يقدّم زر المشاركة في Classroom مسارًا سهل الاستخدام لجعل المحتوى الخاص بك متاحًا من داخل Google Classroom. يمكن للمطوّرين تضمين رمز برمجي قصير في تطبيقاتهم لإنشاء زر يتيح للمستخدمين إنشاء المهام والأسئلة والإعلانات والمواد التعليمية في Classroom في إطار iframe منبثق.

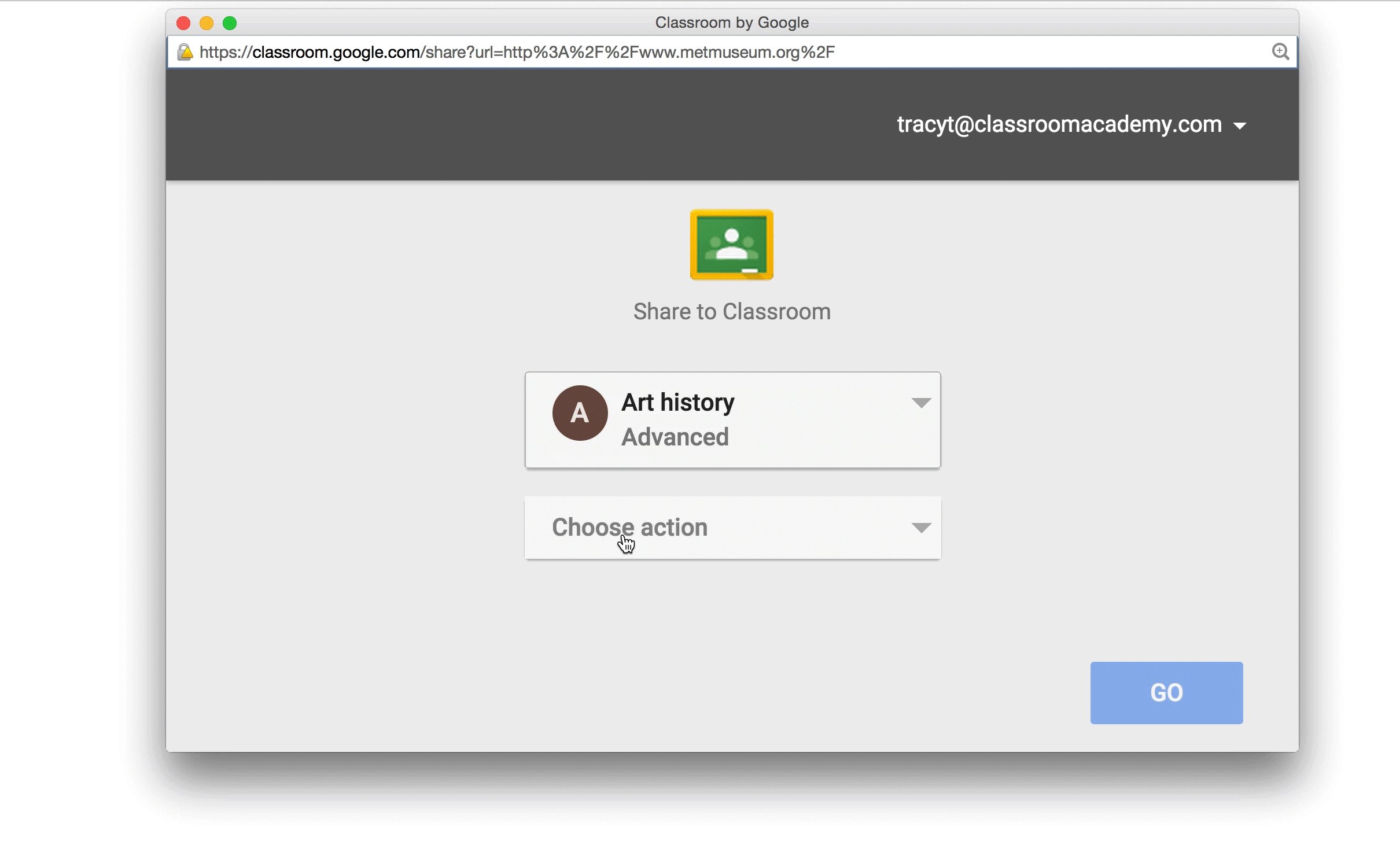
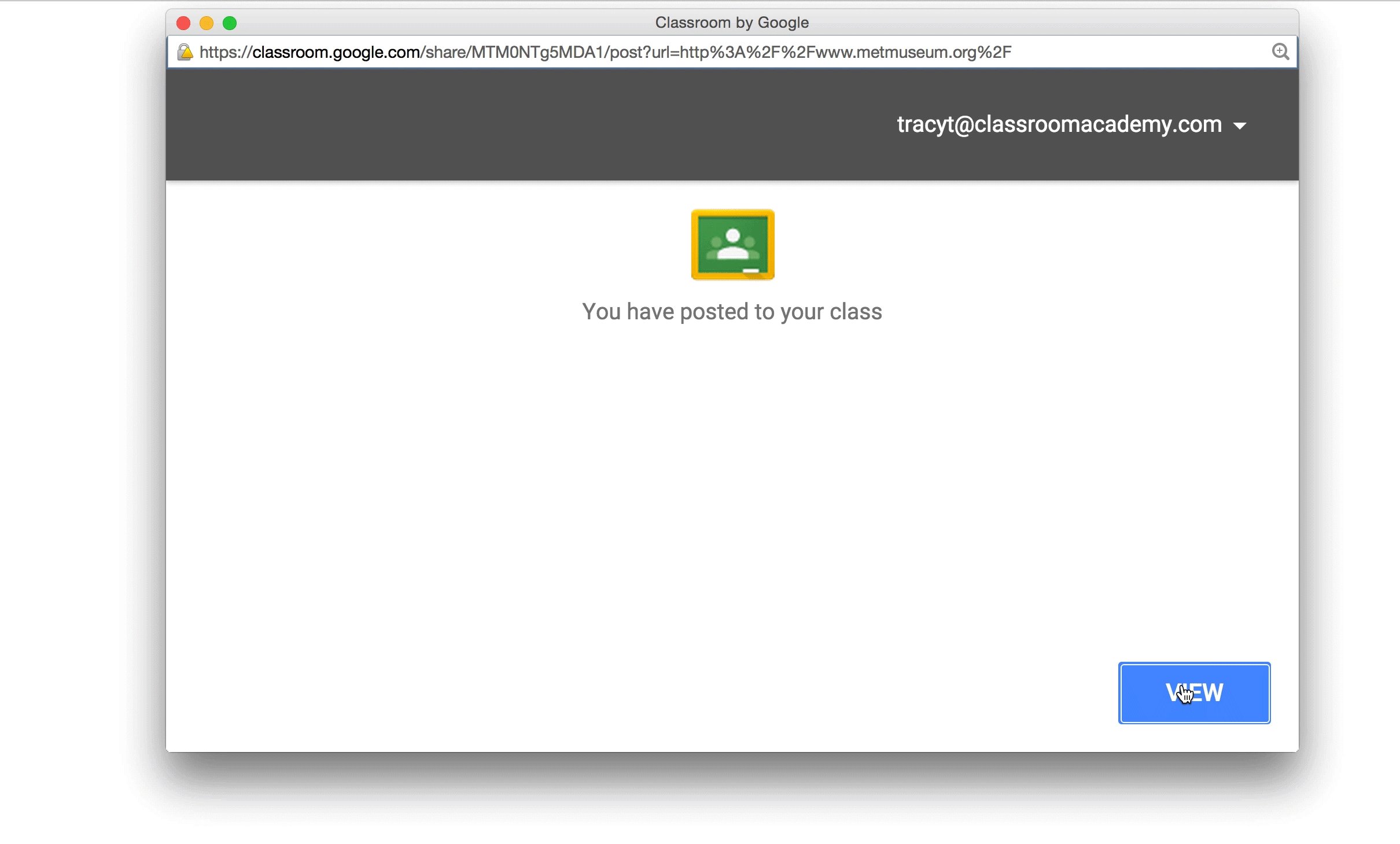
الشكل 1: مثال على مستخدم ينقر على الزر "المشاركة مع Classroom" ل إنشاء مهمة في Classroom تتضمّن روابط إلى مواد تعليمية
يمكن تخصيص زر مشاركة Classroom لتلبية احتياجات موقعك الإلكتروني، مثل تعديل حجم الزر وأسلوب التحميل. من خلال إضافة زر مشاركة Classroom إلى موقعك الإلكتروني، تسمح لمستخدميك بمشاركة المحتوى الخاص بك مع صفوفهم وجذب الزيارات إلى موقعك الإلكتروني.
الخطوات الأولى
إنّ الطريقة الأسهل لتضمين زر مشاركة في Classroom على صفحتك هي تضمين مرجع JavaScript اللازم وإضافة علامة عنصر مخصّص لزر المشاركة. يعرض مثال المقتطف زرًا أساسيًا:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
يمكن أيضًا عرض الزرّ باستخدام HTML العادي من خلال ضبط سمة
class على g-sharetoclassroom وإضافة data- قبل أي سمات زرّ. على سبيل المثال:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
ينتقل النص البرمجي المضمّن تلقائيًا عبر نموذج DOM ويعرض علامات المشاركة على هيئة buttons. يمكنك تحسين وقت العرض على الصفحات الكبيرة باستخدام واجهة برمجة تطبيقات JavaScript للتنقّل في عنصر واحد فقط داخل الصفحة، أو لعرض عنصر معيّن كزر مشاركة.
يجب تحميل النص البرمجي باستخدام بروتوكول HTTPS ويمكن تضمينه من أي نقطة في الصفحة بدون قيود. لمزيد من المعلومات، يُرجى الاطّلاع على الأسئلة الشائعة.
الإعداد
توضّح الأقسام التالية القيم الرئيسية وخيارات الضبط لزر المشاركة.
مشاركة سمات العلامات
تتحكّم هذه السمات في إعدادات كل زر. يمكنك ضبط هذه السمات
كأزواج attribute=value في علامات HTML الخاصة بزر المشاركة، أو كأزواج key:value في JavaScript في طلب إلى gapi.sharetoclassroom.render باستخدام
JavaScript API.
والمَعلمة الوحيدة المطلوبة هي url. تحدِّد هذه السمة بشكل صريح عنوان URL المقصود لمشاركته مع Classroom، ويجب ضبطها لعرض زر المشاركة.
| السمة | القيمة | تلقائي | الوصف |
|---|---|---|---|
body |
سلسلة | null | لضبط نص نص العنصر لمشاركته على Classroom |
courseid |
سلسلة | null | في حال تحديده، يتم ضبط رقم تعريف الدورة التدريبية لاختياره مسبقًا في قائمة "اختيار الصف" التي تظهر بعد أن ينقر المستخدم على زر المشاركة. ويمكن للمستخدم تغيير هذه القيمة المحدّدة مسبقًا إذا لزم الأمر. |
itemtype |
announcement أو assignment أو material أو question |
null | سيؤدي ذلك إلى عرض مربّع الحوار الخاص بالإنشاء تلقائيًا بعد اختيار المستخدم لدورة تدريبية أولاً (أو على الفور إذا تم تحديد courseid أيضًا). إذا اختار طالب صفًا أو اختار معلّم صفًا هو طالب فيه، يتم تجاهل هذه القيمة. |
locale |
علامة اللغة المتوافقة مع RFC 3066 | en-US |
لضبط لغة الزر aria-label لأغراض تسهيل الاستخدام ولا يؤثّر ذلك في لغة مربّع الحوار الخاص بالمشاركة الذي يظهر عندما ينقر المستخدم على الزر، لأنّ هذه اللغة تتأثر بإعدادات المفضّلة للمتصفّح لدى المستخدم. |
onsharecomplete |
سلسلة | null | في حال تحديدها، يتمّ ضبط اسم دالة في مساحة الاسم العام التي يتمّ استدعاؤها عند انتهاء المستخدِم من مشاركة الرابط. إذا تم تمرير الوسيطات إلى gapi.sharetoclassroom.render من خلال الوسيطات، يمكنك أيضًا استخدام دالة نفسها. لا تعمل هذه الميزة على Internet Explorer (راجِع المعلومات أدناه). أبلغ بعض المطوّرين عن أنّ سلوك onsharecomplete لا يعمل على النحو المطلوب. إذا كان ذلك يؤثر في حالة الاستخدام، يمكنك مشاركة الملاحظات في أداة تتبُّع المشاكل المتاحة للجميع. |
onsharestart |
سلسلة | null | في حال تحديدها، يتمّ ضبط اسم دالة في مساحة الاسم العام التي يتمّ استدعاؤها عند فتح مربّع حوار المشاركة. إذا تم تمرير الوسيطات إلى gapi.sharetoclassroom.render من خلال الوسيطات، يمكنك أيضًا استخدام دالة نفسها. لا تعمل هذه الميزة على Internet Explorer (راجِع المعلومات أدناه). أبلغ بعض المطوّرين عن أنّ سلوك onsharestart لا يعمل على النحو المطلوب. إذا كان ذلك يؤثر في حالة الاستخدام، يمكنك مشاركة الملاحظات في أداة تتبُّع المشاكل المتاحة للجميع. |
size |
int | null | لضبط حجم زر المشاركة بالبكسل في حال حذف السمة size، سيستخدم الزر القيمة 32. |
theme |
classic أو dark أو light |
classic |
لضبط رمز الزر للمظهر المحدّد |
title |
سلسلة | null | لضبط عنوان العنصر لمشاركته على Classroom |
url |
عنوان URL المطلوب مشاركته | null | تُستخدَم لضبط عنوان URL المطلوب مشاركته مع Classroom. إذا ضبطت هذه السمة باستخدام gapi.sharetoclassroom.render، يجب عدم ترميز عنوان URL. |
مَعلمات علامة النص البرمجي
يتمّ تحديد هذه المَعلمات ضمن عنصر script الذي يجب تشغيله قبل
تحميل نص platform.js البرمجي. تتحكّم المَعلمات في أسلوب loading
للزرّ الذي يتم استخدامه في صفحة الويب بأكملها.
اضبط مَعلمة علامة النص البرمجي parsetags على onload (الإعداد التلقائي) أو explicit لتحديد وقت تنفيذ رمز الزر. لتحديد مَعلمات علامة النص البرمجي، استخدِم
البنية التالية:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
القيم المسموح بها هي:
- onload
- يتم عرض كل أزرار المشاركة على الصفحة تلقائيًا بعد loading الصفحة.
- صريح
لا يتم عرض أزرار المشاركة إلا من خلال طلبات صريحة لـ
gapi.sharetoclassroom.goأوgapi.sharetoclassroom.render
عند استخدام التحميل الصريح مع طلبات go وrender التي تشير إلى حاويات معيّنة في صفحتك، يمكنك منع النص البرمجي من التنقّل في نموذج DOM بالكامل، ما يمكن أن يؤدي إلى تحسين وقت عرض الزر. اطّلِع على أمثلة
gapi.sharetoclassroom.go وgapi.sharetoclassroom.render.
إرشادات حول زر المشاركة في Classroom
يجب أن تكون شاشة "زر المشاركة" في Classroom متوافقة مع إرشادات الحد الأدنى والحد الأقصى للحجم ونماذج الألوان أو الأزرار ذات الصلة. يتيح الزر مجموعة متنوعة من الأحجام، بدءًا من الحد الأدنى الذي يبلغ 32 بكسل ووصولاً إلى الحد الأقصى الذي يبلغ 96 بكسل.
| المظهر | مثال |
|---|---|
| كلاسيكي | |
| داكن | |
| فاتح |
التخصيص
نفضّل عدم تغيير الرمز أو إعادة إنشائه بأي شكل من الأشكال. ومع ذلك، إذا كنت
تعرض عدة رموز تطبيقات اجتماعية تابعة لجهات خارجية معًا في تطبيقك، يمكنك
تخصيص رمز Classroom ليناسب أسلوب تطبيقك. في حال إجراء ذلك، تأكَّد من
تخصيص جميع الأزرار باستخدام نمط مشابه ومن أنّ أي
تخصيصات تتوافق مع إرشادات وضع العلامة التجارية في Classroom. إذا
أردت التحكّم بشكل كامل في مظهر زر المشاركة وسلوكه،
يمكنك بدء عملية المشاركة باستخدام عنوان URL بالتنسيق التالي:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
تحدِّد JavaScript الخاصة بزر المشاركة دالتَين لعرض الزر ضمن مساحة الاسم
gapi.sharetoclassroom. يجب استدعاء إحدى هاتين الدالتَين في حال
إيقاف العرض التلقائي من خلال ضبط parsetags على explicit.
| الطريقة | الوصف |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
تعرِض هذه السمة الحاوية المحدّدة كزر مشاركة.
|
gapi.sharetoclassroom.go( opt_container ) |
تعرِض جميع علامات زر المشاركة وفئاته في الحاوية المحدّدة.
يجب عدم استخدام هذه الدالة إلا إذا تم ضبط parsetags على
explicit، وهو ما قد تفعله لأسباب تتعلّق بالأداء.
|
أمثلة
في ما يلي أمثلة على HTML لعمليات تنفيذ زر "المشاركة مع Classroom".
الصفحة الأساسية
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
تحميل العلامات بشكل صريح في مجموعة فرعية من DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
العرض الصريح
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
الأسئلة الشائعة
تتناول الأسئلة الشائعة التالية الاعتبارات الفنية وتفاصيل التنفيذ. إذا كانت لديك أسئلة أوسع حول Classroom، يمكنك الاطّلاع على الأسئلة الشائعة العميقة.
كيف يمكنني اختبار عملية دمج زر المشاركة في Classroom؟
يمكنك طلب حسابات اختبار Classroom لاختبار المشاركة في Classroom من عملية الدمج.
هل يمكنني وضع أزرار متعددة في صفحة واحدة تتشارك جميعها عناوين URL مختلفة؟
نعم. استخدِم السمة url على النحو المحدّد في مَعلمات علامة المشاركة لتحديد عنوان URL المطلوب مشاركته مع Classroom.
أين يجب أن أضع زر المشاركة على صفحاتي؟
أنت أدرى بصفحتك ومستخدميك، لذا ننصحك بوضع الزر حيثما تعتقد أنّه سيكون الأكثر فعالية. غالبًا ما يكون موضعًا جيدًا هو أعلى الصفحة، بالقرب من عنوانها ، وبالقرب من روابط المشاركة. وقد يكون من المفيد أيضًا وضع زر المشاركة في نهاية المحتوى المُنشئ وفي بدايته.
هل هناك أي تأثير في وقت الاستجابة بسبب موضع علامة script في الصفحة؟
لا، ليس هناك تأثير كبير في وقت الاستجابة بسبب موضع علامة script. ومع ذلك، من خلال وضع العلامة في أسفل المستند، قبل
إغلاق علامة body مباشرةً، يمكنك تحسين سرعة تحميل الصفحة.
هل يجب تضمين علامة script قبل علامة المشاركة؟
لا، يمكن تضمين علامة script في أي مكان في الصفحة.
هل يجب تضمين علامة script قبل أن تطلب علامة script أخرى إحدى الطرق في قسم JavaScript API؟
نعم، إذا كنت تستخدم أيًا من طرق JavaScript API، يجب وضعها في
الصفحة بعد تضمين script. ولا يمكنك أيضًا استخدام async defer مع أي من methods
واجهة برمجة تطبيقات JavaScript.
هل يجب استخدام السمة url؟
سمة url مطلوبة. سيؤدي عدم ضبط url صراحةً إلى عدم عرض
زر المشاركة. اطّلِع على مشاركة مَعلمات العلامات للحصول على
مزيد من المعلومات.
يتلقّى بعض المستخدمين تحذيرًا للأمان عند عرض الصفحات باستخدام زر المشاركة. فكيف أتخلص من ذلك؟
يتطلب رمز زر المشاركة نصًا برمجيًا من خوادم Google. قد يظهر
هذا الخطأ عند تضمين النص البرمجي باستخدام http:// في صفحة يتم تحميلها باستخدام
https://. ننصحك باستخدام https:// لتضمين النص البرمجي:
ما هي متصفّحات الويب المتوافقة؟
يتيح زر المشاركة في Classroom استخدام متصفّحات الويب نفسها المتوافقة مع واجهة ويب Classroom، مثل Chrome أو Firefox® أو Internet Explorer® أو
Safari®. ملاحظة: لا يتمّ استدعاء الوظائف المحدّدة لonsharestart و
onsharecomplete لمستخدمي Internet Explorer.
ما هي البيانات التي يتم إرسالها إلى Classroom عند النقر على زر المشاركة في Classroom؟
عندما ينقر المستخدم على زر المشاركة، سيُطلب منه تسجيل الدخول باستخدام حسابه على
Google Workspace for Education. بعد المصادقة، يتم إرسال حساب المستخدم وسمة url
إلى Classroom لإكمال عملية النشر.
