Le bouton de partage Classroom vous permet de rendre vos contenus accessibles depuis Google Classroom sans effort. Les développeurs peuvent intégrer un court script dans leur application pour générer un bouton, qui permet aux utilisateurs de créer des devoirs, des questions, des annonces et des supports Classroom dans un iframe pop-up.

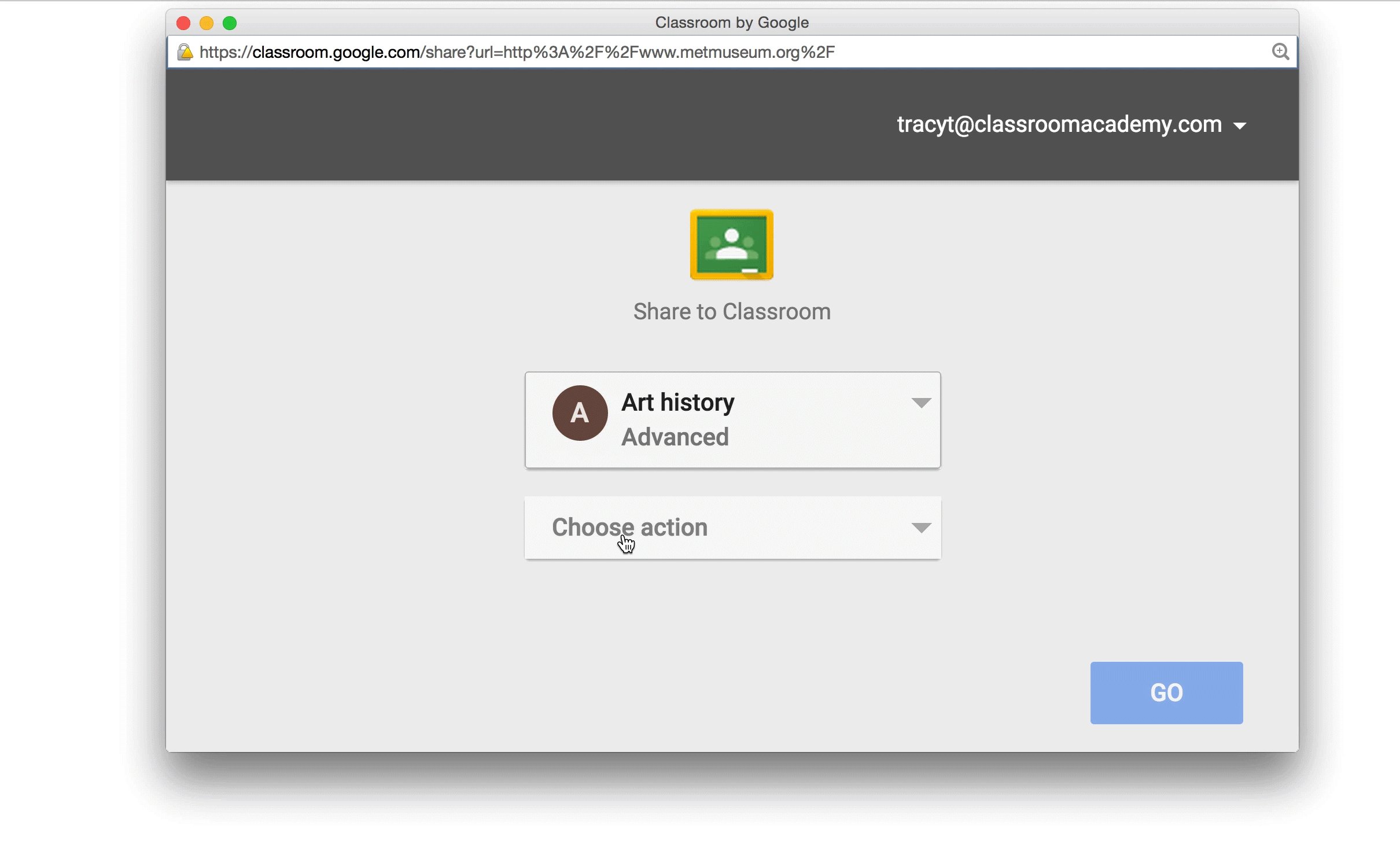
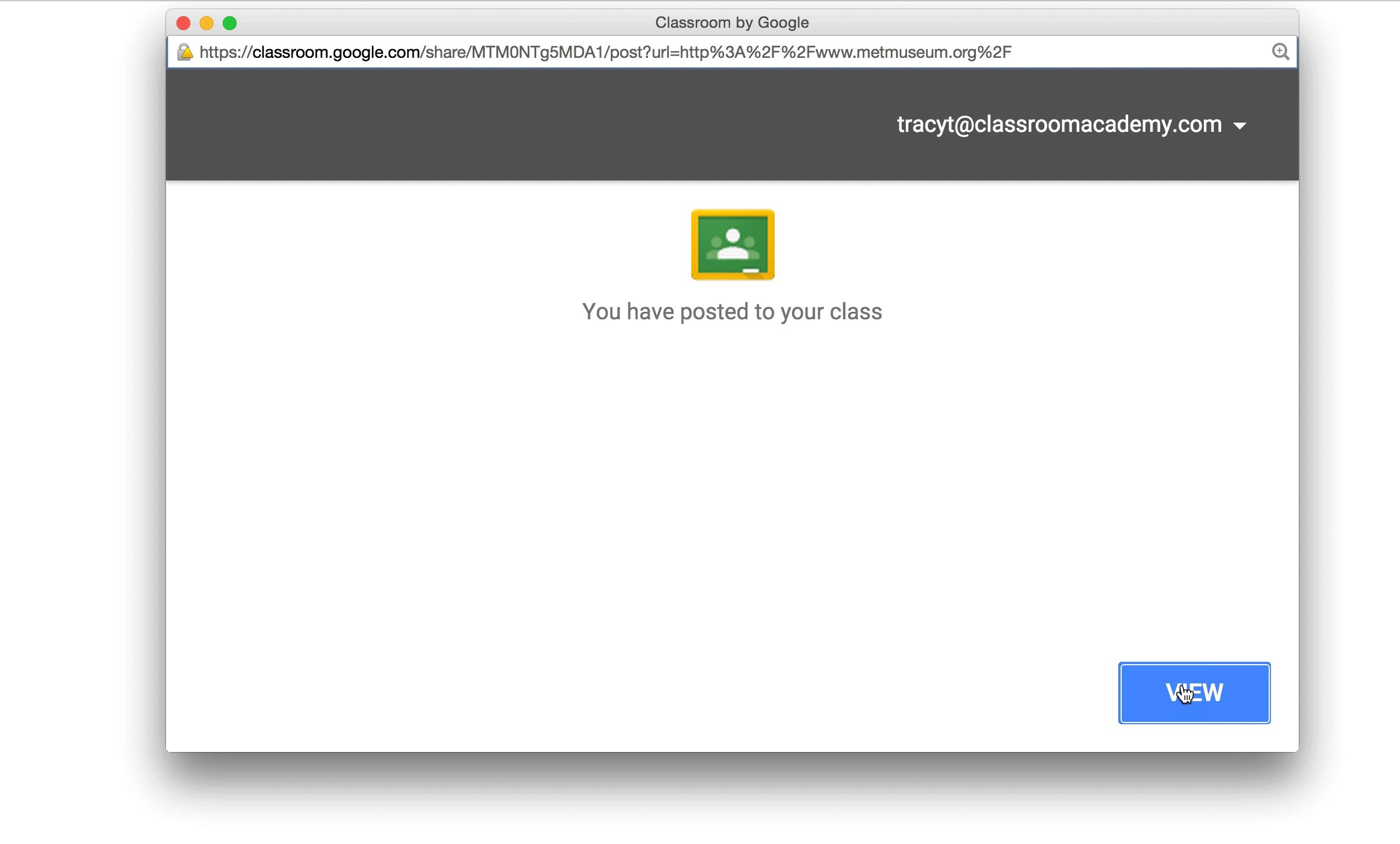
Figure 1. Exemple d'utilisateur cliquant sur le bouton "Partager avec Classroom" pour créer un devoir Classroom avec des liens vers des ressources pédagogiques.
Vous pouvez personnaliser le bouton de partage Classroom pour répondre aux besoins de votre site Web, par exemple en modifiant la taille et la technique de chargement du bouton. En ajoutant le bouton de partage dans Classroom à votre site Web, vous permettez à vos utilisateurs de partager vos contenus dans leurs cours et de générer du trafic vers votre site.
Premiers pas
La méthode la plus simple pour inclure un bouton de partage Classroom sur votre page consiste à inclure la ressource JavaScript nécessaire et à ajouter une balise d'élément personnalisé pour le bouton de partage. L'extrait d'exemple affiche un bouton de base:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
Le bouton peut également être affiché à l'aide du code HTML standard en définissant l'attribut de classe sur g-sharetoclassroom et en ajoutant le préfixe data- à tous les attributs de bouton. Exemple :
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
Par défaut, le script inclus parcourt le DOM et affiche les balises de partage sous forme de boutons. Vous pouvez améliorer le temps de rendu sur les pages volumineuses en utilisant l'API JavaScript pour ne parcourir qu'un seul élément de la page ou pour afficher un élément spécifique en tant que bouton de partage.
Le script doit être chargé via le protocole HTTPS et peut être intégré à partir de n'importe quel point de la page sans restriction. Pour en savoir plus, consultez les questions fréquentes.
Configuration
Les sections suivantes décrivent les valeurs de clé et les options de configuration d'un bouton de partage.
Partager des attributs de balise
Ces attributs contrôlent les paramètres de chaque bouton. Vous pouvez définir ces attributs en tant que paires attribute=value sur les balises HTML du bouton de partage ou en tant que paires key:value JavaScript dans un appel à gapi.sharetoclassroom.render à l'aide de l'API JavaScript.
Le seul paramètre obligatoire est url. Cet attribut définit explicitement l'URL cible à partager avec Classroom et doit être défini pour afficher le bouton de partage.
| Attribut | Valeur | Par défaut | Description |
|---|---|---|---|
body |
chaîne | null | Définit le texte du corps de l'élément à partager dans Classroom. |
courseid |
chaîne | null | Si spécifié, définit l'ID du cours comme présélectionné dans le menu "Choisir un cours" qui s'affiche lorsqu'un utilisateur clique sur le bouton de partage. L'utilisateur peut modifier cette valeur présélectionnée, si nécessaire. |
itemtype |
announcement, assignment, material ou question |
null | La boîte de dialogue de création s'affiche automatiquement après la première sélection d'un cours par l'utilisateur (ou immédiatement si courseid est également spécifié). Si un élève choisit un cours ou qu'un enseignant choisit un cours dans lequel il est élève, cette valeur est ignorée. |
locale |
Étiquette de langue conforme à la RFC 3066 | en-US |
Définit la langue du bouton aria-label à des fins d'accessibilité. Cela n'a aucune incidence sur la langue de la boîte de dialogue de partage qui s'affiche lorsque l'utilisateur clique sur le bouton. Cette langue est déterminée par les préférences du navigateur de l'utilisateur. |
onsharecomplete |
chaîne | null | Si spécifié, définit le nom d'une fonction dans l'espace de noms global qui est appelée lorsque l'utilisateur a terminé de partager votre lien. Si vous transmettez vos arguments à gapi.sharetoclassroom.render via des paramètres, vous pouvez également utiliser une fonction. Cette fonctionnalité ne fonctionne pas sur Internet Explorer (voir ci-dessous). Certains développeurs ont signalé que le comportement de onsharecomplete ne fonctionnait pas comme prévu. Si cela a un impact sur votre cas d'utilisation, partagez vos commentaires dans l'outil public de suivi des problèmes. |
onsharestart |
chaîne | null | Si spécifié, définit le nom d'une fonction dans l'espace de noms global qui est appelée lorsque la boîte de dialogue de partage s'ouvre. Si vous transmettez vos arguments à gapi.sharetoclassroom.render via des paramètres, vous pouvez également utiliser une fonction. Cette fonctionnalité ne fonctionne pas sur Internet Explorer (voir ci-dessous). Certains développeurs ont signalé que le comportement de onsharestart ne fonctionnait pas comme prévu. Si cela a un impact sur votre cas d'utilisation, partagez vos commentaires dans l'outil public de suivi des problèmes. |
size |
int | null | Définit la taille du bouton de partage (en pixels). Si la taille est omise, le bouton utilise 32. |
theme |
classic, dark ou light |
classic |
Définit l'icône du bouton pour le thème sélectionné. |
title |
chaîne | null | Définit le titre de l'élément à partager dans Classroom. |
url |
URL à partager | null | Définit l'URL à partager avec Classroom. Si vous définissez cet attribut à l'aide de gapi.sharetoclassroom.render, vous ne devez pas échapper l'URL. |
Paramètres de la balise de script
Ces paramètres sont définis dans un élément script qui doit s'exécuter avant le chargement du script platform.js. Les paramètres contrôlent le mécanisme de chargement des boutons utilisé sur l'ensemble de la page Web.
Définissez le paramètre de balise de script parsetags sur onload (par défaut) ou explicit pour déterminer quand le code du bouton est exécuté. Pour spécifier les paramètres de la balise de script, utilisez la syntaxe suivante:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Les valeurs autorisées sont les suivantes :
- Lors du chargement
- Tous les boutons de partage de la page sont automatiquement affichés une fois la page chargée.
- Explicite
Les boutons de partage ne s'affichent que lorsque vous appelez explicitement
gapi.sharetoclassroom.goougapi.sharetoclassroom.render.
Lorsque vous utilisez le chargement explicite en conjonction avec des appels go et render qui pointent vers des conteneurs spécifiques de votre page, vous empêchez le script de parcourir l'intégralité du DOM, ce qui peut améliorer le temps de rendu des boutons. Consultez les exemples gapi.sharetoclassroom.go et gapi.sharetoclassroom.render.
Consignes concernant le bouton de partage dans Classroom
L'affichage du bouton de partage Classroom doit respecter nos consignes concernant les tailles minimale et maximale, ainsi que les modèles de couleurs ou de boutons associés. Le bouton accepte différentes tailles, de 32 pixels minimum à 96 pixels maximum.
| Thème | Exemple |
|---|---|
| Classique | |
| Sombre | |
| Clair |
Personnalisation
Nous vous recommandons de ne pas modifier ni recréer l'icône. Toutefois, si vous affichez plusieurs icônes de réseaux sociaux tiers ensemble dans votre application, vous pouvez personnaliser l'icône Classroom pour qu'elle corresponde au style de votre application. Si vous le faites, assurez-vous que tous les boutons sont personnalisés à l'aide d'un style similaire et que les personnalisations respectent les consignes relatives à la marque Classroom. Si vous souhaitez contrôler entièrement l'apparence et le comportement du bouton de partage, vous pouvez lancer le partage à l'aide d'une URL de la structure suivante : https://classroom.google.com/share?url={url-to-share}.
API JavaScript
Le code JavaScript du bouton de partage définit deux fonctions de rendu de bouton dans l'espace de noms gapi.sharetoclassroom. Vous devez appeler l'une de ces fonctions si vous désactivez le rendu automatique en définissant parsetags sur explicit.
| Méthode | Description |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Affiche le conteneur spécifié sous la forme d'un bouton de partage.
|
gapi.sharetoclassroom.go( opt_container ) |
Affiche toutes les balises et classes du bouton de partage dans le conteneur spécifié.
Cette fonction ne doit être utilisée que si parsetags est défini sur explicit, ce que vous pouvez faire pour des raisons de performances.
|
Exemples
Vous trouverez ci-dessous des exemples HTML d'implémentations du bouton "Partager avec Classroom".
Page de base
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Charger explicitement des balises dans un sous-ensemble du DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Rendu explicite
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Questions fréquentes
Les questions fréquentes suivantes concernent les considérations techniques et les détails d'implémentation. Pour toute question plus générale sur Classroom, consultez les questions fréquentes générales.
Comment tester l'intégration du bouton de partage Classroom ?
Vous pouvez demander des comptes Classroom de test pour tester le partage avec Classroom à partir de votre intégration.
Puis-je placer plusieurs boutons sur une même page qui partagent tous des URL différentes ?
Oui. Utilisez l'attribut url comme spécifié dans les paramètres de la balise de partage pour indiquer l'URL à partager dans Classroom.
Où dois-je placer le bouton de partage sur mes pages ?
Vous connaissez mieux que nous votre page et vos utilisateurs. Nous vous recommandons donc de placer le bouton là où vous pensez qu'il sera le plus efficace. Au-dessus de la ligne de flottaison, près du titre de la page et à proximité des liens de partage est souvent un bon emplacement. Il peut également être efficace de placer le bouton de partage à la fois à la fin et au début d'un contenu créé.
La position de la balise script sur la page a-t-elle un impact sur la latence ?
Non, l'emplacement de la balise script n'a aucun impact significatif sur la latence. Toutefois, en plaçant la balise en bas du document, juste avant de fermer la balise body, vous pouvez améliorer la vitesse de chargement de la page.
La balise script doit-elle être incluse avant la balise de partage ?
Non, la balise script peut être incluse n'importe où sur la page.
La balise script doit-elle être incluse avant qu'une autre balise script appelle l'une des méthodes de la section de l'API JavaScript ?
Oui. Si vous utilisez l'une des méthodes de l'API JavaScript, vous devez les placer sur la page après l'inclusion de script. Vous ne pouvez pas non plus utiliser async defer avec l'une des méthodes de l'API JavaScript.
Dois-je utiliser l'attribut url ?
L'attribut url est obligatoire. Si vous ne définissez pas explicitement url, le bouton de partage ne s'affichera pas. Pour en savoir plus, consultez la section Paramètres de la balise de partage.
Certains de mes utilisateurs reçoivent un avertissement de sécurité lorsqu'ils consultent des pages avec le bouton de partage. Que puis-je faire pour y remédier ?
Le code du bouton de partage nécessite un script provenant des serveurs de Google. Cette erreur peut se produire si vous incluez le script à l'aide de http:// sur une page chargée à l'aide de https://. Nous vous recommandons d'utiliser https:// pour inclure le script:
Quels sont les navigateurs Web compatibles ?
Le bouton de partage Classroom est compatible avec les mêmes navigateurs Web que l'interface Web Classroom, comme Chrome, Firefox®, Internet Explorer® ou Safari®. Remarque: Les fonctions spécifiées pour onsharestart et onsharecomplete ne sont pas appelées pour les utilisateurs d'Internet Explorer.
Quelles données sont envoyées à Classroom lorsque vous cliquez sur le bouton de partage avec Classroom ?
Lorsqu'un utilisateur clique sur le bouton de partage, il est invité à se connecter avec son compte Google Workspace for Education. Après l'authentification, le compte utilisateur et l'attribut url sont envoyés à Classroom pour terminer la publication.
