Il s'agit de la première procédure de la série de tutoriels sur les modules complémentaires Classroom.
Dans ce tutoriel, vous allez poser les bases du développement d'une application Web et de sa publication en tant que module complémentaire Classroom. Les prochaines étapes de la procédure développent cette application.
Au cours de ce tutoriel, vous allez effectuer les opérations suivantes:
- Créez un projet Google Cloud pour votre module complémentaire.
- Créez une application Web squelette avec des boutons de connexion réservés.
- Publiez une fiche Play Store pour votre module complémentaire sur Google Workspace Marketplace.
Une fois terminé, vous pouvez installer votre module complémentaire et le charger dans l'iframe des modules complémentaires Classroom.
Prérequis
Choisissez une langue pour afficher les conditions préalables appropriées:
Python
Notre exemple Python utilise le framework Flask. Vous pouvez télécharger le code source complet de toutes les procédures guidées depuis la page "Présentation". Le code de cette procédure particulière se trouve dans le répertoire /flask/01-basic-app/.
Si nécessaire, installez Python 3.7 ou version ultérieure et assurez-vous que pip est disponible.
python -m ensurepip --upgradeNous vous recommandons également de configurer et d'activer un nouvel environnement virtuel Python.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Chaque sous-répertoire de tutoriel des exemples téléchargés contient un requirements.txt. Vous pouvez installer rapidement les bibliothèques requises à l'aide de pip. Utilisez la commande suivante pour installer les bibliothèques requises pour ce tutoriel.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Notre exemple Node.js utilise le framework Express. Vous pouvez télécharger le code source complet de toutes les procédures de dépannage depuis la page "Vue d'ensemble".
Si nécessaire, installez NodeJS v16.13 ou version ultérieure.
Installez les modules de nœuds requis à l'aide de npm.
npm installJava
Notre exemple Java utilise le framework Spring Boot. Vous pouvez télécharger le code source complet de toutes les procédures de dépannage depuis la page "Vue d'ensemble".
Installez Java 11 ou version ultérieure si ce n'est pas déjà fait sur votre ordinateur.
Les applications Spring Boot peuvent utiliser Gradle ou Maven pour gérer les compilations et les dépendances. Cet exemple inclut le wrapper Maven qui garantit une compilation réussie sans que vous ayez à installer Maven lui-même.
Pour pouvoir exécuter l'exemple fourni, exécutez les commandes suivantes dans le répertoire où vous avez téléchargé le projet pour vous assurer que vous disposez des conditions préalables requises pour l'exécuter.
java --version./mvnw --version
Ou sous Windows :
java -versionmvnw.cmd --version
Configurer un projet Google Cloud
L'accès à l'API Classroom et aux méthodes d'authentification requises sont contrôlés par les projets Google Cloud. Les instructions suivantes vous expliquent les étapes minimales à suivre pour créer et configurer un projet à utiliser avec votre module complémentaire.
Créer le projet
Créez un projet Google Cloud en accédant à la page de création de projet. Vous pouvez donner n'importe quel nom au nouveau projet. Cliquez sur Créer.
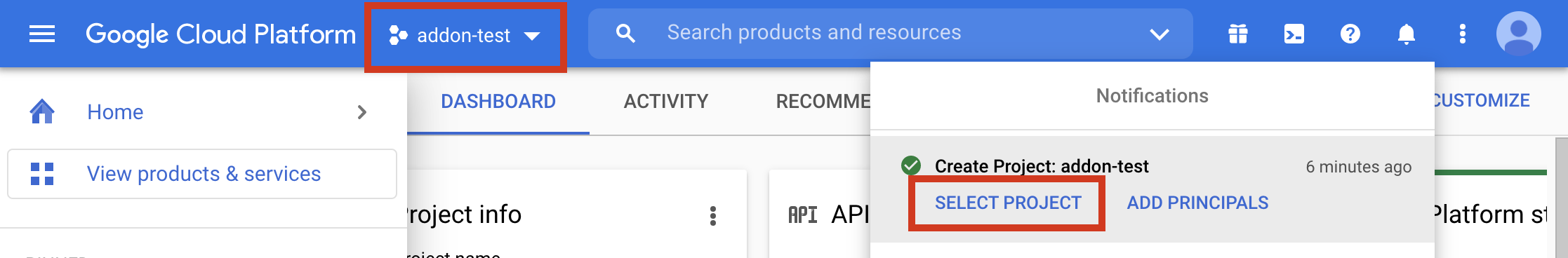
La création complète du nouveau projet prend quelques instants. Une fois que vous avez terminé, veillez à sélectionner le projet. Vous pouvez le faire dans le menu déroulant du sélecteur de projet en haut de l'écran ou en cliquant sur SÉLECTIONNER UN PROJET dans le menu des notifications en haut à droite.

Associer le SDK Google Workspace Marketplace au projet Google Cloud
Accédez au navigateur de la bibliothèque d'API. Recherchez Google Workspace Marketplace SDK. Le SDK devrait s'afficher dans la liste des résultats.

Sélectionnez la fiche du SDK Google Workspace Marketplace, puis cliquez sur Activer.
Configurer le SDK Google Workspace Marketplace
Google Workspace Marketplace fournit la fiche par laquelle les utilisateurs et les administrateurs installent votre module complémentaire. Pour continuer, configurez la configuration de l'application et la fiche Play Store du SDK de place de marché, ainsi que l'écran de consentement OAuth.
Configuration de l'application
Accédez à la page Configuration de l'application du SDK Marketplace. Fournissez les informations suivantes :
Définissez App Visibility (Visibilité de l'application) sur
PublicouPrivate.- Le paramètre public est destiné aux applications qui seront éventuellement publiées auprès des utilisateurs finaux. Une application publique doit passer par un processus d'approbation avant d'être publiée auprès des utilisateurs finaux, mais vous pouvez spécifier les utilisateurs autorisés à l'installer et à la tester en tant que brouillon. Il s'agit d'un état de prépublication qui vous permettra de tester et de développer votre module complémentaire avant de l'envoyer pour approbation.
- Le paramètre privé convient aux tests et au développement internes. Une application privée ne peut être installée que par des utilisateurs du même domaine que celui du projet. Vous devez donc définir la visibilité sur "privé" uniquement si le projet a été créé dans un domaine avec un abonnement Google Workspace for Education, sinon vos utilisateurs tests ne pourront pas lancer les modules complémentaires Classroom.
Définissez Installation Settings (Paramètres d'installation) sur
Admin Only installsi vous souhaitez limiter l'installation aux administrateurs de domaine.Sous Intégration d'application, sélectionnez Module complémentaire Classroom. Vous êtes invité à indiquer l'URI de configuration de l'attachement sécurisé. Il s'agit de l'URL qui doit être chargée lorsqu'un utilisateur ouvre votre module complémentaire. Pour les besoins de ce tutoriel, il doit s'agir de
https://<your domain>/addon-discovery.Les préfixes d'URI pour autoriser les pièces jointes permettent de valider les URI définis dans
AddOnAttachmentà l'aide des méthodescourses.*.addOnAttachments.createetcourses.*.addOnAttachments.patch. La validation est une correspondance de préfixe de chaîne littérale et n'autorise pas l'utilisation de caractères génériques pour le moment. Ajoutez au moins le domaine racine de votre serveur de contenu, par exemplehttps://localhost:5000/ouhttps://cdn.myedtech.com/.Ajoutez les mêmes Niveaux d'accès OAuth que ceux indiqués dans votre écran de consentement OAuth à l'étape précédente.
Renseignez les champs appropriés pour votre organisation sous Liens pour les développeurs.
Fiche Play Store
Accédez à la page Fiches Play Store du SDK Marketplace. Fournissez les informations suivantes :
- Sous Détails de l'application, ajoutez une langue ou développez le menu déroulant à côté de la langue déjà listée. Indiquez un nom d'application et des descriptions. Ils s'afficheront sur la page de fiche Play Store de votre module complémentaire sur Google Workspace Marketplace. Cliquez sur OK pour enregistrer.
- Choisissez une catégorie pour votre module complémentaire.
- Sous Éléments graphiques, fournissez des images pour les champs obligatoires. Vous pourrez les modifier ultérieurement. Pour l'instant, vous pouvez utiliser des espaces réservés.
- Sous Links to Support (Liens d'assistance), indiquez les URL demandées. Il peut s'agir de repères si vous avez défini la visibilité de l'application sur Private (Privé) à l'étape précédente.
Si vous avez défini la visibilité de l'application sur Private (Privé) à l'étape précédente, cliquez sur PUBLISH (PUBLIER). Votre application est alors immédiatement disponible à l'installation. Si vous définissez la visibilité de l'application sur Publique, ajoutez les adresses e-mail des utilisateurs tests dans la zone Testeurs de brouillons, puis cliquez sur Enregistrer le brouillon.
Écran de consentement OAuth
L'écran d'autorisation OAuth s'affiche lorsque les utilisateurs autorisent votre application pour la première fois. Il les invite à autoriser votre application à accéder à leurs informations personnelles et de compte, comme l'indiquent les champs d'application que vous activez.
Accédez à la page de création de l'écran de consentement OAuth. Fournissez les informations suivantes:
- Définissez User Type (Type d'utilisateur) sur External (Externe). Cliquez sur Créer.
- Sur la page suivante, indiquez les informations requises sur l'application et vos coordonnées. Indiquez tous les domaines qui hébergent votre application sous Authorized Domains (Domaines autorisés). Cliquez sur ENREGISTRER ET CONTINUER.
Ajoutez tous les champs d'application OAuth dont votre application Web a besoin. Pour en savoir plus sur les champs d'application et leur objectif, consultez le guide de configuration OAuth.
Vous devez demander au moins l'un des champs d'application suivants pour que Google envoie le paramètre de requête
login_hint. Pour en savoir plus sur ce comportement, consultez notre guide de configuration OAuth:https://www.googleapis.com/auth/userinfo.email(déjà inclus)https://www.googleapis.com/auth/userinfo.profile(déjà inclus)
Les champs d'application suivants sont spécifiques aux modules complémentaires Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Incluez également tous les autres niveaux d'accès des API Google dont votre application a besoin de la part des utilisateurs finaux.
Cliquez sur SAVE AND CONTINUE (ENREGISTRER ET CONTINUER).
Indiquez les adresses e-mail des comptes de test sur la page Utilisateurs de test. Cliquez sur ENREGISTRER ET CONTINUER.
Vérifiez que vos paramètres sont corrects, puis revenez au tableau de bord.
Installer le module complémentaire
Vous pouvez maintenant installer votre module complémentaire à l'aide du lien en haut de la page Fiches Play Store du SDK Marketplace. Cliquez sur Afficher sur la place de marché en haut de la page pour afficher la fiche, puis sélectionnez Installer.
Créer une application Web de base
Configurez une application Web squelette avec deux routes. Les prochaines étapes de la procédure de dépannage développeront cette application. Pour l'instant, créez simplement une page de destination pour le module complémentaire /addon-discovery et une page d'index fictive / pour notre "site Web de l'entreprise".

Implémentez ces deux points de terminaison:
/: affiche un message de bienvenue et un bouton permettant de fermer à la fois l'onglet actuel et l'iFrame du module complémentaire./addon-discovery: affiche un message de bienvenue et deux boutons: un pour fermer l'iframe du module complémentaire et un pour ouvrir un site Web dans un nouvel onglet.
Notez que nous ajoutons des boutons pour créer et fermer des fenêtres ou l'iFrame. Ces exemples montrent comment ouvrir un nouvel onglet de manière sécurisée pour l'autorisation dans la procédure pas à pas suivante.
Créer un script d'utilitaire
Créez un répertoire static/scripts. Créez un fichier addon-utils.js. Ajoutez les deux fonctions suivantes.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Créer des routes
Implémentez les points de terminaison /addon-discovery et /.
Python
Configurer le répertoire de l'application
Pour les besoins de cet exemple, structurez la logique de l'application en tant que module Python. Il s'agit du répertoire webapp dans l'exemple fourni.
Créez un répertoire pour le module serveur, webapp par exemple. Déplacez le répertoire static dans le répertoire du module. Créez également un répertoire template dans le répertoire du module. Vos fichiers HTML y seront placés.
Créer le module serveur*
Créez le fichier __init__.py dans le répertoire de votre module, puis ajoutez les importations et les déclarations suivantes.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Créez ensuite un fichier pour gérer les routes de l'application Web. Il s'agit de webapp/routes.py dans notre exemple. Implémentez les deux routes dans ce fichier.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Notez que nos routes transmettent toutes deux une variable message à leurs modèles Jinja respectifs. Cela permet d'identifier la page à laquelle l'utilisateur est parvenu.
Créer des fichiers de configuration et de lancement
Dans le répertoire racine de votre application, créez les fichiers main.py et config.py. Configurez votre clé secrète dans config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
Dans votre fichier main.py, importez votre module et démarrez le serveur Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Les itinéraires sont enregistrés dans le fichier app.js avec les lignes suivantes.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Ouvrez /01-basic-app/routes/index.js et examinez le code. Ce parcours est atteint lorsque l'utilisateur final consulte le site Web de l'entreprise. Le routage affiche une réponse à l'aide du modèle Handlebars index et transmet au modèle un objet de données contenant des variables title et message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Ouvrez le deuxième itinéraire /01-basic-app/routes/classroom-addon.js et examinez le code. Ce chemin est atteint lorsque l'utilisateur final accède au module complémentaire. Notez que ce parcours utilise le modèle Handlebars discovery et la mise en page addon.hbs pour afficher la page différemment du site Web de l'entreprise.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
L'exemple de code Java utilise des modules pour empaqueter les étapes de la procédure guidée séquentielle. Comme il s'agit de la première procédure de dépannage, le code se trouve dans le module step_01_basic_app. Vous n'êtes pas tenu d'implémenter votre projet à l'aide de modules. Nous vous suggérons plutôt de vous appuyer sur un seul projet à mesure que vous suivez chaque étape de la procédure de dépannage.
Créez une classe de contrôleur, Controller.java dans cet exemple de projet, pour définir les points de terminaison. Dans ce fichier, importez l'annotation @GetMapping à partir de la dépendance spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Incluez l'annotation du contrôleur du framework Spring au-dessus de la définition de la classe pour indiquer l'objectif de la classe.
@org.springframework.stereotype.Controller
public class Controller {
Implémentez ensuite les deux routes et une route supplémentaire pour la gestion des erreurs.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Tester le module complémentaire
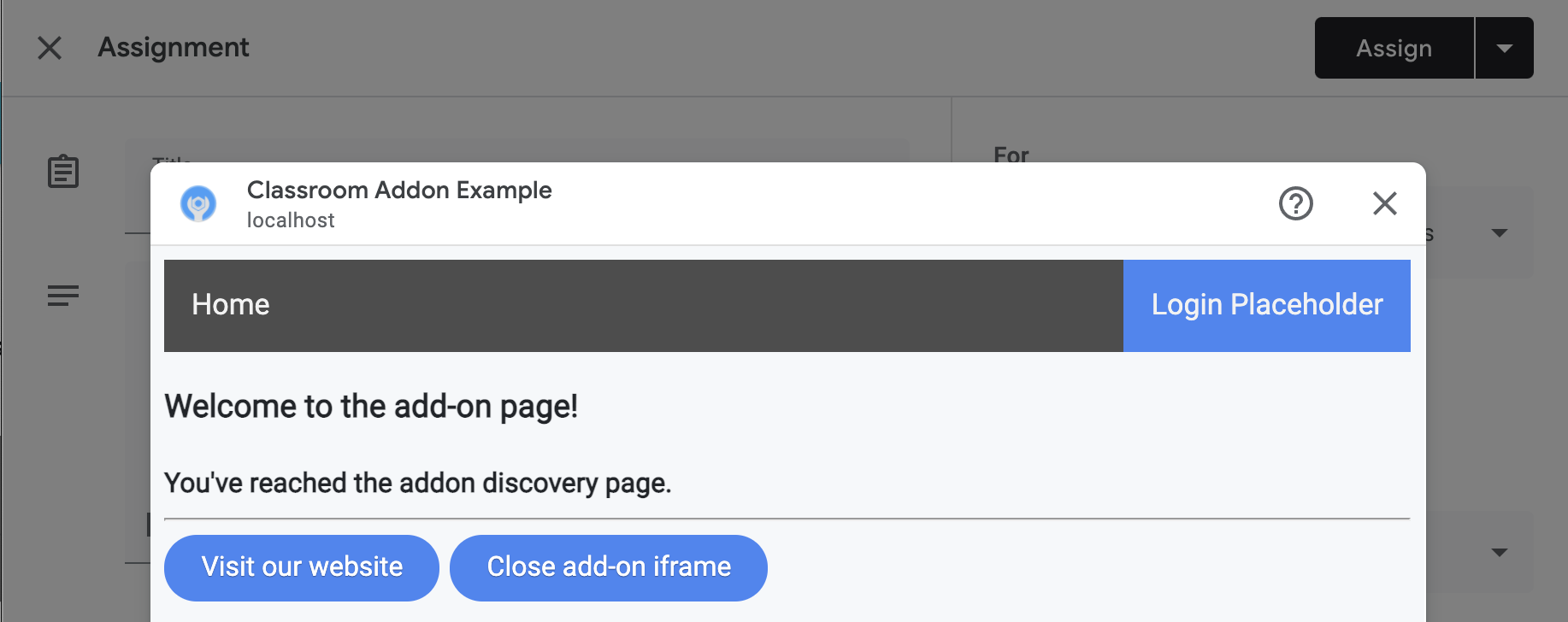
Lancez votre serveur. Connectez-vous ensuite à Google Classroom en tant qu'un de vos utilisateurs test enseignant. Accédez à l'onglet Travaux et devoirs, puis créez un devoir. Sélectionnez votre module complémentaire dans le sélecteur de modules complémentaires. L'iframe s'ouvre et le module complémentaire charge l'URI de configuration de l'attachement que vous avez spécifié sur la page Configuration de l'application du SDK Marketplace.
Félicitations ! Vous pouvez passer à l'étape suivante: connecter les utilisateurs avec l'authentification unique Google.
