Il s'agit de la quatrième procédure de la série de tutoriels sur les modules complémentaires Classroom.
Dans ce tutoriel, vous allez interagir avec l'API Google Classroom pour créer des pièces jointes. Vous fournissez des chemins d'accès pour que les utilisateurs puissent afficher le contenu de l'attachement. Les vues diffèrent selon le rôle de l'utilisateur dans le cours. Ce tutoriel concerne les pièces jointes de type de contenu, qui ne nécessitent pas d'envoi de la part des élèves.
Au cours de ce tutoriel, vous allez effectuer les opérations suivantes:
- Récupérez et utilisez les paramètres de requête de module complémentaire suivants :
addOnToken: jeton d'autorisation transmis à la vue de découverte des pièces jointes.itemId: identifiant unique du cours, du cours ou de l'annonce qui reçoit la pièce jointe du module complémentaire.itemType: "courseWork", "courseWorkMaterials" ou "announcement".courseId: identifiant unique du cours Google Classroom dans lequel le devoir est créé.attachmentId: identifiant unique attribué par Google Classroom à une pièce jointe de module complémentaire après sa création.
- Implémentez un stockage persistant pour les pièces jointes de type de contenu.
- Fournissez des routes pour créer des pièces jointes et diffuser les iFrames "Vue de l'enseignant" et "Vue de l'élève".
- Envoyez les requêtes suivantes à l'API des modules complémentaires Google Classroom :
- Créez une pièce jointe.
- Obtenez le contexte du module complémentaire, qui indique si l'utilisateur connecté est un élève ou un enseignant.
Une fois terminé, vous pouvez créer des pièces jointes de type de contenu pour les devoirs via l'interface utilisateur de Google Classroom lorsque vous êtes connecté en tant qu'enseignant. Les enseignants et les élèves du cours peuvent également consulter le contenu.
Activer l'API Classroom
Effectuez des appels à l'API Classroom à partir de cette étape. L'API doit être activée pour votre projet Google Cloud avant que vous puissiez l'appeler. Accédez à la entrée de la bibliothèque de l'API Google Classroom, puis sélectionnez Activer.
Gérer les paramètres de requête de la vue de découverte des pièces jointes
Comme indiqué précédemment, Google Classroom transmet des paramètres de requête lors du chargement de la vue de découverte des pièces jointes dans l'iFrame:
courseId: ID du cours Classroom en cours.itemId: identifiant unique du cours, du cours ou de l'annonce qui reçoit la pièce jointe du module complémentaire.itemType: "courseWork", "courseWorkMaterials" ou "announcement".addOnToken: jeton utilisé pour autoriser certaines actions des modules complémentaires Classroom.login_hint: ID Google de l'utilisateur actuel.
Ce tutoriel concerne courseId, itemId, itemType et addOnToken.
Conservez-les et transmettez-les lorsque vous passez des appels à l'API Classroom.
Comme à l'étape précédente, stockez les valeurs des paramètres de requête transmises dans notre session. Il est important de le faire lors de la première ouverture de la vue de découverte des pièces jointes, car c'est la seule occasion pour Classroom de transmettre ces paramètres de requête.
Python
Accédez au fichier de serveur Flask qui fournit des routes pour la vue de découverte des pièces jointes (attachment-discovery-routes.py si vous suivez l'exemple fourni). En haut de votre route de destination de module complémentaire (/classroom-addon dans notre exemple), récupérez et stockez les paramètres de requête courseId, itemId, itemType et addOnToken.
# Retrieve the itemId, courseId, and addOnToken query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("addOnToken"):
flask.session["addOnToken"] = flask.request.args.get("addOnToken")
N'écrivez ces valeurs dans la session que si elles sont présentes. Elles ne sont pas transmises à nouveau si l'utilisateur revient plus tard dans la vue de découverte des pièces jointes sans fermer l'iframe.
Ajouter un espace de stockage persistant pour les pièces jointes de type de contenu
Vous avez besoin d'un enregistrement local de toutes les pièces jointes créées. Vous pouvez ainsi rechercher le contenu sélectionné par l'enseignant à l'aide des identifiants fournis par Classroom.
Configurez un schéma de base de données pour un Attachment. L'exemple fourni présente des pièces jointes qui affichent une image et une légende. Un Attachment contient les attributs suivants:
attachment_id: identifiant unique d'une pièce jointe. Attribué par Classroom et renvoyé dans la réponse lors de la création d'une pièce jointe.image_filename: nom de fichier local de l'image à afficher.image_caption: légende à afficher avec l'image.
Python
Étendez l'implémentation de SQLite et de flask_sqlalchemy des étapes précédentes.
Accédez au fichier dans lequel vous avez défini votre table "User" (models.py si vous suivez notre exemple). Ajoutez ce qui suit en bas du fichier, sous la classe User.
class Attachment(db.Model):
# The attachmentId is the unique identifier for the attachment.
attachment_id = db.Column(db.String(120), primary_key=True)
# The image filename to store.
image_filename = db.Column(db.String(120))
# The image caption to store.
image_caption = db.Column(db.String(120))
Importez la nouvelle classe Attachment dans le fichier du serveur avec vos routes de gestion des pièces jointes.
Configurer de nouvelles routes
Commencez cette étape de la procédure en configurant de nouvelles pages dans notre application. Ils permettent à un utilisateur de créer et de consulter du contenu via notre module complémentaire.
Ajouter des routes de création de pièces jointes
Vous avez besoin de pages pour que l'enseignant puisse sélectionner du contenu et envoyer des demandes de création d'éléments joints. Implémentez le parcours /attachment-options pour afficher les options de contenu que l'enseignant peut sélectionner. Vous avez également besoin de modèles pour les pages de sélection du contenu et de confirmation de la création. Les exemples fournis contiennent des modèles pour ces éléments et peuvent également afficher les requêtes et les réponses de l'API Classroom.
Notez que vous pouvez également modifier votre page de destination existante de la vue de découverte des pièces jointes pour afficher les options de contenu au lieu de créer une nouvelle page /attachment-options. Nous vous recommandons de créer une page pour cet exercice afin de conserver le comportement de SSO implémenté à l'étape 2, comme la révocation des autorisations de l'application. Ils devraient vous être utiles lorsque vous créerez et testerez votre module complémentaire.
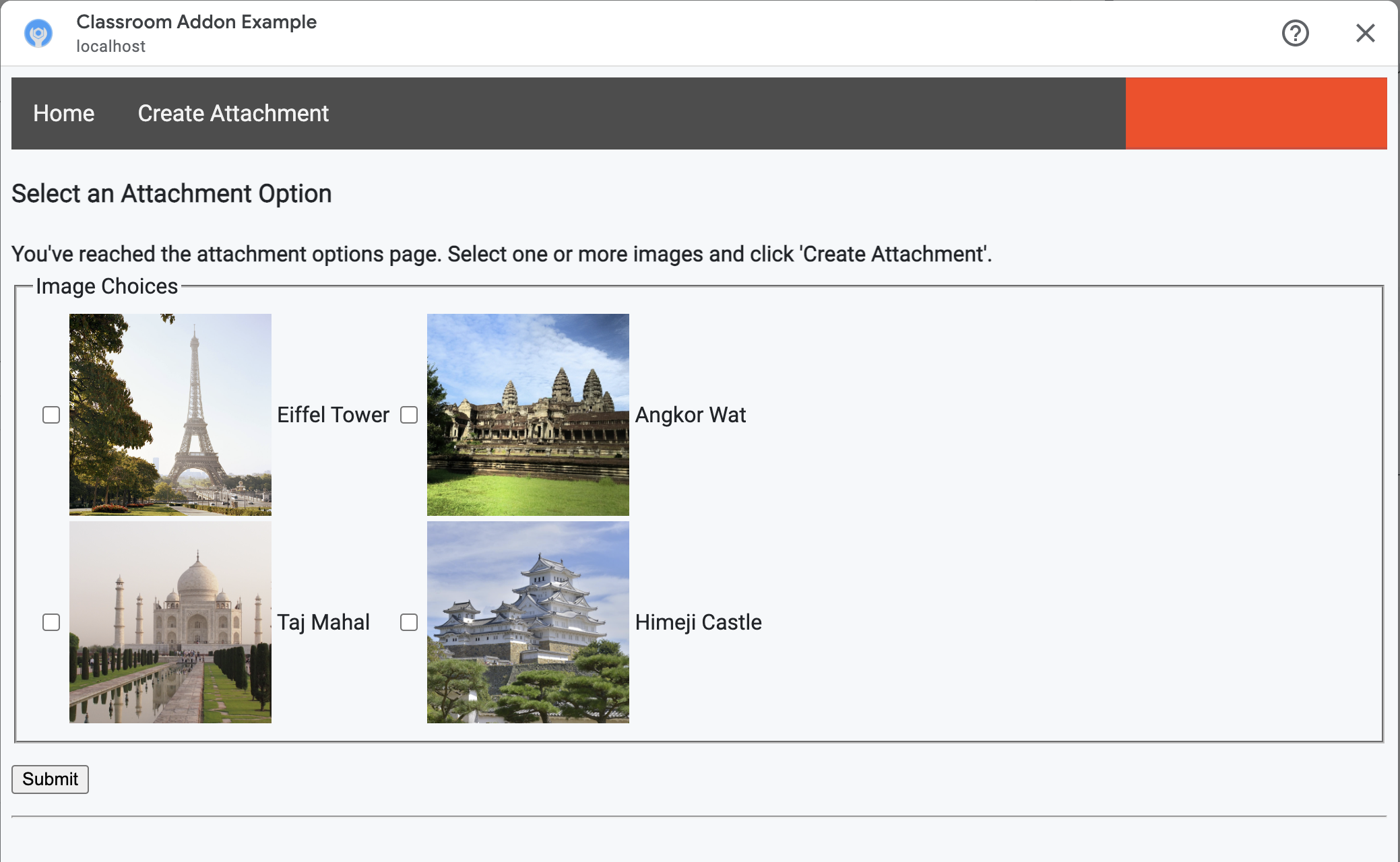
Dans l'exemple fourni, un enseignant peut choisir parmi un petit ensemble d'images avec des légendes. Nous avons fourni quatre images de monuments célèbres dont les légendes sont dérivées des noms de fichiers.
Python
Dans l'exemple fourni, il s'agit du fichier webapp/attachment_routes.py.
@app.route("/attachment-options", methods=["GET", "POST"])
def attachment_options():
"""
Render the attachment options page from the "attachment-options.html"
template.
This page displays a grid of images that the user can select using
checkboxes.
"""
# A list of the filenames in the static/images directory.
image_filenames = os.listdir(os.path.join(app.static_folder, "images"))
# The image_list_form_builder method creates a form that displays a grid
# of images, checkboxes, and captions with a Submit button. All images
# passed in image_filenames will be shown, and the captions will be the
# title-cased filenames.
# The form must be built dynamically due to limitations in WTForms. The
# image_list_form_builder method therefore also returns a list of
# attribute names in the form, which will be used by the HTML template
# to properly render the form.
form, var_names = image_list_form_builder(image_filenames)
# If the form was submitted, validate the input and create the attachments.
if form.validate_on_submit():
# Build a dictionary that maps image filenames to captions.
# There will be one dictionary entry per selected item in the form.
filename_caption_pairs = construct_filename_caption_dictionary_list(
form)
# Check that the user selected at least one image, then proceed to
# make requests to the Classroom API.
if len(filename_caption_pairs) > 0:
return create_attachments(filename_caption_pairs)
else:
return flask.render_template(
"create-attachment.html",
message="You didn't select any images.",
form=form,
var_names=var_names)
return flask.render_template(
"attachment-options.html",
message=("You've reached the attachment options page. "
"Select one or more images and click 'Create Attachment'."),
form=form,
var_names=var_names,
)
La page "Créer des pièces jointes" s'affiche, comme suit:

L'enseignant peut sélectionner plusieurs images. Créez une pièce jointe pour chaque image sélectionnée par l'enseignant dans la méthode create_attachments.
Envoyer des requêtes de création de pièces jointes
Maintenant que vous savez quels contenus l'enseignant souhaite joindre, envoyez des requêtes à l'API Classroom pour créer des pièces jointes dans le devoir. Stockez les détails de l'attachement dans votre base de données après avoir reçu une réponse de l'API Classroom.
Commencez par obtenir une instance du service Classroom:
Python
Dans l'exemple fourni, il se trouve dans le fichier webapp/attachment_routes.py.
def create_attachments(filename_caption_pairs):
"""
Create attachments and show an acknowledgement page.
Args:
filename_caption_pairs: A dictionary that maps image filenames to
captions.
"""
# Get the Google Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom",
version="v1",
credentials=credentials)
Envoyez une requête CREATE au point de terminaison courses.courseWork.addOnAttachments. Pour chaque image sélectionnée par l'enseignant, commencez par créer un objet AddOnAttachment:
Python
Dans l'exemple fourni, il s'agit d'une continuation de la méthode create_attachments.
# Create a new attachment for each image that was selected.
attachment_count = 0
for key, value in filename_caption_pairs.items():
attachment_count += 1
# Create a dictionary with values for the AddOnAttachment object fields.
attachment = {
# Specifies the route for a teacher user.
"teacherViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True),
},
# Specifies the route for a student user.
"studentViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True)
},
# The title of the attachment.
"title": f"Attachment {attachment_count}",
}
Vous devez fournir au moins les champs teacherViewUri, studentViewUri et title pour chaque pièce jointe. teacherViewUri et studentViewUri représentent les URL chargées lorsque la pièce jointe est ouverte par le type d'utilisateur respectif.
Envoyez l'objet AddOnAttachment dans le corps d'une requête au point de terminaison addOnAttachments approprié. Fournissez les identifiants courseId, itemId, itemType et addOnToken avec chaque requête.
Python
Dans notre exemple, il s'agit d'une continuation de la méthode create_attachments.
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
# Issue a request to create the attachment.
resp = parent.addOnAttachments().create(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"],
addOnToken=flask.session["addOnToken"],
body=attachment).execute()
Créez une entrée pour cette pièce jointe dans votre base de données locale afin de pouvoir charger le contenu approprié ultérieurement. Classroom renvoie une valeur id unique dans la réponse à la requête de création. Utilisez-la comme clé primaire dans notre base de données. Notez également que Classroom transmet le paramètre de requête attachmentId lors de l'ouverture des vues "Enseignant" et "Élève" :
Python
Dans notre exemple, il s'agit d'une continuation de la méthode create_attachments.
# Store the value by id.
new_attachment = Attachment(
# The new attachment's unique ID, returned in the CREATE response.
attachment_id=resp.get("id"),
image_filename=key,
image_caption=value)
db.session.add(new_attachment)
db.session.commit()
À ce stade, envisagez de rediriger l'utilisateur vers une page de confirmation, lui indiquant qu'il a bien créé des pièces jointes.
Autoriser les pièces jointes à partir de votre module complémentaire
C'est le bon moment d'ajouter les adresses appropriées au champ "Prefixes d'URI d'attachement autorisés" sur la page Configuration de l'application du SDK Google Workspace Marketplace. Votre module complémentaire ne peut créer de pièces jointes qu'à partir de l'un des préfixes d'URI listés sur cette page. Il s'agit d'une mesure de sécurité visant à réduire le risque d'attaques dites "de l'homme du milieu" (attaques "man in the middle").
La méthode la plus simple consiste à indiquer votre domaine de premier niveau dans ce champ, par exemple https://example.com. https://localhost:<your port number>/ fonctionne si vous utilisez votre ordinateur local comme serveur Web.
Ajouter des itinéraires pour les vues "Enseignant" et "Élève"
Un module complémentaire Google Classroom peut être chargé dans quatre iFrames. Vous n'avez créé jusqu'à présent que des routes qui diffusent l'iframe de la vue de découverte des pièces jointes. Ajoutez ensuite des routes pour diffuser les iFrames de la vue enseignant et de la vue élève.
L'iframe Vue de l'enseignant est obligatoire pour afficher un aperçu de l'expérience des élèves, mais peut inclure des informations ou des fonctionnalités de modification supplémentaires.
La vue de l'élève est la page qui s'affiche pour chaque élève lorsqu'il ouvre une pièce jointe de module complémentaire.
Pour les besoins de cet exercice, créez un seul parcours /load-content-attachment qui sert à la fois la vue enseignant et la vue élève. Utilisez les méthodes de l'API Classroom pour déterminer si l'utilisateur est enseignant ou élève lorsque la page se charge.
Python
Dans l'exemple fourni, il s'agit du fichier webapp/attachment_routes.py.
@app.route("/load-content-attachment")
def load_content_attachment():
"""
Load the attachment for the user's role."""
# Since this is a landing page for the Teacher and Student View iframes, we
# need to preserve the incoming query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("attachmentId"):
flask.session["attachmentId"] = flask.request.args.get("attachmentId")
N'oubliez pas que vous devez également authentifier l'utilisateur à ce stade. Vous devez également gérer le paramètre de requête login_hint ici et rediriger l'utilisateur vers votre flux d'autorisation si nécessaire. Pour en savoir plus sur ce flux, consultez les conseils de connexion abordés dans les tutoriels précédents.
Envoyez ensuite une requête au point de terminaison getAddOnContext correspondant au type d'élément.
Python
Dans l'exemple fourni, il s'agit d'une continuation de la méthode load_content_attachment.
# Create an instance of the Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom"
version="v1",
credentials=credentials)
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
addon_context_response = parent.getAddOnContext(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"]).execute()
Cette méthode renvoie des informations sur le rôle de l'utilisateur actuel dans le cours.
Modifiez la vue présentée à l'utilisateur en fonction de son rôle. Un seul des champs studentContext ou teacherContext est renseigné dans l'objet de réponse. Examinez-les pour déterminer comment vous adresser à l'utilisateur.
Dans tous les cas, utilisez la valeur du paramètre de requête attachmentId pour savoir quelle pièce jointe récupérer dans notre base de données. Ce paramètre de requête est fourni lorsque vous ouvrez les URI de vue enseignant ou élève.
Python
Dans l'exemple fourni, il s'agit d'une continuation de la méthode load_content_attachment.
# Determine which view we are in by testing the returned context type.
user_context = "student" if addon_context_response.get(
"studentContext") else "teacher"
# Look up the attachment in the database.
attachment = Attachment.query.get(flask.session["attachmentId"])
# Set the text for the next page depending on the user's role.
message_str = f"I see that you're a {user_context}! "
message_str += (
f"I've loaded the attachment with ID {attachment.attachment_id}. "
if user_context == "teacher" else
"Please enjoy this image of a famous landmark!")
# Show the content with the customized message text.
return flask.render_template(
"show-content-attachment.html",
message=message_str,
image_filename=attachment.image_filename,
image_caption=attachment.image_caption,
responses=response_strings)
Tester le module complémentaire
Pour tester la création d'une pièce jointe, procédez comme suit:
- Connectez-vous à [Google Classroom] en tant qu'un de vos utilisateurs test enseignant.
- Accédez à l'onglet Travaux et devoirs, puis créez un devoir.
- Cliquez sur le bouton Modules complémentaires sous la zone de texte, puis sélectionnez votre module complémentaire. L'iframe s'ouvre et le module complémentaire charge l'URI de configuration de l'attachement que vous avez spécifié sur la page Configuration de l'application du SDK Google Workspace Marketplace.
- Choisissez un contenu à joindre au devoir.
- Fermez l'iframe une fois le flux de création de pièces jointes terminé.
Une fiche d'attachement devrait s'afficher dans l'interface utilisateur de création de devoirs de Google Classroom. Cliquez sur la fiche pour ouvrir l'iframe de la vue enseignant et vérifier que la pièce jointe appropriée s'affiche. Cliquez sur le bouton Attribuer.
Pour tester l'expérience utilisateur:
- Connectez-vous ensuite à Classroom en tant qu'utilisateur test élève dans le même cours que l'utilisateur test enseignant.
- Recherchez le devoir de test dans l'onglet "Travaux et devoirs".
- Développez le devoir et cliquez sur la fiche de pièce jointe pour ouvrir l'iframe de la vue de l'élève.
Vérifiez que le bon fichier est associé à l'élève.
Félicitations ! Vous pouvez passer à l'étape suivante: créer des pièces jointes de type activité.
