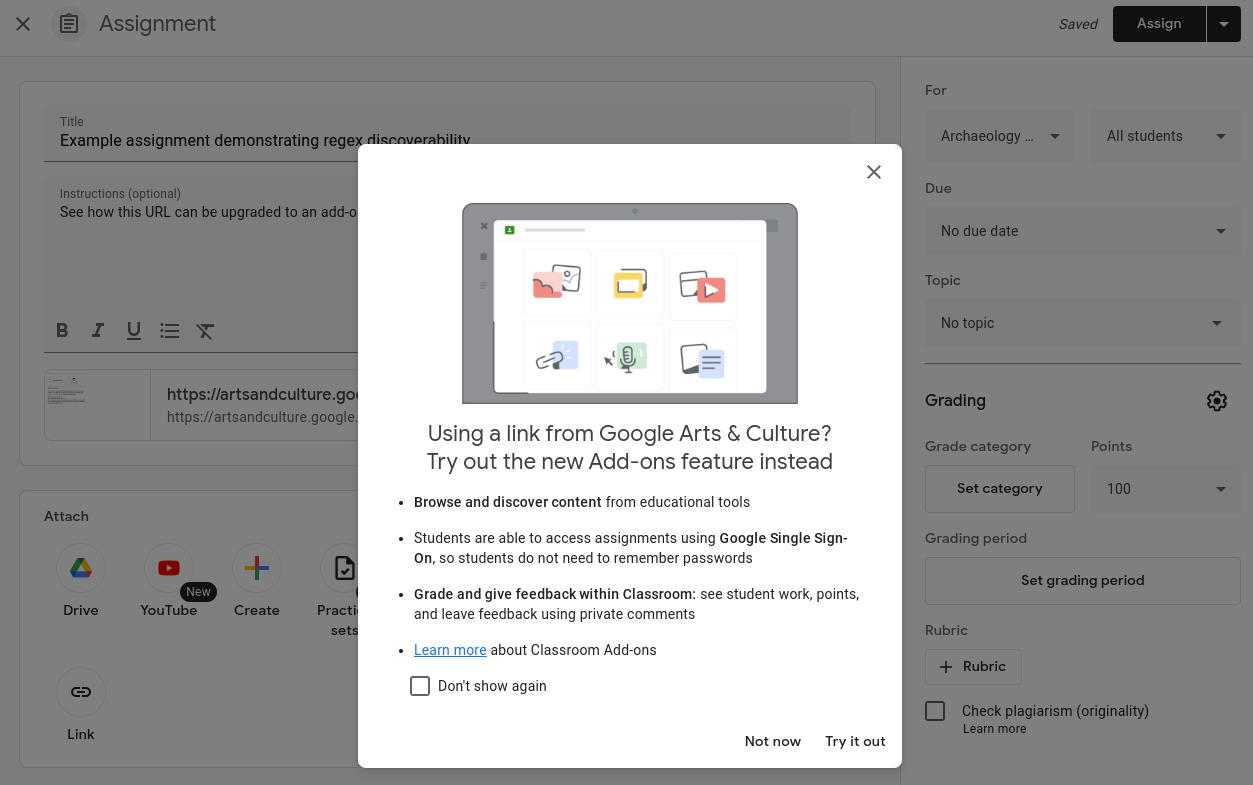
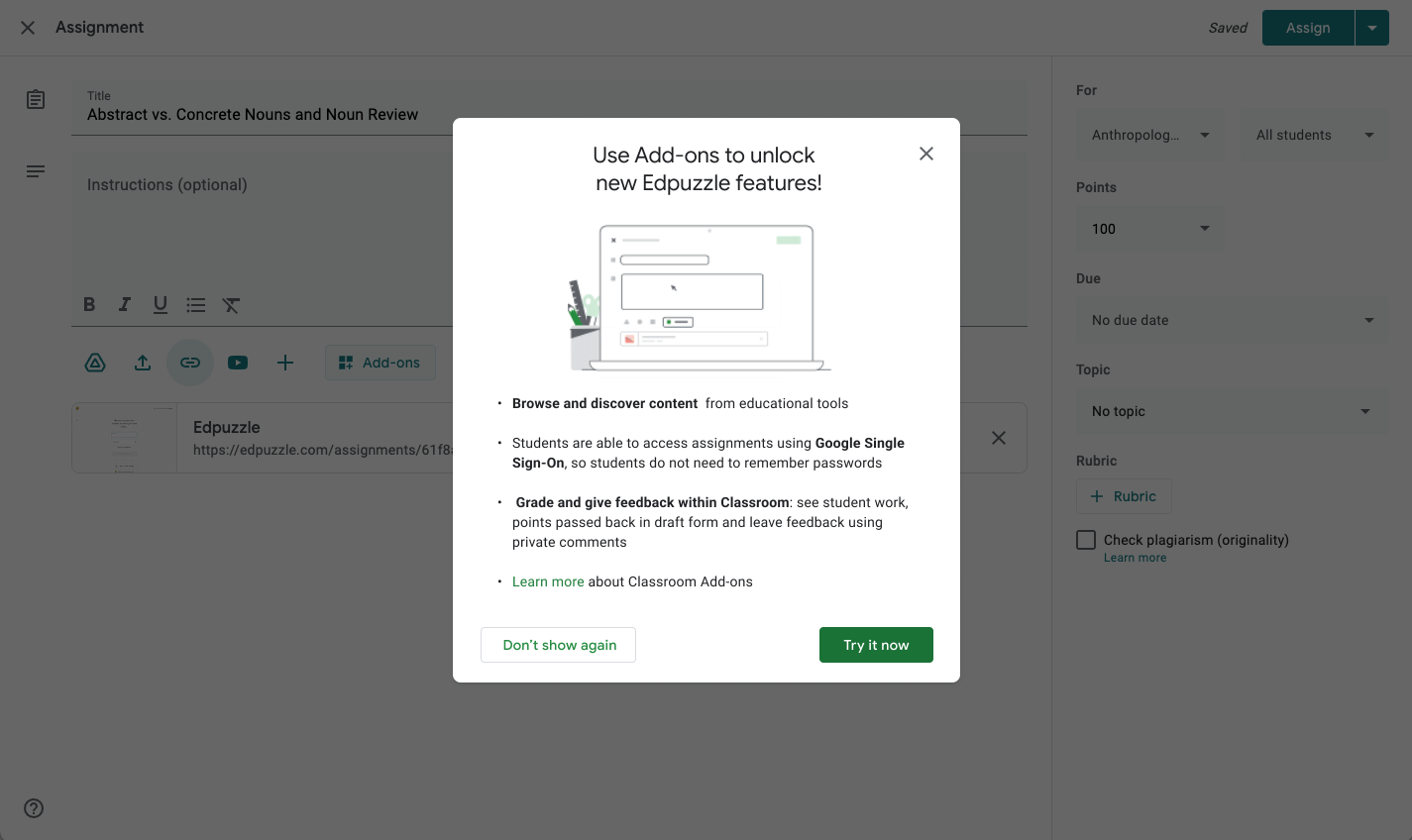
 איור 3. תיבת הדו-שיח האינטראקטיבית שמוצגת למורה כשהקישור שהוכנס תואם לביטוי רגולרי שצוין על ידי מפתח הצד השלישי.
איור 3. תיבת הדו-שיח האינטראקטיבית שמוצגת למורה כשהקישור שהוכנס תואם לביטוי רגולרי שצוין על ידי מפתח הצד השלישי.
אם מורים בוחרים באפשרות 'לנסות עכשיו' בחלון הקופץ, כפי שמוצג באיור 3, הם מועברים אל ה-iframe של Attachment Discovery של התוסף.
