Ini adalah panduan pertama dalam rangkaian panduan add-on Classroom.
Dalam panduan ini, Anda akan meletakkan dasar-dasar untuk mengembangkan aplikasi web dan memublikasikannya sebagai add-on Classroom. Langkah-langkah panduan mendatang akan memperluas aplikasi ini.
Selama panduan ini, Anda akan menyelesaikan hal berikut:
- Buat project Google Cloud baru untuk add-on Anda.
- Buat aplikasi web skeleton dengan tombol login placeholder.
- Publikasikan Listingan Toko Google Workspace Marketplace untuk add-on Anda.
Setelah selesai, Anda dapat menginstal add-on dan memuat di iframe add-on Classroom.
Prasyarat
Pilih bahasa untuk melihat prasyarat yang sesuai:
Contoh Python kami menggunakan framework Flask. Anda dapat mendownload
kode sumber lengkap untuk semua panduan dari halaman Ringkasan. Kode untuk walkthrough
tertentu ini dapat ditemukan di direktori /flask/01-basic-app/.
Jika perlu, instal Python 3.7+ dan pastikan pip tersedia.
python -m ensurepip --upgradeSebaiknya Anda juga menyiapkan dan mengaktifkan lingkungan virtual Python baru.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Setiap subdirektori panduan dalam contoh yang didownload berisi
requirements.txt. Anda dapat menginstal library yang diperlukan dengan cepat menggunakan
pip. Gunakan perintah berikut untuk menginstal library yang diperlukan untuk
panduan ini.
cd flask/01-basic-apppip install -r requirements.txt
Contoh Node.js kami menggunakan framework Express. Anda dapat mendownload kode sumber lengkap untuk semua panduan dari halaman Ringkasan.
Jika perlu, instal NodeJS v16.13+.
Instal modul node yang diperlukan menggunakan npm.
npm installContoh Java kami menggunakan framework Spring Boot. Anda dapat mendownload kode sumber lengkap untuk semua panduan dari halaman Ringkasan.
Instal Java 11+ jika Anda belum menginstalnya di komputer.
Aplikasi Spring Boot dapat menggunakan Gradle atau Maven untuk menangani build dan mengelola dependensi. Contoh ini menyertakan wrapper Maven yang memastikan build berhasil tanpa mengharuskan Anda menginstal Maven itu sendiri.
Agar dapat menjalankan contoh yang kami berikan, jalankan perintah berikut di direktori tempat Anda mendownload project untuk memastikan Anda memiliki prasyarat untuk menjalankan project.
java --version./mvnw --version
Atau di Windows:
java -versionmvnw.cmd --version
Menyiapkan project Google Cloud
Akses ke Classroom API dan metode autentikasi yang diperlukan dikontrol oleh project Google Cloud. Petunjuk berikut akan memandu Anda melakukan langkah-langkah minimum untuk membuat dan mengonfigurasi project baru yang akan digunakan dengan add-on.
Membuat project
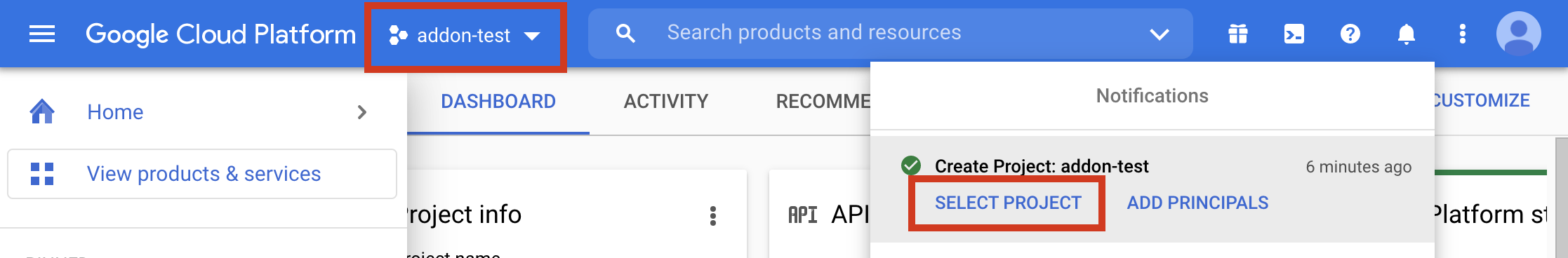
Buat project Google Cloud baru dengan membuka halaman pembuatan project. Anda dapat memberikan nama apa pun untuk project baru. Klik Create.
Perlu waktu beberapa saat untuk membuat project baru sepenuhnya. Setelah selesai, pastikan untuk memilih project; Anda dapat memilihnya di menu drop-down pemilih project di bagian atas layar, atau mengklik PILIH PROJECT di menu notifikasi di kanan atas.

Melampirkan Google Workspace Marketplace SDK ke project Google Cloud
Buka browser Library API. Telusuri
Google Workspace Marketplace SDK. Anda akan melihat SDK muncul dalam daftar
hasil.

Pilih kartu Google Workspace Marketplace SDK, lalu klik Aktifkan.
Mengonfigurasi Google Workspace Marketplace SDK
Google Workspace Marketplace menyediakan listingan yang digunakan pengguna dan administrator untuk menginstal add-on Anda. Konfigurasikan Konfigurasi Aplikasi dan Listingan Play Store Marketplace SDK serta Layar Izin OAuth untuk melanjutkan.
Konfigurasi Aplikasi
Buka halaman Konfigurasi Aplikasi Marketplace SDK. Berikan informasi berikut:
Tetapkan Visibilitas Aplikasi ke
PublicatauPrivate.- Setelan publik ditujukan untuk aplikasi yang pada akhirnya akan dirilis kepada pengguna akhir. Aplikasi publik harus melalui proses persetujuan sebelum dipublikasikan kepada pengguna akhir, tetapi Anda dapat menentukan pengguna yang dapat menginstal dan mengujinya sebagai Draf. Ini adalah status prapublikasi yang akan memungkinkan Anda menguji dan mengembangkan add-on sebelum mengirimkannya untuk disetujui.
- Setelan pribadi cocok untuk pengujian dan pengembangan internal. Aplikasi pribadi hanya dapat diinstal oleh pengguna di domain yang sama dengan project yang dibuat. Oleh karena itu, Anda harus menetapkan visibilitas ke pribadi hanya jika project dibuat di domain dengan langganan Google Workspace for Education. Jika tidak, pengguna pengujian Anda tidak akan dapat meluncurkan add-on Classroom.
Tetapkan Setelan Penginstalan ke
Admin Only installjika Anda ingin membatasi penginstalan untuk administrator domain.Di bagian App Integration, pilih Classroom add-on. Anda akan diminta untuk memasukkan URI Penyiapan Lampiran yang aman; ini adalah URL yang Anda harapkan akan dimuat saat pengguna membuka add-on Anda. Untuk tujuan walkthrough ini, nilainya harus
https://<your domain>/addon-discovery.Allowed Attachment URI Prefixes digunakan untuk memvalidasi URI yang ditetapkan di
AddOnAttachmentmenggunakan metodecourses.*.addOnAttachments.createdancourses.*.addOnAttachments.patch. Validasi ini adalah pencocokan awalan string literal dan tidak mengizinkan penggunaan karakter pengganti saat ini. Tambahkan setidaknya domain root server konten Anda, sepertihttps://localhost:5000/atauhttps://cdn.myedtech.com/.Tambahkan Cakupan OAuth yang sama seperti yang diberikan di layar izin OAuth Anda di langkah sebelumnya.
Isi kolom sesuai dengan organisasi Anda di bagian Link Developer.
Listingan Store
Buka halaman Listingan Play Store Marketplace SDK. Berikan informasi berikut:
- Di bagian Detail Aplikasi, tambahkan bahasa atau luaskan menu drop-down di samping bahasa yang sudah tercantum. Berikan Nama Aplikasi dan deskripsi; informasi ini akan muncul di halaman listingan Play Store Google Workspace Marketplace add-on Anda. Klik Selesai untuk menyimpan.
- Pilih Kategori untuk add-on Anda.
- Di bagian Aset Visual, berikan gambar untuk kolom yang wajib diisi. Nama ini dapat diubah nanti, dan dapat menjadi placeholder untuk saat ini.
- Di bagian Link Dukungan, berikan URL yang diminta. URL ini dapat berupa placeholder jika Anda menetapkan Visibilitas Aplikasi ke Pribadi di langkah sebelumnya.
Jika Anda menetapkan Visibilitas Aplikasi ke Pribadi di langkah sebelumnya, klik PUBLISH; aplikasi Anda akan langsung tersedia untuk diinstal. Jika Anda menetapkan visibilitas aplikasi ke Publik, tambahkan alamat email di area Draft Testers untuk pengguna pengujian, lalu klik Save Draft.
Layar Izin OAuth
Layar Izin OAuth muncul saat pengguna pertama kali memberikan otorisasi ke aplikasi Anda. Layar ini meminta mereka untuk mengizinkan aplikasi Anda mengakses informasi pribadi dan akun mereka, seperti yang ditentukan oleh cakupan yang Anda aktifkan.
Buka halaman pembuatan layar izin OAuth. Berikan informasi berikut:
- Tetapkan User Type ke External. Klik Buat.
- Di halaman berikutnya, isi detail aplikasi dan informasi kontak yang diperlukan. Berikan domain yang menghosting aplikasi Anda di bagian Authorized Domains. Klik SIMPAN DAN LANJUTKAN.
Tambahkan Cakupan OAuth yang diperlukan aplikasi web Anda. Lihat panduan konfigurasi OAuth untuk pembahasan mendalam tentang cakupan dan tujuannya.
Anda harus meminta setidaknya salah satu cakupan berikut agar Google dapat mengirim parameter kueri
login_hint. Penjelasan lebih mendetail tentang perilaku ini tersedia di panduan konfigurasi OAuth:https://www.googleapis.com/auth/userinfo.email(sudah disertakan)https://www.googleapis.com/auth/userinfo.profile(sudah disertakan)
Cakupan berikut khusus untuk add-on Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Sertakan juga cakupan Google API lainnya yang diperlukan aplikasi Anda dari pengguna akhir.
Klik SIMPAN DAN LANJUTKAN.
Cantumkan alamat email akun pengujian di halaman Pengguna pengujian. Klik SIMPAN DAN LANJUTKAN.
Pastikan setelan Anda sudah benar, lalu kembali ke dasbor.
Menginstal add-on
Sekarang Anda dapat menginstal add-on menggunakan link di bagian atas halaman Listingan Play Store Marketplace SDK. Klik Lihat di Marketplace di bagian atas halaman untuk melihat listingan, lalu pilih Instal.
Membuat aplikasi web dasar
Siapkan aplikasi web kerangka dengan dua rute. Langkah-langkah panduan mendatang
akan memperluas aplikasi ini, jadi untuk saat ini, cukup buat halaman landing untuk add-on
/addon-discovery dan halaman indeks tiruan / untuk "situs perusahaan" kita.

Terapkan dua endpoint ini:
/: menampilkan pesan selamat datang dan tombol untuk menutup tab saat ini dan iframe add-on./addon-discovery: menampilkan pesan selamat datang dan dua tombol: satu untuk menutup iframe add-on dan satu untuk membuka situs di tab baru.
Perhatikan bahwa kita menambahkan tombol untuk membuat dan menutup jendela atau iframe. Hal ini menunjukkan metode untuk mengarahkan pengguna ke tab baru dengan aman untuk otorisasi di panduan berikutnya.
Membuat skrip utilitas
Buat direktori static/scripts. Buat file baru addon-utils.js. Tambahkan
dua fungsi berikut.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Membuat rute
Implementasikan endpoint /addon-discovery dan /.
Menyiapkan direktori aplikasi
Untuk tujuan contoh ini, strukturkan logika aplikasi sebagai
modul Python. Ini adalah direktori webapp dalam contoh yang kami berikan.
Buat direktori untuk modul server, misalnya webapp. Pindahkan
direktori static ke direktori modul. Buat juga direktori template di direktori modul; file HTML Anda akan ditempatkan di sini.
Mem-build modul server*
Buat file __init__.py di direktori modul Anda dan tambahkan impor dan deklarasi
berikut.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Kemudian, buat file untuk menangani rute aplikasi web. Ini adalah
webapp/routes.py dalam contoh yang kami berikan. Terapkan dua rute dalam file
ini.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Perhatikan bahwa kedua rute kami meneruskan variabel message ke template Jinja masing-masing. Hal ini berguna untuk mengidentifikasi halaman mana yang telah dicapai pengguna.
Membuat file konfigurasi dan peluncuran
Di direktori root aplikasi Anda, buat file main.py dan config.py. Konfigurasikan kunci secret Anda di config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
Dalam file main.py, impor modul dan mulai server Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Rute didaftarkan dalam file app.js dengan baris berikut.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Buka /01-basic-app/routes/index.js dan tinjau kode. Rute ini
dicapai saat pengguna akhir mengunjungi situs perusahaan. Rute merender
respons menggunakan template Handlebars index dan meneruskan template
objek data yang berisi variabel title dan message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Buka rute kedua /01-basic-app/routes/classroom-addon.js dan tinjau
kode. Rute ini dicapai saat pengguna akhir mengunjungi add-on. Perhatikan
bahwa rute ini menggunakan template Handlebars discovery dan juga
tata letak addon.hbs untuk merender halaman secara berbeda dengan situs
perusahaan.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Contoh kode Java menggunakan modul untuk memaketkan langkah-langkah walkthrough
berurutan. Karena ini adalah panduan pertama, kode berada di
modul step_01_basic_app. Anda tidak diharapkan untuk mengimplementasikan
project menggunakan modul; sebaiknya, Anda mem-build pada satu project
saat mengikuti setiap langkah dalam panduan.
Buat class pengontrol, Controller.java dalam contoh project ini, untuk menentukan endpoint. Dalam file ini, impor anotasi @GetMapping dari
dependensi spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Sertakan anotasi pengontrol framework Spring di atas definisi class untuk menunjukkan tujuan class.
@org.springframework.stereotype.Controller
public class Controller {
Kemudian, terapkan dua rute dan rute tambahan untuk penanganan error.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
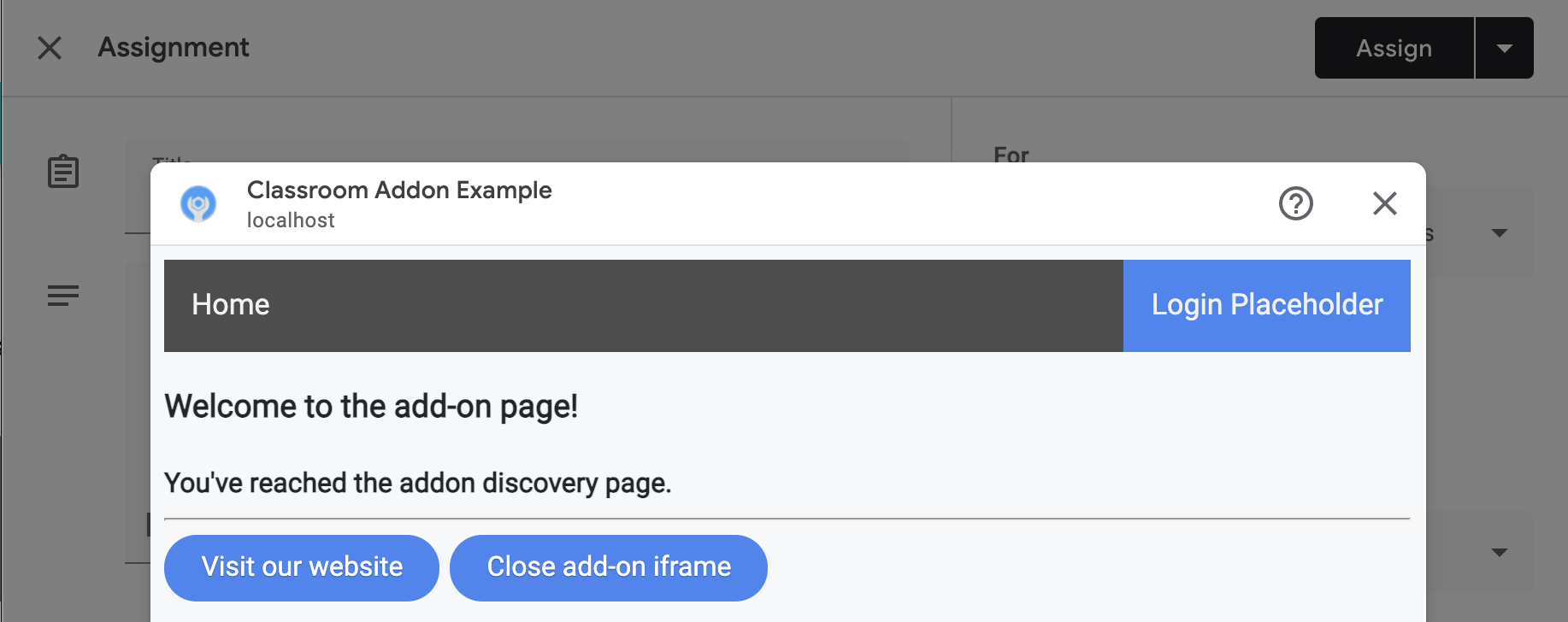
Menguji add-on
Luncurkan server Anda. Kemudian, login ke Google Classroom sebagai salah satu pengguna pengujian Pengajar Anda. Buka tab Tugas Kelas, lalu buat Tugas baru. Pilih add-on Anda dari pemilih Add-on. Iframe akan terbuka dan add-on akan memuat URI Penyiapan Lampiran yang Anda tentukan di halaman Konfigurasi Aplikasi Marketplace SDK.
Selamat! Anda siap melanjutkan ke langkah berikutnya: membuat pengguna login dengan SSO Google.
