Przycisk udostępniania w Classroom to łatwy sposób na udostępnienie treści w Google Classroom. Deweloperzy mogą osadzić w aplikacji krótki skrypt, aby wygenerować przycisk, który umożliwi użytkownikom tworzenie projektów, pytań, ogłoszeń i materiałów w Classroom w wyskakującym oknie iframe.

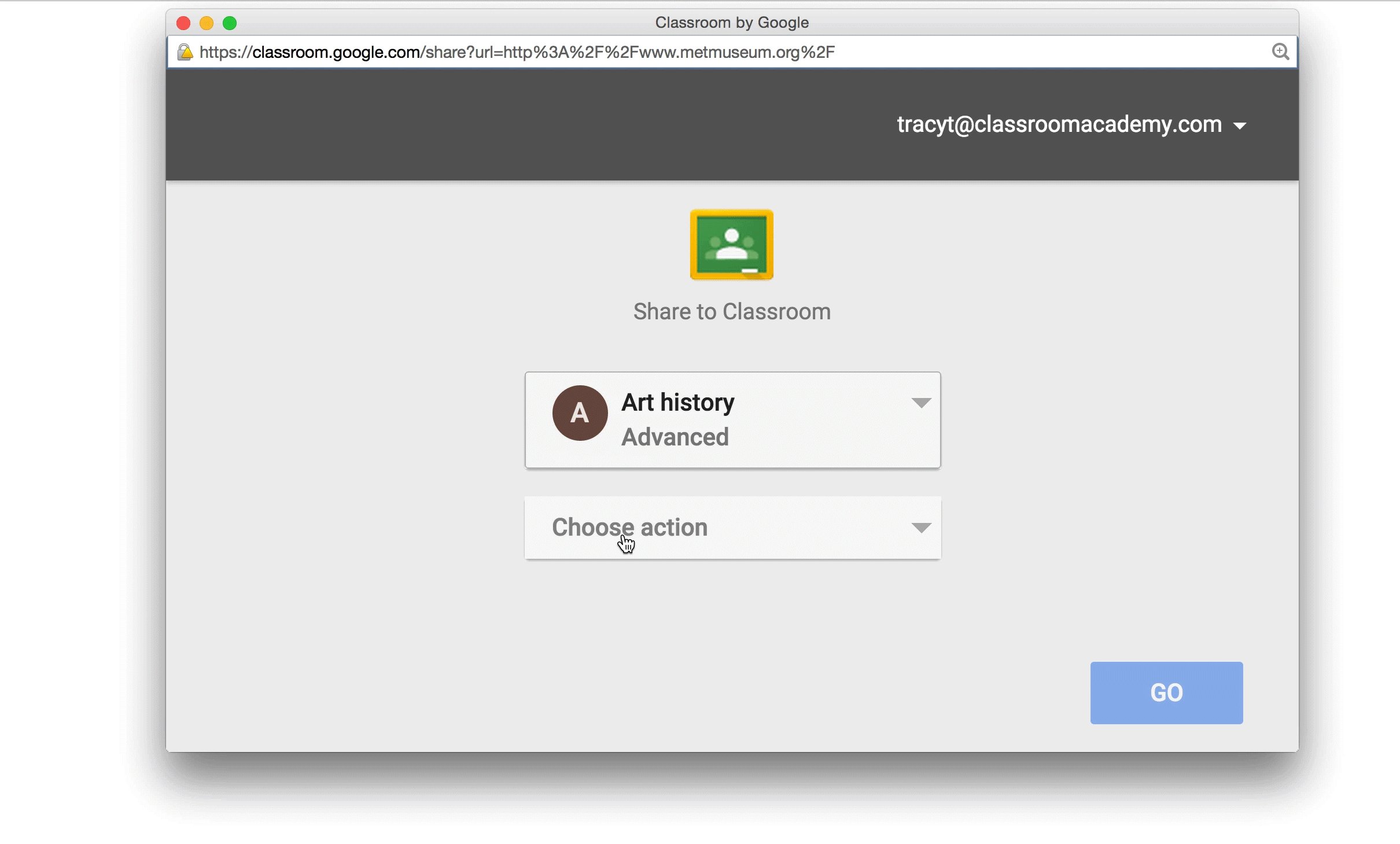
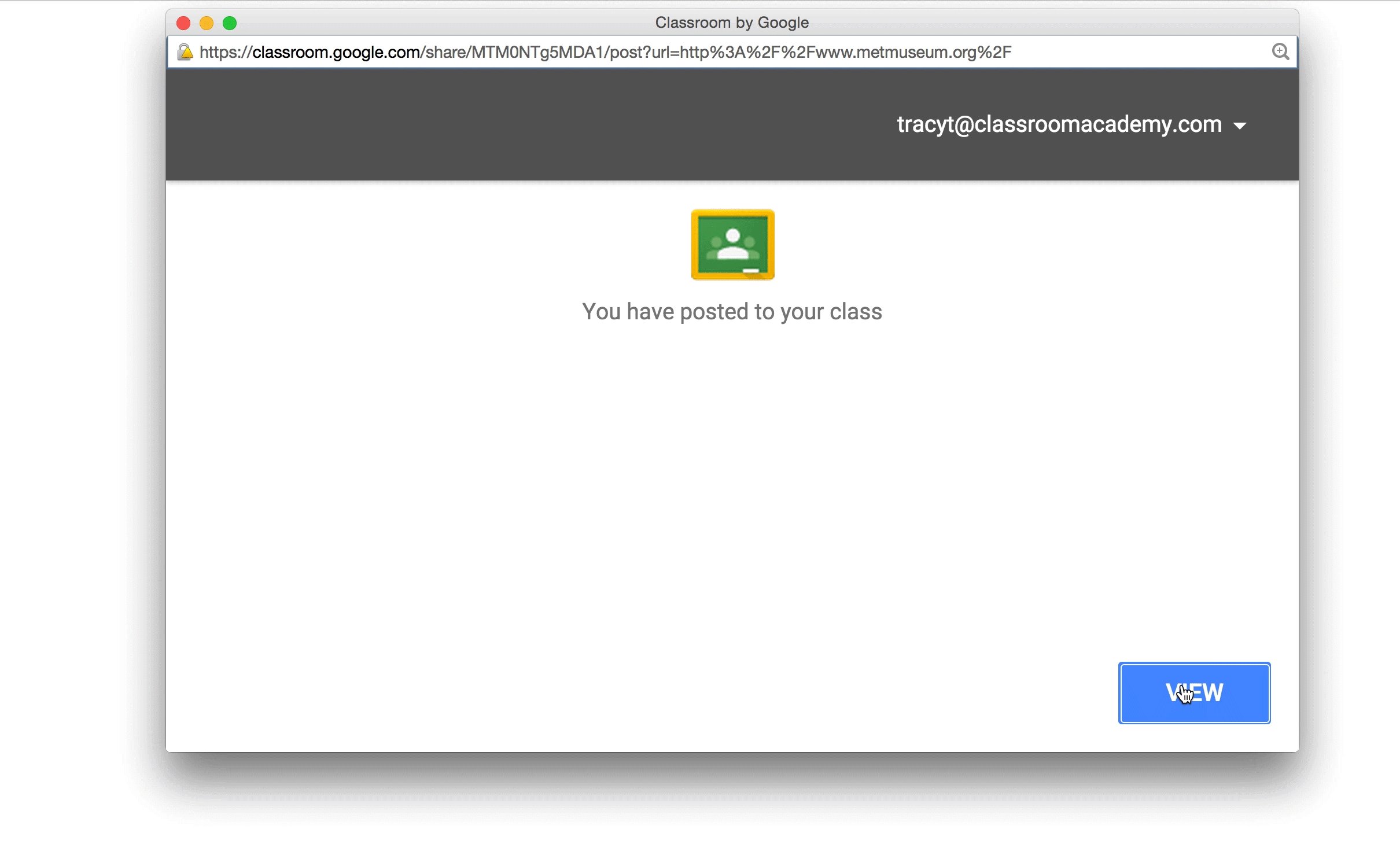
Rysunek 1. Przykład użytkownika klikającego przycisk „Udostępnij w Classroom”, aby utworzyć projekt w Classroom z linkami do materiałów edukacyjnych
Przycisk udostępniania w usłudze Classroom można dostosować do potrzeb witryny, na przykład zmienić rozmiar przycisku i sposób wczytywania. Dodając do swojej witryny przycisk udostępniania w Classroom, zezwalasz użytkownikom na udostępnianie treści w swoich zajęciach i zwiększanie ruchu w Twojej witrynie.
Pierwsze kroki
Najłatwiejszym sposobem na umieszczenie na stronie przycisku udostępniania w Classroom jest dodanie niezbędnego zasobu JavaScriptu i tagu elementu niestandardowego przycisku udostępniania. Przykładowy fragment kodu renderuje podstawowy przycisk:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
Przycisk może też być renderowany za pomocą standardowego kodu HTML. Aby to zrobić, ustaw atrybut class na g-sharetoclassroom i dodawaj do atrybutów przycisku prefiks data-. Na przykład:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
Domyślnie dołączony skrypt przemierza DOM i renderuje tagi udostępniania jako przyciski. Czas renderowania dużych stron możesz skrócić, używając interfejsu API JavaScriptu do przejścia tylko przez jeden element na stronie lub do wyrenderowania konkretnego elementu jako przycisku udostępniania.
Skrypt musi być wczytywany za pomocą protokołu HTTPS i może być dołączany w dowolnym miejscu na stronie bez ograniczeń. Więcej informacji znajdziesz w najczęstszych pytaniach.
Konfiguracja
W kolejnych sekcjach opisano kluczowe wartości i opcje konfiguracji przycisku udostępniania.
Udostępnianie atrybutów tagu
Te atrybuty kontrolują ustawienia każdego przycisku. Te atrybuty możesz ustawić jako pary attribute=value w tagach HTML przycisku udostępniania lub jako pary key:value w wywołaniu funkcji gapi.sharetoclassroom.render za pomocą interfejsu JavaScript API.
Jedynym wymaganym parametrem jest url. Ten atrybut wyraźnie definiuje docelowy adres URL do udostępnienia w Classroom i musi być ustawiony, aby można było renderować przycisk udostępniania.
| Atrybut | Wartość | Domyślny | Opis |
|---|---|---|---|
body |
ciąg znaków | null | Ustawia tekst treści elementu do udostępnienia w Classroom. |
courseid |
ciąg znaków | null | W przypadku podania tej opcji w menu „Wybierz zajęcia” wyświetlanym po kliknięciu przez użytkownika przycisku udostępniania wstępnie wybrany zostanie identyfikator kursu. W razie potrzeby użytkownik może zmienić tę wstępnie wybraną wartość. |
itemtype |
announcement, assignment, material lub question |
null | Po wybraniu przez użytkownika pierwszego kursu (lub natychmiast, jeśli określono też parametr courseid) automatycznie wyświetli się okno tworzenia. Jeśli uczeń wybierze zajęcia lub nauczyciel wybierze zajęcia, na których jest uczniem, ta wartość jest ignorowana. |
locale |
Tag języka zgodny ze specyfikacją RFC 3066 | en-US |
Ustawia język przycisku aria-label na potrzeby ułatwień dostępu. Nie ma to wpływu na język okna udostępniania, które pojawia się po kliknięciu przez użytkownika przycisku: na język tego okna mają wpływ ustawienia przeglądarki użytkownika. |
onsharecomplete |
ciąg znaków | null | W przypadku podania tej opcji ustawia nazwę funkcji w globalnej przestrzeni nazw, która jest wywoływana, gdy użytkownik udostępni link. Jeśli przekazujesz argumenty za pomocą parametrów do funkcji gapi.sharetoclassroom.render, możesz też użyć samej funkcji. Ta funkcja nie działa w przeglądarce Internet Explorer (patrz poniżej). Niektórzy deweloperzy zgłaszają, że działanie funkcji onsharecomplete nie przebiega zgodnie z oczekiwaniami. Jeśli ma to wpływ na Twoje przypadki użycia, prześlij opinię w publicznym narzędziu do zgłaszania problemów. |
onsharestart |
ciąg znaków | null | Jeśli jest podany, ustawia nazwę funkcji w globalnej przestrzeni nazw, która jest wywoływana po otwarciu okna udostępniania. Jeśli przekazujesz argumenty za pomocą parametrów do funkcji gapi.sharetoclassroom.render, możesz też użyć samej funkcji. Ta funkcja nie działa w przeglądarce Internet Explorer (patrz poniżej). Niektórzy deweloperzy zgłaszają, że działanie funkcji onsharestart nie przebiega zgodnie z oczekiwaniami. Jeśli ma to wpływ na Twoje przypadki użycia, prześlij opinię w publicznym narzędziu do zgłaszania problemów. |
size |
int, | null | Ustawia rozmiar przycisku udostępniania w pikselach. Jeśli rozmiar jest pominięty, przycisk używa wartości 32. |
theme |
classic, dark lub light |
classic |
Ustawia ikonę przycisku dla wybranego motywu. |
title |
ciąg znaków | null | Ustawia tytuł elementu do udostępnienia w Classroom. |
url |
URL do udostępnienia | null | Ustawia adres URL do udostępnienia w Classroom. Jeśli ustawisz ten atrybut za pomocą atrybutu gapi.sharetoclassroom.render, nie musisz uciekać znaków w adresie URL. |
Parametry tagu skryptu
Parametry te są definiowane w elemencie script, który musi zostać uruchomiony przed załadowaniem skryptu platform.js. Parametry te kontrolują mechanizm wczytywania przycisku, który jest używany na całej stronie internetowej.
Aby określić, kiedy ma być wykonywany kod przycisku, ustaw parametr tagu skryptu parsetags na onload (domyślnie) lub explicit. Aby określić parametry tagu skryptu, użyj tej składni:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Dozwolone wartości:
- onload
- Po załadowaniu strony wszystkie przyciski udostępniania na stronie są renderowane automatycznie.
- wulgaryzmy
Przyciski udostępniania są renderowane tylko przy wyraźnych wywołaniach
gapi.sharetoclassroom.golubgapi.sharetoclassroom.render.
Jeśli używasz jawnego wczytania w połączeniu z wywołaniami go i render, które wskazują na konkretne kontenery na stronie, uniemożliwisz skryptowi przeglądanie całego DOM, co może skrócić czas renderowania przycisku. Zapoznaj się z przykładami gapi.sharetoclassroom.go i gapi.sharetoclassroom.render.
Wytyczne dotyczące przycisku udostępniania w Classroom
Wyświetlanie przycisku udostępniania w Classroom powinno być zgodne z naszymi wytycznymi dotyczącymi minimalnego i maksymalnego rozmiaru oraz powiązanymi z nimi szablonami kolorów lub przycisków. Przycisk może mieć różne rozmiary: od 32 do 96 pikseli.
| Motyw | Przykład |
|---|---|
| Klasyczny | |
| Ciemny | |
| Jasny |
Dostosowywanie
Nie zalecamy zmiany lub ponownego tworzenia ikony. Jeśli jednak wyświetlasz w aplikacji kilka ikon mediów społecznościowych innych firm, możesz dostosować ikonę Classroom do stylu aplikacji. Jeśli tak zrobisz, upewnij się, że wszystkie przyciski są spersonalizowane w podobny sposób i że wszelkie zmiany są zgodne z wytycznymi dotyczącymi marki Classroom. Jeśli chcesz mieć pełną kontrolę nad wyglądem i działaniem przycisku Udostępnij, możesz go zainicjować, korzystając z adresu URL o tej strukturze:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
Kod JavaScript przycisku udostępniania definiuje 2 funkcje renderowania przycisku w przestrzeni nazw gapi.sharetoclassroom. Jeśli wyłączysz automatyczne renderowanie, ustawiając parametr parsetags na wartość explicit, musisz wywołać jedną z tych funkcji.
| Metoda | Opis |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Renderuje określony kontener jako przycisk udostępniania.
|
gapi.sharetoclassroom.go( opt_container ) |
Wyświetla wszystkie tagi i klasy przycisku udostępniania w wybranym kontenerze.
Tej funkcji należy używać tylko wtedy, gdy zasada parsetags ma wartość explicit, co może być konieczne ze względu na wydajność.
|
Przykłady
Poniżej znajdziesz przykłady implementacji przycisku Udostępnij w Classroom w kodzie HTML.
Podstawowa strona
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Wyraźne wczytywanie tagów w podzbiorze DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Wyraźne renderowanie
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Najczęstsze pytania
Poniższe odpowiedzi na najczęstsze pytania dotyczą kwestii technicznych i szczegółów implementacji. Więcej informacji o Classroom znajdziesz w najczęstszych pytaniach.
Jak przetestować integrację z przyciskiem udostępniania w Classroom?
Możesz poprosić o testowe konta Classroom, aby przetestować udostępnianie w Classroom z poziomu integracji.
Czy mogę umieścić na jednej stronie kilka przycisków, które mają różne adresy URL?
Tak. Użyj atrybutu url zgodnie z parametrami tagu udostępniania, aby wskazać adres URL do udostępnienia w Classroom.
Gdzie na stronach powinien znajdować się przycisk udostępniania?
To Ty najlepiej znasz swoją stronę i swoich użytkowników, dlatego zalecamy umieszczenie przycisku w miejscu, w którym Twoim zdaniem będzie on najbardziej skuteczny. Dobrym miejscem jest często obszar powyżej linii łamu, w pobliżu tytułu strony i linków do udostępniania. Możesz też umieścić przycisk udostępniania na początku i na końcu treści.
Czy pozycja tagu script na stronie ma wpływ na opóźnienie?
Nie, umieszczenie znacznika script nie ma znaczącego wpływu na opóźnienie. Jednak umieszczenie tagu na dole dokumentu, tuż przed zamknięciem tagu body, może przyspieszyć wczytywanie strony.
Czy tag script musi być umieszczony przed tagiem udostępniania?
Nie, tag script może znajdować się w dowolnym miejscu strony.
Czy tag script musi być uwzględniony przed wywołaniem przez inny tag script jednej z metod w sekcji interfejsu JavaScript API?
Tak, jeśli używasz którejkolwiek z metod interfejsu JavaScript API, muszą one znajdować się na stronie po uwzględnieniu script. Nie możesz też używać async defer w żadnej metodzie interfejsu JavaScript API.
Czy muszę używać atrybutu url?
Atrybut url jest wymagany. Jeśli nie ustawisz wartości url, przycisk udostępniania nie zostanie wyświetlony. Więcej informacji znajdziesz w artykule Udostępnianie parametrów tagów.
Niektórzy użytkownicy otrzymują ostrzeżenie dotyczące bezpieczeństwa, gdy wyświetlają strony z przyciskiem udostępniania. Jak mogę się tego pozbyć?
Kod przycisku udostępniania wymaga skryptu z serwerów Google. Ten błąd może wystąpić, jeśli skrypt jest uwzględniony za pomocą funkcji http:// na stronie wczytywanej za pomocą funkcji https://. Zalecamy użycie https://, aby uwzględnić skrypt:
Które przeglądarki są obsługiwane?
Przycisk udostępniania w Classroom obsługuje te same przeglądarki internetowe co interfejs internetowy Classroom, czyli Chrome, Firefox®, Internet Explorer® i Safari®. Uwaga: funkcje określone dla onsharestart i onsharecomplete nie są wywoływane w przypadku użytkowników Internet Explorera.
Jakie dane są wysyłane do Classroom, gdy klikniesz przycisk Udostępnij w Classroom?
Gdy użytkownik kliknie przycisk udostępniania, zostanie poproszony o zalogowanie się na konto Google Workspace for Education. Po uwierzytelnieniu konto użytkownika i atrybut url
zostają wysłane do Classroom w celu dokończenia publikowania.
