এটি ক্লাসরুম অ্যাড-অন ওয়াকথ্রু সিরিজের প্রথম ওয়াকথ্রু।
এই ওয়াকথ্রুতে, আপনি একটি ওয়েব অ্যাপ্লিকেশন তৈরি এবং এটিকে ক্লাসরুম অ্যাড-অন হিসেবে প্রকাশের ভিত্তি স্থাপন করবেন। ভবিষ্যতের ওয়াকথ্রু ধাপগুলি এই অ্যাপটিকে প্রসারিত করবে।
এই ওয়াকথ্রু চলাকালীন আপনি নিম্নলিখিতগুলি সম্পন্ন করবেন:
- আপনার অ্যাড-অনের জন্য একটি নতুন গুগল ক্লাউড প্রোজেক্ট তৈরি করুন।
- প্লেসহোল্ডার সাইন-ইন বোতাম ব্যবহার করে একটি স্কেলিটন ওয়েব অ্যাপ তৈরি করুন।
- আপনার অ্যাড-অনের জন্য একটি Google Workspace Marketplace স্টোর তালিকা প্রকাশ করুন।
একবার সম্পন্ন হলে, আপনি আপনার অ্যাড-অন ইনস্টল করতে পারেন এবং এটি ক্লাসরুম অ্যাড-অন আইফ্রেমে লোড করতে পারেন।
পূর্বশর্ত
উপযুক্ত পূর্বশর্তগুলি দেখতে একটি ভাষা চয়ন করুন:
পাইথন
আমাদের পাইথনের উদাহরণে Flask ফ্রেমওয়ার্ক ব্যবহার করা হয়েছে। আপনি সমস্ত ওয়াকথ্রুগুলির জন্য সম্পূর্ণ সোর্স কোডটি ওভারভিউ পৃষ্ঠা থেকে ডাউনলোড করতে পারেন। এই নির্দিষ্ট ওয়াকথ্রুটির কোডটি /flask/01-basic-app/ ডিরেক্টরিতে পাওয়া যাবে।
প্রয়োজনে, Python 3.7+ ইনস্টল করুন এবং নিশ্চিত করুন যে pip উপলব্ধ।
python -m ensurepip --upgradeআমরা আপনাকে একটি নতুন পাইথন ভার্চুয়াল পরিবেশ সেট আপ এবং সক্রিয় করার পরামর্শ দিচ্ছি।
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
ডাউনলোড করা উদাহরণগুলির প্রতিটি ওয়াকথ্রু সাবডিরেক্টরিতে একটি requirements.txt থাকে। আপনি pip ব্যবহার করে প্রয়োজনীয় লাইব্রেরিগুলি দ্রুত ইনস্টল করতে পারেন। এই ওয়াকথ্রুটির জন্য প্রয়োজনীয় লাইব্রেরিগুলি ইনস্টল করতে নিম্নলিখিতটি ব্যবহার করুন।
cd flask/01-basic-apppip install -r requirements.txt
নোড.জেএস
আমাদের Node.js উদাহরণটি এক্সপ্রেস ফ্রেমওয়ার্ক ব্যবহার করে। আপনি ওভারভিউ পৃষ্ঠা থেকে সমস্ত ওয়াকথ্রুগুলির জন্য সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন।
প্রয়োজনে, NodeJS v16.13+ ইনস্টল করুন।
npm ব্যবহার করে প্রয়োজনীয় নোড মডিউল ইনস্টল করুন।
npm installজাভা
আমাদের জাভা উদাহরণে স্প্রিং বুট ফ্রেমওয়ার্ক ব্যবহার করা হয়েছে। আপনি ওভারভিউ পৃষ্ঠা থেকে সমস্ত ওয়াকথ্রুগুলির জন্য সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন।
আপনার মেশিনে যদি জাভা ১১+ ইনস্টল না থাকে, তাহলে এটি ইনস্টল করুন।
স্প্রিং বুট অ্যাপ্লিকেশনগুলি বিল্ড পরিচালনা এবং নির্ভরতা পরিচালনা করতে গ্র্যাডেল বা ম্যাভেন ব্যবহার করতে পারে। এই উদাহরণে ম্যাভেন র্যাপার অন্তর্ভুক্ত রয়েছে যা আপনাকে ম্যাভেন ইনস্টল না করেই একটি সফল বিল্ড নিশ্চিত করে।
আমাদের দেওয়া উদাহরণটি চালাতে সক্ষম হতে, আপনি যে ডিরেক্টরিতে প্রকল্পটি ডাউনলোড করেছেন সেখানে নিম্নলিখিত কমান্ডগুলি চালান যাতে নিশ্চিত করা যায় যে প্রকল্পটি চালানোর জন্য আপনার পূর্বশর্তগুলি আছে।
java --version./mvnw --version
অথবা উইন্ডোজে:
java -versionmvnw.cmd --version
একটি গুগল ক্লাউড প্রোজেক্ট সেট আপ করুন
Classroom API-এ অ্যাক্সেস এবং প্রয়োজনীয় প্রমাণীকরণ পদ্ধতিগুলি Google Cloud প্রকল্প দ্বারা নিয়ন্ত্রিত হয়। নিম্নলিখিত নির্দেশাবলী আপনাকে আপনার অ্যাড-অনের সাথে ব্যবহারের জন্য একটি নতুন প্রকল্প তৈরি এবং কনফিগার করার ন্যূনতম পদক্ষেপগুলির মধ্য দিয়ে নিয়ে যাবে।
প্রকল্পটি তৈরি করুন
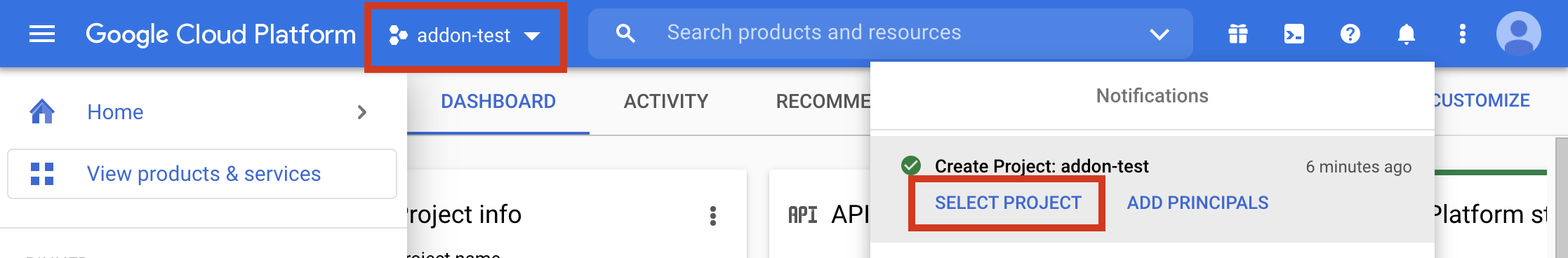
প্রোজেক্ট তৈরির পৃষ্ঠায় গিয়ে একটি নতুন গুগল ক্লাউড প্রোজেক্ট তৈরি করুন। আপনি নতুন প্রোজেক্টের জন্য যেকোনো নাম দিতে পারেন। তৈরি করুন এ ক্লিক করুন।
নতুন প্রকল্পটি সম্পূর্ণরূপে তৈরি হতে কয়েক মুহূর্ত সময় লাগে। একবার সম্পন্ন হয়ে গেলে, প্রকল্পটি নির্বাচন করতে ভুলবেন না; আপনি স্ক্রিনের উপরে প্রকল্প নির্বাচক ড্রপ-ডাউন মেনুতে এটি নির্বাচন করতে পারেন, অথবা উপরের ডানদিকে বিজ্ঞপ্তি মেনুতে "প্রকল্প নির্বাচন করুন" এ ক্লিক করুন।

Google ক্লাউড প্রোজেক্টের সাথে Google Workspace Marketplace SDK সংযুক্ত করুন
API Library ব্রাউজারে যান। Google Workspace Marketplace SDK অনুসন্ধান করুন। ফলাফলের তালিকায় SDK প্রদর্শিত হবে।

Google Workspace Marketplace SDK কার্ডটি নির্বাচন করুন, তারপর Enable এ ক্লিক করুন।
Google Workspace Marketplace SDK কনফিগার করুন
Google Workspace Marketplace সেই তালিকা প্রদান করে যার মাধ্যমে ব্যবহারকারী এবং প্রশাসকরা আপনার অ্যাড-অন ইনস্টল করেন। এগিয়ে যাওয়ার জন্য Marketplace SDK এর অ্যাপ কনফিগারেশন এবং স্টোর তালিকা এবং OAuth সম্মতি স্ক্রিন কনফিগার করুন।
অ্যাপ কনফিগারেশন
মার্কেটপ্লেস SDK এর অ্যাপ কনফিগারেশন পৃষ্ঠায় যান। নিম্নলিখিত তথ্য প্রদান করুন:
অ্যাপের দৃশ্যমানতা
PublicঅথবাPrivateতে সেট করুন।- পাবলিক সেটিংটি এমন অ্যাপগুলির জন্য তৈরি করা হয়েছে যেগুলি শেষ পর্যন্ত শেষ ব্যবহারকারীদের জন্য প্রকাশ করা হবে। একটি পাবলিক অ্যাপকে শেষ ব্যবহারকারীদের জন্য প্রকাশিত হওয়ার আগে একটি অনুমোদন প্রক্রিয়ার মধ্য দিয়ে যেতে হবে, তবে আপনি এমন ব্যবহারকারীদের নির্দিষ্ট করতে পারেন যারা এটিকে ড্রাফ্ট হিসাবে ইনস্টল এবং পরীক্ষা করতে পারবেন। এটি একটি প্রাক-প্রকাশনা অবস্থা যা আপনাকে অনুমোদনের জন্য পাঠানোর আগে আপনার অ্যাড-অন পরীক্ষা এবং বিকাশ করতে দেবে।
- প্রাইভেট সেটিংটি অভ্যন্তরীণ পরীক্ষা এবং বিকাশের জন্য উপযুক্ত। একটি প্রাইভেট অ্যাপ শুধুমাত্র সেই ডোমেনের ব্যবহারকারীরা ইনস্টল করতে পারবেন যেখানে প্রকল্পটি তৈরি করা হয়েছিল। অতএব, আপনার দৃশ্যমানতা কেবলমাত্র তখনই ব্যক্তিগততে সেট করা উচিত যদি প্রকল্পটি Google Workspace for Education সাবস্ক্রিপশন সহ একটি ডোমেনে তৈরি করা হয় , অন্যথায় আপনার পরীক্ষামূলক ব্যবহারকারীরা ক্লাসরুম অ্যাড-অন চালু করতে পারবেন না।
ইনস্টলেশন সেটিংস
Admin Only install।অ্যাপ ইন্টিগ্রেশন এর অধীনে, Classroom অ্যাড-অন নির্বাচন করুন। আপনাকে নিরাপদ সংযুক্তি সেটআপ URI এর জন্য অনুরোধ করা হবে; এটি হল সেই URL যা আপনি যখন কোনও ব্যবহারকারী আপনার অ্যাড-অনটি খুলবেন তখন লোড হবে বলে আশা করেন। এই ওয়াকথ্রুটির উদ্দেশ্যে, এটি
https://<your domain>/addon-discoveryহওয়া উচিত।অনুমোদিত সংযুক্তি URI উপসর্গগুলি
courses.*.addOnAttachments.createএবংcourses.*.addOnAttachments.patchপদ্ধতি ব্যবহার করেAddOnAttachmentএ সেট করা URI গুলিকে যাচাই করতে ব্যবহৃত হয়। যাচাইকরণটি একটি আক্ষরিক স্ট্রিং প্রিফিক্স ম্যাচ এবং এই সময়ে ওয়াইল্ড কার্ড ব্যবহারের অনুমতি দেয় না। আপনার কন্টেন্ট সার্ভারের অন্তত রুট ডোমেন যোগ করুন, যেমনhttps://localhost:5000/অথবাhttps://cdn.myedtech.com/।আগের ধাপে আপনার OAuth সম্মতি স্ক্রিনে যেভাবে দেওয়া হয়েছিল, সেই একই OAuth স্কোপ যোগ করুন।
ডেভেলপার লিংক এর অধীনে আপনার প্রতিষ্ঠানের জন্য উপযুক্ত ক্ষেত্রগুলি পূরণ করুন।
দোকানের তালিকা
মার্কেটপ্লেস SDK এর স্টোর তালিকা পৃষ্ঠায় যান। নিম্নলিখিত তথ্য প্রদান করুন:
- অ্যাপের বিবরণ এর অধীনে, একটি ভাষা যোগ করুন অথবা ইতিমধ্যে তালিকাভুক্ত ভাষার পাশে ড্রপ-ডাউন প্রসারিত করুন। একটি অ্যাপ্লিকেশনের নাম এবং বিবরণ প্রদান করুন; এগুলি আপনার অ্যাড-অনের Google Workspace Marketplace স্টোর তালিকা পৃষ্ঠায় প্রদর্শিত হবে। সংরক্ষণ করতে সম্পন্ন ক্লিক করুন।
- আপনার অ্যাড-অনের জন্য একটি বিভাগ নির্বাচন করুন।
- গ্রাফিক্স অ্যাসেটস এর অধীনে, প্রয়োজনীয় ক্ষেত্রগুলির জন্য ছবি প্রদান করুন। এগুলি পরে পরিবর্তন করা যেতে পারে, এবং আপাতত স্থানধারক হতে পারে।
- Support Links এর অধীনে, অনুরোধকৃত URL গুলি প্রদান করুন। পূর্ববর্তী ধাপে অ্যাপ দৃশ্যমানতাকে ব্যক্তিগত হিসেবে সেট করলে এগুলি স্থানধারক হতে পারে।
যদি আপনি আগের ধাপে অ্যাপ ভিজিবিলিটি প্রাইভেট তে সেট করেন, তাহলে PUBLISH এ ক্লিক করুন; আপনার অ্যাপটি ইনস্টলেশনের জন্য অবিলম্বে উপলব্ধ হবে। যদি আপনি অ্যাপ ভিজিবিলিটি পাবলিক তে সেট করেন, তাহলে যেকোনো পরীক্ষামূলক ব্যবহারকারীর জন্য Draft Testers এরিয়ায় ইমেল ঠিকানা যোগ করুন এবং Save Draft এ ক্লিক করুন।
OAuth সম্মতি স্ক্রিন
ব্যবহারকারীরা যখন প্রথমবার আপনার অ্যাপ অনুমোদন করেন তখন OAuth সম্মতি স্ক্রিনটি প্রদর্শিত হয়। এটি তাদের আপনার অ্যাপটিকে তাদের ব্যক্তিগত এবং অ্যাকাউন্ট তথ্য অ্যাক্সেস করার অনুমতি দেওয়ার জন্য অনুরোধ করে, যা আপনার সক্ষম করা সুযোগ অনুসারে নির্ধারিত হয়।
OAuth সম্মতি স্ক্রিন তৈরির পৃষ্ঠায় নেভিগেট করুন। নিম্নলিখিত তথ্য প্রদান করুন:
- ব্যবহারকারীর ধরণটি বহিরাগত তে সেট করুন। তৈরি করুন ক্লিক করুন।
- পরবর্তী পৃষ্ঠায়, প্রয়োজনীয় অ্যাপের বিবরণ এবং যোগাযোগের তথ্য পূরণ করুন। Authorized Domains এর অধীনে আপনার অ্যাপ হোস্ট করে এমন যেকোনো ডোমেন প্রদান করুন। SAVE AND CONTINUE এ ক্লিক করুন।
আপনার ওয়েব অ্যাপের জন্য প্রয়োজনীয় যেকোনো OAuth স্কোপ যোগ করুন। স্কোপ এবং তাদের উদ্দেশ্য সম্পর্কে বিস্তারিত আলোচনার জন্য OAuth কনফিগারেশন গাইড দেখুন।
Google-কে
login_hintকোয়েরি প্যারামিটার পাঠানোর জন্য আপনাকে নিম্নলিখিত স্কোপগুলির মধ্যে কমপক্ষে একটি অনুরোধ করতে হবে। এই আচরণের আরও বিস্তারিত ব্যাখ্যা আমাদের OAuth কনফিগারেশন গাইডে পাওয়া যাবে:-
https://www.googleapis.com/auth/userinfo.email(ইতিমধ্যে অন্তর্ভুক্ত) -
https://www.googleapis.com/auth/userinfo.profile(ইতিমধ্যে অন্তর্ভুক্ত)
নিম্নলিখিত স্কোপগুলি ক্লাসরুম অ্যাড-অনের জন্য নির্দিষ্ট:
-
https://www.googleapis.com/auth/classroom.addons.teacher -
https://www.googleapis.com/auth/classroom.addons.student
আপনার অ্যাপের জন্য ব্যবহারকারীদের কাছ থেকে প্রয়োজন এমন অন্য যেকোনো Google API স্কোপও অন্তর্ভুক্ত করুন।
সংরক্ষণ করুন এবং চালিয়ে যান ক্লিক করুন।
-
টেস্ট ব্যবহারকারীদের পৃষ্ঠায় যেকোনো টেস্টিং অ্যাকাউন্টের ইমেল ঠিকানা তালিকাভুক্ত করুন। সংরক্ষণ করুন এবং চালিয়ে যান ক্লিক করুন।
আপনার সেটিংস সঠিক কিনা তা নিশ্চিত করুন, তারপর ড্যাশবোর্ডে ফিরে যান।
অ্যাড-অনটি ইনস্টল করুন
আপনি এখন Marketplace SDK এর Store Listing পৃষ্ঠার উপরে থাকা লিঙ্কটি ব্যবহার করে আপনার অ্যাড-অন ইনস্টল করতে পারেন। তালিকাটি দেখতে পৃষ্ঠার উপরে View In Marketplace এ ক্লিক করুন, তারপর Install নির্বাচন করুন।
একটি মৌলিক ওয়েব অ্যাপ তৈরি করুন
দুটি রুট সহ একটি স্কেলিটন ওয়েব অ্যাপ্লিকেশন সেট আপ করুন। ভবিষ্যতের ধাপগুলি এই অ্যাপ্লিকেশনটিকে প্রসারিত করবে, তাই আপাতত কেবল অ্যাড-অন /addon-discovery এর জন্য একটি ল্যান্ডিং পৃষ্ঠা এবং আমাদের "কোম্পানি সাইট" এর জন্য একটি মক ইনডেক্স পৃষ্ঠা / তৈরি করুন।

এই দুটি শেষবিন্দু বাস্তবায়ন করুন:
-
/: একটি স্বাগত বার্তা এবং বর্তমান ট্যাব এবং অ্যাড-অন আইফ্রেম উভয়ই বন্ধ করার জন্য একটি বোতাম প্রদর্শন করে। -
/addon-discovery: একটি স্বাগত বার্তা এবং দুটি বোতাম প্রদর্শন করে: একটি অ্যাড-অন আইফ্রেম বন্ধ করার জন্য এবং একটি নতুন ট্যাবে একটি ওয়েবসাইট খোলার জন্য।
মনে রাখবেন যে আমরা উইন্ডোজ বা আইফ্রেম তৈরি এবং বন্ধ করার জন্য বোতাম যুক্ত করছি। এগুলি পরবর্তী ওয়াকথ্রুতে অনুমোদনের জন্য ব্যবহারকারীকে নিরাপদে একটি নতুন ট্যাবে পপ করার একটি পদ্ধতি প্রদর্শন করে।
ইউটিলিটি স্ক্রিপ্ট তৈরি করুন
একটি static/scripts ডিরেক্টরি তৈরি করুন। একটি নতুন ফাইল তৈরি করুন addon-utils.js । নিম্নলিখিত দুটি ফাংশন যোগ করুন।
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
রুট তৈরি করুন
/addon-discovery এবং / endpoints বাস্তবায়ন করুন।
পাইথন
অ্যাপ্লিকেশন ডিরেক্টরি সেট আপ করুন
এই উদাহরণের উদ্দেশ্যে, অ্যাপ্লিকেশন লজিককে একটি পাইথন মডিউল হিসেবে গঠন করুন। এটি আমাদের প্রদত্ত উদাহরণে webapp ডিরেক্টরি।
সার্ভার মডিউলের জন্য একটি ডিরেক্টরি তৈরি করুন, উদাহরণস্বরূপ webapp । static ডিরেক্টরিটি মডিউল ডিরেক্টরিতে সরান। মডিউল ডিরেক্টরিতেও একটি template ডিরেক্টরি তৈরি করুন; আপনার HTML ফাইলগুলি এখানে যাবে।
সার্ভার মডিউল তৈরি করুন *
আপনার মডিউল ডিরেক্টরিতে __init__.py ফাইলটি তৈরি করুন এবং নিম্নলিখিত আমদানি এবং ঘোষণাগুলি যোগ করুন।
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
তারপর ওয়েব অ্যাপের রুটগুলি পরিচালনা করার জন্য একটি ফাইল তৈরি করুন। আমাদের দেওয়া উদাহরণে এটি webapp/routes.py । এই ফাইলে দুটি রুট প্রয়োগ করুন।
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
মনে রাখবেন যে আমাদের রুট উভয়ই তাদের নিজ নিজ জিনজা টেমপ্লেটে একটি message ভেরিয়েবল প্রেরণ করে। ব্যবহারকারী কোন পৃষ্ঠায় পৌঁছেছেন তা সনাক্ত করতে এটি কার্যকর।
কনফিগারেশন তৈরি করুন এবং ফাইল চালু করুন
আপনার অ্যাপ্লিকেশনের রুট ডিরেক্টরিতে, main.py এবং config.py ফাইল তৈরি করুন। config.py তে আপনার গোপন কী কনফিগার করুন।
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
আপনার main.py ফাইলে, আপনার মডিউলটি আমদানি করুন এবং Flask সার্ভারটি শুরু করুন।
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
নোড.জেএস
রুটগুলি app.js ফাইলে নিম্নলিখিত লাইনগুলির সাথে নিবন্ধিত হয়।
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
/01-basic-app/routes/index.js খুলুন এবং কোডটি পর্যালোচনা করুন। ব্যবহারকারী যখন কোম্পানির ওয়েবসাইটে যান তখন এই রুটে পৌঁছানো হয়। রুটটি index হ্যান্ডেলবার টেমপ্লেট ব্যবহার করে একটি প্রতিক্রিয়া প্রদান করে এবং টেমপ্লেটটিকে title এবং message ভেরিয়েবল ধারণকারী একটি ডেটা অবজেক্ট পাস করে।
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
দ্বিতীয় রুট /01-basic-app/routes/classroom-addon.js খুলুন এবং কোডটি পর্যালোচনা করুন। ব্যবহারকারী যখন অ্যাড-অনটি দেখেন তখন এই রুটে পৌঁছানো হয়। লক্ষ্য করুন যে এই রুটটি discovery হ্যান্ডেলবার টেমপ্লেট এবং অতিরিক্তভাবে addon.hbs লেআউট ব্যবহার করে পৃষ্ঠাটিকে কোম্পানির ওয়েবসাইট থেকে আলাদাভাবে রেন্ডার করে।
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
জাভা
জাভা কোড উদাহরণে ধারাবাহিক ওয়াকথ্রু ধাপগুলি প্যাকেজ করার জন্য মডিউল ব্যবহার করা হয়েছে। যেহেতু এটি প্রথম ওয়াকথ্রু, কোডটি step_01_basic_app মডিউলের অধীনে রয়েছে। মডিউল ব্যবহার করে আপনার প্রকল্প বাস্তবায়ন করা প্রত্যাশিত নয়; বরং, আমরা পরামর্শ দিচ্ছি যে আপনি ওয়াকথ্রুতে প্রতিটি ধাপ অনুসরণ করার সময় একটি একক প্রকল্প তৈরি করুন।
এই উদাহরণ প্রকল্পে, এন্ডপয়েন্টগুলি সংজ্ঞায়িত করার জন্য একটি কন্ট্রোলার ক্লাস, Controller.java তৈরি করুন। এই ফাইলে, spring-boot-starter-web নির্ভরতা থেকে @GetMapping অ্যানোটেশনটি আমদানি করুন।
import org.springframework.web.bind.annotation.GetMapping;
ক্লাসের উদ্দেশ্য নির্দেশ করার জন্য ক্লাসের সংজ্ঞার উপরে স্প্রিং ফ্রেমওয়ার্ক কন্ট্রোলার অ্যানোটেশন অন্তর্ভুক্ত করুন।
@org.springframework.stereotype.Controller
public class Controller {
তারপর ত্রুটি পরিচালনার জন্য দুটি রুট এবং একটি অতিরিক্ত রুট বাস্তবায়ন করুন।
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
অ্যাড-অনটি পরীক্ষা করুন
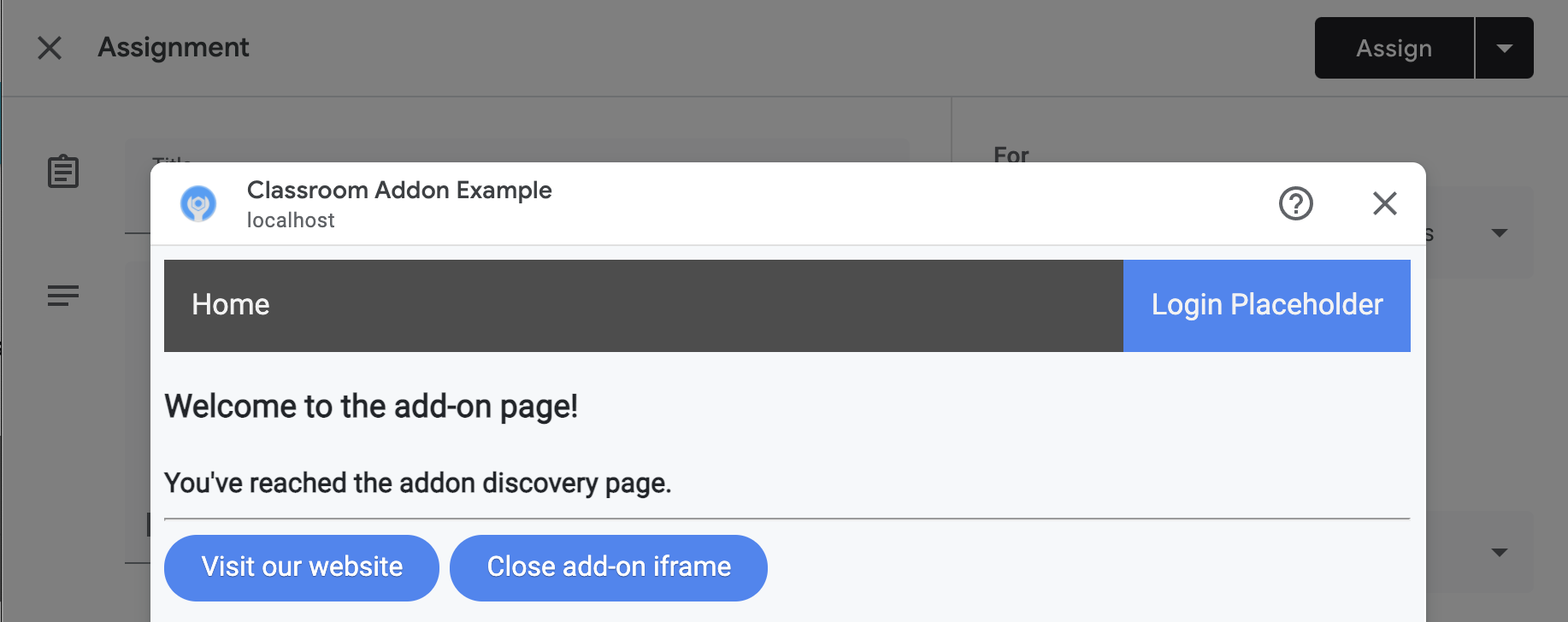
আপনার সার্ভার চালু করুন। তারপর, আপনার শিক্ষক পরীক্ষার ব্যবহারকারীদের একজন হিসেবে Google Classroom- এ সাইন ইন করুন। Classwork ট্যাবে যান এবং একটি নতুন Assignment তৈরি করুন। অ্যাড-অন পিকার থেকে আপনার অ্যাড-অন নির্বাচন করুন। iframe খোলে এবং অ্যাড-অনটি Marketplace SDK-এর অ্যাপ কনফিগারেশন পৃষ্ঠায় আপনার নির্দিষ্ট করা অ্যাটাচমেন্ট সেটআপ URI লোড করে।
অভিনন্দন! আপনি পরবর্তী ধাপে এগিয়ে যেতে প্রস্তুত: Google SSO দিয়ে ব্যবহারকারীদের সাইন ইন করা ।
