এটি ক্লাসরুম অ্যাড-অন ওয়াকথ্রু সিরিজের চতুর্থ ওয়াকথ্রু।
এই ওয়াকথ্রুতে, আপনি অ্যাটাচমেন্ট তৈরি করার জন্য Google Classroom API এর সাথে ইন্টারঅ্যাক্ট করেন। আপনি ব্যবহারকারীদের অ্যাটাচমেন্ট কন্টেন্ট দেখার জন্য রুট প্রদান করেন। ক্লাসে ব্যবহারকারীর ভূমিকার উপর নির্ভর করে ভিউ ভিন্ন হয়। এই ওয়াকথ্রুতে কন্টেন্ট-টাইপ অ্যাটাচমেন্ট অন্তর্ভুক্ত রয়েছে, যার জন্য শিক্ষার্থীর জমা দেওয়ার প্রয়োজন হয় না।
এই ওয়াকথ্রু চলাকালীন আপনি নিম্নলিখিতগুলি সম্পন্ন করবেন:
- নিম্নলিখিত অ্যাড-অন কোয়েরি প্যারামিটারগুলি পুনরুদ্ধার করুন এবং ব্যবহার করুন:
-
addOnToken: সংযুক্তি আবিষ্কার দৃশ্যে একটি অনুমোদন টোকেন প্রেরণ করা হয়েছে। -
itemId: CourseWork, CourseWorkMaterial অথবা Announcement এর জন্য একটি অনন্য শনাক্তকারী যা অ্যাড-অন সংযুক্তি গ্রহণ করে। -
itemType: হয় "courseWork", "courseWorkMaterials" অথবা "ঘোষণা"। -
courseId: গুগল ক্লাসরুম কোর্সের জন্য একটি অনন্য শনাক্তকারী যেখানে অ্যাসাইনমেন্ট তৈরি করা হচ্ছে। -
attachmentId: তৈরির পর একটি অ্যাড-অন অ্যাটাচমেন্টে গুগল ক্লাসরুম দ্বারা নির্ধারিত একটি অনন্য শনাক্তকারী।
-
- কন্টেন্ট-টাইপ সংযুক্তির জন্য স্থায়ী স্টোরেজ বাস্তবায়ন করুন।
- সংযুক্তি তৈরি করার জন্য এবং শিক্ষক দর্শন এবং শিক্ষার্থী দর্শন আইফ্রেম পরিবেশন করার জন্য রুট প্রদান করুন।
- গুগল ক্লাসরুম অ্যাড-অন API-তে নিম্নলিখিত অনুরোধগুলি ইস্যু করুন:
- একটি নতুন সংযুক্তি তৈরি করুন।
- অ্যাড-অন প্রসঙ্গটি পান, যা লগ-ইন করা ব্যবহারকারী ছাত্র না শিক্ষক তা শনাক্ত করে।
একবার কাজ শেষ হয়ে গেলে, শিক্ষক হিসেবে লগ ইন করার সময় আপনি Google Classroom UI এর মাধ্যমে অ্যাসাইনমেন্টে কন্টেন্ট-টাইপ অ্যাটাচমেন্ট তৈরি করতে পারবেন। ক্লাসের শিক্ষক এবং শিক্ষার্থীরাও কন্টেন্টটি দেখতে পারবেন।
Classroom API সক্রিয় করুন
এই ধাপ দিয়ে শুরু করে Classroom API-তে কল করুন। আপনার Google Cloud Project-এ কল করার আগে APIটি সক্রিয় থাকতে হবে। Google Classroom API লাইব্রেরি এন্ট্রিতে নেভিগেট করুন এবং Enable নির্বাচন করুন।
সংযুক্তি আবিষ্কার দেখুন ক্যোয়ারী প্যারামিটারগুলি পরিচালনা করুন
পূর্বে আলোচনা করা হয়েছে , আইফ্রেমে অ্যাটাচমেন্ট ডিসকভারি ভিউ লোড করার সময় গুগল ক্লাসরুম কোয়েরি প্যারামিটার পাস করে:
-
courseId: বর্তমান ক্লাসরুম কোর্সের আইডি। -
itemId: CourseWork, CourseWorkMaterial অথবা Announcement এর জন্য একটি অনন্য শনাক্তকারী যা অ্যাড-অন সংযুক্তি গ্রহণ করে। -
itemType: হয় "courseWork", "courseWorkMaterials" অথবা "ঘোষণা"। -
addOnToken: নির্দিষ্ট কিছু ক্লাসরুম অ্যাড-অন অ্যাকশন অনুমোদনের জন্য ব্যবহৃত একটি টোকেন। -
login_hint: বর্তমান ব্যবহারকারীর গুগল আইডি।
এই ওয়াকথ্রুতে courseId , itemId , itemType এবং addOnToken এর ঠিকানা দেওয়া হয়েছে। Classroom API-তে কল করার সময় এগুলি ধরে রাখুন এবং পাস করুন।
পূর্ববর্তী ধাপের মতো, পাস করা কোয়েরি প্যারামিটার মানগুলি আমাদের সেশনে সংরক্ষণ করুন। এটি গুরুত্বপূর্ণ যে আমরা যখন অ্যাটাচমেন্ট ডিসকভারি ভিউ প্রথম খোলা হয় তখন এটি করি, কারণ ক্লাসরুমের জন্য এই কোয়েরি প্যারামিটারগুলি পাস করার এটিই একমাত্র সুযোগ।
পাইথন
আপনার Flask সার্ভার ফাইলে নেভিগেট করুন যা Attachment Discovery View এর জন্য রুট প্রদান করে (যদি আপনি আমাদের প্রদত্ত উদাহরণ অনুসরণ করেন attachment-discovery-routes.py )। আপনার অ্যাড-অন ল্যান্ডিং রুটের উপরে (আমাদের প্রদত্ত উদাহরণে /classroom-addon ), courseId , itemId , itemType এবং addOnToken কোয়েরি প্যারামিটারগুলি পুনরুদ্ধার এবং সংরক্ষণ করুন।
# Retrieve the itemId, courseId, and addOnToken query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("addOnToken"):
flask.session["addOnToken"] = flask.request.args.get("addOnToken")
এই মানগুলি শুধুমাত্র তখনই সেশনে লিখুন যদি সেগুলি উপস্থিত থাকে; যদি ব্যবহারকারী পরে আইফ্রেম বন্ধ না করেই অ্যাটাচমেন্ট ডিসকভারি ভিউতে ফিরে যান তবে সেগুলি আবার পাস করা হবে না।
কন্টেন্ট-টাইপ সংযুক্তির জন্য স্থায়ী স্টোরেজ যোগ করুন
আপনার যেকোনো তৈরি করা সংযুক্তির স্থানীয় রেকর্ড প্রয়োজন। এটি আপনাকে Classroom দ্বারা প্রদত্ত শনাক্তকারী ব্যবহার করে শিক্ষকের নির্বাচিত বিষয়বস্তু খুঁজে বের করতে দেয়।
একটি Attachment এর জন্য একটি ডাটাবেস স্কিমা সেট আপ করুন। আমাদের প্রদত্ত উদাহরণে এমন সংযুক্তিগুলি দেখানো হয়েছে যা একটি ছবি এবং একটি ক্যাপশন দেখায়। একটি Attachment নিম্নলিখিত বৈশিষ্ট্যগুলি থাকে:
-
attachment_id: একটি সংযুক্তির জন্য একটি অনন্য শনাক্তকারী। Classroom দ্বারা নির্ধারিত এবং একটি সংযুক্তি তৈরি করার সময় প্রতিক্রিয়ায় ফেরত পাঠানো হয়। -
image_filename: প্রদর্শিত ছবির স্থানীয় ফাইলের নাম। -
image_caption: ছবির সাথে দেখানোর জন্য ক্যাপশন।
পাইথন
পূর্ববর্তী ধাপগুলি থেকে SQLite এবং flask_sqlalchemy বাস্তবায়ন প্রসারিত করুন।
যে ফাইলে আপনি আপনার User টেবিলটি সংজ্ঞায়িত করেছেন সেখানে যান (যদি আপনি আমাদের প্রদত্ত উদাহরণ অনুসরণ করেন তবে models.py )। ফাইলের নীচে User ক্লাসের নীচে নিম্নলিখিতটি যোগ করুন।
class Attachment(db.Model):
# The attachmentId is the unique identifier for the attachment.
attachment_id = db.Column(db.String(120), primary_key=True)
# The image filename to store.
image_filename = db.Column(db.String(120))
# The image caption to store.
image_caption = db.Column(db.String(120))
আপনার সংযুক্তি হ্যান্ডলিং রুট সহ সার্ভার ফাইলে নতুন সংযুক্তি ক্লাসটি আমদানি করুন।
নতুন রুট স্থাপন করুন
আমাদের অ্যাপ্লিকেশনে কিছু নতুন পৃষ্ঠা সেট আপ করে এই ধাপটি শুরু করুন। এটি ব্যবহারকারীকে আমাদের অ্যাড-অনের মাধ্যমে কন্টেন্ট তৈরি করতে এবং দেখতে দেয়।
সংযুক্তি তৈরির রুট যোগ করুন
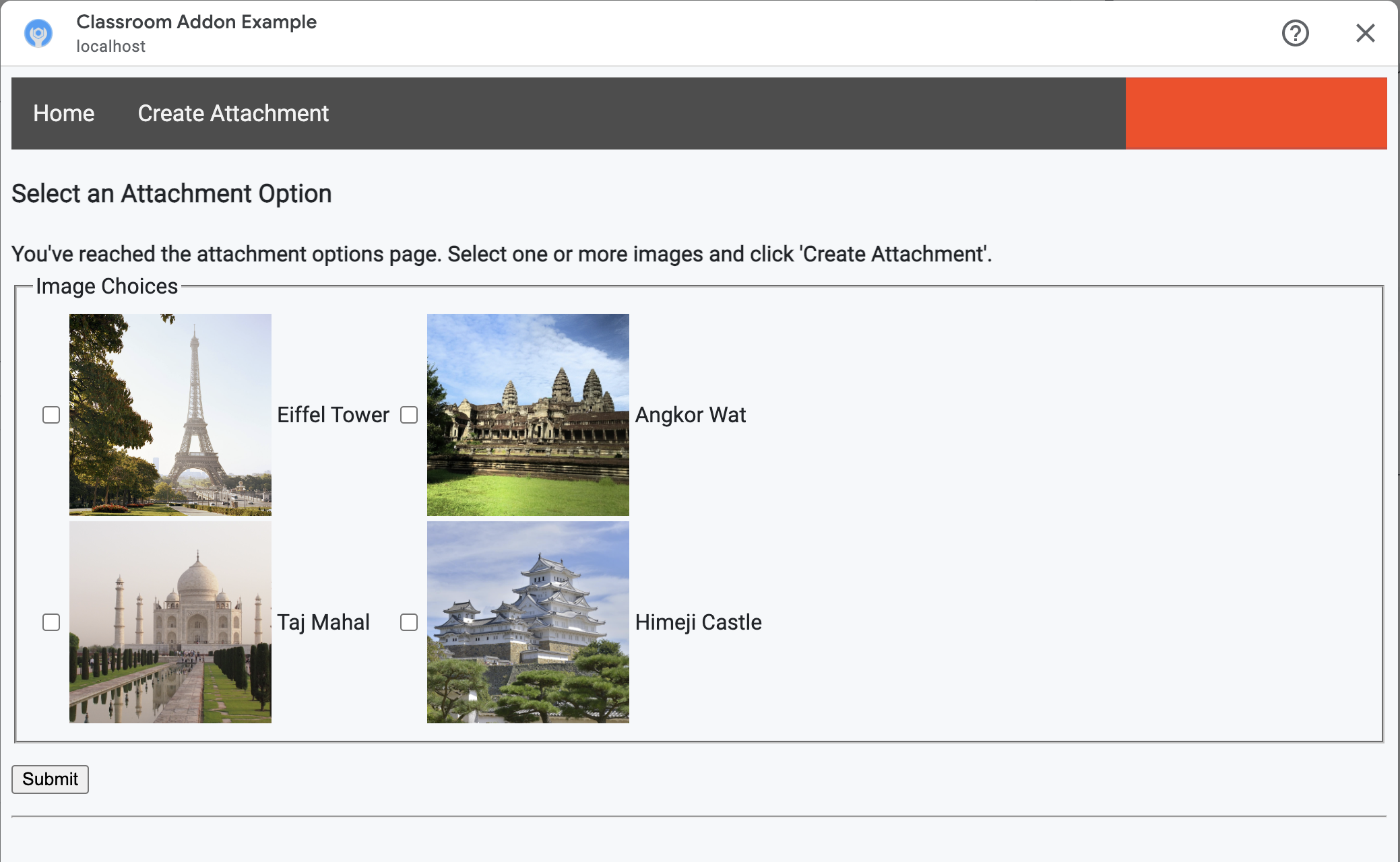
শিক্ষকের কন্টেন্ট নির্বাচন করার জন্য এবং সংযুক্তি তৈরির অনুরোধ জারি করার জন্য আপনার এমন পৃষ্ঠাগুলির প্রয়োজন। শিক্ষকের নির্বাচনের জন্য বিষয়বস্তু বিকল্পগুলি প্রদর্শনের জন্য /attachment-options রুটটি বাস্তবায়ন করুন। বিষয়বস্তু নির্বাচন এবং তৈরির নিশ্চিতকরণ পৃষ্ঠাগুলির জন্য আপনার টেমপ্লেটগুলিরও প্রয়োজন। আমাদের প্রদত্ত উদাহরণগুলিতে এগুলির জন্য টেমপ্লেট রয়েছে এবং Classroom API থেকে অনুরোধ এবং প্রতিক্রিয়াগুলিও প্রদর্শন করতে পারে।
মনে রাখবেন যে আপনি নতুন /attachment-options পৃষ্ঠা তৈরি করার পরিবর্তে কন্টেন্ট অপশনগুলি প্রদর্শনের জন্য আপনার বিদ্যমান Attachment Discovery View ল্যান্ডিং পৃষ্ঠাটি পরিবর্তন করতে পারেন। আমরা এই অনুশীলনের উদ্দেশ্যে একটি নতুন পৃষ্ঠা তৈরি করার পরামর্শ দিচ্ছি যাতে আপনি দ্বিতীয় ওয়াকথ্রু ধাপে বাস্তবায়িত SSO আচরণ, যেমন অ্যাপ অনুমতি প্রত্যাহার, সংরক্ষণ করতে পারেন। আপনার অ্যাড-অন তৈরি এবং পরীক্ষা করার সময় এগুলি কার্যকর প্রমাণিত হবে।
আমাদের দেওয়া উদাহরণে ক্যাপশন দেওয়া ছবিগুলির একটি ছোট সেট থেকে একজন শিক্ষক নির্বাচন করতে পারেন। আমরা বিখ্যাত ল্যান্ডমার্কের চারটি ছবি প্রদান করেছি যার ক্যাপশন ফাইলের নাম থেকে নেওয়া হয়েছে।
পাইথন
আমাদের দেওয়া উদাহরণে, এটি webapp/attachment_routes.py ফাইলে রয়েছে।
@app.route("/attachment-options", methods=["GET", "POST"])
def attachment_options():
"""
Render the attachment options page from the "attachment-options.html"
template.
This page displays a grid of images that the user can select using
checkboxes.
"""
# A list of the filenames in the static/images directory.
image_filenames = os.listdir(os.path.join(app.static_folder, "images"))
# The image_list_form_builder method creates a form that displays a grid
# of images, checkboxes, and captions with a Submit button. All images
# passed in image_filenames will be shown, and the captions will be the
# title-cased filenames.
# The form must be built dynamically due to limitations in WTForms. The
# image_list_form_builder method therefore also returns a list of
# attribute names in the form, which will be used by the HTML template
# to properly render the form.
form, var_names = image_list_form_builder(image_filenames)
# If the form was submitted, validate the input and create the attachments.
if form.validate_on_submit():
# Build a dictionary that maps image filenames to captions.
# There will be one dictionary entry per selected item in the form.
filename_caption_pairs = construct_filename_caption_dictionary_list(
form)
# Check that the user selected at least one image, then proceed to
# make requests to the Classroom API.
if len(filename_caption_pairs) > 0:
return create_attachments(filename_caption_pairs)
else:
return flask.render_template(
"create-attachment.html",
message="You didn't select any images.",
form=form,
var_names=var_names)
return flask.render_template(
"attachment-options.html",
message=("You've reached the attachment options page. "
"Select one or more images and click 'Create Attachment'."),
form=form,
var_names=var_names,
)
এটি একটি "সংযুক্তি তৈরি করুন" পৃষ্ঠা তৈরি করে যা নিম্নলিখিতগুলির মতো:

শিক্ষক একাধিক ছবি নির্বাচন করতে পারবেন। create_attachments পদ্ধতিতে শিক্ষক যে প্রতিটি ছবির জন্য একটি করে সংযুক্তি তৈরি করুন।
সংযুক্তি তৈরির অনুরোধ ইস্যু করুন
এখন আপনি যখন জানেন যে শিক্ষক কোন কোন কন্টেন্ট সংযুক্ত করতে চান, তখন আমাদের অ্যাসাইনমেন্টে সংযুক্তি তৈরি করার জন্য Classroom API-তে অনুরোধ পাঠান। Classroom API থেকে প্রতিক্রিয়া পাওয়ার পর সংযুক্তির বিবরণ আপনার ডাটাবেসে সংরক্ষণ করুন।
ক্লাসরুম পরিষেবার একটি উদাহরণ পেয়ে শুরু করুন:
পাইথন
আমাদের দেওয়া উদাহরণে, এটি webapp/attachment_routes.py ফাইলে রয়েছে।
def create_attachments(filename_caption_pairs):
"""
Create attachments and show an acknowledgement page.
Args:
filename_caption_pairs: A dictionary that maps image filenames to
captions.
"""
# Get the Google Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom",
version="v1",
credentials=credentials)
courses.courseWork.addOnAttachments এন্ডপয়েন্টে একটি CREATE অনুরোধ জারি করুন। শিক্ষক কর্তৃক নির্বাচিত প্রতিটি ছবির জন্য, প্রথমে একটি AddOnAttachment অবজেক্ট তৈরি করুন:
পাইথন
আমাদের দেওয়া উদাহরণে, এটি create_attachments পদ্ধতির ধারাবাহিকতা।
# Create a new attachment for each image that was selected.
attachment_count = 0
for key, value in filename_caption_pairs.items():
attachment_count += 1
# Create a dictionary with values for the AddOnAttachment object fields.
attachment = {
# Specifies the route for a teacher user.
"teacherViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True),
},
# Specifies the route for a student user.
"studentViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True)
},
# The title of the attachment.
"title": f"Attachment {attachment_count}",
}
প্রতিটি সংযুক্তির জন্য কমপক্ষে teacherViewUri , studentViewUri , এবং title ক্ষেত্রগুলি অবশ্যই প্রদান করতে হবে। teacherViewUri এবং studentViewUri সেই URL গুলিকে প্রতিনিধিত্ব করে যা সংশ্লিষ্ট ব্যবহারকারীর ধরণ অনুসারে সংযুক্তিটি খোলার সময় লোড করা হয়।
অনুরোধের মূল অংশে থাকা AddOnAttachment অবজেক্টটি যথাযথ addOnAttachments এন্ডপয়েন্টে পাঠান। প্রতিটি অনুরোধের সাথে courseId , itemId , itemType এবং addOnToken শনাক্তকারী প্রদান করুন।
পাইথন
আমাদের দেওয়া উদাহরণে, এটি create_attachments পদ্ধতির ধারাবাহিকতা।
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
# Issue a request to create the attachment.
resp = parent.addOnAttachments().create(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"],
addOnToken=flask.session["addOnToken"],
body=attachment).execute()
আপনার স্থানীয় ডাটাবেসে এই সংযুক্তির জন্য একটি এন্ট্রি তৈরি করুন যাতে আপনি পরে সঠিক বিষয়বস্তু লোড করতে পারেন। তৈরির অনুরোধের প্রতিক্রিয়ায় Classroom একটি অনন্য id মান প্রদান করে, তাই আমাদের ডাটাবেসে এটিকে প্রাথমিক কী হিসেবে ব্যবহার করুন। আরও মনে রাখবেন যে Classroom শিক্ষক এবং শিক্ষার্থীর দর্শন খোলার সময় attachmentId কোয়েরি প্যারামিটারটি পাস করে:
পাইথন
আমাদের দেওয়া উদাহরণে, এটি create_attachments পদ্ধতির ধারাবাহিকতা।
# Store the value by id.
new_attachment = Attachment(
# The new attachment's unique ID, returned in the CREATE response.
attachment_id=resp.get("id"),
image_filename=key,
image_caption=value)
db.session.add(new_attachment)
db.session.commit()
এই মুহুর্তে ব্যবহারকারীকে একটি নিশ্চিতকরণ পৃষ্ঠায় রাউট করার কথা বিবেচনা করুন, স্বীকার করুন যে তারা সফলভাবে সংযুক্তি তৈরি করেছে।
আপনার অ্যাড-অন থেকে সংযুক্তিগুলিকে অনুমতি দিন
Google Workspace Marketplace SDK-এর অ্যাপ কনফিগারেশন পৃষ্ঠার "Allowed Attachment URI Prefixes" ক্ষেত্রে যেকোনো উপযুক্ত ঠিকানা যোগ করার এখনই উপযুক্ত সময়। আপনার অ্যাড-অন শুধুমাত্র এই পৃষ্ঠায় তালিকাভুক্ত URI Prefixes থেকে সংযুক্তি তৈরি করতে পারে। এটি ম্যান-ইন-দ্য-মিডল আক্রমণের সম্ভাবনা কমাতে সাহায্য করার জন্য একটি নিরাপত্তা ব্যবস্থা।
সবচেয়ে সহজ পদ্ধতি হল এই ক্ষেত্রে আপনার শীর্ষ-স্তরের ডোমেন প্রদান করা, উদাহরণস্বরূপ https://example.com । https://localhost:<your port number>/ যদি আপনি আপনার স্থানীয় মেশিনকে ওয়েব সার্ভার হিসেবে ব্যবহার করেন তবে কাজ করবে।
শিক্ষক এবং শিক্ষার্থীর দর্শনের জন্য রুট যোগ করুন
চারটি আইফ্রেমে গুগল ক্লাসরুম অ্যাড-অন লোড করা যেতে পারে। আপনি এখন পর্যন্ত কেবল এমন রুট তৈরি করেছেন যা অ্যাটাচমেন্ট ডিসকভারি ভিউ আইফ্রেম পরিবেশন করে। এরপর, শিক্ষক এবং ছাত্র ভিউ আইফ্রেম পরিবেশন করার জন্য রুট যোগ করুন।
শিক্ষার্থীর অভিজ্ঞতার একটি পূর্বরূপ দেখানোর জন্য টিচার ভিউ আইফ্রেম প্রয়োজন, তবে ঐচ্ছিকভাবে অতিরিক্ত তথ্য বা সম্পাদনা বৈশিষ্ট্য অন্তর্ভুক্ত করতে পারে।
স্টুডেন্ট ভিউ হলো সেই পৃষ্ঠা যা প্রতিটি শিক্ষার্থী যখন একটি অ্যাড-অন সংযুক্তি খোলে তখন তাদের সামনে উপস্থাপন করা হয়।
এই অনুশীলনের উদ্দেশ্যে, একটি একক /load-content-attachment রুট তৈরি করুন যা শিক্ষক এবং ছাত্র উভয়ের ভিউ পরিবেশন করে। পৃষ্ঠা লোড হওয়ার সময় ব্যবহারকারী শিক্ষক না ছাত্র তা নির্ধারণ করতে Classroom API পদ্ধতি ব্যবহার করুন।
পাইথন
আমাদের দেওয়া উদাহরণে, এটি webapp/attachment_routes.py ফাইলে রয়েছে।
@app.route("/load-content-attachment")
def load_content_attachment():
"""
Load the attachment for the user's role."""
# Since this is a landing page for the Teacher and Student View iframes, we
# need to preserve the incoming query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("attachmentId"):
flask.session["attachmentId"] = flask.request.args.get("attachmentId")
মনে রাখবেন যে এই মুহুর্তে আপনার ব্যবহারকারীকে প্রমাণীকরণ করা উচিত। আপনার এখানে login_hint কোয়েরি প্যারামিটারটিও পরিচালনা করা উচিত এবং প্রয়োজনে ব্যবহারকারীকে আপনার অনুমোদন প্রবাহে রুট করা উচিত। এই প্রবাহ সম্পর্কে আরও তথ্যের জন্য পূর্ববর্তী ওয়াকথ্রুতে আলোচনা করা লগইন নির্দেশিকা বিবরণ দেখুন।
তারপর getAddOnContext এন্ডপয়েন্টে একটি অনুরোধ পাঠান যা আইটেমের ধরণের সাথে মেলে।
পাইথন
আমাদের দেওয়া উদাহরণে, এটি load_content_attachment পদ্ধতির ধারাবাহিকতা।
# Create an instance of the Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom"
version="v1",
credentials=credentials)
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
addon_context_response = parent.getAddOnContext(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"]).execute()
এই পদ্ধতিটি ক্লাসে বর্তমান ব্যবহারকারীর ভূমিকা সম্পর্কে তথ্য প্রদান করে। ব্যবহারকারীর ভূমিকার উপর নির্ভর করে তাদের কাছে উপস্থাপিত ভিউ পরিবর্তন করুন। studentContext বা teacherContext ক্ষেত্রগুলির মধ্যে একটি ঠিক প্রতিক্রিয়া অবজেক্টে পূরণ করা হয়েছে। ব্যবহারকারীকে কীভাবে সম্বোধন করবেন তা নির্ধারণ করতে এগুলি পরীক্ষা করুন।
যাই হোক না কেন, আমাদের ডাটাবেস থেকে কোন সংযুক্তিটি পুনরুদ্ধার করতে হবে তা জানতে attachmentId কোয়েরি প্যারামিটার মান ব্যবহার করুন। এই কোয়েরি প্যারামিটারটি শিক্ষক বা ছাত্র ভিউ URI খোলার সময় প্রদান করা হয়।
পাইথন
আমাদের দেওয়া উদাহরণে, এটি load_content_attachment পদ্ধতির ধারাবাহিকতা।
# Determine which view we are in by testing the returned context type.
user_context = "student" if addon_context_response.get(
"studentContext") else "teacher"
# Look up the attachment in the database.
attachment = Attachment.query.get(flask.session["attachmentId"])
# Set the text for the next page depending on the user's role.
message_str = f"I see that you're a {user_context}! "
message_str += (
f"I've loaded the attachment with ID {attachment.attachment_id}. "
if user_context == "teacher" else
"Please enjoy this image of a famous landmark!")
# Show the content with the customized message text.
return flask.render_template(
"show-content-attachment.html",
message=message_str,
image_filename=attachment.image_filename,
image_caption=attachment.image_caption,
responses=response_strings)
অ্যাড-অনটি পরীক্ষা করুন
সংযুক্তি তৈরি পরীক্ষা করার জন্য নিম্নলিখিত ধাপগুলি সম্পূর্ণ করুন:
- আপনার শিক্ষক পরীক্ষার ব্যবহারকারীদের একজন হিসেবে [গুগল ক্লাসরুম]-এ সাইন ইন করুন।
- ক্লাসওয়ার্ক ট্যাবে যান এবং একটি নতুন অ্যাসাইনমেন্ট তৈরি করুন।
- টেক্সট এরিয়ার নিচে অ্যাড-অন বোতামে ক্লিক করুন, তারপর আপনার অ্যাড-অন নির্বাচন করুন। আইফ্রেমটি খোলে এবং অ্যাড-অনটি আপনার Google Workspace Marketplace SDK এর অ্যাপ কনফিগারেশন পৃষ্ঠায় নির্দিষ্ট করা অ্যাটাচমেন্ট সেটআপ URI লোড করে।
- অ্যাসাইনমেন্টের সাথে সংযুক্ত করার জন্য একটি বিষয়বস্তু বেছে নিন।
- সংযুক্তি তৈরির প্রক্রিয়া সম্পূর্ণ হওয়ার পরে আইফ্রেমটি বন্ধ করুন।
গুগল গুগল ক্লাসরুমের অ্যাসাইনমেন্ট তৈরির UI-তে আপনি একটি অ্যাটাচমেন্ট কার্ড দেখতে পাবেন। টিচার ভিউ আইফ্রেম খুলতে কার্ডটিতে ক্লিক করুন এবং নিশ্চিত করুন যে সঠিক অ্যাটাচমেন্টটি দেখা যাচ্ছে। অ্যাসাইন বোতামে ক্লিক করুন।
শিক্ষার্থীর অভিজ্ঞতা পরীক্ষা করার জন্য নিম্নলিখিত ধাপগুলি সম্পূর্ণ করুন:
- তারপর শিক্ষক পরীক্ষার ব্যবহারকারীর সাথে একই ক্লাসে একজন ছাত্র পরীক্ষার ব্যবহারকারী হিসেবে Classroom-এ সাইন ইন করুন।
- ক্লাসওয়ার্ক ট্যাবে পরীক্ষার অ্যাসাইনমেন্টটি খুঁজুন।
- অ্যাসাইনমেন্টটি প্রসারিত করুন এবং স্টুডেন্ট ভিউ আইফ্রেম খুলতে সংযুক্তি কার্ডে ক্লিক করুন।
শিক্ষার্থীর জন্য সঠিক সংযুক্তিটি প্রদর্শিত হচ্ছে কিনা তা নিশ্চিত করুন।
অভিনন্দন! আপনি পরবর্তী ধাপে যেতে প্রস্তুত: কার্যকলাপ-ধরণের সংযুক্তি তৈরি করা ।
