Questo è il quarto tutorial della serie di tutorial sui componenti aggiuntivi di Classroom.
In questa procedura dettagliata, interagisci con l'API Google Classroom per creare gli allegati. Fornisci percorsi per consentire agli utenti di visualizzare i contenuti degli allegati. Le visualizzazioni differiscono in base al ruolo dell'utente nel corso. Questa procedura dettagliata illustra gli allegati con tipo di contenuto, che non richiedono l'invio da parte degli studenti.
Nel corso di questa procedura dettagliata, dovrai completare i seguenti passaggi:
- Recupera e utilizza i seguenti parametri di query del componente aggiuntivo:
addOnToken: un token di autorizzazione passato alla vista Rilevamento allegati.itemId: un identificatore univoco per il corso, il materiale del corso o l'annuncio che riceve l'allegato del componente aggiuntivo.itemType: "courseWork", "courseWorkMaterials" o "announcement".courseId: un identificatore univoco per il corso di Google Classroom in cui viene creato il compito.attachmentId: un identificatore univoco assegnato da Google Classroom a un allegato del componente aggiuntivo dopo la creazione.
- Implementa lo spazio di archiviazione persistente per gli allegati con tipo di contenuto.
- Fornisci percorsi per creare allegati e per pubblicare gli iframe di Visualizzazione insegnante e Visualizzazione studente.
- Invia le seguenti richieste all'API Google Classroom Add-ons:
- Crea un nuovo allegato.
- Recupera il contesto del componente aggiuntivo, che identifica se l'utente che ha eseguito l'accesso è uno studente o un insegnante.
Al termine, puoi creare allegati di tipo di contenuto nei compiti tramite la UI di Google Classroom dopo aver eseguito l'accesso come insegnante. Anche gli insegnanti e gli studenti del corso possono visualizzare i contenuti.
Abilita l'API Classroom
A partire da questo passaggio, effettua chiamate all'API Classroom. L'API deve essere abilitata per il tuo progetto Google Cloud prima che tu possa effettuare chiamate. Vai alla voce della raccolta dell'API Google Classroom e scegli Attiva.
Gestire i parametri di query della visualizzazione Ricerca allegati
Come discusso in precedenza, Google Classroom passa i parametri di query al caricamento della visualizzazione Ricerca degli allegati nell'iframe:
courseId: l'ID del corso di Classroom corrente.itemId: un identificatore univoco per il corso, il materiale del corso o l'annuncio che riceve l'allegato del componente aggiuntivo.itemType: "courseWork", "courseWorkMaterials" o "announcement".addOnToken: un token utilizzato per autorizzare determinate azioni dei componenti aggiuntivi di Classroom.login_hint: l'ID Google dell'utente corrente.
Questa procedura dettagliata riguarda courseId, itemId, itemType e addOnToken.
Mantieni e passa questi valori quando esegui chiamate all'API Classroom.
Come nel passaggio della procedura dettagliata precedente, memorizza i valori dei parametri di query passati nella nostra sessione. È importante farlo quando la visualizzazione Ricerca degli allegati viene aperta per la prima volta, poiché questa è l'unica opportunità per Classroom di trasmettere questi parametri di query.
Python
Vai al file del server Flask che fornisce le route per la visualizzazione di scoperta degli allegati (attachment-discovery-routes.py se stai seguendo l'esempio fornito). Nella parte superiore del percorso di destinazione del componente aggiuntivo
(/classroom-addon nell'esempio fornito), recupera e memorizza i parametri di query
courseId, itemId, itemType e addOnToken.
# Retrieve the itemId, courseId, and addOnToken query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("addOnToken"):
flask.session["addOnToken"] = flask.request.args.get("addOnToken")
Scrivi questi valori nella sessione solo se sono presenti. Questi valori non vengono nuovamente trasmessi se l'utente torna alla visualizzazione Ricerca di allegati più tardi senza chiudere l'iframe.
Aggiungere l'archiviazione permanente per gli allegati di tipo di contenuti
Devi avere un record locale di tutti gli allegati creati. In questo modo puoi cercare i contenuti selezionati dall'insegnante utilizzando gli identificatori forniti da Classroom.
Configura uno schema di database per un Attachment. L'esempio fornito presenta degli allegati che mostrano un'immagine e una didascalia. Un Attachment contiene i seguenti attributi:
attachment_id: un identificatore univoco per un allegato. Assegnato da Classroom e restituito nella risposta durante la creazione di un allegato.image_filename: il nome file locale dell'immagine da visualizzare.image_caption: la didascalia da mostrare con l'immagine.
Python
Estendi l'implementazione di SQLite e flask_sqlalchemy dei passaggi precedenti.
Vai al file in cui hai definito la tabella Utente (models.py
se stai seguendo l'esempio fornito). Aggiungi quanto segue alla fine
del file sotto la classe User.
class Attachment(db.Model):
# The attachmentId is the unique identifier for the attachment.
attachment_id = db.Column(db.String(120), primary_key=True)
# The image filename to store.
image_filename = db.Column(db.String(120))
# The image caption to store.
image_caption = db.Column(db.String(120))
Importa la nuova classe Allegato nel file del server con i percorsi di gestione degli allegati.
Configurare nuovi percorsi
Inizia questo passaggio della procedura dettagliata configurando alcune nuove pagine nella nostra applicazione. Questi consentono a un utente di creare e visualizzare contenuti tramite il nostro componente aggiuntivo.
Aggiungere route per la creazione di allegati
Devi avere pagine in cui l'insegnante possa selezionare i contenuti e inviare richieste di creazione di allegati. Implementa il percorso /attachment-options per visualizzare le opzioni di contenuti da selezionare dall'insegnante. Sono inoltre necessari modelli per le pagine di conferma della selezione e della creazione dei contenuti. Gli esempi forniti contengono modelli per queste operazioni e possono anche mostrare le richieste e le risposte dell'API Classroom.
Tieni presente che, in alternativa, puoi modificare la pagina di destinazione della visualizzazione di scoperta degli allegati esistente per visualizzare le opzioni di contenuti anziché creare la nuova pagina/attachment-options. Ti consigliamo di creare una nuova pagina ai fini di questo esercizio in modo da conservare il comportamento di SSO implementato nel secondo passaggio della procedura guidata, ad esempio la revoca delle autorizzazioni app. Dovrebbero essere utili durante la creazione e il test del componente aggiuntivo.
Un insegnante può scegliere tra un piccolo insieme di immagini con didascalia nell'esempio fornito. Abbiamo fornito quattro immagini di monumenti famosi le cui didascalie sono ricavate dai nomi file.
Python
Nel nostro esempio, questo valore si trova nel file webapp/attachment_routes.py.
@app.route("/attachment-options", methods=["GET", "POST"])
def attachment_options():
"""
Render the attachment options page from the "attachment-options.html"
template.
This page displays a grid of images that the user can select using
checkboxes.
"""
# A list of the filenames in the static/images directory.
image_filenames = os.listdir(os.path.join(app.static_folder, "images"))
# The image_list_form_builder method creates a form that displays a grid
# of images, checkboxes, and captions with a Submit button. All images
# passed in image_filenames will be shown, and the captions will be the
# title-cased filenames.
# The form must be built dynamically due to limitations in WTForms. The
# image_list_form_builder method therefore also returns a list of
# attribute names in the form, which will be used by the HTML template
# to properly render the form.
form, var_names = image_list_form_builder(image_filenames)
# If the form was submitted, validate the input and create the attachments.
if form.validate_on_submit():
# Build a dictionary that maps image filenames to captions.
# There will be one dictionary entry per selected item in the form.
filename_caption_pairs = construct_filename_caption_dictionary_list(
form)
# Check that the user selected at least one image, then proceed to
# make requests to the Classroom API.
if len(filename_caption_pairs) > 0:
return create_attachments(filename_caption_pairs)
else:
return flask.render_template(
"create-attachment.html",
message="You didn't select any images.",
form=form,
var_names=var_names)
return flask.render_template(
"attachment-options.html",
message=("You've reached the attachment options page. "
"Select one or more images and click 'Create Attachment'."),
form=form,
var_names=var_names,
)
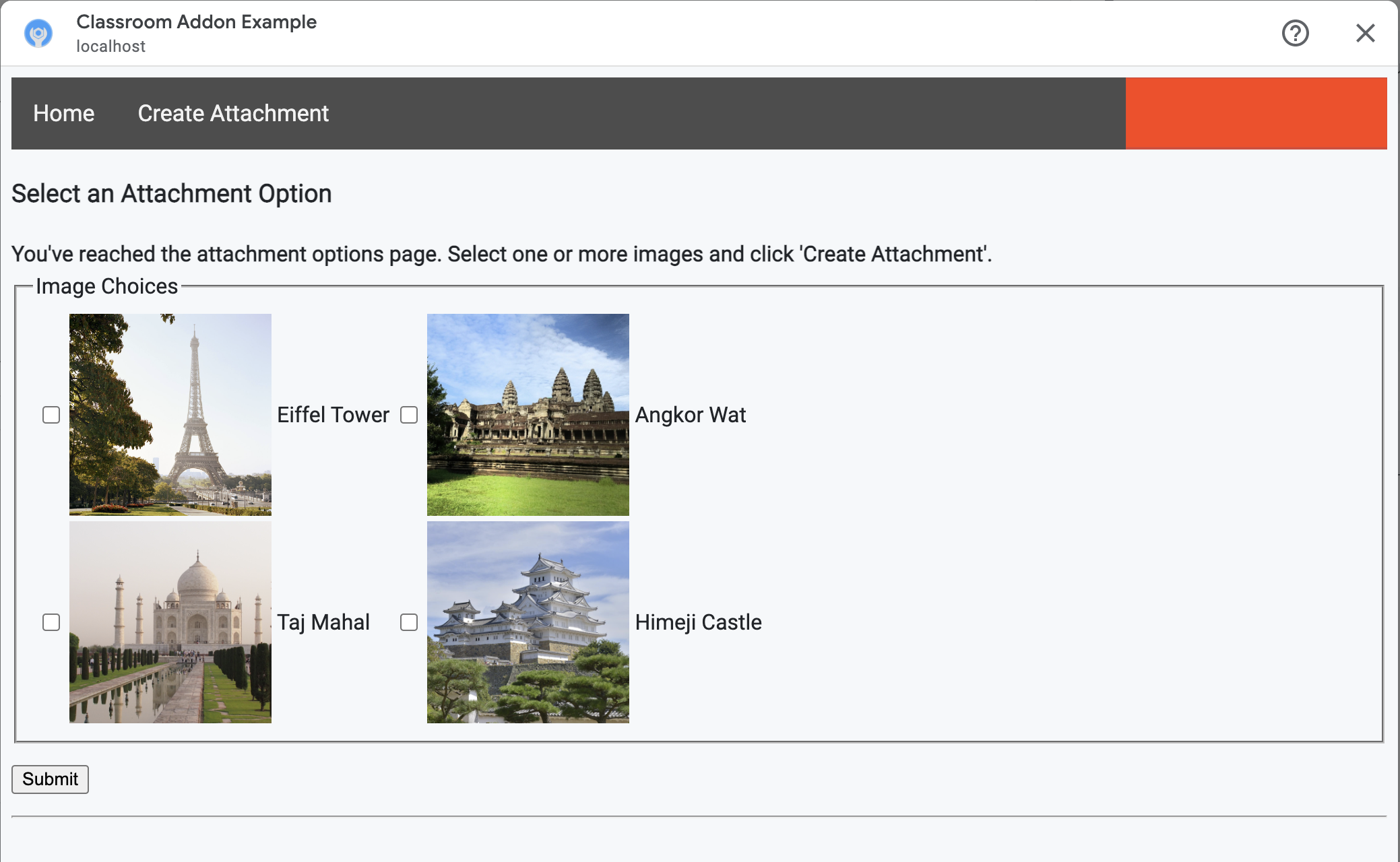
Viene visualizzata la pagina "Crea allegati", simile alla seguente:

L'insegnante può selezionare più immagini. Crea un allegato per ogni immagine selezionata dall'insegnante nel metodo create_attachments.
Inviare richieste di creazione di allegati
Ora che sai quali contenuti l'insegnante vuole allegare, invia richieste all'API Classroom per creare allegati nel compito. Memorizza i dettagli dell'allegato nel database dopo aver ricevuto una risposta dall'API Classroom.
Per iniziare, ottieni un'istanza del servizio Classroom:
Python
Nel nostro esempio, questo valore si trova nel file webapp/attachment_routes.py.
def create_attachments(filename_caption_pairs):
"""
Create attachments and show an acknowledgement page.
Args:
filename_caption_pairs: A dictionary that maps image filenames to
captions.
"""
# Get the Google Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom",
version="v1",
credentials=credentials)
Invia una richiesta CREATE all'endpoint courses.courseWork.addOnAttachments. Per ogni immagine selezionata dall'insegnante, crea innanzitutto un
oggetto AddOnAttachment:
Python
Nell'esempio fornito, si tratta di una continuazione del metodo create_attachments.
# Create a new attachment for each image that was selected.
attachment_count = 0
for key, value in filename_caption_pairs.items():
attachment_count += 1
# Create a dictionary with values for the AddOnAttachment object fields.
attachment = {
# Specifies the route for a teacher user.
"teacherViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True),
},
# Specifies the route for a student user.
"studentViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True)
},
# The title of the attachment.
"title": f"Attachment {attachment_count}",
}
Per ogni allegato devono essere forniti almeno i campi teacherViewUri, studentViewUri e title. teacherViewUri e studentViewUri rappresentano gli URL caricati quando l'allegato viene aperto dal rispettivo tipo di utente.
Invia l'oggetto AddOnAttachment nel corpo di una richiesta all'endpoint addOnAttachments appropriato. Fornisci gli identificatori courseId, itemId, itemType e
addOnToken con ogni richiesta.
Python
Nell'esempio fornito, si tratta di una continuazione del metodo create_attachments.
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
# Issue a request to create the attachment.
resp = parent.addOnAttachments().create(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"],
addOnToken=flask.session["addOnToken"],
body=attachment).execute()
Crea una voce per questo allegato nel tuo database locale in modo da poter caricare in un secondo momento i contenuti corretti. Classroom restituisce un valore id univoco
nella risposta alla richiesta di creazione, quindi utilizzalo come chiave primaria nel
nostro database. Tieni inoltre presente che Classroom passa il parametro di query attachmentId
quando apri le visualizzazioni Insegnante e Studente:
Python
Nell'esempio fornito, si tratta di una continuazione del metodo create_attachments.
# Store the value by id.
new_attachment = Attachment(
# The new attachment's unique ID, returned in the CREATE response.
attachment_id=resp.get("id"),
image_filename=key,
image_caption=value)
db.session.add(new_attachment)
db.session.commit()
A questo punto, ti consigliamo di indirizzare l'utente a una pagina di conferma, per comunicargli che ha creato correttamente gli allegati.
Consentire gli allegati dal componente aggiuntivo
Ora è un buon momento per aggiungere eventuali indirizzi appropriati al campo Prefisso URI degli allegati consentiti nella pagina Configurazione app dell'SDK di Google Workspace Marketplace. Il componente aggiuntivo può creare allegati solo da uno dei prefissi URI elencati in questa pagina. Si tratta di una misura di sicurezza che contribuisce a ridurre la possibilità di attacchi man-in-the-middle.
L'approccio più semplice è fornire il tuo dominio di primo livello in questo campo, ad esempio https://example.com. https://localhost:<your port number>/ funzionerebbe se utilizzi la tua macchina locale come server web.
Aggiungere percorsi per le visualizzazioni Insegnante e Studente
Esistono quattro iframe in cui potrebbe essere caricato un componente aggiuntivo di Google Classroom. Finora hai creato solo route che pubblicano l'iframe della visualizzazione discovery degli allegati. Aggiungi poi i percorsi per pubblicare anche gli iframe di Visualizzazione insegnante e Visualizzazione studente.
L'iframe Visualizzazione insegnante è necessario per mostrare un'anteprima dell'esperienza degli studenti, ma può includere facoltativamente informazioni aggiuntive o funzionalità di modifica.
La Visualizzazione dello studente è la pagina che viene presentata a ogni studente quando apre un allegato del componente aggiuntivo.
Ai fini di questo esercizio, crea un singolo /load-content-attachment
route che supporti sia la visualizzazione Insegnante sia la visualizzazione Studente. Utilizza i metodi dell'API Classroom per determinare se l'utente è un insegnante o uno studente al caricamento della pagina.
Python
Nel nostro esempio, questo valore si trova nel file webapp/attachment_routes.py.
@app.route("/load-content-attachment")
def load_content_attachment():
"""
Load the attachment for the user's role."""
# Since this is a landing page for the Teacher and Student View iframes, we
# need to preserve the incoming query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("attachmentId"):
flask.session["attachmentId"] = flask.request.args.get("attachmentId")
Tieni presente che a questo punto devi anche autenticare l'utente. Qui dovresti anche gestire il parametro di query login_hint e indirizzare l'utente al flusso di autorizzazione, se necessario. Per ulteriori informazioni su questo flusso, consulta i dettagli delle indicazioni per l'accesso discussi nelle procedure dettagliate precedenti.
Quindi, invia una richiesta all'endpoint getAddOnContext corrispondente al tipo di articolo.
Python
Nell'esempio fornito, si tratta di una continuazione del metodo
load_content_attachment.
# Create an instance of the Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom"
version="v1",
credentials=credentials)
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
addon_context_response = parent.getAddOnContext(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"]).execute()
Questo metodo restituisce informazioni sul ruolo dell'utente corrente nel corso.
Modificare la visualizzazione presentata all'utente in base al suo ruolo. Nell'oggetto risposta è compilato esattamente uno dei campi studentContext o teacherContext. Esaminali per determinare come rivolgerti all'utente.
In ogni caso, utilizza il valore del parametro di query attachmentId per sapere quale allegato recuperare dal nostro database. Questo parametro di query viene fornito quando si aprono gli URI della visualizzazione Insegnante o Studente.
Python
Nell'esempio fornito, si tratta di una continuazione del metodo
load_content_attachment.
# Determine which view we are in by testing the returned context type.
user_context = "student" if addon_context_response.get(
"studentContext") else "teacher"
# Look up the attachment in the database.
attachment = Attachment.query.get(flask.session["attachmentId"])
# Set the text for the next page depending on the user's role.
message_str = f"I see that you're a {user_context}! "
message_str += (
f"I've loaded the attachment with ID {attachment.attachment_id}. "
if user_context == "teacher" else
"Please enjoy this image of a famous landmark!")
# Show the content with the customized message text.
return flask.render_template(
"show-content-attachment.html",
message=message_str,
image_filename=attachment.image_filename,
image_caption=attachment.image_caption,
responses=response_strings)
Testa il componente aggiuntivo
Per testare la creazione degli allegati:
- Accedi a [Google Classroom] come uno dei tuoi insegnanti di test.
- Vai alla scheda Lavori del corso e crea un nuovo Compito.
- Fai clic sul pulsante Componenti aggiuntivi sotto l'area di testo, quindi seleziona il componente aggiuntivo. Viene aperto l'iframe e il componente aggiuntivo carica l'URI di configurazione degli allegati specificato nella pagina Configurazione app dell'SDK di Google Workspace Marketplace.
- Scegli un contenuto da allegare al compito.
- Chiudi l'iframe al termine del flusso di creazione dell'allegato.
Dovresti visualizzare una scheda dell'allegato nell'interfaccia utente per la creazione dei compiti in Google Google Classroom. Fai clic sulla scheda per aprire l'iframe della visualizzazione insegnante e verificare che venga visualizzato l'allegato corretto. Fai clic sul pulsante Assegna.
Per testare l'esperienza degli studenti, completa i seguenti passaggi:
- Poi accedi a Classroom come utente di test studente nello stesso corso dell'utente di test insegnante.
- Trova il compito del test nella scheda Lavori del corso.
- Espandi il compito e fai clic sulla scheda dell'allegato per aprire l'iframe della visualizzazione dello studente.
Verifica che venga visualizzato il collegamento corretto per lo studente.
Complimenti! Ora puoi procedere al passaggio successivo: la creazione di allegati di tipo attività.
